Babylon.js ile Platformlar Arası Bir WebGL Oyunu Oluşturma
Yayınlanan: 2022-03-10İşte size bir meydan okuma: Hafta sonu bir 3D oyun oluşturmaya ne dersiniz? Babylon.js, gerçek anlamda sizin ve Babylon.js ekibi tarafından oluşturulmuş HTML5, WebGL ve Web Audio ile 3D oyunlar oluşturmaya yönelik bir JavaScript çerçevesidir. Kütüphanenin yeni 2.3 sürümünü kutlamak için, günümüzde harika oyunlar oluşturmaya gelince WebGL motoru ve HTML5 ile neler yapılabileceğini vurgulamak için “Sponza” adlı yeni bir demo oluşturmaya karar verdik.
Fikir, WebGL destekli tüm platformlarda tutarlı, benzer olmasa da benzer bir deneyim yaratmak ve yerel uygulamaların özelliklerine ulaşmaya çalışmaktı. Bu makalede, karşılaştığımız çeşitli zorluklar ve onu oluştururken öğrendiğimiz derslerle birlikte her şeyin nasıl birlikte çalıştığını açıklayacağım.
SmashingMag'de Daha Fazla Okuma :
- Babylon.js ile Shader Oluşturma
- Web Oyunlarında Gamepad API'sini Kullanma
- Poligonal Modellemeye Giriş ve Three.js
- Duyarlı 8-Bit Davul Makinesi Nasıl Oluşturulur
Bu hedefe ulaşmak için Sponza, WebGL, Web Audio ve Pointer Events (artık jQuery PEP polyfill sayesinde yaygın olarak desteklenmektedir), Gamepad API, IndexedDB, HTML5 AppCache, CSS3 geçiş/animasyon, flexbox ve Fullscreen gibi bir dizi HTML5 özelliği kullanır. API. Sponza demosunu masaüstünüzde, cep telefonunuzda veya Xbox One'da test edebilirsiniz.

Demoyu Keşfetmek
İlk olarak, sahneyi kim yaptıysa ona kredi veren otomatik animasyonlu bir sekansla başlayacaksınız. Ekip üyelerinin çoğu demo sahnesinden geliyor. Bunun 3D geliştirici kültürünün önemli bir parçası olduğunu keşfedeceksiniz. Ben Atari'deyken, David Catuhe, ister inanın ister inanmayın, hâlâ aramızdaki düzenli anlaşmazlıkların kaynağı olan Amiga'dayken ben Atari'deydim. Biraz kod yazıyordum ama esas olarak demo grubumda müzik besteliyordum. Future Crew'in ve daha özel olarak tüm zamanların en sevdiğim demo sahnesi bestecisi Purple Motion'ın büyük bir hayranıydım. Ama konuyu saptırmayalım.
Sponza için, katkıda bulunanlar şunlardır:
- Michel Rousseau , diğer adıyla “Mitch”, 3D sanatçısı olarak olağanüstü görsel animasyonlar ve işleme optimizasyonları yaptı. Crytek tarafından web sitelerinde ücretsiz olarak sağlanan Sponza modelini aldı ve gördüğünüzü oluşturmak için 3DS Max ihracatçısını kullandı.
- David Catuhe namı diğer “deltakosh” ve Babylon.js motorunun temel kısmını ve ayrıca demo için tüm kodları (özel yükleyici, demo modu için soldurma sonrası işlemleri kullanan özel efektler vb.) yanı sıra ben yaptık. " UniversalCamera " adlı yeni bir kamera türü, her tür girişi genel bir şekilde ele alıyor.
- Müziği Renoise ve EastWest Senfoni Orkestrası ses bankasını kullanarak besteledim. İlgileniyorsanız, Renoise tracker ve East West VST Eklentilerini kullanarak World Monger Windows 8 oyunu için müzik oluşturma makalesinde iş akışımı ve sürecimi zaten paylaştım.
- Julien Moreau-Mathis , 3D sanatçılarının modelleme araçları (3DS Max, Blender) ile nihai sonuç arasındaki işi sonlandırmasına yardımcı olacak yeni bir araç oluşturarak bize yardımcı oldu. Örneğin, Michel bunu çeşitli hareketli kameraları test etmek ve ayarlamak ve sahneye parçacıklar enjekte etmek için kullandı.
“Epik bitiş”e kadar otomatik dizinin bitmesini beklerseniz, otomatik olarak interaktif moda geçeceksiniz. Demo modunu atlamak isterseniz, kamera simgesine tıklamanız veya oyun kumandanızda A basmanız yeterlidir.
Etkileşimli modda, bir Mac veya PC kullanıyorsanız, klavyeyi/fareyi kullanarak sahnenin içinde bir FPS oyunu gibi hareket edebileceksiniz. Akıllı telefon kullanıyorsanız, tek bir dokunuşla (ve kamerayı döndürmek için 2 dokunuşla) hareket edebileceksiniz. Son olarak, Xbox One'da oyun kumandasını (veya içine bir oyun kumandası takıyorsanız masaüstünü) kullanabilirsiniz. Eğlenceli gerçek: Windows dokunmatik bir bilgisayarda, aynı anda 3 tür giriş kullanabilirsiniz.
Etkileşimli modda atmosfer farklıdır. 3B ortamda rastgele yerleştirilmiş üç adet fırtına ses kaynağınız, her köşede rüzgar esiyor ve yangın çatlakları var. Desteklenen tarayıcılarda (Chrome, Firefox, Opera ve Safari), özel simgeye tıklayarak normal hoparlör modu ile kulaklık modu arasında bile geçiş yapabilirsiniz. Daha sonra, eğer kulaklıkla dinliyorsanız, daha gerçekçi bir ses simülasyonu için Web Sesinin çift kulaklı ses işlemesini kullanacaktır.
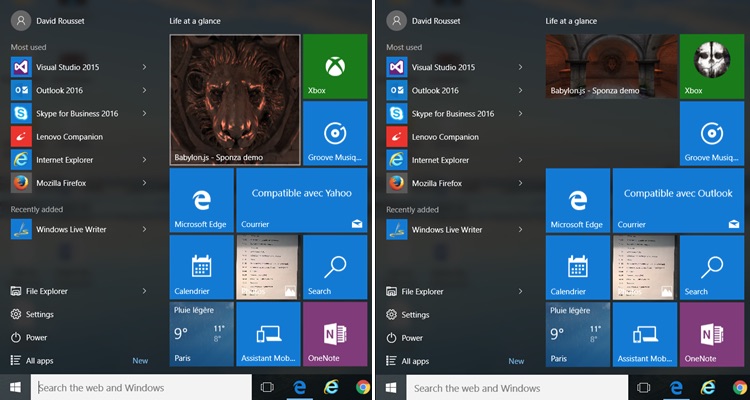
Eksiksiz bir uygulama benzeri deneyime sahip olmak için tüm platformlar için simgeler ve kutucuklar oluşturduk. Bu, örneğin, Windows 8 ⁄ 10'da web uygulamasını "Başlat" menüsüne sabitleyebileceğiniz anlamına gelir. Hatta birden fazla boyutumuz var:


Önce çevrimdışı!
Demo tamamen yüklendikten sonra, bağlantıyı kesmek için telefonunuzu uçak moduna alabilir ve Sponza simgesine tıklayabilirsiniz. Web uygulaması, WebGL oluşturma, 3D web sesi ve dokunma desteği ile eksiksiz bir deneyim sunmaya devam edecek. Tam ekrana geçtiğinizde, demo ile yerel uygulama deneyimi arasındaki farkı tam anlamıyla hissedemeyeceksiniz.
Bunun için Babylon.js içinde yerel olarak bulunan IndexedDB katmanını kullanıyoruz. Sahne (JSON formatı) ve kaynaklar (JPG/PNG dokuları ile müzik ve sesler için MP3) IDB'de saklanır. HTML5 uygulama önbelleğiyle birleştirilmiş IDB katmanı, daha sonra çevrimdışı deneyimi sağlar. Bu bölüm ve benzer sonuçlar elde edecek şekilde oyununuzu nasıl yapılandıracağınız hakkında daha fazla bilgi edinmek için, 3D WebGL varlıklarınızı yönetmek için IndexedDB'yi kullanma: Babylon.JS'nin geri bildirimlerini ve ipuçlarını paylaşma ve Babylon.js'deki IndexedDB'de Kaynakları Önbelleğe Alma başlıklı makaleyi okuyabilirsiniz.
Xbox One şovun tadını çıkarıyor
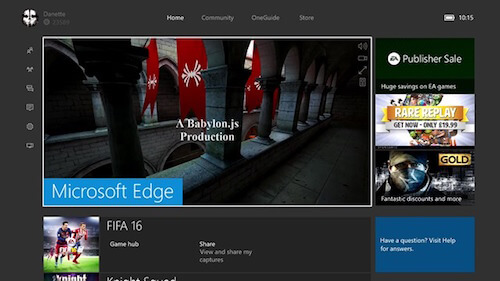
Son olarak, aynı demo Xbox One'ınızdaki MS Edge'de kusursuz bir şekilde çalışır:

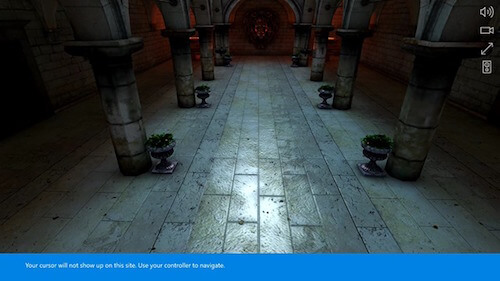
Etkileşimli moda geçmek için A basın. Xbox One, artık 3B sahnenin içinde gamepad'inizi kullanarak hareket edebileceğinizi size bildirecektir:

O halde kısaca özetleyelim.
Aynı kod tabanı Mac, Linux, Windows üzerinde MS Edge, Chrome, Firefox, Opera ve Safari, iPhone/iPad, Chrome veya Firefox bulunan Android cihazlarda, Firefox OS ve Xbox One üzerinde çalışır! Bu harika değil mi? Doğrudan web sunucunuzdan tam teşekküllü yerel benzeri bir deneyimle bu kadar çok cihazı hedefleyebiliyor musunuz?
Teknolojinin potansiyeli hakkındaki heyecanımı Web'deki önceki bir makalede zaten paylaşmıştım: bir sonraki oyun sınırı mı?
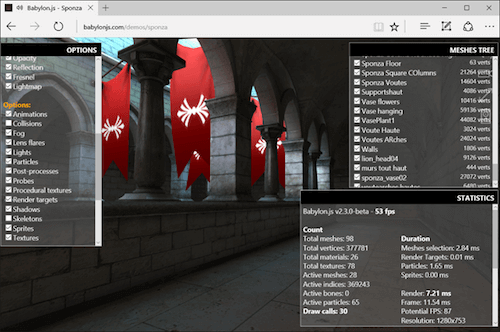
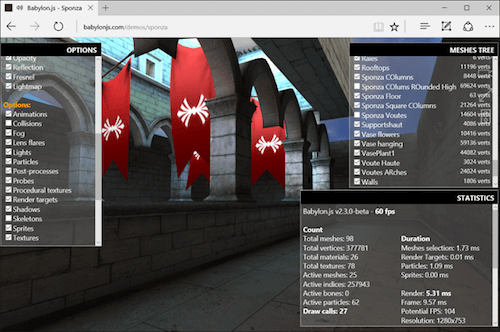
Hata Ayıklama Katmanıyla Sahneyi Hackleyin
Michel'in 3D modellemenin büyüsünde nasıl ustalaştığını anlamak istiyorsanız Babylon.js Hata Ayıklama Katmanı aracını kullanarak sahneyi hackleyebilirsiniz. Klavyeli bir makinede etkinleştirmek için CMD/CTRL + SHIFT + D basın ve PC veya Xbox'ta oyun kumandası kullanıyorsanız Y tuşuna basın. Lütfen, işleme motorunun yapması gereken kompozisyon işi nedeniyle hata ayıklama katmanının görüntülenmesinin biraz performansa mal olduğunu unutmayın. Bu nedenle, görüntülenen FPS, görüntülenen hata ayıklama katmanı olmadan sahip olduğunuz gerçek FPS'den biraz daha az önemlidir.
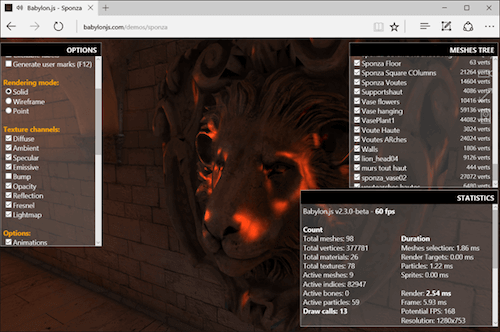
Örneğin bir bilgisayarda test edelim.
Aslanın başının yanına yaklaşın ve gölgelendiricimizin boru hattındaki tümsek kanalını kesin:

Kafanın artık daha az gerçekçi olduğunu görmelisiniz. Neler olup bittiğini kontrol etmek için diğer kanalla oynayın.
Ayrıca dinamik yıldırım motorunu kesebilir veya çarpışma motorunu duvarlardan uçmak veya hareket etmek için devre dışı bırakabilirsiniz. Örneğin, “ çarpışmalar ” onay kutusunu devre dışı bırakın ve birinci kata uçun. Kamerayı kırmızı bayrakların önüne koyun. Hafifçe hareket ettiklerini görebilirsiniz. Michel, onları hareket ettirmek için Babylon.js'nin kemik/iskelet desteğini kullandı. Şimdi “ iskeletler ” seçeneğini devre dışı bırakın ve hareket etmeyi bırakmaları gerekir:

Son olarak, sağ üst köşede ağ ağacını görüntüleyebilirsiniz. Michel tarafından yapılan işi tamamen kırmak için bunları etkinleştirebilir veya devre dışı bırakabilirsiniz:

Geometrileri, gölgelendiricinin kanallarını veya motorun bazı seçeneklerini kaldırmak, şu anda neyin çok pahalı olduğunu görmek için belirli bir cihazdaki performans sorunlarını gidermenize yardımcı olabilir. CPU veya GPU sınırlı olup olmadığınızı da kontrol edebilirsiniz, ancak çoğu zaman JavaScript'in mono-threading yapısı nedeniyle WebGL'de CPU sınırlı olacaksınız. Son olarak, araç aynı zamanda bir sahnenin 3D sanatçısı tarafından nasıl oluşturulduğunu öğrenmenize yardımcı olmak için de çok kullanışlıdır.
Bu arada, Xbox One'da da oldukça iyi çalışıyor:

Zorluklar
Yol boyunca, demoyu oluşturmak için bir dizi sorun ve zorlukla karşılaştık. Bazılarına ayrıntılı olarak bakalım.
WebGL performansı ve platformlar arası uyumluluk
Programlama tarafı, tamamen Babylon.js motorunun kendisi tarafından ele alındığından, üstesinden gelinmesi en kolay olan kısımdı. Çeşitli geri dönüşler kullanarak mevcut tarayıcı/GPU için mevcut en iyi gölgelendiriciyi bulmaya çalışarak kendisini platforma uyarlayan özel bir gölgelendirici mimarisi kullanıyoruz. Buradaki fikir, ekranda anlamlı bir şey göstermeyi başarana kadar işleme motorunun kalitesini ve karmaşıklığını azaltmaktır.
Babylon.js, üzerine inşa edilen 3B deneyimlerin hemen hemen her yerde çalışacağını garanti etmek için temel olarak WebGL 1.0'a dayanmaktadır. Web felsefesi göz önünde bulundurularak oluşturulmuştur, bu nedenle gölgelendirici derleme sürecini aşamalı olarak geliştiriyoruz. Bu, çoğu zaman bu karmaşıklıklarla uğraşmak istemeyen 3D sanatçısı için tamamen şeffaftır.
Yine de 3D sanatçısının performans optimizasyonunda çok önemli bir rolü var. Hedeflediği platformu, desteklenen özellikleri ve sınırlamaları bilmelidir. Üst düzey GPU'lar ve DirectX 12 için yapılmış AAA oyunlarından gelen varlıkları alıp bunları bir WebGL motorunda çalışan bir oyuna entegre edemezsiniz. Bugün WebGL'yi hedeflemenin, yüksek oranda tek iş parçacıklı olması gereken bir dizi ekstra JavaScript ile mobil cihazlardaki deneyimleri optimize etmek için yapmanız gereken işe oldukça benzer olduğunu iddia ediyorum.
Mitch tam da bu konuda son derece iyidir: dokuları optimize etmek, dokuları pişirmek için yıldırımı önceden hesaplamak, çekiliş çağrılarının sayısını mümkün olduğunca azaltmak vb. Demonun gerçekleşmesine gerçekten yardımcı olan 3D donanım ve motorlar (PowerVR/3DFX'ten günümüzün GPU'larına kadar).

Gerçek Zamanlı 3D hakkındaki makalelerinde bu temel bilgilerin bir kısmını zaten paylaştı: WebGL Amaçları–Temelleri için bir demo hazırlamak ve küçük entegre GPU'larda yüksek performansla web üzerinde oldukça etkileyici görsel deneyim oluşturabileceğinizi birkaç kez kanıtladı, örn. Mansion, Hill Valley veya Espilit demo sahneleri. İlgileniyorsanız, zaman ayırın, NGF2014 - Mobil dünya ve web için 3B varlıklar oluşturun, bir 3B tasarımcının bakış açısını ve deneyimini paylaştığı ve Hill Valley sahnesini nasıl optimize etmeyi başardığını anlatan konuşmasını izleyin. 1 fps'den az ila 60 fps.
Sponza'nın ilk hedefi iki sahne oluşturmaktı. Daha az karmaşıklık, daha küçük dokular ve daha basit ağlar ve geometriler ile biri masaüstü, diğeri mobil için. Ancak testlerimiz sırasında, iPhone 6s veya Android OnePlus 2'de 60 fps'ye kadar çıkabildiğinden masaüstü sürümünün mobil cihazlarda da oldukça iyi çalıştığını nihayet keşfettik. Daha sonra daha basit mobil sürüm üzerinde çalışmaya devam etmemeye karar verdik.
Ancak yine de, birçok mobil cihazda 30 fps+'ye ulaşmak için Sponza'da mobil öncelikli temiz bir yaklaşıma sahip olmak ve ardından üst düzey mobil ve masaüstü için sahneyi geliştirmek muhtemelen daha iyi olurdu. Yine de, şu ana kadar Twitter'da aldığımız geri bildirimlerin çoğu, nihai sonucun çoğu cihazda çok iyi çalıştığını gösteriyor. Kuşkusuz, Sponza, gerçek üst düzey cep telefonlarının GPU'larına aşağı yukarı eşdeğer olan bir HD4000 GPU'da (Intel Core i5 tümleşik) optimize edilmiştir.
Elde ettiğimiz performanstan oldukça memnunduk. Sponza, shader'ımızı ambiyans , dağınık , tümsek , aynasal ve yansıma etkin olarak kullanıyor. Her köşede küçük yangınları simüle etmek için bazı parçacıklarımız , kırmızı bayraklar için animasyonlu kemikler , etkileşimli modu kullanarak hareket ettiğinizde 3D konumlandırılmış sesler ve çarpışmalar var.
Teknik olarak, sahnede kullanılan , 377781'e kadar köşe, 16 aktif kemik, 36'ya kadar çekme çağrısı üretebilen 60'tan fazla parçacık üreten 98 ağımız var. Ne öğrendik? Kesin olan bir şey var: Daha az beraberlik çağrısına sahip olmak, web'de en iyi performansın anahtarıdır.
yükleyici
Sponza için BabylonJS web sitesinde kullandığımız varsayılandan farklı yeni bir yükleyici oluşturmak istedik ve temiz ve gösterişli bir web uygulamasına sahip olmak istedik. Daha sonra Michel'den yeni bir şey önermesini istedim.
Önce bana şu ekranı gönderdi:

Gerçekten de, ilk baktığınızda ekran çok güzel görünüyor. Ancak, tüm cihazlarda gerçekten duyarlı bir şekilde nasıl çalıştıracağınızı merak etmeye başlayabilirsiniz. Anlayalım.
Önce arka plandan bahsedelim. Michel'in yarattığı bulanık efekt güzeldi ama tüm pencere boyutlarında ve çözünürlüklerde iyi çalışmıyordu ve biraz hareli oluşturuyordu. Daha sonra sahnenin “klasik” bir ekran görüntüsü ile değiştirdim. Ancak arka planın ekranı siyah çubuklar olmadan ve oranı kıracak şekilde esnetmeden tamamen doldurmasını istedim.
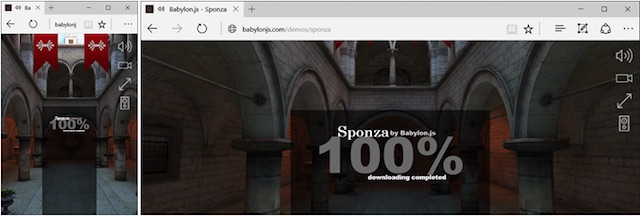
Çözüm esas olarak CSS background-size: cover + görüntüyü X ve Y eksenlerinde ortalama. Sonuç olarak, ekran oranı ne olursa olsun, aradığım deneyime sahibiz:

Diğer kısımlar, iyi ol 'yüzde tabanlı CSS konumlandırmasını kullanıyor. Tamam, bunu sıralayarak, tipografiyi nasıl ele alacağız - yazı tipi boyutu, görünüm alanının boyutuna dayalı olmalıdır. Açıkçası, bunun için görüntü alanı birimlerini kullanabiliriz. vw ve vh (1vw, görünüm alanı genişliğinin %1'i ve 1vh, görünüm alanı yüksekliğinin %1'idir) tarayıcılarda, özellikle WebGL uyumlu tüm tarayıcılarda oldukça iyi desteklenir. (Ayrıca Smashing Magazine'de Viewport Sized Typography hakkında okumanızı şiddetle tavsiye ettiğim bir makale var.)
Son olarak, 0'dan %100'e hareket eden mevcut indirme işlemine bağlı olarak, arka plan görüntüsünün 0 1 taşınması için opacity özelliğiyle oynuyoruz.
Bu arada, metin animasyonları, basit ama etkili bir şekilde merkezde veya her köşede görüntülemek için CSS geçişleri veya esnek kutu düzeniyle birleştirilmiş animasyonlar kullanılarak yapılır.
Tüm girdileri şeffaf bir şekilde işlemek
WebGL motorumuz, görsellerin tüm platformlarda doğru bir şekilde görüntülenmesi için render tarafında tüm çalışmaları yapmaktadır. Ancak, kullanılan giriş türü ne olursa olsun, kullanıcının sahne içinde hareket edebileceğini nasıl garanti edebiliriz?
Babylon.js'nin önceki sürümünde, her tür girişi ve kullanıcı etkileşimini destekliyorduk: klavye/fare, dokunmatik, sanal dokunmatik joystickler, gamepad, cihaz yönlendirme VR (Karton için) ve WebVR, her biri özel bir kamera aracılığıyla. Onlar hakkında biraz daha fazla bilgi edinmek için belgelerimizi okuyabilirsiniz.
Dokunma, jQuery PEP çoklu dolgu (gerektiğinde uygulama için Dokunma Olayları oluşturma) aracılığıyla tüm platformlara yayılan İşaretçi Olayları spesifikasyonu ile evrensel olarak yönetilmektedir. İşaretçi Olayları hakkında daha fazla bilgi edinmek için, Dokunma ve fareyi Birleştir'i okuyabilirsiniz: İşaretçi Olayları, tarayıcılar arası dokunma desteğini nasıl kolaylaştıracak?
Demoya dönün o zaman. Sponza'nın fikri, tüm kullanıcıların senaryolarını aynı anda yöneten benzersiz bir kameraya sahip olmaktı: masaüstü, mobil ve konsol.
UniversalCamera'yı yarattık. Dürüst olmak gerekirse, yaratması o kadar açık ve basitti ki, bunu neden daha önce yapmadığımızı hala bilmiyorum. UniversalCamera, FreeCamera'yı genişleten TouchCamera'yı genişleten aşağı yukarı bir gamepad kamerasıdır.
FreeCamera klavye/fare mantığını sağlıyor; TouchCamera, dokunma mantığını sağlıyor ve son genişletme, gamepad mantığını sağlıyor.
UniversalCamera artık Babylon.js'de varsayılan olarak kullanılmaktadır. Demolara göz atıyorsanız, hepsinde fare, dokunma ve gamepad kullanarak sahnelerin içinde hareket edebilirsiniz. Yine, tam olarak nasıl yapıldığını görmek için kodu inceleyebilirsiniz.
Geçişleri müzikle senkronize etme
Şimdi, bu kısım kendimize en çok soru sorduğumuz yer. Giriş dizisinin müzik çalma parçasının belirli alanlarıyla senkronize olduğunu fark etmiş olabilirsiniz. İlk satırlar, bazı davullar devreye girdiğinde görüntülenir ve son bitiş sekansı, kullandığımız korna enstrümanının her notasında bir kameradan diğerine hızla geçiş yapar.
Sesi WebGL oluşturma döngüsüyle senkronize etmek kolay değildir. Yine, bu karmaşıklığı yaratan JavaScript'in tek iş parçacıklı yapısıdır. HTML5 Web Çalışanlarına Giriş: JavaScript çoklu iş parçacığı yaklaşımı hakkındaki makaleler, bunun arkasındaki bazı bilgileri paylaşıyor. Karşılaştığımız küresel sorunu anlamak için sorunu anlamak gerçekten önemlidir, ancak burada ayrıntılara girmek bu makalenin kapsamı dışındadır.
Genellikle, demo sahnelerde (ve video oyunlarında), görselleri sesler/müzik ile senkronize etmek isterseniz, ses yığını tarafından yönlendirileceksiniz. Genellikle iki yaklaşım kullanılır:
- Ses dosyalarına enjekte edilecek ve daha sonra belirli bir bölümüne ulaştığınızda bazı olayları "çağırabilecek" meta veriler oluşturun,
- Görsel motor için tekrar olaylar oluşturacak ilginç zirveleri veya BPM değişikliklerini tespit etmek için FFT veya benzer teknolojiler aracılığıyla ses akışının gerçek zamanlı analizi.
Bu yaklaşımlar, özellikle C++ gibi çok iş parçacıklı ortamlarda iyi çalışır. Ancak JavaScript'te Web Audio ile iki sorunumuz var:
- Tek iş parçacıklı ve ne yazık ki çoğu zaman web çalışanları bize gerçekten yardımcı olmayacak JavaScript,
- Web Sesi, tarayıcı tarafından ayrı bir iş parçacığında işleniyor olsa bile, UI iş parçacığına geri gönderilebilecek herhangi bir olaya sahip değildir .
Web Sesi, JavaScript'ten çok daha hassas bir zamanlayıcıya sahiptir. Olayları UI iş parçacığına geri götürmek için bu ayrı zamanlayıcıyı ayrı bir iş parçacığında kullanabilmek harika olurdu. Ama bugün bunu yapamazsınız (henüz?).
Diğer tarafta, sahneyi WebGL ve requestAnimationFrame yöntemini kullanarak oluşturuyoruz. Bu, "en iyi durumlarda" 16ms pencere zaman dilimine sahip olduğumuz anlamına gelir. Bir tanesi eksikse, bir sonraki karede ses senkronizasyonunu yansıtacak şekilde harekete geçebilmek için (örneğin bir "siyahtan kararma" efektini başlatmak için) 16 ms'ye kadar beklemeniz gerekecektir.
Daha sonra, senkronizasyon mantığını requestAnimationFrame döngüsüne enjekte etmeyi düşünüyordum. Sekansın başlangıcından bu yana harcanan zamanı inceledim ve görseli bir sesli olaya tepki verecek şekilde ayarlama seçeneğine baktım. İyi haber şu ki, Web sesi, ana UI iş parçacığında ne olursa olsun sesi verecektir. Örneğin, GPU sahneyi oluşturmakta zorlanıyor olsa bile, müziğin 12s zaman damgasının, müzik çalmaya başladıktan tam 12s sonra geleceğinden emin olabilirsiniz.
Sonunda, muhtemelen şimdiye kadarki en basit çözümü seçtik: setTimeout() çağrılarını kullanmak! Evet biliyorum. Yukarıda bağlantı verdiğim makale de dahil olmak üzere oradaki çoğu makaleye bakarsanız, bunun oldukça güvenilmez olduğunu göreceksiniz. Ancak bizim durumumuzda, sahne oluşturulmaya hazır olduğunda, tüm kaynaklarımızı (dokular ve sesler) indirdiğimizi ve gölgelendiricilerimizi derlediğimizi biliyoruz. UI dizisini dolduran beklenmedik olaylardan çok fazla rahatsız olmamalıyız. GC bir sorun olabilir, ancak motorda buna karşı savaşmak için çok zaman harcadık: Internet Explorer 11'in F12 geliştirici çubuğunu kullanarak çöp toplayıcı üzerindeki baskıyı azaltmak.
Yine de bu çözümün ideal olmaktan uzak olduğunu biliyoruz. Başka bir sekmeye geçmek veya telefonunuzu kilitleyip birkaç saniye sonra kilidini açmak, demonun senkronizasyon kısmında bazı sorunlara neden olabilir. Bu sorunları Sayfa Görünürlük API'sini kullanarak, örneğin oluşturma döngüsünü, çeşitli sesleri duraklatarak ve setTimeout() çağrıları için sonraki zaman çerçevelerini yeniden hesaplayarak çözebiliriz.
Ama belki bir şeyi atlamışızdır; belki ve hatta muhtemelen, bu sorunu çözmek için daha iyi bir yaklaşım vardı. Aynı sorunu çözmenin daha iyi bir yolu olduğunu düşünüyorsanız, yorum bölümünde düşüncelerinizi ve önerilerinizi duymak isteriz.
iOS'ta Web Sesini Kullanma
Sizinle paylaşmak istediğim son zorluk, Web Audio'nun iPhone ve iPad'de iOS tarafından ele alınma şeklidir. “Web ses + iOS” ile ilgili makaleler arıyorsanız, birçok kişinin iOS'ta ses çalmak için zor zamanlar geçirdiğini göreceksiniz. Şimdi, orada neler oluyor?
iOS, Web Sesi için dikkate değer bir desteğe sahiptir - hatta binaural ses modu. Ancak Apple, belirli bir kullanıcının etkileşimi olmadan bir web sayfasının varsayılan olarak herhangi bir ses çalamayacağına karar verdi. Bu karar, muhtemelen, istenmeyen sesleri çalarak kullanıcıyı rahatsız eden reklam veya başka herhangi bir şeyin olmasını önlemek için verilmiştir.
Web geliştiricileri için ne anlama geliyor? Herhangi bir sesi çalmaya çalışmadan önce, bir kullanıcının dokunuşundan sonra ilk olarak iOS'un web ses içeriğinin kilidini açmanız gerekir. Aksi takdirde, web uygulamanız umutsuzca sessiz kalacaktır.
Ne yazık ki, bunu yapmanın tek yolu, bunu yapmak için bir özellik algılama yolu bulamadığım için bir kullanıcı platformu koklama yaklaşımı yaparak bunu kontrol etmek. Bu korkunç ve kurşun geçirmez tekniklerden başka bir şey değil, ancak sorunu çözecek başka bir çözüm bulamadım. Kod mu? Hadi bakalım!
iPad/iPhone/iPod'da değilseniz, ses içeriği hemen kullanıma hazırdır. Aksi takdirde, touchend olayında bir kod tarafından oluşturulan boş sesi çalarak iOS'un ses bağlamının kilidini açarız. Oyununuzu başlatmadan önce beklemek isterseniz onAudioUnlocked etkinliğine kayıt olabilirsiniz. Dolayısıyla, Sponza'yı bir iPhone/iPad'de başlatıyorsanız, yükleme sırasının sonunda şu son ekranı görürsünüz:

Ekranda herhangi bir yere dokunmak, iOS'un ses yığınının kilidini açacak ve "gösteri" başlatacaktır.
İşte başlıyoruz! Umarım demonun geliştirilmesiyle ilgili birkaç fikirden keyif almışsınızdır. Daha fazla bilgi edinmek için GitHub'ımızdaki bu demonun tam kaynak kodunu okuyun. Açıkçası, her şey açık kaynaklıdır ve ana dosyaları GitHub'da bulabilirsiniz: index.js ve babylon.demo.ts.
Son olarak, web'in kesinlikle oyun oynamak için harika bir platform olduğuna artık daha da ikna olacağınızı umuyorum! Şu anda yeni demolar üzerinde çalıştığımız için bizi izlemeye devam edin ve umarım onlar da oldukça etkileyici olurlar.
Bu makale, Microsoft teknoloji evangelistleri ve mühendislerinin pratik JavaScript öğrenimi, açık kaynak projeleri ve Microsoft Edge tarayıcı dahil birlikte çalışabilirlik en iyi uygulamalarına ilişkin web geliştirme serisinin bir parçasıdır.Windows 10 için varsayılan tarayıcı olan Microsoft Edge dahil olmak üzere tarayıcılar ve cihazlar arasında test yapmanızı öneririz. Dev.microsoftedge.com'da F12 geliştirici araçları da dahil olmak üzere ücretsiz araçlar - hata ayıklamanıza, test etmenize ve test etmenize yardımcı olacak yedi farklı, tam belgeli araç. web sayfalarınızı hızlandırın. Ayrıca, Microsoft geliştiricileri ve uzmanlarından güncel bilgi almak ve bilgi almak için Edge blogunu ziyaret edin.
