Grafik Tasarımcılar için 11 Temel Tasarım İlkesi
Yayınlanan: 2019-01-15Grafik tasarımcılar bir şirketin markasını oluşturmaya yardımcı olur. Kavramları ve fikirleri etkin bir şekilde forma dönüştürmek için tasarımcıların grafik tasarımın temellerini tam olarak anlamaları gerekir. Reklamlar, afişler, video veya web içeriği için sürekli olarak yüksek kaliteli tasarıma ihtiyaç vardır. Tasarımcılar olarak, görsel olarak neyin daha iyi çalıştığını ve nedenini söyleyebilmelisiniz. Bu bağlantıyı keşfetmek için tasarımcılar, bu ilkeleri öğrenmek ve yeniden öğrenmek için zaman harcamalıdır.
1. Hizalama
Sayfaya yerleştirdiğiniz her öğe, sayfanın genel tasarımını etkiler. Öğeler rastgele bir sırayla yerleştirilirse, tasarım dağınık veya özensiz görünmeye mahkumdur. Birden fazla öğeyi birbiriyle veya arka planla senkronize hale getirerek tasarımınızı temizleyebilir ve genel düzene daha fazla düzen getirecek kusursuz bir görsel bağlantı oluşturabilirsiniz.
2. Denge
Elemanları tasarımınız boyunca eşit olarak dağıtarak denge oluşturulur. Sayfanızdaki her öğe ağırlık taşır. Bunu anlayarak, onları nereye yerleştireceğiniz konusunda akıllı tasarım seçimleri yapabilirsiniz. Denge simetrik veya asimetrik olabilir. Simetrik denge, öğeleri sayfanın her iki ucunda eşit olarak ağırlıklandırırken, asimetrik tasarımlar tasarımı sayfanın yalnızca bir tarafında ağırlaştırır. Asimetrik tasarımlar kompozisyonunuza daha fazla görsel ilgi getirirken, simetrik tasarımlar daha hoş görünme eğilimindedir.
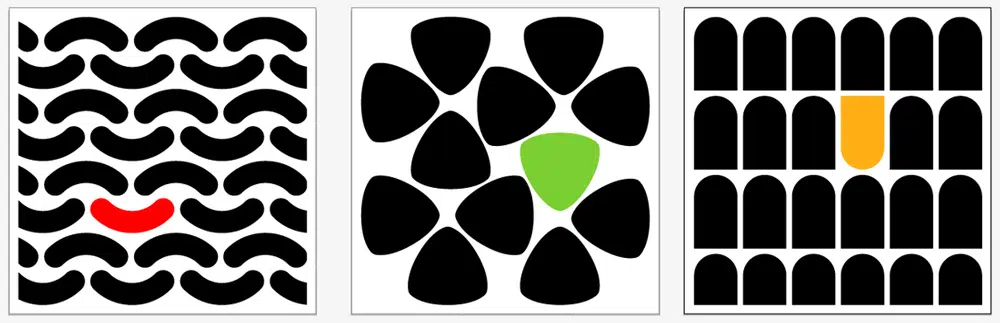
3. Kontrast
Kontrast vurgu eklemeye yardımcı olabilir. Tasarım yelpazesinin karşı tarafında bulunan 2 tasarım öğeniz olduğunda, bunlar kontrast oluşturur. Tasarımcılar, tamamen farklı özelliklere sahip iki yazı tipi seçerek tipografide kontrast yaratır. Açık renkli bir arka plan üzerine koyu renkli metin yerleştirerek veya bunun tersini yaparak kontrast elde etmek de mümkündür. Kontrast, tasarımınızdaki aynı öğeler arasında fark yaratabilir.
4. Tekrar
Tekrar, ritim yaratan temel bir tasarım öğesidir. Tasarımcılar tekrarlayan desenler oluşturarak tutarlılık sağlayabilir ve bu da genel tasarımın daha güçlü olmasına yardımcı olabilir. Tutarlı ve tekrarlayıcı olmak, görsel kimliğinizin anında tanınabilir olmasını isteyeceğiniz için özellikle bir marka yaratmada yardımcı olur.
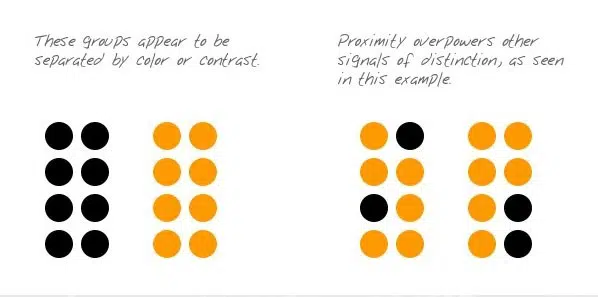
5. Yakınlık
Yakınlık, web sayfanızdaki çeşitli öğelerle bir ilişki oluşturmanıza yardımcı olur. Bu, tasarımınızdaki öğelerin daha düzenli olmasını da sağlayabilir. Öğeleri bir araya toplayarak ve bunların renk ve yazı tipi boyutuna göre görsel olarak bağlanmasını sağlayarak tasarımınızda yakınlıkla oynayabilirsiniz.
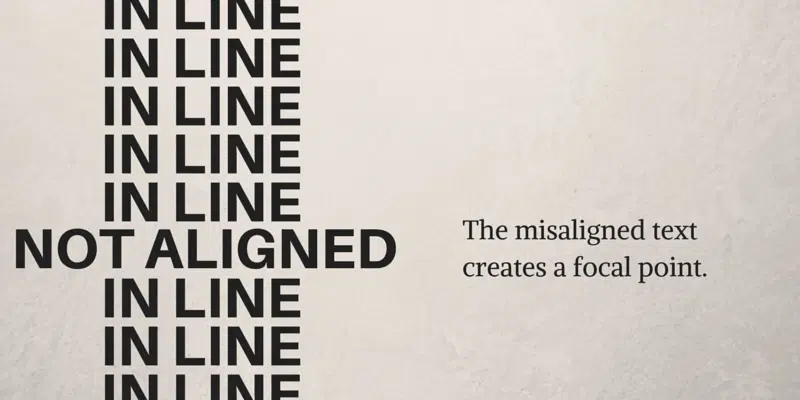
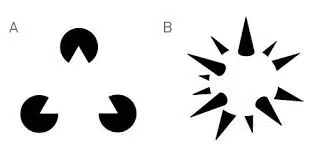
6. Görsel Hiyerarşi
Görsel hiyerarşi, sayfadaki tek tek öğelerin oluşturulduğu sıradır. Tasarımınızdaki farklı öğelere farklı ağırlıklar atayarak, tasarımınızdaki farklı öğeler arasında izleyiciyi yönlendirmeye yardımcı olabilecek görsel bir hiyerarşi oluşturabilirsiniz. Görsel bir hiyerarşi birkaç yolla oluşturulabilir. En önemli öğeyi web sayfasının en üstüne yerleştirmek, daha büyük/kalın yazı tipleri kullanmak ve bir odak noktası oluşturmak için şekilli kullanmak. En önemli mesajın veya grafiğin ne olacağını belirleyin ve sayfada bunun için bir yer bulun. Öğeyi ortalayarak ve tasarımınızdaki ikincil öğelerle görsel bir bağlantı oluşturarak, ilgi çekici bir düzen oluşturmanıza yardımcı olacaktır.

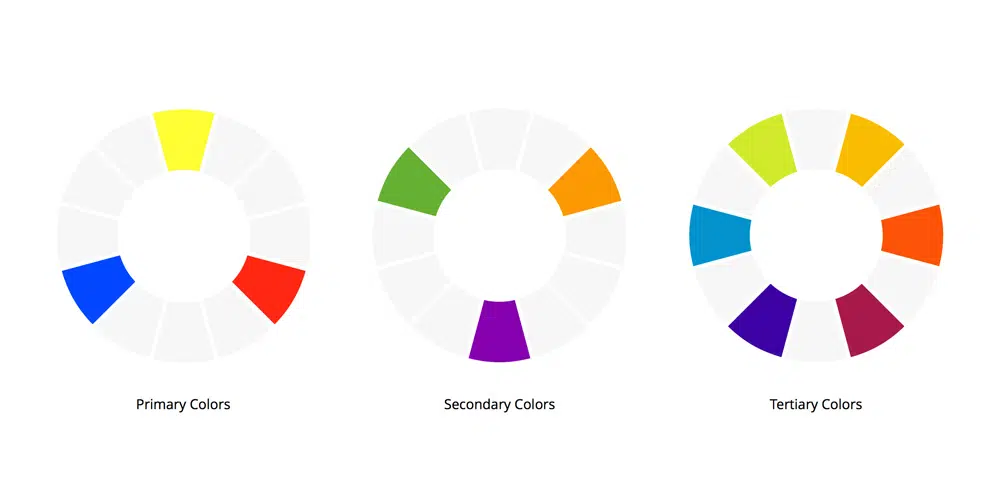
7. Renk
Renk, web tasarımında büyük bir rol oynar ve genellikle projenizin genel havasını belirler. Bir proje üzerinde çalışırken renkleri dikkatli seçmek önemlidir. Her renk önemli bir şeyi temsil edebilir ve bu da izleyicinin grafiğinizi daha iyi kavramasına yardımcı olabilir. Örneğin, yeşil renk genellikle sakinlik veya barış ile ilişkilendirilirken, kırmızılar öfkeyi ve sarı bir mutluluk duygusunu temsil edebilir. Renk teorisi ve tasarımınız üzerindeki etkisi hakkında daha fazla bilgi edinmek, tasarım seçimlerinize daha fazla netlik getirebilir.
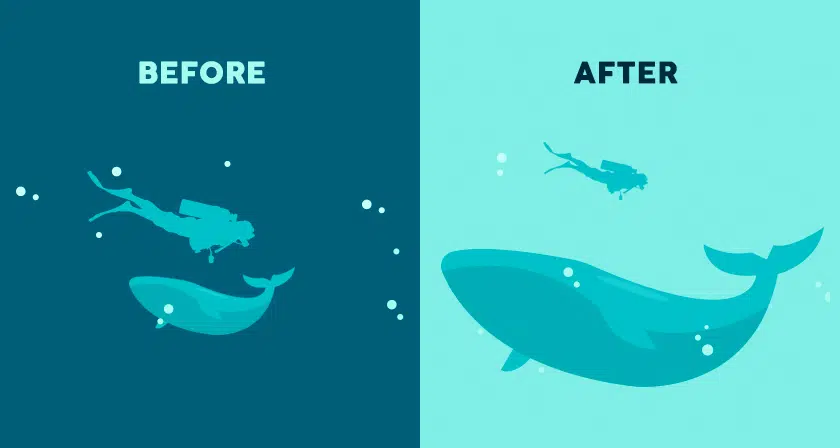
8. Negatif Alan
Tasarımınızda genellikle boş bırakılan boşluklara negatif boşluklar denir. Yaratıcı bir şekilde kullanıldığında tasarımınızdaki önemli alanları şekillendirmeye ve vurgulamaya yardımcı olabilir. Öğelerinizin içine ve çevresine beyaz boşluk veya negatif boşluk eklemek, kompozisyonunuza nefes almak için daha fazla alan verebilir.
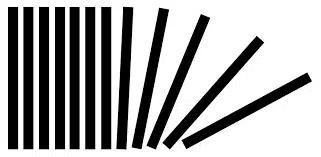
9. Hareket
Tasarımlarınız aracılığıyla bir hikaye anlatabilmek için tasarımcıların, tasarımınızdaki çeşitli unsurlar aracılığıyla izleyiciye rehberlik edebilmesi gerekir. Hareket hikayeyi yaratır. İzleyicinin gözü tasarımınızdaki bir öğeye takılırsa bu, tasarımınızdaki tüm öğelerin uyum içinde çalışmadığı anlamına gelir. Hizalama, kontrast ve denge, hareket yaratmada birlikte çalışır. Bu nedenle, her şeyin uyum sağlamaya yardımcı olması için öğeleri ayarladığınızdan emin olun.
10. Vurgu/Düzen
Görsel bir konsept üzerinde çalışırken, her zaman nihai yerleşimin zihinsel bir taslağını oluşturarak başlayın. Bu, tasarım seçimlerinizi anlamanıza ve yansıtmanıza yardımcı olacaktır. Tasarımınızdaki en önemli öğeyi veya grafiği nereye yerleştireceğiniz gibi. Düzen duygusuna sahip olmak, güzel bir düzen oluşturmak için ihtiyacınız olan netliği ve düzeni getirebilir.
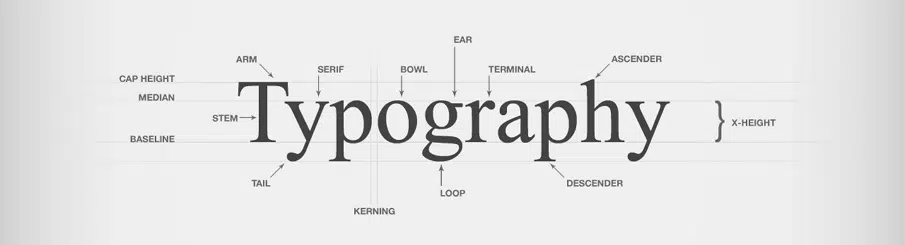
11. Tipografi
Web tasarımında tipografi söz konusu olduğunda, yazı tipi seçimlerinin sayfanın genel tonunu belirlemede büyük rolü olabilir. Tasarımcılar yazı tipi boyutları, kontrast ve stiller üzerinde deneyler yaparak hedef kitlelerinde güçlü duygusal tepkiler uyandırabilirler.
Bu ilkeleri tasarımınızda nasıl kullanabilirsiniz?
Şimdi bu kuralları tasarımınıza uygulama zamanı - bu, çalışmanızın daha etkili ve göz alıcı olmasına yardımcı olacaktır. Kendi benzersiz stillerinizi yaratabilmek için, aynı zamanda kuralları çiğnemeye de istekli olmalısınız. Bu ipuçlarının, müşterilerinizle çalışırken harika bir izlenim oluşturmanıza yardımcı olacak göz alıcı bir kompozisyon oluşturmanıza yardımcı olacağını umuyoruz. Bu bilgiyi faydalı bulduysanız, bize yazın ve nedenini söyleyin!