Air Lookout Tasarım Sürecimi Sonsuza Kadar Değiştiren Yan Projedir
Yayınlanan: 2022-03-102015 yılının Şubat ayında Air Lookout adlı bir iOS uygulaması üzerinde çalışmaya başladım. Uygulamanın amacı, hava kalitesi bilgilerinin karmaşıklığını basitleştirmek ve ortadan kaldırmaktı. Bir yıldan fazla gece ve hafta sonları çalıştıktan sonra, 2016'da piyasaya sürülmesinden bu yana toplam net gelir 1.000 dolardan az oldu. Bu sayılarla bile, çalışmanın her saatini yeniden yaşardım.
Parasal bir değer veremediğim tek şey, Air Lookout oluşturma deneyiminin o zamandan beri üzerinde çalıştığım her proje için tasarım ve geliştirme süreci hakkındaki fikrimi nasıl tamamen değiştirdiği.
Hava Kalitesi Üzerine Kısa Bir Not
Dünya çapında hava kalitesi ciddi bir sorundur. Egzoz çıkaran arabalar ve otobüslerle dolu bir metropolde ya da ağaçların insan sayısından fazla olduğu küçük bir kasabada yaşıyor olmanız fark etmez. Hava kalitesi hayatınızı etkileyecektir. Salt Lake City'de yaşarken, kışın bir tersine dönme yaşarız. İnversiyon, üretilen havadaki kirleticiler de dahil olmak üzere soğuk havayı hapseden bir sıcak hava tabakasıdır. Bu, Tuz Gölü vadisinde bir duman tabakası oluşturur. Bu inversiyonlar bazen günler veya haftalarca sürebilmekte ve hava durumuna göre her gün değişebilmektedir.

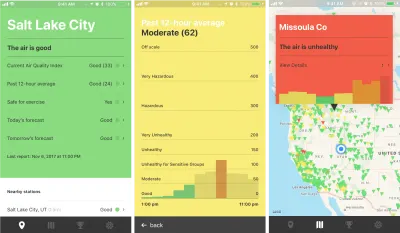
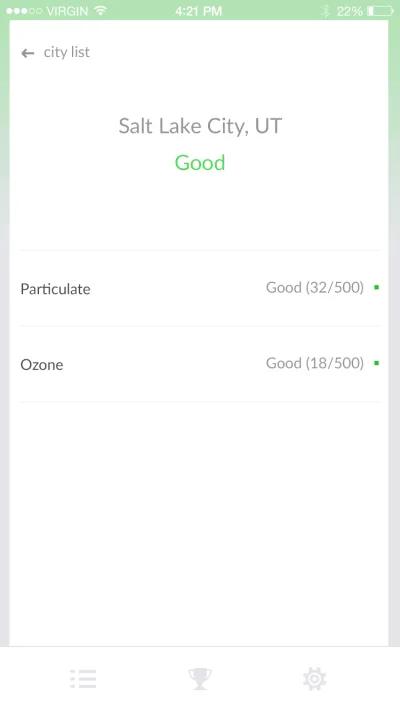
Yukarıda gösterilen bitmiş uygulamayı başlatmadan önce, çözümlere ve minimum miktarda varsayıma dayalı bir tasarım oluşturmaya başlamadan önce anlamam gereken milyonlarca sorum vardı.

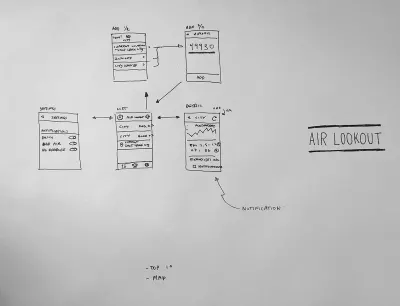
Bir hava kalitesi uygulaması oluşturmanın genel görevi göz korkutucuydu. Ancak, daha küçük parçalara ayırdığımda, korkunç görünmüyordu. Aslında, ilk adım: bilginin organizasyonunu anlamama yardımcı olabilecek hızlı bir tasarım oluşturmak oldukça basit görünüyordu. Bu ilk işlemi daha önce birçok farklı müşteri için yüzlerce kez gerçekleştirmiştim. Her proje bir beyaz tahta tel kafes ile başlar ve tasarımcı bundan bir ilk tasarım oluşturmaya çalışır. En azından alışkanlıklarım bana böyle söylüyordu.
Yukarıdaki tel kafeste yaptığım varsayımların sayısı ve tüm süreç boyunca yanlış olduğunu kanıtladığım ilk tasarımlar şaşırtıcı.

Siz (Kelimenin tam anlamıyla) Yapana Kadar Sahte Yapın
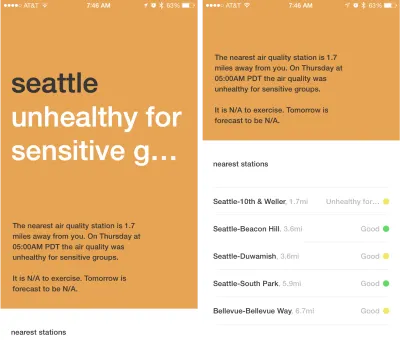
Tel kafes taslağımı oluşturduktan sonra yaptığım birkaç statik tasarımı InVision'a yükledim. Bununla, gün boyunca sahte uygulamayı açabilirim. Akşam yemeğini pişirmek için beklerken uygulamayı kullanmak nasıl bir duyguydu? Arabama binerken mi? Çok hızlı bir şekilde, yinelenen birçok sorum olduğunu fark ettim. Renkler yine ne anlama geliyor? Turuncu sarıdan daha kötü, değil mi? Ancak Hava Kalitesi İndeksi (AQI) 0-500 arasındadır. Niye ya? Ve hepsinden önemlisi, her zaman aklımda olan sorular şunlardı: Bu günümü nasıl etkiliyor? Dışarıda egzersiz yapabilir miyim?
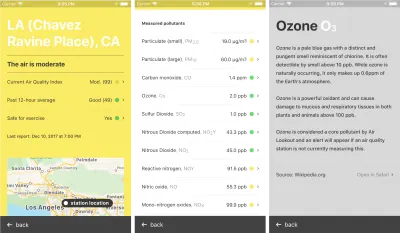
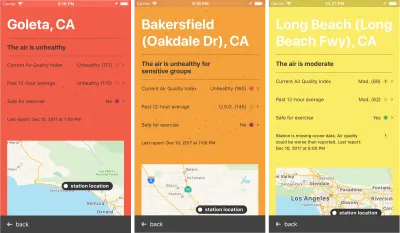
Kirletici maddeler ve bunların günümü nasıl etkileyebileceği hakkında tekrar tekrar sorduğum birçok soruya dayanarak, Invision'a "hile sayfaları" olarak işlev görebilecek sahte ekranlar eklemeye başladım. Basit bir kirletici tanımı olarak başlayan, yalnızca uygulamayı tasarlarken ve geliştirirken bana hatırlatmaya yardımcı olması gereken şey, uygulamaya son bir özellik olarak eklendi. Şimdi, mevcut uygulamada, bir kirletici adına dokunmak, kullanıcıyı bir bilgi kaynakları listesi ve daha fazla bilgiye bağlantılar içeren bir tanıma getirecektir (bu akış aşağıda mevcut uygulama ekran görüntülerinde gösterilmektedir). Tasarımcı veya geliştirici için yararlı olan bilgilerin bazen bir kullanıcı için de yararlı olduğunu keşfettim.

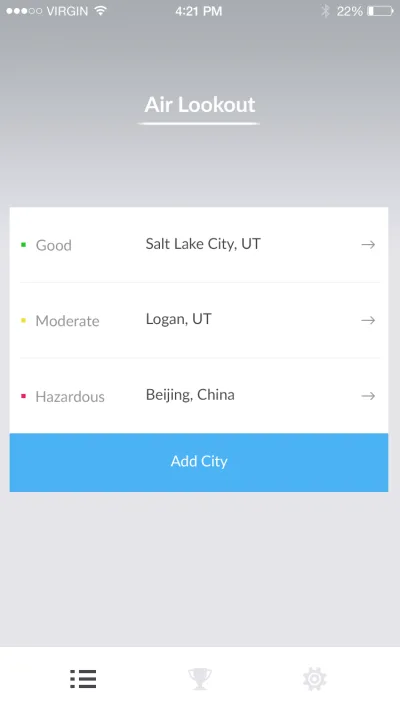
Doğal olarak, daha önceki tel kafes çiziminde gösterildiği gibi, konumları posta koduyla eklemek ve yönetmek için bir kullanıcı arayüzüne yöneldim. Ancak sahte prototipi kullandıktan sonra bu işlemin zorlu olduğunu gördüm. Kullanıcının tüm bu akıştan geçmesini neden rahatsız ediyorsun? Ya bir gün kayak yapmak için Park City'ye gitsem? Ya da patika koşusu için Antilop Adası? Salt Lake City, hava kalitesi istasyonu artık en yakını olmayacaktı.
Her gün, evimdeki konumu değil, yalnızca mevcut konumumdaki hava kalitesini önemsediğimi fark ettim. Ve neyse ki benim için iPhone'lar oldukça iyi bir tüketici sınıfı GPS ve konum hizmetleri API'si ile geliyor. Bu nedenle, Kullanıcı Arayüzü Oluştur/Oku/Güncelle/Sil konumunun tamamını ve uygulamadan akışını kaldırdım. Güncel bir konuma genel bakışın herkes için en hızlı ve en yararlı olacağına karar verdim. Bunun hayal kırıklığına uğrayacağını hayal edebildiğim tek kullanıcılar, birden fazla konumu kontrol eden uzman kullanıcılardı. Ancak asıl amacımı hatırlatmak - hava kalitesini basitleştirmek - kararıma güven kattı.
Bunu test etmek için InVision'da test etmek için daha fazla sahte ekran yaptım. Sahte bir kullanıcı arayüzüne dokunmak ve akışı görüntülemek yerine, prototipi, zamanlanmış geçişlerle sahte GPS konum güncellememin otomatik adımlarından geçecek şekilde ayarladım. Ardından, North Salt Lake'deki bir kafeye gittiğimde veya Park City'ye gittiğimde, sahte uygulamamı açar ve güncellemesini izler ve bana farklı konum için yeni veriler gösterirdim.
Bu yeni prototipi ilk kullandığımda, bunun çok büyük bir gelişme olduğunu söyleyebilirim. Bir cihaz belirli yerleşik özelliklere sahip olduğunda, bu özelliklerin kullanılması, daha az arabirim tasarlayarak daha iyi bir kullanıcı deneyimiyle sonuçlanabilir . Photoshop'tan hiç ayrılmasaydım ve telefonumda gerçek bir hava kalitesi uygulaması olduğunu düşünmeseydim bu sonuca varmak benim için zor olurdu.


Kodla Başlamak
Birçok müşteri projesinde, kullanıcı testini önerdim ve denetledim. Air Lookout için bu bir seçenek değildi. Az miktarda kâr olacağını zaten biliyordum ve kullanıcı testi kesinlikle bütçemin dışındaydı. Uygulamayı başlattığımda kullanıcılarım ve geri bildirimlerim olacağını da biliyordum. Uygulamayı basitleştirmek için yapabileceğim her şey bunu hızlandırırdı. Aklımda, yanlış varsayımlarla çok karmaşık bir uygulama üzerinde uzun süre uğraşmak yerine, daha basit ve iyi yapılmış bir uygulama başlatmayı ve kullanıcı geri bildirimi almayı tercih ederim.
Alışkanlıklarım, InVision prototipini kullandıktan sonraki adımın tasarım yinelemesi olması gerektiğini söyledi. Bu, bu nitelikteki herhangi bir müşteri projesi için süreç olurdu. Ancak, verilerin kalitesi hakkında birçok sorum vardı ve verileri UIKit kullanarak iPhone'uma güvenilir bir şekilde aktarıp aktaramayacağıma dair endişelerim vardı. Photoshop'a dönmek yerine Xcode'u açtım.
İstediğim işlevselliği gerçekleştirmek için, gerçek verileri gösterecek çok basit (ve çoğunlukla bozuk) tek görünümlü bir iOS uygulaması yaptım. Başlangıçta, uygulama kendi kendine yenilenmedi bile. Uygulamayı manuel olarak öldürmem ve yeni veriler istersem yeniden açmam gerekiyordu. Ancak, en azından güncel ve ilgili verilere sahipti (konumum dahil!).

…Ve Tasarıma Geri Dönün
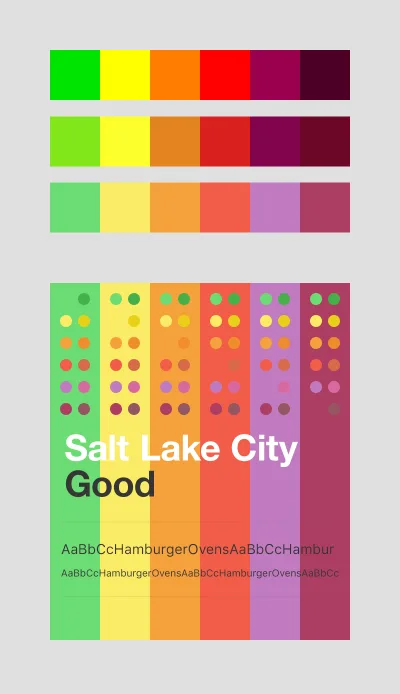
Bu kaba prototipi yaparken kodda verdiğim birçok tasarım kararı vardı ve sonunda kaldı. En dikkat çekici olanı, AQI rengini ve geniş konum metnini gösteren büyük renk bloğudur. Geliştirme sürecinin böyle bir görsel tasarımı bilgilendireceği şekilde hiç çalışmamıştım. Ancak, Photoshop veya Sketch gibi geleneksel bir tasarım aracında çalışırken bunu keşfedebileceğimden emin değilim. Sonuçta, yalnızca arka plan rengini değiştirdim çünkü AQI rengini temsil edecek başka bir UIView oluşturmak için çok tembeldim.
Bundan sonra, Photoshop'a bir ekran görüntüsü getirmek ve daha da hassaslaştırmak yeterince kolaydı. Her değişiklikten sonra uygulamanın yeniden derlenmesini beklemek yerine Photoshop'ta boşluk ve yazı boyutlarıyla oynamak çok daha hızlıydı (özellikle bunun Swift 2 günlerinde geri döndüğü düşünülürse).

Sonraki görünümlerin çoğu için tasarım yineleme süreci, buna çok benzer bir model izleyerek sona erdi. Kodda hızlı tasarım doğaçlamaları yaparak, birkaç gün veya hafta boyunca kullanıp ardından Photoshop'ta görünümü yeniden oluşturup değiştirirdim. Herhangi bir statik tasarım gerçekleşmeden önce zaten bir prototip kullandığım için, görünümün neye ihtiyaç duyduğu veya olmadığı ve önceliklerin ve hiyerarşinin nerede olması gerektiği konusunda uzmandım.
Bu süreçten benim için en büyük sürprizlerden biri, verileri ve okumaları doğru şekilde görüntüleyen çalışan bir prototip oluşturmanın gerekmesiydi. Statik tasarım aşamasına bile başlamadan önce verileri anlamış oldum. Bir tasarımcı olarak, nasıl çalıştığını tam olarak anlamıyorsam, hava kalitesinin karmaşıklığını açıklamakta nasıl bir uzman gibi davranmaya başlayabilirim ki? Bu ham prototipleri oluşturmak ve kullanmak bana bu deneyimi ve uzmanlığı kısa sürede verdi.
…Sonsuza kadar
Birçok gece Photoshop ve Xcode arasında defalarca gidip gelirdim. Sonunda, çözmeye çalıştığım herhangi bir problem için en hızlı hissettiğim aracı kullanmak rahat hissettirdi. Bazen bu koddu, bazen de Photoshop gibi geleneksel bir tasarım aracıydı. Yeterince ilginç olan Photoshop, özellikle dinamik verilerle uğraşıyorsa, görsel tasarım çözümleri bulmak için her zaman en hızlı araç değildi.

ölüm sonrası
Air Lookout'u başlattıktan sonra, kararlarımın doğru olup olmadığını söylemek zor. Kullanıcılardan, geleneksel konum arama ve ekleme yönteminin eksik olduğundan şikayet eden birkaç e-posta aldım. Ancak, bu daha basit yaklaşımla gittiğim için memnunum. Konum arama, her zaman, yeterli kullanıcı geri bildirimi isterse, uygulamaya daha sonra ekleyebileceğim bir özelliktir. Sahte prototipimi düzenli olarak kullanmaktan çıkardığım sonucun doğru karar olduğundan eminim.
Benzer şekilde, son uygulamada sona eren kodda verdiğim birçok tasarım kararı vardı. Renk blokları (ve bunun gibi diğer birçok karar) olmadan, uygulamamın mevcut diğer tüm hava kalitesi uygulamalarına benzemesi için iyi bir şans var.
Bu işlemi tekrar yapacak olsaydım, stok UIKit bileşenleriyle etkileşimli bir tel kafes prototipi oluşturmak faydalı olurdu. Esasen InVision prototipini atlamak ve bir kod prototipiyle başlamak. Oradan, UIKit bileşenlerinin nerede değerli veya cansız olduğunu bilerek ve birlikte çalışmam gereken veri ve veri ilişkileri hakkında kapsamlı bir anlayışa sahip olarak statik tasarıma başlamak çok daha kolay olurdu. Ardından, sahte bir InVision prototipine dokunmak yerine, daha kısa sürede gerçek verilerle daha gerçekçi bir uygulama deneyimine sahip olabilirdim.
Gerçeklik ve Uygulama
Geçmişte, özellikle bir ajansta çalıştığımda, bir geliştiricinin zaten sınırlı olan zamanını erken varsayımlara dayalı bir şeyler inşa etmekle (özellikle daha sonra değiştirilmesi veya iyileştirilmesi gereken herhangi bir şey) boşa harcamadan önce kapsamlı bir tasarım araştırması ve yineleme önerirdim. ). Ancak şimdi, tasarımcıların ve geliştiricilerin, erken varsayımları veya fikirleri test etmek ve doğrulamak için yerel bileşenlerle yapılmış dokunulabilir bir tel kafes uygulaması prototipi oluşturmak için birlikte çalışma olasılığı daha çok ilgimi çekiyor.
Belki de sürecin bu bölümünü kolaylaştırmak (ve iki rol arasındaki anlamsal engeli daha da kaldırmak) için hem tasarım hem de geliştirme yapabilen bireylerden bir ekip oluşturulabilir. Bunun, herhangi bir etkileşimli projenin tasarım temellerine çok daha güçlü bir temel sağlayacak tasarım ve geliştirme için daha verimli bir süreç olduğundan eminim.
Şimdi, benim için zorluk, bu alışılmadık süreçte müşterileri nasıl satacağımı bulmak.
Not : Air Lookout 2016'da piyasaya sürüldü ve App Store'dan indirilebilir.
