Açısal Malzeme Uygulaması Nasıl Oluşturulur ve Dağıtılır
Yayınlanan: 2022-03-10Angular, yeni web uygulamaları oluştururken popüler seçeneklerden biridir. Ayrıca, "Malzeme Tasarımı" özellikleri, günümüzde minimal ve ilgi çekici bir deneyim yaratmak için tercih edilen bir seçenek haline geldi. Bu nedenle, herhangi bir yeni “Angular” projesi, malzeme tasarım özelliklerini takip eden bileşenleri kullanmak için çoğunlukla “Angular Material Design Library”yi kullanır. Pürüzsüz animasyonlardan uygun etkileşim geri bildirimine kadar tüm bunlar, açısal için resmi malzeme tasarım kitaplığının bir parçası olarak zaten mevcuttur.
Web uygulaması geliştirildikten sonra, bir sonraki adım onu dağıtmaktır. İşte burada “Netlify” devreye giriyor. Kullanımı çok kolay arayüzü, otomatik dağıtımı, A/B testi için trafik ayırma ve diğer çeşitli özellikleri ile Netlify kesinlikle harika bir araçtır.
Makale, resmi Angular Material Design kütüphanesini kullanarak bir Angular 8 web uygulaması oluşturmanın bir yolu olacaktır. Netlify'da barındırılırken tamamen Angular tabanlı bir QR Kod oluşturucu web uygulaması oluşturacağız.
Bu eğitim için dosyalar GitHub'da bulunabilir ve burada bir demo sürümü dağıtılır.
Başlarken
- Açısal 8'i yükleyin,
- GitHub hesabı oluşturun,
- Git'i bilgisayarınıza kurun,
- Bir Netlify hesabı oluşturun.
Not : Tercih edilen IDE ve işletim sistemi olarak VSCode ve Microsoft Windows kullanacağım, ancak adımlar diğer işletim sistemlerindeki diğer IDE için benzer olacaktır.
Yukarıdaki ön koşullar tamamlandıktan sonra başlayalım!
Denemeler ve Planlama
Projeyi oluşturmaya başlamadan önce, önceden plan yapmak faydalı olacaktır: Uygulamamızda ne tür bir kullanıcı arayüzü isteriz? Yeniden kullanılabilir parçalar olacak mı? Uygulama dış hizmetlerle nasıl etkileşime girecek?
İlk önce, UI modellerini kontrol edin.
Bunlar, uygulamada yer alacak üç farklı sayfadır. Ana sayfa, uygulamamızın başlangıç noktası olacaktır. Bir QR sayfası oluşturmak, yeni bir QR kodunun oluşturulmasıyla ilgilenmelidir. Geçmiş sayfası, kaydedilmiş tüm QR kodlarını gösterecektir.
Modeller yalnızca uygulamanın görünümü ve verdiği his hakkında bir fikir vermekle kalmaz, aynı zamanda her sayfanın sorumluluğunu da ayırır.
Bir gözlem (sahtelerden), üst gezinme çubuğunun tüm sayfalarda ortak olduğu görülüyor. Böylece gezinme çubuğu yeniden kullanılabilir bir bileşen olarak oluşturulabilir ve yeniden kullanılabilir.
Artık uygulamanın nasıl görüneceği ve nelerin yeniden kullanılabileceği konusunda biraz fikrimiz olduğuna göre başlayalım.
Yeni Açısal Proje Oluşturma
VSCode'u başlatın, ardından yeni bir Angular projesi oluşturmak için VSCode'da bir terminal penceresi açın.
Terminal, istemde gösterildiği gibi varsayılan bir yolla açılacaktır. Devam etmeden önce tercih ettiğiniz dizine geçebilirsiniz; Windows durumunda, cd komutunu kullanacağım.
İleriye dönük olarak, angular-cli, ng new <project-name> ile yeni projeler oluşturma komutuna sahiptir. İstediğiniz herhangi bir süslü proje adını kullanın ve enter tuşuna basın, örneğin ng new qr .
Bu açısal-cli büyüsünü tetikleyecektir; örneğin açısal yönlendirme eklemek gibi projenin bazı yönlerini yapılandırmak için birkaç seçenek sağlayacaktır. Ardından, seçilen seçeneklere bağlı olarak, herhangi bir değişiklik yapılmadan çalıştırılabilen tüm proje iskeletini oluşturacaktır.
Bu öğreticide, yönlendirme için Evet'i girin ve stil için CSS'yi seçin. Bu, yeni bir Angular projesi oluşturacaktır:
Artık tamamen çalışan bir Angular projemiz var. Her şeyin düzgün çalıştığından emin olmak için terminalde şu komutu girerek projeyi çalıştırabiliriz: ng serve . Uh oh, ama bekleyin, bu bir hatayla sonuçlanır. Ne olmuş olabilir?
Merak etme. angular-cli kullanarak yeni bir proje oluşturduğunuzda, tüm iskeleti ng new qr komutunda belirtilen proje adından sonra adlandırılan bir klasör içinde oluşturur. Burada, mevcut çalışma dizinini yeni oluşturulan dizine değiştirmemiz gerekecek. Windows'ta dizini değiştirmek için cd qr komutunu kullanın.
Şimdi, ng serve yardımıyla projeyi tekrar çalıştırmayı deneyin:
Bir web tarayıcısı açın, projenin çalıştığını görmek için https://localhost:4200 URL'sine gidin. ng serve komutu, uygulamayı varsayılan olarak 4200 numaralı bağlantı noktasında çalıştırır.
İPUCU : Farklı bir portta çalıştırmak için ng serve --port <any-port> komutunu kullanırız, örneğin ng serve --port 3000 .
Bu, temel Angular projemizin çalışır durumda olmasını sağlar. Hadi devam edelim.
Proje klasörünü VSCode'a eklememiz gerekiyor. “Dosya” menüsüne gidin ve “Klasörü Aç”ı seçin ve proje klasörünü seçin. Proje klasörü şimdi soldaki Gezgin görünümünde gösterilecektir.
Açısal Malzeme Kitaplığı Ekleme
Angular malzeme kitaplığını kurmak için, terminal penceresinde aşağıdaki komutu kullanın: ng add @angular/material . Bu (yine) diğerlerinin yanı sıra hangi temayı istediğiniz, varsayılan animasyonları isteyip istemediğiniz, dokunmatik desteğin gerekli olup olmadığı gibi bazı sorular soracaktır. HammerJS kitaplığı ve tarayıcı animasyonlarını eklemek için yalnızca varsayılan Indigo/Pink temayı seçeceğiz, Yes .
Yukarıdaki komut ayrıca tüm projeyi malzeme bileşenleri için destek sağlayacak şekilde yapılandırır.
- package.json dosyasına proje bağımlılıkları ekler,
- Roboto yazı tipini index.html dosyasına ekler,
- Index.html dosyanıza Material Design ikon yazı tipini ekler,
- Ayrıca aşağıdakilere birkaç global CSS stili ekler:
- Gövdeden kenar boşluklarını kaldırın,
-
height: 100%HTML ve gövdeye, - Roboto'yu varsayılan uygulama yazı tipi olarak ayarlayın.
Her şeyin yolunda olduğundan emin olmak için, yeni bir şey fark etmeyecek olsanız da, bu noktada projeyi yeniden çalıştırabilirsiniz.
Ana Sayfa Ekleme
Proje iskeletimiz artık hazır. Ana sayfayı ekleyerek başlayalım.
Ana sayfamızı tıpkı yukarıdaki resimdeki gibi basit tutmak istiyoruz. Bu ana sayfa birkaç açısal malzeme bileşeni kullanır. İnceleyelim.
- Üst çubuk, alt öğesi olarak bir resim ve bir metin ile malzeme stili düğmesi,
mat-buttoniçeren basit bir HTMLnavöğesidir. Çubuk rengi, Angular malzeme kitaplığı eklenirken seçilen ana renkle aynıdır; - Ortalanmış bir görüntü;
- Alt öğesi olarak yalnızca bir metin içeren başka bir
mat-button. Bu düğme, kullanıcıların geçmiş sayfasına gitmesine olanak tanır; - Yukarıdaki düğmeye eklenmiş, kullanıcı tarafından kaydedilen QR kodlarının sayısını gösteren bir sayım rozeti,
matBadge; - Sağ alt köşede, seçilen temanın vurgu rengine sahip, kayan bir eylem düğmesi,
mat-fab.
Biraz konuyu dağıtarak, önce diğer gerekli bileşenleri ve hizmetleri ekleyelim.
Başlık Ekleme
Daha önce planlandığı gibi, gezinti çubuğu yeniden kullanılmalıdır, onu ayrı bir açısal bileşen olarak oluşturalım. VSCode'da terminali açın ve ng gc header yazın (bileşen başlığı oluşturmanın kısaltması) ve Enter'a basın. Bu, dört dosya içeren "başlık" adlı yeni bir klasör oluşturacaktır:
- header.component.css : bu bileşen için stil sağlamak için kullanılır;
- header.component.html : HTML öğeleri eklemek için;
- header.component.spec.ts : test senaryoları yazmak için;
- header.component.ts : TypeScript tabanlı mantığı eklemek için.
Başlığın maketlerdeki gibi görünmesini sağlamak için aşağıdaki HTML'yi header.component.html içine ekleyin:
<nav class="navbar" [class.mat-elevation-z8]=true> <div> <button *ngIf="showBackButton" aria-hidden=false mat-icon-button routerLink="/"> <mat-icon> <i class="material-icons md-32">arrow_back</i> </mat-icon> </button> <span>{{currentTitle}}</span> </div> <button *ngIf="!showBackButton" aria-hidden=false mat-button class="button"> <img src="../../assets/qr-icon-white.png"> <span>QR Generator</span> </button> <button *ngIf="showHistoryNav" aria-hidden=false mat-button class="button" routerLink="/history"> <span>History</span> </button> </nav> İPUCU : Herhangi bir malzeme bileşeni için yükseklik eklemek için [class.mat-elevation-z8]=true kullanın, yükseklik değeri z değeri değiştirilerek değiştirilebilir , bu durumda z8 . Örneğin, yüksekliği 16 olarak değiştirmek için [class.mat-elevation-z16]=true kullanın.
Yukarıdaki HTML parçacığında, kullanılan iki Angular malzeme öğesi vardır: mat-icon ve mat-button/mat-icon-button . Kullanımları çok basittir; ilk olarak, bu ikisini aşağıda gösterildiği gibi app.module.ts dosyamıza modül olarak eklememiz gerekiyor:
mat-icon ve mat-button için modül içe aktarma (Geniş önizleme)Bu, bu iki Açısal malzeme öğesini herhangi bir bileşende herhangi bir yerde kullanmamıza izin verecektir.
Malzeme düğmeleri eklemek için aşağıdaki HTML parçacığı kullanılır:
<button mat-button> Material Button </button> Angular malzeme kitaplığında mat-raised-button , mat-flat-button , mat-fab ve diğerleri gibi farklı tipte malzeme butonu elemanları mevcuttur; yukarıdaki kod parçacığındaki mat-button başka bir türle değiştirmeniz yeterlidir.
Diğer öğe, malzeme simgesi kitaplığında bulunan simgeleri göstermek için kullanılan mat-icon ikondur. Başlangıçta Angular malzeme kitaplığı eklendiğinde, malzeme simge kitaplığına bir referans da eklendi, bu da çok çeşitli simgelerden simgeleri kullanmamızı sağladı.
Kullanımı şu kadar basittir:
<mat-icon> <i class="material-icons md-32">arrow_back</i> </mat-icon> İç içe geçmiş <i> etiketi, simge boyutunu (burada md-32 ) değiştirmek için kullanılabilir; bu, simge boyutunu yükseklik ve genişlik olarak 32 piksel yapacaktır. Bu değer md-24 , md-48 vb. olabilir. İç içe <i> etiketinin değeri, simgenin adıdır. (Ad, başka herhangi bir simge için burada bulunabilir.)
Ulaşılabilirlik
Simgeler veya resimler kullanıldığında, erişilebilirlik amaçları veya bir ekran okuyucu kullanıcısı için yeterli bilgi sağlamaları zorunludur. ARIA (Erişilebilir Zengin İnternet Uygulamaları), web içeriğini ve web uygulamalarını engelli kişiler için daha erişilebilir hale getirmenin bir yolunu tanımlar.
Unutulmaması gereken bir nokta, kendi yerel semantiğine (örn. nav ) sahip olan HTML öğelerinin ARIA özniteliklerine ihtiyaç duymamasıdır; ekran okuyucu, nav öğesinin bir gezinme öğesi olduğunu zaten bilir ve bu şekilde okur.
ARIA özellikleri üç kategoriye ayrılmıştır: roller, durumlar ve özellikler. HTML kodunda bir ilerleme çubuğu oluşturmak için bir div kullanıldığını varsayalım. Herhangi bir yerel semantiği yoktur; ARIA rolü, bu widget'ı bir ilerleme çubuğu olarak tanımlayabilir, ARIA özelliği, sürüklenebilmesi gibi özelliklerini ifade edebilir. ARIA durumu, ilerleme çubuğunun mevcut değeri gibi mevcut durumunu açıklayacaktır. Aşağıdaki snippet'e bakın:
<div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"> </div> Benzer şekilde, çok yaygın olarak kullanılan bir aria özniteliği: aria-hidden=true/false kullanılır. true değeri, bu öğeyi ekran okuyucular için görünmez kılar.
Bu uygulamada kullanılan UI öğelerinin çoğu yerel anlamsal anlama sahip olduğundan, kullanılan ARIA öznitelikleri yalnızca ARIA görünürlük durumlarını belirtmek içindir. Ayrıntılı bilgi için buna bakın.
header.component.html , geçerli sayfaya bağlı olarak düğmeyi gizleme ve geri gösterme mantığı içerir. Ayrıca, Ana Sayfa düğmesi /assets klasörüne eklenmesi gereken bir resim/logo da içerir. Resmi buradan indirin ve /assets klasörüne kaydedin.
Gezinme çubuğunun stili için aşağıdaki css'yi header.component.css içine ekleyin:
.navbar { position: fixed; top: 0; left: 0; right: 0; z-index: 2; background: #3f51b5; display: flex; flex-wrap: wrap; align-items: center; padding: 12px 16px; } .button { color: white; margin: 0px 10px; } Başlık bileşenini diğer bileşenler arasında yeniden kullanılabilir durumda tutmak istediğimiz için, neyin gösterileceğine karar vermek için, bunları diğer bileşenlerden parametreler olarak talep edeceğiz. Bu, header.component.html içinde kullandığımız değişkenlere bağlanacak olan @Input() dekoratörünün kullanılmasını gerektirir .
Bu satırları header.component.ts dosyasına ekleyin:
// Add these three lines above the constructor entry. @Input() showBackButton: boolean; @Input() currentTitle: string; @Input() showHistoryNav: boolean; constructor() { }Yukarıdaki üç bağlama, başlık bileşeninin kullanacağı diğer bileşenlerden bir parametre olarak geçirilecektir. İlerlediğimizde kullanımı daha net olacak.
Devam ederek, bir Angular bileşeni ile temsil edilebilecek bir ana sayfa oluşturmamız gerekiyor. O halde başka bir bileşen oluşturarak başlayalım; ev bileşenini otomatik olarak oluşturmak için terminalde ng gc home yazın. Daha önce olduğu gibi, dört farklı dosya içeren “home” adında yeni bir klasör oluşturulacak. Bu dosyaları değiştirmeye devam etmeden önce, açısal yönlendirme modülüne bazı yönlendirme bilgileri ekleyelim.
Yönlendirme Ekleme
Angular, URL'yi belirli bir bileşene eşlemek için bir yol sağlar. Herhangi bir gezinme gerçekleştiğinde, Angular çerçevesi URL'yi izler ve app-routing.module.ts dosyasında bulunan bilgileri temel alır; eşlenen bileşeni başlatır. Bu şekilde, farklı bileşenlerin diğer bileşenleri başlatma sorumluluğunu üstlenmesi gerekmez. Bizim durumumuzda, uygulamanın farklı düğmelere tıklanarak gezilebilen üç sayfası vardır. Bunu, Angular çerçevesi tarafından sağlanan yönlendirme desteğinden yararlanarak başarıyoruz.
Ev bileşeni, uygulamanın başlangıç noktası olmalıdır. Bu bilgiyi app-routing.module.ts dosyasına ekleyelim.
path özelliği boş bir dize olarak ayarlanır; bu, uygulama URL'sini, Google ana sayfasını gösteren google.com gibi bir ana sayfa bileşeniyle eşleştirmemizi sağlar.
İPUCU : Yol değeri asla “ / ” ile başlamaz, bunun yerine yol search/coffee gibi olabilse bile boş bir dize kullanır .
Ana sayfa bileşenine geri dönersek, home.component.html içeriğini şununla değiştirin:
<app-header [showBackButton]="false" [currentTitle]=""></app-header> <app-profile></app-profile> <!-- FAB Fixed --> <button mat-fab class="fab-bottom-right" routerLink="/create"> <mat-icon> <i class="material-icons md-48">add</i> </mat-icon> </button>Ev bileşeninin üç bölümü vardır:
- Yeniden kullanılabilir başlık bileşeni
<app-header>, - Profil bileşeni
<app-profile>, - Sağ alttaki kayan eylem düğmesi.
Yukarıdaki HTML pasajı, yeniden kullanılabilir başlık bileşeninin diğer bileşenlerde nasıl kullanıldığını gösterir; biz sadece bileşen seçiciyi kullanıyoruz ve gerekli parametreleri giriyoruz.
Profil bileşeni, ana sayfanın gövdesi olarak kullanılmak üzere oluşturulmuştur - yakında oluşturacağız.
+ simgeli kayan eylem düğmesi, ekranın sağ alt köşesindeki mat-fab türünde bir tür Açısal malzeme düğmesidir. Navigasyon için app-routing.module.ts routing.module.ts içinde sağlanan rota bilgilerini kullanan routerLink öznitelik yönergesine sahiptir. Bu durumda, düğme, bileşen oluşturmak için eşlenecek olan /create olarak rota değerine sahiptir.
Oluştur düğmesinin sağ altta kaymasını sağlamak için home.component.css içine aşağıdaki CSS kodunu ekleyin:
.fab-bottom-right { position: fixed; left: auto; bottom: 5%; right: 10%; } Profil bileşeninin ana sayfa gövdesini yönetmesi gerektiğinden, home.component.ts olduğu gibi bırakacağız.
Profil Bileşeni Ekleme
Terminali açın, ng gc profile yazın ve profil bileşenini oluşturmak için enter tuşuna basın. Daha önce planlandığı gibi, bu bileşen ana sayfanın ana gövdesini yönetecektir. profile.component.html açın ve içeriğini şununla değiştirin:
<div class="center profile-child"> <img class="avatar" src="../../assets/avatar.png"> <div class="profile-actions"> <button mat-raised-button matBadge="{{historyCount}}" matBadgeOverlap="true" matBadgeSize="medium" matBadgeColor="accent" color="primary" routerLink="/history"> <span>History</span> </button> </div> </div> Yukarıdaki HTML parçacığı, malzeme kitaplığının matBadge öğesinin nasıl kullanılacağını gösterir. Burada kullanabilmek için, MatBadgeModule app.module.ts dosyasına eklemek için olağan alıştırmayı izlememiz gerekiyor. Rozetler, düğmeler, simgeler veya metinler gibi UI öğeleri için küçük resimli durum tanımlayıcılardır. Bu durumda, kullanıcı tarafından kaydedilen QR sayısını göstermek için bir düğme ile kullanılır. Açısal malzeme kitaplığı rozeti, matBadgePosition ile rozetin konumunu ayarlamak, boyutu belirtmek için matBadgeSize ve rozet rengini ayarlamak için matBadgeColor gibi çeşitli başka özelliklere sahiptir.
Varlıklar klasörüne bir görüntü varlığının daha eklenmesi gerekiyor: İndir. Aynısını projenin /assets klasörüne kaydedin.
profile.component.css dosyasını açın ve şunu ekleyin:
.center { top: 50%; left: 50%; position: absolute; transform: translate(-50%, -50%); } .profile-child { display: flex; flex-direction: column; align-items: center; } .profile-actions { padding-top: 20px; } .avatar { border-radius: 50%; width: 180px; height: 180px; }Yukarıdaki CSS, planlandığı gibi kullanıcı arayüzüne ulaşacaktır.
Devam edersek, daha önce kullanılan matBadge yansıyacağı için geçmiş sayım değerini güncellemek için bir tür mantığa ihtiyacımız var. profile.component.ts dosyasını açın ve aşağıdaki parçacığı uygun şekilde ekleyin:
export class ProfileComponent implements OnInit { historyCount = 0; constructor(private storageUtilService: StorageutilService) { } ngOnInit() { this.updateHistoryCount(); } updateHistoryCount() { this.historyCount = this.storageUtilService.getHistoryCount(); } }StorageutilService'i ekledik ama şimdiye kadar böyle bir servis oluşturmadık. Hatayı göz ardı ederek, ana sayfa bileşenimizi de tamamlayan profil bileşenimizi tamamladık. Depolama hizmeti hizmetimizi oluşturduktan sonra bu profil bileşenini yeniden ziyaret edeceğiz. Tamam, öyleyse yapalım.
Yerel depolama
HTML5, verileri yerel olarak depolamak için kullanılabilen web depolama özelliği sağlar. Bu, çerezlere kıyasla çok daha fazla depolama alanı sağlar - 4 KB'a karşı en az 5 MB. Farklı kapsam ve kullanım ömrüne sahip iki tür web depolama vardır: Yerel ve Oturum . İlki, verileri kalıcı olarak depolarken, ikincisi geçicidir ve tek bir oturum için. Türü seçme kararı kullanım durumuna bağlı olabilir, senaryomuzda oturumlar arasında kaydetmek istiyoruz, bu nedenle Yerel depolama ile gideceğiz.
Her veri parçası bir anahtar/değer çiftinde saklanır. Anahtar olarak QR'nin oluşturulduğu metni ve değer olarak base64 dizesi olarak kodlanan QR görüntüsünü kullanacağız. Bir varlık klasörü oluşturun, klasörün içinde yeni bir qr-object.ts dosyası oluşturun ve gösterildiği gibi kod parçacığını ekleyin:
Sınıfın içeriği:
export class QR { text: string; imageBase64: string; constructor(text: string, imageBase64: string) { this.imageBase64 = imageBase64; this.text = text; } }Kullanıcı oluşturulan QR'yi kaydettiğinde, yukarıdaki sınıftan bir nesne oluşturacağız ve bu nesneyi depolama yardımcı hizmetini kullanarak kaydedeceğiz.
Yeni bir servis klasörü oluşturun, birçok servis oluşturacağız, bunları bir arada gruplamak daha iyidir.
ng gs <any name> kullanarak yeni bir hizmet oluşturmak için mevcut çalışma dizinini services, cd services olarak değiştirin. Bu, ng generate service <any name> kısa yoludur, ng gs storageutil ve enter tuşuna basın
Bu iki dosya oluşturacaktır:
- depolamautil.service.ts
- depolamautil.service.spec.ts
İkincisi, birim testleri yazmak içindir. Storageutil.service.ts dosyasını açın ve şunu ekleyin:
private historyCount: number; constructor() { } saveHistory(key : string, item :string) { localStorage.setItem(key, item) this.historyCount = this.historyCount + 1; } readHistory(key : string) : string { return localStorage.getItem(key) } readAllHistory() : Array<QR> { const qrList = new Array<QR>(); for (let i = 0; i < localStorage.length; i++) { const key = localStorage.key(i); const value = localStorage.getItem(key); if (key && value) { const qr = new QR(key, value); qrList.push(qr); } } this.historyCount = qrList.length; return qrList; } getHistoryCount(): number { if (this.historyCount) { return this.historyCount; } this.readAllHistory(); return this.historyCount; } deleteHistory(key : string) { localStorage.removeItem(key) this.historyCount = this.historyCount - 1; } Hataları düzeltmek için qr-nesne sınıfını içe aktarın. Yerel depolama özelliğini kullanmak için yeni bir şey içe aktarmanıza gerek yoktur, yalnızca bir anahtara dayalı değer kaydetmek veya almak için localStorage anahtar sözcüğünü kullanın.
Şimdi profile.component.ts dosyasını yeniden açın ve profil bileşenini düzgün bir şekilde bitirmek için StorageutilService sınıfını içe aktarın.
Projeyi yürütürken ana sayfanın planlandığı gibi hazır olduğunu görebiliriz.
QR Sayfası Oluştur Ekleme
Oluştur/ekle düğmesi hiçbir şey yapmasa da ana sayfamız hazır. Endişelenme, asıl mantık zaten yazılmıştı. URL'nin temel yolunu /create olarak değiştirmek için bir routerLink yönergesi kullandık, ancak app-routing.module.ts dosyasına hiçbir eşleme eklenmedi.
Yeni QR kodlarının oluşturulması ile ilgilenecek bir bileşen oluşturalım, ng gc create-qr yazın ve yeni bir bileşen oluşturmak için enter tuşuna basın.
app-routing.module.ts dosyasını açın ve routes dizisine aşağıdaki girişi ekleyin:
{ path: 'create', component: CreateQrComponent }, Bu, CreateQRComponent /create URL'si ile eşler.
create-qr.components.html dosyasını açın ve içeriği şununla değiştirin:
<app-header [showBackButton]="showBackButton" [currentTitle]="title" [showHistoryNav]="showHistoryNav"></app-header> <mat-card class="qrCard" [class.mat-elevation-z12]=true> <div class="qrContent"> <!--Close button section--> <div class="closeBtn"> <button mat-icon-button color="accent" routerLink="/" matTooltip="Close"> <mat-icon> <i class="material-icons md-48">close</i> </mat-icon> </button> </div> <!--QR code image section--> <div class="qrImgDiv"> <img *ngIf="!showProgressSpinner" src={{qrCodeImage}} width="200px" height="200px"> <mat-spinner *ngIf="showProgressSpinner"></mat-spinner> <div class="actionButtons" *ngIf="!showProgressSpinner"> <button mat-icon-button color="accent" matTooltip="Share this QR"> <mat-icon> <i class="material-icons md-48">share</i> </mat-icon> </button> <button mat-icon-button color="accent" (click)="saveQR()" matTooltip="Save this QR"> <mat-icon> <i class="material-icons md-48">save</i> </mat-icon> </button> </div> </div> <!--Textarea to write any text or link--> <div class="qrTextAreaDiv"> <mat-form-field> <textarea matInput [(ngModel)]="qrText" cdkTextareaAutosize cdkAutosizeMinRows="4" cdkAutosizeMaxRows="4" placeholder="Enter a website link or any text..."></textarea> </mat-form-field> </div> <!--Create Button--> <div class="createBtnDiv"> <button class="createBtn" mat-raised-button color="accent" matTooltip="Create new QR code" matTooltipPosition="above" (click)="createQrCode()">Create</button> </div> </div> </mat-card> Yukarıdaki pasaj, Angular malzeme kitaplığı öğelerinin çoğunu kullanır. Planlandığı gibi, gerekli parametrelerin iletildiği bir başlık bileşeni referansına sahiptir. Sıradaki, oluşturma sayfasının ana gövdesidir; [class.mat-elevation-z12]=true kullanıldığından ortalanmış ve 12 piksele kadar yükseltilmiş bir Açısal malzeme kartı veya mat-card oluşur.

Malzeme kartı, diğer herhangi bir div etiketi olarak kullanılabilecek başka bir kapsayıcı türüdür. Materyal kütüphanesi, aşağıda görülebileceği gibi, resim yerleştirme, başlık, alt başlık, açıklama ve eylem gibi iyi tanımlanmış bilgileri bir mat-card düzenlemek için bazı özellikler sağlar.
Yukarıdaki HTML snippet'inde mat-card diğer kapsayıcılarda olduğu gibi kullandık. Kullanılan diğer bir malzeme kitaplığı öğesi matTooltip ; bu, kullanıcı bir öğenin üzerine geldiğinde veya uzun bastığında görüntülenen, kullanım kolaylığı sağlayan başka bir ipucudur. Araç ipucunu göstermek için aşağıdaki pasajı kullanmanız yeterlidir:
matTooltip="Any text you want to show" Ek bilgi iletmek için simge düğmeleri veya başka herhangi bir UI öğesi ile kullanılabilir. Uygulama bağlamında, kapat simgesi düğmesiyle ilgili bilgileri görüntülüyor. Araç ipucunun yerleşimini değiştirmek için matTooltipPosition kullanılır:
matTooltip="Any text you want to show" matTooltipPosition="above" matTooltip yanı sıra, yükleme ilerlemesini göstermek için mat-spinner kullanılır. Kullanıcı “Oluştur” düğmesine tıkladığında bir ağ araması yapılır. Bu, ilerleme döndürücünün gösterildiği zamandır. Şebeke araması sonuçla döndüğünde, sadece döndürücüyü gizleriz. Basitçe şu şekilde kullanılabilir:
<mat-spinner *ngIf="showProgressSpinner"></mat-spinner> showProgressSpinner , ilerleme çarkını göstermek/gizlemek için kullanılan bir Boole değişkenidir. Kitaplık ayrıca rengi değiştirmek için [color]='accent' , ilerleme çarkı türünü değiştirmek için [mode]='indeterminate' gibi başka parametreler de sağlar. Belirsiz bir ilerleme döndürücü, görevin ilerlemesini göstermezken, belirli bir ilerleme, görev ilerlemesini yansıtmak için farklı değerlere sahip olabilir. Burada, ağ aramasının ne kadar süreceğini bilmediğimiz için belirsiz bir döndürücü kullanılır.
Malzeme kitaplığı, malzeme kılavuzuna uygun bir textarea çeşidi sağlar, ancak yalnızca mat-form-field öğesinin bir alt öğesi olarak kullanılabilir. Material textarea'nın kullanımı, aşağıdaki gibi, varsayılan HTML olanı kadar basittir:
<mat-form-field> <textarea matInput placeholder="Hint text"></textarea> </mat-form-field> matInput , yerel input etiketinin mat-form-field ile çalışmasına izin veren bir yönergedir. Yer placeholder özelliği, kullanıcı için herhangi bir ipucu metni eklemeye izin verir.
İPUCU : Otomatik yeniden boyutlandırılabilir hale getirmek için cdkTextareaAutosize textarea özelliğini kullanın . Satırları ve sütunları ayarlamak için cdkAutosizeMinRows ve cdkAutosizeMaxRows kullanın ve textarea'nın maksimum satır ve sütun sınırına ulaşana kadar otomatik olarak yeniden boyutlandırılmasını sağlamak için üçünü birlikte kullanın.
Tüm bu malzeme kitaplığı öğelerini kullanmak için bunları app.module.ts dosyasına eklememiz gerekiyor.
HTML'de kullanılan bir yer tutucu resim var. İndirin ve /assets klasörüne kaydedin.
Yukarıdaki HTML ayrıca CSS stili gerektirir, bu nedenle create-qr.component.ts dosyasını açın ve aşağıdakileri ekleyin:
.qrCard { display: flex; flex-direction: column; align-items: center; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 20%; height: 65%; padding: 50px 20px; } .qrContent { display: flex; flex-direction: column; align-items: center; width: 100%; } .qrTextAreaDiv { width: 100%; display: flex; flex-direction: row; justify-content: center; padding: 0px 0px; position: absolute; bottom: 10%; } .createBtn { left: 50%; transform: translate(-50%, 0px); width: 80%; } .createBtnDiv { position: absolute; bottom: 5%; width: 100%; } .closeBtn { display: flex; flex-direction: row-reverse; align-items: flex-end; width: 100%; margin-bottom: 20px; } .closeBtnFont { font-size: 32px; color: rgba(0,0,0,0.75); } .qrImgDiv { top: 20%; position: absolute; display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; } .actionButtons { display: flex; flex-direction: row; padding-top: 20px; }Kullanıcı arayüzünü mantıkla bağlayalım. create-qr.component.ts dosyasını açın ve halihazırda mevcut olan satırları bırakarak aşağıdaki kodu ekleyin:
export class CreateQrComponent implements OnInit { qrCodeImage = '../../../assets/download.png'; showProgressSpinner = false; qrText: string; currentQR; showBackButton = true; title = 'Generate New QR Code'; showHistoryNav = true; constructor(private snackBar: MatSnackBar, private restutil: RestutilService, private storageService: StorageutilService) { } ngOnInit() { } createQrCode() { //Check if any value is given for the qr code text if (!!this.qrText) { //Make the http call to load qr code this.loadQRCodeImage(this.qrText); } else { //Show snackbar this.showSnackbar('Enter some text first') } } public loadQRCodeImage(text: string) { // Show progress spinner as the request is being made this.showProgressSpinner = true; // Trigger the API call this.restutil.getQRCode(text).subscribe(image =>{ // Received the result - as an image blob - require parsing this.createImageBlob(image); }, error => { console.log('Cannot fetch QR code from the url', error) // Hide the spinner - show a proper error message this.showProgressSpinner = false; }); } private createImageBlob(image: Blob) { // Create a file reader to read the image blob const reader = new FileReader(); // Add event listener for "load" - invoked once the blob reading is complete reader.addEventListener('load', () => { this.qrCodeImage = reader.result.toString(); //Hide the progress spinner this.showProgressSpinner = false; this.currentQR = reader.result.toString(); }, false); // Read image blob if it is not null or undefined if (image) { reader.readAsDataURL(image); } } saveQR() { if (!!this.qrText) { this.storageService.saveHistory(this.qrText, this.currentQR); this.showSnackbar('QR saved') } else { //Show snackbar this.showSnackbar('Enter some text first') } } showSnackbar(msg: string) { //Show snackbar this.snackBar.open(msg, '', { duration: 2000, }); } } Kullanıcılara bağlamsal bilgi sağlamak için malzeme tasarım kitaplığından MatSnackBar da kullanıyoruz. Bu, ekranın altından bir açılır pencere olarak görünür ve kaybolmadan önce birkaç saniye kalır. Bu bir öğe değil, TypeScript kodundan çağrılabilen bir hizmettir.
showSnackbar yöntem adıyla yukarıdaki snippet, bir snackbarın nasıl açılacağını gösterir, ancak kullanılmadan önce, diğer malzeme kitaplığı öğeleri için yaptığımız gibi MatSnackBar girişini app.module.ts dosyasına eklememiz gerekir.
İPUCU : En son Angular malzeme kitaplığı sürümlerinde, snackbar stilini değiştirmenin kolay bir yolu yoktur. Bunun yerine, koda iki ekleme yapılmalıdır.
İlk olarak, arka plan ve ön plan renklerini değiştirmek için aşağıdaki CSS'yi kullanın:
::ng-deep snack-bar-container.snackbarColor { background-color: rgba(63, 81, 181, 1); } ::ng-deep .snackbarColor .mat-simple-snackbar { color: white; } İkinci olarak, stili yukarıdaki CSS sınıfına ayarlamak için panelClass adlı bir özellik kullanın:
this.snackBar.open(msg, '', { duration: 2000, panelClass: ['snackbarColor'] });Yukarıdaki iki kombinasyon, malzeme tasarım kitaplığı snackbar bileşenine özel stil verilmesine izin verecektir.
Bu, bir QR sayfasının nasıl oluşturulacağına ilişkin adımları tamamlar, ancak hala bir parça eksik. create-qr.component.ts dosyasını kontrol ederken, eksik parça ile ilgili bir hata gösterecektir. Bu bulmacanın eksik parçası, QR kod görüntüsünü üçüncü taraf API'sinden almaktan sorumlu olan RestutilService .
Terminalde, ng gs restutil yazıp Enter'a basarak mevcut dizini servisler olarak değiştirin. Bu RestUtilService dosyalarını oluşturacaktır. restutil.service.ts dosyasını açın ve şu parçacığı ekleyin:
private edgeSize = '300'; private BASE_URL = 'https://api.qrserver.com/v1/create-qr-code/?data={data}!&size={edge}x{edge}'; constructor(private httpClient: HttpClient) { } public getQRCode(text: string): Observable { // Create the url with the provided data and other options let url = this.BASE_URL; url = url.replace("{data}", text).replace(/{edge}/g, this.edgeSize); // Make the http api call to the url return this.httpClient.get(url, { responseType: 'blob' }); }private edgeSize = '300'; private BASE_URL = 'https://api.qrserver.com/v1/create-qr-code/?data={data}!&size={edge}x{edge}'; constructor(private httpClient: HttpClient) { } public getQRCode(text: string): Observable { // Create the url with the provided data and other options let url = this.BASE_URL; url = url.replace("{data}", text).replace(/{edge}/g, this.edgeSize); // Make the http api call to the url return this.httpClient.get(url, { responseType: 'blob' }); }
Yukarıdaki hizmet, QR görüntüsünü üçüncü taraf API'sinden alır ve yanıt JSON türünden değil, bir görüntü olduğundan, yukarıdaki snippet'te responseType 'blob' olarak belirtiriz.
Angular, herhangi bir HTTP destekleyen sunucuyla iletişim kurmak için HttpClient sınıfı sağlar. İsteği tetiklenmeden önce filtreleme, yanıtı geri alma, geri aramalar ve diğerleri aracılığıyla yanıtın işlenmesini sağlama gibi birçok özellik sunar. Aynısını kullanmak için app.module.ts dosyasındaki HttpClientModule için bir giriş ekleyin.
Son olarak, QR kodunu oluşturmayı tamamlamak için bu hizmeti create-qr.component.ts dosyasına aktarın.
Fakat bekle! Yukarıdaki QR oluşturma mantığıyla ilgili bir sorun var. Kullanıcı QR'yi tekrar tekrar oluşturmak için aynı metni kullanırsa, bu bir ağ aramasıyla sonuçlanır. Bunu düzeltmenin bir yolu, isteği temel alarak önbelleğe almak, böylece istek metni aynıysa yanıtı önbellekten sunmaktır.
Önbelleğe Alma İsteği
Angular, HTTP isteklerini veya sunuculara ve sunuculardan gelen yanıtları incelemek ve dönüştürmek için HttpInterceptors ile birlikte HttpClient HTTP çağrıları yapmanın basitleştirilmiş bir yolunu sunar. Kimlik doğrulama veya önbelleğe alma ve bunun gibi pek çok şey için kullanılabilir, daha fazla işlem için birden fazla önleyici eklenebilir ve zincirlenebilir. Bu durumda, QR metni aynıysa istekleri yakalıyor ve yanıtı önbellekten sunuyoruz.
Bir interceptor klasörü oluşturun, ardından bir cache-interceptor.ts dosyası oluşturun:
Aşağıdaki kod parçasını dosyaya ekleyin:
import { Injectable } from '@angular/core'; import { HttpInterceptor, HttpResponse, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http'; import { tap } from 'rxjs/operators'; import { of, Observable } from 'rxjs'; @Injectable({ providedIn: 'root' }) export class RequestCachingService implements HttpInterceptor { private cacheMap = new Map<string, HttpResponse<any>>(); constructor() { } intercept(req: HttpRequest , next: HttpHandler): Observable<HttpEvent<any>> { const cachedResponse = this.cacheMap.get(req.urlWithParams); if (cachedResponse) { return of(cachedResponse); } return next.handle(req).pipe(tap(event => { if (event instanceof HttpResponse) { this.cacheMap.set(req.urlWithParams, event); } })) } }import { Injectable } from '@angular/core'; import { HttpInterceptor, HttpResponse, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http'; import { tap } from 'rxjs/operators'; import { of, Observable } from 'rxjs'; @Injectable({ providedIn: 'root' }) export class RequestCachingService implements HttpInterceptor { private cacheMap = new Map<string, HttpResponse<any>>(); constructor() { } intercept(req: HttpRequest , next: HttpHandler): Observable<HttpEvent<any>> { const cachedResponse = this.cacheMap.get(req.urlWithParams); if (cachedResponse) { return of(cachedResponse); } return next.handle(req).pipe(tap(event => { if (event instanceof HttpResponse) { this.cacheMap.set(req.urlWithParams, event); } })) } }
Yukarıdaki kod parçacığında, anahtarın istek URL'si ve yanıtın değer olduğu bir haritamız var. Mevcut URL'nin haritada olup olmadığını kontrol ederiz; if it is, then return the response (the rest is handled automatically). If the URL is not in the map, we add it.
We are not done yet. An entry to the app.module.ts is required for its proper functioning. Add the below snippet:
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; import { CacheInterceptor } from './interceptor/cache-interceptor'; providers: [ { provide: HTTP_INTERCEPTORS, useClass: CacheInterceptor, multi: true } ],This adds the caching feature to our application. Let's move on to the third page, the History page.
Adding The History Page
All the saved QR codes will be visible here. To create another component, open terminal type ng gc history and press Enter.
Open history.component.css and add the below code:
.main-content { padding: 5% 10%; } .truncate { width: 90%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .center-img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; flex-direction: column; align-items: center; }Open history.component.html and replace the content with this:
<app-header [showBackButton]="showBackButton" [currentTitle]="title" [showHistoryNav]="showHistoryNav"></app-header> <div class="main-content"> <mat-grid-list cols="4" rowHeight="500px" *ngIf="historyList.length > 0"> <mat-grid-tile *ngFor="let qr of historyList"> <mat-card> <img mat-card-image src="{{qr.imageBase64}}"> <mat-card-content> <div class="truncate"> {{qr.text}} </div> </mat-card-content> <mat-card-actions> <button mat-button (click)="share(qr.text)">SHARE</button> <button mat-button color="accent" (click)="delete(qr.text)">DELETE</button> </mat-card-actions> </mat-card> </mat-grid-tile> </mat-grid-list> <div class="center-img" *ngIf="historyList.length == 0"> <img src="../../assets/no-see.png" width="256" height="256"> <span>Nothing to see here</span> </div> </div> As usual, we have the header component at the top. Then, the rest of the body is a grid list that will show all the saved QR codes as individual mat-card . For the grid view, we are using mat-grid-list from the Angular material library. As per the drill, before we can use it, we have to first add it to the app.module.ts file.
Mat ızgara listesi, mat-grid-tile adı verilen birden çok karo alt öğesi olan bir kapsayıcı görevi görür. Yukarıdaki HTML snippet'inde, her kutucuk, diğer UI öğelerinin genel yerleşimi için bazı özellikleri kullanılarak mat-card kullanılarak oluşturulur. Genişliği otomatik olarak hesaplamak için kullanılan sütun ve rowHeight number of columns sağlayabiliriz. Yukarıdaki snippet'te hem sütun sayısını hem de rowHeight değerini sağlıyoruz.
Geçmiş boş olduğunda bir yer tutucu resim kullanıyoruz, indirin ve varlıklar klasörüne ekleyin.
Tüm bu bilgileri doldurma mantığını uygulamak için history.component.ts dosyasını açın ve aşağıdaki parçacığı HistoryComponent sınıfına ekleyin:
showBackButton = true; title = 'History'; showHistoryNav = false; historyList; constructor(private storageService: StorageutilService, private snackbar: MatSnackBar ) { } ngOnInit() { this.populateHistory(); } private populateHistory() { this.historyList = this.storageService.readAllHistory(); } delete(text: string) { this.storageService.deleteHistory(text); this.populateHistory(); } share(text: string) { this.snackbar.open(text, '', {duration: 2000,}) }Yukarıdaki mantık, kaydedilen tüm QR'leri getirir ve sayfayı onunla doldurur. Kullanıcılar, girişi yerel depolamadan silecek olan kayıtlı QR'yi silebilir.
Yani bu bizim tarih bileşenimizi bitiriyor... yoksa öyle mi? Hala bu bileşen için rota eşlemesini eklememiz gerekiyor. app-routing.module.ts dosyasını açın ve geçmiş sayfası için de bir eşleme ekleyin:
{ path: 'history', component: HistoryComponent },Tüm rota dizisi şimdiye kadar şöyle görünmelidir:
const routes: Routes = [ { path: '', component: HomeComponent }, { path: 'create', component: CreateQrComponent }, { path: 'history', component: HistoryComponent }, ]; Şimdi tam akışı kontrol etmek için uygulamayı çalıştırmak için iyi bir zaman, bu nedenle terminali açın ve ng serve yazın ve Enter'a basın. Ardından, uygulamanın çalıştığını doğrulamak için localhost:4200 gidin.
GitHub'a Ekle
Dağıtım adımına geçmeden önce projeyi bir GitHub deposuna eklemek iyi olur.
- GitHub'ı açın.
- Yeni bir depo oluşturun.
- VS Kodunda, tüm proje dosyalarını göndermek için terminali kullanın ve hızlı başlangıç kılavuzunda belirtilen ilk komut setini izleyin.
Tüm dosyaların görünür olup olmadığını kontrol etmek için sayfayı yenilemeniz yeterlidir. Bu noktadan itibaren, herhangi bir git değişikliği (taahhüt, çekme/itme gibi) bu yeni oluşturulan depoya yansıtılacaktır.
Netlify ve Dağıtım
Uygulamamız yerel makinemizde çalışır, ancak başkalarının ona erişmesini sağlamak için onu bir bulut platformunda dağıtmalı ve bir alan adına kaydetmeliyiz. Netlify'ın devreye girdiği yer burasıdır. Sürekli dağıtım hizmetleri, GitHub ile entegrasyon ve faydalanabileceğiniz daha birçok özellik sunar. Şu anda uygulamamıza global erişimi etkinleştirmek istiyoruz. Başlayalım.
- Netlify'a kaydolun.
- Kontrol panelinden, Git'ten Yeni site düğmesine tıklayın.
- Bir sonraki ekranda GitHub'a tıklayın.
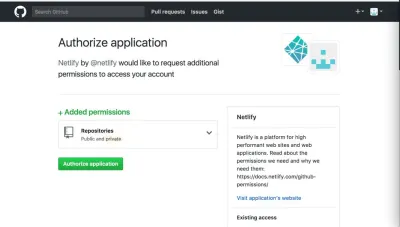
- GitHub depolarınıza erişebilmek için Netlify'ı yetkilendirin.
- Yeni oluşturulan
qrdeposunu arayın ve seçin. - Netlify, bir sonraki adımda, dağıtımlar için GitHub deposu dalını seçmemize izin veriyor. Normalde
masterdalı kullanılır, ancak yalnızca yayınla ilgili ve kararlı özellikleri içeren ayrı birreleasedalı da olabilir.

Bu bir Angular web uygulaması olduğundan, build komutu olarak ng build --prod ekleyin. Yayınlanan dizinler angular.json dosyasında belirtildiği gibi dist/qr olacaktır.
Şimdi, ng build --prod komutuyla bir proje derlemesini tetikleyecek ve dosyayı dist/qr olarak çıkaracak olan Deploy site düğmesine tıklayın.
Netlify'a yol bilgilerini sağladığımızdan, web uygulamasına hizmet vermek için doğru dosyaları otomatik olarak alacaktır. Netlify, varsayılan olarak uygulamamıza rastgele bir etki alanı ekler.
Artık her yerden uygulamaya erişmek için yukarıdaki sayfada verilen bağlantıya tıklayabilirsiniz. Son olarak, uygulama dağıtıldı.
Özel alan
Yukarıdaki resimde, alt alan rastgele oluşturulurken uygulamamızın URL'si gösterilmektedir. Bunu değiştirelim.
Domain settings düğmesini ve ardından Özel Etki Alanları bölümünde 3 noktalı menüyü tıklayın ve Edit site name öğesini seçin.
Bu, yeni bir site adının girilebileceği bir açılır pencere açacaktır; bu ad Netlify etki alanında benzersiz olmalıdır. Kullanılabilir herhangi bir site adını girin ve Kaydet 'i tıklayın.
Artık uygulamamızın bağlantısı yeni site adıyla güncellenecektir.
Bölünmüş Test
Netlify tarafından sunulan bir başka harika özellik de bölünmüş testtir. Farklı kullanıcı gruplarının farklı uygulama dağıtımlarıyla etkileşime girmesi için trafiği bölmeyi sağlar. Farklı bir şubeye yeni özellikler ekleyebilir ve trafiği bu şube dağıtımına bölebilir, trafiği analiz edebilir ve ardından özellik dalını ana dağıtım şubesiyle birleştirebiliriz. Konfigüre edelim.
Bölünmüş testi etkinleştirmenin ön koşulu, en az iki dalı olan bir GitHub deposudur. GitHub'da daha önce oluşturulmuş uygulama deposuna gidin ve yeni bir şube a .
Deponun artık bir master dalı ve a dalı olacaktır. Netlify'ın şube dağıtımları yapmak için yapılandırılması gerekiyor, bu nedenle Netlify panosunu açın ve Settings tıklayın. Sol tarafta, Build & Deploy , ardından Continuous Deployment 'a tıklayın, ardından Deploy contexts bölümünde sağ tarafta Edit settings 'e tıklayın.
Branch deploys alt bölümünde “Tek tek şube ekleyeyim” seçeneğini seçin ve şube adlarını girin ve kaydedin.
Şubeleri dağıtmak, Netlify tarafından sağlanan bir başka kullanışlı özelliktir; hangi GitHub deposu dallarının dağıtılacağını seçebilir ve birleştirmeden önce master şubeye yapılan her çekme isteği için önizlemeleri etkinleştirebiliriz. Bu, geliştiricilerin kod değişikliklerini ana dağıtım dalına eklemeden önce değişikliklerini canlı olarak test etmelerini sağlayan güzel bir özelliktir.
Şimdi, sayfanın üstündeki Split Testing sekmesi seçeneğine tıklayın. Bölünmüş test yapılandırmaları burada sunulacaktır.
Şubeyi seçebiliriz (üretim şubesi dışında) - bu durumda a . Ayrıca trafiği bölme ayarlarıyla da oynayabiliriz. Netlify, her bir şubeye tahsis edilen trafik yüzdesine bağlı olarak, bazı kullanıcıları a şube kullanılarak dağıtılan uygulamaya ve diğerlerini master şubeye yeniden yönlendirecektir. Yapılandırdıktan sonra, trafik bölmeyi etkinleştirmek için Start test düğmesine tıklayın.
İPUCU : Netlify, bağlı GitHub deposunun birden fazla şubesi olduğunu tanımayabilir ve şu hatayı verebilir:
Bunu çözmek için, Build & Deploy seçeneklerinden depoya yeniden bağlanmanız yeterlidir.
Netlify, birçok başka özellik de sağlar. Netlify'ın farklı yönlerini yapılandırmanın kolaylığını göstermek için bazı yararlı özelliklerini inceledik.
Bu bizi yolculuğumuzun sonuna getiriyor. Bir web uygulamasına dayalı bir Angular Material tasarımını başarıyla oluşturduk ve Netlify'a yerleştirdik.
Çözüm
Angular, web uygulaması geliştirme için harika ve popüler bir çerçevedir. Resmi Angular malzeme tasarım kitaplığıyla, kullanıcılarla çok doğal bir etkileşim için malzeme tasarım özelliklerine uyan uygulamalar oluşturmak çok daha kolay. Ayrıca, harika bir çerçeve ile geliştirilen uygulama, dağıtım için harika bir platform kullanmalıdır ve Netlify tam da budur. Sürekli gelişim, büyük destek ve çok sayıda özellik ile web uygulamalarını veya statik siteleri kitlelere ulaştırmak için kesinlikle harika bir platformdur. Umarım bu makale, yalnızca bir düşünceden dağıtıma kadar yeni bir Angular projesine başlamanıza yardımcı olur.
Daha fazla okuma
- açısal mimari
- Daha Açısal Malzeme Bileşenleri
- Netlify Özellikleri Hakkında Daha Fazla Bilgi
