PHPUnit ile WordPress Eklentilerinin Otomatik Test Edilmesine Giriş
Yayınlanan: 2022-03-10WordPress, web siteleri oluşturmak için popüler bir içerik yönetim sistemidir, çünkü başlaması kolaydır ve özellik setini genişletmek için tonlarca tema ve eklenti mevcuttur. WordPress'in çok sayıda eklenti ve temaya sahip olmasının ana nedeni, herhangi bir seviyedeki geliştiricinin bir tane oluşturmaya başlamasının kolay olmasıdır. Geliştiricilerinin çoğu deneyimli değildir ve muhtemelen aşağıdaki nedenlerden dolayı çalışmaları için testler yazmazlar:
- Birim testi hakkında çok fazla tartışma yoktur, bu nedenle testin mümkün olduğunu bile bilmiyor olabilirler.
- Kodları için test yazmanın değerine inanmıyorlar veya bunun onları yavaşlatacağını düşünüyorlar.
- Eklentilerinin veya temalarının tarayıcıda çalışıp çalışmadığını test etmenin yeterli olduğuna inanıyorlar.
Bu eğitimde, otomatik testin ne olduğunu ve önemini öğreneceğiz, PHPUnit ve WP-CLI'yi tanıyacağız, nasıl test yazılacağını öğreneceğiz ve son olarak Travis CI ile sürekli otomatik test ayarlayacağız.
GitHub ile sorunsuz entegrasyon sunduğu için Travis CI'yi kullanmayı tercih ediyoruz; deponuza gitmeniz ve aralarında herhangi bir bağlantı kurmanız gerekmez. Ve halka açık depolar için ücretsizdir. Semaphore CI, GitLab CI ve CircleCI gibi rakiplerinin aksine Travis CI, ücretsiz bir özel depo planı sunmuyor. Ancak rakiplerinden hiçbiri GitHub ile olduğu gibi sorunsuz entegrasyon sunmuyor.
Otomatik Test Nedir?
Wikipedia'ya göre, otomatik test veya test otomasyonu, testlerin yürütülmesini ve gerçek sonuçların tahmin edilen sonuçlarla karşılaştırılmasını kontrol etmek için özel yazılımın (test edilen yazılımdan ayrı) kullanılmasıdır. Test otomasyonu, halihazırda yürürlükte olan resmi bir test sürecinde tekrarlayan ancak gerekli bazı görevleri otomatikleştirebilir veya manuel olarak yapılması zor olacak ek testler gerçekleştirebilir.
Birkaç test türü vardır. Hepsinden, birim testi en popüler olanıdır. Birim testleri, bir kod bloğunun, işlevin veya sınıf yönteminin amaçlanan şeyi yaptığını doğrular. Bu eğitimde birim testi yapacağız.
Otomatik test, üretime geçmemeleri için hataları tespit etmeye yardımcı olur. Şüphesiz, kodlanmış ve test edilmiş bir eklentinin tamamlanması, test edilmemiş bir eklentiden daha uzun sürer. Ancak, ortaya çıkan eklenti daha az hata içerecek veya hiç hata içermeyecektir.
Birim testlerinin ne kadar değerli olduğuna ve bunları ne için kullanabileceğimize dair gerçek dünyadan basit bir örnek görelim.
WordPress müşteri adayı oluşturma eklentimde, yeni katılım formu şablonları eklemek için bir add() yöntemi ve bir katılım formu şablonunun alınması için bir get() yöntemi olan bir OptinThemesRepository sınıfı bulunur.
Hem add() hem de get() 'in şimdi ve gelecekte amaçlandığı gibi çalışmasını sağlamak için aşağıdaki testi yazdım.
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }Gelecekte, bu test başarısız olmaya başlarsa, bir sorun olduğunu bilirdim ve eklentimde meydana geldiği tam işlevi, sınıf yöntemini veya noktayı bilirdim.
Otomatik Testin Faydaları
Artık otomatik testin ne olduğunu bildiğimize göre, daha fazla fayda görelim.
Erken Hata Tespiti
Yazılım geliştirirken, otomatikleştirilmiş test araçlarıyla hataları kolayca bulabilirsiniz. Bu, hataların izlenmesinde çok fazla zaman ve çaba tasarrufu sağlayabilir.
Daha Yüksek Yazılım Kalitesi
Uzun yıllara dayanan deneyime sahip bir test uzmanı, aynı sıkıcı manuel test senaryolarını tekrar tekrar hazırlamak zorunda kaldığında hata yapabilir. Otomatik testler yalnızca doğru sonuçlar vermekle kalmaz, aynı zamanda zamandan da tasarruf sağlar.
Kolay ve Güçlü Raporlama
Otomatik test araçları, her bir test komut dosyasını izleyebilir. Her test komut dosyasının yürütülmesi görsel günlüklerde görülebilir. Görsel günlük veya rapor, genellikle yürütülen test komut dosyalarının sayısını ve durumlarını (örneğin, başarılı, başarısız veya atlandı), bildirilen hataları ve hataların nasıl düzeltileceğine ilişkin ipuçlarını görüntüler.
Testlerin nasıl kurulacağına ve yazılacağına geçmeden önce, vaka çalışması olarak kullanmak için basit bir eklenti oluşturalım.
WordPress Eklentisi Oluşturma
WordPress ön ucunun başlığında Google ve Bing web yöneticisi doğrulama meta etiketlerini görüntüleyen basit bir eklenti oluşturacağız. Eklenti GitHub hesabımda barındırılıyor.
Aşağıdaki bu eklentinin kodu wp-meta-verify.php dosyasına girecektir.
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); Eklentiye, genellikle Google ve Bing doğrulama kodunu kaydedeceğiniz bir ayarlar sayfası eklemediğimizi fark edebilirsiniz. Bunu basit tutmak ve dikkatimizi en önemli şeye odaklamak için bilerek yaptım. Ancak, get_option('wpmv_google_code') ve get_option('wpmv_bing_code') bir ayarlar sayfası olduğunu varsayar ve doğrulama kodlarını oradan alır.
Bir WordPress Eklentisini Test Etmek
PHPUnit, PHP için fiili test aracı iken WP-CLI, WordPress için resmi komut satırı arayüzüdür.
WP-CLI'den önce, WordPress eklentileri için PHPUnit testi kurmak bir acıydı. WP-CLI'nin kurulumu için harika bir kılavuzu var; ancak yine de buradaki adımların üzerinden geçeceğiz.
PHPUnit'i kurun
PHPUnit'i kurmak için aşağıdaki komutları çalıştırın.
composer global require phpunit/phpunit:5.* Not: Açıkça 5.x kuruyoruz çünkü benim makinemde bulunan PHP 7 veya üstünü çalıştırırken WordPress bunu destekliyor. PHP sürüm 5 kullanıyorsanız PHPUnit 4.8'i yükleyin.

Yüklendiğini onaylamak için phpunit --version çalıştırın.
WP-CLI'yi yükleyin
WP-CLI'yi kurmak için aşağıdaki komutları çalıştırın.
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp Kurulumunu onaylamak için wp --info çalıştırın.
PHPUnit ve WP-CLI'yi kurduktan sonra, eklenti için birim testini kurmak için ikincisini kullanacağız.
Eklenti Birimi Testini Kurma
Terminalinizin dizinini WordPress kurulumunuzun kök dizinine değiştirin ve eklenti test dosyalarını oluşturmak için aşağıdaki komutu çalıştırın.
wp scaffold plugin-tests wp-meta-verifyYukarıdaki komut test dosyalarını oluşturduktan sonra eklentinin yapısının nasıl görüneceği aşağıdadır.
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php Not: Varsayılan olarak, wp scaffold plugin-tests komutu bir Travis CI yapılandırma dosyası oluşturur. Kullandığınız CI hizmeti için bir yapılandırma dosyası oluşturmak için bir --ci bayrağı belirtebilirsiniz, örneğin: wp scaffold plugin-tests --c gitlab . Yazma sırasında olduğu gibi, yalnızca Travis CI, CircleCI ve GitLab CI desteklenmektedir.
Terminalinizin dizinini eklentinizin dizinine değiştirin ve kurulum komut dosyasını çalıştırın:
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest Benim gibiyseniz, MySQL kullanıcı adınız root değil ve şifre boş değil. Örneğin, kullanıcı adının homestead ve parolanın secret olduğunu varsayalım. Kurulum komut dosyasını şu şekilde çalıştırırsınız:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest tests/test-sample.php içindeki varsayılan testi çalıştırmak için phpunit komutunu çalıştırın.

Eklenti Testlerimizi Yazın
tests klasöründe bir test-wp-meta-verify.php dosyası oluşturun. Aşağıdaki setUp sınıfı ile eklenti testlerimizi içerecektir.
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } Bir yöntemin birim testi olarak kabul edilebilmesi için önüne test eklenmesi gerektiğini belirtmekte fayda var. En iyi uygulama, gerekli olmasa da her test sınıfına bir Test son eki eklemektir. WP_Meta_VerifyTest bakın.
setUp() ne yaptığı konusunda kafanız mı karıştı? PHPUnit'in test durumu sınıfının her test yönteminden (ve yeni örneklerinde) önce bir kez çalıştırdığını bilin. Ayrıca tearDown() vardır, ancak her test yönteminden sonra çalıştırılır. Ayrıca sırasıyla her test senaryosundan önce ve sonra çalışan setUpBeforeClass() ve TeaDownAfterClass( tearDownAfterClass() vardır. Test durumu, temel olarak bir dizi test yöntemini içeren bir sınıftır. Daha fazla bilgi için WordPress El Kitabı ve PHPUnit belgelerine bakın.
Yukarıdaki sınıftan, eklenti sınıfımızın google_site_verification ve bing_site_verification yöntemleri için testler yazacağımız oldukça açık.
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }Temel olarak testler, Google ve Bing web yöneticisi doğrulama kodları kendilerine bağımsız değişken olarak iletildiğinde her iki yöntemin de doğru meta etiketi döndürmesini sağlayacaktır.
phpunit çalıştırın ve aşağıdaki ekran görüntüsüne benzer bir çıktı görmelisiniz.

Travis CI ile Sürekli Otomatik Test
Travis CI, GitHub'da barındırılan yazılım projelerini oluşturmak ve test etmek için kullanılan, barındırılan, dağıtılan bir sürekli entegrasyon hizmetidir.
Bu nedenle Travis CI'yi kullanmak için eklentimizi GitHub'da yayınlamamız gerekiyor. Devam et ve bunu şimdi yap. Benimkine atıfta bulunmaktan çekinmeyin.
WP-CLI sayesinde, .travis.yml dosyasının izniyle eklentimizde zaten kurduk.
WordPress kodlama standartlarına değil, PHP Standartları Önerilerine bağlı kaldığımı ve eklentilerimin en az PHP 5.4 gerektirdiğini belirtmek isterim. Derlemelerimin başarısız olmaması için matrislerini .travis.yml dosyasında aşağıdaki ile değiştirmek zorunda kaldım.
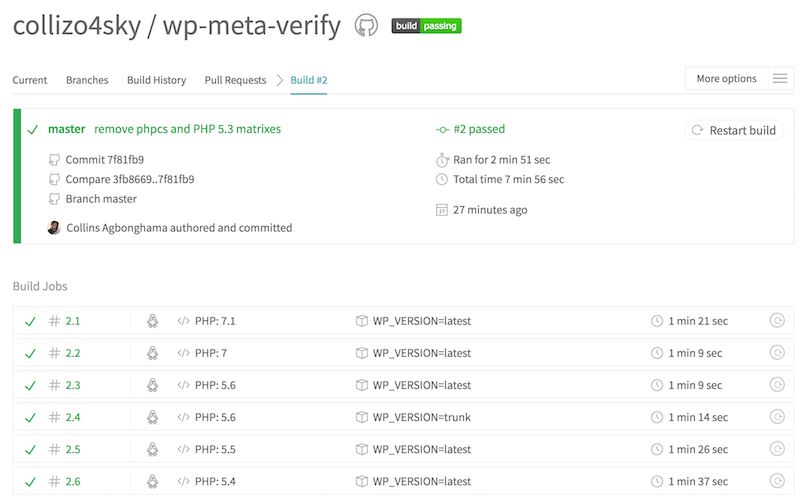
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latestTravis CI'ye gidin ve GitHub hesabınızla oturum açın. GitHub deponuzu eklemek için ekrandaki kılavuzu izleyin.
GitHub ile hesap senkronizasyonundan sonra, eklentinizin deposuna gidin ve etkinleştirin.

Bir sonraki kod değişikliğinde ve GitHub'a bastığınızda, Travis CI'de bir derleme tetiklenir.

İzleme zevkiniz için başarılı bir yapım sonucu sağladım.
Toplama
Sadece WordPress geliştiricileri değil, birçok geliştiricinin projeleri hakkında bilmedikleri için testleri yazmadıkları bir sır değil. Aramızdaki bazı deneyimli ve gelişmişler bile bunu zaman kaybı olarak gördükleri için yapmıyorlar.
Kabul, otomatik test kurmak sıkıcı ve zaman alıcı olabilir. Yine de, yazılımınıza çok az hatanın girmesini veya hiç olmamasını sağlayacak, böylece yazılımınızdaki hataların size mal olacağı zamandan ve kaynaklardan (finansal dahil) tasarruf etmenizi sağlayacak bir yatırımdır.
Bir özelliği uygulamadan önce daima bir test yazın, böylece özellik uygulandıktan sonra bunu yapmayı unutmaz veya tembel hissetmezsiniz.
Umarım artık test yazmanın önemini ve kendi WordPress eklentiniz için bir tane yazmaya nasıl başlayacağınızı anlamışsınızdır.
Herhangi bir sorunuz veya yorumunuz varsa, lütfen yorumlar bölümünde bana bildirin.
