Uymanız Gereken 8 Web Sitesi Menü Tasarım Kuralı
Yayınlanan: 2019-09-21Küçük detaylar büyük farklar yaratır. Bu gibi küçük ayrıntılardan biri de web sitesi menüsüdür. Web sitenizin menüsünün etiketleri ve yapısı, sonuçlar üzerinde önemli bir etkiye sahip olabilir. Bir web sitesindeki bir kullanıcının en önemli gereksinimlerinden biri gezinme kolaylığıdır. Ne yazık ki, tüm web sitesi menüleri bu kadar zengin bir kullanıcı deneyimi sağlamak için tasarlanmamıştır. Sağlam bir navigasyon sistemi oluşturmak, bir site tasarlamanın en kritik yönlerinden biridir. Gezinme yapısı, web sitenizin sıralamasını belirlemenize yardımcı olabilir ve hatta aramadan ne kadar trafik alacağınızı bile etkileyebilir. Sitenin kullanımı ne kadar kolay olursa, ziyaretçi o kadar fazla müşteriye ve potansiyel müşteriye dönüşecektir. Menüde gezinme, kullanıcıların içeriği hızlı bir şekilde bulmasına yardımcı olmalıdır. Gezinmenin temellerini, bazı popüler stilleri ve menü tasarımınızı nasıl doğru yapacağınızı anlamanıza yardımcı olacak sekiz web sitesi menü tasarımı kuralı.
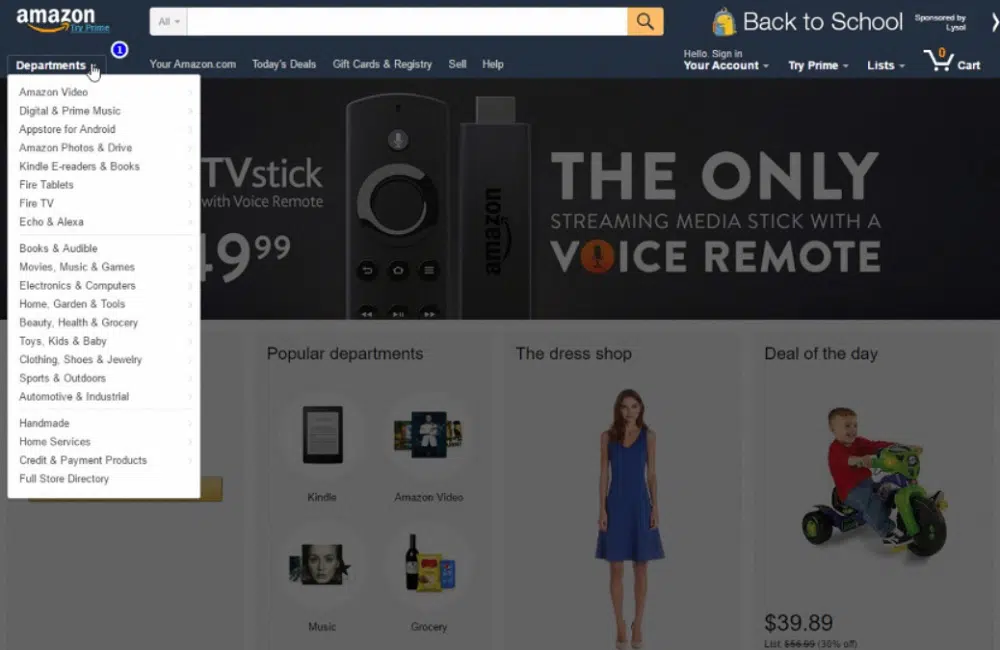
Açıklama Sağlayın:
“Biz ne yapıyoruz” yazmak, hizmetlerinizi tam olarak anlatmaz. “Çözümler”, “hizmetler” veya “ürünler” de değildir. Bu nedenle, anahtar kelimeleri kullanan açıklayıcı gezinmeye sahip olmak iki nedenden dolayı daha iyidir. İlk olarak, gezinme çubuğunuzdaki açıklayıcı etiketler arama motorları için uygundur çünkü gezinme, arama motorlarıyla alaka düzeyini gösteren ana yerdir. Ayrıca, navigasyonunuz her sayfada görünür, bu nedenle açıklayıcı etiketler Google'a gerçekten o konuya bağlı kaldığınızı söyler. İkincisi, gezinme paneli görsel olarak öne çıktığı ve anında iletişim kurduğu için gezinme çubuğunuzdaki açıklayıcı etiketler bir ziyaretçi için iyidir. Gezinme paneli ana hizmetlerinizi ve ürünlerinizi listelediğinde, ziyaretçilere bir bakışta şirketinizin ne yaptığını gösterir ve böylece web sitenizde belirli bir hizmeti nerede bulabileceklerini bilirler. Bu nedenle açıklayıcı gezinme, dönüşümü artırır ve web sitenizi SEO dostu hale getirir. Bu nedenle, ana navigasyonunuzu, arama motorlarına ve ziyaretçilerinize ne yaptığınızı anlatmak için bir yer olarak kullanın. İnsanların bir şey ararken kullandıkları ifadeleri kullanmalısınız. Arama ifadelerini belirlemek için Google Anahtar Kelime Aracını kullanabilirsiniz. Ayrıca, tüm hizmetlerin listesini içeren bir sayfanız varsa, web siteniz asla üst sıralarda yer almaz. Çünkü tek bir konuya odaklanmıyorsunuz. Web sitenizdeki her sayfa, bir konuya veya anahtar kelimeye odaklanmışsa sıralama şansına sahiptir.
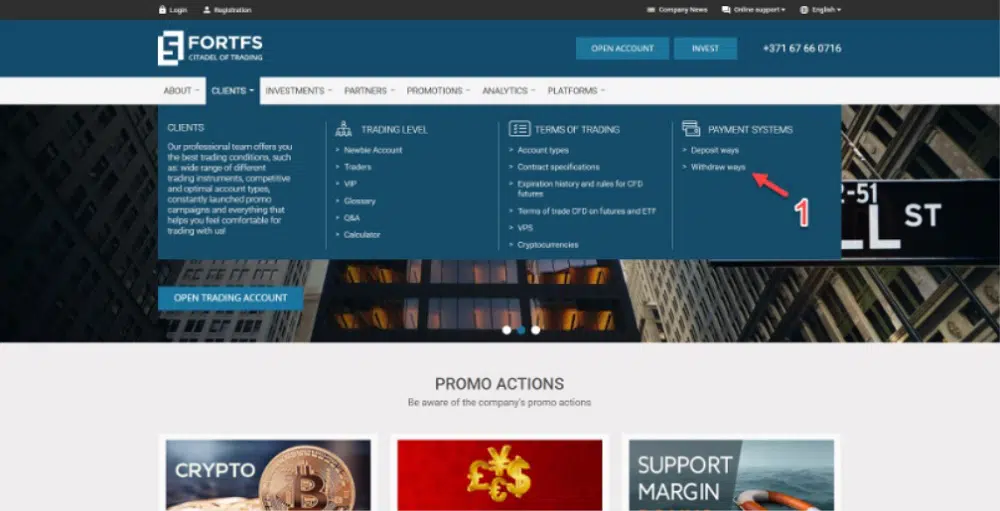
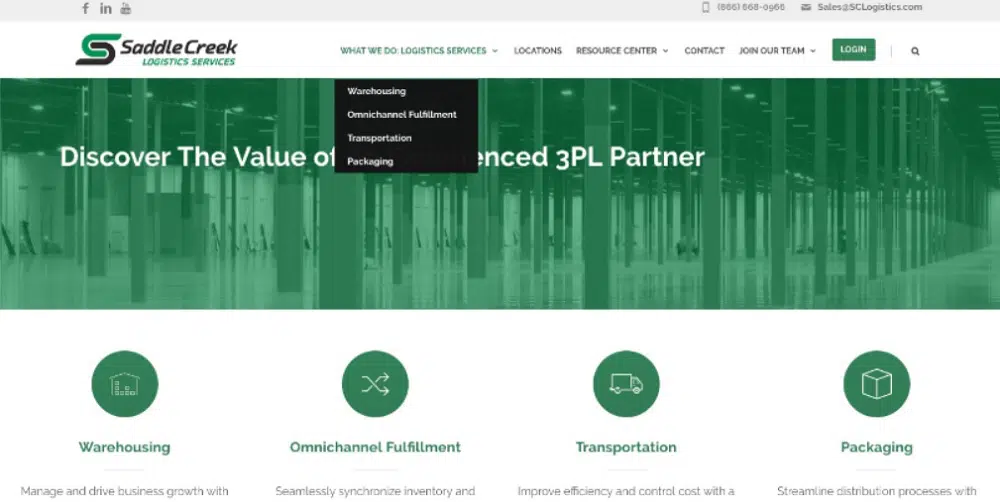
Açılır Menüleri Kullanmayın:
Bunlar menüler için en popüler tasarımlardan biri olabilir. Ancak, kendi dezavantajları vardır. Açılır menüden kaçınmanın ana nedeni, arama motorları için tanımlamanın zor olmasıdır. Açılır menülerin nasıl programlandığına bağlı olarak, web sitenizin sıralamasında bazı sorunlara yol açabilirler. Bir araştırmaya göre, bir açılır menü ziyaretçiler için kullanılabilirlik sorunlarına neden oluyor. Bunun nedeni, ziyaretçilerin kaydırma listesinin hızına ayak uydurmak için farelerini hareket ettirmek yerine gözlerini daha hızlı hareket ettirmeleri gerektiğidir. Bununla birlikte, açılır menülerde yanlış bir seçeneğe tıklama şansı çok daha yüksektir. Bu nedenle, ziyaretçilerinizi rahatsız edebilir ve onları web sitenizden uzaklaştırabilirler. En önemlisi, bu tür menüler, ziyaretçileri web sitenizdeki önemli sayfaları atlamaya teşvik eder. Şu anda açılır menüleri kullanıyorsanız, bu sorunları analizlerinizde gözlemleyebilirsiniz. Ancak araştırmalar, kullanılabilirlik testlerinde yalnızca bir tür açılır menünün iyi performans gösterdiğini keşfetti: mega açılır menü. Bu tür açılır menü, birçok seçenek sunarak sürtünme anını buna değer kılar. Bu nedenle, farklı ürün ve hizmetlere ve çok sayıda sayfaya sahip büyük bir sitede, ana sayfanızdaki bağlantıların sayısını önemli ölçüde artırsalar bile, bir mega menü siteniz için iyi çalışabilir.
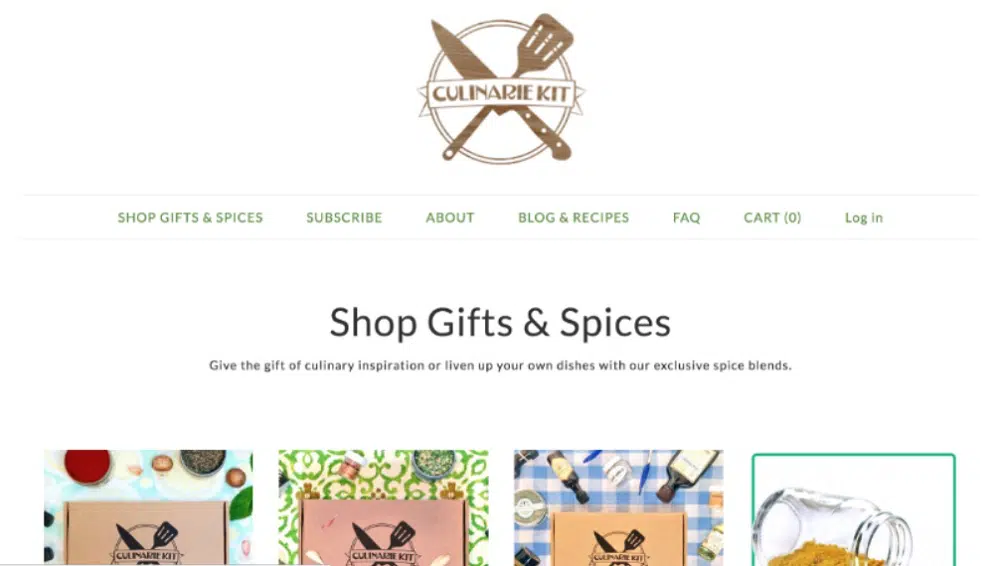
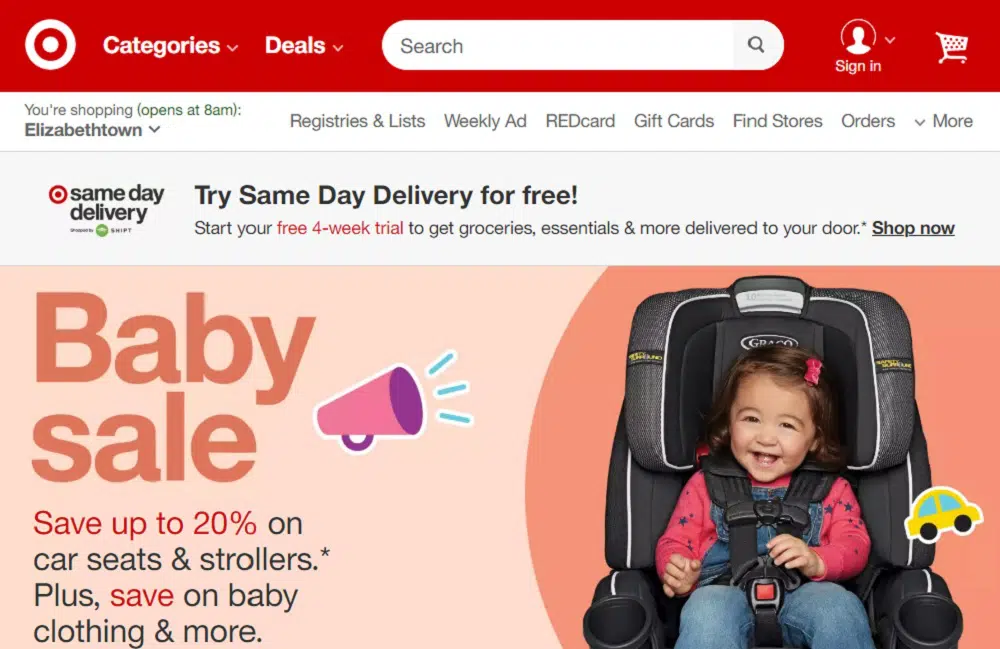
Sınırlı Sayıda Menü Öğesi Kullanın:
Bazı web sitelerinin ana sayfalarında çok sayıda bağlantı bulunur. Arama motorları bu tür siteleri kolayca tanımadığından bu iyi bir fikir değildir. Ana sayfanız, herhangi bir iç sayfadan daha fazla site bir ana sayfaya bağlandığından, arama motoru tarafından tanınma şansı en yüksektir. Yani web sitenizde ana sayfa en yüksek yetkiye sahiptir ve onu daha fazla sayıda bağlantı ile yüklerseniz, yetki sulandırılır ve diğer sayfalara aktarılır. Bu, web sitenizin arama motorlarında yer alma şansını azaltacaktır. Herhangi bir sayfadaki bağlantıların sayısını saymak için “Link Juice hesaplayıcısını” kullanabilirsiniz. Bu nedenle, daha az sayıda bağlantı içeren kısa bir gezinme çubuğu oluşturun. Ayrıca, ünlü bir psikoloji makalesine göre, bir kişi hafızasında bir seferde sadece yedi öğe tutabilir. Dolayısıyla, navigasyonunuzda daha fazla öğe varsa, ziyaretçilerin web sitenizdeki bilgileri hatırlaması ve işlemesi zor olacaktır. Ayrıca, çok fazla öğe, ziyaretçileri tüm önemli öğeleri taramaya teşvik edebilir. Yediden fazla önemli öğe varsa, web sitesinin temiz ve düzenli görünmesini sağlamak için bunları 5 veya 7 yedi gruba ayırmayı düşünebilirsiniz. Ana sayfanızdan bir menü öğesini her kaldırdığınızda, diğerleri görsel olarak daha belirgin hale gelir. Bu, ziyaretçilerinizin dikkatini önemli öğelere yönlendirmenize yardımcı olacaktır.
Web sitenizin gezinme sırasını göz önünde bulundurun:
Öğe sayısı kadar, bu öğelerin sırasını da göz önünde bulundurmalısınız. Web sitesinde gezinmede, üstteki ve alttaki öğeler en etkili olanlardır, çünkü burası akılda tutma ve dikkatin en yüksek olduğu yerdir. Buna seri konum etkisi denir ve bilişsel önyargılarla birleşir. Birincisi, listenin en üstündeki öğelerin hatırlanmasının daha kolay olduğu birincil etkidir. İkincisi, listenin altındaki öğelerin hatırlanmasının daha kolay olduğu yenilik etkisidir. Bu nedenle navigasyonunuzun üstüne veya altına koyduğunuz her şey daha belirgin hale gelir. Dolayısıyla müşterileriniz ve ziyaretçileriniz için bu yerlere önemli eşyalar koymalısınız. Önemli bir öğeyi vurgulamanın bir başka yolu, beyaz alanı dikkatli bir şekilde kullanmaktır. Bu, içerik pazarlamasının ve web tasarımının temel ilkesini, yani "Önce ziyaretçilere istediklerini verin, sonra onlar size istediğinizi verebilirler" ilkesini hizalar. Bu nedenle, navigasyon menünüzden maksimum dönüşüm elde edebilmek için listenizdeki öğeleri yeniden düzenlemeyi düşünmelisiniz. Neyin önemli olduğuna karar veremiyorsanız, hangilerinin daha fazla dikkat çektiğini ve daha kullanışlı olduğunu belirlemek için analitik araçlarını kullanabilirsiniz.

Web sitenizin navigasyonunu optimize edin:
Web sitenizin gezinmesini düzenli olarak değerlendirmek, web sitenizin performansını ve görsel çekiciliğini artırmanıza yardımcı olabilir. Müşterilerinizin en çok tercih ettiği gezinme öğelerini size gösterecek iki rapor olacaktır. Birincisi “sayfa içi” görünüm veya “gezinme özeti”, diğerleri ise Kullanıcı Akışı/Davranış Akışı raporudur. Sayfa içi analiz, web sitenizdeki belirli bir sayfadan geçen ziyaretçilerin yüzdesini değerlendirmenize olanak tanır. Bu raporlar, ziyaretçilerinizin tercih ettiği gezinme öğelerini seçmenize ve dolayısıyla optimizasyon sürecini kolaylaştırmanıza olanak tanır. Web sitenizin navigasyonunu optimize etmek için nadiren tıklanan öğeleri kaldırmalısınız. Ancak, bunlar web sitenizdeki en önemli öğelerden biriyse, anahtar kelimeleri kullanırken bunları yeniden adlandırmayı veya yeniden etiketlemeyi düşünmelisiniz. Ayrıca ziyaretçilerinizin popüler bir tercihi olan öğeleri, kolayca bulabilmeleri için yukarı taşımalısınız. Ancak, ana sayfanızın birçok kullanıcı için tek giriş noktası olmayabileceğini unutmayın. Arama için optimize edilmiş bir web sitesinde çok sayıda giriş noktası vardır ve bu kadar çok ziyaretçi ana sayfanızı görmeyebilir. Bu nedenle, diğer web sayfalarını ana sayfanızı tasarladığınız şekilde tasarlamayı düşünmelisiniz. Şirketinizin mesajını uygun şekilde gönderen bir web sayfası (ana sayfa dışında) oluşturmaya yeterince zaman ayırmalısınız.
Web sitenizin gezinmesini duyarlı hale getirin:
Duyarlılık, mobil taramadaki artış göz önüne alındığında artık herhangi bir web sitesi için sahip olunması gereken bir şey. Web sitelerinde menüyü duyarlı hale getirmek için Hamburger menüsü olarak da bilinen kompakt bir gezinme menüsü stili kullanılır. Çoğu zaman, bir web sitesini mobil cihazlarda görüntülerken, aralarında hafif bir ayrım olan üç yatay çizgiyle karşılaşırsınız. Bu simgeye bastığınızda bir menü açılır. Bu, fazla yer kaplamadan mobil cihazlarda bir menü oluşturmanın en iyi yollarından biridir. Bu menünün tasarımı ve yapısı web sitesine göre değişir. Web sitenizi responsive hale getirirken, menüleri kullanıcının web sitenizde gezinmesini kolaylaştıracak şekilde yapılandırın. Bu sorun yalnızca mobil veya tablet gibi küçük ekranlarda ortaya çıkar. Kullanıcının menüde gezinmesine yardımcı olan düğmelere benzer okları kullanabilirsiniz. Gezinme düzeylerini ayırt etmek için renkleri ve tipografiyi bile kullanabilirsiniz. Web sitenizi duyarlı hale getirmek, sitenizi farklı cihazlarla uyumlu hale getirmeye yardımcı olacağından ve aynı zamanda günümüzde çoğu kullanıcı mobil cihazlardan geldiği için web sitenizdeki trafiği artıracağından son derece önemlidir.
Kullanıcı dostu bir dil kullanın:
Web sitesi menüsünü tasarlarken dil ve etiketlemeyi dikkate almak önemlidir. Web'de bu kadar çok rekabet varken, herkes metin yazarlığı ve diğer tasarım öğeleriyle yaratıcılığınızı ortaya koyarak öne çıkmak istiyor. Ancak, bazen bu, web sitenizin netliğine mal olabilir. Web siteniz sektörünüze göre tasarlanmış olabilir, ancak kullanıcıyı ve yazdıklarınızı nasıl anladığını veya yorumladığını düşünmek önemlidir. Örneğin, bir mağazayı “Pazar yeri” olarak etiketlerseniz, kullanıcılar bu terime aşina değildir ve bu nedenle yorum için bir açıklık bırakacaktır. Web sitenizde anlaşılması bir saniyeden uzun süren herhangi bir bağlantı, kelime öbeği veya öğe yalnızca trafiği azaltır. Kullanıcılar, kullanıcı deneyimi açısından sunduğunuz şeyleri keşfetmeye istekli olmalıdır. Bu nedenle, birincil navigasyonunuzda daha iyi performans göstermek istiyorsanız A/B testini kullanabilirsiniz. Daha sık olarak, gezinme menünüzü basit ve anlaşılması kolay tutmak en iyisidir. Ancak yine de web sitenizi özelleştirmek istiyorsanız, pop-up'lar ve bildirimlerle deneyin. Bu, web sitenizdeki ana öğelerin kullanıcı dostu olmasını sağlar ve böylece kullanıcılar daha fazlasını keşfetmek için web sitenize geri döner.
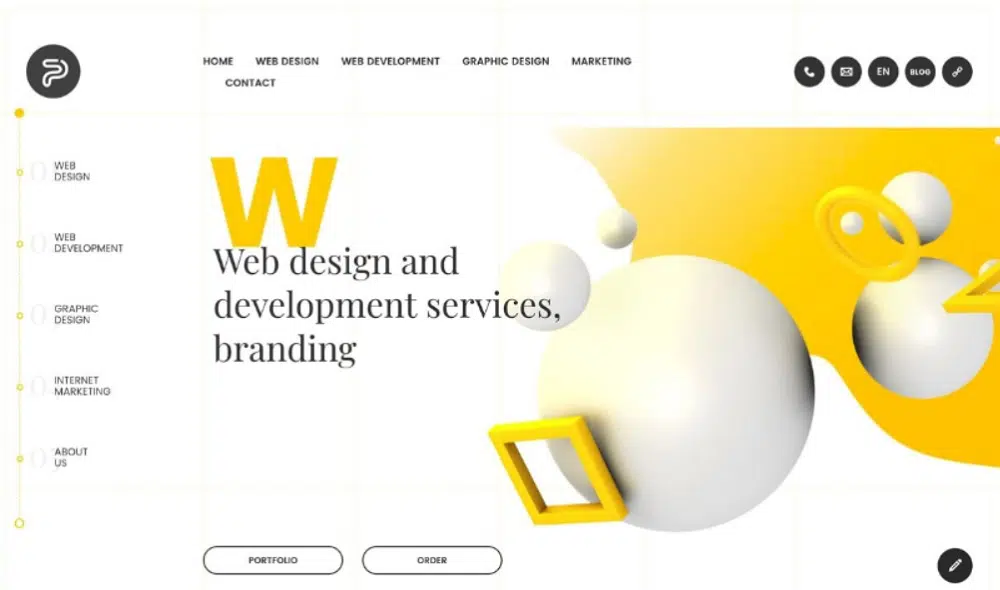
Olağanüstü Birincil Gezinme Oluşturun:
Birincil navigasyonunuzu, site genelinde öne çıkacak ve tutarlı kalacak şekilde tasarlamalısınız. Genellikle, ana menü sayfanın üstünde, sola veya sağa hizalı veya sayfanın ortasında kalır. Arka plana zıt ve iyi vurgulanmış bir renk kullanarak öne çıkmasını sağlayabilirsiniz. Karşılama resminiz olarak cesur ve canlı resimler kullanırsanız, gezinme için düz beyaz bir renk seçerek kullanıcıların dikkatini çekmesine yardımcı olabilirsiniz. Bazı siteler, sitenin benzersiz görünmesi için sayfanın sol tarafını bir gezinme çubuğu da kullanır. Soldaki menü tasarımının en çarpıcı kısmı, genel boyut tahsisi ve özel yazı tiplerini kullanma yeteneğidir. Kullanıcıların dikkatini çekmek için kalın vuruşlar ve tipografi kullanabilirsiniz. Örneğin, Cadbury mor renkle bağlantılıdır, böylece onu öne çıkarmak için arka planda açık mor tonlarının aksine gezinme çubuklarında koyu mor rengi iyi bir şekilde kullandıklarını gözlemleyebilirsiniz. Farklı kombinasyonlar kullanmak web sitenizin görsel çekiciliğini artırabilir veya bozabilir, bu nedenle web sitesi menü tasarımı ile yaratıcı olmaya çalışırken dikkatli olun.
Bir web sitesi menüsü, web sitesi tasarımının ayrılmaz bir parçasıdır ve bu nedenle kullanıcı dostu, görsel olarak çekici bir tasarım oluşturmak çok önemlidir. Kullanıcılarınıza menüde web sitenizde gezinmek için gereken yeterli bilgiyi sağlamaya çalışmalısınız. Bu, web sitenizde farklı konular bulmalarına ve yeni öğeler keşfetmelerine yardımcı olacaktır.