Sadece Geliştirin: Ayrıntılı Uygulama Tasarım Süreci
Yayınlanan: 2019-03-15Her gün kullandığımız popüler ve kullanışlı mobil uygulamalar çoğunlukla çok basit ve sezgisel görünüyor. Statista araştırmasına göre, 2018'de 280 milyardan fazla indirme ile aynı zamanda en çok talep edilen yazılım geliştirme alanıdır.
Newzoo, bunun 92 milyar doların üzerinde olduğunu söylüyor. Mobil uygulama başlatma bilgi, hassasiyet, zaman ve para gerektirir. Ancak, güçlü bir sistematik yaklaşım olmadan bunların hiçbiri işe yaramaz.
Mobil uygulama tasarım sürecine yönelik bu kapsamlı kılavuzla uzun bir dijital antrenmana hazır olun. Başınız ne kadar az ağrırsa, o kadar çok hedefe ulaşırsınız!
Uygulama Tasarım Sürecinin Tanımı
Bu oldukça açık ama yine de bilmek çok önemli. Tasarımın strateji ile ilgili olan hazırlık aşaması ile tasarım sürecinin kendisi arasında büyük bir fark vardır. İkinci aşama, temel olarak stratejik planlama sonuçlarını gerektiren aşamaları içerir. Doğru hedefleri belirlemek için elinizden gelenin en iyisini yapın. İyi bir süreç için yaklaşmakta olan ürününüze sorular sormaya başlayın. Bu, bir uygulamanın değerini bulmak için yaptığımız şeye oldukça benzer.

Hedef kitleniz nedir? Doğru görmek için bir haberci hayal edin. En yaygın uygulama türlerinden biridir. Her yaş grubu her gün kullanıyor, ancak Facebook herkes arasında popülerken Snapchat neden daha çok gençlerle ilişkilendiriliyor? Bu, doğru hedeflemenin sonucudur. Zuckerberg'in pazara öncülük ettiğini söylemek doğru olur, ancak Snapchat geliştiricileri belirli bir kitle için daha çekici bir fikir buldular. Ergenlerin iş iletişimi için özelliklere ihtiyaç duymadığı açıktır.
Uygulamanız hangi görevlerle başa çıkabilir? Bu sorunun cevabı basit ve kendinden emin olmalıdır. Özellikler, hedef kitlenin potansiyel ihtiyaçları ile eşleşmeli ve ham ama net bir tel kafes içinde görselleştirilmelidir. Bu durum olmadan herhangi bir uygulama tasarımcısı çalışmaya başlayamaz. Strateji aşamasının son ve en önemli noktası bütçedir. Bunların hepsine sahipseniz, okumaya devam edin.
Evraklar Lütfen!
Ortalama akıllı telefon kullanıcılarının ana algı kanalı görseldir. Çok yaratıcı olabilir ve olağanüstü bir şey bulabilirsin, ama onları kırmak için kurallara bağlı kalmalısın. Android ve iOS platformlarının ihmal edemeyeceğiniz kendi doğası vardır. Kullanıcılar, çoğunlukla platform sahiplerinin yerel uygulamaları tarafından zorlanan tasarımlara alışkındır. Temelleri anlamak için onları inceleyin. Herhangi bir yerel uygulama, en iyi kalitede bir UX (Kullanıcı deneyimi) sunmak için büyük çaba, tonlarca para ve araştırma gerektirir. Bu yüzden kaynakları korumak için bunları kullanabilirsiniz.

Bir kağıt UI (Kullanıcı Arayüzü) modeliyle başlayın. Uygulamanızın görünümünü en minimalist şekilde tasarlamaya çalışın. Görevlerinin ne kadar karmaşık olduğu önemli değil. Hedef kitle bilginiz genellikle ne yapacaklarını bulmak için yeterli olacaktır, ancak daha az talepkar bir yazılım bulurlarsa zahmet etmeyeceklerdir. Bir çekiç hayal edin. Birkaç hafta önce, mobil verileri kaydetmek için uygulamaları inceledim. Üç harika uygulama vardı, ancak küçük seçenekleri olmasına rağmen Google'ın Datally'sini en başarılısı olarak görüyorum. Kullanıcı arayüzü, herhangi bir yerel Android uygulamasına benzer ve büyük rakipleriyle neredeyse aynı düzeyde veri tasarrufu ile başa çıkıyor. İndirme sayısına göre kazanacak çünkü edebi kullanıcıların onu nasıl kullanacaklarını düşünmelerine gerek yok.
Bu, dağınıklık olarak tanımlanabilecek her şeyden kurtularak uygulama UX'ini önceden optimize edebileceğiniz anlamına gelir. Böyle bir yaklaşım, diğer tüm işlemleri kolaylaştıracaktır. Bu aşamada, muhtemelen tek ve tek olan önde gelen rengi seçmek zorundasınız. Bundan sonra, herhangi bir eylemin derinliğini ve sonuçlarını tanımlamak için tüm menü sekmelerini ve düğmelerini çizin.
Prototip
Prototip, size birçok fayda sağlayan bir uygulamadır. Bunun için fazla para harcamayacaksınız, bu yüzden önceki aşamayı daha hızlı enkarne hale getirmek için çalışın. Hazır prototipte birden fazla hata ve kusur olabilir, ancak yatırımcılara, testçilere ve üreticilere gösterilmesi çok daha rahattır.

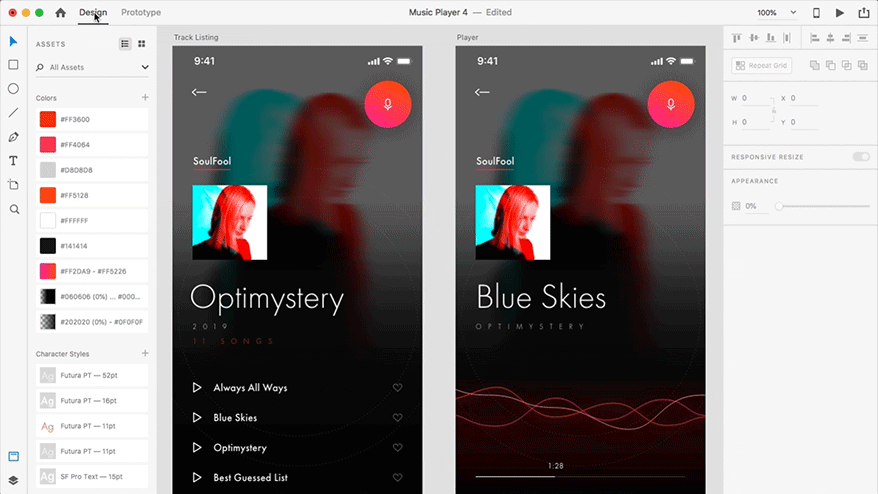
Bir web tasarımcısı bana prototip oluşturma için mükemmel bir şekilde uygun olan Adobe XD'yi tanıttı. Tüm temel çalışmalarınızı alın ve ekran versiyonuna hızla uygulayın. Bu yazılım, programcılarınkinden çok daha ucuza mal oluyor ve oldukça basit becerilerle onu kullanmak çok kolay.
Böyle bir "Geliştiriciler için Powerpoint" kullanmanın bir başka yararı da güvenliktir. Bir prototip bile saldırılara ve hırsızlığa karşı güvende olmalıdır. Projeleri Adobe CC'ye kaydedin ve güvenlik önlemlerine daha az zaman ayırdığınızdan emin olun.

Aslında, bu programda geliştirme aşamalarını karıştırmakta özgürsünüz. Renkler, yazı tipleri, resimler, animasyonlar ve düğmeler dijital sürümde daha iyi görülür. Onları test etmek için biraz zaman ayırın. Tanıdığınız insanlardan bir göz atmalarını ve davranışlarına ve yorumlarına dikkat etmelerini isteyin. Bazıları vizyonunuzu geliştirebilir ve hatta UI geliştirmenin yönünü değiştirebilir. Gelelim görsel detaylara.
Renkler
Psikolojik araştırmalar, rengin herhangi bir tasarımın en güçlü yönlerinden biri olduğunu kanıtlıyor. Kissmetrics araştırmasına göre, yanıt verenlerin %92'si satın alma kararlarının çoğunun renk tercihine bağlı olduğunun bilincinde.

Renklerin anlamlarının farkında olun. Her iki cinsiyet için de uygun olduğu için en yaygın seçenek mavidir. Amerikalılar ve Avrupalılar bunu güvenilirlik ve emniyetle ilişkilendirir. Daha az yaygın olan sarı renk, gençler ve çocuklar üzerinde daha etkilidir. Snapchat, doğru kullanımının güzel bir örneğidir.
Önemli ve bütünsel hale getirmek için uygulamanızın simgesini, ana ekranını ve sekmelerini tek bir renkte tutun. Bu kural temeldir, ancak %100 katı değildir, bu nedenle uygulamanın işlevleriyle karşılaştırın. Açıklığa kavuşturmak için pembe veya kırmızı panelli bir kamera uygulaması hayal edin. Böyle bir arayüzle fotoğraf çekmek zor bir iş haline gelirdi.

Animasyonlar
Minimalizm burada da temel bir ilkedir. Animasyonlar eylemleri tamamlamalı ve tartışılmadığı takdirde dikkatlerden uzak durmalıdır. Kullanılabilirlik ve görünüm arasında denge kurmak için herhangi bir hareket gecikmesinden, zaman alıcı ve grafiksel olarak gelişmiş özelliklerden kaçının.
Mimik
Hareketler, gizli gezinme kontrolleridir. Bu nedenle, tüm kullanıcılar için açık değildir. Herhangi bir temel format uygulaması yalnızca jest odaklı olmamalıdır. Her popüler uygulamada gördüğünüz hareketleri seçin. Kullanıcılar, öğrenme zorunluluğunun olmamasından keyif alacaklardır. Her tanıdık olmayan veya sezgisel olmayan özellik ile büyüyen bir öğrenme eğrisi hayal edin. Bu eğri ne kadar yüksek olursa, o kadar az kullanıcı kalır.
Yazı Tipleri ve Öğeler
Çoğu durumda, mobil sistem temel yazı tiplerinin ve işlevsel öğelerin katı bir şekilde kullanılması gerekir. Nedeni yine gümrükte. Bazı yaratıcı tasarımlar, ana sistemin kavramlarına uymazlarsa iyi karşılanmayabilir. Oyunlar benzersiz olabilir, ancak çizgi roman tabanlı bir haberci yapmak iyi bir karar olmaz.

İşlevsel simgeler ve öğeler, aşina oldukları takdirde daha iyi algılanır. Bunları yumuşak animasyonlar veya hafif bir stilizasyon ile birleştirin, ancak aşırıya kaçmayın. Herhangi bir kullanıcı arayüzü ilk etapta hızlı ve sezgisel olmalıdır.
Dağınıklığı Kes
Uygulamanızın herhangi bir penceresi bir bakışta kapsamlı bir mesaj sağlamalıdır. Kullanıcıların zaman kazanmasını sağlamak için tüm başlıklar tirelemeden arındırılmış olmalıdır. Cümleler ne kadar kısa olursa o kadar iyidir. Uygulama kullanıcınıza aşina olmayan kişilerle metin verimliliğini kontrol edin. Sadece davranışlarına bakın. Rahat ve şaşkın görünüyorlarsa, doğru fikri alırsınız. Aşırı kaydırmayı önlemek için önemli bilgilerin en küçük ekrana bile sığdığından emin olun. Mobil uygulamalar tuş kısayollarını kullanamaz, bu nedenle tüm genel menülere ve öğelere en az sayıda dokunuşla erişilebilir olmalıdır.
Lütfen gerçek içerikler olmadan alanları kısıtlamanın imkansız olduğunu unutmayın. Özellikler temeli oluşturur, ancak tasarımın tamamını katı ifadeler olmadan göremezsiniz.
Kesimi Yap
Tüm hazırlıklar tamamlandığında, test için çalışan bir uygulamayı kodlamanın zamanı geldi. Kodlama oldukça pahalıdır, bu nedenle ciddi finansal zararlardan kaçınmak için uygulamayı tek bir platformda yapmak ve test etmek daha iyidir.
Bazı uzmanlar, testlerin kapalı ve güvenli bir şekilde yapılması gerektiğini savunurken, diğerleri beta testi önermektedir. İlk değişken, büyük test grubu kullanılabilirliği durumunda yeterince iyidir. Müşteriler, sorunsuz çalışan ve başlangıçtan itibaren hiçbir görünür hatası olmayan bir uygulamanın keyfini çıkaracaklar. Bu yöntem, güçlü güvenlik önlemleri gerektirdiği için çok pahalıdır. Tasarımlarınızdan ve kod parçalarından herhangi biri casuslardan korunmalıdır. Ve testçilerin ücretlerini düşünün.

İşte faydalı çevrimiçi beta testi geliyor! Ya oldukça talepkar ama daha az maliyetli. Erli Bird ve Betalist gibi platformları kullanın veya Reddit, Quora veya Twitter'da reklam yayınlayın. En uygun test uzmanlarını çekmek için onların kişiliğini ayrıntılı ve en katı gereksinimleri tanımlamanız gerekir. Onlara, kod hatalarını aramalarını sağlamak için düzeltilmesi gereken hatalarınız olduğunu söyleyin. Bu önlemden sonra bile bulduğunuz 100-300 testçiden bazıları size sade bir raporla karşılık verecektir.
Ve zaman kısıtlamalarını da unutmayın. Test uzmanlarına farklı görevlere ayrılmış zaman aralıkları içeren bir plan verin. İnsanları meşgul etmek oldukça zordur, bu nedenle şartlar sınırlı olmalıdır. Bu arada, tezahürat önlemlerini düşünün. Sınırsız izin kodları yeterince iyi.
Buğdayı samandan ayırmanız gerektiği için raporlar en önemli aşamadır. Gerçek satışlar başlamadan önce ürününüzü daha iyi hale getirebildiği için her geri bildirim değerlidir. Görüşlerle sayın ve mantıklı görünüyorsa parçaları düzeltin. Kapalı beta testi aşaması tekrarlanabilir, bu yüzden endişelenmeyin. Daha iyi hale getirmek için herhangi bir fırsat zaman ve paraya değer.

İlk İzlenim Zihin
Gerçek kullanıcıların başvurunuzu ilk izlenimde değerlendireceğini unutmayın. Localytics, kullanıcıların %24'ünün ilk bakıştan sonra asla yeni bir uygulamaya dönmediğini söylüyor. Bu sayıyı olabildiğince düşük tutmak için zorunlu kurulum ekranlarından kaçının. Bir sistemden çok sayıda kullanıcı verisi alınabilir, bu nedenle bunun için izin isteyin ve lütfen önceden doldurulmuş boşlukları olan kullanıcılar.
İnsanları talimatlarla boğmayın. Gerekirse, bunları yalnızca kullanıcıların ihtiyaç duyabileceği yerlerde sağlamak daha iyidir. İleri düzey kullanıcıların herhangi bir giriş ve başlangıç yönergesini atlamalarına yardımcı olmak için her zaman bir "reddet" düğmesi yerleştirin.
Aynı hikaye kayıt için de geçerli. Pek çok uygulama, temel özellikleri açmak için kişisel hesaplar gerektirir, ancak en kolay olanları, bir ekranda oturum açmadan mümkün olduğunca uzun süre uzak durur. Bu, diğer tüm ürün satış işlerine oldukça benzeyen psikolojik bir noktadır. “Satın al!” diye bağırarak bir şey satamazsınız. Yalnızca iyi bir tartışma, başvurunuzu satar.
Ağır argümanlar, nitel kullanıcı arayüzü, kolay yapılan eylemler, küçük zorunlu eylem talepleri, talimatsız tanımlayıcılık ve hataların olmamasıdır. Herhangi bir modern UX hızlı olması beklenir, bu nedenle sayfalar 2 saniyeden daha kısa sürede yanıt vermelidir. Yükleme ekranları, iyi görseller, önemli bilgiler ve hatta şakalarla kullanıcıların dikkatini çekmeye çalışmalıdır.
Alt çizgi
Sonuç olarak, uygulama tasarım süreci aşamalarında oldukça açıktır, ancak uygulama söz konusu olduğunda hala karmaşıktır. Ürününüzün başına gelen her şeye dikkat edin ve her özelliğin görsel sonucuna odaklanın. Akıllı telefon sahipleri gözleri ve serbest parmaklarıyla severler, bu nedenle en yüksek verimliliğe ulaşmalarına yardımcı olmak için kullanıcı çabalarını en aza indirmek için elinizden gelenin en iyisini yapın ve geliştiriciyi 5 yıldızla övün.
