Pug ile Daha İyi Açısal Şablonlar Nasıl Oluşturulur
Yayınlanan: 2022-03-10Bir geliştirici olarak, Angular uygulamalarının nasıl yapılandırıldığını ve Angular CLI'nin bunları yapılandırmak için sunduğu birçok seçeneği takdir ediyorum. Bileşenler, görünümleri yapılandırmak, kodun yeniden kullanılabilirliğini, enterpolasyonu, veri bağlamayı ve görünümler için diğer iş mantığını kolaylaştırmak için harika bir araç sağlar.
Angular CLI, Sass/SCSS, LESS ve Stylus gibi bileşen stili için çoklu yerleşik CSS ön işlemci seçeneklerini destekler. Ancak, şablonlar söz konusu olduğunda yalnızca iki seçenek mevcuttur: HTML ve SVG. Bu, Pug, Slim, HAML gibi daha birçok verimli seçeneğin mevcut olmasına rağmen.
Bu makalede, bir Angular geliştiricisi olarak, daha iyi şablonları daha verimli bir şekilde yazmak için Pug'ı nasıl kullanabileceğinizi ele alacağım. Angular uygulamalarınıza Pug'ı nasıl yükleyeceğinizi ve HTML kullanan mevcut uygulamalara Pug'ı nasıl kullanacağınızı öğreneceksiniz.
Görüntü Kesme Noktalarını Yönetme
BreakPoint Observer adlı yerleşik bir Angular özelliği, duyarlı görüntülerle başa çıkmak için bize güçlü bir arayüz sağlar. Görüntüleri bulutta sunmamıza, dönüştürmemize ve yönetmemize olanak tanıyan bir hizmet hakkında daha fazla bilgi edinin. İlgili bir makaleyi okuyun →
Pug (eski adıyla Jade) bir şablon motorudur. Bu, belirli bazı verileri entegre eden şablonlardan belgeler oluşturan bir araç olduğu anlamına gelir. Bu durumda Pug, verileri alan ve HTML belgelerini işleyen işlevlerde derlenen şablonları yazmak için kullanılır.
Şablon yazmak için daha akıcı bir yol sağlamanın yanı sıra, kodun yeniden kullanılabilirliğini kolaylaştıran, JavaScript kodunun gömülmesini sağlayan, yineleyiciler, koşullu ifadeler vb. sağlayan karışımlar gibi yalnızca şablon yazmanın ötesine geçen bir dizi değerli özellik sunar.
HTML evrensel olarak birçok kişi tarafından kullanılmasına ve şablonlarda yeterince çalışmasına rağmen, KURU değildir ve özellikle daha büyük bileşen şablonlarında okunması, yazılması ve bakımı oldukça zor olabilir. Pug burada devreye giriyor. Pug ile şablonlarınızın yazılması ve okunması daha kolay hale gelir ve şablonunuzun işlevselliğini ek bir bonus olarak genişletebilirsiniz . Bu makalenin geri kalanında, Angular bileşen şablonlarınızda Pug'ı nasıl kullanacağınız konusunda size yol göstereceğim.
Neden Pug Kullanmalısınız?
HTML temelde tekrarlayıcıdır. Çoğu öğe için DRY olmayan bir açılış ve kapanış etiketine sahip olmanız gerekir. HTML ile sadece daha fazla yazmanız değil, aynı zamanda daha fazlasını okumanız da gerekiyor. Pug ile açılıp kapanma köşeli ayraçları ve kapatma etiketleri yoktur. Bu nedenle çok daha az kod yazıyor ve okuyorsunuz.
Örneğin, işte bir HTML tablosu:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>Aynı tablo Pug'da şöyle görünür:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound SterlingTablonun iki versiyonunu karşılaştıran Pug, HTML'den çok daha temiz görünüyor ve daha iyi kod okunabilirliğine sahip. Bu küçük örnekte önemsiz olsa da, Pug tablosuna HTML tablosundakinden yedi satır daha az yazıyorsunuz. Bir proje için zaman içinde daha fazla şablon oluşturduğunuzda , Pug ile toplu olarak daha az kod yazarsınız .
Angular şablon dili tarafından sağlanan işlevselliğin ötesinde Pug, şablonlarınızda elde edebileceğinizi genişletir. Özelliklerle (karışımlar, metin ve öznitelik enterpolasyonu, koşullu ifadeler, yineleyiciler vb.), tamamen ayrı bileşenler yazmak veya bağımlılıkları almak ve bir gereksinimi karşılamak için yönergeleri ayarlamak yerine Pug'ı sorunları daha basit bir şekilde çözmek için kullanabilirsiniz.
Pug'ın Bazı Özellikleri
Pug çok çeşitli özellikler sunar, ancak hangi özellikleri kullanabileceğiniz, Pug'u projenize nasıl entegre ettiğinize bağlıdır. İşte yararlı bulabileceğiniz birkaç özellik.
-
includekullanarak bir şablona harici Pug dosyaları ekleme .
Örneğin, daha özlü bir şablona sahip olmak istediğinizi ancak ek bileşenler oluşturmaya gerek duymadığınızı varsayalım. Bir şablondan bölümler çıkarabilir ve bunları kısmi şablonlara yerleştirebilir ve ardından bunları orijinal şablona geri ekleyebilirsiniz.
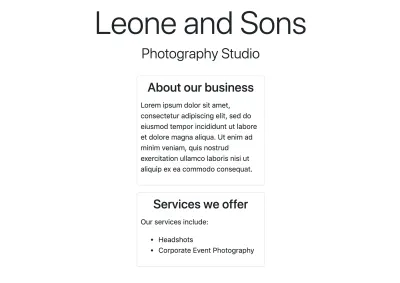
Örneğin, bu ana sayfa bileşeninde, 'Hakkında' ve 'Hizmetler' bölümü harici dosyalardadır ve ana sayfa bileşenine dahil edilmiştir.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
Dahil edilen kısmi şablonların HTML oluşturma örneği (Büyük önizleme) - Mixins kullanarak kod bloklarını yeniden kullanma .
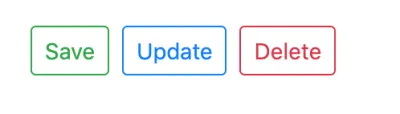
Örneğin, bazı düğmeler oluşturmak için bir kod bloğunu yeniden kullanmak istediğinizi varsayalım. Bir mixin kullanarak bu kod bloğunu yeniden kullanırsınız.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
Menü düğmelerinin HTML oluşturma örneği (Büyük önizleme) - Koşullar, bir koşulun karşılanıp karşılanmadığına bağlı olarak kod bloklarını ve yorumlarını görüntülemeyi kolaylaştırır .
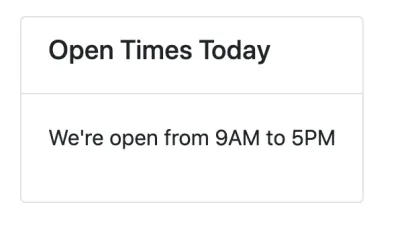
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
Koşullar örneğinin HTML oluşturması (Geniş önizleme) -
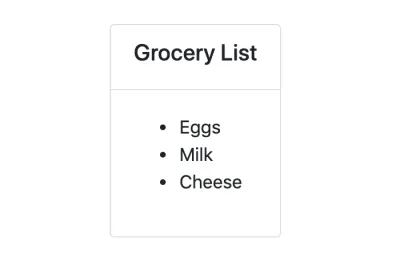
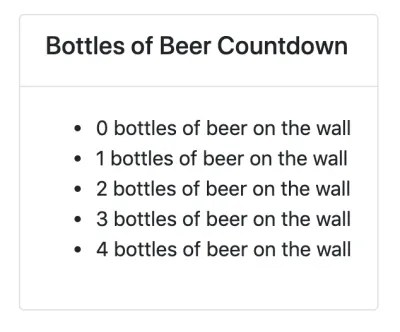
eachvewhilegibi yineleyiciler yineleme işlevi sağlar .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(Büyük önizleme) 
Yineleyicilerin HTML oluşturma örnekleri (Büyük önizleme) - Satır içi JavaScript, yukarıdaki örneklerde gösterildiği gibi Pug şablonlarında yazılabilir .
- Enterpolasyon mümkündür ve etiketlere ve niteliklere kadar uzanır.
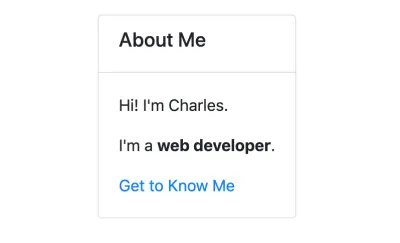
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
Enterpolasyon örneğinin HTML oluşturması (Büyük önizleme) - Filtreler, Pug şablonlarında diğer dillerin kullanılmasını sağlar .
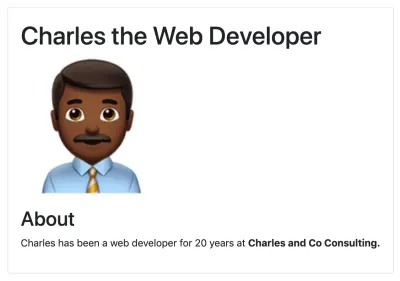
Örneğin, bir JSTransformer Markdown modülü kurduktan sonra Pug şablonlarınızda Markdown'ı kullanabilirsiniz.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
Filtre örneğinin HTML oluşturması (Geniş önizleme)
Bunlar Pug tarafından sunulan özelliklerden sadece birkaçı. Pug'ın belgelerinde daha kapsamlı bir özellik listesi bulabilirsiniz.

Angular Uygulamada Pug Nasıl Kullanılır
Angular CLI 6 ve üstünü kullanan hem yeni hem de önceden var olan uygulamalar için ng-cli-pug-loader yüklemeniz gerekir. Pug şablonları için bir Angular CLI yükleyicisidir.
Yeni Bileşenler ve Projeler İçin
-
ng-cli-pug-loaderkurun.ng add ng-cli-pug-loader - Bileşeninizi tercihlerinize göre oluşturun.
Örneğin, bir ana sayfa bileşeni oluşturduğumuzu varsayalım:ng gc home --style css -m app - HTML dosya uzantısını (
.html) bir Pug uzantısı olan.pugile değiştirin. İlk oluşturulan dosya HTML içerdiğinden, içeriğini silmeyi ve bunun yerine Pug ile yeniden başlamayı seçebilirsiniz. Ancak, HTML hala Pug şablonlarında çalışabilir, böylece onu olduğu gibi bırakabilirsiniz. - Bileşen dekoratöründe şablonun uzantısını
.pugolarak değiştirin.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
Mevcut Bileşenler ve Projeler İçin
-
ng-cli-pug-loaderkurun.ng add ng-cli-pug-loader - html2pug CLI aracını yükleyin. Bu araç, HTML şablonlarınızı Pug'a dönüştürmenize yardımcı olacaktır.
npm install -g html2pug - Bir HTML dosyasını Pug'a dönüştürmek için şunu çalıştırın:
HTML şablonlarıyla çalıştığımız ve HTML dosyalarını tamamlamadığımız için, oluşturduğu şablonlarıhtml2pug -f -c < [HTML file path] > [Pug file path]htmlvebodyetiketlerine sarmaması gerektiğini-fbelirtmek içinhtml2puggerekiyor.-cbayrağı,html2pug, dönüşüm sırasında öğelerin niteliklerinin virgülle ayrılması gerektiğini bilmesini sağlar. Bunun neden önemli olduğunu aşağıda anlatacağım. - Yeni Bileşenler ve Projeler için bölümünde açıklandığı gibi, bileşen dekoratöründe şablonun uzantısını
.pugolarak değiştirin. - Pug şablonunun nasıl oluşturulduğuyla ilgili herhangi bir sorun olmadığını kontrol etmek için sunucuyu çalıştırın.
Sorun varsa, soruna neyin neden olabileceğini anlamak için HTML şablonunu referans olarak kullanın. Bu, nadiren olsa da bazen bir girinti sorunu veya alıntılanmamış bir özellik olabilir. Pug şablonunun nasıl oluşturulduğundan memnun kaldığınızda, HTML dosyasını silin.
HTML'den Pug Şablonlarına Geçiş Yaparken Dikkat Edilmesi Gerekenler
ng-cli-pug-loader ile satır içi Pug şablonlarını kullanamayacaksınız. Bu, yalnızca Pug dosyalarını işler ve bileşen dekoratörlerinde tanımlanan satır içi şablonları oluşturmaz. Bu nedenle, mevcut tüm şablonların harici dosyalar olması gerekir. Herhangi bir satır içi HTML şablonunuz varsa, onlar için harici HTML dosyaları oluşturun ve bunları html2pug kullanarak html2pug dönüştürün.
Dönüştürüldükten sonra, bağlama ve öznitelik yönergelerini kullanan şablonları düzeltmeniz gerekebilir. ng-cli-pug-loader , Angular'daki bağlı öznitelik adlarının tek veya çift tırnak içine alınmasını veya virgülle ayrılmasını gerektirir. Bunu yapmanın en kolay yolu, -c bayrağını html2pug ile kullanmaktır. Ancak bu, yalnızca birden çok özniteliği olan öğelerle ilgili sorunları giderir. Tek niteliklere sahip öğeler için sadece tırnak işaretleri kullanın.
Burada açıklanan kurulumun çoğu, bir görev çalıştırıcı veya komut dosyası veya bir tane oluşturmayı seçerseniz büyük ölçekli dönüşümler için özel bir Açısal şema kullanılarak otomatikleştirilebilir. Birkaç şablonunuz varsa ve artımlı bir dönüştürme yapmak istiyorsanız, bir seferde yalnızca bir dosyayı dönüştürmek daha iyi olur.
Pug Şablonlarında Açısal Şablon Dil Sözdizimi
Çoğunlukla, Angular şablon dili sözdizimi bir Pug şablonunda değişmeden kalır, ancak, bağlama ve bazı yönergeler (yukarıda açıklandığı gibi) söz konusu olduğunda, () , [] ve [()] 'den beri tırnak ve virgül kullanmanız gerekir. [()] Pug şablonlarının derlenmesini engeller. İşte birkaç örnek:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save ngClass , ngStyle ve ngModel gibi nitelik yönergeleri tırnak içine alınmalıdır. *ngIf , *ngFor , *ngSwitchCase ve *ngSwitchDefault gibi yapısal yönergelerin de tırnak içine alınması veya virgülle kullanılması gerekir. Şablon referans değişkenleri (örneğin #var ) Pug şablon derlemesini engellemez ve bu nedenle tırnak veya virgül gerektirmez. {{ }} ile çevrili şablon ifadeleri etkilenmeden kalır.
Açısal Şablonlarda Pug Kullanmanın Dezavantajları ve Takasları
Pug kullanışlı olmasına ve iş akışlarını iyileştirmesine rağmen, onu kullanmanın bazı dezavantajları ve ng-cli-pug-loader kullanırken göz önünde bulundurulması gereken bazı ödünleşimler vardır.
Dosyalar, .partial.pug veya .include.pug ile bitmedikçe veya mixins.pug olarak adlandırılmadıkça, include kullanılarak şablonlara dahil edilemez. Buna ek olarak, şablon devralma ng-cli-pug-loader ile çalışmaz ve sonuç olarak, faydalı bir Pug özelliği olmasına rağmen, blokları kullanmak, Pug kodunu başına eklemek ve eklemek mümkün değildir.
Angular CLI yalnızca HTML şablonlarıyla bileşenler oluşturduğundan Pug dosyalarının manuel olarak oluşturulması gerekir. Oluşturulan HTML dosyasını silmeniz ve bir Pug dosyası oluşturmanız veya yalnızca HTML dosya uzantısını değiştirmeniz ve ardından bileşen dekoratöründe templateUrl değiştirmeniz gerekecektir. Bu bir komut dosyası, şematik veya Task Runner kullanılarak otomatikleştirilebilse de, çözümü uygulamanız gerekir.
Önceden var olan daha büyük Angular projelerinde, HTML şablonlarından Pug şablonlarına geçiş, bazı durumlarda çok fazla iş ve karmaşıklık gerektirir. Geçiş yapmak, dosya bazında veya otomatik olarak özel bir araç kullanılarak düzeltilmesi gereken çok sayıda kodun kırılmasına yol açacaktır. Öğelerdeki bağlamalar ve bazı Angular yönergeleri alıntılanmalı veya virgülle ayrılmalıdır.
Pug'a aşina olmayan geliştiriciler, bir projeye dahil etmeden önce sözdizimini öğrenmelidir. Pug, köşeli ayraçlar ve kapanış etiketleri olmayan yalnızca HTML değildir ve bir öğrenme eğrisi içerir.
Pug yazarken ve onun özelliklerini Angular şablonlarda kullanırken ng-cli-pug-loader , Pug şablonlarının bileşenin özelliklerine erişmesine izin vermez. Sonuç olarak, bu özellikler değişkenler olarak, koşul ifadelerinde, yineleyicilerde ve satır içi kodda kullanılamaz. Angular yönergeleri ve şablon ifadeleri de Pug değişkenlerine erişime sahip değildir. Örneğin, Pug değişkenleriyle:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}Bir bileşenin özelliğine sahip bir örnek:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} Son olarak, index.html bir Pug şablonu olamaz. ng-cli-pug-loader bunu desteklemiyor.
Çözüm
Pug, Angular uygulamalarında kullanmak için harika bir kaynak olabilir, ancak öğrenmek ve yeni veya önceden var olan bir projeye entegre etmek için biraz yatırım gerektirir. Meydan okumaya hazırsanız, sözdizimi hakkında daha fazla bilgi edinmek ve projelerinize eklemek için Pug'ın belgelerine göz atabilirsiniz. ng-cli-pug-loader harika bir araç olmasına rağmen, bazı alanlarda eksik olabilir. Pug'ın projenizde nasıl çalışacağını uyarlamak için projenizin gereksinimlerini karşılayacak bir Açısal şema oluşturmayı düşünün.
