Bootstrap ile Angular Bir Uygulama Şekillendirme
Yayınlanan: 2022-03-10Angular 7 ile zaten bir web uygulaması oluşturmayı denediyseniz, onu bir adım öteye taşımanın zamanı geldi. Bootstrap CSS stillerini ve JavaScript dosyalarını Angular CLI kullanılarak oluşturulan bir Angular projesiyle nasıl entegre edebileceğimizi ve güzel formlar oluşturmak için form kontrollerini ve sınıflarını nasıl kullanacağımızı ve Tablo stillerini kullanarak HTML tablolarına nasıl stil uygulayacağımızı görelim.
Angular kısmı için, kişileri oluşturmak ve listelemek için basit bir istemci tarafı uygulaması oluşturacağız. Her kişinin bir kimliği, adı, e-postası ve açıklaması vardır ve kişileri bir TypeScript dizisinde saklayan basit bir veri hizmeti kullanacağız. Bunun yerine gelişmiş bir bellek içi API kullanabilirsiniz. (“Açısal Yönlendirme İçin Eksiksiz Bir Kılavuz”a bakın.)
Not : Bu öğreticinin kaynak kodunu bu GitHub deposundan alabilir ve canlı örneğini burada görebilirsiniz.
Gereksinimler
Demo uygulamasını oluşturmaya başlamadan önce, bu eğitim için gereken gereksinimleri görelim.
Temel olarak, aşağıdakilere ihtiyacınız olacak:
- Node.js ve NPM kurulu (sadece resmi web sitesine gidebilir ve sisteminiz için ikili dosyaları indirebilirsiniz),
- TypeScript bilgisine sahip,
- Angular'ın çalışma tecrübesi,
- Temel CSS ve HTML bilgisi.
Angular CLI'yi Yükleme
Angular CLI'nin en son sürümünü yükleyerek başlayalım. Terminalinizde aşağıdaki komutu çalıştırın:
$ npm install -g @angular/cliYazma sırasında, Angular CLI'nin v7.0.3 sürümü kuruludur. CLI zaten kuruluysa, bu komutu kullanarak en son sürüme sahip olduğunuzdan emin olabilirsiniz:
$ ng --versionProje Oluşturma
Angular CLI'yi kurduktan sonra, aşağıdaki komutu çalıştırarak bir Angular 7 projesi oluşturmak için kullanalım:
$ ng new angular-bootstrap-demoCLI daha sonra size soracaktır:
Açısal yönlendirme eklemek ister misiniz?
Y'ye basın. Ardından, size soracaktır:
Hangi stil sayfası biçimini kullanmak istersiniz?
“CSS”yi seçin.
Önyükleme Ekleme
Projeyi oluşturduktan sonra Bootstrap 4'ü kurmanız ve Angular projeniz ile entegre etmeniz gerekiyor.
İlk önce projenizin kök klasörünün içinde gezinin:
$ cd angular-bootstrap-demoArdından, Bootstrap 4 ve jQuery'yi npm'den yükleyin:
$ npm install --save bootstrap jquery(Bu durumda, bootstrap v4.2.1 ve jquery v3.3.1 kurulur.)
Son olarak, angular.json dosyasını açın ve Bootstrap CSS ve JS dosyalarının dosya yollarını ve ayrıca jQuery'yi build hedefinin altındaki styles ve scripts dizisi dizilerine ekleyin:
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Bootstrap'in Angular ile nasıl entegre edileceğine ilişkin seçenekler için bir Angular 6 projesine Bootstrap'in nasıl ekleneceğini kontrol edin.
Veri Hizmeti Ekleme
Bir proje oluşturup Bootstrap 4'ü ekledikten sonra, uygulamamızda görüntülenecek bazı demo verileri sağlamak için kullanılacak bir Angular hizmeti oluşturacağız.
Bir hizmet oluşturmak için terminalinizde aşağıdaki komutu çalıştırın:
$ ng generate service data Bu, iki src/app/data.service.spec.ts ve src/app/data.service.ts dosyası oluşturacaktır.
src/app/data.service.ts açın ve içeriğini aşağıdakilerle değiştirin:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "c001@email.com"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "c002@email.com"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "c003@email.com"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "c004@email.com"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Bazı demo kişileri içeren bir contacts dizisi, kişileri döndüren bir getContacts() yöntemi ve contacts dizisine yeni bir kişi ekleyen bir createContact() yöntemi createContact() .
Bileşen Ekleme
Veri servisini oluşturduktan sonra, uygulamamız için bazı bileşenler oluşturmamız gerekiyor. Terminalinizde şunu çalıştırın:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list Ardından, uygulamamızda gezinmeyi etkinleştirmek için bu bileşenleri yönlendirme modülüne ekleyeceğiz. src/app/app-routing.module.ts dosyasını açın ve içeriğini aşağıdakilerle değiştirin:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Kullanıcıları uygulamamızı ziyaret ettiklerinde ana sayfaya yönlendirmek için yönlendiricinin yolunun redirectTo özelliğini kullanırız.
Üstbilgi ve Altbilgi Bileşenleri Ekleme
Ardından, üstbilgi ve altbilgi bileşenlerini oluşturalım:
$ ng generate component header $ ng generate component footer src/app/header/header.component.html dosyasını açın ve aşağıdaki kodu ekleyin:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Bootstrap 4 ile bir gezinti çubuğu oluşturulacak ve farklı bileşenlere bağlanmak için routerLink yönergesini kullanacağız.
Bootstrap gezinme çubukları oluşturmak için .navbar , .navbar-expand{-sm|-md|-lg|-xl} ve .navbar-dark sınıflarını kullanın. (Gezinme çubukları hakkında daha fazla bilgi için Bootstrap'in “Navbar” hakkındaki belgelerine bakın.
Ardından, src/app/header/header.component.css dosyasını açın ve şunu ekleyin:
.nav-item{ padding:2px; margin-left: 7px; } Ardından, src/app/footer/footer.component.html dosyasını açın ve şunu ekleyin:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> src/app/footer/footer.component.css dosyasını açın ve şunu ekleyin:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } Ardından, src/app/app.component.html dosyasını açın ve içeriğini aşağıdakiyle değiştirin:

<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Uygulamamızın her sayfasında bulunacakları anlamına gelen üstbilgi ve altbilgi bileşenlerini kullanarak bir uygulama kabuğu oluşturuyoruz. Değiştirilecek tek kısım yönlendirici çıkışına takılacak olan kısımdır (daha fazla bilgi için Angular web sitesindeki "Uygulama Kabuğu"na bakın).
Bootstrap Jumbotron Ekleme
Bootstrap belgelerine göre:
"Bir Jumbotron, sitenizde önemli pazarlama mesajlarını sergilemek için isteğe bağlı olarak tüm görünümü genişletebilen hafif, esnek bir bileşendir."
Ana sayfamıza bir Jumbotron bileşeni ekleyelim. src/app/home/home.component.html dosyasını açın ve şunu ekleyin:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> .jumbotron sınıfı, bir Bootstrap Jumbotron oluşturmak için kullanılır.
Liste Bileşeni Ekleme: Önyükleme Tablosu Kullanma
Şimdi veri hizmetinden bir bileşenden listeye veri oluşturalım ve tablo verilerini görüntülemek için bir Bootstrap 4 tablosu kullanalım.
İlk olarak, src/app/contact-list/contact-list.component.ts dosyasını açın ve veri hizmetini enjekte edin, ardından bileşen başlatıldığında veri almak için getContacts() yöntemini çağırın:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Kişiler kümesini ve selectedContact kişiyi tutan iki değişken contacts ve seçilen Kişi ekledik. Ve selectedContact kişiyi seçilenContact değişkenine atayan bir selectContact() yöntemi.
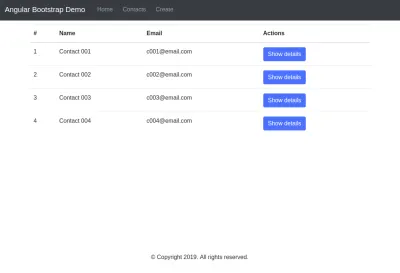
src/app/contact-list/contact-list.component.html dosyasını açın ve şunu ekleyin:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> contacts dizisinde dolaşıyoruz ve her bir kişi ayrıntısını ve bir kişiyi seçmek için bir düğmeyi görüntülüyoruz. Kişi seçilirse, daha fazla bilgi içeren bir Bootstrap 4 Kartı görüntülenecektir.
Bu, Bootstrap 4 dokümanlarından bir Kartın tanımıdır:
“ Kart , esnek ve genişletilebilir bir içerik kabıdır. Üstbilgi ve altbilgi seçenekleri, çok çeşitli içerik, bağlamsal arka plan renkleri ve güçlü görüntüleme seçenekleri içerir. Bootstrap 3'e aşinaysanız, kartlar eski panellerimizin, kuyucuklarımızın ve küçük resimlerimizin yerini alır. Bu bileşenlere benzer işlevler, kartlar için değiştirici sınıflar olarak mevcuttur.”
Bootstrap tarzı tablolar oluşturmak için .table ve .table-hover sınıflarını, kartlar oluşturmak için .card , .card-block , .card-title ve .card-text sınıflarını kullanırız. (Daha fazla bilgi için Tablolara ve Kartlara bakın.)
Oluşturma Bileşeni Ekleme: Önyükleme Form Denetimlerini ve Sınıflarını Kullanma
Şimdi contact-create bileşenimize bir form ekleyelim. İlk olarak, ana uygulama modülümüzdeki FormsModule içe aktarmamız gerekiyor. src/app/app.module.ts dosyasını açın, FormsModule @angular/forms öğesinden içe aktarın ve onu imports dizisine ekleyin:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Ardından, src/app/contact-create/contact-create.component.ts dosyasını açın ve içeriğini aşağıdakiyle değiştirin:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } Ardından, src/app/contact-create/contact-create.component.html dosyasını açın ve aşağıdaki kodu ekleyin:
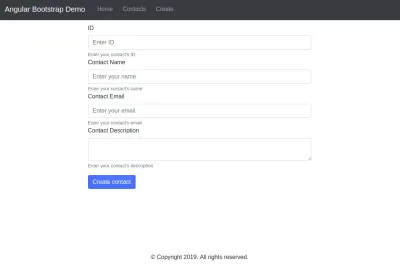
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Bootstrap tarzı bir form oluşturmak için .form-group , .form-control sınıflarını kullanıyoruz (daha fazla bilgi için “Forms”a bakın).
Form alanlarını bileşenlerin değişkenine bağlamak için ngModel yönergesini kullanırız. Veri bağlamanın düzgün çalışması için her form alanına bir ad vermeniz gerekir.
Önerilen okuma : Tamas Piros tarafından Angular ile Görüntü Kesme Noktalarını Yönetme
Angular Uygulamasını Çalıştırma
Bu adımda uygulamayı çalıştıralım ve her şeyin beklendiği gibi çalışıp çalışmadığını görelim. Terminalinize gidin, projenizin kök klasöründe olduğunuzdan emin olun ve ardından aşağıdaki komutu çalıştırın:
$ ng serve https://localhost:4200 adresinden bir canlı yeniden yükleme geliştirme sunucusu çalışacaktır. Web tarayıcınızı açın ve bu adrese gidin. Aşağıdaki arayüzü görmelisiniz:

Kişiler sayfasına giderseniz şunları görmelisiniz:

"Kişi oluştur" sayfasına giderseniz şunları görmelisiniz:

Çözüm
Bu eğitimde, Bootstrap arayüzü ile basit bir Angular uygulamasının nasıl oluşturulacağını gördük. Kaynak kodunun tamamını GitHub'da bulabilir ve canlı örneğini burada görebilirsiniz.
