Kaçınmanız Gereken 7 Korkunç Web Sitesi Gezinme Hatası
Yayınlanan: 2021-02-09Bir web sitesinin navigasyonu, bir sitenin tasarımındaki en önemli unsurlardan biridir. Ziyaretçilerin web sitesinde gezinmek ve aradıkları bilgileri hızlı bir şekilde bulmak için navigasyonu kullanmaları gerekir.
Gezinme kafa karıştırıcıysa veya kullanıcıyı herhangi bir şekilde tetikliyorsa, sinirlenme ve siteyi tamamen terk etme riskiyle karşı karşıya kalırsınız. Basitçe söylemek gerekirse, web sitesinde gezinme açık ve sezgisel olmalıdır. Bu özellikleri elde etmek için, web sitenizin gezinme tasarımında gerçekten kaçınmanız gereken 7 hatayı özetliyorum.
1. Çok Fazla Seçenek
Bir kişiye seçim yapması için 15 seçenek verin ve bir seçim yapması, ona yalnızca 8 seçenek vermiş olmanızdan daha uzun sürecektir. Bir kişi ne kadar az seçim yapabilirse, bu seçimleri o kadar çabuk değerlendirip karar verebilir.
Ne yazık ki, web sitesinde gezinme söz konusu olduğunda, birçok şirket, ziyaretçilerin tüm sayfa seçeneklerine anında erişebilmeleri için mümkün olan her şeyi sitelerinin birincil gezinme çubuğuna sıkıştırmaya çalışır.

Bu iyi bir fikir gibi görünebilir, çünkü içeriğe erişimi kolaylaştırmak değerli bir hedeftir, ancak aşırı gezinme bağlantılarının aşırı yüklenmesi aslında geri tepmeyle sonuçlanacaktır. Ziyaretçilerin hangi sayfaların mevcut olduğunu kolayca görmelerine izin vermek yerine, seçeneklerin genişliği karşısında bunalacaklar ve bir sonraki adımda ne yapacaklarına dair hızlı bir karar veremeyecekler.
Bu insanlar bir sonraki adımda neyi tıklamaları gerektiğini sorgulamaya başladıkları anda, gerçekte yapacaklarının, onları sitenizden ve onun kafa karıştırıcı gezinme şemasından uzaklaştıran “Geri” düğmesini tıklaması riskiyle karşı karşıya kalırsınız.
Bir sitenin birincil navigasyonunu planlarken ve tasarlarken, o menüyü mümkün olan en az, en önemli seçeneğe kadar düzenlerken agresif olun. Önceden daha az seçenek sunarak, aslında insanları daha hızlı seçimler yapmaya ve sitenizde daha derine inmeye teşvik edeceksiniz.
2. Yanlış Seçenekler
İnsanların bir sitede gezinmeyi planlarken, özellikle de birincil gezinmede neyi bırakacaklarına ve alt bölüm gezinmesine neyi taşıyacaklarına karar vermeye başladıklarında yaptıkları bir başka hata, yanlış öğeleri kesmeleri ve sitenin gerçek durumu için önemli olmayan bağlantılarda bırakmalarıdır. kitle.

Unutmayın, bir web sitesi onu kullanacak kişilerin ihtiyaçlarına göre tasarlanmalıdır. Bu nedenle, onlar için önemli olan içerik veya özellikler üzerinde durulması gereken şeydir.
"Başkanın Mesajı" gibi bir bağlantı, bir şirketin CEO'su için önemli olabilir, ancak o şirketin müşterileri bu içeriği aramıyorsa, o zaman bu içeriği gezinme satırına yerleştirmek yanlış yönlendirilir, özellikle de şu bağlantı yerine oradaysa. aslında sitenin müşterileri için önemlidir!

3. Büyük Git veya Eve Git
Günümüzün web siteleri çeşitli cihazlarda ve ekran boyutlarında ziyaret edilmektedir. Web içeriğine erişmek için yalnızca dev, masaüstü monitörlerin kullanıldığı günler çoktan geride kaldı, bu nedenle bugün Web'de başarılı olmak için sitelerin ve gezinmelerinin bu geniş ekran yelpazesini barındırması gerekiyor.
Navigasyon şemaları genellikle yalnızca büyük ekran monitörler için tasarlanmıştır. Tabletler ve telefonlar da dahil olmak üzere daha küçük ekranlarda bu navigasyon bozulacak ve kullanılamaz hale gelecektir. Bu nedenle web sitelerinin çoklu cihaz desteğine duyarlı bir yaklaşımla oluşturulması gerekiyor.
Duyarlı bir siteyle, navigasyonun her zaman net ve kullanımı kolay olmasını sağlamak için farklı ekran boyutları için yeniden tasarlanabilir. Webydo gibi bir platform, piksel mükemmel duyarlı düzenleyicisi ile, bir web sitesinin gösterileceği çeşitli boyutlar için farklı gezinme şemaları tasarlamanın harika bir yoludur - ve Webydo'nun kodsuz geliştirme platformuyla, gezinme ve sayfalar tasarlandıktan sonra, çalışan web sayfaları olarak kolayca yayınlanabilir!
4. Uçan Menü Kargaşası
Bir sitenin birincil menüsü için seçeneklerin sayısını aşağı doğru düzenlemeye çalışırken, alt menüler olarak daha iyi sunulan bağlantıları ve sayfaları bulmaya başlayacaksınız. Örneğin, birincil gezinme "Şirketimiz" için bir seçeneğe sahip olabilir ve bu düğmenin/bölümün altında, site için gerekli olmakla birlikte birincil gezinme yerleşimini garanti edecek kadar önemli olmayan başka seçenekleriniz olabilir. Bunlar şunları içerebilir:
- Şirket Geçmişi
- Liderlik takımı
- referanslar
- kariyer
Bu alt menüleri sunmanın yollarından biri, bir açılır menü veya bir açılır menüdür. Bu, fare imlecinizi üst düzey bir bağlantının üzerine getirdiğinizde bir menünün göründüğü yerdir. Bu tedavi, yaygın olmakla birlikte, bazı zorlukları önleyebilir.

Örneğin, teknik olarak "hover" durumunun olmadığı dokunmatik ekranlı cihazlarda, bağlantılarınızın kullanıcılar tarafından hala erişilebilir olduğundan emin olmak istersiniz. Ayrıca 3 veya daha fazla seviye içeren açılır menülerden de kaçınmak istersiniz. Diğer uçuşlardan gelen çıkışları olan menü sistemlerinde gezinmek genellikle zordur, bu nedenle tasarladığınız herhangi bir sitede bu hantal menülerden kaçının.
Siteniz için hangi gezinme türünün en uygun olduğu hakkında daha fazla bilgi edinmek istiyorsanız, Gezinme Tasarım Modellerinin Önemi, en popüler web sitelerinden ve web uygulamalarından bazı örnekleri kullanarak çeşitli gezinme sistemleri türlerini tartışır.
5. Tutarsızlık
Bir kişi navigasyon menünüzü nasıl kullanacağını öğrendiğinde ve her şeyin nerede olduğu konusunda rahat olduğunda, bunu onlarda değiştirmeyin! Web siteleri, bir menünün her yinelemesi için, cihazlar arasında ve hangi sayfada olduklarına bakılmaksızın tüm deneyim boyunca tutarlı bir gezinmeye sahip olmalıdır. Alt menüler sayfadan sayfaya değişebilir, ancak birincil gezinme veya kontroller taşa ayarlanmalıdır.

6. Çok Uzun
Bir sitenin gezinme seçeneklerini daha az seçenek sunacak şekilde düzenlemek önemlidir, ancak kalan seçenekler için metin etiketinin kısa ve tatlı olduğundan emin olmanız gerekir.
Yalnızca "Şirketimiz", "Şirket", "Hakkımızda" veya "Hakkında" öğelerinin tümü iyi çalıştığında, "Şirketimiz Hakkında Her Şey" yazan bir bağlantı gereksizdir. Bu büyük bir düzenleme gibi görünmeyebilir, ancak 4 kelimeden sadece 1 veya 2'ye gittik.
Tüm bir gezinme çubuğunda bu şekilde düzenlerseniz, bu bağlantılar için uygun içeriği iletirken, insanların işlemesi gereken metin miktarını etkili bir şekilde yarıya indirmiş olursunuz.
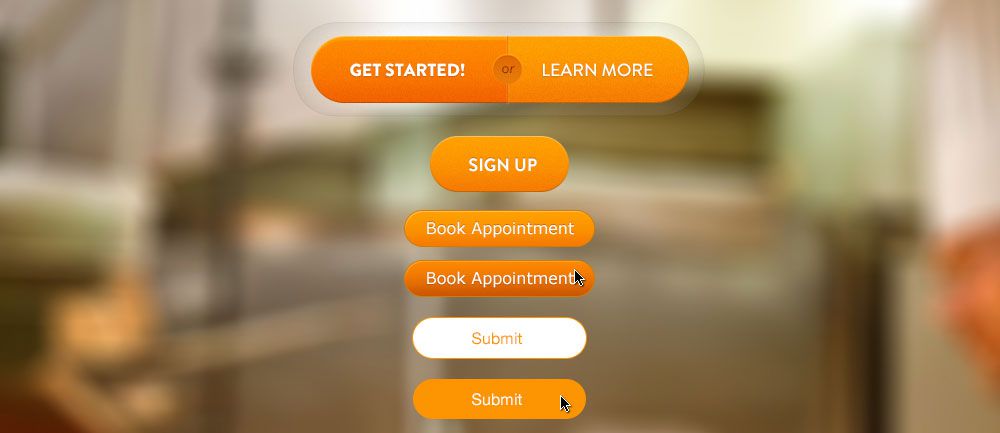
7. Yanlış Ton
Her web sitesinin bir tonu vardır. Bu ton gevşek ve arkadaşça olabilir, profesyonel ve anlaşılır olabilir veya herhangi bir sayıda başka olasılık olabilir. Bir sitenin tonu ne olursa olsun, navigasyonun dili onu yansıtmalıdır.
Bir web sitesi arkadaş canlısı ve yardımsever olacaksa, “Nasıl Yardımcı Olabiliriz” yazan bir bağlantı, yalnızca “Hizmetler” yazan bir bağlantıdan daha uygun olabilir. Bir sitenin mesajının tonunu anlayarak, o tonla tutarlı bir navigasyon tasarlayabilirsiniz.

Evet, bu durumda ilk metin ikincisinden çok daha uzun, bu da bu makalede sunulan diğer ipuçlarına aykırı görünüyor, ancak amacın metni mümkün olduğunca kısa yapmak değil, genel olarak doğru seçimleri yapmak olduğunu unutmayın. Bu, uygun metin uzunluğunu içerir, ancak aynı zamanda doğru tonu, seçenekleri ve daha fazlasını içerir.
Kendi sitenizin navigasyonu için bir tasarım çözümü veya fikir arıyorsanız, bu gönderiye bir göz atın.
Kapanışta
Bir web sitesinin navigasyonunun tasarımı, bir deneyim yaratabilir veya bozabilir. Gezinme yapısının açık ve kullanımı kolay olmasını sağlayarak, ziyaretçileri bir sitede biraz zaman geçirmeye teşvik ediyor ve onlar için önemli olan ve işiniz için önemli olan içerik veya özelliklere yönlendirilmelerine yardımcı oluyorsunuz.
