Bauhaus'un İnfografik Tasarım Hakkında Bize Öğretebilecekleri
Yayınlanan: 2017-07-17Güzel sanatlarla karşılaştırıldığında tasarım, pratik doğası nedeniyle her zaman daha az ilham verici olarak algılanmıştır. Tasarımın inanılmaz gücünü ancak geçen yüzyıldan bu yana birkaç paradigma değiştiren tasarım hareketi sayesinde fark edebildik.
Tasarıma insanlıkta eşsiz bir yer veren bu akımlardan biri de Bauhaus'tu: sanat ve zanaatkarlığı felsefi bir yaklaşımla kaynaştıran eşsiz bir disiplin.
Almanca'da kelimenin tam anlamıyla "inşaat evi" anlamına gelen bir terim olan 'Bauhaus', 1919'da mimar Walter Gropius tarafından kurulan bir sanat okuluydu. Bauhaus okulu var olduğunda, kökleri üç şehirde vardı – Dessau (1925-1932), Weimar ( 1919-1925) ve Berlin (1932-1933). Kısa ömürlü olmasına ve sonunda Nazi siyasi partisi yüzünden kapanmasına rağmen, Bauhaus bir hareket olarak sanat, tasarım ve mimari üzerinde günümüze kadar devam eden büyük bir etkiye sahipti. En iyi bilinen Bauhaus sanatçılarından ve tasarımcılarından bazıları arasında Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky ve Laszlo Moholy-Nagy bulunmaktadır.
Güzel sanatların seçkinci idealine odaklanmak yerine, Bauhaus o zamanlar sanat ve renk teorisi, kompozisyon gibi tasarım ilkelerini amaca yönelik işlevsellik için amansız bir arayışla bütünleştirecek kadar radikaldi. İnfografik tasarım için devrim niteliğindeki Bauhaus ilkelerinden öğrenilecek çok şey var. Burada, sanatsal yetenek ve modernist rasyonalitenin ilginç bir karışımıyla bilgi tasarımı hakkındaki düşüncelerinizi yenilemek için onların derslerini gözden geçiriyoruz.
Bauhaus Mirası
Bauhaus'un altı temel ilkesi vardır. Basit renkler ve temiz tasarımla tanımlanan minimalist bir yaklaşıma dayanırlar. Bir hareket olarak Bauhaus, bir sanat okulu olmanın ötesinde, sanat ve tasarıma yaklaşımını şekillendiren belirli inançlara sahipti:
- Ürünler seri üretilebilir, ancak aynı zamanda bireyselliğin sanatsal ruhunu onurlandırır ve nüfusun çoğunluğuna hizmet eder. Benzer bir fikir Almanya'da zaten mevcut olmasına rağmen, Bauhaus'tan sonra ilgi odağı oldu.
- Bauhaus sanat okulu da öğrencilerin sanatsal, sosyal, ekonomik, teknik ve manevi alanlarda iyi donanımlı olmaları gerektiğine inanıyordu. Bu, içlerindeki en iyiyi ortaya çıkaracak ve onları toplumda hayati katılımcılar haline getirecektir.
- Bauhaus Sanat Okulu, ileri görüşlü öğretim üyelerini akademik açıdan nitelikli akademisyenlere tercih etti. Sanatsal yaratıcılık onlar tarafından teşvik edildi.
- İlkelerinden bir diğeri, uygulamalı ve güzel sanatların bir birleşimini içeriyordu.
- Bauhaus'un takipçileri, bir tasarımcının malzemelerle kapsamlı bir deneyime sahip olması gerektiğine inanıyordu.
- Rasyonel tasarıma sıkı sıkıya inanıyorlardı ve modern bir güzellik duygusuyla büyülendiler.
İnfografik Tasarım için Bauhaus Dersleri
Grafik tasarımcılar, sanat, satın alınabilirlik ve kullanışlılığın bir kombinasyonunu yakalayan modern tasarım hakkında çok şey öğrenebilirler. Bugün infografik tasarımına uygulayabileceğimiz derslere bir göz atalım.
1. Form İşlevi İzler
Etkili bilgi tasarımı, iletişimi birinci önceliği olarak kabul eder. Arada bir, akılda kalıcı bir mesaj taşımayan, güzel bir şekilde tasarlanmış bir infografik görüyoruz. Bir Infographic'nin birincil amacı bilgiyi iletmektir - biçim ve stil bu amacı yerine getirmek için çalışmalıdır, tersi değil.

Josef Albert'in ünlü iç içe geçme masaları, minimalist formlar ve renk kombinasyonları üzerine bir oyundur.
Bauhaus okulu, öğrencilere işlevsel bir amaca hizmet etmeyen gereksiz süslemeleri soymayı öğretti. Amerikalı mimar Louis Sullivan tarafından ortaya atılan “form işlevi takip eder” ifadesi, Bauhaus'un zamanın ruhunu mükemmel bir şekilde yakalar. Bu kuralı takiben, iyi bir infografik, net bir görsel odak oluşturmak için okunabilirliğe öncelik vermeli ve görsel dağınıklığı azaltmalıdır. Başka bir deyişle, ölümü aşırı süs detaylarına ilan etmeliyiz.
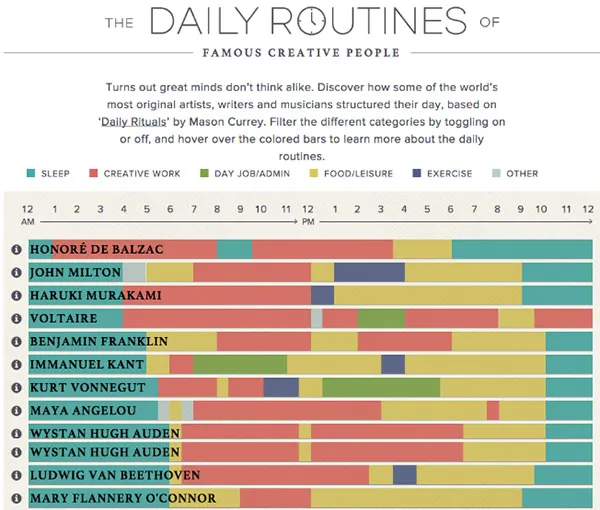
Aşağıda bu kuralı izleyen bir infografik bulunmaktadır. Minimal renkler ve temel geometrik şekiller kullanarak, karmaşık bilgileri çok temiz, düzenli bir tasarımla iletir.

Ünlü Yaratıcı İnsanların Günlük Rutinleri
2. Görsel Hiyerarşi Kraldır
Bauhaus okulu, iki karşıt arasında oluşan ilişkilere özel önem verdi. Örneğin, karanlık ve aydınlık, sol ve sağ veya büyük ve küçük arasındaki bağlantıyı açıkladı. Ve öğeler arasındaki bu ilişki görsel hiyerarşi yaratır.
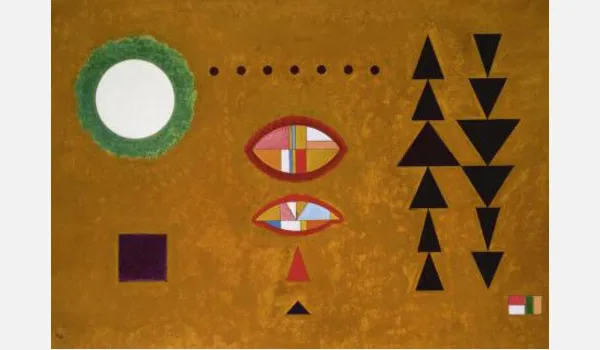
Örneğin Kandinsky'nin (Mondrian'ın?) ikonik kompozisyon resimlerini alın. Kırmızı dikdörtgenin boyutu ve konumu, görsel bir odak noktası oluşturarak, gözlerimizin kolayca takip edebileceği bitişik zıt renkler ve formlarla bir ilişki oluşturur.

Kandinsky'nin “Beyaz-beyaz” tablosu, net bir görsel hiyerarşi göstermektedir.
Buradaki ders, kontrast, şekiller ve mekansal konumlandırma kullanarak infografik tasarımda net bir görsel odak oluşturmaktır. Aşağıdaki infografik örneğinde, kırmızı ve yeşil renklerin kullanılması nicel farkı vurgulayan güçlü bir kontrast oluştururken, merkezdeki örtüşen formlar net bir görsel odak noktası oluşturur.

NYC bilgi grafiğinde bir yıllık Gıda.
3. Bir Ortam Olarak Renk
Bauhaus sanat okulunun parlak öğrencisi Josef Albers, ikonik kitabı 'Renk Etkileşimi'nde konuyu genişletti. Josef bize renklerin göreceli olduğunu ve gerçek fiziksel özellikleri olarak nadiren görüldüğünü öğretti. Bir araç olarak renkler “aldatıcı” ve “kışkırtıcı” olabilir. Bu nedenle, renklerin birbirleriyle nasıl etkileşime girdiğini anlamak, mesajınızı büyük ölçüde belirleyebilir.
Aşağıdaki rengin göreliliğini gösteren örnekte, aynı kahverengi renkteki kareler, içinde bulundukları bağlam nedeniyle farklı tonlara sahip olarak algılanmaktadır. Bir renk paletinin içsel özelliklerini anlamak ilk adımdır. Doğru mesajı iletmek için, bir renk şeması seçerken renkler arasındaki etkileşimi de göz önünde bulundurmak gerekir.

Josef Albers, rengin göreliliği üzerine.
Şu anda tasarımcılar, web sitelerini renkli hale getirmek ve renk tonlarının kendine özgü özelliklerini eşleştirmek için en iyi paletleri seçiyor.
Renklerin daha derin bağlantıları olduğu dersi, modern tasarımcıların kullandığı şeydir. Bu nedenle, en iyi renk kombinasyonunu dikkatli bir şekilde seçerler ve anlamı birlikte ortaya çıkarırlar.

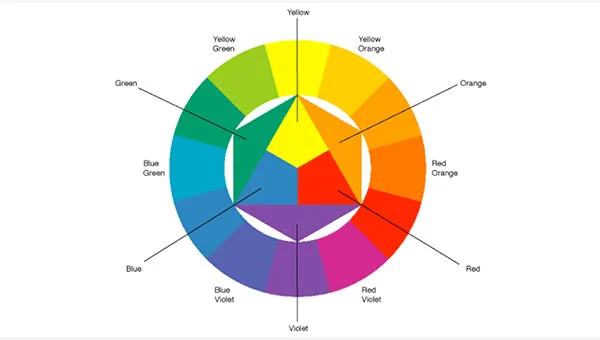
Johannes Itten ve renk küresi gibi Josef Albers'in yanı sıra diğer Bauhaus sanatçıları da renk teorisine katkıda bulunmuşlardır. Rengin birincil, ikincil ve üçüncül renklere göre sınıflandırılması günümüzde hala grafik tasarım için yaygın olarak kullanılmaktadır. Itten'in renk teorisi, infografik tasarımcılarına tasarımları için en iyi renk şemasını seçme konusunda rehberlik edebilir.

Johannes Itten'in 12 tonlu renk çemberi.
Bu renk teorisini göz önünde bulundurarak, tutarlılık ve basitlik ilkelerine dayalı olarak infografikleriniz için en iyi renk şemasını seçmek çok daha kolaydır. İyi bir infografik, renk kombinasyonunu basit tutarken tutarlı bir renk paleti kullanır. Renklerinizin, okuyucunuzu ana mesajdan uzaklaştırmak veya engellemek yerine bilgi iletişimini desteklemesini istiyorsunuz.
Örneğin, kahve yapımıyla ilgili bir infografik tasarlayacaksanız, tüm renk paletini basit tutarken kahve çekirdekleriyle ilişkilendirilen renk olduğu için baskın renk olarak kahverengi kullanmak en iyisidir. Bu Nespresso bilgi grafiğinde tasarım, temayı baştan sona kahverengi renk kullanarak aktarıyor.
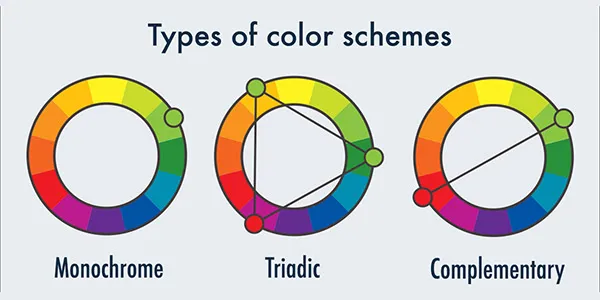
Renkleri infografik tasarımınızda tutarlı ve basit bir şekilde kullanmak için göz önünde bulundurabileceğiniz 3 renk şeması vardır: tek renkli, üçlü ve tamamlayıcı . Tek renkli bir renk şeması, aynı tonda ancak farklı doygunluktaki renkleri kullanır, bu nedenle renklerinizi çok donuk görünmeyecek şekilde ayarlamaya dikkat edin. Yeni başlayanlar için, renk çarkında renklerin eşit mesafede olduğu üçlü bir renk şemasıyla başlamak daha kolaydır. Ücretsiz renkler, renk çarkının zıt uçlarındadır ve kontrast oluşturmak için harikadır.

İnfografik için 3 çeşit renk şeması.
Son olarak, doğru çağrışımları çağrıştıran renkleri seçmek için her zaman infografiğinizin bağlamını göz önünde bulundurun. Örneğin, Noel sezonu için bir infografik tasarlıyorsanız, kırmızı ve yeşil renk düzenine bağlı kalmak en iyisidir.
4. Tipografi Çok Önemlidir
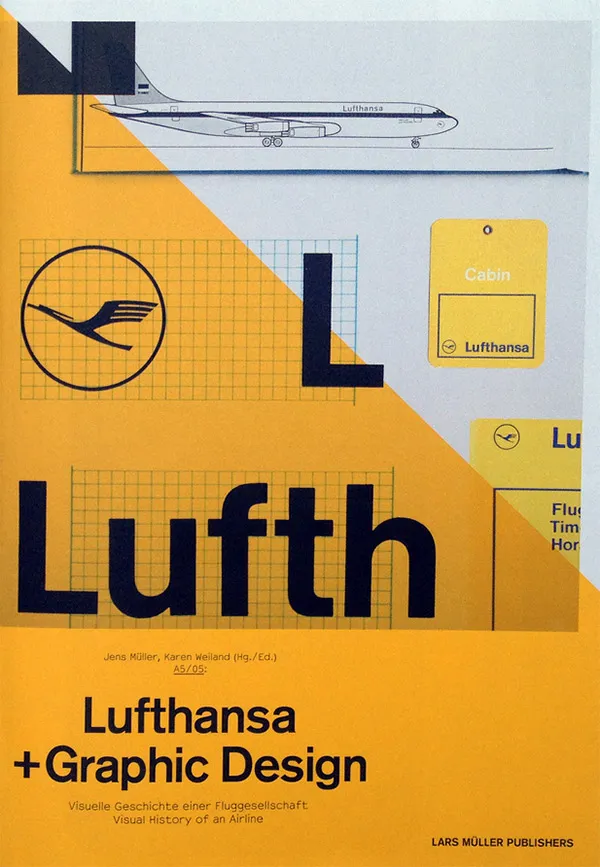
Bauhaus sanat okulunun en büyük miraslarından biri tipografidir. Bauhaus'un liderleri, tipografinin grafiklerin ayrılmaz bir parçası olduğuna ve kelimelerin keskin açılarla ayarlanması gerektiğine inanıyordu. Bununla birlikte, bir kelimenin anlamı, tasarımından daha büyük önceliğe sahipti.
Bu inanç çağdaş tasarımcılara büyük bir ders verdi. Onları yazı tipi stilleri konusunda yaratıcı olmaya teşvik etti ama aynı zamanda ifade etmek istedikleri asıl mesajdan sapmamaları konusunda onları uyardı. Bauhaus'a göre tipografinin birincil işlevi iletişim kurmaktır ve iletişim “en kısa, en basit, en nüfuz edici biçimde” ortaya çıkmalıdır.

Bauhaus yazı tiplerinin en iyileri, netlik ve basitlik için çaba gösterir.
İnfografik tasarımda, genel bir kural olarak, anlaşılır ve anlaşılır bir şekilde iletişim kurmak için basit olan yazı tiplerini kullanmalıyız. Metinler nadiren tasarımın odak noktası olduğundan, kopya metin için aşırı dekoratif yazı tipleri okumayı zorlaştıracak ve dikkati dağıtacaktır.
5. Izgara Düzeni
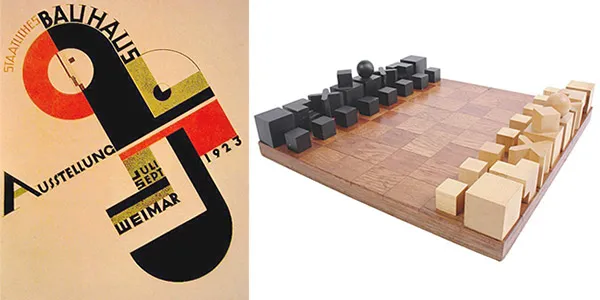
İyi hizalama, grafik tasarımda büyük bir fark yaratır. Bauhaus'un öncüleri, her şeyin sıkıca dikdörtgen ve karelere sıkıştırıldığı görsel organizasyona minimalist bir yaklaşıma inanıyorlardı. Izgara, pratik fikirli Bauhaus tasarımcıları için mükemmel bir anlam ifade ediyor. Bauhaus tasarım öğelerinin çoğu, aşağıdaki kitap kapağı ve satranç tahtası gibi katı bir ızgaraya uygundur.

Izgara için tasarım.
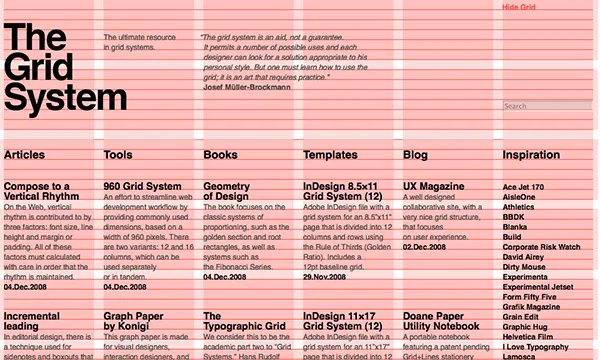
Günümüzde grid sistemi, grafik tasarımcılar ve web tasarımcıları tarafından sayfa mizanpajları için yaygın olarak kullanılan bir hizalama sistemidir. İçerik bölümü boyunca görsel hiyerarşiyi korumak için etkili bir sistem olmaya devam ediyor. İnfografik tasarım için ızgara sistemini takip etmek bir zorunluluktur çünkü net bir görsel hiyerarşi oluşturmak için birden fazla öğenin düzenlenmesi, düzenlenmesi ve yapılandırılması gerekir.

Grid sisteminin grafik tasarımda nasıl kullanıldığı.
Yukarıdaki 6 sütunlu ızgara gibi sütun tabanlı bir ızgara sistemi kullanarak, tasarım öğelerinizin birbirleriyle nasıl etkileşime girdiğine ilişkin bir kılavuz oluşturabilirsiniz. Bu, tasarımınızdaki güçlü görsel ilişkilerin temelini oluşturur. Ayrıca, ritim ve hareket yaratmak için ızgara sistemleri kullanılabilir. Yukarıdaki Bauhaus dergisinin renk tasarımında, çapraz konumlu ızgara bir hareket hissi yaratırken, ızgaranın merkezindeki yoğun nüfuslu elemanlar bir yerçekimi hissi yaratır.
Sütun tabanlı ızgara sistemi içeriğinizi bir arada tutan yapıştırıcıysa, o zaman kenar boşluklarının kullanımı yoğun bilgi görüntünüzün dağınıklığını gidermeye yardımcı olur. Bauhaus tasarımlarındaki cömert beyaz boşluk ve geniş kenar boşluklarının nasıl temiz, düzenli bir görünüm yarattığını muhtemelen fark etmişsinizdir.
Son olarak, bir ızgara sistemine sahip olmak ızgarayı kırmanıza yardımcı olur. Kuralları bilerek çiğnediğinizde tasarımınız anında etkili olur. Bu, infografiklerinizi birçok çerez kesici infografik düzeni arasında anında daha akılda kalıcı hale getirecektir. Örnek olarak aşağıdaki infografikleri ele alalım, üst kısımdaki dikdörtgen ızgaranın kırılması çarpıcı bir görsel etki yaratırken, sayfa ızgarasının geri kalanı genel tasarımın görsel uyumunu korumak için bozulmadan tutuldu.

Izgarayı kırmanın güzel bir örneği.
Senin sıran
Bir sonraki infografik tasarımınızda kullanabileceğiniz Bauhaus'tan beş temel ders. Bunları anlaması kolay ve takip etmesi pratik buluyor musunuz? İnfografik tasarımlara uygun başka Bauhaus ilkeleri keşfettiniz mi?
Ve atılım yapmaya hazırsanız, doğru yazı tipi, renk ve görsel düzeni seçerek oynamaya odaklanabilmeniz için şablonlarla birlikte gelen Visme gibi bir infografik oluşturucu ile bu tasarım ilkelerini deneyin.
