Web Tasarımda Hamburger Menüsünün İncelenmesi
Yayınlanan: 2021-01-19Muhtemelen bugünün mobil web sitelerinin çoğunun üst köşesinde “hamburger menüsü” görmüşsünüzdür. Kabaca bir hamburger şeklini oluşturmak için üst üste yığılmış üç satır. Çok fazla yer kaplamadan bir site menüsünü birleştirmek için bir web sitesi tasarım özelliği olarak oluşturuldu.
Hamburger menüsü, bilgiyi yoğunlaştırma, minimalist bir estetiğe ulaşma ve bir siteyi düzenli tutma amacına hizmet ederken, önemli dezavantajları olabilir.
İster yan menü, ister gezinme çekmecesi veya hamburger menüsü olarak adlandırın, kullanıcı etkileşimi için daha iyi bir şeyle değiştirmenin zamanı gelmiş olabilir. Birçok kişi, web tasarımında hamburger menüsü kullanmanın avantajlarını tartışıyor ve sitenizin özelliklerini gizlemenin kullanıcıların sitenize katılımını azalttığını ve dönüşüm oranları için iyiye işaret etmediğini iddia etmek için “gözden uzak, akıl dışı” atasözünü kullanıyor.
Web tasarımı boyunca orman yangını gibi yayılan ve hemen hemen her web sitesi ve uygulama tarafından hızla benimsenen değerli arayüz alanını koruma hedefini gerçekleştiren bir menü fikri. Şimdi bir değişiklik için çok geç olabilir, ancak kullanıcılar değişiklik aramaya başladıkça hamburger menüsünün dezavantajlarından bahsetmeye değer.
Hamburger Menü Verimliliği Yok
Hamburger menüsünün en temel tuzaklarından biri, mobil uygulamalarda öne çıkan konumudur - sol üst köşe. Bu, sağ elini kullanan bir kullanıcı için mobil cihazda ulaşılması en zor yerdir ve etkileşimi tam olarak teşvik etmez.
Kullanıcının ayrıca seçeneklerinin ne olduğunu görebilmek için menüye bir kez dokunması ve ardından doğru seçeneği bulduğunda tekrar dokunması gerekir. Ayrıca, sitede gezinmeye devam etmeden önce hamburger menüsüne geri dönmek için birden fazla ekran arasında kaydırmaları veya "geri" olmaları gerekir.
Çok fazla görünmeyebilir, ancak bu, kullanıcının doğru sayfaya erişmesi için geçen süreyi iki katına çıkarır. Kullanıcılar bu gerçeği giderek daha iyi anlıyor ve her zaman var olan hamburger menüsünün verimliliğinden şikayet ediyor.
Günümüzün aşırı rekabetçi pazarında, sitenizi diğerlerinden ayıran şeyin, kullanıcıları siteye varır varmaz bağlaması için önde ve merkezde olması gerekir. Siteniz tüm içeriğini bir hamburger menüsüne sıkıştırdığında, kullanıcılarınızın markanızı neyin özel kıldığını asla görmeme riskini alırsınız. Bu, genel marka bilinirliğine ve dönüşüm oranlarına zarar verir ve ürününüzü tanıtmak için hiçbir şey yapmaz.

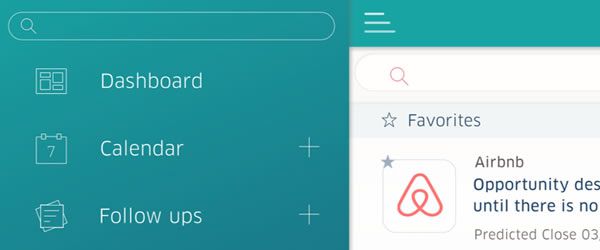
Resim Kaynağı: Christina Beard'ın Hamburger Menüsü.
İnsanlar Sosisli Sandviçleri Tercih Edebilir
Web tasarımcıları, site tasarımını taze, estetik açıdan hoş bir şekilde en aza indirmenin devrim niteliğinde bir yolu olarak hamburger menüsünü hızla benimserken, kullanıcı ihtiyaçları tamamen göz ardı edildi. Birçok kullanıcı hamburger menüsünün neler sunabileceğini bilmiyor ve tıklamaya zahmet etmiyor. Bunun yerine, ihtiyaç duydukları bilgileri arayarak sitenizde dolaşırlar.

Bu arada, diğer işlevsel menü tasarımlarına takılan siteler, kullanıcılarına sitelerindeki tüm bilgilere ilk bakışta kolay erişim sağlar. Kullanıcıların gizli seçenekleri aramasına gerek yoktur ve tamamen eksik bilgi riski yoktur. Birçok şirket, daha az popüler olan rotayı seçti ve sayfanın üst kısmında yatay olarak sıralanan menüler gibi önceki menü türlerine geri döndü ve daha iyi kullanıcı sonuçlarının keyfini çıkarıyor.
Hamburger menüleri nihayetinde içeriği daha az keşfedilebilir hale getirir ve ortalama kullanıcıların sayfayı görüntülemenin ilk 10 saniyesinde kalmaya veya ayrılmaya karar verdiği bir çağda, hızlı keşfedilebilirlik çok önemlidir. Hamburger tasarımı daha çekici görünse de, kullanıcılar için gerçek çekiciliği eksik.
Kullanıcılar genellikle bir hamburger menüsünü anlamakta zorlanırken, geleneksel menüler hemen anlaşılır olmaktan vazgeçemez. Hamburger menüsü hakkında homurdanmalar duyulduğunda, web siteleri menüyü bir geri düğmesi veya daha kullanıcı dostu hale getirmek için "Menü" kelimesini hamburger simgesinin üstüne koymak gibi diğer seçenekleri içerecek şekilde değiştirerek kullanıcı şikayetlerini hafifletmeye çalıştı.

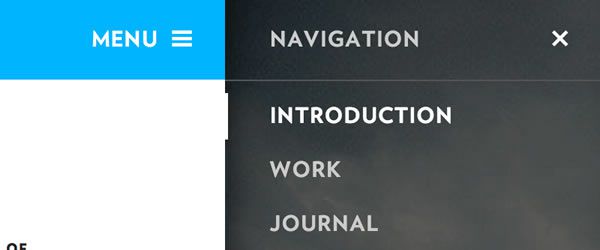
Görüntü Kaynağı: Andy Stone tarafından Kenar Çubuğu Menü Tasarımı.
Ancak, bu değişiklikler yalnızca menüyü çevreleyen kullanıcı karışıklığını artırmayı başardı. Artık birçok hamburger menü türü var ve kullanıcıların sitenizde doğru şekilde gezinmeden önce hangi hamburgeri kullandığını bulmaları gerekiyor. Hamburger menüsünün web sitesi navigasyonunun en önemli kısmı olduğunu varsaymak yerine, diğer seçenekleri göz önünde bulundurmalısınız.
Kalıp Nasıl Kırılır
Birçok durumda, daha fazla kullanılabilirlik için hamburger menüsünü optimize edebilir veya farklı bir gezinme seçeneği ile değiştirebilirsiniz. Bazen, hamburger menünüzü ekranın sağ tarafına taşımak, sitenizi benzersiz kılmak ve kullanıcı etkileşimini artırmak için yeterlidir, çünkü sağ elini kullanan kullanıcılar için sağ tarafa dokunmak daha kolaydır.
Hamburger menünüzde, tıklandıktan sonra seçeneklerin düzenlenme şeklini de optimize edebilirsiniz. Bir üst menüde, kullanıcılar dikkatlerini ilk ve son öğelere odaklarlar - burası en önemli bilgilerinizin bulunması gereken yerdir. Menünüz bir kenar çubuğuna açılıyorsa, kullanıcı seçenekleri dikey olarak tararken öğeleri en önemliden en az önemliye doğru düzenlemeniz gerekir.
Ayrıca, kullanıcı dostu üst menülerle hamburger öncesi günlere geri dönebilir veya bu örnekte olduğu gibi bir klasikte kendi bükümünüzü oluşturabilirsiniz:

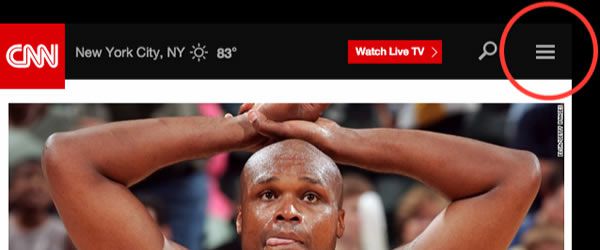
Resim Kaynağı: Hamburger Menüsü Çalışmıyor.
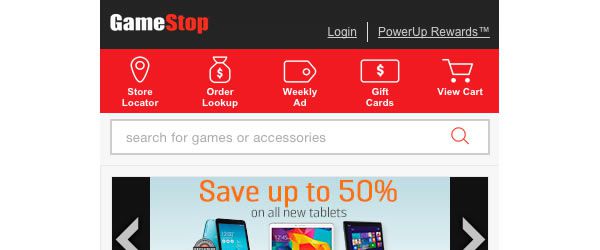
GameStop, hamburger menüsünden tamamen kaçınırken kullanılabilirliği artırmak için animasyonlu simgeler kullanır. Kullanıcılarının uygulamalarından en çok ihtiyaç duyduğu şeylere öncelik verdiler ve bunları yalnızca üst menülerine eklediler. Site, yan çekmecede bilgi saklamaya gerek kalmadan temiz ve taze bir görünüme kavuşur.

Bu simge ve metin yapısı, büyük başparmaklara rağmen, düğmeyi basılmaya teşvik etmek için yeterince büyük tutarken metni yoğunlaştırmanıza izin verir. Ancak, sitenizin gezinmesini birkaç seçeneğe indirgeyemiyorsanız, salt metin içeren bir menü düşünebilir veya sitenizi bir menüye gerek kalmayacak şekilde tasarlayabilirsiniz. Her iki durumda da, navigasyon tekniğinize kullanıcıyı düşünerek yaklaşın.
Menünüz, boşa harcanan zamanı en aza indirmek ve aynı zamanda kolayca anlaşılır olmak isteyen kullanıcılar için gözden geçirilebilir olmalıdır. Bu, elde edilmesi zor bir uzlaşma olabilir, ancak maksimum kullanıcı katılımı istiyorsanız bu gerekli bir kombinasyondur. Menü seçeneklerinize öncelik vermekte sorun yaşıyorsanız, kullanıcılarınızın bakış açısından düşünün. Örneğin, blogunuzla gurur duyabilirsiniz, ancak kullanıcılar sitenizi öncelikle ürünlerinize göz atmak için ziyaret ediyorsa, blog birinci öncelik olmamalıdır.
Sezginizi Takip Edin
Hamburger menüsü ya da bir varyasyonu işinize yaradıysa, yeni bir menü seçeneği arayanlar tarafından değiştirmek için baskı hissetmeyin. Özellikle yerin sınırlı olduğu mobil kullanım için bir web sitesi geliştirmek söz konusu olduğunda, hamburger menüsünün kullanılabilirliğine ve çekiciliğine hala kefil olan kullanıcılar var.
Hamburger menüsü mevcut tartışmaların merkezinde yer alsa da, sitenizde en iyi şekilde bir hamburger menüsü ile geziniyorsa, bu şekilde tutun - sadece menünüzdeki bileşenlerin eşit olduğundan ve optimum kullanıcı katılımı için tasarlandığından emin olun. Ancak tembellikten hamburger menüsünü seçtiyseniz, seçiminizi yeniden düşünmek isteyebilirsiniz.
Menünüzü gözden uzak tutulması gereken bir şeyden daha fazlası olarak düşünmeye başlayın, bunun yerine, doğru şekilde yürütülürse, dönüşüm oranlarını artırma gücüne sahip bir şey olarak düşünmeye başlayın. Kullanıcılar sitenizde gezinmek için menünüze güvenirler ve ihtiyaçları karşılanmazsa hemen geri dönerler. İster hamburger ister başka bir menü seçeneğini seçin, nihai hedefin aynı olduğunu unutmayın – kullanıcı deneyimini geliştirmek.
