CSS Şekillerini Kullanan Web İçin Sanat Yönetimi
Yayınlanan: 2022-03-10 Geçen yıl Rachel Andrew, okuyuculara CSS Şekillerini kullanmanın temellerini yeniden tanıttığı CSS Şekillerine yeni bir bakış açısı getiren bir makale yazdı. shape-outside , shape-margin ve shape-image-threshold gibi özelliklerin nasıl kullanılacağını anlamak isteyen herkes için Rachel's ideal bir başlangıçtır.
Özellikleri kullanmanın birçok örneğini gördüm, ancak çok azı circle() , ellipse() , inset() dahil olmak üzere Temel Şekillerin ötesine geçiyor. polygon() şekillerini kullanan örnekler bile nadiren bunların ötesine geçer. CSS Shapes'in sunduğu yaratıcı fırsatlar göz önüne alındığında, bu hayal kırıklığı yaratıyor. Ama biraz ilham ve hayal gücü ile daha farklı ve ilgi çekici tasarımlar yapabileceğimize eminim. Bu yüzden size aşağıdaki beş farklı yerleşim düzenini oluşturmak için CSS Şekillerini nasıl kullanacağınızı göstereceğim:
- V-şekiller
- Z-desenleri
- kavisli şekiller
- diyagonal şekiller
- Döndürülmüş şekiller
Biraz İlham
Ne yazık ki, CSS Şekillerini kullanan pek çok ilham verici web sitesi örneği bulamazsınız. Bu, ilhamın orada olmadığı anlamına gelmez - sadece reklam, dergi ve afiş tasarımında biraz daha uzağa bakmanız gerekir. Bununla birlikte, yalnızca önceki bir dönemin ve ortamın çalışmalarını taklit etmemiz aptalca olur.

Son birkaç yıldır Dropbox klasörlerini ilhamla doldurdum ve gerçekten bu örnekleri Pinterest'e taşımam gerekiyor. Neyse ki Kristopher Van Sant, ilham verici 'Shapes Of Text' örnekleriyle dolu bir Pinterest panosu hazırlamakta benden daha gayretli oldu.
Şekiller tasarıma enerji katar ve bu hareket insanları içine çeker. İzleyiciyi hikayenize bağlamanıza ve görsel ve yazılı içeriğiniz arasında daha sıkı bağlantılar kurmanıza yardımcı olur.
Bir şeklin etrafında akacak içeriğe ihtiyacınız olduğunda, shape-outside özelliğini kullanın. shape-outside herhangi bir etkiye sahip olması için bir öğeyi sola veya sağa kaydırmanız gerekir.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
Not: İçeriği şekiller etrafında akıtırken, metin satırlarının çok dar olmasına ve yalnızca bir veya iki kelimeye sığmasına izin vermemeye dikkat edin.
Dinamik ve orijinal düzenler geliştirmek için genellikle şaşırtıcı derecede az işaretlemeye ihtiyaç duyar. Bu beş tasarım dizisi için HTML'm yalnızca bir başlık ve ana öğeler, şekiller ve resimlerden oluşur ve genellikle bundan daha karmaşık değildir:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
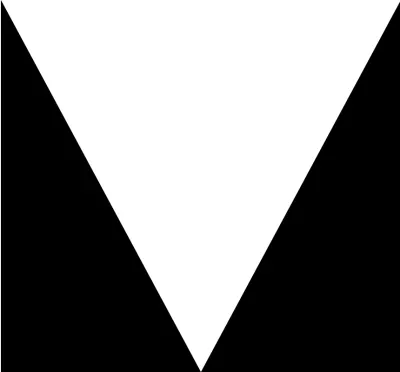
1. V-Şekiller
Benim için günümüz CSS'sinin en inanılmaz yönlerinden biri, bir poligon yolu çizmeye gerek kalmadan kısmen şeffaf bir görüntünün alfa kanalından bir şekil oluşturabilmem. Yalnızca bir görüntü oluşturmam gerekiyor, ardından bir tarayıcı gerisini halledecek.
Bence bu, CSS'ye yapılan en heyecan verici eklemelerden biri ve özellikle bir içerik yönetim sistemi ve dinamik olarak oluşturulmuş içerikle çalışıyorsanız, web için sanat yönetmenliği geliştirmeyi daha kolay hale getiriyor.

Görüntülerden şekiller geliştirmek için tamamen veya kısmen saydam olan bir alfa kanalına sahip olmaları gerekir. Bu ilk tasarımda içeriğimin her iki tarafındaki üçgen şekiller arasında içeriğin akmasını sağlamak için bir çokgen çizmem gerekmiyor; bunun yerine, shape-outside değer olarak yalnızca bir görüntü dosyasının URL'sini belirtmem gerekiyor:
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// protokolü basitçe çalışmayacaktır.Oluşturulan İçerik
Rachel'ın makalesinde açıkladığı gibi:
"Ayrıca, sayfaya resim eklemeden eğri bir metin efekti oluşturmak için şeklin yolu olarak bir resim kullanabilirsiniz. Ancak yine de yüzecek bir şeye ihtiyacınız var ve bunun için Oluşturulmuş İçeriği kullanabiliriz."
Alfa kanalına alternatif olarak, biri solda bir çokgen üçgen için, diğeri sağda olmak üzere iki sözde öğeye uygulanan Oluşturulmuş İçeriği kullanabilirim. Çalışan metnim şimdi oluşturulan iki şekil arasında akacak:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
Not: Bennett Feely'nin CSS klip yolu oluşturucusu, CSS Şekilleri ile kullanım için koordinat değerleri üzerinde çalışmak için harika bir araçtır.

2. Z-Desenleri
Z kalıbı, içeriği soldan sağa, yukarıdan aşağıya okurken gözlerimizin izlediği tanıdık bir yoldur. İçeriği bir Z oluşturan gizli çizgiler boyunca yerleştirerek, bu modeller okuyucuyu harekete geçirici mesaj gibi bir hedefe doğru okumaya başlamalarını istediğimiz bu yol boyunca yönlendirmeye yardımcı olur. Z-desenleri, odak noktaları veya daha yüksek görsel ağırlığa sahip öğeler tarafından ima edilen gizli olabilir veya CSS Şekilleri kullanılarak belirgin hale getirilebilir.

Bu sonraki tasarımda, şu şekilde sağduyulu bir z modeli oluşturulur:
- Büyük resim tam sayfa genişliğini kapsar, bitiş noktası sağa hizalanmış bir başlıkla vurgulanır.
- Çalışan metin bloğu iki CSS Şeklinden oluşur.
- Altbilgi görevi gören bir figür üzerindeki kalın üst kenarlık Z'yi tamamlar.
Bu tasarımı uygulamak için karmaşık işaretlemeye gerek yok ve basit HTML'im yalnızca üç öğe içeriyor:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
Sayfa genişliğini kapsayan başlığım ve şeklimin açıklamaya ihtiyacı yok, ancak iki üçgen şekil arasında akan metin biraz daha karmaşık. Bu z-desen tasarımını uygulamak için, shape-outside kullanarak daha büyük, şekil oluşturan iki resim uyguladığım iki küçük 1×1px yer tutucu resim eklemeyi seçiyorum. Bu görüntülere bir aria-hidden özniteliği ekleyerek, bir ekran okuyucu bunları açıklamayacaktır.
İki şekil görüntüsüne aynı boyutları verdikten sonra, bir görüntüyü sola ve diğerini sağa kaydırıyorum, bu da akan metnimin aralarında çalışmasına izin veriyor:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

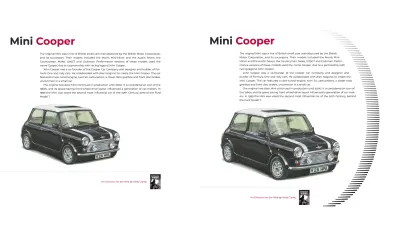
İkonik Mini Cooper'ı sürmek hızlı ve eğlenceliydi. Tasarımım, CSS Shapes tarafından oluşturulmuş bir z-deseni olmadan mükemmel bir şekilde sunulabilir olsa da, bu düzen öngörülebilir görünüyor ve enerjiden yoksun. İki şekil arasında dar bir akan metin sütununu sürerek oluşturulan z-deseni, hızı ve insanların bu ikonik küçük arabayı sürerken yaşayacakları eğlenceyi önerir.

3. Eğri Şekiller
CSS Şekillerinin en büyüleyici yönlerinden biri, kısmen saydam bir görüntüden alfa kanalını kullanarak nasıl zarif şekiller oluşturabileceğimdir. Bu şekil hayal ettiğim herhangi bir şey olabilir. Yalnızca görüntüyü oluşturmam gerekiyor ve bir tarayıcı içeriğin etrafından akacak.
İçeriğin bir şekil içinde sınırlandırılması CSS Şekiller Modülü Seviye 2 spesifikasyonunda önerilmiş olsa da, şu anda bunun tarayıcılarda uygulanıp uygulanmayacağını ve ne zaman uygulanacağını bilmenin bir yolu yoktur. Ancak shape-inside mevcut olmasa da ( henüz! ), bu, shape-outside kullanarak benzer sonuçlar yaratamayacağım anlamına gelmez.

İçeriğimi sağa kayan kavisli bir görüntü içinde sınırlayarak, bu sonraki tasarıma kolayca ayırt edici bir görünüm ekleyebilirim. Şekli oluşturmak için yine shape-outside özelliğini kullanıyorum, bu sefer değer, görünür resmimle aynı URL'de:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Benim şeklim ile onun etrafında akan içerik arasına biraz mesafe koymak için, şekil-marj özelliği, birincisinin dış hatlarının dışına başka bir şekil çizer. Herhangi bir CSS mutlak uzunluk birimini (milimetre, santimetre, inç, pika, piksel ve nokta) veya göreli birimleri ( ch , em , ex , rem , vh ve vw ) kullanabilirim:
[src*="curve"] { shape-margin: 3rem; }Daha Fazla Marj
Bu kavisli tasarıma hareket eklemek, CSS Şekillerinden daha fazlasına dayanır. Görünüm alanı genişlik birimlerini kullanarak başlığıma, resmime ve çalışan metnime, her biri görünüm alanının genişliğiyle orantılı olan farklı bir sol kenar boşluğu veririm. Bu, başlığımın arkasından arabanın önüne bir diyagonal oluşturur:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Çapraz Şekiller
Açılar, düzenlerin daha az yapılandırılmış görünmesine ve daha organik hissettirmesine yardımcı olabilir. Net yapının yokluğu, gözün bir kompozisyon etrafında serbestçe dolaşmasını teşvik eder. Bu hareket aynı zamanda bir aranjmanın da enerjik hissetmesine neden olur.
Her gün yatay ve dikey eksenler etrafında şekillenen tasarımlar görüyorum, ancak nadiren bir diyagonal üzerine kurulu tasarımlar görüyorum. Arada bir, açılı bir öğe görüyorum - belki de alt kısmı eğimli bir afiş grafiği - ancak bir tasarım için nadiren gereklidir.

CSS Izgarası sütunları ve satırları ayarlamayı içerse de, dinamik köşegenler oluşturmak için kullanılmaması için hiçbir neden yoktur. Bu sonraki tasarımın yalnızca bir başlığa ve ana öğeye ihtiyacı var:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Bu tasarımdaki diyagonal detayı yaratmak için, içeriği yine kendisi sola kayan bir şekil görüntüsünün etrafında akıtıyorum. Yine, şeklim ile çevresinde akan içerik arasına mesafe koymak için, görünen resmimle aynı URL değerine ve shape-margin sahip shape-outside özelliğini kullanıyorum:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Duyarlılığın web'in içsel özelliklerinden biri olduğu düşünüldüğünde, içeriğin nasıl akacağını nadiren tahmin edebiliriz, ancak bunun gibi tasarımlardan kaçınırız. Tüm akan metnimin şeklin üzerine sığması için çok az alan olduğunda, her şeklin kayan olması, içeriğin şeklin altındaki boşluğa akacağı anlamına gelir.
5. Döndürülmüş Şekiller
Karışıma Dönüşümler eklerken, yalnızca birkaç yıl önce hayal bile edilemeyen mizanpajları etkinleştirirken neden yalnızca CSS Izgarasını ve Şekillerini kullanmakla yetinelim? Bu son örnekte, bu görüntüdeki arabaların etrafında metin akarken, aynı zamanda tüm kompozisyonu döndürmek, tüm bu özelliklerin bir kombinasyonunu gerektiriyordu.

Bu arabaların görüntüsünde saydam alfa kanalı olmadığından, şekillerin etrafında akan metin olduğundan, yalnızca alfa kanalı bilgilerini içeren ikinci bir görüntüye ihtiyaç vardır.

Bu sefer, görünen resmi sağa kaydırıyorum ve shape-outside özelliğini alfa kanalı resmimle eşleşen bir URL değeriyle uyguluyorum:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Her iki resmimin de saat yönünde on derece döndürdüğüm öğeler içerdiğini fark etmiş olabilirsiniz. Bu resimler yerindeyken, resimlerimin dik olduğu yanılsamasını vermek için tüm düzeni on derece ters yönde döndürebilirim:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

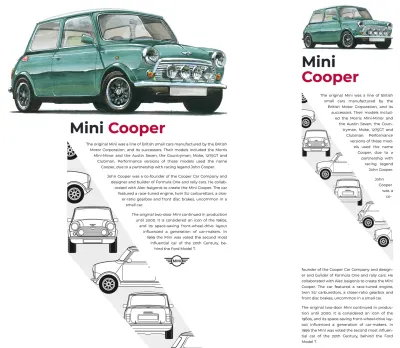
Bonus Örnek: Çokgen Şekiller Heykel Sütunları
26 Mart 2019'dan itibaren 'Web için Sanat Yönetimi'nden bir alıntı.
Yazıdan başka bir şey olmadan güçlü, yapısal şekiller oluşturabilirsiniz. polygon() şekillerini ve sözde öğeleri birleştirerek, Alexey Brodovitch ve onun Harper's Bazaar için etkili çalışması tarzında, katı metin bloklarından şekiller oluşturabilirsiniz.

Bu sütunları, rahat bir ölçünün korunmasına yardımcı olan, aralarında bir oluk ve maksimum genişlik bulunan iki makale öğesinden oluşturdum:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
İki makale öğesi olduğundan ve ızgaram için iki sütun da belirlediğimden, bu makalelerin konumu hakkında spesifik olmaya gerek yok. Bir tarayıcının bunları benim için yerleştirmesine izin verebilirim ve bana kalan tek şey, her sütunda oluşturulan bir sözde öğeye shape-outside uygulamak:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
Ödeme
Firefox, CSS Şekillerini destekleyen bir sürüm yayınladığına ve Geliştirici Araçları içinde bir Şekil Yolu Düzenleyicisi başlattığına göre, artık Şekiller desteği olmayan yalnızca Edge var. Bu durum, Microsoft'un kendi EdgeHTML oluşturma motorundan Chrome ve Opera ile aynı motor olan Chromium'un Blink'ine bir değişiklik yaptığını duyurduğu için yakında değişecek.
CSS Shapes gibi araçlar artık bize, okuyucuların dikkatini çekmek ve onları meşgul etmek için sanat yönetmenliğini kullanmak için sayısız fırsat sunuyor. Umarım şimdiye kadar onlar için benim kadar heyecanlısındır!
Editörün Notu : Andy'nin yeni kitabı Art Direction for the Web (bugün kopyanızı ön sipariş verin), 100 yıllık sanat yönetimini ve bu bilgiyi ve en yeni web teknolojilerini daha iyi dijital ürünler yaratmak için nasıl kullanabileceğimizi araştırıyor. Kitabın neler sunduğuna dair bir fikir edinmek için bir alıntı bölümü okuyun.
Diğer Kaynaklar
- "Web için Sanat Yönetimi" Andy Clarke
- “CSS Şekillerine Yeni Bir Bakış” Rachel Andrew
- “CSS Şekilleri,” MDN web belgeleri, Mozilla
- "CSS'de Şekil Yollarını Düzenle", MDN web belgeleri, Mozilla
- “Web İçin Sanat Yönetimi: Çarpıcı Yeni Bir Kitap,” Smashing Magazine
