Aşamalı Web Uygulamaları İçin Başlangıç Kılavuzu
Yayınlanan: 2022-03-10Aşamalı web uygulamaları, mobil web için bir sonraki büyük şey olabilir. İlk olarak 2015 yılında Google tarafından önerildiler, göreli geliştirme kolaylığı ve uygulamanın kullanıcı deneyimi için neredeyse anında kazanımları nedeniyle şimdiden çok fazla ilgi gördüler.
SmashingMag'de Daha Fazla Okuma :
- Aşamalı Web Uygulamalarının Yapı Taşları
- Konuşma Tasarımının Temelleri: Bir Chatbot Oluşturmak İçin İpuçları
- Web Sitenizden Yararlanan Birinci Sınıf Bir Uygulama Oluşturma
- Uygulamalar İçin Foundation'da Eksiksiz Bir Web Uygulaması Oluşturma
Aşamalı bir web uygulaması , web ve mobil uygulamaların en iyilerini birleştirmek için en son teknolojilerden yararlanır. Bunu, web teknolojileri kullanılarak oluşturulmuş ancak bir uygulama gibi davranan ve hissettiren bir web sitesi olarak düşünün. Tarayıcıdaki ve hizmet çalışanlarının kullanılabilirliğindeki ve Önbellek ve Push API'lerindeki son gelişmeler, web geliştiricilerinin kullanıcıların web uygulamalarını ana ekranlarına yüklemesine, anında iletme bildirimleri almasına ve hatta çevrimdışı çalışmasına olanak tanıdı.
Aşamalı web uygulamaları, ilgili uygulama mağazalarındaki yerel bir uygulamaya kıyasla çok daha büyük web ekosistemi, eklentiler ve topluluktan ve bir web sitesini dağıtmanın ve sürdürmenin göreceli kolaylığından yararlanır. Hem mobilde hem de web'de geliştirme yapanlarınız için, bir web sitesinin daha kısa sürede oluşturulabileceğini, bir API'nin geriye dönük uyumlulukla sürdürülmesi gerekmediğini takdir edeceksiniz (tüm kullanıcılar web sitenizin aynı sürümünü çalıştıracaktır). kod, yerel uygulamaların sürüm parçalanmasından farklı olarak) ve uygulamanın genellikle dağıtılması ve bakımının daha kolay olacağını .
Neden Progresif Web Uygulamaları?
Bir araştırma, bir uygulamanın, kullanıcının uygulamayla ilk teması ile uygulamayı kullanmaya başlaması arasındaki her adım için ortalama olarak kullanıcılarının %20'sini kaybettiğini göstermiştir. Kullanıcı önce uygulamayı bir uygulama mağazasında bulmalı, indirmeli, yüklemeli ve son olarak da açmalıdır. Bir kullanıcı aşamalı web uygulamanızı bulduğunda, gereksiz indirme ve kurulum aşamalarını ortadan kaldırarak hemen kullanmaya başlayabilir. Kullanıcı uygulamaya döndüğünde, uygulamayı yüklemesi ve tam ekran deneyimine yükseltmesi istenir.
Ancak, yerel bir uygulama kesinlikle tamamen kötü değildir. Push bildirimleri olan mobil uygulamalar, push bildirimi olmayan benzerlerine göre üç kata kadar daha fazla tutma sağlar ve bir kullanıcının bir mobil uygulamayı bir web sitesine göre yeniden açma olasılığı üç kat daha fazladır. Ayrıca, iyi tasarlanmış bir mobil uygulama daha az veri tüketir ve bazı kaynaklar cihazda bulunduğundan çok daha hızlıdır.
Aşamalı bir web uygulaması, bir mobil uygulamanın özelliklerinden yararlanarak, bir mobil uygulamanın bakımıyla ilgili karmaşıklıklar olmaksızın daha iyi kullanıcı tutma ve performans sağlar.
Kullanım Durumları
Ne zaman ilerici bir web uygulaması oluşturmalısınız? Yerel, genellikle kullanıcıların sık sık geri dönmesini beklediğiniz uygulamalar için önerilir ve aşamalı bir web uygulaması da farklı değildir. Flipkart, popüler e-ticaret platformu Flipkart Lite için aşamalı bir web uygulaması kullanır ve SBB, çevrimiçi check-in işlemi için kullanıcıların biletlerine İnternet bağlantısı olmadan erişmelerine olanak tanıyan aşamalı bir web uygulaması kullanır.
Bir sonraki uygulamanızın aşamalı bir web uygulaması mı, bir web sitesi mi yoksa yerel bir mobil uygulama mı olması gerektiğini değerlendirirken, önce kullanıcılarınızı ve en önemli kullanıcı işlemlerini belirleyin. Aşamalı bir web uygulaması olan "ilerici" olmak, tüm tarayıcılarda çalışır ve kullanıcının tarayıcısı yeni ve geliştirilmiş özellikler ve API'lerle her güncellendiğinde deneyim artar.
Böylece, geleneksel bir web sitesine kıyasla aşamalı bir web uygulamasıyla kullanıcı deneyiminden ödün verilmez; ancak, çevrimdışı olarak hangi işlevselliğin destekleneceğine karar vermeniz gerekebilir ve gezinmeyi kolaylaştırmanız gerekecektir (bağımsız modda kullanıcının geri düğmesine erişimi olmadığını unutmayın). Web siteniz zaten uygulamaya benzer bir arayüze sahipse , aşamalı web uygulamaları kavramlarını uygulamak onu yalnızca daha iyi hale getirecektir .
Kritik kullanıcı işlemleri için belirli özellikler gerekliyse ancak tarayıcılar arası desteğin olmaması nedeniyle henüz kullanılamıyorsa, tüm kullanıcılar için aynı deneyimi garanti eden yerel bir mobil uygulama daha iyi bir seçenek olabilir.
Aşamalı Bir Web Uygulamasının Özellikleri
Koda geçmeden önce, aşamalı web uygulamalarının aşağıdaki özelliklere sahip olduğunu anlamak önemlidir:
- ilerici . Tanım olarak, aşamalı bir web uygulaması herhangi bir cihazda çalışmalı ve kullanıcının cihazında ve tarayıcısında bulunan tüm özelliklerden yararlanarak aşamalı olarak geliştirilmelidir.
- Keşfedilebilir . Aşamalı bir web uygulaması bir web sitesi olduğundan, arama motorlarında keşfedilebilir olmalıdır. Bu, aranabilirlik açısından web sitelerinin gerisinde kalan yerel uygulamalara göre büyük bir avantajdır.
- Bağlanabilir . Web sitelerinden devralınan bir diğer özellik olarak, iyi tasarlanmış bir web sitesi, uygulamanın mevcut durumunu belirtmek için URI'yi kullanmalıdır. Bu, kullanıcı uygulamanın URL'sini yer imlerine eklediğinde veya paylaştığında web uygulamasının durumunu korumasını veya yeniden yüklemesini sağlar.
- Duyarlı . Aşamalı bir web uygulamasının kullanıcı arayüzü, cihazın form faktörüne ve ekran boyutuna uymalıdır.
- Uygulama benzeri . Aşamalı bir web uygulaması, yerel bir uygulama gibi görünmeli ve minimum sayfa yenilemesi ile uygulama kabuğu modeli üzerinde oluşturulmalıdır.
- Bağlantıdan bağımsız . Düşük bağlantı veya çevrimdışı (en sevdiğimiz özelliğimiz) alanlarda çalışması gerekir.
- Yeniden etkileşime geçilebilir . Mobil uygulama kullanıcılarının uygulamalarını yeniden kullanma olasılığı daha yüksektir ve aşamalı web uygulamaları, anında iletme bildirimleri gibi özellikler aracılığıyla aynı hedeflere ulaşmayı amaçlar.
- kurulabilir . Cihazın ana ekranına aşamalı bir web uygulaması yüklenebilir ve böylece kullanıma hazır hale getirilebilir.
- taze . Yeni içerik yayınlandığında ve kullanıcı İnternet'e bağlandığında, bu içerik uygulamada kullanılabilir hale getirilmelidir.
- güvenli . Aşamalı bir web uygulaması daha samimi bir kullanıcı deneyimine sahip olduğundan ve tüm ağ istekleri hizmet çalışanları tarafından yakalanabildiğinden, ortadaki adam saldırılarını önlemek için uygulamanın HTTPS üzerinden barındırılması zorunludur.
Hadi Kodlayalım!
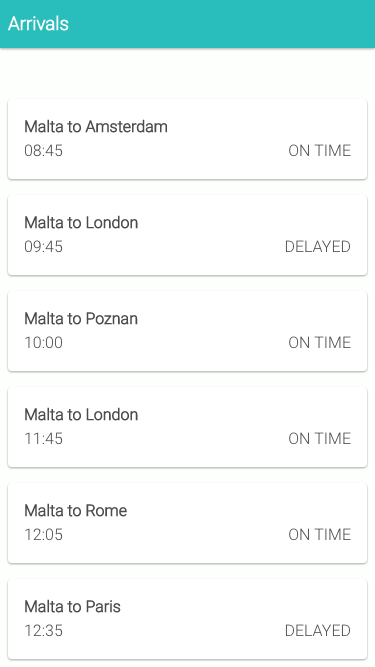
İlk aşamalı web uygulamamız Sky High, bir havalimanının varış programını simüle edecek. Kullanıcı web uygulamamıza ilk eriştiğinde, onlara bir API'den alınan yaklaşan uçuşların bir listesini göstermek istiyoruz. Kullanıcının İnternet bağlantısı yoksa ve web uygulamasını yeniden yüklerse, onlara uçuş programını bir bağlantıyla en son indirdikleri zamanki gibi göstermek istiyoruz.

Temeller
Aşamalı bir web uygulamasının ilk özelliği, tüm cihazlarda çalışması ve buna izin veren cihazlarda ve tarayıcılarda geliştirmesi gerektiğidir. Bu nedenle, web sitemizi geleneksel HTML5 kullanarak ve sahte bir API'den veri alınmasını simüle eden JavaScript ile oluşturduk. Uygulama boyunca, Model-View-ViewModel (MVVM) bağlamalarımızı işlemek için küçük Nakavt parçaları kullanıyoruz - JavaScript modellerimizi HTML görünümlerimize bağlamamıza izin veren hafif bir JavaScript çerçevesi. Nakavt'ı, anlaşılması nispeten basit olduğu ve kodu karmaşıklaştırmadığı için kullanmayı seçtik; ancak bunu React veya AngularJS gibi başka bir çerçeve ile değiştirebilirsiniz.
Web sitemiz, tasarım ve etkileşime rehberlik eden bir dizi ilke olan Google'ın materyal tasarım yönergelerini takip eder. Materyal tasarımı yalnızca uygulamalar ve cihazlar arasında birleşik bir standart olarak hizmet etmekle kalmaz, aynı zamanda tasarıma anlam da verir. Aşamalı web uygulamamıza yerel uygulama görünümü ve hissi vermek için Sky High'ın gelenler görünümü için malzeme tasarımı kullandık.
Son olarak, sorunsuz olduğundan ve kaydırmanın ipeksi yumuşaklıkta olduğundan emin olmak için uygulamamızı test ettik. Jank içermeyen oluşturmanın, kullanıcı etkileşimini iyileştirdiği gösterilmiştir. Saniyede 60 kare oluşturmayı hedefleyin.
Bu demo için gerçek bir API yerine statik bir JSON dosyası alacağız. Bu sadece işleri basit tutmak içindir. Gerçek dünyada, bir API'yi sorgular veya WebSockets kullanırsınız.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
index.html dosyası nispeten standarttır. Bir HTML listesi oluşturduk ve data-bind=“foreach: arrivals” özniteliği aracılığıyla Nakavt'ı kullanarak Görünüm Modeli özelliği arrivals buna bağladık. Görünüm Modeli arrivals aşağıdaki page.js dosyasında bildirilmiş ve Page modülünde açıklanmıştır. HTML sayfamızda, arrivals dizisindeki her öğe için title , status ve time özelliklerini HTML görünümüne bağladık.
sayfa.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); Bu page.js dosyası, ViewModel vm ve hideOfflineWarning ve showOfflineWarning adlı iki işlevi içeren Page modülünü gösterir. Görünüm Modeli ViewModel , uygulama boyunca kullanılacak basit bir JavaScript değişmezidir. ViewModel'deki özellik arrivals , HTML'mizi otomatik olarak bir JavaScript dizisine bağlayan, öğeleri JavaScript'te dizimize göndermemize ve yerleştirmemize ve sayfanın HTML'sini otomatik olarak güncellememize izin veren Knockout'un observableArray .
hideOfflineWarning ve showOfflineWarning işlevleri, çevrimiçi bağlı olup olmadığımızı görüntüleyen sayfanın kullanıcı arabirimini güncellemek için uygulamamızın geri kalanının bu işlevleri çağırmasını sağlar. showOfflineWarning , listeyi soldurmak için arrivals-list HTML öğemize bir loading sınıfı ekler ve ardından XHR aracılığıyla offline.html HTML dosyasını alır. Dosyanın başarıyla alındığını varsayarak ( response.status === 200 ), bunu HTML'mize ekleriz. Tabii ki, hizmet çalışanları kullanmıyorsak ve kullanıcı İnternet'e bağlı değilse, offline.html almak mümkün olmaz ve böylece kullanıcı tarayıcının çevrimdışı sayfasını görür.

arrivals.js verileri aldığımız ve bunları Görünüm Modellerimize ve Görünümlerimize bağladığımız iş mantığı, Arrivals.js'de bulunur ve Knockout'u kullanan standart MVVM işlevidir. arrivals.js dosyasında, uygulama boyunca kullanacağımız hizmetleri ve Görünüm Modellerini basitçe başlatırız ve verileri alan ve onu görünüm modeline bağlayan bir işlev — Arrivals.loadData() — ortaya çıkarırız.
Web Uygulaması Manifestosu
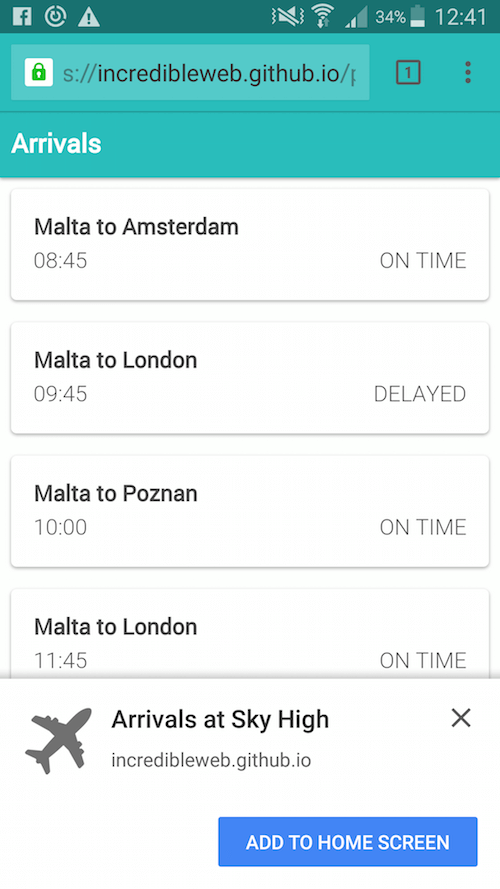
Web uygulamamızı daha çok uygulamaya benzer hale getirelim. Bir web uygulaması bildirim dosyası, W3C'nin belirtimine uyan basit bir JSON dosyasıdır. Bununla birlikte, web uygulamasını bağımsız bir uygulama olarak tam ekran modunda çalıştırmak, uygulama cihaza yüklendiğinde görüntülenecek bir simge atamak ve uygulamaya bir tema ve arka plan rengi atamak mümkündür. Ayrıca, Android'deki Chrome proaktif olarak kullanıcının bir web uygulaması yükleme başlığı aracılığıyla web uygulamasını yüklemesini önerir. Yükleme istemini görüntülemek için web uygulamanızın şunları yapması gerekir:
- geçerli bir web uygulaması bildirim dosyasına sahip olmak,
- HTTPS üzerinden sunulabilir,
- kayıtlı geçerli bir hizmet çalışanına sahip olmak,
- her ziyaret arasında en az beş dakika olacak şekilde iki kez ziyaret edilmiştir.

manifest.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }Bu manifest dosyasını parçalayalım:
-
short_name, uygulama için insan tarafından okunabilen bir addır. Android için Chrome'da bu aynı zamanda ana ekrandaki simgeye eşlik eden addır. -
nameaynı zamanda uygulama için okunabilir bir addır ve uygulamanın nasıl listeleneceğini tanımlar. -
description, web uygulamasının genel bir açıklamasını sağlar. -
icons, uygulamanın simge seti olarak hizmet edecek farklı boyutlardaki bir dizi görüntüyü tanımlar. Android için Chrome'da simge, giriş ekranında, ana ekranda ve görev değiştiricide kullanılacaktır. -
start_url, uygulamanın başlangıç URL'sidir. -
display, web uygulaması için varsayılan görüntüleme modunu tanımlar:fullscreen,standalone,minimal-uiveyabrowser. -
orientation, web uygulaması için varsayılan yönlendirmeyi tanımlar:portraitveyalandscape. -
theme_color, uygulama için varsayılan tema rengidir. Android'de bu, durum çubuğunu renklendirmek için de kullanılır. -
background_color, web uygulamasının arka plan rengini tanımlar. Chrome'da, açılış ekranının arka plan rengini de tanımlar. -
related_applicationsuygulanmamıştır, ancak çeşitli uygulama mağazalarında yerel uygulama alternatiflerini belirtmek için kullanılır.
index.html dosyasının head etiketine manifest.json referansını ekleyin:
<link rel="manifest" href="./manifest.json">Bir kullanıcı web uygulamasını ana ekranına ekledikten sonra, doğrudan tarayıcıyı açmak zorunda kalmadan, cihazlarından hemen uygulamanızla yeniden etkileşime geçebilir. Bunun bir web yer iminden çok daha fazlası olduğunu görebilirsiniz.
Vimeo'daki Smashing Magazine'den Android için Chrome'da Ana Ekrana ekleyin.
Servis Çalışanları
Aşamalı web uygulamalarının daha heyecan verici yönlerinden biri, çevrimdışı çalışabilmeleridir. Hizmet çalışanlarını kullanarak, uygulamanın önceki oturumlarında alınan verileri göstermek (IndexedDB kullanarak) veya alternatif olarak uygulama kabuğunu göstermek ve kullanıcıyı İnternet'e bağlı olmadıkları konusunda bilgilendirmek (bizim yaklaşımımız) mümkündür. bu demoda alınmıştır). Kullanıcı yeniden bağlandığında, sunucudan en son verileri alabiliriz.
Tüm bunlar, ağ getirmeleri de dahil olmak üzere etki alanı genelindeki olaylara erişimi olan olay güdümlü komut dosyaları (JavaScript ile yazılmış) olan hizmet çalışanları aracılığıyla mümkündür. Onlarla, ağ isteklerini önemli ölçüde azaltabilecek ve performansı önemli ölçüde artırabilecek tüm statik kaynakları önbelleğe alabiliriz.
Uygulama Kabuğu
Uygulama kabuğu, bir kullanıcı arabirimini güçlendirmek için gereken minimum HTML, CSS ve JavaScript'tir. Yerel bir mobil uygulama, dağıtılabilirliğinin bir parçası olarak uygulama kabuğunu içerir, oysa web siteleri bunu genellikle ağ üzerinden ister. Aşamalı web uygulamaları, uygulama kabuğunun kaynaklarını ve varlıklarını tarayıcının önbelleğine yerleştirerek bu boşluğu doldurur. Sky High uygulamamızda, uygulama kabuğumuzun üst başlık çubuğu, yazı tipleri ve bunları zarif bir şekilde oluşturmak için gereken herhangi bir CSS'den oluştuğunu görebiliriz.
Service Worker'ları kullanmaya başlamak için, ilk olarak kök dizine yerleştirilmiş servis çalışanımızın JavaScript dosyası olan sw.js oluşturmamız gerekiyor.
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); Servis çalışanımıza daha yakından bakalım. İlk önce bir cacheName değişkeni ayarlıyoruz. Bu, önbelleğe alınmış varlıklarımızda herhangi bir değişiklik yapılıp yapılmadığını belirlemek için kullanılır. Bu örnek için, varlıklarımızın değişmeyeceği veya güncellenmesi gerekmediği anlamına gelen statik bir ad kullanacağız.
self.addEventListener('install', function(e) { // declare which assets to cache } install olayı, servis çalışanının kurulum aşaması sırasında tetiklenir ve servis çalışanı zaten kurulmuşsa yalnızca bir kez tetiklenir. Bu nedenle sayfanın yenilenmesi tekrar kurulum aşamasını tetiklemeyecektir. Kurulum aşamasında hangi varlıkların önbelleğe alınacağını bildirebiliyoruz. Yukarıdaki örneğimizde, bir CSS dosyasını, iki JavaScript dosyasını, yazı tipi dosyamızı, çevrimdışı HTML şablonumuzu ve tabii ki uygulama kökünü önbelleğe alıyoruz. self.skipWaiting() bekleyen hizmet çalışanını aktif olmaya zorlar.
Şimdiye kadar hizmet çalışanımızı ilan ettik, ancak yürürlüğe girdiğini görmeden önce JavaScript'imizde ona başvurmamız gerekiyor. Uygulamamızda main.js içerisine kayıt ediyoruz.
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); Ayrıca, oturum durumunun online offline mı yoksa tam tersi mi değişip değişmediğini kontrol etmek için iki olay dinleyicisi ekledik. Olay işleyicileri daha sonra, Arrivals.loadData() aracılığıyla verileri almak ve sırasıyla Page.showOfflineWarning ve Page.hideOfflineWarning aracılığıyla çevrimdışı mesajı etkinleştirmek veya devre dışı bırakmak için farklı işlevleri çağırır. Uygulamamız ayrıca kullanıcının navigator.onLine kullanarak o anda çevrimiçi olup olmadığını kontrol eder ve buna göre ya verileri alır ya da çevrimdışı uyarıyı gösterir. Ve main.js son satırında, Knockout bağlamalarını View Model Page.vm .
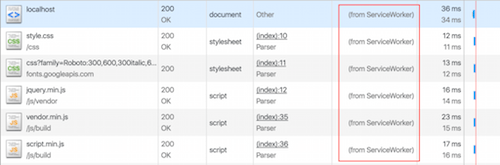
Uygulamamızı ilk kez yüklersek (Chrome Developer Tools ile), yeni bir şey görmeyeceğiz. Ancak, yeniden yükledikten sonra, hizmet çalışanından bir dizi ağ kaynağının alındığını göreceğiz. Bu bizim uygulama kabuğumuz.

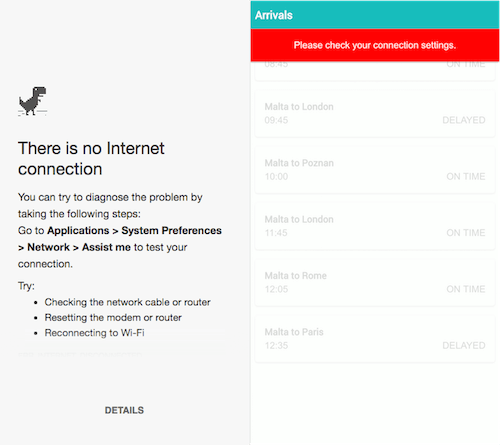
Çevrimdışı Test
Uygulamayı İnternet bağlantısı olmadan çalıştıran bir kullanıcı (zaten sayfada olduklarını varsayarsak), uygulama kabuğunun ve çevrimdışı uyarının görüntülenmesiyle sonuçlanır - Chrome'un sinsi sinsi t-rex'inde bir gelişme. Kullanıcı bir ağ bağlantısı kurduğunda, uyarıyı devre dışı bırakır ve en son verileri alırız.

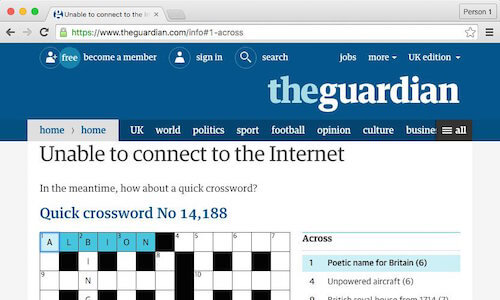
The Guardian, çevrimdışı kullanıcılar web sitesine eriştiğinde özellikle ilginç bir yaklaşım benimsiyor ve bir bulmaca sunuyor:

Push bildirimleri
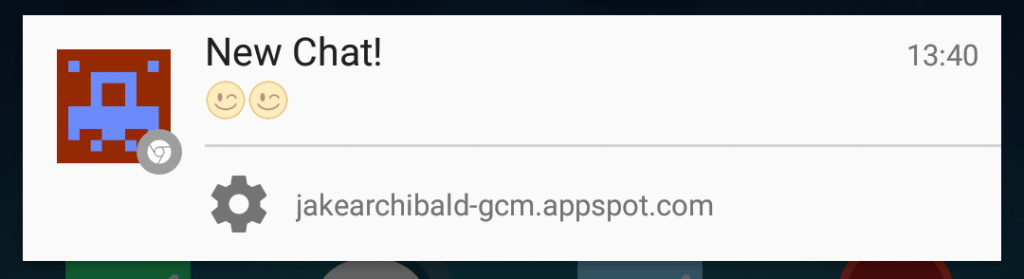
Anında iletme bildirimleri, kullanıcıların güvendikleri uygulamalardan zamanında güncelleme almayı seçmelerine olanak tanıyarak uygulamalarla yeniden etkileşim kurmalarına yardımcı olur. Web'deki anlık bildirimler, tarayıcı kapalıyken bile hedef kitlenizle etkileşim kurmanıza olanak tanır.

Push API, Chrome, Opera ve Samsung'un tarayıcısında desteklenir ve Firefox ve Microsoft Edge'de geliştirme aşamasındadır. Ne yazık ki, özelliğin Safari'de uygulanacağına dair bir gösterge yok.
Verim
Servis çalışanlarının en kolay kazanımlarından biri, performansı çok az çaba sarf ederek veya hiç çaba harcamadan iyileştirebilmemizdir. Web sitemizi, servis çalışanları uygulanmadan önce, sayfa yüklendiğinde 200 KB'den fazla veri almadan önce kendisiyle karşılaştırarak; bu şimdi 13 KB'ye düşürüldü. Normal bir 3G ağında sayfanın yüklenmesi 3.5 saniye sürerdi; şimdi 500 milisaniye sürüyor.
Uygulamanın kendisi çok küçük olduğundan ve sınırlı işlevselliğe sahip olduğundan, bu performans iyileştirmeleri çok önemlidir. Bununla birlikte, önbelleğe almanın doğru kullanımıyla, özellikle düşük bağlantıya sahip yerlerdeki kullanıcılar için performansı ve algılanan performansı önemli ölçüde artırmak mümkündür.
deniz feneri
Google'ın Chrome ekibi, aşamalı web uygulamalarını test etmek için bir araç oluşturdu. Lighthouse, Node.js'de veya bir Chrome eklentisi olarak çalışır ve GitHub'da da bulunabilir.
Bir Deniz Feneri testi yapmak için web sitenizin çevrimiçi olarak erişilebilir olması gerekir, yani localhost üzerinde test edemezsiniz.
Başlamak için npm paketini indirin:
npm install -g GoogleChrome/lighthouseYüklendikten sonra Chrome'u çalıştırın (sürüm 52'den itibaren):
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ Lighthouse çalışmasının çıktısı komut satırında görünecek ve web sitenizi, uyguladığınız aşamalı web uygulaması özelliklerine ve özelliklerine göre derecelendirecektir - örneğin, bir manifest.json dosyası kullanıp kullanmadığınız veya sayfanızın çevrimdışı kullanılabilir olup olmadığı .
Çözüm
Bu makale yalnızca ilerici web uygulamaları için bir mezedir. Push API ile push bildirimlerini destekleyerek, uygulamayı yeniden kullanılabilir hale getirerek veya çevrimdışı deneyimi iyileştirmek için IndexedDB ve arka plan senkronizasyonunu kullanarak, kullanıcıların aradığı uygulamaya benzer deneyimi oluşturmak için çok daha fazlasını yapabiliriz.
Çapraz Tarayıcı Desteği
Bunlar, ilerici web uygulamaları için hala ilk günler ve özellikle Safari ve Edge'de tarayıcılar arası destek hala sınırlı. Ancak Microsoft, aşamalı web uygulamalarını açıkça desteklemektedir ve yıl sonuna kadar daha fazla özellik uygulamalıdır.
- Hizmet çalışanları ve Önbellek API'si . Chrome, Firefox, Opera ve Samsung'un tarayıcısında desteklenir. Microsoft Edge'de geliştirilmekte olan, 2016'nın sonunda kullanıma sunulması bekleniyor. Safari için değerlendiriliyor.
- Ana ekrana ekleyin . Chrome, Firefox, Opera, Android Tarayıcı ve Samsung tarayıcısında desteklenir. Microsoft, aşamalı web uygulamalarının mağaza listeleri olarak sunulacağını belirtiyor gibi görünüyor. Safari için henüz bir plan yok.
- API'yi itin . Çoğunlukla Chrome, Firefox, Opera ve Samsung'un tarayıcısında desteklenir. Microsoft Edge'de geliştirme aşamasında. Safari için henüz bir plan yok.
Daha fazla geliştirici, uygulanması nispeten kolay olan ve anında ödüller sağlayan aşamalı web uygulamalarının sunduğu özelliklerden yararlanırsa, kullanıcılar bu web uygulamalarını desteklenen tarayıcılarda kullanmayı tercih edecek ve umarım diğer tarayıcı satıcılarını uyum sağlamaya ikna edecektir.
Kaynak kodu
Bu eğitimin tüm kaynak kodu bir Github deposunda mevcuttur ve demo GitHub Sayfalarında mevcuttur.
