SVGator ile SVG Dosyalarını Canlandırma
Yayınlanan: 2022-03-10( Bu makale SVGator tarafından desteklenmektedir .) Animasyonlu SVG dosyaları çok popüler hale geldi. Tamamen ölçeklenebilirler (çünkü vektörler), küçük ve %100 kod tabanlılar, bu da pek çok dönüşüme ve ince ayara izin veriyor. Ancak bunun bir bedeli vardır: Yeni başlayanlar için dik öğrenme eğrisi.
SVGator, herkesin tanıdık bir arayüz kullanarak basit animasyonlar yapmasını gerçekten kolaylaştırarak bu sorunu çözmeyi taahhüt eder. SVG animasyonlarını içe aktarmanıza, canlandırmanıza ve dışa aktarmanıza olanak tanıyan web tabanlı bir animasyon uygulamasıdır ve yeni başlayanların kodlamayı öğrenmesi ihtiyacını ortadan kaldırır. Denedik ve gerçekten çok sevdik.
Uygulamayı Kullanmaya Başlayın
Uygulamayı kullanmaya başlamak için https://www.svgator.com adresine gidin. Kayıt işlemi oldukça basittir (şekil 1 ila 3): “Şimdi canlandır”ı ve ardından “Hesap oluştur”u tıklayın, bilgilerinizi girin ve hazırsınız.



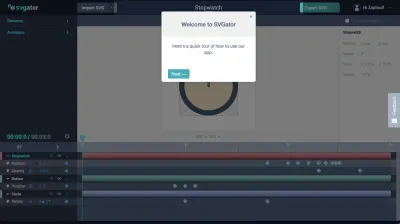
Doğrudan SVGator'ın özelliklerini keşfetmenizi sağlayan örnek “Kronometre” projesine yönlendirileceksiniz. Uygulamada yolunuzu bulamıyorsanız, onu kullanmaya nasıl başlayacağınız konusunda size rehberlik edecek güzel bir öğretici (şekil 4) vardır: Statik bir SVG içe aktarın, zaman çizelgesine öğeler ekleyin ve öğelere ve ana karelere animatörler ekleyin. şu anda mevcut olan dört özelliği canlandırın (ölçek, opaklık, konum ve döndürme).
Daha önce bir animasyon uygulaması kullandıysanız, SVGator'ın kullanıcı arayüzü size oldukça tanıdık gelecektir ve muhtemelen her şey doğru yerde olacaktır. Yalnızca canlandıracağınız öğeleri eklersiniz, bu da zaman çizelgesini temiz ve taranması kolay tutar.

Başlangıç animasyonlu saat projesi, sizi SVGator ile tanıştırmak için harika bir iş çıkarıyor. Her zaman ona geri dönebilir ve referans olarak kullanabilirsiniz.
Artık temel bilgileri ortadan kaldırdığımıza göre, hadi kendi animasyonlarımızı yapmaya başlayalım!
Ne Yapacağız
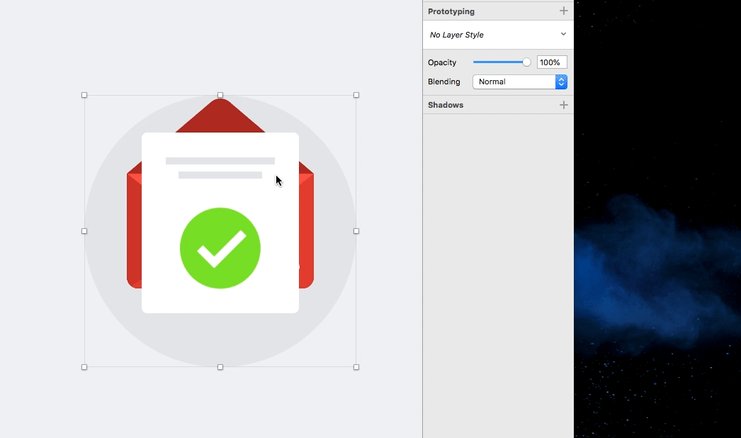
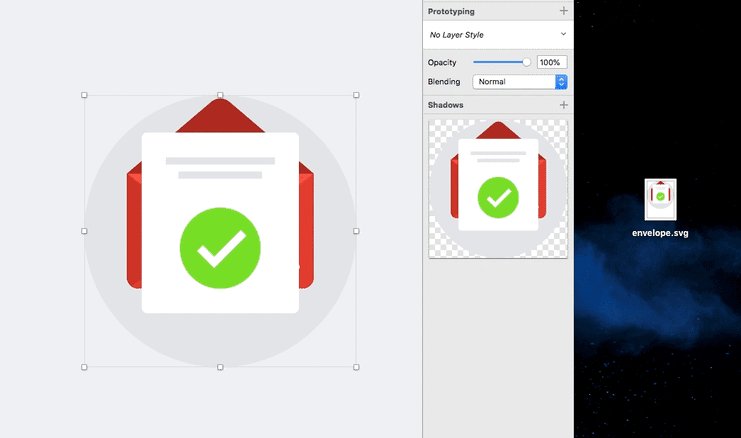
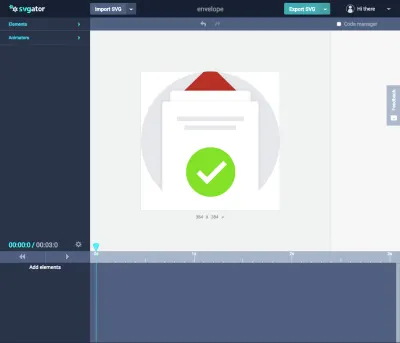
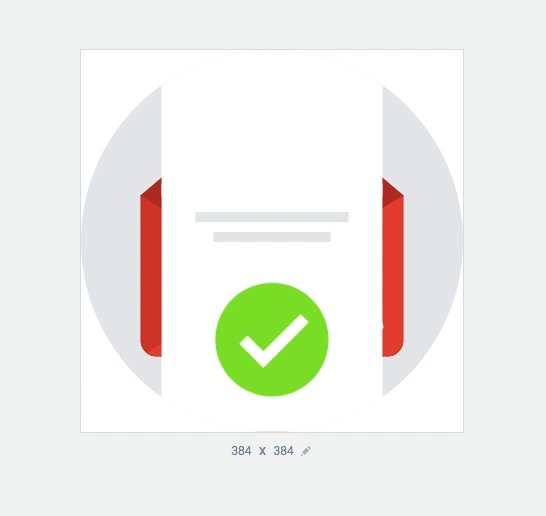
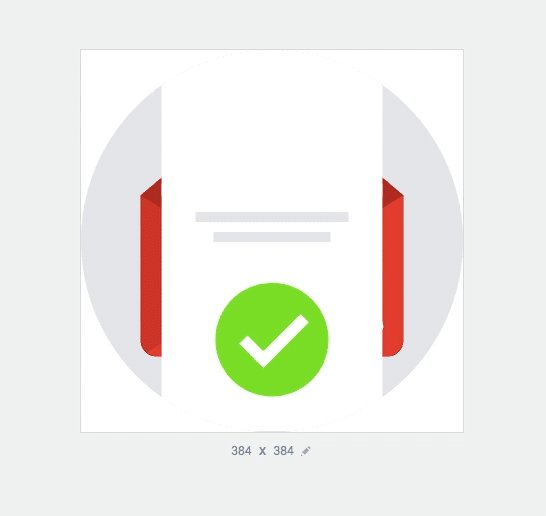
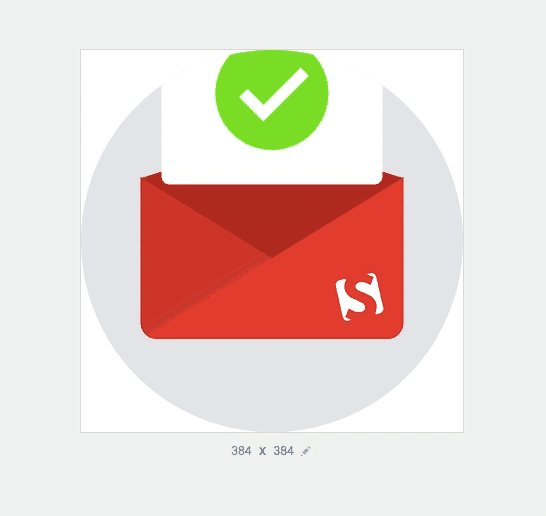
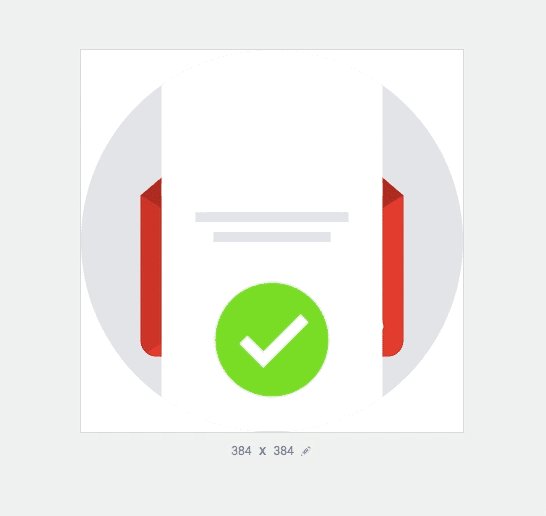
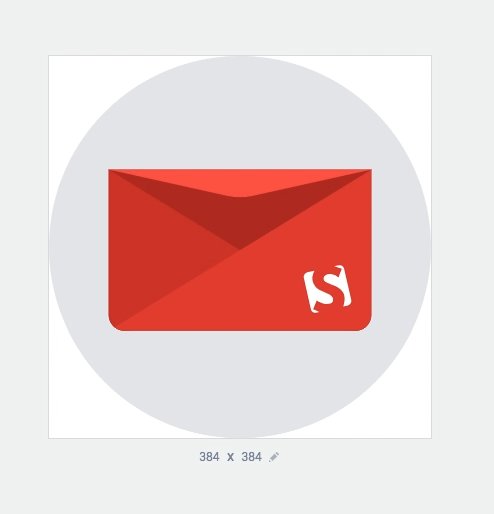
Sketch'te tasarladığımız bu basit zarf simgesine bakın (şekil 5). Kapalı olarak başlar, sonra açılır ve içeriğinin ardından bir harf açılır. Ardından, mektup zarftan dışarı fırlar ve yeşil onay kutusunu gösterecek şekilde büyür.

İşte sürecin bir özeti:
- Simgemizi farklı durumlarında görselleştirmek için basit bir storyboard yaparak başlayacağız. Hazır buradayken, her şeyin beklendiği gibi çalıştığından emin olmak için sürekli olarak SVGator ile senkronize olacak ve simgenin öğelerini içe aktaracağız.
- Ardından, ihtiyacımız olan her bir öğeyi içerecek olan simgenin bir ana kopyasını oluşturacağız ve onu SVGator'a aktaracağız. Bu ana kopyayı süreç boyunca çokça değiştirmemiz gerekebilir.
- Ardından, tüm animasyonu tek bir SVGator projesinde yapacağız ve beklendiği gibi çalıştığından emin olarak dışa aktaracağız.
- Son olarak, gerçek bir web ortamında nasıl göründüğünü görmek için simgeyi önceden kodlanmış basit bir haber bülteni formuna ekleyeceğiz. Daha küçük çözünürlükler için yeniden boyutlandırıldığını da göreceğiz.
- Her şeyi buradan indirebilirsiniz.
Başlayalım!
Bölüm 1: Sketch'ten Bir Simge Oluşturun ve Dışa Aktarın
- Basit bir SVG simgesi tasarlama ile daha sonra canlandırmayı planladığınız bir SVG simgesi tasarlama arasında bazı farklar vardır. Yeni başlayanlar için, oldukça basit şekillerden oluşması gerektiğini ve animasyonlarınızı yalnızca aşağıdakileri manipüle etmeye dayalı basit geçişler etrafında planlamanız gerektiğini unutmamak önemlidir: ölçek, döndürme, konum ve opaklık. Bunlar, SVGator'un şu anda canlandırmanıza izin verdiği yalnızca dört özelliktir, bu nedenle daha karmaşık bir şey tasarladıysanız, bunu yapamazsınız.
Zamandan Tasarruf Etmek İçin Basit Bir Storyboard Yapın
Storyboarding, tüm geçişlerinizi SVGator'a aktarmadan önce görselleştirmenizi sağlar. Ayrıca, tüm animasyonu yapmaya karar vermeden önce dönüşümleri test etmeyi de kolaylaştırır. Çizimde Sketch'te farklı şekilde yapılması gereken bir sorun keşfedersiniz ve bu nedenle geri dönüp onu değiştirmeniz gerekir. Ardından, tüm dosyayı SVGator'a yeniden aktarmanız ve animasyonlarla sıfırdan başlamanız gerekir. Bunu her seferinde yapmak istemeyeceğiniz için, storyboard, sizi önceden bir şeyler planlamaya zorlayarak yardımcı olur.

Örneğin, başlangıçta zarfın ekranın alt kısmına doğru daha fazla durmasını planlamıştım, ancak SVGator'a aktardıktan ve kapanma ve açma ile oynadıktan sonra, kapalıyken ortada ve kapalıyken biraz aşağıda kalması gerektiği açıktı. açıldı — statik görüntülerde atlanan bir ayrıntı.
İpucu: Sketch dosyasındaki storyboard'a bakın → Artboard “storyboard” .
Katman Adlandırma ve Organizasyon
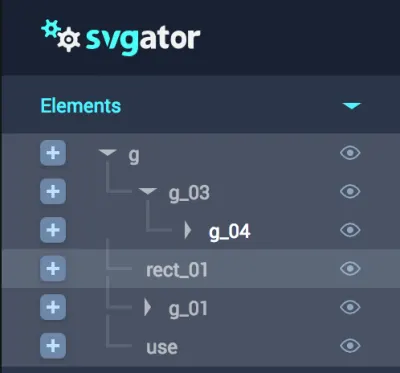
Katmanlarınızı Sketch'te adlandırırsanız, beklendiği gibi çalışır ve Sketch'te atadığınız tüm adlar SVGator'daki projenize aktarılır. Ancak, SVG dosyalarını küçültmek için SVGO Compressor veya benzeri bir eklenti kullanırsanız, adlar kaybolacak ve SVGator bunları HTML etiketine dayalı olanlarla değiştirecek ve sonunda şekil 7'de gösterilene benzer bir şey elde edeceksiniz. .
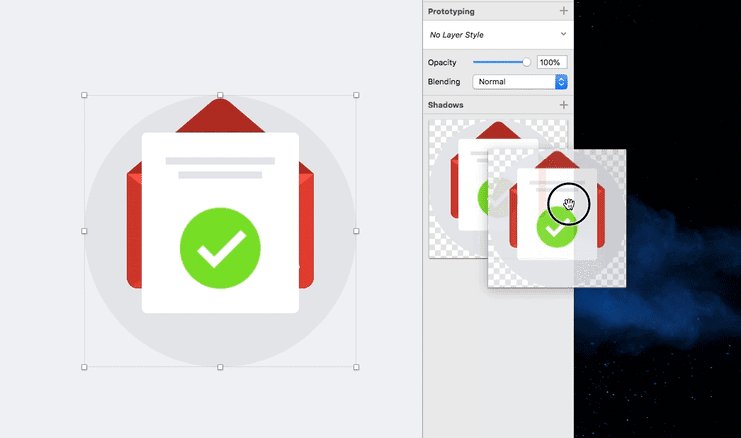
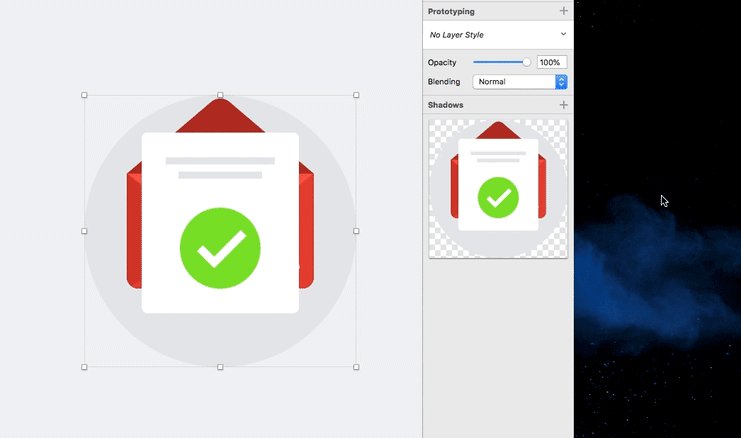
İpucu: Diğer SVG'ler için zaten SVGO Compressor kullanıyorsanız ve devre dışı bırakmak istemiyorsanız, dosyayı Sketch'teki dışa aktarma önizleme alanından istediğiniz konuma sürükleyip bırakın (şekil 8). Bu, SVGO Kompresörünü atlatacak ve SVG'yi olduğu gibi dışa aktaracaktır!


Grupları kullanmak da harika çünkü uygulama onları tanıyor ve hatta bir katmanı ve onun üst grubunu aynı anda canlandırabilir ve biraz daha karmaşıklık katabilirsiniz.
Kullanılan katman sayısında herhangi bir sınırlama ile karşılaşmadık, ancak yine de simgemiz oldukça basit.
Simgeyi Animasyona Hazırlama
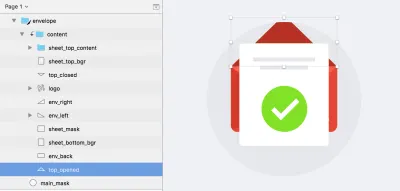
Şimdi bir storyboard'da fikrimiz olduğuna ve ana dosyayı hazırladığımıza göre, SVGator'da anlamlandırabileceğimiz bir şekilde dışa aktaralım. Katman hiyerarşisini iki kez kontrol ettiğinizden emin olun. Belirli bir katmanın diğeriyle nasıl etkileşime gireceğini ve Katmanlar panelinde nereye yerleştirilmesi gerektiğini düşünün. Şekil 9'da, "top_opened" öğesini seçtiğimizi göreceksiniz - bu, zarfın açık üst kapağıdır. Beyaz kağıdın arkasında durmalıdır. Ve tam tersi, "top_closed" zarfın kapalı kapağıdır ve her şeyin üstünde kalmalıdır; bu yüzden “içerik” grubumuzun ilk katmanıdır.
İpucu: Tüm üst kapağın neden iki katmandan oluştuğunu merak ediyor olabilirsiniz. Bunun nedeni, SVGator kullanarak şekilleri döndüremiyoruz veya 3B uzayda gerçekten dönüştüremiyoruz. Bunu, ilk katmanı ezerek ve ardından ikincisini gererek taklit ediyoruz, böylece bir 3B dönüşüm yanılsaması yaratıyoruz .


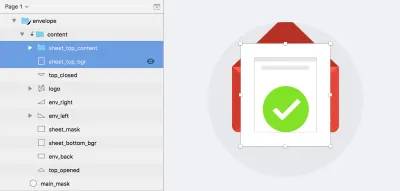
Film şeridimize bakarsanız, asıl fikir, kağıdın zarftan dışarı fırlaması ve sonunda onu gizlemek için büyütülmesiydi. Bunu, zarfın önünde başka bir gizli sayfa (“sheet_top”) varken orijinal sayfayı yukarı iterek başaracağız (şekil 10). En üst noktada buluştukları anda değişecekler ve ön sayfa zarfın önüne düşecek. Bu da görsel bir yanılsamadır — sayfayı z-uzayda gerçekten hareket ettiremeyiz, bu yüzden onu taklit etmenin bir yolu budur.
Tüm bunları hesaba katarak artık ikonu dışa aktarabiliriz. Pratik olarak, ihtiyaç duyacağımız tüm öğeleri yararlı bir şekilde üst üste yığılmış olarak içeren tek bir SVG'dir.
İpucu: Dışa aktarmadan önce tüm öğelerin görünür (gizli değil) olarak işaretlendiğinden emin olun. Dışa aktarma olarak kullandığımız dosyaya Sketch dosyası → Artboard “export” içinde bakabilirsiniz .
Bölüm 2: Simgeyi Canlandırma
SVGator'ı açın ve yeni bir proje başlatmak için “Yeni içe aktar”a tıklayın (şekil 11):


Her şeyi doğru yaptıysanız, şekil 12 ve aşağıdaki kısa klip (klip 1) gibi bir şey görmelisiniz: tüm katmanlar üst üste yığılmış ve kullanıma hazır. Şans eseri her şeyi göremiyorsanız, Sketch'e geri dönün ve tüm katmanların görünür olduğunu iki kez kontrol edin.
Zarfın Açılışını Canlandırma
Zaman çizelgesindeki bazı öğeleri içe aktararak başlayacağız. SVGator'un çalışma şekli, boş bir zaman çizelgesiyle başlamanızdır. "Öğeler" açılır menüsünden hangi öğeleri ekleyeceğinizi seçersiniz. Aradığınız katmanın hangisi olduğunu görmek için göz simgesini kullanarak bunları manuel olarak kontrol etmeniz gerekir. Alternatif olarak, aynı şeyi yapacak olan ekrandaki öğeye doğrudan tıklayabilirsiniz.
Film şeridindeki 1. ve 2. adımlar üzerinde, özellikle kanadın açılışında çalışacağız. Şimdilik ihtiyacımız olmayan katmanları devre dışı bırakalım; onlara daha sonra geri döneceğiz (bunu nasıl yapacağınızı görmek için klip 1'e bakın). Yalnızca temel zarfla kalmalıyız, bu da şu katmanları devre dışı bırakmanız gerektiği anlamına gelir: "sheet_top_content", "sheet_top_bgr" ve "sheet_bottom_bgr".
Ardından, “top_opened” seçeneğine tıklayın ve soldaki artı simgesine tıklayın veya zaman çizelgesine eklemek için öğeye çift tıklayın. "top_closed" için de aynısını yapın. Şimdi zaman çizelgesinde her iki katmana da sahip olmalısınız (şekil 13).
İpucu: Tüm süreci hızlı ileri sarmak istiyorsanız, 2. klipe bakın (eylemler aşağıda açıklanan sırayla olmayabilir) .

- Zaman çizelgesinde "top_closed"a ve ardından "Animatörler" açılır menüsüne tıklayın. Bir Ölçek animatörü ekleyin.
- "top_opened" için de bir Ölçek animatörü ekleyin.
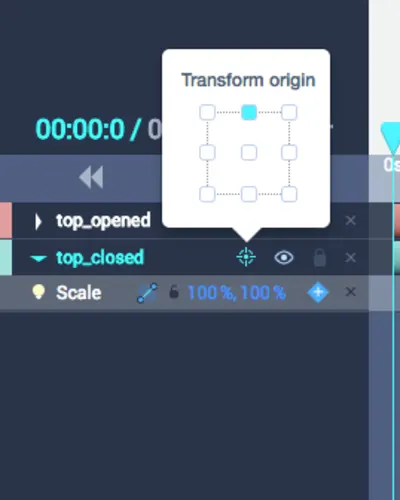
- Ardından, zaman çizelgesinde katman adının yanındaki küçük hedef simgesine tıklayın. Bu, transform-origin özelliğidir ve öğenin dönüşümü için bir pivot noktası belirlemenize olanak tanır. “top_closed” için üst-merkezi seçelim, çünkü onu yukarı doğru küçülteceğiz (şekil 14), ardından “top_opened” için alt-merkezi seçelim.
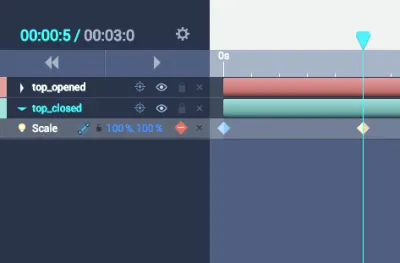
- Şimdi, "top_closed" seçiliyken, zaman çizelgesine bir ana kare eklemek için Ölçek özelliğindeki artı işaretine tıklayın. Zaman çizelgesinde sarı bir elmas şekli görünecektir. 0.4s'ye geçelim ve tekrar artı işaretine tıklayalım (şekil 15). Bu ikinci ana kare, kanat zaten açıldığında, son dönüşüm noktamız olacak. Öyleyse, ilk ana kareyi %100 %100 olarak bırakarak Ölçeğini %100 %0 yapalım.
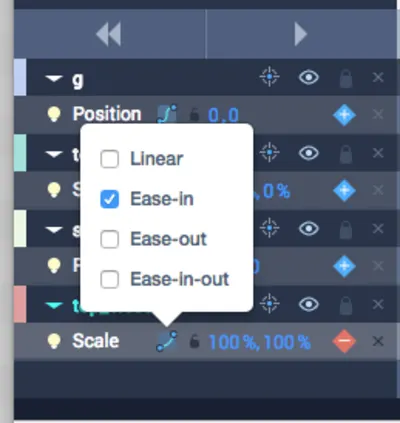
- Katman adının yanındaki küçük hedef simgesine tıklayarak “top_closed” için Kolaylığı açın (şekil 16).
- 0,4 sn'deyken, "Animatörler" menüsünde Opacity'ye çift tıklayarak ve ardından zaman çizelgesinde Opacity özelliğinin yanındaki artı işaretine tıklayarak "top_closed" için bir Opacity ana karesi ekleyin. %0 olarak değiştirin.
- Birkaç kare geri gidin ve Opaklık için %100 ekleyin. Bunu, üst kanat kısmındaki aksaklığı önlemek için yapıyoruz.
İpucu: Hareket hızı, hareketin daha doğal görünmesini sağlar ve tek bir öğenin hareketini taklit eden bir animasyon tasarladığımız için, animasyonun başında ve sonunu kolaylaştırmak doğaldır .



Şimdi animasyonun bittiği “top_opened” kısmı ile ilgilenelim. Daha önce belirttiğimiz gibi, kanadın 3 boyutlu açıklığını taklit etmek için bunu iki parça halinde yapıyoruz.

- Zaman çizelgesinde "top_opened" katmanını alın, zaman çizelgesinde 0,4s'ye gidin ve bir Ölçek ana karesi, ardından 0,8 sn'de başka bir ana kare ekleyin . 0,4s'deki Ölçeği %100 %0 yapın ve 0,8s Ölçek değerinin %100 %100 kalmasına izin verin.
- Kolaylaştırma'yı açın. Animasyonu önizlemek için oynat'a basın.
Harika görünüyor, ancak şimdi tüm zarfın daire içine alınmış arka plana sığması için aşağı doğru hareket etmesi gerekiyor. Öğeler'de yalnızca "g" adlı bir grup bulun ve buna bir Konum animatörü ekleyin. 0,2 saniyeye ve ardından 0,8 saniyeye bir konum ana karesi ekleyin. 0,8s değerini 0 35 olarak değiştirin. Akıcı bir animasyon için Giriş Kolaylığı ekleyin. Ve bu kadar! Zarfın açılmasını başarıyla canlandırdık ve hatta biraz aşağı hareket etmesini sağladık.
Karmaşıklık Eklemek: Mektup Açılır
Zarfın açılması düzgün, ancak bir sayfa kağıt ekleyerek daha ilginç hale getirebiliriz. Bunu yapmak için “sheet_bottom_bgr” dediğimiz tabaka katmanını ortaya çıkarmamız gerekecek.
- Görünür hale getirmek için "Elements" menüsünde "sheet_bottom_bgr" öğesinin yanındaki göz simgesine tıklayın. Zaman çizelgesine ekleyin (üzerine çift tıklayın).
- Şimdi, animasyonun ortasında bir yere gidin - örneğin 0,5 saniye - ve bir Konum ana karesi ekleyin. 0,4 saniye sonra bir tane daha ekleyin. İlk ana kareyi seçin ve katmanı y ekseninde (0 140) 140 pikselle dengeleyin.
- Giriş kolaylığı efekti ekleyin. Şimdi biraz daha ilginç animasyonumuz var.
İpucu: Bunu bir videoda izlemeyi tercih ederseniz, aşağıdaki 3. klibe göz atın .
Daha da Karmaşıklık: Mektubun Ölçeklendirmesini Canlandırma
Daha da ileri gitmek için, zarftan çıkan mektubu canlandıralım ve mektupta “yazılan” bazı metin satırlarını ortaya çıkaralım. Bunu yapmak için önceki animasyonu biraz değiştirmemiz gerekecek. (Hızlı ileri sarmak istiyorsanız, ekran görüntüsünü izleyip tekrarlayabilirsiniz.)
- "sheet_bottom_bgr" öğesinin son Konum anahtar karesini 0,9 sn'den 1,1 sn'ye taşıyarak başlayın ve 0 -190 olarak değiştirin. Bununla yaptığımız şey, kağıdı zarftan çıkarmak, böylece daha önce hazırladığımız diğer kağıtla çabucak değiştirebilelim.
- 1.1s'ye gidin, "sheet_top_content" ve "sheet_top_bgr" öğelerini açın ve bunları 0 -190'ın her ikisi için Konum ana kareleriyle zaman çizelgesine ekleyin.
- Anahtar kareleri 1,5 saniyede ekleyin ve 0 40 yapın.
- Her ikisi için de Kolaylaştırmayı etkinleştirin.
Bu, ön sayfanın hareketidir ve şekil 17'de gördüğünüz gibi görünmelidir.

Şimdi arka sayfayı düzeltelim. Ön sayfa göründüğünde kaybolmalı ve ön sayfa ancak bundan sonra görünmelidir.
- 1.1s'ye gidin ve “sheet_bottom_bgr” öğesini seçin. Bir Opaklık animatörü ve bir ana kare ekleyin. %0'a ayarlayın.
- Bir kareyi geriye doğru hareket ettirin ve başka bir Opaklık ana karesini ayarlayın, %100 yapın.
Ön sayfada da ilgili değişiklikleri yapalım:
- 1.1s'ye gidin, "sheet_top_bgr" öğesini seçin ve %100'lük bir Opaklık ana karesi ekleyin.
- Bir kareyi geri taşıyın ve opaklığı %0 yapın.
Aşağıdaki şekil 18 gibi bir şey görmelisiniz. Burada iki sorunu tespit edebiliriz:
- İçerik, geçiş gerçekleşmeden önce zarfın üstünde görüntülenir.
- Arka ve ön sayfayı değiştirirken bir aksaklık var.

İlk sorunu düzeltelim. İçeriği ve onay kutusunu gizleyelim ve ön sayfa göründükten sonra gösterelim.
- 1.5s'ye gidin, "sheet_top_content" öğesini seçin ve %100'lük bir Opaklık ana karesi ekleyin.
- Bir kare geriye gidin ve başka bir Opaklık ana karesini %0'a ayarlayın.
- Şimdi, ön içerikteki her katmanı canlandırarak biraz daha ilginç hale getireceğiz.
- 1.5s'ye gidin ve Elements menüsünde "sheet_top_content" içeriğini arayın.
- "sheet_top_content" içindeki üç katmanın tümü için Opaklık ana kareleri ekleyin.
- Üç katmanın tümü için Opaklığı %0 yapın.
- 1,7s'ye gidin ve her üç katman için %100'e ayarlayın.
- 1,7 sn'de kalın ve Birleşik şekil öğesini seçin ve bir Döndürme ana karesi ekleyin.
- 1.5s'ye gidin ve dönüşü -45deg'e ayarlayın.
- Döndürme için Kolaylık ekleyin.
İkinci sorun, arka sayfamız çok erken kaybolduğu için meydana gelen bir aksaklıktır.
- 1.1s'ye gidin, “sheet_bottom_bgr” öğesini seçin ve Opaklık ana karelerini bir kare ileri kaydırın. İşte bakmanız gerekenler (şekil 19):

Daha çekici hale getirmek için, zarftan çıktığında ön sayfayı ve içeriği ölçeklendirelim. Tüm "top_sheet_content" öğesini ölçeklendirebiliriz, ancak bu, bazı tarayıcılarda bazı hizalama bozukluklarına neden olabilir. Alt katmanlarının her birini kendi başına ölçeklendirmek en iyisidir.
- 1.1s'ye gidin, “sheet_top_bgr” öğesini seçin ve bir Ölçek ana karesi ekleyin.
- Birleşik Şekil, “line_top” ve “line_bottom” için de aynısını yapın.
- 1.5s'ye gidin ve %120 %120 değerlerine sahip başka bir Ölçek ana karesi ekleyin.
- Birleşik Şekil, “line_top” ve “line_bottom” için de aynısını yapın.
- Kolay giriş çıkışını etkinleştirin.
- Ölçeklendirdiğimiz için, tüm ön sayfanın aşağı hareket miktarını azaltmamız gerekiyor. 1.5s'ye gidin, "sheet_top_content" ve "sheet_top_bgr" öğelerini seçin ve konumlarını 0 40'tan 0 20'ye değiştirin.
İpucu: İçeriğin tamamı vektör tabanlı olduğundan SVG'de içeriği ölçeklendirebilirsiniz, böylece kalite kaybı olmaz .
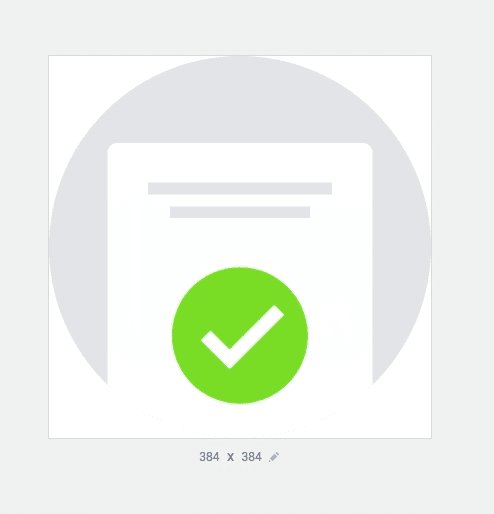
İşte şimdi nasıl görünmesi gerektiği (şekil 20):

Her şey yolunda, ancak tüm animasyonun ilk kareye geri dönmesi gerekiyor. Çünkü onu tekrar kullanmak istiyoruz. Bizim fikrimiz, ön sayfanın aşağı kaymasını ve zarfın kapanmasını ve orijinal konumuna dönmesini sağlamaktır.
- 2.8s'ye gidin, “sheet_top_bgr” öğesini seçin ve Konum ana karelerini ekleyin.
- "sheet_top_content" için de aynısını yapın.
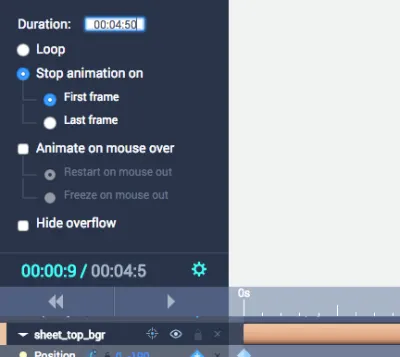
- Varsayılan zaman çizelgesi 3s olduğu için daha fazla zaman eklememiz gerekiyor. Zaman çizelgesinin sol alt köşesindeki dişli simgesine tıklayın, süreyi 00:04:50 (şekil 21) olarak değiştirin ve "Enter" tuşuna basın. Artık süreyi uzattık.
- 3,6 sn'ye gidin, başka bir Konum anahtar kare çifti ekleyin ve değerlerini 0 360 yapın. Her iki katmanın da Konumu için hareket hızını İçeri Kolaylık olarak değiştirin.

- 1,3 saniyede, "top_closed" ve "top_opened" öğelerini seçin ve Ölçek ana karelerini ekleyin.
- 1.5 saniyede iki tane daha ekleyin. İkinci ana kareler için "top_closed" %100 %100 ve "top_opened" %100 %0 olmalıdır. Ölçekli sayfanın arkasındaki kapağı başarıyla kapattık.
- Şimdi tek yapmamız gereken zarfı tekrar merkeze taşımak ve üst kanadın tekrar ortaya çıktığından emin olmak. 3s'ye gidin ve “g” için bir Konum ana karesi ekleyin. 3.4sn'de bir tane daha ekleyin ve 0 0 yapın. 2.8s'ye gidin ve “top_closed” için bir Opacity 0% ana karesi ekleyin. Ardından, 3s'ye geçin ve opaklığı %100 olarak değiştirin.
Tebrikler! Tüm simgeyi canlandırdık. İşte nasıl görünmesi gerektiği (şekil 22):

Bölüm 3: Dışa Aktarılan Animasyonu Gerçek Bir Web Ortamında Uygulama
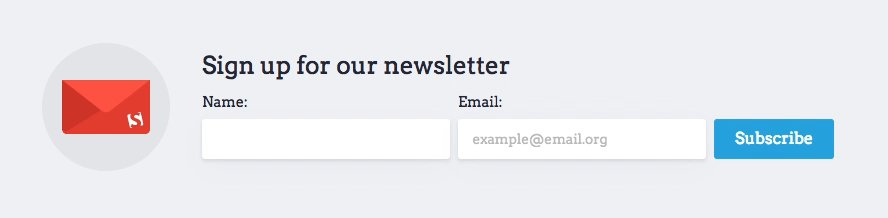
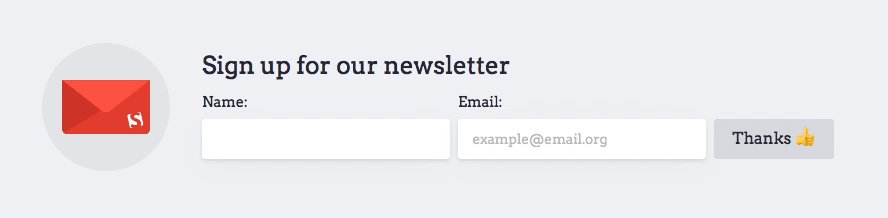
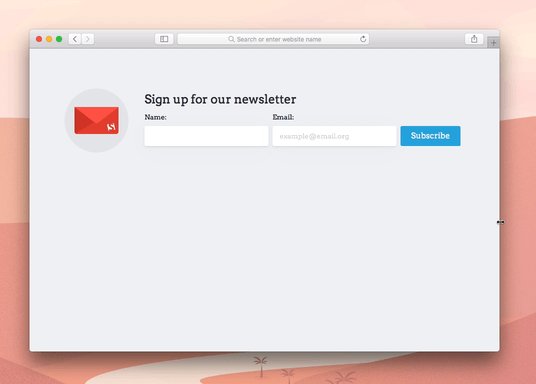
Simgeyi gerçek bir ortama yerleştirelim. Basit bir haber bülteni formu kodladık ve buraya simgeyi ekledik. Simgeyi SVGator'dan “SVG'yi Dışa Aktar” seçeneğine tıklayarak dışa aktarabilirsiniz.

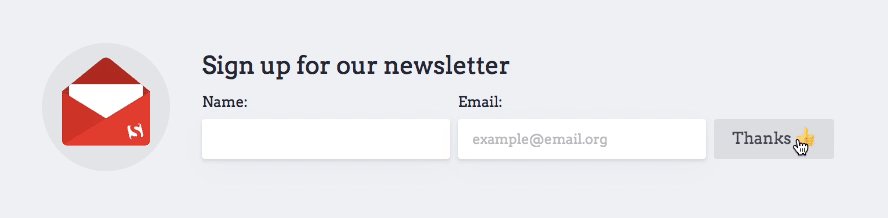
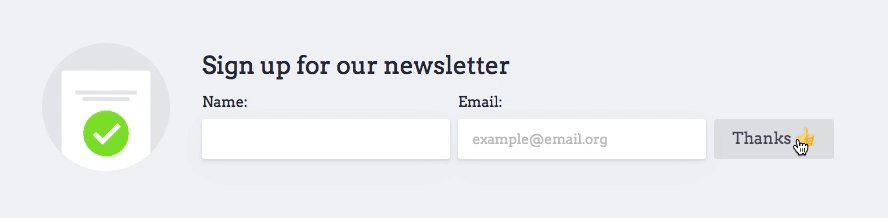
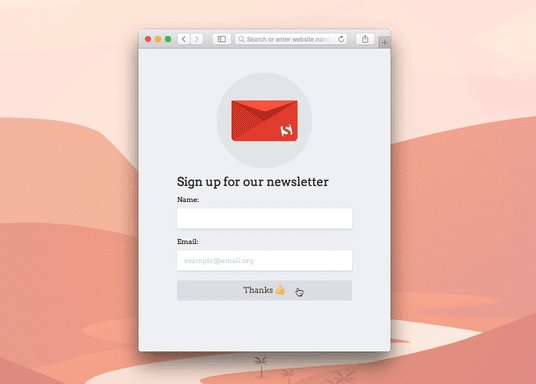
“Abone Ol”u tıkladıktan sonra bir teşekkür mesajı görüntülenir ve simge animasyonu başlar.
İki SVG simgesine sahip olarak çalışır: Birincisi, animasyonun yalnızca ilk karesini içeren statik, ikincisi ise animasyonlu olandır. Statik simgeyi Sketch dosyası → Çalışma yüzeyi “statik dışa aktar” içinde bulabilirsiniz. Bunu, kodun içine satır içi bir SVG öğesi olarak ekledik. Ayrıca satır içi animasyonlu SVG'yi ekledik, ancak varsayılan olarak gizledik. İndirmedeki kodu kontrol edebilirsiniz. "Abone ol" bir tıklama aldığında, statik SVG'yi gizleriz ve otomatik olarak başlayan animasyonlu olanı gösteririz.
Statik SVG'de yaptığımız küçük bir düzenleme bu satırı değiştirmekti:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… Bununla:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>Bu, tüm öğelerin üzerinde yanlış görüntülenen gri dikdörtgeni kaldıracaktır.
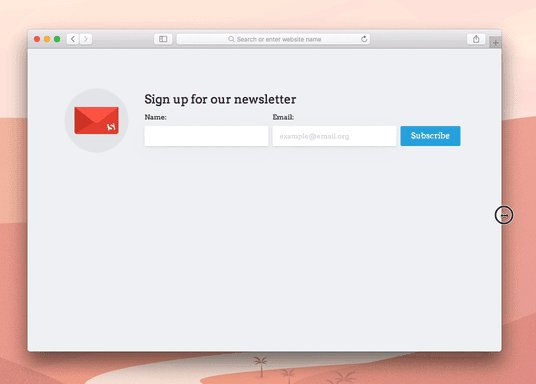
Bu örnek aynı zamanda duyarlı tasarımda SVG'lerin ne kadar iyi olduğunu gösterir: Pencereyi küçültürseniz, düzen yeniden düzenlenir ve simge, hiçbir kalite kaybı olmadan büyüyecektir.

İpucu: Simgeyi küçülttüğümüzde, sayfanın tuvalden çıkmasının çok uzun sürdüğünü gördük, bu yüzden geri dönüp o belirli zamanlamayı kısaltmak için biraz düzenlemek zorunda kaldık. Hareketi daha hızlı hale getirmek için "sheet_top_bgr" ve "sheet_top_content"in son Konum anahtar karelerini 3,2 saniyeye taşıdık .
İsterseniz, animasyonu dışa aktardıktan sonra bile ince ayar yapabilirsiniz, ancak bunu uygun kullanıcı arayüzüne sahip olacağınız SVGator'da yapmak çok daha kolaydır.

Çözüm
Basit SVG animasyonları yaparken süreci gerçekten hızlandıran SVGator gibi araçlar bizi oldukça heyecanlandırıyor. Kullanımı kolaydır ve kısa sürede harika görünen bir animasyon elde edebilirsiniz.
- Adobe After Effects kadar güçlü değil, ancak çok daha uyarlanabilir ve koddaki her şeyi web'de kullanıma hazır olarak dışa aktarıyor. After Effects ile karşılaştırmak elma ve portakal gibidir, çünkü her iki araç da çok farklıdır.
- SVGator'ı hızlı keşifler için kullanırken , yeni başlayanlar onda daha fazla değer göreceklerdir, ancak bu, yalnızca onları hedef aldığı anlamına gelmez. İleri düzey kullanıcılar, daha karmaşık bir araç kullanmak zorunda kalmadan beyin fırtınası yapmak veya fikirleri hızla keşfetmek için aracı kullanabilir. SVGator kod ürettiği için, kodu oradan alabilir ve istediğiniz her şeyi özelleştirebilirsiniz. Tek dezavantajı, tüm animasyonun tek bir zaman çizelgesine yerleştirilmesidir; bu, temelde bir CSS animasyonu olduğu anlamına gelir ve içeride olan her şey, ateşlenmeden önce farklı bir gecikme süresine sahiptir. Bu, şu anda animasyonun belirli adımlarında olayları tetikleyemeyeceğiniz anlamına gelir, çünkü her şey hepsi bir arada CSS'dir.
- Vanilya koduyla karşılaştırmak da adil değil çünkü SVGator'ın asıl amacı SVG animasyonunu daha kolay ve hızlı hale getirmek. Her şeyi sıfırdan kodlarsanız daha fazlasını başarabileceğiniz açıktır, ancak bu ne kadar zamanınızı alır?
- SVGator'ın en güçlü avantajlarından biri, çok yeni başlayanlar için uygun olmasıdır. Herkes onu kullanmaya başlayabilir ve en azından bazı tasarım veya animasyon yazılımlarıyla deneyiminiz varsa, öğrenme eğrisi hiçe yakın değildir.
- Tüm kullanıcılar, bir hesap oluşturduklarında yedi günlük ücretsiz deneme süresine sahip olurlar. Tüm özellikler dahildir ve deneme süresi bittiğinde animasyonları “Projelerim” bölümünden indirmeye devam edebilirler. Uygulamaya aylık (aylık 18$), üç aylık (çeyreklik 45$) veya yıllık (yıllık 144$) abone olabilirsiniz.
SVGator Hakkında Daha Fazla Okuma
- SVGator Kullanarak SVG Nasıl Canlandırılır (video)
- SVGator'ın Twitter'ı (birçok mini öğretici ve uygulama hakkında sık güncellemeler içerir)
- SVGator SSS
Kod Kullanan SVG Animasyonu Hakkında Daha Fazla Okuma
- Boaz Lederer, Medium, "Endişelenmeyi Nasıl Bıraktım ve SVG'yi Canlandırmayı Öğrendim"
- “SVG Kodunu Optimize Etme ve CSS ve Snap.svg Kitaplığını Kullanarak Bir SVG Simgesini Canlandırma” CodyHouse
- “Geliştirici Olmayanlar İçin CSS Animasyonları Bölüm 2 — SVG'ler,” Nicholas Kramer, Prototypr
- Lewis Menelaws, Medium, "Güzel SVG Animasyonlarını Kolayca Nasıl Oluşturursunuz?"
Bu makalede bize yardımcı olduğu için Boyan Kostov'a özel teşekkürler - zaman ve çabanız için teşekkür ederiz!
