Web Tasarımında Güzel Tasarımlı Asimetrik Bölünmüş Ekran Örnekleri
Yayınlanan: 2021-02-06Bazı trendler sonsuza kadar bizimle kalır ve klasik çözümlere dönüşür. Diğerleri iz bırakmadan kaybolur. Tüm eğilimlerin bu iki gruba ayrıldığını düşünebilirsiniz, ancak bu tam olarak doğru değil. Hayatının inişleri, çıkışları ve sakin dönemleri olan başka bir trend kategorisi daha var. Bu tür eğilimler her zaman ortaya çıkmaya ve kaybolmaya devam ediyor. Böyle bir eğilim, bölünmüş ekranların kullanılmasıdır.
Bölünmüş ekran, birkaç yıl önce web'i kasıp kavurdu. O günlerde inanılmaz popülerdi. Bu yaklaşım etrafında oluşturulmuş premium WordPress temaları bile vardı. Ve bu çok önemli. Ancak, yavaş ama emin adımlarla muazzam popülaritesi kayboldu ve kahraman bölgeleri için bu ilginç yerleşim çözümünü unutmaya başladık.
Son zamanlarda, görünüşte bazı küçük değişikliklerle inanılmaz karizmasını uyandırdı ve herkese hatırlattı. Asimetrik bölünmüş ekranlar, tutkuyu ateşleyen ve web geliştiricilerinin zihinlerini heyecanlandıran eski trende yeni bir dokunuş.
Eylemde görmek ister misiniz? İşte vahşi doğada asimetrik bölünmüş ekranların nasıl kullanıldığına dair bazı harika örnekler.
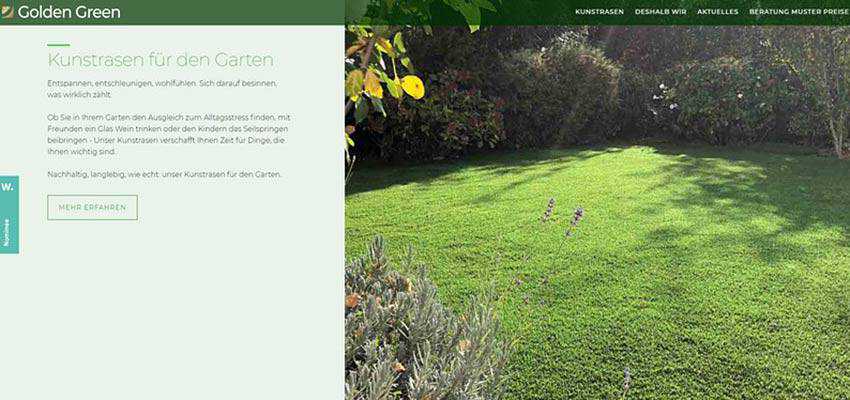
Besleyiciler / Altın Yeşil
Asimetri denilince akla gelen ilk şey elbette karşılama ekranının eşit olmayan bölümüdür. Nourisheats ve Golden Green iki tipik örnektir. Kahraman alanları, birinin diğerinden daha büyük olduğu iki bölüme ayrılmıştır.
Nourisheats, normal bir kaydırıcıyı web sitesinin gerçek bir merkezine dönüştürmek için bölünmüş bir ekran kullanır. Bu, bir dizi resim arasında geçiş yapan geleneksel bir kaydırıcı değildir; üst gezinme çubuğunu destekleyen tam ekran bir navigasyondur. Ziyaretçiler aynı anda portalın iki farklı bölümüne göz atma şansına sahiptir.


Golden Green'in arkasındaki ekip, alışılmışın dışında bir çözüm buluyor ve kahraman alanı için değil, tüm web sitesi için bir çözüm kullanıyor. Güzel görüntüler ön plana çıkarak genel dikkati çeker ve mesajları daha dramatik hale getirir. Ekip ayrıca içerik akışını ve okunabilirliği geliştirmek için blok düzenlemesini değiştirir.

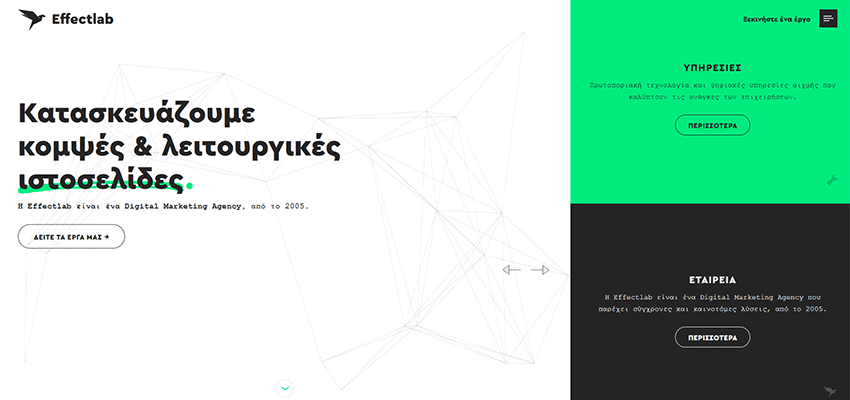
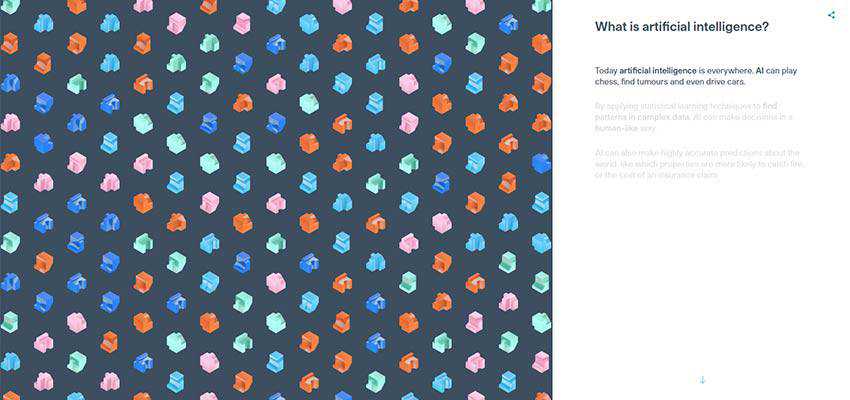
Efekt Laboratuvarı / Yapay Zeka – Cytora
Aynı tekniği benimseyen diğer bir örnek çifti Effect Lab ve Yapay Zeka – Cytora'dır. Her ikisi de bölünmenin daha büyük bir sol tarafını kullanır. Nedeni basit. Sol taraf, kullanıcıların ekranı keşfetmeye başladığı yerdir. Bu bizim doğal okuma davranış kalıbımızdır. Dolayısıyla, logotype, slogan vb. gibi önemli bir şeyin bulunması gereken bir yer. Effect Lab ekibi tam olarak bunu yaptı.
Başlığı ve harekete geçirici mesajı, boyutu ve bol miktarda beyaz alanı sayesinde doğal olarak dikkat çeken sol bölüme yerleştirdiler. Ve sağ taraf, blog benzeri bir tarzda sunulan iç sayfalara bağlantılar içeren tamamlayıcı bir unsur haline getirildi. Canlı arka planlar sayesinde, bitişik blokla rekabet etmelerine izin veren ancak yine de kazanamayan görsel ağırlığa sahip olurlar.

Cytora örneğinde, ekip hikaye anlatımı deneyimini daha heyecanlı hale getirmek için bölünmüş ekranı kullandı. Konu Yapay Zeka olduğu için bazı insanlar için biraz korkutucu ve can sıkıcı olabilir. Yani takım doğru olanı yaptı. Bölünmüş bir düzen sayesinde ziyaretçileri bunaltmayan animasyonlar kullanarak ilgiyi çekmeyi başardılar. Bunun yerine, hoş bir eşlik eden malzeme olarak hizmet ederler.

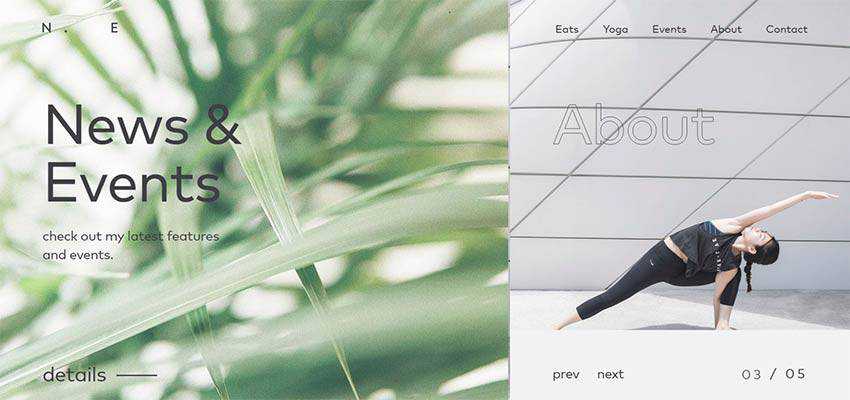
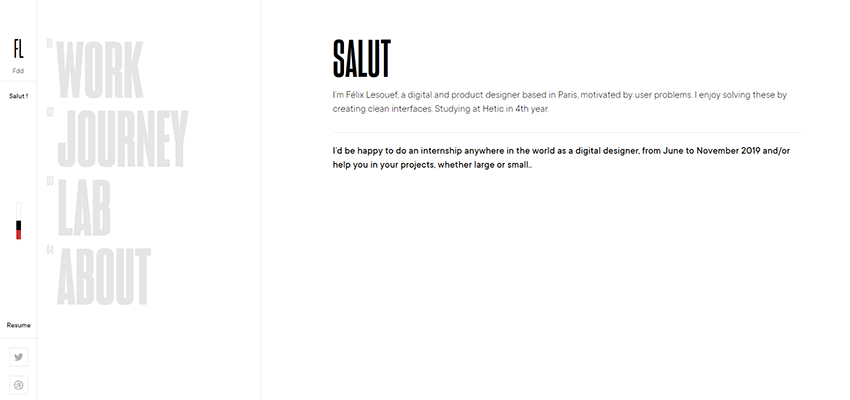
Anasayfa Dernek / Felix Lesouef
Home Societe ve Felix Lesouef'in kişisel portföyü, koleksiyonumuzda bir grup kusursuz asimetrik bölünmüş ekran sunar. Önceki örneklerde, canlı kontrast sayesinde sağ ve sol taraflar kolayca ayırt edilirken, bu ikisi kavramın incelikli, neredeyse kırılgan bir doğasını göstermektedir.
Home Societe, temiz bir yüzey ve bol miktarda temiz hava ile çevrimiçi izleyiciyle buluşuyor. İlk blok hoş bir görüntü ve dikey gezinme içerirken, ikincisi "Hakkında" bölümü ile başlayan ve "Kişiler" ile biten her şeyi içerir. Bu iki alan arasındaki geçiş oldukça kusursuzdur: Bir parçadan diğerine nazikçe akarsınız.

Felix Lesouef, yalnızca içerik açısından değil aynı zamanda tasarım açısından da minimal bir yaklaşımdan en iyi şekilde yararlanıyor. Portföyü mütevazı görünmüyor. Sofistike ve zarif görünüyor. Üç sütun tanımlayabilirsiniz, ancak yalnızca iki blok vardır. İlk blok, iki bölüme ayrılmış gezinmeyi içerir. Her zaman statik kalır. İkinci blok, seçilen seçeneğe bağlı olarak içeriği gösterir. Temiz ve temiz.

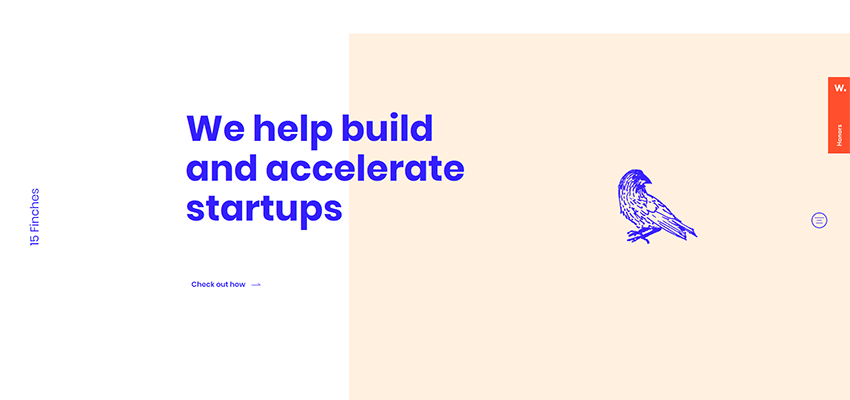
15 ispinoz
İşleri biraz daha ilginç hale getirmek için boşlukla veya örtüşmeyle nasıl oynayabileceğinize dair bir örnek. 15 Finches düşünün. Önceki örneklerde olduğu gibi aynı iki bloktur. Ancak, takım sağ bloğa bazı canlı kenar boşlukları ekledi ve başlığın bununla örtüşmesine izin verdi. Bu şekilde ekran bölünmüş gibi görünüyor, ancak yine de buradaki her iki parça da büyük bir resim oluşturuyor. Basit ve zarif.

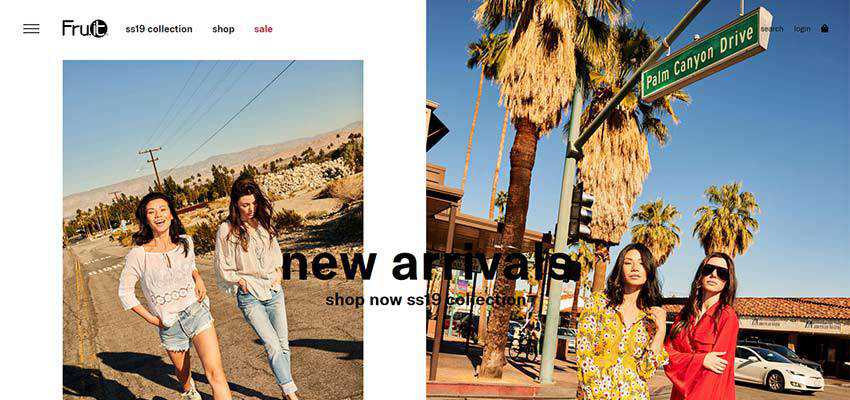
Meyve
Önceki örnekte olduğu gibi, Fru.it'in arkasındaki ekip de bölünmüş ekran çözümünü döndürmek için boşlukla oynuyor. Her zamanki gibi, burada iki blok görebilirsiniz. Not, genişlik ve yükseklik açısından aynıdırlar. Ancak, görüntü boyutundaki farkın yanı sıra çok sayıda beyaz alan sayesinde, sol blok sağdakinden daha küçük görünüyor. Sonuç olarak, ikincisi daha belirgin bir görsel ağırlığa sahiptir ve gözümüzü daha iyi yakalar.

GQ Japonya / Lokomotif
GQ Japan ve Locomotive, asimetrik bölünmüş ekran konseptini kullanan kaydırıcılarda küçük bir trend sunuyor. Özünde, çözüm, sol tarafın sağdan daha büyük olduğu geleneksel dikey olarak bölünmüş bir yerleşime dayanmaktadır. Bu şekilde sol taraf eşlik eden bir rol üstlenir. Bu alana navigasyon, logotype, başlık vb. yerleştirebilirsiniz.
Sağ taraf içeriği taşımaya yöneliktir. Ve hepsi bu değil; iki yakanın tam kesiştiği yerde başka bir blok daha var. GQ dergisi durumunda, bir resim gösterirken, Locomotive bunu bir video oynatmak için kullanır. Bu blok her şeyi birleştirir ve aynı zamanda göz alıcı olarak hizmet eder. Zeki ve ilginç.


Etkinlik Çekimi – NewFlight
Düzenlere asimetri getirmenin zaman içinde kanıtlanmış yollarından biri, Event Filming – NewFlight'ın arkasındaki ekibin yaptığı gibi diyagonal çizgiyi kullanmaktır. Portföy parçalarına sahip kaydırıcıları, trapez blokları sayesinde rakiplerinden kolayca ayrılır.
İki dikdörtgen bloğa sahip geleneksel bölünmüş ekranlar, blokların birbirini takip ettiği hissini uyandırırken, diyagonal şekil bu iki bloğu bir alanı oluşturan yapbozun iki eksik parçası gibi gösteriyor.

Ayrılma Nedenleri
Bölünmüş ekran birkaç yıl önce web tasarım arenasında ilk kez ortaya çıktığında, izleyicilere iki farklı bilgi parçasını aynı anda göstermek için kullanılıyordu. Bugün durum biraz farklı.
Modern bölünmüş ekranlar, düzeni daha ilginç hale getirmek, içeriğe netlik kazandırmak ve yaratıcı bir şekilde bir bilgi bloğu sunmak için kullanılır.
