GreenSock ile React Bileşenlerini Canlandırma
Yayınlanan: 2022-03-10World Wide Web'in ilk günlerinde, işler oldukça durağan ve sıkıcıydı. Web sayfaları, animasyonlar tanıtılana kadar çoğunlukla grafik tasarım ve baskı dünyasından mizanpajlara dayanıyordu. Animasyon, insanların dikkatini statik bir web sayfasından daha uzun süre meşgul edebilir ve tutabilir ve bir fikri veya konsepti daha net ve etkili bir şekilde iletir.
Ancak, doğru yapılmadığında animasyonlar, kullanıcının ürününüzle etkileşimini engelleyebilir ve çekişi olumsuz etkileyebilir. GreenSock Animasyon Platformu AKA (GSAP), ön uç geliştiricilerin, animatörlerin ve tasarımcıların performanslı zaman çizelgesi tabanlı animasyonlar oluşturmasını sağlayan güçlü bir JavaScript kitaplığıdır. Animasyon severlerin, CSS'nin sunduğu bazen kısıtlayıcı keyframe ve animation özelliklerinden ziyade animasyon dizilerini hassas bir şekilde kontrol etmelerini sağlar.
Bu makalede, size scrollTriggers , Timelines , Easing gibi GSAP'nin bazı özelliklerini tanıtacağım, sonunda bu özelliklerle bir React uygulamasını canlandırarak sezgisel bir kullanıcı arayüzü oluşturacağız. Codeandbox'ta bitmiş projeye göz atın.
Bu makale aşağıdaki durumlarda sizin için yararlı olacaktır:
- HTML, CSS ve JavaScript ile web uygulamaları üzerinde animasyonlar oluşturuyorsunuz.
- Animate.css, React-motion, Framer-motion ve React-Spring gibi paketlere sahip bir React uygulamasında zaten animasyonlu web sayfaları oluşturuyorsunuz, ayrıca alternatiflere göz atmak istiyorsunuz.
- Bir React meraklısısınız ve React tabanlı web uygulamalarında karmaşık animasyonlar oluşturmak istiyorsunuz.
Mevcut bir web projesinden çeşitli animasyonların nasıl oluşturulacağına bakacağız. Hadi hadi bakalım!
Not : Bu makale, HTML, CSS, JavaScript ve React.js konusunda rahat olduğunuz varsayılmaktadır.
GSAP Nedir?
GSAP olarak da bilinen GreenSock Animasyon Platformu, geliştiricilerin uygulamalarını modüler, bildirime dayalı ve yeniden kullanılabilir bir şekilde canlandırmasına olanak tanıyan, modern web için Ultra yüksek performanslı, profesyonel düzeyde bir animasyondur. Çerçeveden bağımsızdır ve herhangi bir JavaScript tabanlı projede kullanılabilir, çok küçük bir paket boyutuna sahiptir ve uygulamanızı şişirmez.
GSAP, WebGL deneyimleri oluşturmak ve dinamik SVG animasyonları oluşturmak için kullanılan tuval animasyonlarını gerçekleştirebilir ve harika bir tarayıcı desteği olarak kullanılabilir.
Neden GSAP Kullanılır?
Belki henüz diğer çerçevelere ihanet etmeye tam olarak hazır değilsiniz veya GSAP ile gelen güzellikleri benimsemeye ikna olmadınız. GSAP'yi düşünmek isteyebileceğiniz için size birkaç neden vermeme izin verin.
Karmaşık Animasyonlar Oluşturabilirsiniz
GSAP JavaScript kitaplığı, geliştiricilerin bu sitelerde olduğu gibi basit ila çok karmaşık fizik tabanlı animasyonlar oluşturmasını mümkün kılar, geliştiricilerin ve tasarımcıların hareketi sıralamasına ve animasyonu dinamik olarak kontrol etmesine olanak tanır. DrawSVGPlugin, MorphSVGPlugin ve daha fazlası gibi birçok eklentiye sahiptir, bu da SVG tabanlı animasyonlar ve 2D/3D animasyonlar oluşturmayı gerçeğe dönüştürür. GSAP'yi DOM öğelerine entegre etmenin yanı sıra, bunları WebGL/Canvas/ Three.js bağlam tabanlı animasyonlarda kullanabilirsiniz.
Ayrıca, GSAP'nin kolaylaştırma kapasitesi oldukça karmaşıktır, bu nedenle normal CSS animasyonuna kıyasla birden fazla bezier ile gelişmiş efektler oluşturmayı mümkün kılar.
Verim
GSAP, farklı tarayıcılarda etkileyici bir yüksek performansa sahiptir.
GSAP ekibine göre, web sitelerinde “GSAP, jQuery'den 20 kat daha hızlıdır ve ayrıca GSAP, gezegendeki en hızlı tam özellikli komut dosyası animasyon aracıdır. Çoğu durumda CSS3 animasyonlarından ve geçişlerinden bile daha hızlıdır.” Kendiniz için hız karşılaştırmasını onaylayın.
Ayrıca, GSAP animasyonları hem masaüstü bilgisayarlarda, hem tabletlerde hem de akıllı telefonlarda zahmetsizce çalışır. Uzun bir ön ek listesi eklemeye gerek yok, bunların hepsi GSAP tarafından kaputun altında hallediliyor.
GSAP'de daha fazla avantaja göz atabilir veya Sarah Drasner'ın burada bu konuda ne söyleyeceğini görebilirsiniz.
GSAP'nin Eksileri
Her proje için her zaman GSAP kullanmam gerektiğini mi söylüyorsunuz? Tabii ki değil! GSAP'yi kullanmak istememenizin tek bir nedeni olabilir gibi hissediyorum. Hadi bulalım!
- GSAP, yalnızca JavaScript tabanlı bir animasyon kitaplığı olduğundan, yöntemlerini ve API'lerini etkin bir şekilde kullanmak için biraz JavaScript ve DOM işleme bilgisi gerektirir. Bu öğrenme eğrisinin dezavantajı, JavaScript'e yeni başlayanlar için komplikasyonlar için daha da fazla alan bırakıyor.
- GSAP, CSS tabanlı animasyonlara hizmet etmez, bu nedenle böyle bir kitaplık arıyorsanız, CSS animasyonunda
keyframesde kullanabilirsiniz.
Başka bir nedeniniz varsa, yorum bölümünde paylaşmaktan çekinmeyin.
Pekala, şimdi şüpheleriniz ortadan kalktığına göre, GSAP'deki bazı küçük ayrıntılara geçelim.
GSAP Temelleri
Animasyonumuzu React kullanarak oluşturmadan önce, GSAP'nin bazı yöntemlerini ve yapı taşlarını tanıyalım.
GSAP'nin temellerini zaten biliyorsanız, bu bölümü atlayabilir ve kaydırırken bir açılış sayfasını eğrilteceğimiz proje bölümüne doğrudan geçebilirsiniz.
ara
Bir ara, bir animasyondaki tek bir harekettir. GSAP'de bir ara aşağıdaki sözdizimine sahiptir:
TweenMax.method(element, duration, vars)Bu sözdiziminin neyi temsil ettiğine bir göz atalım;
-
method, arasını doldurmak isteyeceğiniz GSAP yöntemini ifade eder. -
element, canlandırmak istediğiniz öğedir. Aynı anda birden çok öğe için aralar oluşturmak istiyorsanız, bir dizielementiletebilirsiniz. -
duration, aranızın süresidir. Saniye cinsinden bir tamsayıdır (ssoneki olmadan!). -
vars, canlandırmak istediğiniz özelliklerin bir nesnesidir. Bu konuda daha sonra.
GSAP yöntemleri
GSAP, animasyonlar oluşturmak için çok sayıda yöntem sunar. Bu yazıda gsap.to , gsap.from , gsap.fromTo gibi sadece birkaçından bahsedeceğiz. Diğer harika yöntemleri belgelerinde kontrol edebilirsiniz. Bu bölümde tartışılan yöntemler, bu öğreticide daha sonra projemizi oluştururken kullanılacaktır.
-
gsap.to(), bir nesnenin canlandırılması gereken değerleri, yani animasyonlu bir nesnenin bitiş özelliği değerleri — aşağıda gösterildiği gibi:gsap.to('.ball', {x:250, duration: 5})
to yöntemini göstermek için aşağıdaki codepen demosu, 250px sınıfına sahip bir öğenin, bileşenler monte edildiğinde beş saniye içinde x-axis boyunca hareket edeceğini gösterir. Bir süre verilmezse, varsayılan olarak 500 milisaniye kullanılır.
Blessing Krofegha'nın Kalemine [GSAP REACT DEMO1](https://codepen.io/smashingmag/pen/LYNrzMB) bakın.
Not : x ve y-axis ekseni sırasıyla yatay ve dikey ekseni temsil eder, ayrıca translateX ve translateY gibi CSS dönüştürme özelliklerinde bunlar pixel-measured ölçümlü dönüşümler için x ve y ve yüzde tabanlı dönüşümler için xPercent ve yPercent olarak temsil edilir.
Kodun tam parçasını görüntülemek için codepen oyun alanını kontrol edin.
-
gsap.from()— Bir nesnenin canlandırılması gereken değerleri tanımlar — yani, bir animasyonun başlangıç değerleri:gsap.from('.square', {duration:3, scale: 4})
3seconds demosu, bileşenler monte edildiğinde square sınıfına sahip bir öğenin 3 saniyede 4'lük bir ölçekten nasıl yeniden boyutlandırıldığını gösterir. Bu kod kaleminde tam kod parçacığını kontrol edin.
Blessing Krofegha'nın Kalemine [GSAP REACT DEMO2](https://codepen.io/smashingmag/pen/bGpKoPV) bakın.
-
gsap.fromTo()— bir animasyon için başlangıç ve bitiş değerlerini tanımlamanıza izin verir. Hemfrom()hem deto()yönteminin birleşimidir.
İşte nasıl göründüğü;
gsap.fromTo('.ball',{opacity:0 }, {opacity: 1 , x: 200 , duration: 3 }); gsap.fromTo('.square', {opacity:0, x:200}, { opacity:1, x: 1 , duration: 3 }); Bu kod, öğeyi bir ball sınıfıyla 3 seconds x-axis boyunca 0 opaklığından 1 opaklığına canlandıracak ve square sınıf, x-axis boyunca 3 seconds 0 1 opaklığa canlandırılacak. x-axis yalnızca bileşen monte edildiğinde. fromTo yönteminin nasıl çalıştığını ve kod parçacığının tamamını görmek için aşağıdaki CodePen'deki demoyu kontrol edin.
Blessing Krofegha'nın Kalem [React GSAP FromTo demo](https://codepen.io/smashingmag/pen/WNwyXex) bakın.
Not : left ve top gibi konum özelliklerini canlandırırken, ilgili öğelerin relative , absolute veya fixed bir CSS konum özelliğine sahip olmasını sağlamalıyız.
yumuşatma
GSAP resmi belgeleri, Tweens'inizin zamanlamasını değiştirmenin birincil yolu olarak yumuşatmayı tanımladı. Bir nesnenin farklı noktalarda konumunu nasıl değiştirdiğini belirler. Kolaylık, GSAP'deki animasyonun değişim oranını kontrol eder ve bir nesnenin animasyonunun stilini ayarlamak için kullanılır.
GSAP, animasyonunuzun nasıl davranması gerektiği konusunda size daha fazla kontrol sağlamak için farklı türde kolaylıklar ve seçenekler sunar. Ayrıca tercih ettiğiniz hareket hızı ayarlarını seçmenize yardımcı olacak bir Kolaylık Görselleştiricisi de sağlar.
Üç tür kolaylık vardır ve operasyonlarında farklılık gösterirler.
-
in()— Hareket yavaş başlar, ardından animasyonun sonuna doğru hızı artırır. -
out()— Animasyon hızlı başlar ve animasyonun sonunda yavaşlar. -
inOut()— Animasyon yavaş başlar, yolun yarısında hızlanır ve yavaş biter.
Blessing Krofegha'nın Kalem [React GSAP Easing demosunu](https://codepen.io/smashingmag/pen/abNKLaE) görün.
Bu hareket hızı örneğinde, bounce.in , bounce.out ve bounce.inOut üç hareket hızı türünü görüntüleyen araları zincirledik ve yalnızca bir sonrakini başlatmadan önce animasyonun tamamlanması için gereken saniye sayısı için bir gecikme ayarladık. bileşen bağlardır. Bu model tekrarlayıcıdır, bir sonraki bölümde bunu daha iyi yapmak için bir zaman çizelgesini nasıl kullanabileceğimizi göreceğiz.
zaman çizelgeleri
Bir Zaman Çizelgesi , birden çok ara için bir kapsayıcı görevi görür. Araları sıralı bir şekilde canlandırır ve önceki aranın süresine bağlı değildir. Zaman çizelgesi, araları bir bütün olarak kontrol etmeyi ve zamanlamalarını hassas bir şekilde yönetmeyi kolaylaştırır.
Zaman çizelgeleri, aşağıdaki gibi bir zaman çizelgesi örneği oluşturularak yazılabilir:
gsap.timeline();Ayrıca, aşağıdaki kodda, bir zaman çizelgesine birden çok arayı iki farklı şekilde zincirleyebilirsiniz:
##Method 1 const tl = gsap.timeline(); // create an instance and assign it a variable tl.add(); // add tween to timeline tl.to('element', {}); tl.from('element', {}); ##Method 2 gsap.timeline() .add() // add tween to timeline .to('element', {}) .from('element', {})Önceki örneği bir zaman çizelgesiyle yeniden oluşturalım:
const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));
Bir useEffect kancasının içinde, bir zaman çizelgesi örneğini tutan bir değişken (tl) yarattık, ardından, animasyonda olduğu gibi aynı özellikleri ileterek, önceki araya bağlı kalmadan, aramızı sırayla canlandırmak için tl değişkenini kullandık. önceki örnek. Bu demonun tam kod parçacığı için aşağıdaki codepen oyun alanını kontrol edin.

Blessing Krofegha'nın kalem [React GSAP (Easing with Timeline) demosunu](https://codepen.io/smashingmag/pen/zYqaEmE) görün.
Artık GSAP'nin bazı temel yapı taşları hakkında bir fikir edindiğimize göre, bir sonraki bölümde tipik bir React uygulamasında tam bir animasyonu nasıl oluşturabileceğimizi görelim. Uçuşa başlayalım!
React ve GSAP ile Animasyonlu Açılış Sayfası Oluşturma
Şimdi bir React Uygulamasını canlandıralım. Başlamadan önce depoyu klonladığınızdan emin olun ve bağımlılıkları kurmak için npm install çalıştırın.
Ne İnşa Ediyoruz?
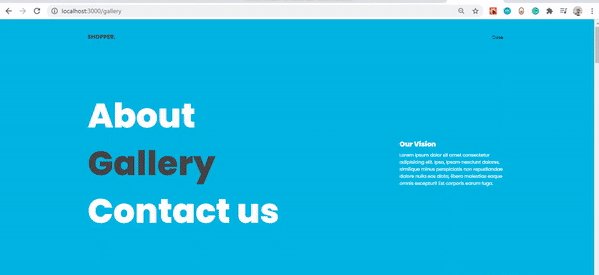
Şu anda, açılış sayfamız, beyaz bir arka plan, aşağı inmeyen ve gerçekten animasyon içermeyen bir menü içeren birkaç metin içeriyor. Aşağıdakiler, açılış sayfasına ekleyeceğimiz şeylerdir;
- Ana sayfadaki metni ve logoyu canlandırın, böylece bileşen monte edildiğinde kolaylaşır.
- Menüyü canlandırın, böylece menü tıklandığında aşağı iner.
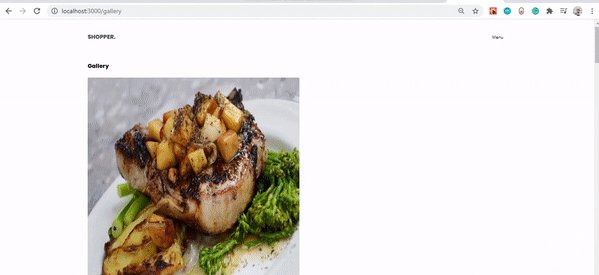
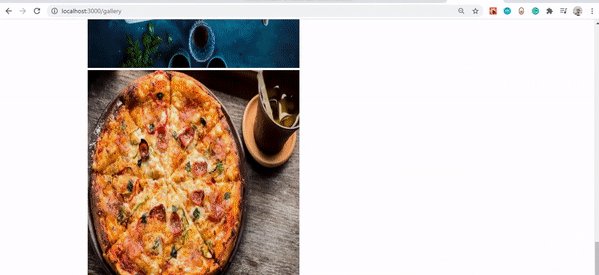
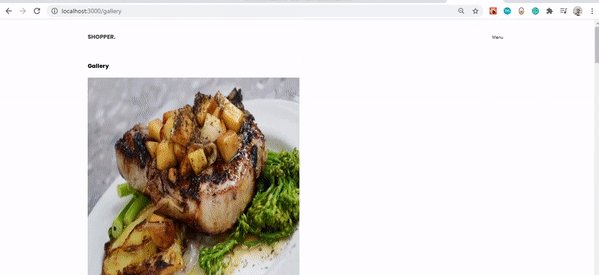
- Sayfa kaydırıldığında galeri sayfasındaki görüntüleri
20degeğik yapın.

Codesandbox'taki demoya göz atın.
Açılış sayfamızın sürecini bileşenlere ayıracağız, böylece anlaşılması kolay olacaktır. İşte süreç;
- Animasyon yöntemlerini tanımlar,
- Metin ve logoyu canlandırın,
- Menüyü aç/kapat,
- Sayfa kaydırmada görüntülerin 20 derece eğri
20deg.
bileşenler
-
Animate.js— Tüm animasyon yöntemlerini tanımladı, -
Image.js— galeri resimlerini içe aktarın, -
Menu.js— Menü değiştirme işlevini içerir, -
Header.js— Gezinme bağlantılarını içerir.
Animasyon yöntemlerini tanımlayın
src dizini içinde bir component klasörü oluşturun ve bir animate.js dosyası oluşturun. Aşağıdaki kodu kopyalayıp içine yapıştırın.
import gsap from "gsap" import { ScrollTrigger } from "gsap/ScrollTrigger"; //Animate text export const textIntro = elem => { gsap.from(elem, { xPercent: -20, opacity: 0, stagger: 0.2, duration: 2, scale: -1, ease: "back", }); }; Burada gsap ithal ettik. Açılış sayfasındaki metni canlandıran dışa aktarılmış bir ok işlevi yazdık. gsap.from() yönteminin, bir nesnenin canlandırılması gereken değerleri tanımladığını unutmayın. İşlev, canlandırılması gereken sınıfı temsil eden bir elem parametresine sahiptir. Birkaç özellik alır ve xPercent: -20 (nesneyi -%20 oranında dönüştürür) gibi değerler atar, nesneye opaklık vermez, nesneyi -1 ile scale , nesneyi 2sec geri döndürmeyi ease .
Bunun işe yarayıp yaramadığını görmek için App.js ve aşağıdaki kodu ekleyin.
... //import textIntro import {textIntro} from "./components/Animate" ... //using useRef hook to access the textIntro DOM let intro = useRef(null) useEffect(() => { textIntro(intro) }, []) function Home() { return ( <div className='container'> <div className='wrapper'> <h5 className="intro" ref={(el) => (intro = el)}></h5> The <b>SHOPPER</b>, is a worldclass, innovative, global online ecommerce platform, that meets your everyday daily needs. </h5> </div> </div> ); } Burada, Aminate bileşeninden textIntro yöntemini içe aktarıyoruz. DOM'a erişmek için useRef Hook'u kullanırdık. Değeri null olarak ayarlanmış bir intro değişkeni yarattık. Sonra useEffect kancasının içinde textIntro yöntemini ve intro değişkenini çağırdık. Ev bileşenimizin içinde, h5 etiketinde ref prop'u tanımladık ve intro değişkenine geçtik.

Sırada bir menümüz var ama tıklandığında aşağı inmiyor. Haydi çalışmasını sağlayalım! Header.js Bileşeninin içine aşağıdaki kodu ekleyin.
import React, { useState, useEffect, useRef } from "react"; import { withRouter, Link, useHistory } from "react-router-dom"; import Menu from "./Menu"; const Header = () => { const history = useHistory() let logo = useRef(null); //State of our Menu const [state, setState] = useState({ initial: false, clicked: null, menuName: "Menu", }); // State of our button const [disabled, setDisabled] = useState(false); //When the component mounts useEffect(() => { textIntro(logo); //Listening for page changes. history.listen(() => { setState({ clicked: false, menuName: "Menu" }); }); }, [history]); //toggle menu const toggleMenu = () => { disableMenu(); if (state.initial === false) { setState({ initial: null, clicked: true, menuName: "Close", }); } else if (state.clicked === true) { setState({ clicked: !state.clicked, menuName: "Menu", }); } else if (state.clicked === false) { setState({ clicked: !state.clicked, menuName: "Close", }); } }; // check if out button is disabled const disableMenu = () => { setDisabled(!disabled); setTimeout(() => { setDisabled(false); }, 1200); }; return ( <header> <div className="container"> <div className="wrapper"> <div className="inner-header"> <div className="logo" ref={(el) => (logo = el)}> <Link to="/">SHOPPER.</Link> </div> <div className="menu"> <button disabled={disabled} onClick={toggleMenu}> {state.menuName} </button> </div> </div> </div> </div> <Menu state={state} /> </header> ); }; export default withRouter(Header); Bu bileşende menu ve buton durumumuzu tanımladık, useEffect hook içinde sayfa değişikliklerini useHistory hook kullanarak dinledik, eğer sayfa değişirse clicked ve menuName durum değerlerini sırasıyla false ve Menu olarak belirledik.
Menümüzü işlemek için, ilk durumumuzun değerinin false olup olmadığını kontrol ettik, eğer true ise, initial , clicked ve menuName değerlerini null , true ve Close olarak değiştirdik. Aksi takdirde, butonun tıklanıp tıklanmadığını kontrol ederiz, eğer doğruysa menuName Menu olarak değiştiririz. Ardından, tıklandığında 1sec devre dışı bırakan bir disabledMenu işlevimiz var.
Son olarak buttonumuzda, değeri true olduğunda button disabled dışı bırakacak bir boolean değeri olan disable'a disabled atadık. Ve düğmenin onClick işleyicisi toggleMenu işlevine bağlıdır. Burada yaptığımız tek şey menu metnimizi değiştirmek ve durumu en kısa zamanda oluşturacağımız bir Menu bileşenine geçirmekti. Asıl Menu bileşenini oluşturmadan önce menümüzü dropdown yapacak yöntemleri yazalım. Animate.js ve bu kodu içine yapıştırın.
.... //Open menu export const menuShow = (elem1, elem2) => { gsap.from([elem1, elem2], { duration: 0.7, height: 0, transformOrigin: "right top", skewY: 2, ease: "power4.inOut", stagger: { amount: 0.2, }, }); }; //Close menu export const menuHide = (elem1, elem2) => { gsap.to([elem1, elem2], { duration: 0.8, height: 0, ease: "power4.inOut", stagger: { amount: 0.07, }, }); }; Burada, menüyü yatay olarak 2 derece eğip, menüyü kolaylaştıran, stagger özelliğini kullanarak animasyonu 2degrees ve menüyü 0.7sec right to top dönüştüren menuShow adında bir fonksiyonumuz var, aynı özellikler menuHide fonksiyonu için de geçerli. Bu işlevleri kullanmak için, components içinde Menu.js dosyası oluşturun ve bu kodu içine yapıştırın.
import React, {useEffect, useRef} from 'react' import { gsap } from "gsap" import { Link } from "react-router-dom" import { menuShow, menuHide, textIntro, } from './Animate' const Menu = ({ state }) => { //create refs for our DOM elements let menuWrapper = useRef(null) let show1 = useRef(null) let show2 = useRef(null) let info = useRef(null) useEffect(() => { // If the menu is open and we click the menu button to close it. if (state.clicked === false) { // If menu is closed and we want to open it. menuHide(show2, show1); // Set menu to display none gsap.to(menuWrapper, { duration: 1, css: { display: "none" } }); } else if ( state.clicked === true || (state.clicked === true && state.initial === null) ) { // Set menu to display block gsap.to(menuWrapper, { duration: 0, css: { display: "block" } }); //Allow menu to have height of 100% gsap.to([show1, show2], { duration: 0, opacity: 1, height: "100%" }); menuShow(show1, show2); textIntro(info); } }, [state]) return ( <div ref={(el) => (menuWrapper = el)} className="hamburger-menu"> <div ref={(el) => (show1 = el)} className="menu-secondary-background-color" ></div> <div ref={(el) => (show2 = el)} className="menu-layer"> <div className="container"> <div className="wrapper"> <div className="menu-links"> <nav> <ul> <li> <Link ref={(el) => (line1 = el)} to="/about-us" > About </Link> </li> <li> <Link ref={(el) => (line2 = el)} to="/gallery" > Gallery </Link> </li> <li> <Link ref={(el) => (line3 = el)} to="/contact-us" > Contact us </Link> </li> </ul> </nav> <div ref={(el) => (info = el)} className="info"> <h3>Our Vision</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit.... </p> </div> </div> </div> </div> </div> </div> ); } export default Menu Menu bileşeninde yaptığımız, menuShow , menuHide ve textIntro olan animasyonlu işlevleri içe aktarmaktı. Ardından, useRef kancasını kullanarak DOM öğelerimiz için oluşturulan her refs için değişkenler atadık ve değerleri olarak null değerini ilettik. useEffect kancasının içinde, menu durumunu kontrol ederiz, eğer clicked false , menuHide işlevini çağırırız, aksi takdirde, clicked durum doğruysa menuShow işlevini çağırırız. Son olarak, ilgili DOM öğelerinin menuWrapper , show1 , show2 olan özel refs geçmesini sağladık. Bununla, menümüzü canlandırdık.
Nasıl göründüğüne bir bakalım.

Uygulayacağımız son animasyon, galerimizdeki resimlerimizi kaydırırken skew . Şimdi galerimizin durumuna bakalım.

Skew animasyonunu galerimize uygulamak için Animate.js gidelim ve ona birkaç kod ekleyelim.
.... //Skew gallery Images export const skewGallery = elem1 => { //register ScrollTrigger gsap.registerPlugin(ScrollTrigger); // make the right edge "stick" to the scroll bar. force3D: true improves performance gsap.set(elem1, { transformOrigin: "right center", force3D: true }); let clamp = gsap.utils.clamp(-20, 20) // don't let the skew go beyond 20 degrees. ScrollTrigger.create({ trigger: elem1, onUpdate: (self) => { const velocity = clamp(Math.round(self.getVelocity() / 300)); gsap.to(elem1, { skew: 0, skewY: velocity, ease: "power3", duration: 0.8, }); }, }); } skewGallery adında bir fonksiyon yarattık, elem1 bir param olarak geçtik ve ScrollTrigger kaydettik.
ScrollTrigger , GSAP'de, sayfa kaydırılırken görüntülerin eğrilmesi örneğinde olduğu gibi, kaydırma tabanlı animasyonları tetiklememizi sağlayan bir eklentidir.
Sağ kenarı kaydırma çubuğuna yapıştırmak için transformOrigin özelliğine right center değerini geçtik, performansı artırmak için force3D özelliğini true olarak ayarladık.
20degs hesaplayan ve 20 dereceyi geçmemesini sağlayan bir clamp değişkeni tanımladık. ScrollTrigger nesnesinin içinde, bu işlevi çağırdığımızda tetiklenmesi gereken öğe olan elem1 trigger özelliğini atadık. onUpdate geri çağırma fonksiyonumuz var, içinde mevcut hızı hesaplayan ve onu 300 bölen bir velocity değişkeni var.
Son olarak, diğer değerleri ayarlayarak öğeyi mevcut değerlerinden canlandırıyoruz. skew başlangıçta 0 olacak ve skewY 0.8 velocity olacak şekilde ayarladık.
Ardından, App.js dosyamızda bu işlevi çağırmalıyız.
.... import { skewGallery } from "./components/Animate" function Gallery() { let skewImage = useRef(null); useEffect(() => { skewGallery(skewImage) }, []); return ( <div ref={(el) => (skewImage = el)}> <Image/> </div> ) } .... Burada skewGalley ./components/Animate içe aktardık, görüntü öğesini hedefleyen bir skewImage ref oluşturduk. useEffect kancasının içinde, skewGallery işlevini çağırdık ve skewImage bir param olarak ilettik. Son olarak, skewImage ref to özniteliğine ilettik.
Benimle aynı fikirdesiniz, şimdiye kadar çok güzel bir yolculuktu. İşte CodeSanbox'taki önizleme
Bu makalenin destekleyici deposu Github'da mevcuttur .
Çözüm
Bir React projesinde GSAP'nin gücünü araştırdık, bu makalede yalnızca yüzeyi çizdik, animasyonla ilgili olduğu için GSAP ile yapabileceklerinizin sınırı yok. GSAP'nin resmi web sitesi, yöntemleri ve eklentileri kapsamlı bir şekilde anlamanıza yardımcı olacak ek ipuçları sunar. İnsanların GSAP ile yaptıkları konusunda aklınızı başınızdan alacak pek çok demo var. GSAP ile ilgili deneyiminizi yorum bölümünde duymak isterim.
Kaynaklar
- GSAP Belgeleri, GreenSock
- “GreenSock Animasyon Platformuna Yeni Başlayanlar Kılavuzu,” Nicholas Kramer, freeCodeCamp
- "Greensock Animation API (GSAP) ile Animasyonlara Giriş", Zell Liew
