Web Sitenizde Animasyon Kullanırken Yapılmaması Gereken 9 Şey
Yayınlanan: 2020-10-06Animasyon, eğitim amaçlı gibi çeşitli nedenlerle bir web sitesinin çeşitli yerlerinde kullanılabilir. İnsanlar web sitelerinde animasyon kullanmanın önemini anladılar. Bu tür animasyonlar, insanların bir ürünün belirli özelliklerini veya işlevlerini anlamasını sağlayabilir. Ancak, web sitelerinizde animasyonu ne kadar az veya ne kadar kullanabileceğinizin bir sınırı olmalıdır. Animasyon, web tasarımındaki en büyük trendlerden biri olmuştur. Bu nedenle, web sitenizi ziyaret edenlerin web sitenizi ziyaret ettiklerinde bir tür animasyon görmeyi beklemeleri ihtimali vardır.
Web sitenizde animasyondan nasıl yararlanmanız gerektiğine dair yollar vardır. Çok fazla animasyon kullanmak veya bazı durumlarda hiç animasyon kullanmamak web sitenizin itibarına zarar verebilir veya dönüşüm oranlarınıza zarar verebilir. Çok fazla ve çok az arasında bir denge kurmak ve animasyonu yalnızca uygun olan yerlerde kullanmak en iyisidir. Web sitenizde animasyon kullanırken yapmamanız gereken bazı şeyleri görelim.
1. Animasyonun temellerini göz ardı etmek:
Animasyonun gereksinimlerinize göre farklı şekil ve boyutlarda geldiğini unutmamalısınız. Tıkladığınızda bir düğmedeki küçük bir animasyondan veya arka planda tam kapsamlı bir animasyona kadar değişebilir. Bu tam kapsamlı animasyonu ortamda web sitesi arka planı olarak da kullanabilirsiniz. Web sitenizin ziyaretçisinin davranışına tepki olarak bunları görüntülemek için animasyonu kullanabilirsiniz. Örneğin, web sitenizin ziyaretçisi web sitenizde gezinirken belirli nesneleri ortaya çıkarmak için animasyonu kullanabilirsiniz.
Web sitenizin en küçük öğesine veya tüm ekranı kaplayacak web sitesi arka planına animasyon uygulamayı seçebilirsiniz. Web sitenizde stratejik olarak kullanabilmeniz için animasyonun kapasitesini anlamak önemlidir. Bu nedenle, animasyonun nasıl kullanılması gerektiğinin temellerini anlamak çok önemli hale geliyor. Bu, yalnızca animasyonun temellerini bildiğiniz zaman yapılabilir. Animasyonun nasıl çalıştığını anlamazsanız, animasyonu emrinizde kullanamazsınız ve animasyon sitede işe yaramaz hale gelir.
2. Moderasyon anahtardır:
Ilımlılık her zaman anahtardır çünkü her şeyin fazlası zehirdir. Web sitenizi her köşesine animasyonla bombalamanız tavsiye edilmez. Web sitenizin her web sayfasında animasyon kullanmaktan kendinizi kontrol etmeniz en iyisi olacaktır. Eğer yoğun bir şekilde kullanırsanız, kullanıcı rahatsız edici bulabilir. Ve web siteniz yoğun bir şekilde yüklenebilir ve bu da animasyonu düşük bant genişliğinde iyi bir şekilde oluşturamayabilir. Bu, web sitesinin performansını birçok yönden etkileyebilir. Ayrıca, çok yüklü bir web sitesi bir kullanıcıyı kapatabilir ve değerli müşterilerinizi ve web sitenizden gelen trafiği kaybedebilirsiniz.
Öte yandan, sıfır animasyon kullanan web sitelerine gittik ve o web sitesinin ne kadar sıkıcı göründüğünü biliyoruz. Belirli alanlardaki web siteleri için animasyon gerekmez. Bu gibi durumlarda animasyon kullanmaktan kaçınabilirsiniz. Ancak, ikisi arasında bir denge kurmak söz konusu olduğunda, animasyonu ölçülü kullanmak her zaman iyidir. Web sitesinde burada ve orada hafif animasyon, performansa zarar vermez veya kullanıcının dikkatini dağıtmaz. Ayrıca, web siteniz animasyon kullanıyor olsa bile, kullanıcının tarama deneyimi sorunsuz ve sorunsuz olacaktır. Bu, web sitesinin çok büyük olmamasını ve düşük bant genişliği bağlantılarında bile iyi sonuç vermesini sağlar.
3. Animasyonun amacını haklı çıkarmamak:
Web sitenizde animasyon kullanmanın arkasındaki nedenin ne olduğunu sağlıklı bir şekilde anlamak önemlidir. Güçlü sebepler kullanarak web sitenizde animasyon kullanımını haklı çıkarabilmelisiniz. Animasyonun web sitenizde gerçekleştirmesi gereken belirli bir görevi olmalıdır. Örneğin, kullanıcının web sitesini ne zaman tıklaması veya kaydırması gerektiğini görüntüleyerek ziyaretçilere rehberlik etmek için animasyonu kullanabilirsiniz. Animasyon, hikaye anlatımını çok ince bir şekilde dahil etmek için de kullanılabilir veya animasyon kullanarak web sitenizdeki belirli şeyleri ortaya çıkarmak için kullanabilirsiniz.
Animasyonu belirli bir amaç olmadan kullandığınızda, animasyonu nasıl başarılı bir şekilde kullanacağınızı bilmiyorsunuz. Ve amacı olmayan her şey kendi değerini, anlamını ve önemini kaybeder. Animasyonu neden web sitenizde kullanmak istediğinizi anlasaydınız daha iyi olurdu. Animasyonu kullanmanın nedenini çözdüyseniz, onu ölçülü bir şekilde uygulamanız gerekir. Ölçülü olmanın önemini hiç unutmamış olsaydın en iyisi olurdu.
4. Her şeyi canlandırmak:
Web sitesinin bazı yönlerini canlandırmanın iyi çalıştığı ve iyi bir etki bıraktığı açıktır. Ancak, tek tek bileşenler, animasyonun etkilerini iyi vermez. Bu nedenle, dikkatinizi her zaman animasyonda iyi davranan öğelere odaklamanız en iyisi olacaktır. Animasyon, web sitesinin belirli bir davranışı tetikleyen bileşenleriyle birlikte kullanılmalıdır. Örneğin, gezinme düğmesinde, CTA'da ve daha fazlasında animasyonu kullanabilirsiniz.
Web sitesi kullanıcısına yönü açıklayan diğer unsurlar da animasyon içerebilir. Örneğin, arka planda kaydırmayı veya kullanıcının bir sonraki adımı nasıl ve nereye tıklaması gerektiğini gösteren okları canlandırmayı seçebilirsiniz. Hepimiz, bir karikatür dansı veya ilerleme çubuğunun yüzdesi gibi çeşitli şeylere canlandırılan ilerleme çubuklarını gördük. İlerleme çubuğunda animasyonu tanıtmak için birden fazla fikir üretebilirsiniz. Pop-up kutuları ve mesaj simgelerini hareketlendirmek de web sitenize temel animasyonu tanıtmanın mükemmel bir yoludur.

Öğenin işlevselliğini etkilemek veya bir şekilde ona zarar vermek için animasyon kullanmamanız en iyisi olacaktır. Örneğin, web sitesinin metin içeriğine kullanıcı için okumayı zorlaştıracak animasyon eklemeyi seçemezsiniz. Ayrıca, kullanıcıdan girdi almanız gereken yere animasyon eklemediğinizden her zaman emin olmanız en iyisi olacaktır. Çünkü böyle bir yerde animasyon kullanmak en çok kullanıcının dikkatini dağıtacaktır.
5. İçeriği karmaşık hale getirmek:
Web sitenize animasyon eklemenin en iyi yollarından biri, web sitesinin içeriğini basitleştirmektir. Örneğin, bir ürünün fabrikada nasıl yapıldığını gösteren bir web siteniz varsa, açıklama için genellikle metin içeriğini kullanırsınız. Bu metin içeriği, kullanıcının tüm süreci anlamasına yardımcı olacak madde işaretli noktalar, tablolar veya paragraflar içerebilir. Ancak bazen bu yol, içeriğin bir tür monoton biçimini yaratır.
Aynı bilgiyi görüntülemek için animasyon kullanıyorsanız, bunu yapmanın çeşitli yollarını kullanarak göstermelisiniz. Kullanıcı arayüzünün bazı öğelerini canlandırabilir ve bilgileri içine koyabilirsiniz. Bu öğelerin sırayla döndüğü, mülayim metin içeriği yerine ilgili bilgileri gösterdiği bir animasyon oluşturmak iyi bir fikirdir. Bu animasyon biçimine onboarding denir. Animasyon ve metin öğelerini birleştiren bir tasarım yöntemidir. Bu, katılımı teşvik eden sezgisel bir süreç yaratır.
6. Hedef kitlenizi görmezden gelmek:
Web sitenize ne koymayı seçerseniz seçin, onu kimin okuyacağını veya ziyaret edeceğini anlamak her zaman çok önemlidir. Bu kişiler hedef kitlenizden oluşur. Web sitenize animasyon koymak gereklidir, ancak hedef kitlenizin bundan nasıl etkilendiğini görmek daha önemlidir. Bunun da ötesinde, animasyonun hedef kitlenize nasıl yardımcı olabileceğini veya fayda sağlayabileceğini anlamalısınız. Kullanıcıların web sitenizi ziyaret etme nedenlerini ve web sitenizin teknik yönlerine ilişkin anlayışlarını her zaman analiz etmeniz en iyisi olacaktır.
Animasyonun etkili olup olmadığını görebileceğiniz için, kullanıcılarınızın hangi tarayıcı sürümünü veya bant genişliğini kullandığını analiz etmek her zaman en iyi şeydir. Daha düşük bir tarayıcı sürümüyle, animasyon etkili bir şekilde oluşturulmayacağı için işe yaramaz hale gelir. Ayrıca animasyon amacına hizmet etmezse web sitesinde de bir işe yaramaz.
7. Yalnızca bir cihazı hedefleme:
Artık kullanıcıların web sitenize göz atmak için kullandığı çok sayıda cihaz var. Ayrıca, kullanıcının web sitenize göz atmak için seçtiği cihaza bağlı olarak öğeleri canlandırma şeklinizi değiştirebilirsiniz. Örneğin, kullanıcı masaüstü tabanlı bir bilgisayar kullanıyorsa, fareyle üzerine gelme eyleminde animasyon sunabilirsiniz. Ayrıca, kullanıcı web sitesine mobil üzerinden göz atıyorsa, mobil ekran görünümünü canlandırabilirsiniz. Bu, kullanıcının zihninde çok fazla etki yaratır ve farklı cihazlara çok dikkat ettiğiniz izlenimini verir.
Üstelik web sitenizi değişen cihazlara göre yapılandırırken farklı cihazların konfigürasyonlarını da anlayabilirsiniz. Bu, kullanacağınız animasyon türüyle hangi cihazların uyumlu olduğunu görmenizi sağlar. Bu nedenle, yapılandırmaları bilmek, animasyonun o cihazda iyi çalışıp çalışmadığını görmenizi sağlar. Ayrıca, farklı cihazlarda animasyonları kullandığınızda ortaya çıkan aksaklıkların üstesinden gelmenizi sağlar. Bu nedenle, kullanıcılarınızın web sitenize göz attığı diğer tüm cihazları dahil etmek en iyisidir.
8. Animasyonu kullanıcılara zorlamak:
Ziyaretçilerine bir şey zorlarsanız, web sitenizin başarılı olmasının hiçbir yolu yoktur. Web sitenizin ziyaretçileri üzerinde belirli şeyleri zorlamamanız en iyisi olacaktır ve bu aynı şekilde animasyon için de geçerlidir. Web sitenizin ana sayfasını paralaks kaydırma ile dekore etmiş olabilirsiniz. Ancak kullanıcınız taşıt tutması sorunu yaşıyorsa, paralaks kaydırma web siteniz için doğru seçenek olmayabilir. Ayrıca, web sitenizde animasyon olduğunda, kullanıcıya animasyonu kapatması için her zaman bir fırsat sağlamalısınız. Bu şekilde, kullanıcı, animasyona bakmama ihtiyacını düşündüğünüzü anlar. Ve bu nedenle, animasyon zorlanmış görünmüyor.
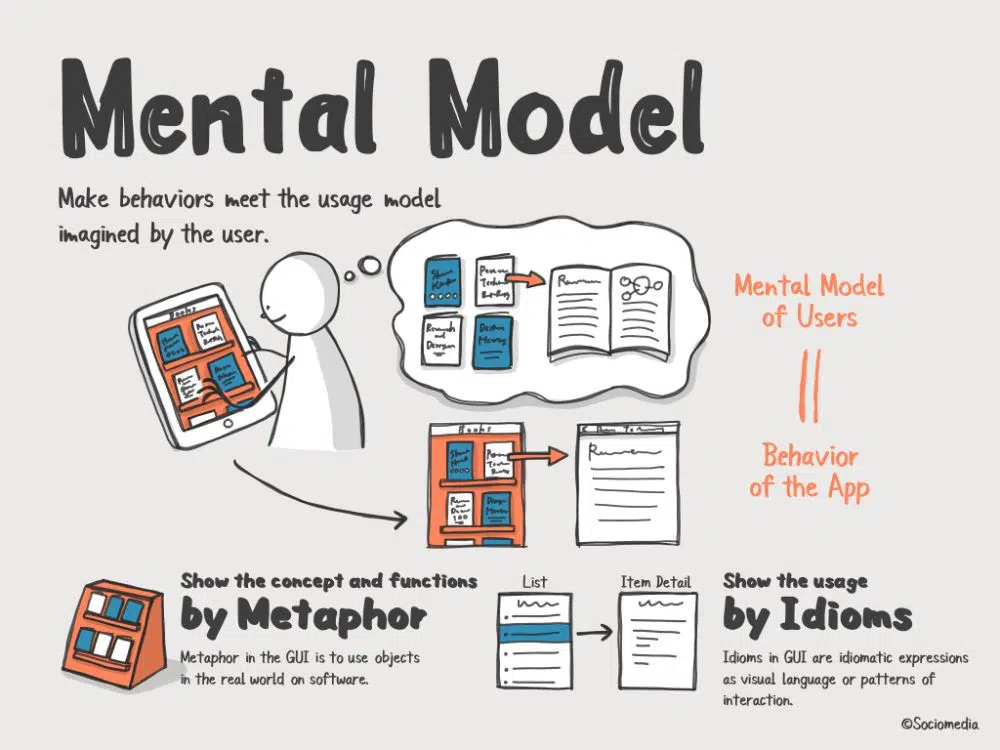
9. Mevcut zihinsel modelleri görmezden gelmek:
Farklı alanlarda çok sayıda mevcut zihinsel model var. Ve kullanıcılar bir şeye bakarken belirli bir tür zihinsel model beklerler. Yani kullanıcılar açısından, animasyonda belirli bir tür davranış bekliyorlar. Örneğin hızlı hareketler kullanıcının dikkatini çekmek için yeterlidir. Ancak bir ağır çekim genellikle fark edilmez.
Zihinsel modelleri animasyon açısından anlamak için, animasyonun 12 ilkesini incelemeli veya gözden geçirmelisiniz. Başarılı bir animasyon oluşturmak için her zaman animasyonu zihinsel modelle birleştirmeye özen göstermelisiniz. Bir web sitesine animasyon eklerken, animasyonu web sitesinin amacı ile uyumlu hale getirmek zorunludur. Aksi takdirde, animasyonun bir amacı yoktur ve web sitesinin amacı ve kullanıcı ile rezonansa girmeyen işe yaramaz görünür. Ayrıca, animasyon kullanıcı ile rezonansa girerse, kullanıcı katılımını artırma şansı vardır.
Çözüm:
Animasyon, yalnızca ölçülü olarak oluşturulduğunda ve animasyon ile web sitenizin ilettiği bilgiler arasında bir denge kurduğunda önem taşır. Bu blog, web sitenizde animasyon kullanırken kaçınmanız gereken şeylerin anlaşılmasını sağlar. Animasyon kullanmak iyidir, ancak animasyonu çok fazla ve çok az kullanmak arasında ince ayarlanmış bir nokta bulmalısınız. Ayrıca animasyon, kullanıcıları zorlayan bir şey olmamalı ve bu nedenle web siteniz, kullanıcının animasyonu kapatmasına izin vermelidir. Bunun dışında, örneğin bilgileri kullanıcılara heyecan verici bir şekilde sunmak için animasyonu yapıcı bir şekilde kullanırsanız en iyisi olur. Bu, kullanıcı katılımını artıracak ve web sitenizdeki pozitif trafiği artıracaktır.