Auth0 ile React Uygulamalarının Doğrulanması
Yayınlanan: 2022-03-10Bu makalede, Auth0 kullanarak React uygulamalarımızın kimliğini nasıl doğrulayacağımızı öğreneceğiz. Uygulamalarımızda Sosyal Girişleri nasıl kuracağımızı da öğreneceğiz. Bu makale, uygulamalarına bir tür kimlik doğrulama eklemek isteyen veya Auth0'ı tanımak isteyen okuyucular için faydalı olacaktır.
Geliştiricilerin oluşturdukları uygulamaların güvenli olduğundan ve yalnızca doğrulanmış kullanıcılar tarafından erişilebildiğinden emin olması gerektiğinden, kimlik doğrulama çoğu uygulamanın kritik bir yönüdür. Özel kimlik doğrulama çözümleri oluşturulabilirken, bunları oluşturmak, sürdürmek, barındırmak ve güvenceye almak için gereken maliyet ve kaynaklar ağır olabilir. Auth0'ın devreye girdiği yer burasıdır.
Auth0, tüm popüler web, mobil ve yerel platformlar için SDK'lar sağlayarak tercih ettiğiniz dil ve yığınla derin entegrasyona olanak tanır. Kullanıcılarınızın tercih ettikleri yöntemle uygulamanıza giriş yapabilmeleri için farklı giriş seçenekleri de ayarlayabilirsiniz.
Bu makale, kimlik doğrulamanın başlık altında nasıl çalıştığına dair derinlemesine bir açıklamayı kapsamamaktadır. Auth0 bunu kapsayan bir kaynağa sahiptir.
Not: Devam etmek için, React ve React Hooks hakkında temel bir anlayışa ihtiyacınız olacak.
Auth0 nedir?
Auth0, uygulamalarınıza kimlik doğrulama ve yetkilendirme eklemek için esnek bir çözümdür. Herhangi bir uygulamayı Auth0'a bağlayabilir ve Google, Facebook, Github veya diğerleri gibi kullanmak istediğiniz kimlik sağlayıcıları tanımlayabilirsiniz. Bir kullanıcı uygulamanızda oturum açtığında, Auth0, kimliğini doğrular ve doğrulama verilerini uygulamanıza geri gönderir.
Auth0, farklı oturum açma formlarıyla birlikte gelirken, Evrensel Oturum Açma, başlamak için en güvenli ve hızlı olanıdır. Auth0 ayrıca bunu kullanmanızı önerir. Evrensel Oturum Açma ile, kullanıcı oturum açma sayfasına yönlendirilir, kimliği Auth0'ın sunucuları tarafından doğrulanır ve ardından tekrar uygulamanıza yönlendirilir. Evrensel Oturum Açma'yı kullanırken, basit bir kullanıcı adı ve parola kullanarak başlayabilir ve daha sonra uygulamanızın gereksinimlerine göre başka oturum açma yöntemleri ekleyebilirsiniz.
Evrensel Oturum Açma'yı kullanmanın bir başka yararı da, özel bir oturum açma sayfası oluşturmanıza gerek olmamasıdır. Ancak, Evrensel Oturum Açma'yı ihtiyaçlarınıza göre özelleştirebilirsiniz.
Auth0 Nasıl Çalışır?
Auth0'ın sunucuları bir kullanıcıyı uygulamanıza geri yönlendirdiğinde, yönlendirme URL'si kimliği doğrulanmış kullanıcı hakkında bilgilerle doldurulur. Bu, kimlik sağlayıcıdan geri aldığımız bilgilerden kullanıcı hakkındaki verilere erişmemizi sağlar. Auth0'daki bir kullanıcı profili, bir kimlik sağlayıcıdan alınan bilgilerdir. Geri aldığımız kullanıcı verileri bir kimlik sağlayıcıdan diğerine farklılık gösterecektir.
Kullanıcı uygulamaya yeniden yönlendirildiğinde, yönlendirme URL'sinde gönderilen bilgiler aşağıdaki gibidir:
- erişim belirteci
Bu, bir API'ye belirtecin taşıyıcısının API'ye erişme ve bazı eylemler gerçekleştirme yetkisi olduğunu bildirmek için kullanılır. Erişim belirteçlerinin kullanıcı hakkında bilgi taşıması amaçlanmamıştır. Yalnızca bir kaynağa erişimi yetkilendirmek için kullanılırlar. - kimlik belirteci
Bu, bir kullanıcı hakkında bilgi içeren OpenID Sağlayıcısı tarafından verilen bir güvenlik belirtecidir. Bu bilgi, istemci uygulamanıza kullanıcının kimliğinin doğrulandığını söyler ve size kullanıcı adı gibi bilgiler de verebilir. JSON Web Token (JWT) formatında gelir. - içinde sona eriyor
Bu bize erişim belirtecinin artık geçerli olmamasına kaç saniye kaldığını söyler. Varsayılan olarak, bu 1200 saniyedir (20 dakika). Erişim belirtecinin süresi dolduğunda uygulama, kullanıcıyı tekrar oturum açmaya zorlanır. - kapsam
OpenID Connect (OIDC) kapsamları, kimlik doğrulama sırasında bir kullanıcının ad ve resim gibi ayrıntılarına erişim yetkisi vermek için bir uygulama tarafından kullanılır. Her kapsam, talep adı verilen bir dizi kullanıcı özniteliği döndürür. Bir uygulamanın talep etmesi gereken kapsamlar, uygulamanın ihtiyaç duyduğu hangi kullanıcı özniteliklerine bağlıdır. Kullanıcı istenen kapsamları yetkilendirdikten sonra, talepler bir Kimlik Belirtecinde döndürülür ve /userinfo uç noktası aracılığıyla da kullanılabilir.
Auth0 Kimlik Doğrulama Yöntemleri
Auth0, birkaç platform entegrasyonu sağlar. Bu yazıda JavaScript SDK ve React SDK'ya bir göz atacağız.
- JavaScript SDK: Bu, Auth0 API için istemci tarafı JavaScript araç takımıdır.
- React SDK: Auth0 React SDK (auth0-react.js), Auth0 ile React uygulamalarında kimlik doğrulama ve yetkilendirme uygulamak için bir JavaScript kitaplığıdır.
Auth0 Uygulamanızı Yapılandırma
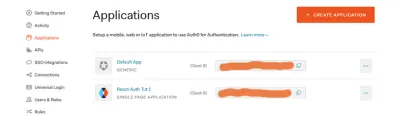
- Auth0 uygulamanızı kontrol panelinizde oluşturun.

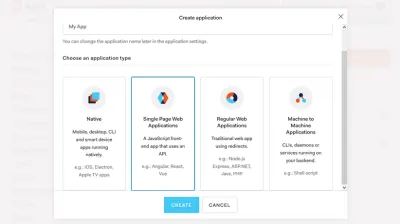
- Uygulamanın türünü seçin. Bizimki bir SPA.

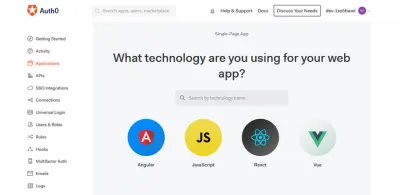
- Teknolojiyi seçin.

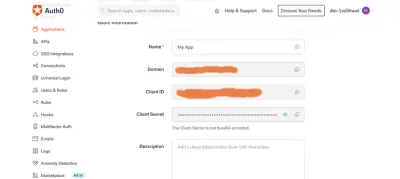
- Uygulama kimlik bilgilerinizi not alın. Auth0'ı tepki uygulamamıza entegre etmelerine ihtiyacımız olacak.

Oturum açma ve oturum kapatma işlevinin düzgün çalışması için uygulamanın URL'lerini ayarlarında yapılandırırız.
Geri arama URL'si, uygulamanızdaki, Auth0'ın kullanıcı kimliği doğrulandıktan sonra yeniden yönlendirdiği bir URL'dir. Uygulamamız için İzin Verilen Geri Arama URL'sini https://localhost:3000 olarak ayarlayın.
Auth0, kullanıcının yetkilendirme sunucusundaki oturumunu kapattıktan sonra, oturum kapatma URL'si, kullanıcının yeniden yönlendirildiği URL'dir. Bunu ayrıca https://localhost:3000 olarak ayarladık. Geri arama URL'leri yetkisiz taraflarca manipüle edilebilir, bu nedenle Auth0, bir uygulamanın Ayarlarının İzin Verilen Geri Arama URL'leri alanındaki URL'leri geçerli olarak tanır.
İzin Verilen Web Kaynakları , geçerli kimlik doğrulama oturumlarını kontrol eder. Bu, uygulamanızdan ayrıldıklarında veya sayfayı yenilediklerinde kullanıcı oturum açma işleminin devam etmesini sağlar. Bunu ayrıca https://localhost:3000 olarak ayarladık.
Auth0 JavaScript SDK Kullanarak Kimlik Doğrulama
Temel bir Auth0 oturum açma akışını simüle etmek için bu SDK'yı kullanalım. Bu bölümün kaynak kodu GitHub'da mevcuttur. Bu demo uygulamasının bileşenleri şunlardır:
-
App.js: bu kök bileşendir. Daha sonra oluşturacağımızAuthsınıfını buradan her bileşene geçiyoruz. -
Nav.js: Bu, kullanıcının bir sayfadan diğerine doğru şekilde gezinmesine yardımcı olan oturum açma ve oturum kapatma düğmelerini içerecektir. -
Profile.js: kullanıcı profili. Yalnızca kullanıcı uygulamada oturum açtıysa erişilebilir olacaktır. -
Home.js: Ev bileşeni. -
Auth.js: Burada tanımlayacağımız birAuthsınıfında kimlik doğrulama yardımcı programlarını tanımlıyoruz. -
Callback.js: Auth0 bileşeni, kullanıcıyı oturum açtıktan sonra yönlendirir.
Uygulamamızın kimlik bilgilerini ortam değişkenleri olarak ayarlayalım.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Uygulamanızın domain ve cleintId kimlik bilgilerini depolamak için bir .env oluşturun. Ayrıca, dosyada geri arama URL'sini ayarlayın. Bu uygulamada, geri arama URL'm olarak https://localhost:3000 kullanacağım.
Auth0 Örneği Ekleme
npm i auth0-js import auth0 from 'auth0-js'; Uygulamamızda JavaScript SDK'sını kullanmak için önce SDK'yı kuruyoruz. Ardından, kimlik doğrulama işlevini ayarladığımız bir Auth.js dosyası oluşturuyoruz. auth0 auth0-js Auth.js dosyasına aktarın.
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Ardından, Auth0 uygulamasının yeni bir örneğini başlatırız. Bunu yapmak için Auth adlı bir sınıf oluşturun. Burada yeni bir Auth0 örneği başlatıyoruz. Bazı parametreleri içeren bir options nesnesine geçiyoruz.
clientID örneğine ekleyebileceğimiz birkaç parametre vardır ve bu parametrelerden yalnızca domain ve istemci kimliği gereklidir.
-
domain: Auth0 hesabınızın etki alanı. -
clientID: Auth0 müşteri kimliğiniz. -
redirectUri: URL Auth0, kimliği doğrulandığında kullanıcınızı yeniden yönlendirir. Varsayılan olarak, uygulamanızın Geri Arama URL'si için belirttiğiniz URL kullanılacaktır, dolayısıyla bu parametre gerekli değildir. -
responseType: Kullanıcımızın kimliğini doğruladığında Auth0'dan geri almak istediğimiz yanıtı tanımlarız.id_tokengeri almak istediğimizi belirtiyoruz. -
scope: kullanıcıdan hangi bilgileri almak istediğimizi tanımlarız. Bu şekilde, e-posta adreslerine ve profillerinde saklanan bilgilere erişebileceğiz. Kullanıcıdan alacağımız bilgiler, oturum açmak için kullandıkları kimlik sağlayıcısına bağlıdır. Kullanıcı hakkındaki bilgilere erişmek için OpenID Connect protokolünü kullanacağız.
Auth sınıfı, react-router history prop'unu bir argüman olarak kabul eder. Daha sonra bunu, kullanıcıyı uygulamamızdaki farklı sayfalara yönlendirmek için kullanacağız.
Yeni bir auth0 örneği oluşturuyoruz ve konfigürasyonları iletiyoruz. Yeni örneği this.auth0 . domain , clientID ve redirectUri değerlerini daha önce oluşturduğumuz .env dosyasından alıyoruz.
Oturum Açma İşlevi Ekleme
Auth.js içerisinde oluşturduğumuz sınıfa bir login methodu eklememiz gerekiyor.
login = () => { this.auth0.authorize() } Bunu yapmak için, login için Auth0'ın Authorize authorize() yöntemini ekliyoruz. authorize() , Evrensel Oturum Açma yoluyla kullanıcılarda oturum açmak için kullanılır. Authorize authorize() çağrıldığında, kullanıcıyı Auth0'ın oturum açma sayfasına yönlendirir.
Auth sınıfının diğer bileşenlere, Nav , Home ve Callback bileşenlerine geçirilmesi gerekir.
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Burada, Auth sınıfının yeni bir örneğini oluşturuyoruz ve onu prop olarak ihtiyaç duyan bileşenlere aktarıyoruz.
Auth sınıfının history ihtiyacı olduğundan, history erişebilmek için withRouter kullanacağız.
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Artık login() metodunu tanımladığımıza göre login butonunda kullanabiliriz. Kullanıcı, kimliği doğrulandıktan sonra Auth0'ın oturum açma sayfasına ve ardından geri arama URL'sine yönlendirilecektir.
Ardından, kullanıcının oturum açtıktan sonra yönlendirileceği bileşeni oluşturmamız gerekiyor.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Bir Callback.js dosyası oluşturun ve içinde bir Callback bileşeni ayarlayın. Artık kullanıcı oturum açtığında, Callback bileşenine yönlendirilirler.
Kimlik Doğrulamayı İşleme
Auth0, kullanıcıyı uygulamaya geri yönlendirdiğinde, geri arama URL'sinde bazı kimlik doğrulama verileri gönderir. Bu veriler, kimliği doğrulanmış kullanıcı hakkında kodlanmış bilgiler içerir. Auth0'ın yeniden yönlendirme URL'sinde geri gönderdiği verilere erişmek için Auth sınıfında bir handleAuth() yöntemi kurduk. Bu yöntem Callback bileşeninde çağrılır.
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Kullanıcı yeniden yönlendirildikten sonra, geri arama URL'sinde geri gönderilen bilgileri ayrıştırmak için parseHash yöntemini kullanabiliriz. Ayrıştırmadan sonra bir error nesnesi ve bir authResult geri alırız. Bir authResult ve bir accessToken ve idToken olup olmadığını kontrol ederiz. Doğruysa, authResult setSession yöntemine iletir ve kullanıcıyı ana sayfaya yönlendiririz.

Kimliği doğrulanmış kullanıcı için bir oturum oluşturmak ve daha sonra kimlik doğrulama verilerini yerel depolamada depolamak için setSession() 'ı kullanacağız. Herhangi bir hata varsa, bunları göstermek için alert yöntemini kullanırız ve ayrıca hata nesnesini konsola kaydederiz.
UseEffect'te yukarıda tanımladığımız handleAuth() yöntemini, Callback her bağlandığında, yani kullanıcı oturum açtıktan sonra yeniden yönlendirildiğinde useEffect .
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Bunu yapıyoruz çünkü Auth0 kullanıcıyı Callback bileşenine yönlendirdiğinde, yönlendirme URL'sinde gönderdiği yanıt verilerine erişebilmek istiyoruz ve handleAuth() yöntemi, Auth0'ın parseHash yöntemini çağırdığımız yerdir. Bu nedenle, bileşen bağlandığında useEffect içinde handleAuth() useEffect .
Kimlik Doğrulama Durumunu İzleme
Bir kullanıcı oturum açmadıysa profile sayfasının erişilebilir olmasını istemiyoruz. Kullanıcının kimliğinin doğrulanıp doğrulanmadığını kontrol edebilmemiz ve ardından onlara profile sayfasına erişim verebilmemiz gerekiyor. Auth sınıfında sahip olduğumuz handleAuth( setSession() yönteminde handleAuth() yöntemini kullanabiliriz.
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } setSession() 'da, erişim belirtecinin sona ereceği süreyi tutmak için bir expiresAt değişkeni ekleriz. expiresIn , accessToken öğesinin sona erme süresini (saniye cinsinden) içeren bir dizedir. Expiration'dan aldığımız son kullanma süresini Unix epoch expiresIn . Daha sonra, expiresAt ve authResult 'ın accessToken ve idToken yerel depolamaya kaydederiz.
Kimlik doğrulama durumu için bir izleyici ayarlamanın sonraki adımı, bir isAuthenticated yöntemi oluşturmaktır.
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } Yukarıdaki yöntemde, yerel depoya kaydettiğimiz expires_at değerini ayrıştırır ve geçerli zamanın jetonun sona erme zamanından küçük olup olmadığını kontrol ederiz. true ise, kullanıcının kimliği doğrulanır.
Artık isAuthenticated durumunu takip edebildiğimize göre, bunu uygulamamızda kullanabiliriz. Nav.js dosyasında kullanalım.
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Bir oturum açma düğmesini sabit kodlamak ve login() yöntemini kullanmak yerine, isAuthenticated durumuna bağlı olarak ya login() yöntemiyle oturum açma düğmesini veya logout() yöntemiyle çıkış düğmesini dinamik olarak oluştururuz. Nav bileşeninde, düğmede görüntülenen metni ve kullanıcı düğmeye tıkladığında çağrılan yöntemi belirlemek için üçlü bir operatör kullanırız. Görüntülenen metin ve çağrılan yöntem, auth.isAuthenticated() değerine bağlıdır.
Artık Home bileşenini uygulamaya başlayabiliriz.
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home Yukarıdaki Home bileşeninde, kullanıcı oturum açmışsa kullanıcının profiline bir bağlantıyı dinamik olarak görüntülemek için isAuthenticated durumunu kullanırız.
Uygulamaya giriş yaptıklarında bir kullanıcı hakkında bilgi görüntülemek istiyoruz. Bunu yapmak için, Auth sınıfında bu bilgiyi alacak iki yöntem oluşturmalıyız.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Kullanıcı verilerini almak için erişim belirteci gereklidir. Yerel depolamadan erişim belirtecini alan bir getAccessToken() yöntemi oluşturuyoruz. Erişim belirteci yoksa, bir hata atarız.
getProfile() yöntemi, bizim için kullanıcı verilerini alır ve işte böyle görünmesi gerekir.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } getProfile() yöntemi, /userinfo uç noktasına bir istekte bulunacak ve kullanıcı bilgilerini içeren kullanıcı nesnesini döndürecek olan userInfo( userInfo() yöntemini çağırır. /userinfo uç noktası için erişim belirteci gereklidir, bu nedenle argüman olarak getAccessToken() .
Yanıtta yer alan kullanıcı profili bilgileri, belirlediğimiz kapsamlara bağlıdır. Daha önce, uygulamamızın kapsamını profile ve email olarak ayarladık, bu nedenle kullanıcı hakkında geri alacağımız tek bilgi bunlar.
Profile bileşenini ayarlayalım.
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; Profile.js bir profile durumu yaratırız ve useEffect kullanıcının profiline erişmek için getProfile yöntemini çağırırız. Ardından profile durumundan aldığımız kullanıcı verilerini ekrana getiriyoruz.
Oturum Kapatma İşlevi Ekleme
Auth sınıfında bir logout() metodu tanımlıyoruz.
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Burada, daha önce yerel depoda sakladığımız authResult , accessToken ve idToken . Ardından kullanıcıyı ana sayfaya yönlendiriyoruz.
Bir kullanıcının Auth0 sunucularında oturumunu kapatmak için Auth0 logout() yöntemini kullanın. Bu yöntem, clientID ve returnTo özelliğini içeren bir options nesnesini kabul eder. returnTo , uygulamanızda kullanıcının oturumu kapattıktan sonra yönlendirileceği URL'yi belirttiğiniz yerdir. Sağlanan returnTo URL'si, Auth0 kontrol panelinde uygulamanın İzin Verilen Oturum Kapatma URL'lerinde listelenmelidir.
React SDK Kullanarak Kimlik Doğrulama
JavaScript SDK'sının aksine, React SDK'nın kullanımı daha kolaydır. Bu bölümün kodu GitHub'da mevcuttur.
Uygulamamızda ayarlayalım. Bu demo uygulamasının bileşenleri şunlardır:
-
App.js: bu kök bileşendir. -
LoginButton.js: oturum açma işlevini yönetir. -
LogoutButon.js: oturum kapatma işlevini yönetir. -
Navbar.js: Bu, oturum kapatma ve oturum açma düğmelerini tutar. -
Profile.js: Bu, oturum açmış kullanıcının bilgilerini tutacaktır.
İlk olarak, React uygulamamıza Auth0'ın React SDK'sını kuruyoruz.
npm install @auth0/auth0-react JavaScript SDK'sını nasıl kurduğumuza benzer şekilde, ihtiyacımız olan Auth0 kimlik bilgilerini ayarladık. Uygulamanızın domain ve cleintId kimlik bilgilerini depolamak için bir .env oluşturuyoruz.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); SDK'yı kullanmak için uygulamamızı bir Auth0Provider bileşenine sarmamız gerekiyor. Bu, uygulamanızın içindeki bileşenlere React Context sağlayacaktır. Ayrıca, Auth0'ın kullanıcıyı oturum açtığında yönlendirdiği bir redirectUri ayarladık. Başlık altında, Auth0 React SDK, kullanıcılarınızın kimlik doğrulama durumunu yönetmek için React Context'i kullanır.
Oturum Açmayı Ayarlama
Burada login butonunu kurduk.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0, uygulamalarımızda oturum açmayı ayarlamak için bize iki yol sunar. loginWithPopup() veya loginWithRedirect() yöntemlerini kullanabiliriz. Bu durumda loginWithPopup() kullandım.
loginWithPopup() 'ı SDK'nın sağladığı useAuth0 kancasından yok ederiz. Sonra loginWithPopup() 'u butonun onClick olayına geçiriyoruz. Bununla, giriş düğmesini ayarladık. loginWithRedirect() kullanmış olsaydık, kullanıcı Auth0 Giriş Sayfasına yönlendirilirdi. Kullanıcının kimliği doğrulandıktan sonra, Auth0, uygulamanıza geri yönlendirir.
Oturumu Kapatmayı Ayarlama
Çıkış işlevini ayarlayalım.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Burada sahip olduğumuz, giriş düğmesi kurulumuna benzer. Tek fark, SDK'dan çıkardığımız şeyin logout fonksiyonu olması ve butonun onClick olayına bunu ilettiğimizdir.
logout() işlevinin çağrılması, kullanıcılarınızı Auth0 oturum kapatma uç noktanıza ( https://YOUR_DOMAIN/v2/logout ) yönlendirir ve ardından onları hemen uygulamanızın ayarlarının dosyalanan İzin Verilen Oturumu Kapatma URL'lerinde belirttiğiniz URL'ye yönlendirir.
Kimlik Doğrulama Durumunu İzleme
Kimlik doğrulama durumuna bağlı olarak LogoutButton veya LoginButton koşullu olarak oluşturmak istiyoruz.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } isAuthenticated useAuth0 . isAuthenticated , birinin oturum açıp açmadığını bize söyleyen bir boole değeridir. Navbar , düğmeleri koşullu olarak oluşturmak için isAuthenticated kullanıyoruz. JavaScript SDK'sında yaptığımız gibi, yalnızca kimlik doğrulama durumunu izlemek için birkaç özel yöntem ayarlamak gibi sıkıcı bir süreçten geçmemize gerek yok. isAuthenticated boolean hayatımızı kolaylaştırır.
Kullanıcı Verilerini Görüntüleme
Uygulamamıza başarıyla giriş yapan kullanıcının verilerini görüntülemek istiyoruz.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Giriş yaptıktan sonra, useAuth0 ve kullanıcı hakkındaki bilgilere nesneden erişmeyi mümkün kılan bir user nesnesine erişimimiz var. Burada ayrıca isAuthenticated useAuth0 çünkü verileri yalnızca bir kullanıcı oturum açtığında görüntülemek istiyoruz.
Kullanıcı profiline erişmek için getAccessToken() ve getProfile() yöntemlerini kullanmak zorunda olduğumuz JavaScript SDK'sının aksine, bunu React SDK ile yapmak zorunda değiliz.
Sosyal Girişler Ekleme
Varsayılan olarak, Auth0, Google girişi etkinleştirilmiş olarak gelir. Ancak, kullanıcınıza uygulamanızda oturum açması için daha fazla seçenek vermek isteyebilirsiniz. Uygulamamıza Github Login'i ekleyelim.
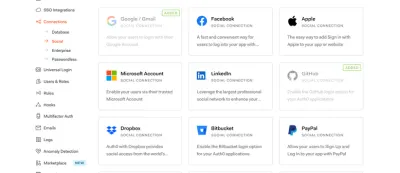
- Kontrol panelinizde Bağlantılar sekmesine gidin ve Sosyal'i seçin. Orada, kurduğunuz bağlantıları göreceksiniz. Bağlantı Oluştur düğmesine tıklayın. Uygulamamda Github'ı zaten etkinleştirdim ve bu yüzden burada görüyorsunuz.

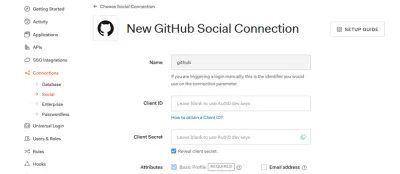
- Github bağlantısını seçin. ClientID ve
clientSecretclientIDsosyal bağlantı ayarlarına koyacağız.


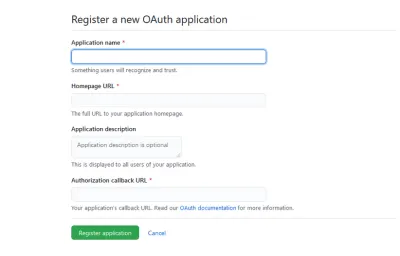
- Ardından, Github'a yeni bir uygulama kaydetmeniz gerekir.

Ana Sayfa URL'si ve Yetkilendirme geri arama URL'si alanları için https://localhost:3000 veya projenizin ihtiyaç duyduğu URL'yi kullanabilirsiniz.
Ardından, müşteri kimliğini ve Sırrı Auth0 hesabınızdaki Github bağlantısına iletin. Bununla, uygulamanıza Github girişini ayarladınız.
Çözüm
Bu yazıda, Auth0 kullanarak React uygulamalarımızı nasıl doğrulayacağımızı gördük. Ayrıca uygulamamızda Github sosyal girişini kurma sürecinden de geçtik. Auth0 ile React uygulamanıza kimlik doğrulama eklemenin keyfini çıkarın.
Ayrıca, Auth0 ile uygulamamızın kimliğini nasıl doğrulayacağımızı ve JavaScript SDK üzerinden React SDK kullanmanın geliştirici deneyimi avantajlarını gördük.
Kaynaklar
- Auth0 Dokümanlar
- OpenID Bağlantı Kapsamları
- OpenID Bağlantı Protokolü
- Jetonlar
- JSON Web Belirteçleri
- Erişim Simgesi Ömrü
- Kapsam
- JavaScript SDK'sı
- Tepki SDK'sı
