Denemeniz Gereken 7 Harika CSS3 Tekniği
Yayınlanan: 2020-02-26CSS'nin (Basamaklı Stil Sayfaları) HTML ile gelişimi inanılmaz olmuştur. Yakın zamanda tanıtılan Flexbox, CSS Grid ve CSS özel özellikleri gibi birçok özellik var.
Sürekli gelişimi ve devasa potansiyeli, geliştiricileri yeni CSS tekniklerini denemeye ve yapabileceklerinin sınırlarını aşmaya çeken şeydir. Hem HTML 5 hem de CSS3 teknolojisinin birleşimi şüphesiz bir flaş katildir.
İyi uygulanmış bir CSS planının tasarımın neredeyse her yönünü kontrol etmesine ve oldukça gerekli olan daha iyi kullanıcı deneyimine yol açmasına şaşmamalı. Ne de olsa ziyaretçiler, sitenizi bir dizüstü bilgisayar, masaüstü, tablet veya başka herhangi bir ortamda görüntülediklerinde belirli beklentiler taşırlar.
Ancak trend olan CSS teknikleri nelerdir? Çekici, kullanıcı dostu bir web sitesi tasarlamaktan bahsettiğimizde aklımızdan geçen bariz bir soru değil mi?
Bu nedenle, web tasarım becerilerinizde ustalaşmak için bazı yeni CSS teknikleri ve ipuçları bulduk. Her biri bazı açıklamalar ve örnek kod parçacıkları içerir.
Öyleyse doğrudan ona gidelim!
1. Flexbox ile Dikey Olarak Hizala
Daha önceki geliştiriciler, bir metni veya başka herhangi bir öğeyi dikey olarak ortalarken birçok zorlukla karşılaşıyordu. Ancak şimdi, yeni CSS3 spesifikasyonu Flexbox'ın piyasaya sürülmesinden sonra işler çok daha kolay hale geldi.
Display: flex özelliği, kullanıcıların herhangi bir metni veya öğeyi merkeze hizalaması için zahmetsiz bir yol sağlar. İşte örnek kod!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
Yukarıdaki CSS kodunda display: flex, öğenin Flexbox düzenini açıklarken, align-items: center; metnin dikey olarak ortalanmasından sorumludur.
SONUÇ:

2. Duyarlı CSS Izgarası
Izgaranızı bir istisna yapmayın, tasarımınızdaki diğer her şey gibi onu da duyarlı hale getirin.
Izgaranızı CSS Izgarası ile duyarlı hale getirmenin pek çok yolu vardır. Ve bunu kullanmanın en iyi yanı, cihaz boyutu ne olursa olsun size istediğiniz görünümü veren daha esnek bir ızgara oluşturabilecek olmanızdır.
Buna ek olarak, CSS ızgarası eşit olmayan ve eşit sütun boyutlarıyla çalışmanıza da izin verir. Kullanıcılara tasarımları üzerinde kontrol sahibi olma özgürlüğü veren seçeneklerle dolu harika bir teknoloji parçasıdır.
Aşağıdaki örnekte gösterildiği gibi çeşitli kesme noktaları, çoklu boyutların yüksekliğini kullanabilir ve başka yerleşimler yapabilirsiniz.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
Yukarıdaki CSS kodunda kullanılan kesir birimi (fr), açık alanı yönergelerinize göre ayıran esnek birimdir. Her fr ifadesi sütun içindir, daha sonra boşlukları toplayabilir ve ızgarayı hazır hale getirebilirsiniz.
SONUÇ:

3. Metin Animasyonları
CSS ile arka plan animasyonları oluşturmuş olabilirsiniz, ancak artık bu, kullanıcıların bir web sitesinin metin öğeleriyle nasıl etkileşime girdiğini ve bunlarla nasıl etkileşim kurduğunu da etkiliyor. CCS3, fareyle üzerine gelme ayarlarından sözcüklerin havada uçuşmasına kadar her şeyi mümkün kıldı.
Kullanıcılarının ilgisini çekecek pek çok çekici öğeye sahip olmayan web siteleri, bu özellikten en iyi şekilde yararlanabilir. İşte bunun küçük bir örneği.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Bunun gibi, web siteniz için birkaç dinamik metin öğesi de oluşturabilirsiniz. eğlenceli değil mi?

SONUÇ:

4. Sütun düzeni
Genellikle sütun tabanlı düzenler, oldukça karmaşık ve zaman alıcı olan Javascript kullanılarak oluşturulur. Ancak CSS, geliştiricilerin ve web tasarımcılarının işini kolaylaştırmak için bir yol getirdi.
Aşağıda, web siteniz için sütun tabanlı bir düzen oluşturabileceğiniz CSS sütun kuralı verilmiştir.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
SONUÇ:

5. Ekran Yönü
Birçok kişi, ekran yönünün ve cihaz yönünün her ikisinin de aynı amaç için çalıştığını düşünüyor. Ama durum böyle değil. Ekranın yönü cihazdan biraz farklı.
Bir cihaz yönünü tespit edemese bile, bir ekran her zaman yapabilir. Cihaz aynı zamanda yetenekliyse, web sitenizin arayüzünü koruyabilmeniz veya değiştirebilmeniz için ekran yönü üzerinde kontrol sahibi olmak iyidir.
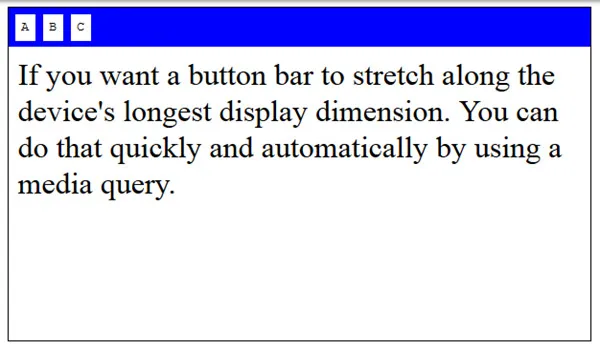
Bir ekran yönlendirmesinin ele alınabileceği 2 yol vardır; CSS veya Javascript. Ancak bunu CSS Oryantasyon Medya Sorgusu ile yaptığınızda kolaydır. Tarayıcı penceresinin yatay modda veya dikey modda olmasına bakılmaksızın içeriğin biçimini ayarlamasını sağladığı için. Daha iyi anlamak için aşağıdaki örneğe bakalım.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
SONUÇ:

6. Virgülle Ayrılmış Listeler
Madde işaretleri, herhangi bir bilgiyi daha kesin ve net bir şekilde iletmek için yazılı olarak çok yaygın olarak kullanıldığına şüphe yoktur. Ancak çoğu insanın uğraştığı bir şey, listelerin her noktasına virgül eklemektir.
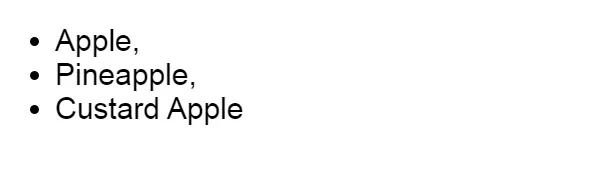
Aşağıda belirtilen bu kod parçası ile sonuncusu dışında kolayca listenize virgül ekleyebilirsiniz.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
SONUÇ:

7. Animasyonlu Onay Kutusu
İnsanların çoğu CSS arka planı ve metin animasyonlarının çok iyi farkındadır. Ancak, pek çoğu onay kutusu animasyonlarını bilmiyor.
Evet, arka plan ve metinlerin yanı sıra onay kutusu bölümünüzü görsel olarak çekici hale getirebilirsiniz. harika değil mi?
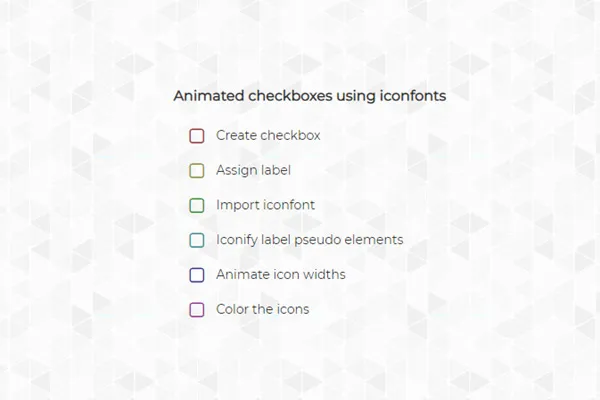
Aşağıda başvurabileceğiniz bir örnek verilmiştir:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
SONUÇ:

Sarma sözcükleri:
Derinlere inersek, CSS ve HTML olasılığı sonsuzdur. Bu nedenle, yukarıda uygulanan tekniklerin biraz bilgi edinmenize yardımcı olacağını ve harika bir web sitesi tasarlamada size yardımcı olacağını umuyoruz.
