Erişilebilirlik Testi Katmanlarını Sürecinize Nasıl Dahil Edersiniz?
Yayınlanan: 2022-03-10Web siteleri veya uygulamalar oluştururken, oluşturduğunuz şeyin tüm kullanıcılarınız için çalışacağından emin olmak için erişilebilirlik testi çok önemlidir. Bu, engelli kullanıcıları ve ayrıca geçici ve durumsal kısıtlamaları olan kişileri (kol kayağı yapan iş arkadaşı veya açık havada telefonunda ekranda parıldayan müşteri gibi) içerir.
Erişilebilirlik sorunlarını erkenden yakalamak için dijital ürün yaşam döngüsünün farklı aşamalarında çeşitli araçlar ve yaklaşımlar kullanarak erişilebilirlik testinin nasıl "katmanlandırılacağını" paylaşacağız - onları düzeltmenin daha kolay ve daha ucuz olduğu bir zamanda. Sitenizi erişilebilirlik açısından test etmek için katmanlı bir yaklaşım benimsemek , sitenizin kullanılabilirliğini de iyileştirir; bu da müşteri tabanınızı artırır ve müşteri hizmetleri sorgularını azaltır. Size hem para kazandırabilir hem de tasarruf ettirebilir.
Erişilebilirlik testinin farklı katmanları ve bunların ne zaman kullanılacağı hakkında konuşmak için katmanlı bir analoji kullanacağız. Erişilebilirlik dünyasında gıda analojileri oldukça popüler hale geldi!

Bu yaklaşım ikimiz için de iyi çalıştı. Mike, bir devlet teknoloji firmasında (CivicActions) deneyimli bir erişilebilirlik savunucusu ve kıdemli stratejisttir ve Kate, bir erişilebilirlik test platformunda (Fable) Hizmet Başkanıdır.
Mike, geliştirme aşamasının başlarında erişilebilirlik testine daha teknik bir açıdan bakıp canlı sitelerde uyumluluk taraması yaparken, Kate kullanıcı deneyimine odaklanır. Her ikimiz de, ürün geliştirme yaşam döngüsü boyunca birçok erişilebilirlik testi türünü birleştirmenin, genel ürün erişilebilirliğini iyileştirmenin güçlü bir yolu olduğunu fark ettik. Bu yazıda, öğrendiklerimizden bazılarını paylaşacağız.
Çoğu kuruluş erişilebilirliğe üç ana yoldan yaklaşır:
- Kodunuzu ve/veya kullanıcı arayüzünüzü kontrol etmek için çalışan araçlar.
Birçok erişilebilirlik sorununu aynı anda otomatik olarak test etmek için yazılım kullandığınız için buna genellikle "otomatik test" denir. - Bilgisayarınızı normalde yaptığınızdan farklı bir şekilde kullanmak.
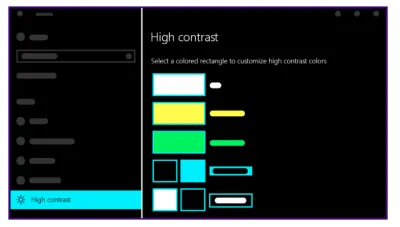
Örneğin, fare kullanmayarak, tarayıcınızı %200'e yakınlaştırarak veya Windows yüksek karşıtlık moduna geçerek.
Yüksek kontrast modu, yüksek kontrastlı renkleri özelleştirmek için belirli bir renkli dikdörtgen seçmenizi ister. (Resim kredisi: Microsoft) (Geniş önizleme) - Kullanılabilirlik sorunlarını kontrol etmek için yardımcı teknolojiyi ve engelli kullanıcıları kullanma.
Bir kişinin erişilebilirlik sorunlarını değerlendirmesini gerektirdiğinden buna genellikle "manuel test" denir.
Çok fazla kuruluş, sitelerini doğrulamak için yalnızca tek bir erişilebilirlik çözümüne güveniyor. Hiçbir araç veya süreç, bir kuruluşa, gerçekten mümkün olan en fazla sayıda insanın ihtiyaçlarını karşıladıklarına dair güven veremez.
Erişilebilirlik İçin Satın Alma Nasıl Sağlanır
Birçok kuruluşta, erişilebilirlik testi yapmak için, işi öncelik sırasına koyacak ve destekleyecek yöneticilere ihtiyacınız olacaktır. Erişilebilirlik için zaten satın alma işleminiz yoksa, bunun nasıl gerçekleştirileceğine ilişkin ipuçları:
- Kuruluşunuzun erişilebilir olması için yasal bir gereklilik olup olmadığını kontrol edin.
"Erişilebilirlik Yasası" ve "Engellilik Yasası", çoğu ülkede ilgili yasaları ortaya çıkarması gereken arama terimleridir. Yasal riski paylaşmak bazı kuruluşlar için doğru teşvik olabilir. - Rakiplerinizin ne yaptığını öğrenin.
Web sitelerinde bir erişilebilirlik bildirimi olup olmadığını kontrol edin. Çoğu kuruluş rekabette bir adım önde olmaya heveslidir ve diğerlerinin erişilebilirliğe öncelik verdiğini bilmek bu işi yapabilir. - Erişilebilirlik şikayetleri olup olmadığını öğrenmek için müşteri hizmetleriyle bağlantı kurun.
Mümkünse, deneyimlerini duymak ve bu hikayeleri şirket liderleriyle paylaşmak için doğrudan müşterilere ulaşın. Memnun olmayan müşterileri duymak büyük bir motivasyon kaynağı olabilir. Müşterilerden izin alabiliyorsanız, ürünlerinizle ilgili zorluklarla karşılaştıklarını gösteren bir demo kaydedin. Böyle bir video çok etkileyici olabilir. - Finansal maliyetleri ve ödülleri açıklayın.
Birçok şirket, erişilebilirliği karşılayamayacaklarını düşünüyor, ancak sonradan düşünülerek değil, günlük işlere entegre edildiğinde çok daha uygun maliyetli oluyor. Ayrıca engelli insanlardan elde edilen potansiyel gelir de var - dünya çapında 3 trilyon dolardan fazla harcanabilir geliri temsil ediyorlar.

- Doğru şampiyonu bulun.
Muhtemelen, organizasyonun en üst seviyelerinde, insanları önemseyen ve doğru şeyi yapan birileri vardır. Bu, bir Çeşitlilik ve Kapsayıcılık lideri, çevresel sürdürülebilirlik için mücadele eden biri veya başka sorunlar olabilir. Belki de engelli bir arkadaşı veya aile üyesi olan biri. Onları erişilebilirlikten haberdar etmek, çabalarına yeni bir odaklanma eklemek için gereken tek şey olabilir.
Malzemelerinizi Toplama
Erişilebilirlik, mümkün olduğunca erken sürecinize dahil edilmelidir. Başlamak için bir yer satın alma sürecidir. Satın aldığınız veya inşa ettiğiniz tüm teknoloji sistemleri için erişilebilirliği inceleme sürecinin bir parçası olarak dahil edebilirsiniz. DisabilityIN, erişilebilir BT satın alma konusunda bazı mükemmel kaynaklara sahiptir.
Ürünler için satıcı erişilebilirlik beyanları veya VPAT'ler aramak yardımcı olabilir, ancak aşağıdaki tarifte belirtilen araçlardan bazılarıyla hızlı bir inceleme yapmak da yardımcı olabilir. Tüm yazılımlar eşit şekilde oluşturulmaz, bu nedenle, en başından erişilebilirliğe öncelik vermenize yardımcı olan araçlara ve süreçlere aktif olarak katkıda bulunan satıcılarla çalıştığınızdan emin olmak istersiniz.
Bir tasarım sistemi oluşturuyor veya güncelliyorsanız, erişilebilirliği erkenden hazırlamanın bir başka yolu da erişilebilirlik göz önünde bulundurularak oluşturulmuş bir bileşen kitaplığı seçmektir. Açık bir erişilebilirlik bildirimine ve sorunları gözden geçirmenize olanak tanıyan açık bir sorun kuyruğuna sahip kitaplıkları arayın.
Örnekler:
- Angular Components ekibi, Material UI kitaplığında erişilebilirlik oluşturmuştur. Örneğin, radyo düğmesi bileşeni, aria etiketli bir radyo grubu kullanır. Her radyo düğmesi, bir ekran okuyucu kullanıcısına işaretli veya işaretli değil olarak okunur, düğmeler, standart HTML radyo düğmeleri gibi ok tuşları kullanılarak seçilebilir ve odaklanılan durum açıkça görülebilir.
- Reakit for React , erişilebilirlik sayfalarında, geliştiricilere bir aria etiketinin ne zaman gerekli olduğunu bildiren bir erişilebilirlik uyarısı özelliği açıklar.
- Lion erişilebilir web bileşenleri kitaplığı , GitHub'da erişilebilirlik sorunlarını etiketlemek için bir a11y etiketi kullanır, böylece nelerin iyileştirildiğini görebilir ve gerekirse kendi sorununuzu açabilirsiniz.
Erişilebilirliği sürecinize dahil etmenin bir başka yolu da, ekibinizin engellileri dahil etmek için kullandığı kişilerden birini güncellemektir. Birçok insanın birden fazla engeli vardır, bu nedenle birden fazla engeli olan en az bir kişi oluşturmak, ilk tasarım çalışmalarınızda bu hedef kitleyi akılda tutmanızı sağlayacaktır.

Bu kişiliği ortaya çıkarmak için, gerçek dünyada teknolojiyi, siteleri ve uygulamaları nasıl kullandıklarını anlamanıza yardımcı olmak için - geçici ve durumsal sınırlamalar dahil olmak üzere - gerçek engelli insanlarla konuşun . Beş kişiden biri kalıcı bir engele sahiptir, ancak nüfusun %100'ü hayatlarının bir noktasında görme, işitme, hareket veya bilişsel engellerle karşı karşıya kalacaktır. Kişilerimiz şunları yansıtabilir:
- alerjisi, uykusuzluğu veya kırık kemikleri olan kişiler;
- eski teknolojiyi kullanan veya bilgisayarlarını dışarıda kullanan kişiler; ya da
- teknolojilerini bulundukları yere göre değiştiren kişiler (örneğin, internet bant genişliğinden tasarruf etmeleri gerektiğinde görüntüleri devre dışı bırakmak).
Bunun gibi küçük değişiklikler, ekibinizin nasıl düşündüğü üzerinde büyük bir etkiye sahip olabilir. Bu değişikliği liderliğe ve ekiplere yönlendirmenin bir yolu, kişiliğinizi gerçek kullanıcılarınızı nasıl daha fazla yansıtacak hale getireceği hakkında konuşmaktır - ki bu da kişiliklerin bütün noktasıdır. Gerçekçi olmalılar.
Engelli insanları dahil etmenin en etkili yollarından biri, hizmet ve ürünleri birlikte tasarlamalarına yardımcı olmalarını sağlamaktır. Avustralya'da engelli insanlarla nasıl ortak tasarım yapılacağına dair ücretsiz bir eğitim araç seti bulunmaktadır. Ayrıca bir şirketin Birleşik Krallık hükümeti adına öğrenme güçlüğü çeken kişilerle ortak tasarım oturumları düzenlediğine dair harika bir vaka çalışması da var.

Eski BT
Beğensek de beğenmesek de, kurumsal BT ile ilgili kararların çoğu aylar (yıllar olmasa da) önce alındı. Bir satın alma sürecinin hararetinde olsanız bile, erişilebilirlik genellikle birçok düşünceden yalnızca biridir. Erişilebilirlik konusunda tutkulu olan kuruluşlarda bile bu beklenebilir.

Eski teknoloji ile ilk adım, satıcı veya ekiple erişilebilirliğin önemi hakkında farkındalık yaratmaktır . Otomatik araçlar kullanılarak düzeltilmesini istediğiniz erişilebilirlik sorunlarını ayrıntılandırabilirseniz, bir satıcının sorun sırasını nasıl sıraladığını ayarlamanıza yardımcı olabilir. Her zaman bunun gibi endişeleri yayınlayacak bir topluluk portalı yoktur, ancak Twitter veya Reddit'te sorunları aydınlatabileceğiniz bir topluluk olabilir.
Ek olarak, bazı endişeleri gidermek için ayarlanabilecek özelleştirilebilir bir tema olabilir. Bazı çözümler, geliştiricinin çevresinde erişilebilir bir kullanıcı arabirimi oluşturmasına olanak tanıyan bir Uygulama Programlama Arayüzü (API) sunabilir.
Bir satıcının rakipleri varsa, o ürüne dahil olan erişilebilirlik özelliklerini vurgulamak faydalı olabilir. Satıcılara seçenekleriniz olduğunu hatırlatmak faydalı olabilir.
Eski BT dahili olarak oluşturulmuş bir ürünse, bunu hızlı bir şekilde değerlendirmenin iyi bir yolu yalnızca klavyeyi kullanmaktır. Ürünü klavyeyle kullanamıyorsanız (örneğin, görünür bir odak yoksa veya kullanıcı arayüzü yalnızca fareyle tıklanabilirse), ürünün erişilebilirliğini iyileştirmek için büyük olasılıkla çok çaba sarf etmeniz gerekecektir.
Erişilebilirlik engelleri nedeniyle ürüne dijital olarak erişemeyen kişilerin ihtiyaç duyduklarını almaya devam edebilmeleri için hizmete erişmek için alternatif yollar (ör. telefon desteği, yüz yüze hizmet veya e-posta) sunmayı düşünün.
Kurumsal yol haritasını ve ürünü yükseltmenin veya kullanımdan kaldırmanın ne zaman mümkün olabileceğini düşünün ve erişilebilirliğin maliyetini ve çabasını buna karşı tartın. Erişilemeyen başka, daha yeni ürünleriniz varsa, eski bir araç ömrünün sonuna yaklaşıyorsa, çabalarınızı bu ürünlere odaklamak daha verimli olabilir.
Yemek tarifi
İşte gerçekten lezzetli bir erişilebilirlik testi pastası için beş katman içeren kapsamlı bir erişilebilirlik testi yaklaşımının bir örneği. Bütçenizin ne olacağını belirleyin ve ardından tüm çeşitli test yaklaşımlarını fiyatlandırın. Bazıları ücretsiz, diğerleri paraya mal olacak. Bir sonraki bölümde, tüm bu test katmanlarının bütçenize uymaması durumunda nereden başlayacağınız konusunda tavsiyelerde bulunuyoruz.
Kullanıcı İhtiyaçlarını Araştırın
Potansiyel araştırma katılımcılarını taramak için kullandığınız anketin yardımcı teknoloji kullanımı hakkında sorular sorduğundan emin olun. Bu, engelli kişileri ek bir ücret ödemeden mevcut araştırma sürecinize entegre etmeyi kolaylaştıracaktır. Bu şekilde katılımcı bulma şansınız yoksa, engelli organizasyonlarına ulaşmayı deneyin.Engelli kullanıcıları dahil etmek için mevcut kullanıcı kişiliklerinizi de değiştirebilirsiniz. Bunu hızlı ve ucuz bir şekilde yapmanız gerekiyorsa, kullanıcı profillerinin özelliklerini Gov.UK'den ödünç alabilirsiniz. Bunun için bütçeniz varsa, prototip ve tasarım incelemelerine engelli kişileri ekleyin. Bu tür bir hizmet sunan bir satıcıyla bağlantı kurarsanız, bunu yapmak en kolay olabilir, dolayısıyla bir bütçeye ihtiyaç vardır. Alternatif olarak, katılımcılara doğrudan ödeme yapabilirsiniz.
Sürecinizi İyileştirin
Geliştiricileri, tasarımcıları ve içerik yazarlarını, süreçlerinin bir parçası olarak erişilebilirlik kontrollerini dahil etmeye teşvik edin. Ücretsiz otomatik test araçlarını kullanarak bunu yapmanın yolları şunlardır:- Tasarım incelemeleri için sayfaya özel testler yapmak için ücretsiz tarayıcı uzantılarını/eklentilerini indirin (WAVE veya Erişilebilirlik Öngörüleri)
- Geliştiriciler için derleme hattının bir parçası olarak sürekli entegrasyon testi kullanıyorsanız, erişilebilirliği değerlendirdiğinizden emin olun (bunun için Ax Core ve Pa11y gibi ücretsiz açık kaynaklı araçlar vardır)
- İçerik yazarlarına ekledikleri engelleri belirlemek için WYSIWYG arayüzünde araçlar verin (HTML Code Sniffer)
- Erişilebilirlik sorunlarını yakalamak için sitenizi düzenli olarak taradığınızdan emin olun. Mümkünse tarayıcıları hem hazırlama hem de üretim ortamlarında çalıştırın (Purple Hats ücretsiz bir açık kaynak seçeneğidir)
manuel KG
QA yapmak için fazladan kişi eklemeniz gerekmez, sadece mevcut sürecinize entegre edin. Yalnızca bir şey yaparsanız, normal KG'niz sırasında fareyi kullanmayı bırakın. Erişilebilirlik hatalarını diğer işlevsel hatalarla birlikte yakalarsınız. Daha fazlasını yapmak istiyorsanız, ekran okuyucularla ve büyüteçlerle de test edin.Herhangi bir araç satın almadan manuel erişilebilirlik KG'sini gerçekleştirmenin çeşitli yolları şunlardır:
- Fareniz olmadan sitenize erişebilir misiniz? Yeni bileşenleri ve içeriği değerlendirmek için yalnızca klavyeyle yapılan basit manuel testi kullanın.
- Tarayıcınızdaki yerleşik büyütme araçlarını kullanarak ( Ctrl + + ) büyütme oranı %200 veya daha fazla olarak ayarlanmış şekilde sitenize göz atın.
- Tarayıcınızı veya işletim sisteminizi karanlık moda çevirin ve sitenizin ışığa duyarlı kişiler için iyi çalışıp çalışmadığını görün.
- Yardımcı teknolojiyi kullanarak geliştiriciler ve tasarımcılarla sprint düzeyinde testler gerçekleştirin (VoiceOver, Microsoft Narrator ve NVDA ücretsiz seçeneklerdir).
Kullanıcı Testi
Erişilebilirlik için ayrılmış bir bütçeye sahip büyük kurumsal ortamlarda, lansmandan önce hazırlama ortamınızdaki işlevselliği test etmeleri için yardımcı teknoloji kullanıcılarına ödeme yapabilirsiniz.Hiçbir şey, ürününüzün engelli kişiler için çalışacağı konusunda, kullanıcılarla doğrulama yapmaktan daha fazla kesinlik veremez. Mükemmel bir WCAG uyumluluk puanı bile, ürünü kullanan gerçek bir kişinin sağlayabileceği güvenceyi size veremez.
Engelli insanlardan genellikle ücretsiz olarak iş yapmaları istenir, bu da birçok engelli zaten ekonomik açıdan dezavantajlı olduğundan sorunludur. Kişisel bir proje üzerinde çalışıyorsanız ve bütçeniz yoksa, ağınıza bakın ve eşdeğer bir iyilik karşılığında yardım etmek isteyebilecek insanlar olup olmadığına bakın.
Uzman İncelemesi
Kuruluşunuzun bir erişilebilirlik ekibi varsa, onların Kullanıcı Kabul Testi ön yayınını yapmalarını sağlayın. Daha önceki adımlarda gözden kaçırmış olabileceğiniz WCAG uyumluluğu hakkında ayrıntılı geri bildirim alabileceğiniz yer burasıdır.Bunu son bir kontrol olarak düşünün; erişilebilirlikle ilgili tüm işleri erişilebilirlik ekibiniz yapmıyor, herkesin oynaması gereken bir rol var. Erişilebilirlik ekipleri en çok standartları belirlediklerinde, eğitim sağladıklarında, rehberlik sağladıklarında ve uyumluluğu değerlendirdiklerinde etkilidir. Erişilebilirlik çabalarını destekliyorlar, ancak erişilebilirlik çalışması yapanlar sadece bunlar değil. Bu şekilde hiç kimse veya takım darboğaz olmaz.
Bir ekibiniz yoksa, yayınlanmadan önce incelemeleri yapması için erişilebilirlik uzmanları tutabilirsiniz.
Nereden Başlamalı
Bulunduğunuz yerden başlayın. Amaç mükemmellik değil, sürekli iyileştirmedir. Tüm katmanları bir kerede uygulamak amaç olmak zorunda değildir. Bunun yerine, bir veya iki katmanla başlamak ve ardından ekibiniz erişilebilirlik testinde daha iyi hale geldikçe kademeli olarak daha fazla katman eklemekle ilgilidir. Küçük bir dilim kek, hiç kek olmamasından iyidir.
Bireyler
- Erişilebilirlik konusunda yeniyseniz, erişilebilirlik sorunlarını bulmak için ücretsiz bir tarayıcı uzantısı ekleyerek başlayın ve görüntülenen hataları nasıl düzelteceğinizi öğrenerek başlayın. WebAIM'in WAVE Araç Çubuğu bunun için mükemmeldir.
- Yararlı bulduğunuz erişilebilirlik bilgilerini paylaşmaya başlayın. Bu yalnızca Twitter veya Reddit'te olabilir, ancak farkındalığı artırmaya yardımcı olmak için bir bülten de başlatabilirsiniz.
- Daha fazla bilgi edinmek için erişilebilirliğe odaklanan web seminerlerine veya etkinliklere kaydolun.
Takımlar
- Güçlü bir kullanıcı merkezli tasarım yaklaşımına sahip bir ekip, birinci katmanla başlamak isteyebilir: kullanıcı araştırmasının bir parçası olarak engelli insanlarla görüşme.
- Güçlü bir BT uyumluluk sürecine sahip bir ekip, sürekli entegrasyon süreçlerinde otomatikleştirilmiş testlerin daha sıkı entegrasyonuna veya önce site çapında bir tarayıcıya yatırım yapabilir.
- Erişilebilirliği tasarım/geliştirme sürecinde daha önce dahil etmenin yollarını bulun.
organizasyonlar
- Kuruluşunuzun engellilerin önündeki engelleri kaldırma taahhüdünü yansıtan anlamlı erişilebilirlik beyanlarınız olduğundan emin olun.
- Bir uygulama topluluğunun büyümesine ve birbirinden öğrenmesine olanak tanıyan bir şampiyonlar ağı oluşturun.
Otomatik Araçların Sınırlamaları
Her fırıncının güvenebilecekleri bir alet cephanesi olması gerekir. Göz önünde bulundurmaya değer özel erişilebilirlik araçları vardır, ancak yukarıdaki "tarifte" bahsettiğimiz dahil olmak üzere ücretsiz olarak sunulan mükemmel açık kaynaklı araçlar da vardır.
Modern dinamik sitelerde, erişilebilirlik hatalarını canlı sitede yayınlanmadan önce erken yakalamak için otomatik araçlar kullanmak önemlidir. Tüm sayfaların yayınlandıktan ve sürekli olarak güncellendikten sonra da uyumlu olduğunu görmek için siteyi taramak da önemlidir.
Buradaki zorluk, tasarımcıların ve geliştiricilerin, testler herhangi bir hata bildirmezse, bir sitenin iyi olduğunu varsaymalarıdır. İnsanlara bir test yaptığınızda, insanlar buna doğru yazmaya eğilimlidir. Ne yazık ki, birçok tasarımcı ve geliştirici, WAVE veya Axe ile gördükleri hataları ortadan kaldırdıklarında durur.
Açık olmak gerekirse, bunu bile yapan ekiplerin küçük bir kısmı, ancak farklı teknoloji türlerini kullanan daha fazla insan için algılanabilir, çalıştırılabilir ve anlaşılabilir siteler yapmak istiyorsak daha iyisini yapmalıyız.
Otomatik araçlar harika ancak sınırlıdır. Mevcut en iyi otomatik araçlar bile WCAG uyumluluğu erişilebilirlik hatalarının yalnızca %30 ila %40'ını yakalar. Otomatik bir araç, bir görüntüde alternatif bir açıklamanın eksik olup olmadığını size söyleyebilir, ancak size açıklamanın tamamen yanlış olup olmadığını veya yanlış bağlamda kullanılıp kullanılmadığını ve bu nedenle işe yaramaz olup olmadığını söyleyemez. Bu hala bir kişinin değerlendirmesini gerektirir.
Bu sınırları aşmak için, erişilebilirliğin engelli kişiler için otomatik olarak kullanılabilirlik anlamına gelmediğini anlamak önemlidir. Erişilebilirliği en alttaki çubuk olarak düşünün; yardımcı teknolojiyle çalışır, ancak “çalışıyor” un ötesine “eğlenceli ve kullanımı kolay” a geçmek için gerçek kullanıcılarla test etmeniz gerekir.
Birçok kuruluş zaten kullanılabilirlik testi yapıyor, ancak çoğu engelli kişileri içermiyor. Daha çeşitli katılımcıları işe almakta sorun yaşıyorsanız, yardımcı teknoloji kullanıcıları topluluğuna ve testi hızlı ve kolay hale getiren bir platforma sahip bir kuruluşla çalışmayı düşünün.
Hadi Pişirmeye Başlayalım!
Kapsayıcı bir web sitesi oluşturmaya çalışırken katmanlı bir erişilebilirlik testi yaklaşımı kullanın. Engelli kişilerin önündeki engelleri bulmak için tek bir test türüne güvenmeyin.
- Fikirlerinizi sürecin başlarında yardımcı teknoloji kullanıcılarıyla test edin
- Düzenli otomatik kod kontrollerini site oluşturma sürecine entegre edin
- QA'nın bir parçası olarak yardımcı teknolojiyi kullanarak manuel test yapın
- Lansmandan önce engelli kişilerle test edin
- Aşamaya ilişkin kapsamlı erişilebilirlik incelemeleri gerçekleştirin

Hedefin bir test aracında yüksek puan almak veya hatta bir WCAG yönergesini karşılamak değil, içeriğinizi yardımcı teknoloji kullanıcıları da dahil olmak üzere daha yaygın olarak kullanılabilir hale getirmek olduğunu unutmayın.
Sonuç olarak, erişilebilirlik ifadeleri pastanın üzerindeki kremadır. Geri bildirim döngüsü sağlamak için sitenize iletişim bilgilerini içeren bir erişilebilirlik bildirimi ekleyin. Kullanıcılarınız uzmanlardır ve herkes bir siteyi zaman içinde daha iyi hale getirmenin bir parçası olmalıdır.
