Erişilebilir SVG'ler: Kalıpların Ötesinde Kapsayıcılık
Yayınlanan: 2022-03-10Ölçeklenebilir Vektör Grafikleri (SVG'ler) 1999'da bir W3C açık standardı haline geldi - yeni teknolojinin sıcaklığı Blackberry telefon olduğunda, Napster ilk olarak üniversite yurtlarını işgal etti ve Y2K hatası hepimizde korku yarattı. Modern dijital dünyamıza hızlı bir şekilde ilerlediğinizde, diğer teknoloji trendleri azalırken SVG'lerin hala etrafta olduğunu ve geliştiğini fark edeceksiniz.
Bu, kısmen, bant genişliği ve performansın her zamankinden daha önemli olduğu bir dünyada, özellikle mobil cihazlarda ve verilerin önemli olduğu durumlarda/konumlarda, bu kadar yüksek görsel doğruluk için küçük bir ayak izine sahip SVG'lerden kaynaklanmaktadır. Ama aynı zamanda SVG'ler entegre stilleri, etkileşimi ve animasyon seçenekleriyle çok esnek oldukları için. Bugün SVG'lerle yapabileceklerimiz, geçmiş yılların temel biçimlerinin çok ötesine geçiyor.
SVG'lerin erişilebilirlik yönüne odaklanırsak, uzun bir yol kat ettik. Bugün, kapsayıcılığı optimize etmemize yardımcı olacak birçok sağlam modele ve tekniğe sahibiz. Simgeler, basit görüntüler veya daha karmaşık görüntüler oluşturuyor olsanız da bu doğrudur.
Kullanmaya karar verdiğiniz belirli model, özel durumunuza ve hedeflenen WCAG uygunluk düzeyine bağlı olarak değişebilse de, gerçek şu ki, çoğu insan burada durur ve gerçek son kullanıcılar ve onların ihtiyaçlarına değil, kod uyumluluğuna odaklanır. Gerçek kapsayıcılık kalıpların ötesindeyse - erişilebilir SVG'leri tasarlarken ve geliştirirken başka hangi faktörleri dikkate almalıyız?
CSS ile SVG'leri Şekillendirme ve Canlandırma
SVG'lerinizi optimize etmek neden bu kadar önemlidir? Ayrıca, neden onları erişilebilir kılmak için çaba harcıyorsunuz? Sara Soueidan, CSS ile neden ve nasıl stil ve animasyon uygulanacağını açıklıyor. İlgili bir makaleyi okuyun →
SVG Renk ve Kontrast
Erişilebilir SVG'lerin birincil odak noktası, sorunun yalnızca bir parçası ve çözümün bir parçası olan ekran okuyucu uyumluluğudur. Küresel olarak, az gören ve renk körlüğü olan kişilerin sayısı, kör olanlardan 14:1 daha fazladır. Toplamda 546 milyon (246 milyon az gören kullanıcı artı 300 milyon renk körü kullanıcı) ile yasal olarak kör olan 39 milyon kullanıcıdan bahsediyoruz. Görme azlığı ve renk körlüğü olan birçok kişi ekran okuyuculara güvenmez, bunun yerine ekranda ne olduğunu görmelerine yardımcı olmak için tarayıcı yeniden boyutlandırma, özelleştirilmiş stil sayfaları veya büyütme yazılımı gibi araçlar kullanabilir. Bu 546 milyon insan için, ekran okuyucu çıktısı muhtemelen onlar için renk ve kontrastın ekranda SVG'yi görebilecek kadar büyük olduğundan emin olmak kadar önemli değil - ama bunu nasıl kontrol edeceğiz?
Araçlar ve Kontroller
SVG renk paletinizi tasarlarken atmanız gereken ilk adım, WCAG renk kontrast oranı yönergelerini gözden geçirmektir. SVG'ler ve diğer simgeler, çok uzun zaman önce (WCAG AA uyumluluğunu hedeflerken) renk kontrast oranı gereksinimlerinden muaf tutulmuş olsa da, WCAG 2.1 yönergelerinde yapılan son güncelleme, metin olmayan tüm temel görüntülerin en az bir kontrast oranına uymasını zorunlu kılmıştır. bitişik renklere karşı en az 3: 1. Temel olarak, SVG'niz kaybolursa, içeriğin bilgisini veya işlevselliğini temelden değiştirir mi? “Hayır” cevabını verebiliyorsanız, muhtemelen bu kılavuzdan muafsınız. “Evet” veya “belki” yanıtını verebiliyorsanız, SVG renk kontrast oranlarınızın kontrol altında olduğundan emin olmanız gerekir.

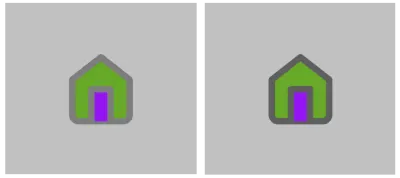
Metin olmayan önemli bir görüntünün bir örneği, bu ana sayfa düğmesinde gördüğümüz gibi, CTA düğmesi veya bağlantısı olarak kullanılan bir SVG simgesidir. Bu SVG'de görsel metin içermeyen bir evin çizgi çizimini görüyoruz. Kodun içine baktığımızda, üzerinde "sr-only" (yalnızca ekran okuyucu) adlı bir sınıfın olduğu bir span içinde “Home” metnini görüyoruz. Bu sınıf, ilgili CSS ile birlikte, yayılma metnini gören kullanıcılardan gizler, ancak AT kullanıcılarından gizlemez (bu, erişilebilir bir resim/grafik deseninin yalnızca bir örneğidir) .
Bu iyi bir ilk adımdır, ancak doğru SVG desenini seçmek bulmacanın bir parçasıdır - diğer bir parça, simge ile arka planı arasındaki renk kontrastıdır. Örneğe geri dönersek, ilk bakışta her iki SVG'ye de erişilebilir gibi görünüyor. Yine de, bir renk kontrastı aracı kullanırken ve ev simgesini arka planına karşı test ederken, ilk SVG'nin kontur ( #8f8f8f ) ve arka plan ( #cccccc ) arasında 2:1'lik bir renk kontrast oranıyla uyumlu olmadığını görüyoruz. ikinci SVG, kontur ( #717171 ) ve arka plan ( #cccccc ) arasında 3: 1 renk kontrast oranıyla geçer. Aynı erişilebilir kalıbı kullanarak, ancak fazladan bir adım atarak ve kontur rengini biraz daha koyu bir renkle değiştirerek, SVG'mizi daha geniş bir yetenek yelpazesi için daha kapsayıcı hale getirdik.
Erişilebilir renk kontrast oranlarını kontrol etmek için kullanılabilecek birçok araç vardır. Hızlı bir renk kontrastı nokta kontrolü için Chrome DevTools'daki Kontrast Denetleyicisini kullanabilirsiniz. Kodlanmamış tasarımlarda renk kontrastını kontrol etmek için Color Contrast Analyzer aracına bakın. Tam renkli bir palet incelemesi için A11y Renk Paleti, hangi renk kombinasyonlarının en erişilebilir olduğunu görmenize yardımcı olmanın harika bir yoludur. Elbette, araçlardan birkaçını denediğinizden ve sizin ve ekibiniz için en uygun olanı seçtiğinizden emin olun - en iyi araç, gerçekten kullandığınız araçtır.
Açık/Koyu Modu
Renk kontrast oranlarını kontrol etmenin ötesinde, bir kullanıcının ziyaret ettiği web sitesi veya uygulamanın açık veya koyu temalı bir sürümünü seçmesine olanak tanıyan @prefers-color-scheme adlı giderek daha popüler ve desteklenen medya sorgusunu da göz önünde bulundurmalısınız. Bu medya sorgusu , renk kontrast oranlarının kontrol edilmesinin yerine geçmese de, web sitenizin veya uygulamanızın genel deneyimi söz konusu olduğunda kullanıcılarınıza daha fazla seçenek sunabilir.
Kullanıcılarınızın deneyimlerini seçmelerine izin vermek, ne istediklerini bildiğinizi varsaymaktan her zaman daha iyidir.
“
Diğer medya sorgularında olduğu gibi, açık/koyu tema değişikliklerini görmek için web sitesi veya uygulama geliştiricisi, sorguyu hedefleyen ek kod eklemelidir. Daha önceki ev simgesi örneğine geri dönersek, aşağıdaki kodda SVG'nin kontur, dolgu ve arka plan renklerinin CSS tarafından kontrol edildiğini görebilirsiniz. Bu stil öğeleri harici olarak kontrol edildiğinden ve SVG işaretlemesinde sabit kodlanmadığından, SVG'nin karanlık bir temada çalışmasını sağlamak için birkaç ekstra CSS satırı ekleyebiliriz.
Işık/varsayılan mod:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Karanlık mod:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Carie Fisher'ın SVG'leri ile Kalem Açık/Koyu modunu görün.
Bu örneğin gösterdiği gibi, tasarımlarınızı stil öğelerini kontrol etmek için CSS kullanacak şekilde ayarlamak, SVG'nizin karanlık bir tema sürümünü oluşturmanın nispeten basit olabileceği anlamına gelir. Tersine, SVG işaretlemesine sabit kodlanmış stilleriniz varsa, SVG'nizi CSS'nin tasarım üzerinde daha fazla kontrol sahibi olmasını sağlayacak şekilde yeniden tasarlamanız gerekebilir. Veya SVG'nizin tamamen yeni bir karanlık versiyonunu oluşturmayı ve tema tercihleri değiştiğinde açık versiyonunu değiştirmeyi düşünebilirsiniz. Kullanıcı moduna göre farklı görüntüleri göstermeyi/gizlemeyi planlıyorsanız, görünmeyen SVG'yi AT kullanıcılarından da gizlemeniz gerektiğini unutmayın!
Not: Bu özel örnekte, varsayılan tema zaten açıktı, bu nedenle bunu varsayılan deneyim yapmak ve alternatif bir deneyim için karanlık bir tema oluşturmak da mantıklıydı. Aksi takdirde, karanlık bir temayla başlasaydık, karanlık temayı varsayılan deneyim haline getirerek ve açık bir tema oluşturmak için @media (prefers-color-scheme: light) kullanarak tam tersini yapabilirdik.
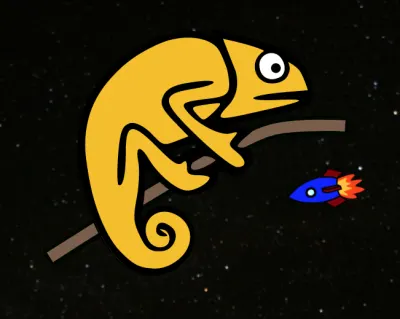
Sonraki örnekte, @prefers-color-scheme ortam sorgusu aracılığıyla hem açık hem de koyu mod sürümleriyle daha karmaşık bir SVG'ye bakıyoruz. Arkadaşımız Karma Chameleon (SVG formunda) hem karanlık bir temaya hem de açık/varsayılan bir temaya sahiptir. Açık/koyu tercih ayarlarınızı değiştirerek (Mac OS + Win OS karanlık mod ayarları) ve @prefers-color-scheme ortam sorgusunu destekleyen bir tarayıcıya giderek ortamın değiştiğini görebilirsiniz. Işık/varsayılan modda, Karma Bukalemun çırpınan kırmızı bir kelebekle çevrili yeşil bir ormandaki bir dalda oturuyor. Karanlık modda, yanından geçen mavi bir roketle uzayda bir dalda oturuyor. Her iki ortamda da renkleri otomatik olarak değişir ve gözleri hareket eder.
Carie Fisher'ın Kalem [Açık/Koyu mod + SVG'lerle azaltılmış hareket (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) konusuna bakın.


Renk ve Kontrast Erişilebilirlik
Yukarıdaki örnekler, renk ve kontrast ve @prefers-color-scheme medya sorgusu ile neler yapabileceğinizi göstermenin eğlenceli yolları olsa da, karanlık bir tema eklemeyi düşünmek için gerçekten harika gerçek dünya nedenleri vardır:

- Karanlık temalar, fotofobisi veya ışığa duyarlılığı olan kişiler için faydalıdır. Fotofobisi olan kişiler, çok parlak bir web sitesini veya uygulamayı görüntülediklerinde baş ağrısı ve migreni tetikleyebilir.
- Bazı insanlar bir web sitesindeki veya uygulamadaki metni karanlık modda okumayı daha kolay bulurken, diğerleri daha açık renkli temaların okunmasını daha kolay bulabilir - esas olarak, kullanıcınıza bir seçenek sunmak ve onların tercihlerini belirlemelerine izin vermektir.
-
@inverted-colors(şu anda yalnızca Safari tarafından desteklenmektedir) ve@forced-colors(Chromium desteği ile Edge/IE mühendisleri tarafından geliştirilmektedir) gibi diğer bazı renk veya kontrast tabanlı medya sorgularının aksine, tarayıcı desteği@prefers-color-schemeiçin oldukça evrenseldir.@prefers-color-scheme— bu nedenle, bu medya sorgusu bugün kullanıma hazırdır ve bir süre daha kalması gerekir. Ayrıca, kaputun altında Chromium kullanan MS Edge'de yapılan son değişikliklerle, ileriye dönük bu medya sorgusu için daha da fazla destek var (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme medya özelliği. (Büyük önizleme)SVG Animasyonu
Renk ve kontrastla birlikte, SVG'nizin ekranda nasıl hareket ettiği, kapsayıcılık göz önünde bulundurularak tasarlanırken ve geliştirilirken göz önünde bulundurulması gereken başka bir husustur. WCAG hareket yönergeleri açıktır: otomatik olarak başlayan, beş saniyeden uzun süren ve diğer sayfa öğelerinin bir parçası olan, zorunlu olmayan hareket etme, yanıp sönme veya kaydırma bilgileri, kullanıcının onu duraklatmasına, durdurmasına veya gizlemesine izin vermelidir. Ama neden bu kurala ihtiyacımız var?
Bazı kullanıcılar için içeriği taşımak, yanıp sönmek veya kaydırmak çok dikkat dağıtıcı olabilir. DEHB ve diğer dikkat eksikliği bozuklukları olan kişilerin dikkati animasyonlu SVG'leriniz tarafından o kadar dağılabilir ki, web sitenize/uygulamanıza neden gittiklerini bile unuturlar. Diğer insanlar için hareket, fiziksel reaksiyonları tetikleyebilir. Örneğin, vestibüler sorunları olan kişiler hareketi izlerken mideleri bulanabilir ve başları dönebilir. Diğerleri, yanıp sönen veya parlak olan içeriği görüntülerken nöbet geçirmeye tetiklenebilirken - açıkça kaçınmak istediğiniz bir durum.
Hepimiz ilginç web sitesi ve uygulama özelliklerinden “memnun” olmaktan hoşlanırken, yaratıcı olmak ile hareketli içerikle etkileşimleri sırasında kullanıcılarımızın dikkatini dağıtmak (veya zarar vermek) arasında bir denge kurmamız gerekiyor.
“
Manuel/Otomatik Durdurma
SVG animasyonları, diğer hareketli içerikler gibi, beş saniyeden fazla otomatik olarak oynatılmaması gerektiğinden, kullanıcıların animasyonu duraklatmaları veya durdurmaları için bir yol oluşturmalısınız. Bunu yapmanın bir yolu, animasyonu oynatmak/duraklatmak için bir JS geçiş düğmesi oluşturmaktır.
SVG'niz büyükse veya web sitenizin ana özelliğiyse (örneğin, bir sayfayı aşağı kaydırırken açılan ve çıkan animasyonlar), ekranın üst kısmındaki bir duraklat/oynat düğmesi, tüm deneyiminizi kontrol etmek için gerçekçi bir seçenek olabilir. sayfa. SVG'leriniz ölçek olarak daha küçükse veya kullanıcı girişiyle ilgiliyse (örneğin, bir kullanıcı bir form gönderdiğinde bir animasyon oluşur), her bir görüntü için bir duraklat/oynat düğmesi gerçekçi olmayabilir, bu nedenle alternatif bir seçenek, animasyonu duracak şekilde kodlamaktır. Sonsuz bir döngüde oynatmaya karşı beş saniyede. ### Azaltılmış Hareket
Duraklat/oynat seçeneği kullanmaya veya sonlu bir animasyon döngüsü oluşturmaya ek olarak, SVG'lerinizdeki animasyonu ele almak için @prefers-reduced-motion medya sorgusu eklemeyi de düşünebilirsiniz. Açık/koyu tema örneğine benzer şekilde, @prefers-reduced-motion medya sorgusu, kullanıcının hareket kısıtlamaları için ayarlarını kontrol eder ve ardından tercihlerine göre görsel bir deneyim uygular. @prefers-reduced-motion durumunda, kullanıcı gördüğü animasyon veya hareket miktarını en aza indirmeyi seçebilir.
Aşağıdaki örnekte, hareketli SVG, sayfa yüklenirken bir kelimeyi "yazıyor" - bu, varsayılan animasyonudur. Azaltılmış hareketli sürümde, SVG sabittir ve kelime animasyon olmadan yüklenir. SVG animasyonunuzun karmaşıklığına ve azaltılmış hareket deneyiminin nasıl görünmesini istediğinize bağlı olarak, ilgili ekstra kod miktarı değişebilir.
Carie Fisher'ın kalemindeki [SVG'lerle azaltılmış hareket](https://codepen.io/smashingmag/pen/dyodvqm) konusuna bakın.
Varsayılan hareket:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Azaltılmış hareket:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } @prefers-reduced-motion kodunun yerinde bulunmasının, SVG'lerinizi daha erişilebilir hale getirmenin bir adımı olduğunu unutmayın, ancak hareketin nasıl azaltılacağını da düşünmeniz gerekir. Örneğin, @prefers-reduced-motion kullanarak SVG animasyonunuzun yavaşlatılmış bir sürümünü oluşturduğunuzu varsayalım. Bununla birlikte, daha yavaş sürüm sonsuz bir döngüdedir, bu nedenle animasyon beş saniyeden fazla sürer, bu da WCAG hareket kurallarının bir bölümünü ihlal eder. Bunun yerine animasyonlu SVG'nizin animasyonu beş saniyede durduran azaltılmış hareketli bir sürümünü oluşturursanız, kuralın bu bölümünü geçer. Bu ince kod değişikliği, tamamen farklı iki kullanıcı deneyimine eşittir.
Sonraki örnekte, Karma Chameleon bir @prefers-reduced-motion medya sorgusu ve ilgili kodla geri döndü. Hareket ayarlarınızı değiştirerek (Mac, Win, Android ve iOS ayarları) ve @prefers-reduced-motion medya sorgusunu destekleyen bir tarayıcı kullanarak, animasyon değişikliğini görebilirsiniz. Hareketi azaltılmış ışık modunda, sabit bir kırmızı kelebeği olan bir ormanda Karma Bukalemun. Hareketi azaltılmış karanlık modda, arka planda sabit bir mavi roketle uzaydadır. Orijinal SVG animasyonu tamamen kaldırıldığı için her iki ortamda da renkleri ve gözleri sabittir.
Carie Fisher'ın Kalem [Açık/Koyu mod + SVG'lerle azaltılmış hareket (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) konusuna bakın.


Animasyon Erişilebilirliği
Erişilebilirlik açısından, ekranınızdaki hareketi sınırlamayı veya SVG'lerinizde alternatif animasyonlar sağlamayı düşünmek için bazı harika nedenler vardır:
- Az ama öz! SVG animasyonlarınızı bilişsel ve dikkat bozukluğu olan kişiler için basit tutmak, genel kullanıcı deneyiminize yardımcı olabilir. Bu, özellikle gezinme, düğmeler, bağlantılar veya kullanıcı girdisi tarafından tetiklenen herhangi bir animasyon gibi web sitenizin veya uygulamanızın içeriği veya işlevselliği açısından kritik önem taşıyan SVG'ler için geçerlidir.
- İnsanları hasta etmeyin! Nöbet, vestibüler ve görme bozukluğu olan bazı kişiler SVG'lerinizde hareketle fiziksel reaksiyonu tetikleyebilir, bu nedenle lütfen tasarımlarınız ve kodunuzdan sorumlu olun. Not: İçeriğinizde nöbet tetiklemediğinizden emin olmak için ücretsiz Işığa Duyarlı Epilepsi Analiz Aracını (PEAT) kullanarak yanıp sönen/yanıp sönen alanda sorun yaratabilecek animasyonlu SVG'leri iki kez kontrol etmelisiniz.
- Çoğu büyük tarayıcı artık hem masaüstü hem de mobil cihazlarda
@prefers-reduced-motion media querydestekliyor; bu, daha fazla insanın ekranlarında istenmeyen hareketlere maruz kalmalarını sınırlayabileceği anlamına geliyor. Pek çok rakibi olan@prefers-color-schememedya sorgusunun aksine, şu anda başka bir hareketi azaltan medya sorgusu mevcut değil.

@media: prefers-reduced-motion medya özelliği (Büyük önizleme)Toplama
Renk, kontrast ve animasyon her SVG'nin kalbinde yer alır. Araştırmalar, bu görsel öğelerin içsel bir anlam taşıdığını, marka tanınırlığına katkıda bulunduğunu ve bir şirketin algılanan değerine bağlı olduğunu bildiriyor; bu da SVG'leri tasarımcıların ve geliştiricilerin kullanıcılarımız üzerinde doğrudan ve anında bir etkiye sahip olabileceği çok geniş bir alan haline getiriyor.
Ancak, SVG erişilebilirliğini yalnızca "diğer insanlara" yardımcı olacak bir şey olarak düşünmememiz de önemlidir - çünkü kim kendini bir cihaz ekranında parlamayla mücadele etmek zorunda kaldığı bir durumda bulmaz ki? Veya bir migreniniz var ve SVG'ler ekranda sürekli süzülüyor ve sizi "memnuniyet" yerine hasta ediyor. Veya bir web sitesini düşük ışıkta ziyaret ediyorsunuz ve gri üzerine gri renk düzeni nedeniyle metnin okunması zor mu?
Erişilebilirlik araçlarının kullanımı, WCAG yönergeleri ve daha fazla seçeneğe olanak sağlamak için yeni CSS medya sorgularının sürekli eklenmesi ve desteklenmesiyle, tüm insanları daha sorumlu ve kapsayıcı bir şekilde etkileyebiliriz.
Gerçek dijital kapsayıcılık, her birimizin daha erişilebilir tasarımlardan ve kodlardan yararlanabileceğini anlamaktır.
“
