Vue.js'de Kimlik Doğrulama
Yayınlanan: 2022-03-10Kimlik doğrulama, kullanıcı verilerini depolayan uygulamalar için çok gerekli bir özelliktir. Bu, kullanıcıların kimliğini doğrulama, yetkisiz kullanıcıların özel verilere - diğer kullanıcılara ait verilere - erişememesini sağlama sürecidir. Bu, yalnızca kimliği doğrulanmış kullanıcılar tarafından erişilebilen kısıtlı rotalara sahip olmaya yol açar. Kimliği doğrulanmış bu kullanıcılar, oturum açma ayrıntıları (yani kullanıcı adı/e-posta adresi ve parola) kullanılarak ve bir uygulamanın korumalı kaynaklarına erişmek için kullanılacak bir simgeyle onlara atanarak doğrulanır.
Bu makalede, şunları öğreneceksiniz:
- Axios ile Vuex Yapılandırması
- Rotaları Tanımlama
- Kullanıcıları Yönetme
- Süresi Dolmuş Jeton İşleme
bağımlılıklar
Kimlik doğrulamaya yardımcı olan aşağıdaki bağımlılıklarla çalışacağız:
- aksiyolar
API'mizden veri göndermek ve almak için - Vuex
API'mizden alınan verileri depolamak için - Vue-Yönlendirici
Rotaların navigasyonu ve korunması için
Bu araçlarla çalışacağız ve uygulamamız için sağlam kimlik doğrulama işlevi sağlamak üzere birlikte nasıl çalışabileceklerini göreceğiz.
Arka Uç API'si
Bu API'yi kullanacak basit bir blog sitesi oluşturacağız. Uç noktaları ve isteklerin nasıl gönderilmesi gerektiğini görmek için dokümanlara göz atabilirsiniz.
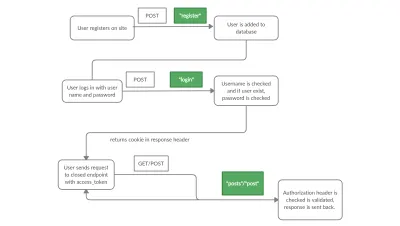
Dokümanlardan, birkaç uç noktanın bir kilitle bağlı olduğunu fark edeceksiniz. Bu, yalnızca yetkili kullanıcıların bu uç noktalara istek gönderebileceğini göstermenin bir yoludur. Kısıtlanmamış uç noktalar, /register ve /login uç noktalarıdır. Kimliği doğrulanmamış bir kullanıcı kısıtlı bir uç noktaya erişmeye çalıştığında durum kodu 401 olan bir hata döndürülmelidir.
Bir kullanıcıya başarılı bir şekilde giriş yaptıktan sonra, Vue uygulamasında, çerezin ayarlanmasında kullanılacak ve gelecekteki istekler için kullanılmak üzere istek başlığına eklenecek olan bazı verilerin yanı sıra erişim belirteci alınacaktır. Arka uç, kısıtlı bir uç noktaya her istek yapıldığında istek başlığını kontrol eder. Erişim belirtecini yerel depoda saklamaya özendirmeyin.

İskele Projesi
Vue CLI'yi kullanarak uygulamayı oluşturmak için aşağıdaki komutu çalıştırın:
vue create auth-projectYeni klasörünüze gidin:
cd auth-projectvue-router'ı ekleyin ve daha fazla bağımlılık kurun - vuex ve axios:
vue add router npm install vuex axiosŞimdi projenizi çalıştırın ve tarayıcınızda aşağıda ne olduğunu görmelisiniz:
npm run serve1. Axios ile Vuex Yapılandırması
Axios, tarayıcıdan API'lere istek göndermek için kullanılan bir JavaScript kitaplığıdır. Vuex belgelerine göre;
“Vuex, Vue.js uygulamaları için bir durum yönetimi modeli + kitaplığıdır . Durumun yalnızca öngörülebilir bir şekilde mutasyona uğramasını sağlayan kurallarla, bir uygulamadaki tüm bileşenler için merkezi bir depo görevi görür.”
Bu ne anlama geliyor? Vuex, bir Vue uygulamasında kullanılan ve her bileşen için kullanılabilecek verileri kaydetmemize ve bu verileri değiştirmenin yollarını sunmamıza olanak tanıyan bir mağazadır. Taleplerimizi göndermek ve durumumuzda (verilerde) değişiklikler yapmak için Vuex'te Axios'u kullanacağız. Axios, GET ve POST göndermek için Vuex actions kullanılacak, alınan yanıt, mutations bilgi göndermek için kullanılacak ve mağaza verilerimizi güncelleyecektir.
Yenilemeden sonra Vuex sıfırlama ile başa çıkmak için, Vuex verilerimizi sayfa yeniden yüklemeleri arasında kaydeden bir kitaplık olan vuex-persistedstate ile çalışacağız.
npm install --save vuex-persistedstate Şimdi Vuex mağazasını yapılandırmak için src içinde yeni bir klasör store oluşturalım. store klasöründe yeni bir klasör oluşturun; modules ve bir dosya index.js . Bunu yalnızca, klasör sizin için otomatik olarak oluşturulmazsa yapmanız gerektiğini unutmamak önemlidir.
import Vuex from 'vuex'; import Vue from 'vue'; import createPersistedState from "vuex-persistedstate"; import auth from './modules/auth'; // Load Vuex Vue.use(Vuex); // Create store export default new Vuex.Store({ modules: { auth }, plugins: [createPersistedState()] }); Burada Vuex kullanıyoruz ve modules klasöründen bir auth module mağazamıza aktarıyoruz.
Modüller
Modüller, aşağıdakiler de dahil olmak üzere benzer görevleri birlikte yürüten mağazamızın farklı bölümleridir:
- belirtmek, bildirmek
- hareketler
- mutasyonlar
- alıcılar
Devam etmeden önce main.js dosyamızı düzenleyelim.
import Vue from 'vue' import App from './App.vue' import router from './router'; import store from './store'; import axios from 'axios'; axios.defaults.withCredentials = true axios.defaults.baseURL = 'https://gabbyblog.herokuapp.com/'; Vue.config.productionTip = false new Vue({ store, router, render: h => h(App) }).$mount('#app') store nesnesini ./store klasöründen ve Axios paketinden içe aktardık.
Daha önce belirtildiği gibi, erişim belirteci tanımlama bilgisi ve API'den alınan diğer gerekli veriler, gelecekteki istekler için istek başlıklarında ayarlanmalıdır. İsteklerde bulunurken Axios'u kullanacağımızdan, bunu kullanmak için Axios'u yapılandırmamız gerekiyor. Yukarıdaki snippet'te, bunu axios.defaults.withCredentials = true kullanarak yapıyoruz, bu gereklidir çünkü varsayılan olarak çerezler Axios tarafından iletilmez.
aaxios.defaults.withCredentials = true , tüm istekleri aşağıdaki gibi kimlik bilgileriyle göndermesi için Axios'a bir talimattır; yetkilendirme başlıkları, TLS istemci sertifikaları veya tanımlama bilgileri (bizim durumumuzda olduğu gibi).
API axios.defaults.baseURL için axios.defaults.baseURL'mizi ayarlıyoruz. Bununla, her seferinde tam URL'yi belirtmeden yalnızca /register ve /login gibi uç noktalarımızı eylemlerimize ekleyebiliriz.
Şimdi store modules klasörünün içinde auth.js adında bir dosya oluşturun
//store/modules/auth.js import axios from 'axios'; const state = { }; const getters = { }; const actions = { }; const mutations = { }; export default { state, getters, actions, mutations }; state
state diktemizde, verilerimizi ve varsayılan değerlerini tanımlayacağız:
const state = { user: null, posts: null, }; user ve posts içeren bir nesne olan state varsayılan değerini, ilk değerleri null olarak ayarlıyoruz.
Hareketler
Eylemler, durumu değiştirmek için bir commit gerçekleştirmek için kullanılan veya başka bir eylemi yani çağrıları dispatch için kullanılabilen işlevlerdir. Farklı bileşenlerde veya görünümlerde çağrılabilir ve daha sonra durumumuzun mutasyonlarını işler;
Kayıt İşlemi
Register eylemimiz form verilerini alır, verileri /register uç noktamıza gönderir ve yanıtı değişken bir response atar. Ardından, login eylemimize form username ve password göndereceğiz. Bu şekilde, kullanıcı kaydolduktan sonra oturum açarız, böylece /posts sayfasına yönlendirilirler.
async Register({dispatch}, form) { await axios.post('register', form) let UserForm = new FormData() UserForm.append('username', form.username) UserForm.append('password', form.password) await dispatch('LogIn', UserForm) },Giriş İşlemi
Ana kimlik doğrulamanın gerçekleştiği yer burasıdır. Bir kullanıcı kendi kullanıcı adını ve parolasını girdiğinde, FormData nesnesi olan bir User iletilir, LogIn işlevi User nesnesini alır ve kullanıcının oturum açması için /login uç noktasına bir POST isteğinde bulunur.
Login işlevi sonunda username setUser mutasyonuna bağlar.
async LogIn({commit}, User) { await axios.post('login', User) await commit('setUser', User.get('username')) },Gönderi İşlemi Oluştur
CreatePost eylemimiz, gönderiyi alan ve /post post noktamıza gönderen ve ardından GetPosts eylemini gönderen bir işlevdir. Bu, kullanıcının oluşturulduktan sonra gönderilerini görmesini sağlar.
async CreatePost({dispatch}, post) { await axios.post('post', post) await dispatch('GetPosts') },Gönderileri Al İşlemi
GetPosts eylemimiz, API'mizdeki gönderileri almak için /posts uç noktamıza bir GET isteği gönderir ve setPosts mutasyonunu gerçekleştirir.
async GetPosts({ commit }){ let response = await axios.get('posts') commit('setPosts', response.data) },Oturumu Kapat Eylemi
async LogOut({commit}){ let user = null commit('logout', user) } LogOut eylemimiz, user tarayıcı önbelleğinden kaldırır. Bunu bir logout yaparak yapar:
mutasyonlar
const mutations = { setUser(state, username){ state.user = username }, setPosts(state, posts){ state.posts = posts }, LogOut(state){ state.user = null state.posts = null }, }; Her mutasyon, Logout dışında state ve onu gerçekleştiren eylemden bir değer alır. Alınan değer, belirli bölümleri veya tümünü değiştirmek için kullanılır veya LogOut tüm değişkenleri tekrar null olarak ayarlar.
alıcılar
Alıcılar, durumu almak için işlevlerdir. Mevcut durumu elde etmek için birden fazla bileşende kullanılabilir. isAuthenticatated işlevi, state.user öğesinin tanımlı mı yoksa boş mu olduğunu kontrol eder ve sırasıyla true veya false döndürür. StatePosts ve StateUser , sırasıyla state.posts ve state.user değerini döndürür.
const getters = { isAuthenticated: state => !!state.user, StatePosts: state => state.posts, StateUser: state => state.user, }; Şimdi tüm auth.js dosyanız GitHub'daki koduma benzemelidir.
Bileşenleri Ayarlama
1. NavBar.vue ve App.vue Bileşenleri
src/components klasörünüzde HelloWorld.vue dosyasını ve NavBar.vue adlı yeni bir dosyayı silin.
Bu, gezinme çubuğumuzun bileşenidir, bileşenimizin farklı sayfalarına bağlantılar buraya yönlendirilmiştir. Her yönlendirici bağlantısı, uygulamamızdaki bir rotaya/sayfaya işaret eder.
v-if="isLoggedIn" , bir kullanıcı oturum açtıysa Logout bağlantısını görüntülemek ve Register ve Login yollarını gizlemek için bir koşuldur. Yalnızca oturum açmış kullanıcıların erişebildiği bir logout yöntemimiz var, bu, Logout bağlantısına tıklandığında çağrılır. LogOut eylemini gönderir ve ardından kullanıcıyı oturum açma sayfasına yönlendirir.
<template> <div> <router-link to="/">Home</router-link> | <router-link to="/posts">Posts</router-link> | <span v-if="isLoggedIn"> <a @click="logout">Logout</a> </span> <span v-else> <router-link to="/register">Register</router-link> | <router-link to="/login">Login</router-link> </span> </div> </template> <script> export default { name: 'NavBar', computed : { isLoggedIn : function(){ return this.$store.getters.isAuthenticated} }, methods: { async logout (){ await this.$store.dispatch('LogOut') this.$router.push('/login') } }, } </script> <style> #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } a:hover { cursor: pointer; } #nav a.router-link-exact-active { color: #42b983; } </style> Şimdi App.vue bileşeninizi şöyle görünecek şekilde düzenleyin:
<template> <div> <NavBar /> <router-view/> </div> </template> <script> // @ is an alias to /src import NavBar from '@/components/NavBar.vue' export default { components: { NavBar } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } </style> Burada yukarıda oluşturduğumuz ve <router-view /> öncesinde şablon bölümüne yerleştirdiğimiz NavBar bileşenini import ettik.

2. Görünüm Bileşenleri
Görünüm bileşenleri, uygulamada bir rota altında tanımlanacak ve gezinme çubuğundan erişilebilecek farklı sayfalardır. Başlamak için views klasörüne gidin, About.vue bileşenini silin ve aşağıdaki bileşenleri ekleyin:
-
Home.vue -
Register.vue -
Login.vue -
Posts.vue
Home.vue
Home.vue görünecek şekilde yeniden yazın:
<template> <div class="home"> <p>Heyyyyyy welcome to our blog, check out our posts</p> </div> </template> <script> export default { name: 'Home', components: { } } </script>Bu, ana sayfayı ziyaret ettiklerinde kullanıcılara bir hoş geldiniz metni gösterecektir.
Register.vue
Bu, kullanıcılarımızın uygulamamıza kaydolmasını istediğimiz Sayfadır. Kullanıcılar formu doldurduklarında bilgileri API'ye gönderilir ve veritabanına eklenir ve giriş yapılır.
API'ye bakıldığında, /register uç noktası, kullanıcımızın bir username , full_name ve password gerektirir. Şimdi bu bilgileri almak için bir sayfa ve form oluşturalım:
<template> <div class="register"> <div> <form @submit.prevent="submit"> <div> <label for="username">Username:</label> <input type="text" name="username" v-model="form.username"> </div> <div> <label for="full_name">Full Name:</label> <input type="text" name="full_name" v-model="form.full_name"> </div> <div> <label for="password">Password:</label> <input type="password" name="password" v-model="form.password"> </div> <button type="submit"> Submit</button> </form> </div> <p v-if="showError">Username already exists</p> </div> </template> Register bileşeninde, form verilerini alacak olan Register eylemini çağırmamız gerekecek.
<script> import { mapActions } from "vuex"; export default { name: "Register", components: {}, data() { return { form: { username: "", full_name: "", password: "", }, showError: false }; }, methods: { ...mapActions(["Register"]), async submit() { try { await this.Register(this.form); this.$router.push("/posts"); this.showError = false } catch (error) { this.showError = true } }, }, }; </script> mapActions mapActions'ı içe aktararak başlıyoruz, bunun yaptığı, eylemleri mağazamızdan bileşene aktarmaktır. Bu, bileşenden eylemi çağırmamızı sağlar.
data() bu bileşende kullanılacak yerel durum değerini içerir, ilk değerleri boş bir dizeye ayarlanmış username , full_name ve password içeren bir form nesnemiz var. Ayrıca, bir hata göstermek veya göstermemek için kullanılacak bir boole olan showError .
methods Mapactions kullanarak Register eylemini bileşene aktarıyoruz, böylece Register eylemi this.Register ile çağrılabilir.
Bu, this.form kullanarak, this.Register göndererek erişimimiz olan Register eylemini çağıran bir gönderme yöntemimiz var. Herhangi bir error karşılaşılmazsa, kullanıcıyı oturum açma sayfasına göndermek için this.$router kullanırız. Aksi takdirde, showError true olarak ayarlarız.
Bunu yaptıktan sonra, biraz stil ekleyebiliriz.
<style scoped> * { box-sizing: border-box; } label { padding: 12px 12px 12px 0; display: inline-block; } button[type=submit] { background-color: #4CAF50; color: white; padding: 12px 20px; cursor: pointer; border-radius:30px; } button[type=submit]:hover { background-color: #45a049; } input { margin: 5px; box-shadow:0 0 15px 4px rgba(0,0,0,0.06); padding:10px; border-radius:30px; } #error { color: red; } </style> Login.vue
Giriş sayfamız, kayıtlı kullanıcıların API tarafından kimlik doğrulaması yapmak ve sitemize giriş yapmak için username ve password gireceği yerdir.
<template> <div class="login"> <div> <form @submit.prevent="submit"> <div> <label for="username">Username:</label> <input type="text" name="username" v-model="form.username" /> </div> <div> <label for="password">Password:</label> <input type="password" name="password" v-model="form.password" /> </div> <button type="submit">Submit</button> </form> <p v-if="showError">Username or Password is incorrect</p> </div> </div> </template> Şimdi form verilerimizi isteği gönderen eyleme iletmemiz ve ardından bunları güvenli sayfa Posts göndermemiz gerekecek.
<script> import { mapActions } from "vuex"; export default { name: "Login", components: {}, data() { return { form: { username: "", password: "", }, showError: false }; }, methods: { ...mapActions(["LogIn"]), async submit() { const User = new FormData(); User.append("username", this.form.username); User.append("password", this.form.password); try { await this.LogIn(User); this.$router.push("/posts"); this.showError = false } catch (error) { this.showError = true } }, }, }; </script> Mapactions içe aktarır ve bunu, submit işlevimizde kullanılacak olan LogIn eylemini bileşene içe aktarmak için kullanırız.
Login işleminden sonra kullanıcı /posts sayfasına yönlendirilir. Bir hata durumunda hata yakalanır ve ShowError true olarak ayarlanır.
Şimdi, biraz stil:
<style scoped> * { box-sizing: border-box; } label { padding: 12px 12px 12px 0; display: inline-block; } button[type=submit] { background-color: #4CAF50; color: white; padding: 12px 20px; cursor: pointer; border-radius:30px; } button[type=submit]:hover { background-color: #45a049; } input { margin: 5px; box-shadow:0 0 15px 4px rgba(0,0,0,0.06); padding:10px; border-radius:30px; } #error { color: red; } </style> Posts.vue
Gönderiler sayfamız, yalnızca kimliği doğrulanmış kullanıcılara sunulan güvenli sayfadır. Bu sayfada, API'nin veritabanındaki gönderilere erişim elde ederler. Bu, kullanıcıların gönderilere erişmesine ve ayrıca API'ye gönderiler oluşturmalarına olanak tanır.
<template> <div class="posts"> <div v-if="User"> <p>Hi {{User}}</p> </div> <div> <form @submit.prevent="submit"> <div> <label for="title">Title:</label> <input type="text" name="title" v-model="form.title"> </div> <div> <textarea name="write_up" v-model="form.write_up" placeholder="Write up..."></textarea> </div> <button type="submit"> Submit</button> </form> </div> <div class="posts" v-if="Posts"> <ul> <li v-for="post in Posts" :key="post.id"> <div> <p>{{post.title}}</p> <p>{{post.write_up}}</p> <p>Written By: {{post.author.username}}</p> </div> </li> </ul> </div> <div v-else> Oh no!!! We have no posts </div> </div> </template>Yukarıdaki kodda, kullanıcının yeni gönderiler oluşturabilmesi için bir formumuz var. Formu göndermek, gönderinin API'ye gönderilmesine neden olmalıdır - bunu yapan yöntemi kısa süre içinde ekleyeceğiz. API'den alınan gönderileri gösteren bir bölümümüz de var (kullanıcının varsa). Kullanıcının herhangi bir gönderisi yoksa, yalnızca gönderi olmadığını belirten bir mesaj görüntüleriz.
StateUser ve StatePosts alıcıları eşlenir, yani mapGetters kullanılarak mapGetters Posts.vue ve ardından şablonda çağrılabilirler.
<script> import { mapGetters, mapActions } from "vuex"; export default { name: 'Posts', components: { }, data() { return { form: { title: '', write_up: '', } }; }, created: function () { // a function to call getposts action this.GetPosts() }, computed: { ...mapGetters({Posts: "StatePosts", User: "StateUser"}), }, methods: { ...mapActions(["CreatePost", "GetPosts"]), async submit() { try { await this.CreatePost(this.form); } catch (error) { throw "Sorry you can't make a post now!" } }, } }; </script> Anahtarları title ve write_up olan ve değerler boş bir dizeye ayarlanmış bir nesne olan form için bir başlangıç durumumuz var. Bu değerler, bileşenimizin şablon bölümünde kullanıcı forma ne girdiyse o şekilde değişecektir.
Kullanıcı gönderiyi gönderdiğinde, form nesnesini alan this.CreatePost .
created yaşam döngüsünde görebileceğiniz gibi, bileşen oluşturulduğunda gönderileri almak için this.GetPosts .
Bazı stil,
<style scoped> * { box-sizing: border-box; } label { padding: 12px 12px 12px 0; display: inline-block; } button[type=submit] { background-color: #4CAF50; color: white; padding: 12px 20px; cursor: pointer; border-radius:30px; margin: 10px; } button[type=submit]:hover { background-color: #45a049; } input { width:60%; margin: 15px; border: 0; box-shadow:0 0 15px 4px rgba(0,0,0,0.06); padding:10px; border-radius:30px; } textarea { width:75%; resize: vertical; padding:15px; border-radius:15px; border:0; box-shadow:0 0 15px 4px rgba(0,0,0,0.06); height:150px; margin: 15px; } ul { list-style: none; } #post-div { border: 3px solid #000; width: 500px; margin: auto; margin-bottom: 5px;; } </style>2. Rotaları Tanımlama
router/index.js dosyamızda, görünümlerimizi içe aktarın ve her biri için rota tanımlayın.
import Vue from 'vue' import VueRouter from 'vue-router' import store from '../store'; import Home from '../views/Home.vue' import Register from '../views/Register' import Login from '../views/Login' import Posts from '../views/Posts' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/register', name: "Register", component: Register, meta: { guest: true }, }, { path: '/login', name: "Login", component: Login, meta: { guest: true }, }, { path: '/posts', name: Posts, component: Posts, meta: {requiresAuth: true}, } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router3. Kullanıcıları Yönetme
- Yetkisiz Kullanıcılar
Gönderi rotalarımızı tanımlarken fark ettiyseniz, kullanıcının kimliğinin doğrulanması gerektiğini belirtmek için birmetaanahtar ekledik, şimdi bir yönlendiriciye ihtiyacımızrouter.BeforeEachbir rotanınmeta: {requiresAuth: true}anahtarı. Bir rotanınmetaanahtarı varsa, mağazada belirteç olup olmadığını kontrol eder; varsa, onlarıloginyoluna yönlendirir.
const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) router.beforeEach((to, from, next) => { if(to.matched.some(record => record.meta.requiresAuth)) { if (store.getters.isAuthenticated) { next() return } next('/login') } else { next() } }) export default router- Yetkili Kullanıcılar
Ayrıca/registerve/loginyollarında birmetavar.meta: {guest: true}, oturum açmış kullanıcılarınguestmeta ile rotalara erişmesini engeller.
router.beforeEach((to, from, next) => { if (to.matched.some((record) => record.meta.guest)) { if (store.getters.isAuthenticated) { next("/posts"); return; } next(); } else { next(); } });Son olarak dosyanız şu şekilde olmalıdır:
import Vue from "vue"; import VueRouter from "vue-router"; import store from "../store"; import Home from "../views/Home.vue"; import Register from "../views/Register"; import Login from "../views/Login"; import Posts from "../views/Posts"; Vue.use(VueRouter); const routes = [ { path: "/", name: "Home", component: Home, }, { path: "/register", name: "Register", component: Register, meta: { guest: true }, }, { path: "/login", name: "Login", component: Login, meta: { guest: true }, }, { path: "/posts", name: "Posts", component: Posts, meta: { requiresAuth: true }, }, ]; const router = new VueRouter({ mode: "history", base: process.env.BASE_URL, routes, }); router.beforeEach((to, from, next) => { if (to.matched.some((record) => record.meta.requiresAuth)) { if (store.getters.isAuthenticated) { next(); return; } next("/login"); } else { next(); } }); router.beforeEach((to, from, next) => { if (to.matched.some((record) => record.meta.guest)) { if (store.getters.isAuthenticated) { next("/posts"); return; } next(); } else { next(); } }); export default router;4. Süresi Dolan Belirteci İşleme (Yasak İstekler)
API'miz 30 dakika sonra belirteçlerin süresi dolacak şekilde ayarlandı, şimdi 30 dakika sonra posts sayfasına erişmeyi denersek, 401 hatası alıyoruz, bu da tekrar oturum açmamız gerektiği anlamına geliyor, bu nedenle eğer alırsak okuyan bir önleyici ayarlayacağız. 401 hatası bizi tekrar login sayfasına yönlendiriyor.
main.js dosyasındaki Axios varsayılan URL bildiriminden sonra aşağıdaki parçacığı ekleyin.
axios.interceptors.response.use(undefined, function (error) { if (error) { const originalRequest = error.config; if (error.response.status === 401 && !originalRequest._retry) { originalRequest._retry = true; store.dispatch('LogOut') return router.push('/login') } } })Bu, kodunuzu GitHub'daki örnekle aynı duruma getirmelidir.
Çözüm
Sonuna kadar takip edebildiyseniz, şimdi tamamen işlevsel ve güvenli bir ön uç uygulaması oluşturabilmelisiniz. Artık Vuex ve onu Axios ile nasıl entegre edeceğinizi ve ayrıca verileri yeniden yükledikten sonra nasıl kaydedeceğinizi öğrendiniz.
Kod GitHub'da mevcuttur →
Barındırılan site:
https://nifty-hopper-1e9895.netlify.app/API:
https://gabbyblog.herokuapp.comAPI Belgeleri:
https://gabbyblog.herokuapp.com/docs
Kaynaklar
- "Çerezleri Axios ile İşleme", Aditya Srivastava, Medium
- “Vue'da Kimlik Doğrulama Gezinti Koruması Oluşturma,” Laurie Barth, Ten Mile Square Blog
- "Vuex'e Başlarken," Resmi Kılavuz
- “Vue.js JWT Kimlik Doğrulaması, Vuex ve Vue Router ile,” BezKoder
