30 Güzel Büyük Boyutlu Web Sitesi Düzeni Örneği
Yayınlanan: 2017-01-27Bir web sitesi planlamak için otururken, muhtemelen bir dizi faktörü göz önünde bulunduracaksınız. Bunlar, genel hedef kitleniz ve aradıkları şeyler etrafında döner. Masaüstü bilgisayarlar büyüdükçe, daha büyük yazı tipi boyutlarına daha fazla ihtiyaç duyulmaktadır. Büyük boyutlu tipografi ve web sayfası grafikleri, genellikle ziyaretçileri mizanpajınızın derinliklerine çeker.
Büyük boyutlu web sitesi düzenleri oluşturmaya ilişkin birkaç tasarım eğilimine bakmak istiyorum. “Büyük boy” terimi, tasarımın belki çok büyük olduğunu ima eder, ancak web sitesinin tipik bir tasarımdan çok daha büyük göründüğünü söylemek daha doğru olur. Web siteleri, yerden tasarruf etmek ve daha profesyonel görünmek için genellikle 10+ yıl öncesine dayanan daha küçük yazı tiplerini kullanırdı. Ancak, daha modern bir tasarımda metin boyutlarınızı artırmanın ve sayfa içeriğiniz arasında daha fazla boşluk bırakmanın profesyonelce olmayan bir tarafı yoktur.
Ekranın Üstündeki Gözleri Yakalamak
Daha büyük web sitesi öğeleri için en büyük avantajlardan biri, ziyaretçilerden alacağınız büyülenmedir. Bu, ekranın üst kısmında büyük sayfa öğeleri oluşturduğunuzda, ziyaretçilerinizin aşağı kaydırıp içeriğinizin geri kalanını kontrol etme olasılığının daha yüksek olduğu anlamına gelir. Her ziyaretçide böyle olmayacak ama göz alıcı tasarımlarla ortaya çıkma ihtimali çok daha yüksek.

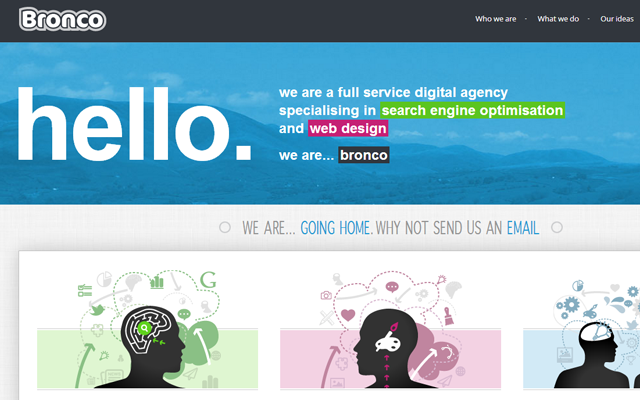
Bronco için ajans düzeni, daha küçük ve daha büyük sayfa öğelerinin benzersiz bir karışımına sahiptir. En üstte logolarını ve hizmet sayfalarına ilişkin bazı bağlantıları görebilirsiniz. Sayfanın yüklenmesi tamamlandıktan hemen sonra çeşitli renklerin ve metin efektlerinin her biri doğal olarak gözünüze çarpacaktır. Ve sayfanın aşağısında bulunacak daha çok şey var gibi göründüğünden, aşağı kaydırıp okumaya devam etme merakı duyabilirsiniz.

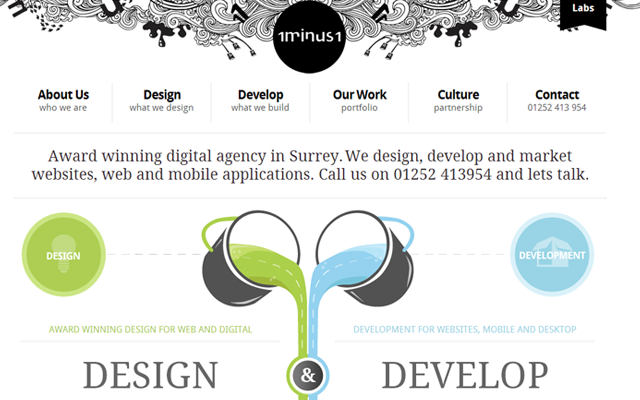
1minus1 için web sitesinde benzer bir yaklaşım olduğunu hissediyorum ancak ağırlıklı olarak grafiklere odaklandı. En iyi gezinme bağlantılarının her biri, nereye gittiklerini açıkça okumak için yeterince büyüktür. Ve başlık tasarımı kesinlikle cezbedici, ancak başlangıçta “vay!” dedirten alt sayfa grafikleri. Bu, ana sayfanıza geldikten sonraki ilk birkaç saniye içinde ziyaretçilerden almak istediğiniz harika bir yanıttır.
Büyük Ekran Görüntüsü
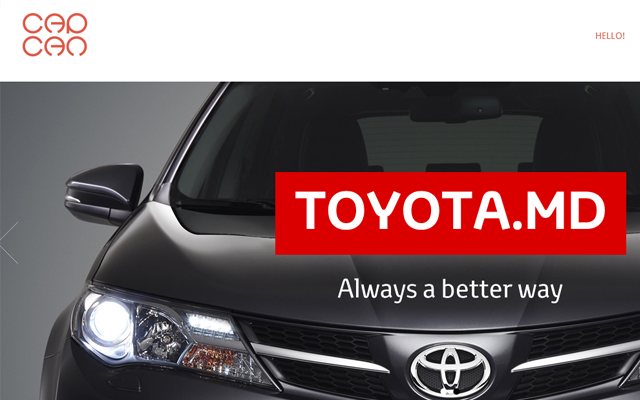
Herhangi bir yeni web sitesinin ana sayfasında fotoğraf slayt gösterileri ve video önizlemeleri görmeyi seviyorum. Bu, şirketlerine, yaptıklarına ve geçmişte yaptıklarına ilişkin kısa bir fikir sunan genişletilmiş bir bağlantıdır. Özellikle bu sayfa öğelerinin, Capcan web sitesi gibi portföylerde ve tasarım ajanslarında iyi çalıştığını düşünüyorum.

Ana sayfalarında, bir dizi farklı çalışma arasında geçiş yapan büyük bir tam ekran görüntü slayt gösterisi bulacaksınız. ben de onlarınkinden hoşlanıyorum portföy sayfası bu, görüntüleme listesi için tam ekran bir küçük resim ızgarası kullanır. Bu daha büyük grafikler, kullanıcıların görmesi ve dolayısıyla etkileşim kurması için çok daha kolaydır.

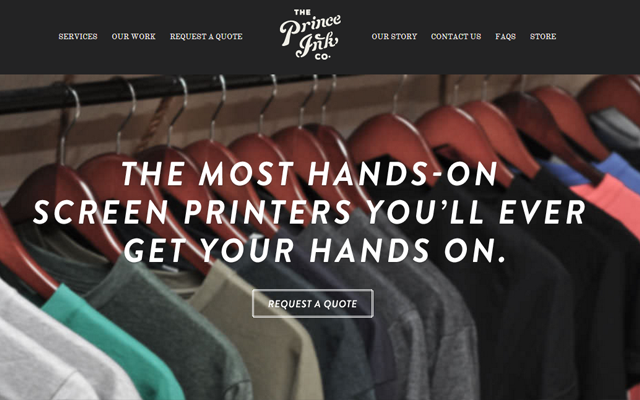
Ayrıca Price Ink'in ana sayfasında da benzer bir tasarım özelliği göreceksiniz. Altında birkaç sütunla birlikte sağlam bir ana sayfa grafiği. Her öğe, başlık bölümü olarak farklı bir simge tasarımı sergileyecektir. Uzmanlık alanlarını hızlı bir şekilde paylaşmak isteyen profesyonel işletmeler ve stüdyolar için iyi çalışan bir özelliktir.
Okunabilir Web Kopyası
Daha büyük sayfa öğelerini kullanmanın en sevdiğim nedeni okunabilirliktir. Mobil cihazlarda ve tabletlerde, özellikle yazı tipi boyutlarını otomatik olarak ayarlayan medya sorgularını kullanarak içeriği hızlı bir şekilde gözden geçirebilirsiniz. Ancak masaüstü bilgisayarlardaki okuyucular için içeriğinizin her paragrafını okumanın ve okumanın daha basit bir yöntemini sağlar.

Mohammad Eshbeata'nın portföy web sitesi, daha büyük ve daha okunabilir web kopyasının en iyi örneğini sergiliyor. Ana sayfa tasarımı, ziyaretçinin çabasını en aza indiren paralaks kaydırma kullanılarak oluşturulmuştur. Ayrıca yazı tipi renkleri, değişen arka plan stilleriyle mükemmel bir kontrast oluşturuyor.

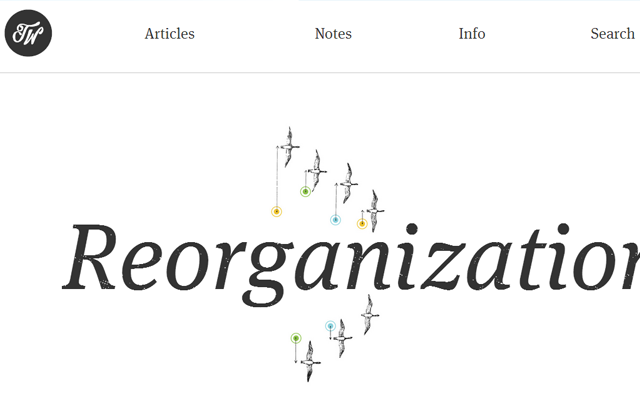
Trent Walton, web tasarımında daha da minimalist bir yaklaşım kullanıyor. Metniniz büyük, net ve uzaktan taranması kolay olacağından, bu kontrast için en iyi seçimdir. En büyük sorun, herkesin bunu tasarım kalitesi için kullanacak bir web sitesine sahip olmamasıdır. Trent'in web sitesine, çeşitli yazı tipi seçenekleri ve düzende her şeyin çok doğal görünmesi nedeniyle büyük hayranlık duyuyorum.

Tam Ekran Arka Planlar
Tam ekran arka plan resimlerine girmeden büyük boyutlu web siteleri hakkında nasıl konuşabiliriz? Çok hızlı bir şekilde tam ekran arka planlar oluşturmanıza olanak tanıyan Backstretch gibi birçok ücretsiz açık kaynak eklentisi vardır.

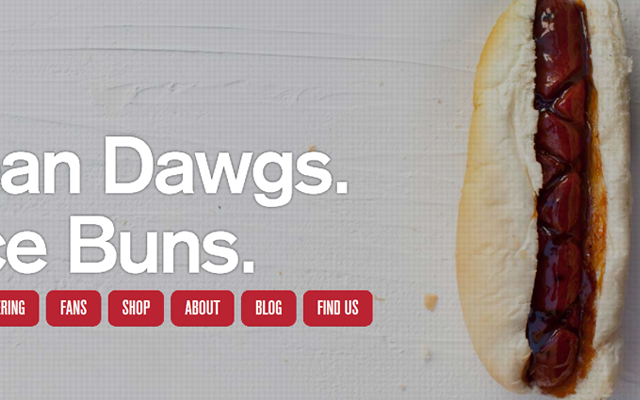
J Dawgs'tan alınan örnek ayrıca gerçekten güzel bir metin animasyonu içeriyor. Tüm bu estetiğin arka plan görüntüsüyle birleştiğinde, kullanıcıya çok benzersiz bir deneyim sağladığını düşünüyorum. Yine de bu web siteleri genellikle statik içerik tüketimi için kullanılır ve büyük bir arka plan resmi, yazı tipi seçiminizin önüne geçebilir.

Blok satır içerik öğelerine bölmek için sayfanızın bölümlerini kullanmayı deneyin. Bu, büyük yazı tiplerini ve grafikleri tasarlamayı çok daha kolaylaştırır, çünkü kullanıcı sayfayı dikey olarak aşağı kaydırırken yatay slaytları bölebilirsiniz. Ancak yine de, bu özellik, ana sayfa tasarımınızı iyi bir şekilde kullanabildiğinizde çoğunlukla avantajlıdır. Web kopyasıyla doğrudan alakalı olmadıkça, her web sitesinin tam ekran arka plan görüntüsüne ihtiyacı olmayacaktır.
Paralaks Etkileri
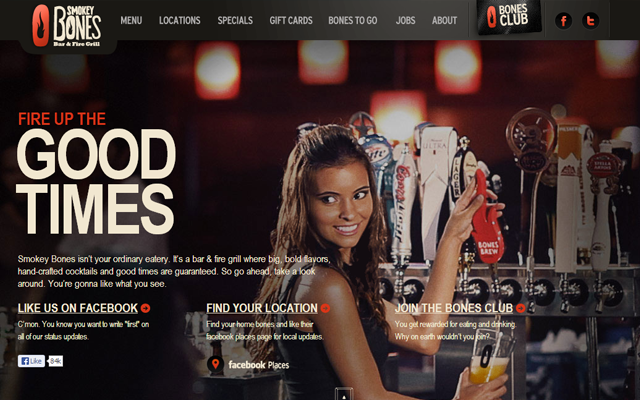
Paralaks kaydırma özelliği kullanan web sitelerinde genellikle, ziyaretçilerin sayfadaki bölümler arasında geçiş yapmasına olanak tanıyan bir gezinme çubuğu bulunur. Bu araç çubuğu, kolay erişim için genellikle sayfanın üst kısmına sabitlenecektir. Birçok tasarımcı bu teknikten tiksindi ama ben yine de erişilebilirlikten gerçekten keyif alıyorum. Smokey Bones'un en son yeniden tasarımı, sabit bir kaydırma çubuğuna sahip olağanüstü büyük öğeler içeriyor.

Her zaman bu restoranın hayranı oldum ve web sitelerini sık sık kontrol etmeyi seviyorum. Bu, yeni bir tasarım bulmak ve tüm arayüzün ne kadar harika göründüğüne tanık olmak için oldukça sürpriz oldu. Yatay panellerin her biri bir tür doku veya arka plan görüntüsü kullanıyor ve içerik hala oldukça net bir şekilde okunabiliyor. Tüm bunları tek bir sayfada tutarak, kullanıcıyı daha fazla HTTP isteğinden kurtarırsınız ve bu, bilgilere göz atarken onlara zaman kazandırır.

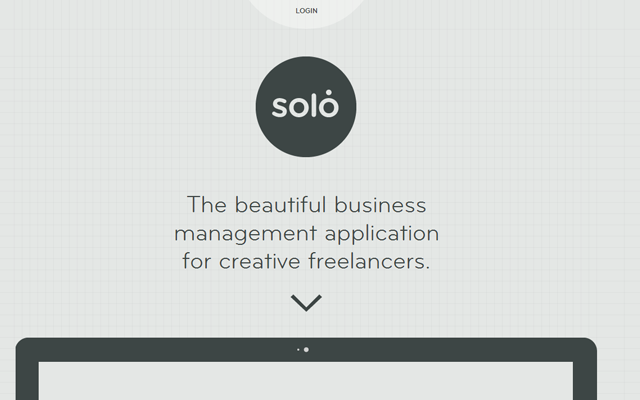
Paralaks tasarımı çok daha karmaşık bir konu ama büyük boyutlu içerikle güzel bir şekilde eşleştiğini hissediyorum. Web sitenize yerleştirebileceğiniz grafikler, videolar, metinler ve diğer her şey kolay erişilebilir ve anlaşılması kolay olacaktır. Thrive Solo'nun ana sayfa tasarımı, alternatif içerik bölümlerini içermek için çok sayıda daire ve simge kullanır. Web sitenizin amacını açıklamak ve aynı zamanda ziyaretçileri belli bir mesafeden meraklı tutmak için boşluğu doldurmak için harika bir teknik olabilir.
Vitrin Galerisi
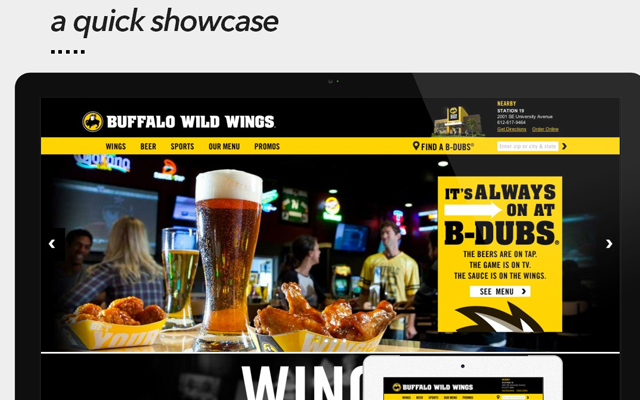
Bu genel tasarım trendlerinin yanı sıra, ilham verici küçük bir web sitesi tasarımları galerisi de eklemek istiyorum. Bu koleksiyon, büyük grafikler, büyük logolar, büyük boyutlu arka planlar ve büyük tipografi kullanan web sitelerine odaklanır. Daha büyük web siteleri her zaman daha iyi değildir, ancak kısa sürede çok fazla dikkat çekebilirler. Bu vitrinde tanıdık tasarım temaları bulabilecek misiniz, hatta kendi araştırmanızla yeni trendleri saptayabilecek misiniz bir bakın.
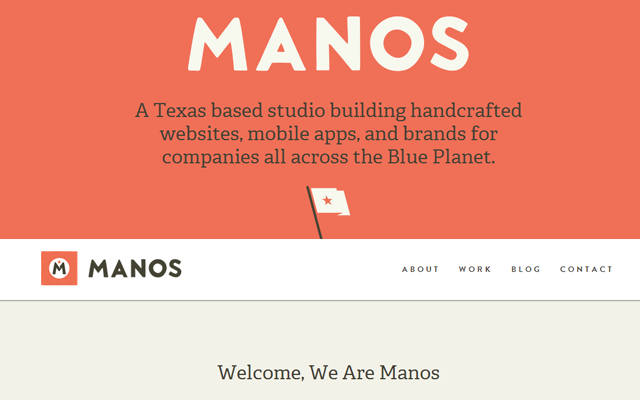
Manolar

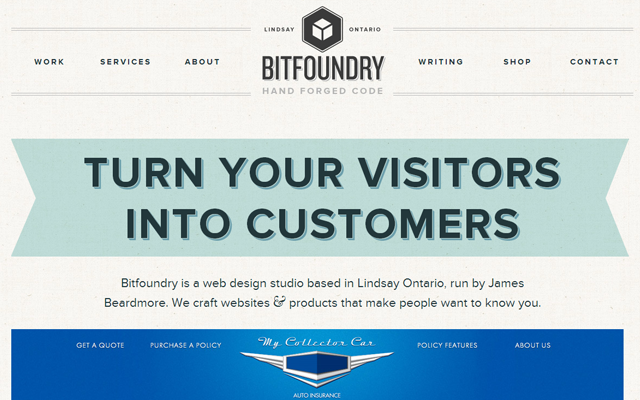
Bitfoundry

Kafes

Nova Crystallis

ZHNG Stüdyosu

Mozilla Firefox

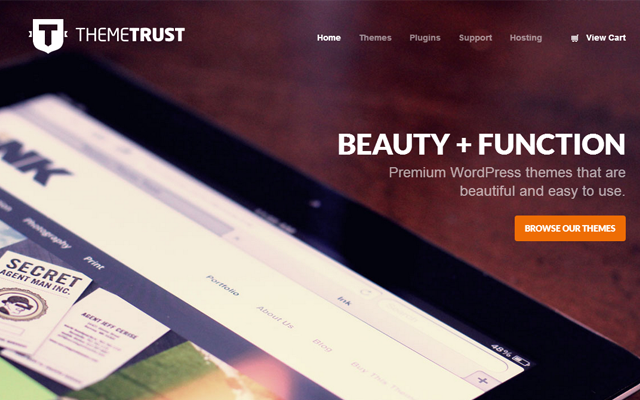
Tema Güven

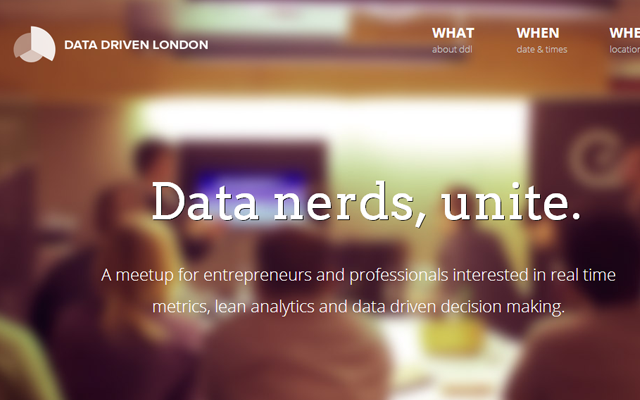
Veriye Dayalı Londra

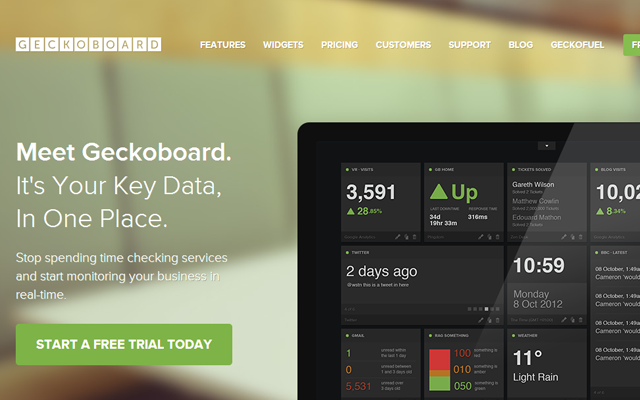
gekoboard

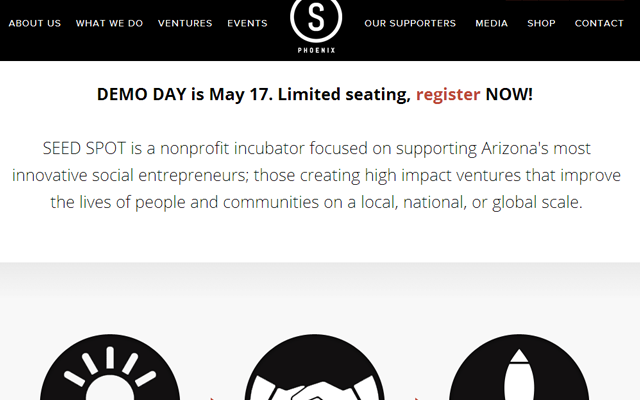
tohum lekesi

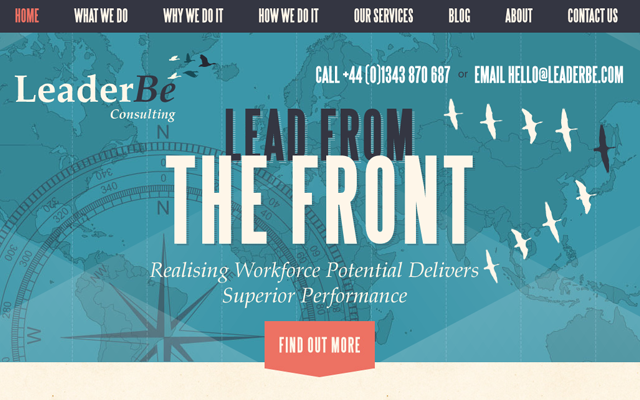
Lider

cujo

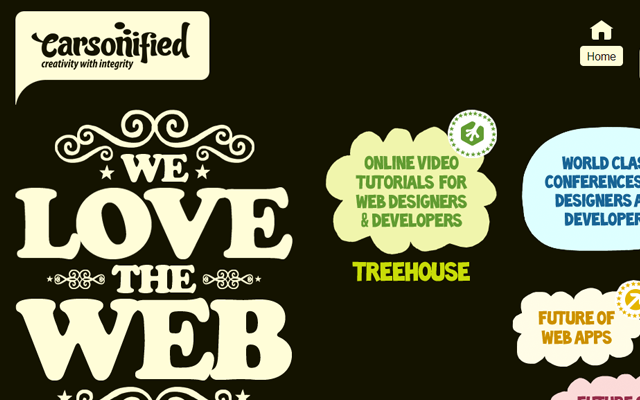
carsonified

KK Tasarımları

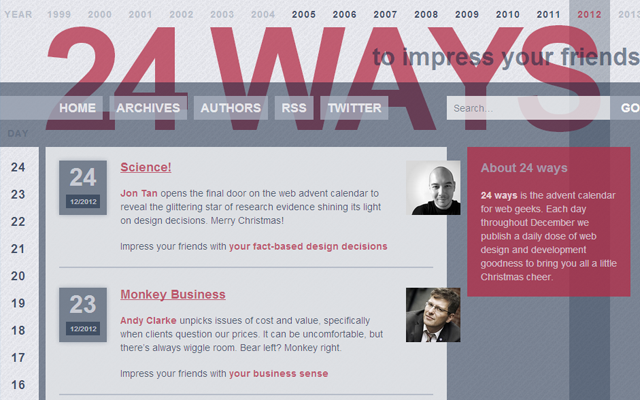
24 yol

çarpık simgeler

Paradoks Laboratuvarları

arka plan

Bay Henry

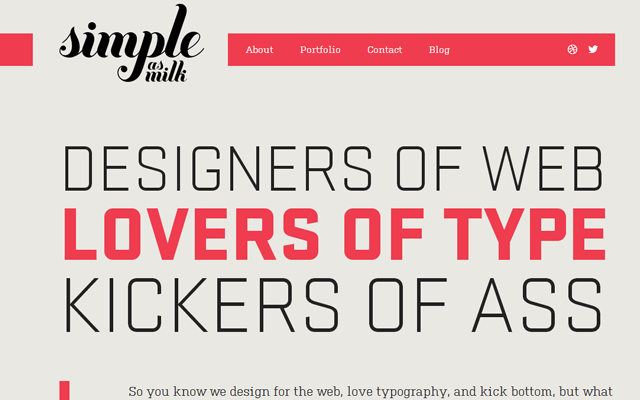
Süt kadar basit

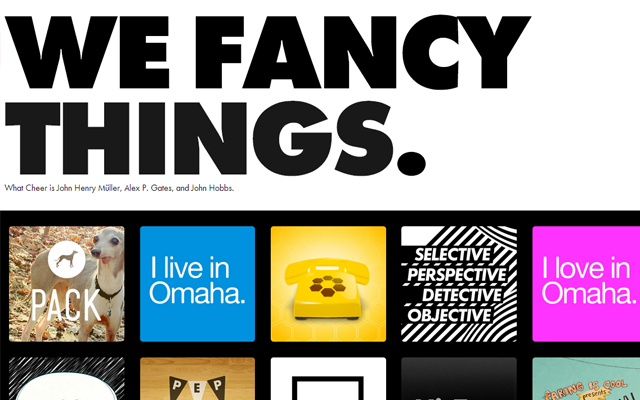
ne tezahürat

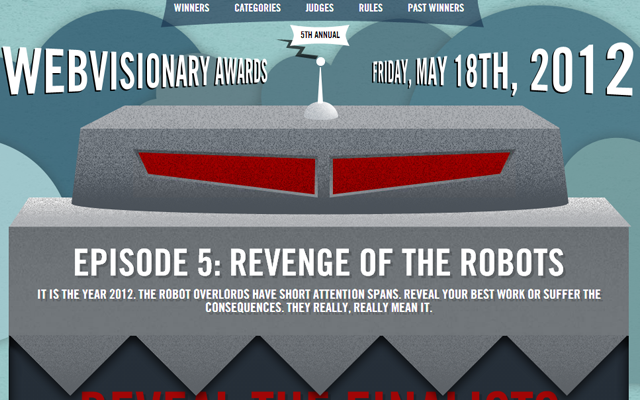
Web Vizyoner Ödülleri

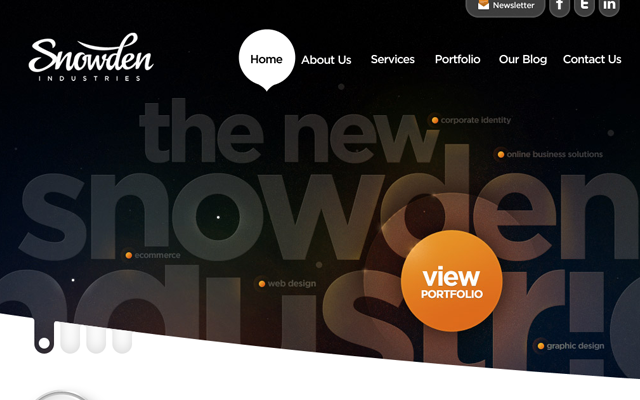
Snowden Endüstrileri

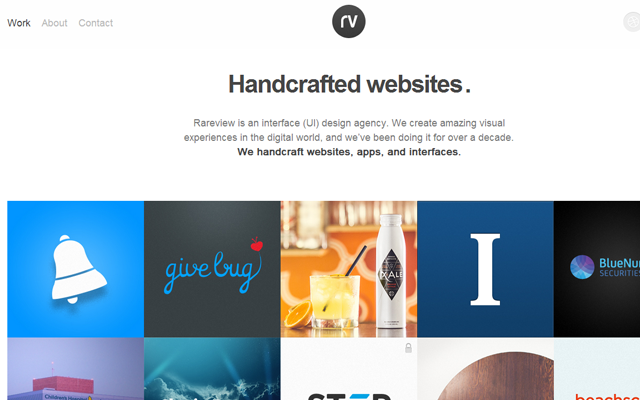
Nadir İnceleme

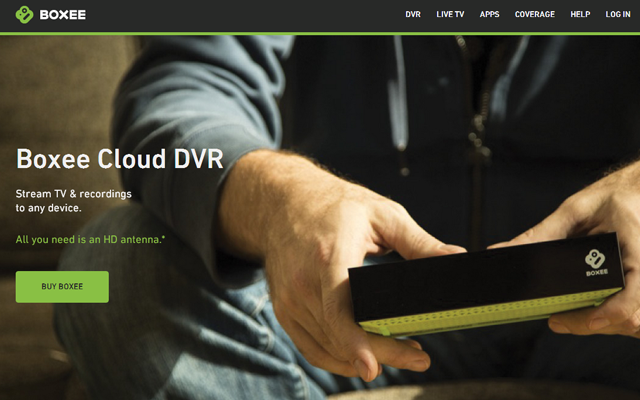
boksör

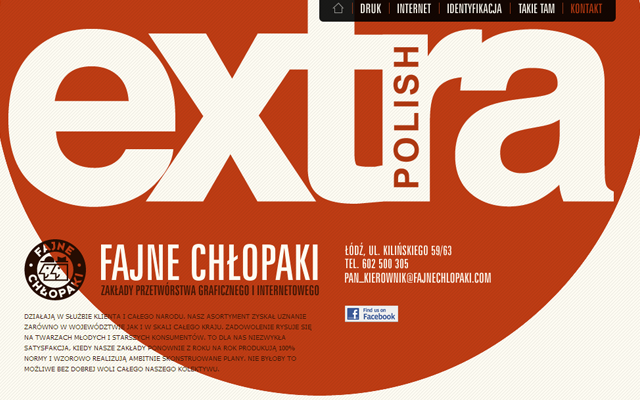
fajne klopaki

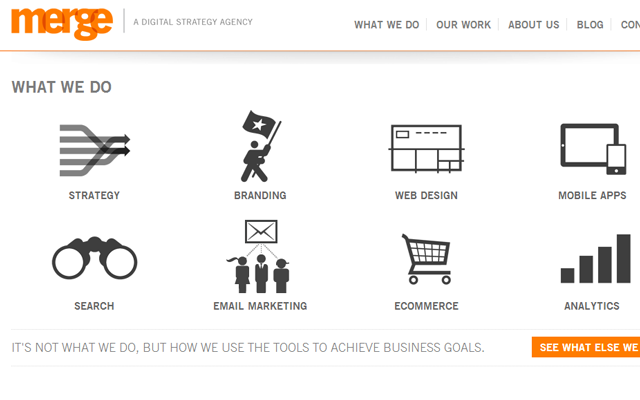
Ajansı Birleştir

Chris Boddy

Francisco Fabrikası