Tasarım Sistemi Oluşturmanın Faydaları
Yayınlanan: 2017-09-06Stil kılavuzları yıllardır var ve bir şirketin görsel kimliği için her zaman önemli olmuştur, ancak terimin yeniden markalaşması tüm konsepte yeni bir boyut kazandırmıştır.
Eski günlerde, bir UI tasarımcısı temellerin gevşek bir yorumunu yaratırdı. Renklere, yazı tiplerine, düğmelere ve muhtemelen ve simgelerin stiline genel bir bakış ve bir sabit sürücüye kaydedilecek ve yalnızca yaklaşan bir görsel yöne bir bakışa ihtiyaç duyan harici ajanslara gönderildiğinde açılacaktı. proje veya tasarım ekibine yeni başlayanlar, ancak onu kullanan gerçek kurum içi tasarımcılar için çok nadiren çok önemli.
Ana bilgi zenginliği genellikle tasarımcının beyninin ön saflarında yer alırdı. Bu, belirli bir görsel kalıbın daha önce bir yerde kullanılıp kullanılmadığını hatırlamaya çalışmakla ilgili sürekli bir sorun barajı anlamına gelir. Bu, 10'dan 9'u, kaotik bir tutarsızlık karmaşasıyla sonuçlanacaktı.

Son yıllarda, stil kılavuzu bir Tasarım Sistemi veya Tasarım Dili kavramının tanıtılmasıyla birlikte yenilendi. Bununla birlikte, bir ürün ekibinin tasarıma bir bütün olarak nasıl yaklaştığını epik bir şekilde etkileyebilecek yepyeni bir yaklaşım geliyor.
Sağlam, tutarlı, iyi açıklanmış ve düşünülmüş bir sistemle, bir tasarım yaratmanın görsel yönü tamamen modüler hale gelir. Craft by Invision ya da Brand.ai gibi ürünler, görsel tasarım aşamasını adeta bir yere kadar sürükleyip bırakmıştır.
Kullandığınız öğelerin ekipteki diğer tüm tasarımcılarla tutarlı olduğunu bilerek güvenlik yaratmak. Görsel tasarım aşamasındaki herhangi bir düşmanlığı, neredeyse aslına uygun prototipler oluşturmanın geçmişte kaldığı bir düzeye kadar kaldırırlar.
“Tarzlar gelir ve gider. İyi tasarım bir dildir, stil değil.” – Massimo Vignelli
Bu makaleyi bir tasarım sisteminin tam olarak nasıl oluşturulacağını açıklamak için kullanmayacağım. Bununla ilgili zaten bir makale yazdım: Bir Tasarım Sistem Dili Oluşturma. Bu daha çok bir tasarım ekibinin bir tasarım sistemine yatırım yapmaktan nasıl yararlanabileceği hakkında tek yönlü bir tartışmadır.

Tasarım sistemimize giriş – QUIK
Son birkaç yılda, yeni başlayanlardan köklü kuruluşlara kadar çeşitli şirketlerde tasarım sistemleri oluşturmaya yoğun bir şekilde dahil oldum. En son girişimim, Qstream için tasarım sistemimizi oluşturmaktı.
Qstream'deki zamanımın çok erken dönemlerinden itibaren, tasarım ekibimize mümkün olan en kısa sürede yeni, çalışan bir sistem sunmanın ne kadar önemli olduğunu anladım. Tutarsızlıklar ve kötü tasarım seçimleri ürünü rahatsız etti ve ürün ve tasarım ekibi genişledikçe, gemiyi sabitlemek ve her tasarımcının tamamen yapabileceği bir dil yaratmak hayati önem taşıyordu.
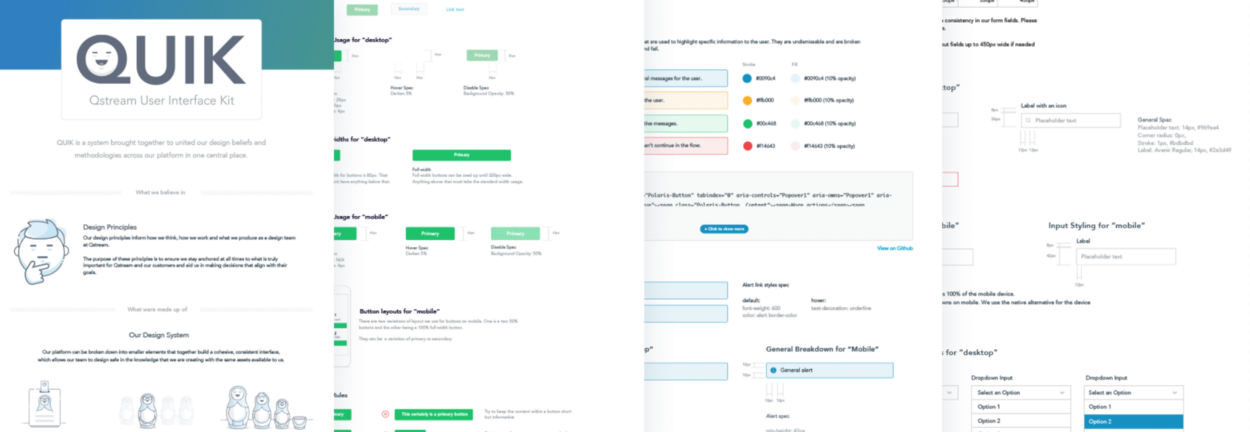
Ve bununla birlikte, uygun bir şekilde QUIK – Q stream U ser I ınterface K it adlı yeni tasarım sistemimizi oluşturmaya başladık.

1. Adım: Tutarsızlıklar
Yine, sistemi nasıl oluşturduğumuzla ilgili süreç için çok derine inmeyeceğim ama yabani otlardan nasıl kurtulduğumuza kısaca değineceğim.
Yapılacak ilk şey, ürün içindeki görsel bileşenlerin tam bir denetimini yapmaktı. Brad Frost, ilgileniyorsanız, bir UI denetimi nasıl yapacağınızla ilgili harika bir makale hazırladı.
Bu korkunç, zaman alıcı, monoton bir iş olabilir, ancak çok faydalıdır. a) ana tutarsızlıkların nerede yattığını tam olarak anlamanızı sağlar b) hangi öğelerin önemli olduğuna ve ürün boyunca tutarlı bir şekilde kullanıldığına dair gerçekten iyi bir genel bakış sağlar c) ürünün tam olarak nasıl çalıştığına dair hızlı bir kurs verir ve d ) mevcut görsel sistemin zayıflıklarını ve tam olarak neden yeni, tutarlı bir tasarım sistemine ihtiyaç duyulduğunu daha geniş işletmeye göstermenize olanak tanır.

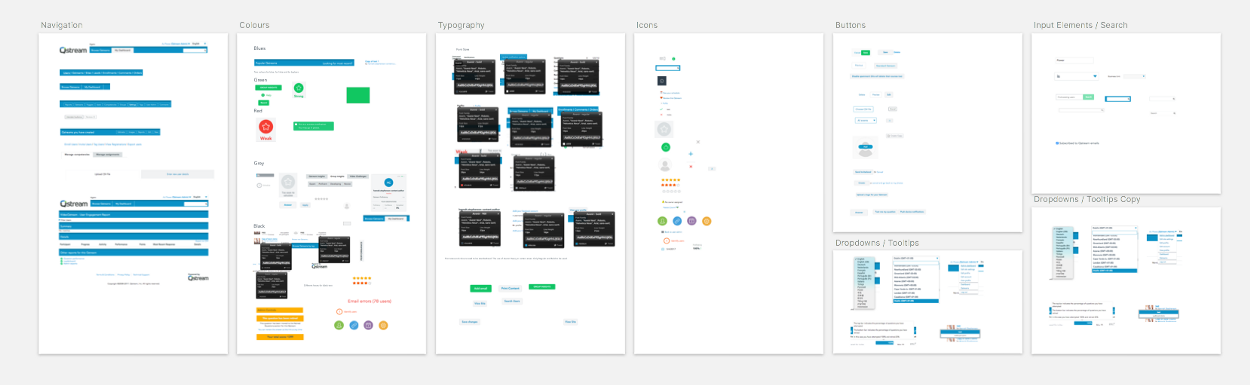
Platformların kullanıcı arayüzündeki tutarsızlığı ortaya koyan UI Denetimimizin bir parçası.
Adım 2: Öğeleri Oluşturma
Sistemimizi 3 farklı varlığa böldük.
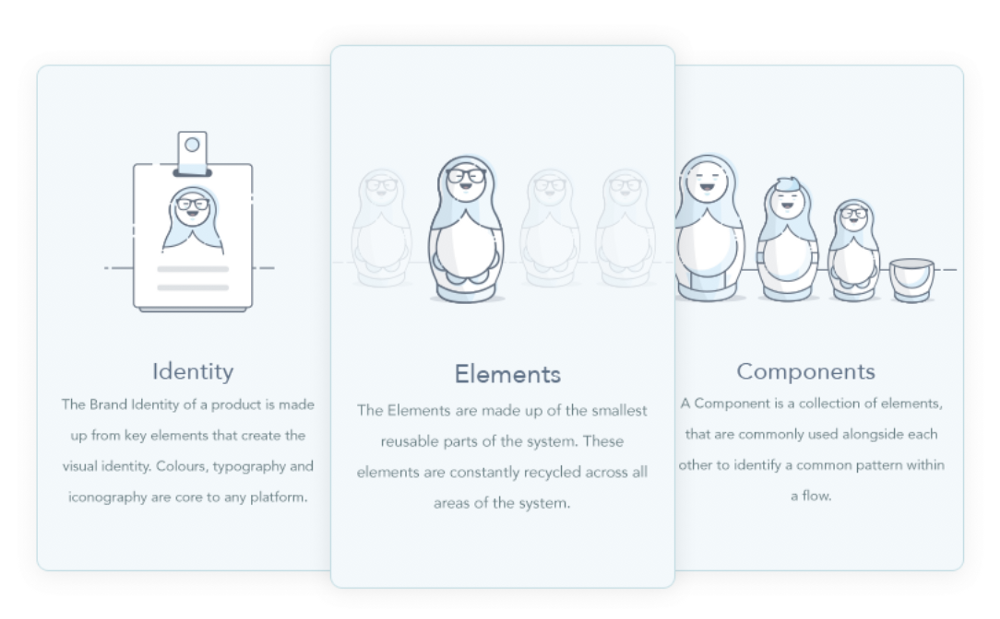
- Marka – Bir ürünün Marka Kimliği, görsel kimliği oluşturan temel unsurlardan oluşur. Renkler, tipografi ve ikonografi, herhangi bir platformun özüdür.
- Öğeler – Öğeler, sistemin yeniden kullanılabilir en küçük parçalarından oluşur. Bu öğeler, sistemin tüm alanlarında sürekli olarak geri dönüştürülür. (Düğmeler, girişler)
- Bileşenler – Bileşen, bir akış içindeki ortak bir kalıbı tanımlamak için yaygın olarak yan yana kullanılan bir öğeler topluluğudur. (Uyarılar, tablolar, kartlar vb.)


Bir sonraki adım, kullanıcı arayüzü denetimine göre ürün genelinde en yaygın olarak hangi öğelerin kullanıldığını önceliklendirmektir. Bunlar, ilk ele alacağınız ilk alanlar olacaktır.
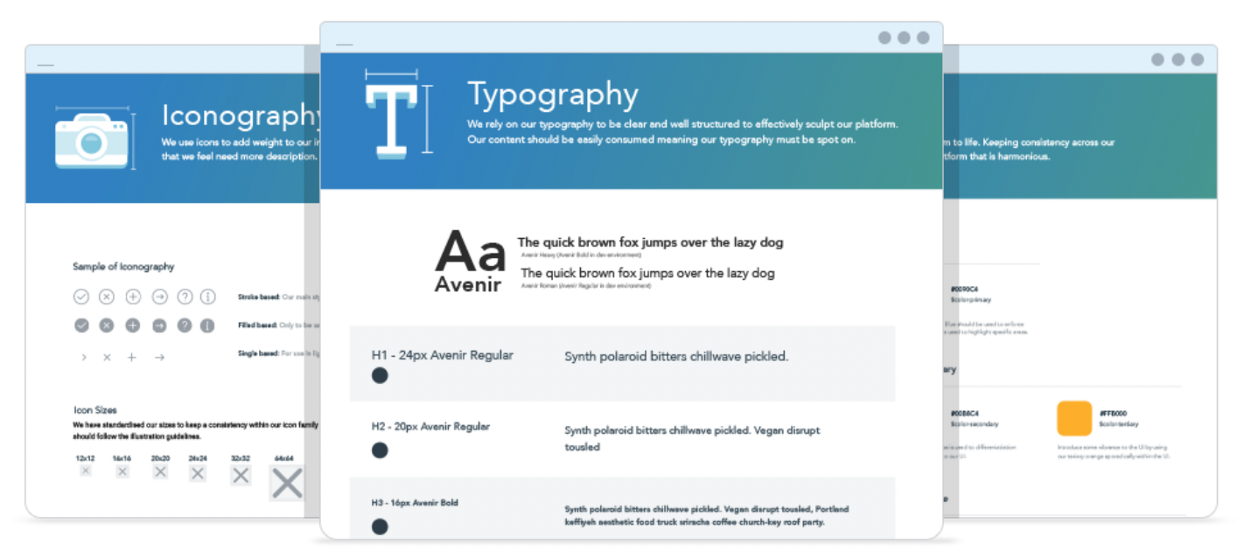
Sistemin kilit unsurlarını belirledikten sonra, her bir alan için stil ve kurallar oluşturmaya başlamanın zamanı gelmişti. Düğmeler, girdiler vb. daha biçimli öğelere geçmeden önce renkleri, tipografiyi, boşlukları ve genel ikonografiyi ele aldık.

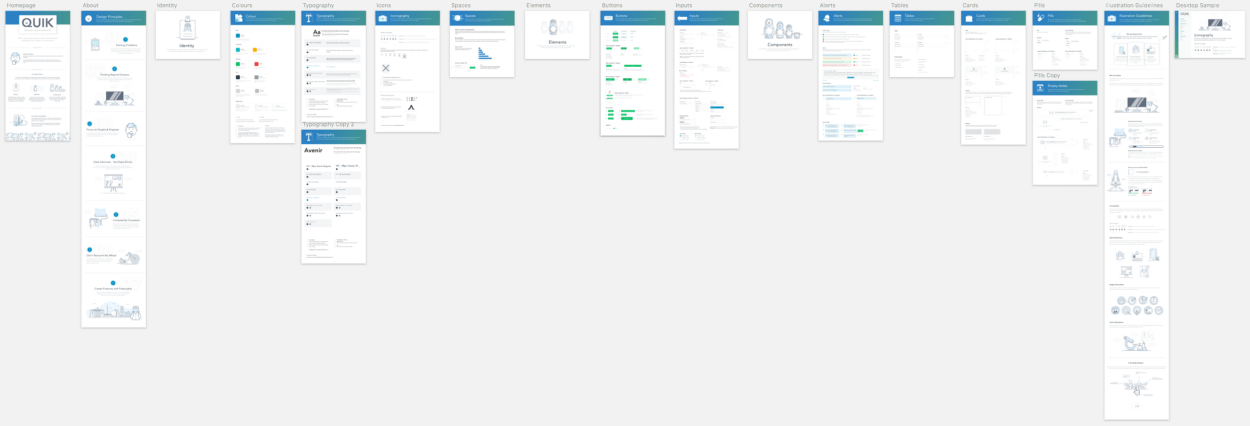
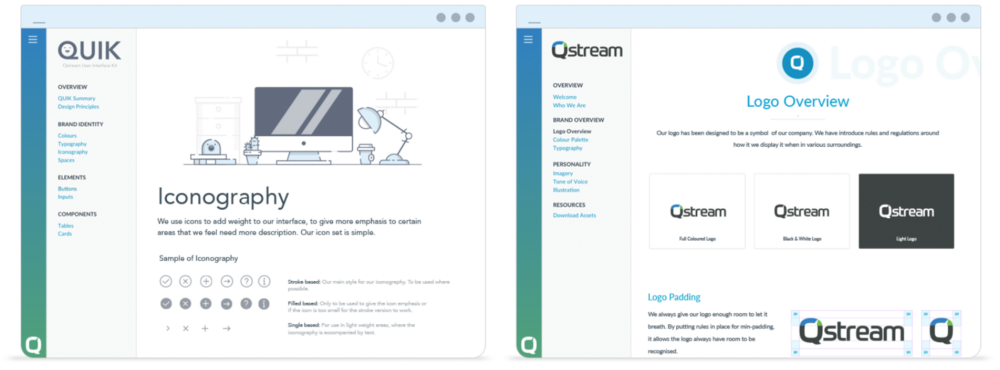
Bugüne kadarki tüm Sistemimize kuş bakışı genel bakış.
Açıkçası, sistem ne kadar derine inerse, öğeler o kadar az kullanılır, ancak bunların tümü, sistemi büyütmenin ve genel dili ürünün tüm yönlerinde mümkün olduğunca tutarlı hale getirmenin bir parçasıdır.
(İllüstrasyon tarzımız etrafında devam eden başka bir projemiz de var ama bunu başka bir yazıya saklıyorum, burada daha fazlasını görebilirsiniz)

Platform genelinde kullanılan açıklayıcı stilimizin bir örneği.
3. Adım: Uygulama
Şu anda bu aşamadayız. Dürüst olmak gerekirse, muhtemelen bu aşamadan asla çıkmayacağız. Bunun gibi bir mücadeleye girmeden önce fark etmeniz gereken bir şey, bunun asla bitmeyeceğidir. Bir ürün geliştiriyorsunuz, sonunda bitecek bir proje değil. Sürekli gelişecek ve büyüyecek.

Tek yapmanız gereken, ürün ekiplerinin tasarım sistemi ekiplerine hitap etmek için nasıl yeniden yapılandırıldığına bir göz atmak, birçoğu tasarımcıları yalnızca doğrudan tasarım sistemleri üzerinde çalışmaya odaklanıyor, başka bir şey değil. Sistem, bir ürün çekirdeğinin ayrılmaz bir parçası haline geldi. Bir tasarım sistemi doğru bir şekilde oluşturulduğunda odak, netlik ve güven yaratır ve karşılığında ürün genelinde tutarlılık yaratacak ve ürün geliştirme sürecini hızlandıracaktır. Ne aşk değil!
“ Tasarım sistemi bir proje değildir. Ürünlere hizmet eden bir ürün.” – Nathan Curtis
Sistemleri Bağlamak
Ürün genelinde çalışan bir tasarım sistemi oluşturmak bir şeydir. Ayrıca, tasarım ilkelerimizi özetlemenin yanı sıra marka yönergeleri oluşturmanın da ortasındayız. (Yine, sürecimizle ilgili takip edilecek daha fazla makale).
Uygun iskele olmadan daha fazla ilerlemeden önce tasarımın tüm yönlerinde sağlam bir temel oluşturmanın anahtar olduğunu düşünüyoruz, çünkü bu, ileride sorunlara neden olacaktır. Sağlam bir yönergeler ve ilkeler dizisi oluşturmak, ölçeği büyütmeye başladığımızda bize doğru yönde rehberlik edecektir.
QUIK'i tüketilebilir olduğunu düşündüğümüz bir düzeye getirdiğimizde plan, ürünlerimizin temel kişilik ve varlığının temel özelliklerini barındıracak bir Başucu Kitabı oluşturmaktır.
- Marka Yönergeleri – marka kişiliğimizi tanıtmanın yanı sıra ses tonu, renkler, logo kısıtlamaları vb. gibi temel özellikleri özetleyen bir dizi yönerge.
- QUIK – platformumuzdaki tasarım inançlarımızı ve metodolojilerimizi tek bir merkezi yerde birleştirmek için bir araya getirilmiş bir sistem.
- Tasarım İlkeleri – İlkelerin amacı, Qstream ve müşterilerimiz için gerçekten önemli olan şeylere her zaman bağlı kalmamızı sağlamaktır. Hedeflerine uygun kararlar vermemizde bize yardımcı olacaklar.

İleriye gidiyor
Platformumuz genelinde tutarlılık yaratmak için çaba göstereceğiz. Daha gidecek çok yolumuz var. Ürün ekibinin tüm açılarından herkes bunun korkunç bir meydan okuma olduğunun tamamen farkındadır, ancak aynı zamanda ürünün ölçeklenebilirliği için öneminin de aynı derecede farkındayız.
