Bir Web Sitesinin Okunabilirliğini Artırmak için 7 Hızlı CSS İpuçları
Yayınlanan: 2020-08-24Her web sitesi, bir ziyaretçinin okuyabileceği ve analiz edebileceği metinsel içerik gerektirir. Bu içerik, web sitesinin çeşitli alanlarını açıklayan bir blog, makale veya anlaşılır web sitesi içeriği şeklinde olabilir. Bir sitedeki bir ziyaretçi, web sitesindeki belirli şeyleri gereksinimlerine göre okur. Ancak içeriği yalnızca web sitesindeki metin okunaklı ve okunması kolay olduğunda okuyabilir. Okunabilirlik olmadan, site yalnızca resimler, bağlantılar ve diğer web öğelerinden oluşan bir koleksiyondur. Bu nedenle, ne kadar uzun veya kısa olursa olsun, web sitesi içeriği yeterince okunaklı olmalıdır. Bir web geliştiricisi olarak, hangi tür yazı tiplerine ihtiyacınız olduğunu veya ne tür bir boşluk hizalaması gerektiğini bilmelisiniz. Bu parametreler, metin içeriğinin nasıl görüneceğine karar veren ve bir web sayfasında kendisini parçalayan önemli bir rol oynar.
Bu günlerde web geliştiricileri, bir web sitesinde görünümünden yazı tiplerine ve yazı tipi yüzlerine kadar her şeyi tasarlamak için CSS kullanıyor. Burada, bu blog, CSS kullanırken web sitesinin okunabilirliğini korumak ve geliştirmek için takip edebileceğiniz belirli CSS ipuçlarına ve püf noktalarına odaklanmaktadır.
1. Birimler:
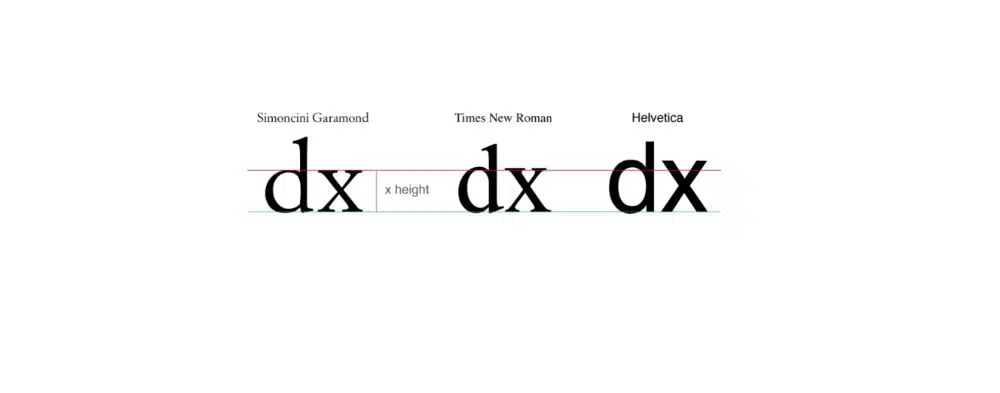
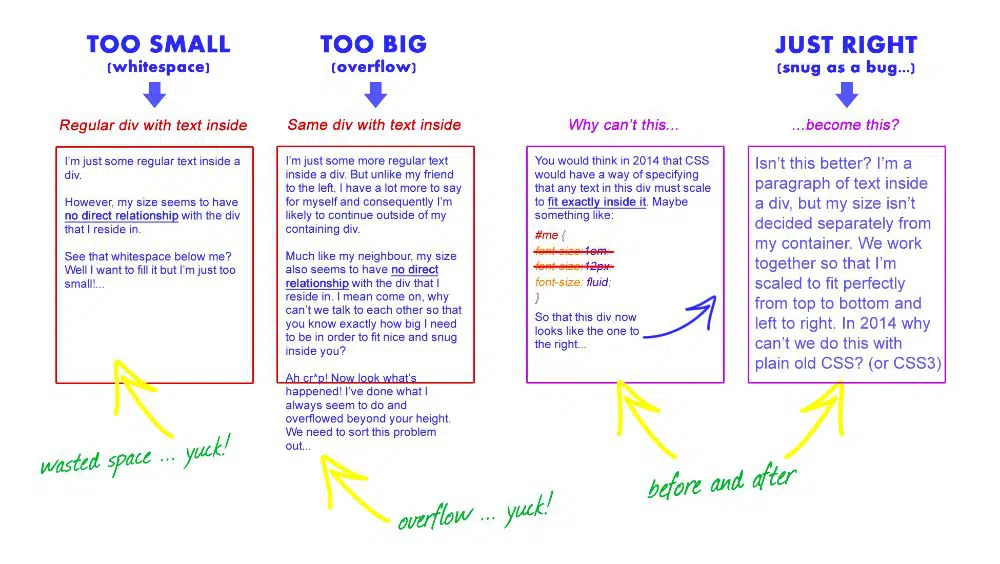
Bir metin parçasındaki yazı tipi boyutunu yönetmenize yardımcı olacak çeşitli birimler mevcuttur. Web sitenizde veya web sayfalarınızda yer alan metnin bölümüne göre hangi birimin faydalı olduğunu anlamanız gerekir. Bu birimler, web sayfasının yapısını ve üzerindeki metnin hizalamasını nasıl tanımlamak istediğinizi anladıktan sonra belirlenebilir. Görüntüleme cihazının boyutları ve okuyucu tercihleri gibi faktörlerin de dikkate alınması gerekir. Bu nedenle, yazı tipine özgü birimleri düşündüğünüzde, em ve rem, güvenebileceğiniz mükemmel seçimlerdir. Metnin boyutu değişme eğiliminde olduğunda paragraflar içinde dikey kenar boşluğu ayarlarını tanımlamak için ems kullanabilirsiniz. Ancak, seçilen bir bölümde bir serif yazı tipinin sans-serif yazı tipiyle değiştirilmesi, bir darboğaz yaratma eğilimindedir. Ayrıca aynı boyuttaki fontlar aileleri değiştikçe farklı görünebilir. Genel olarak, küçük harfli “x” harfinin boyutu, diğer karakterlerin boyutunu ifade eder.
Web sitemizin görünümünü işlemek için CSS kullanırken, “font-size-adjust” özelliğini dikkate alabilir ve aynı boyuttaki yazı tiplerini oluşturabiliriz. Bu nedenle, karakterlerin yükseklikleri küçük harflerin yüksekliğine kadar eşleşebilir. Yukarıda belirtilen faktörlerden emin olmak için bu kod parçacığını kullanabilirsiniz:
@supports(font-size-adjust: 1;)
{
Madde{
Yazı tipi boyutu ayarlama: 0,5;
{
}
2. Satır Yüksekliği:
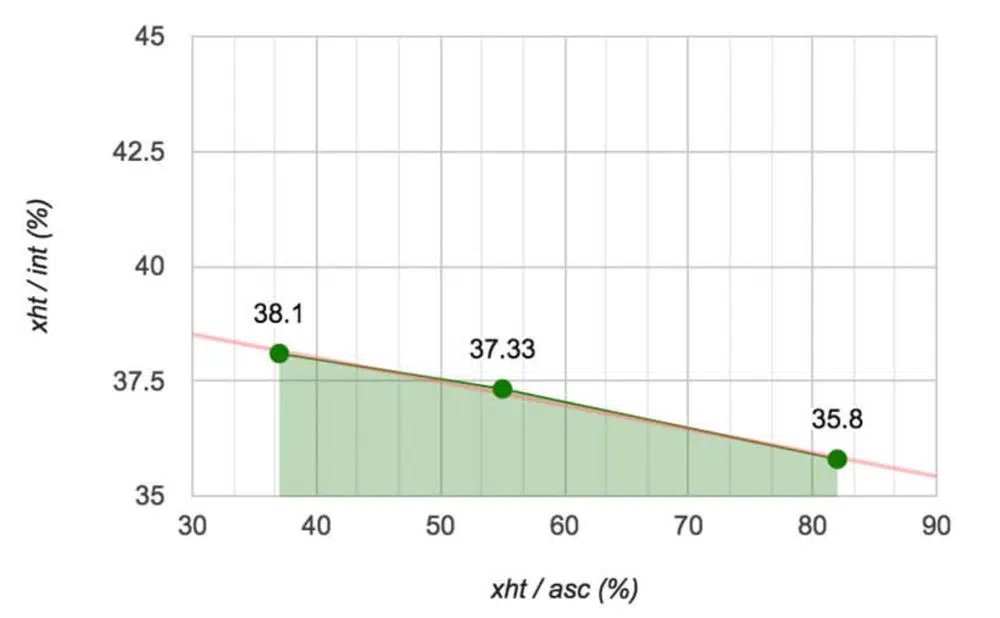
Siyah metin arasındaki beyaz alan tipografiyi tanımlar ve bu, bir web sitesi veya web uygulaması tasarlamak üzereyken geçerlidir. Satır yüksekliğini, kenar boşluklarını ve satır sonlarını dikkate alırken çok dikkat etmeliyiz. x yüksekliğinin değerine bağlı olarak satır yüksekliğini optimize etmek için yazı tipi boyutunu belirleyebilirsiniz. Varsayılan olarak, tarayıcılar satır yüksekliğini 1.2 olarak sağlar; bu, belirli bir birimi olmayan bir değerdir. Bu değer, Times New Roman yazı tipleri için doğru değerdir ancak diğer yazı tipi yüzlerine benzer şekilde uygulanmaz. Satır aralığı, yazı tipi boyutuyla doğrusal bir şekilde yükselmez ve metin türü gibi parametrelere bağlıdır. Uzun biçimli içerik için 8 ile 14 arasında değişen boyutlarda belirli fontlar test edildi. Bu da bize x-yükseklik ve satır aralığı oranının 37,6'ya düştüğünü gösterdi. Bu testler, bir parça kağıda basılan uzun biçimli içerik için yapılmıştır.
Mobil veya diğer cihazların ekranlarını düşündüğümüzde, cihazdaki içeriğin metnin satırları arasında doğru boşluk bırakılması gerektiğini fark ettik. Dolayısıyla dijital içerik için oran 32 olarak korunur. CSS ile bu değeri kod parçacığı şeklinde şu şekilde tanımlayabilirsiniz:
P{
Satır yüksekliği: calc(1ex/0.32);
}
Bu kod, yazı tipi yüzünün sans-serif veya serif yazı tipi ailesinden gelmesinden bağımsız olarak optimum bir değere sahip olmanızı sağlar. Tipografi ile ilgili araçlar mevcut olmadığında da aynı değer geçerlidir.
3. Ölçek Tanımı:
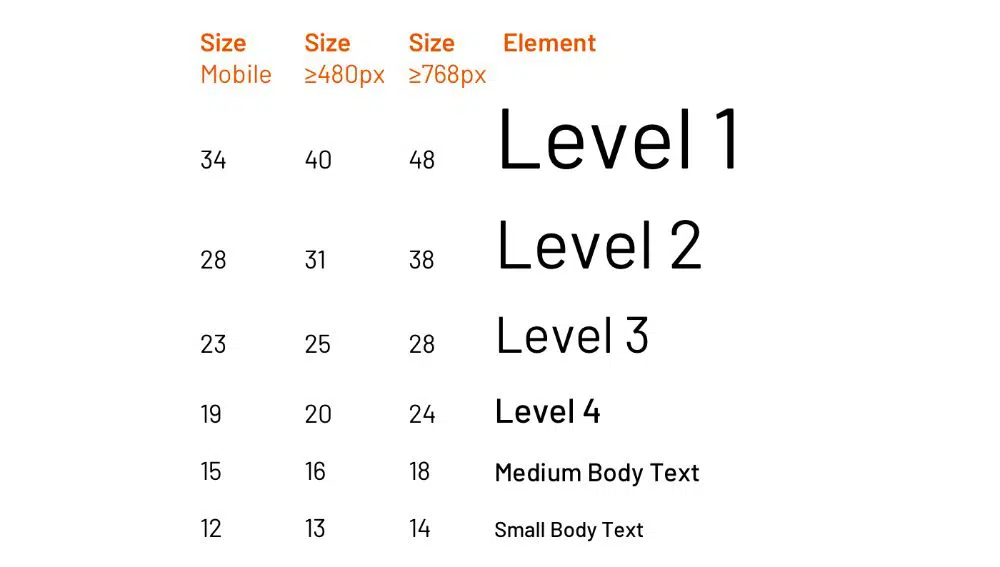
Önceki altyazılarda, yazı tipinin boyutunu ayarlamıştık ve satırın yüksekliğini belirlemek için kullanılan değerleri kullandık. Daha da ileri giderek, uzun biçimli içeriği düşünürken paragraflar arasında doğru miktarda boşluk bırakmak için tipografik ölçeği belirlememiz gerekiyor. Daha önce de belirttiğimiz gibi, çizgi uzayı doğrusal bir biçimde büyümez, metnin yapısına göre varyasyona tabidir. Büyük font boyutlarına sahip başlıkları ele alırken, daha büyük bir satır yüksekliği oranına sahip olmamız gerekir. Bunu aşağıdaki CSS kodunu kullanarak tanımlayabiliriz:
makale h1
{
yazı tipi boyutu: 2.5em;
satır yüksekliği: calc(1ex / 0.42);
marj: hesap(1ex / 0.42) 0;
}
makale h2
{
yazı tipi boyutu: 2em;
satır yüksekliği: calc(1ex / 0.42);
marj: hesap(1ex / 0.42) 0;
}
makale h3
{
yazı tipi boyutu: 1.75em;
satır yüksekliği: calc(1ex / 0.38);
marj: calc(1ex / 0.38) 0;
}
makale h4
{
yazı tipi boyutu: 1.5em;
satır yüksekliği: calc(1ex / 0.37);
marj: calc(1ex / 0.37) 0;
}
makale p
{
yazı tipi boyutu: 1em;
satır yüksekliği: calc(1ex / 0.32);
marj: calc(1ex / 0.32) 0;
}
Yukarıdaki kod, başlıkların ilgili olduğu yazı tipi boyutuna göre satır yüksekliğini ayarlamanıza yardımcı olur. Ayrıca, uzun biçimli içerik de bu kod parçacığından yararlanabilir.
4. Harfler ve kelimelerle boşluk bırakma:

Okunabilirlik endişeleriyle çalışırken, disleksi olan ve diğer öğrenme güçlükleri ve zorlukları olan insanları unutmamalıyız. Gelişimsel disleksi ile ilgili araştırmalar, okuma yeteneğini ciddi şekilde etkileyen halen araştırılmaktadır. Yukarıda sayılan etkenlere karar verirken bu bilimsel çalışmaları her zaman göz önünde bulundurmalısınız. Tipografiniz, okuyucuların içeriğinizi nasıl okuduğunun etkilerini ve sonuçlarını belirleyebilir.
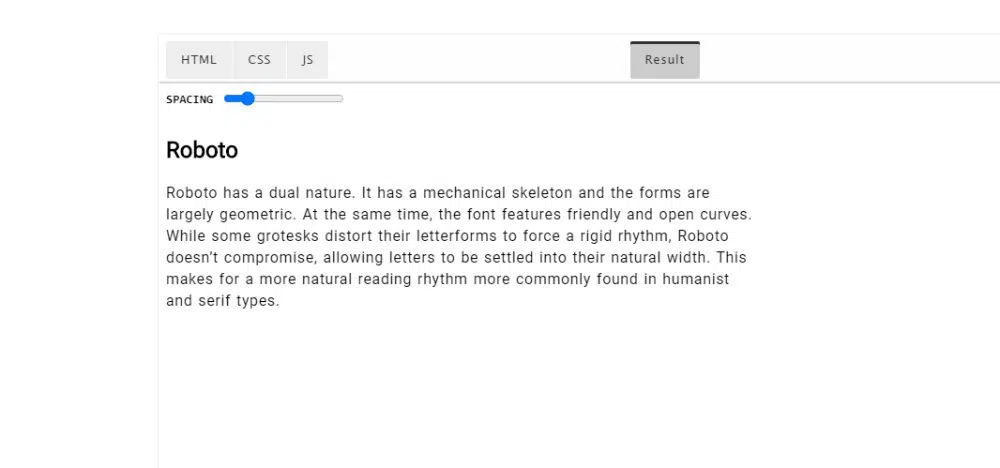
Yüksek düzeyde okunaklı yazı tiplerine sahip glif şekillerinin okumaya yardımcı olmadığını, ancak karakterler arasındaki boşlukların yardımcı olduğunu kanıtlayan açık bir kanıt var. Bu nedenle, web sayfalarına, karakterler arasındaki boşluğu artırmanıza veya azaltmanıza ve okunabilirliği artırmak için yazı tiplerinin boyutunu değiştirmenize izin veren araçlar sağlamalıyız. Bu kontrollerin yazı tipi boyutu arttıkça karakterler arasındaki boyutun da artması gerektiğine dikkat etmelisiniz. Aynı şekilde yazı tipi boyutunun küçültülmesiyle de olur. CSS kod parçacıklarında "harf aralığı" ve "kelime aralığı" kullanarak harf aralığına ve sözcük aralığına odaklanabilirsiniz.
Ancak "harf aralığı" kullandığınızda, koşulları dikkate almaz ve yazı tiplerinin karakter aralığını bozma eğilimi gösterir. Bu, web sayfasında optimum olmayan aralığın oluşturulmasına yol açar. Bu dezavantajla başa çıkmak için, yazı tiplerinin web sayfasında nasıl oluşturulduğunu kontrol etmek için değişken yazı tiplerini alabiliriz. Yazı tipi tasarımcıları, bir değişkendeki aralığı parametreleştirmelidir. Bu, okuyucunun değişen alışkanlıklarına göre ölçeklenebilen glifin yazı tipi ağırlığını ve şeklini belirlemeye yardımcı olur.
5. Genişlik ve hizalama:
Dijital metin biçiminde, paragraf genişliği satırdaki karakter sayısı ve boşluk olarak tanımlanır. Bir metin parçasını okumaya başladığında insan gözü yedi ila sekiz harfi okumak için kullanılır. Üstelik insan gözü, yalnızca ardışık görünen birkaç tekrarı okuyabilir. Bu nedenle, yazının herhangi bir bölümünde satır sonları önemlidir. Bir metni okurken okuyucunun odağının nasıl hareket ettiğini göz önünde bulundurmalısınız. Metnin son satırından sonraki satırın başına kadar çalışır. Bu nedenle, metnin türüne göre belirli sayıda karakterin korunması esastır. Genellikle bir paragraf, bir satırda 60 ila 70 karakter içeren satırlar içerir. Paragrafın genişliğini CSS kullanarak atarken bu değeri ayarlamak için “ch” birimi kullanılır. CSS'deki aşağıdaki kod “ch” değerini tanımlar:
P
{
Genişlik: 60ch;
Maksimum genişlik: %100;
}
Paragraflarla uğraşırken metnin gerekçesi de çok önemlidir. Tarayıcılar değiştiğinde tirelemeyle ilgili yardım uygun değildir. Bu nedenle, önceden iyi kontrol edilmelidir. Tireleme yardımı mevcut değilse, okurken yatay boşluk bir engel olacağından metni iki yana yaslamaktan kaçınmalısınız. Tireleme desteği mevcut olduğunda ve kullanılamadığında size CSS kodunu sağlarız:
/* tirelemenin kullanılabilir olması durumunda:*/
p[lang=”tr”]
{
metin hizalama: yasla;
tireler: otomatik;
}
/*Tireleme desteğiniz olmadığında CSS kodu*/
p[lang=”o”]
{
metin hizalama: sola;
tireler: yok;
}
Yerel destekle gelmeyen dillerde manuel tireleme olabilir. “‐” enjekte etmek için çeşitli sunucu tarafı ve istemci tarafı kullanabilirsiniz. faktör. Bu, belirtecin nerede kırılmasına izin verebileceğini bildirir. Bu karakter, kısa çizgi şeklinde görüntülendiği satırın sonuna yerleştirilmediği sürece görünmez hale getirilir. Bunu kullanmak için “hyphens: manual CSS” parametrelerini ayarlamamız gerekiyor.
6. Ön plan kontrastı:
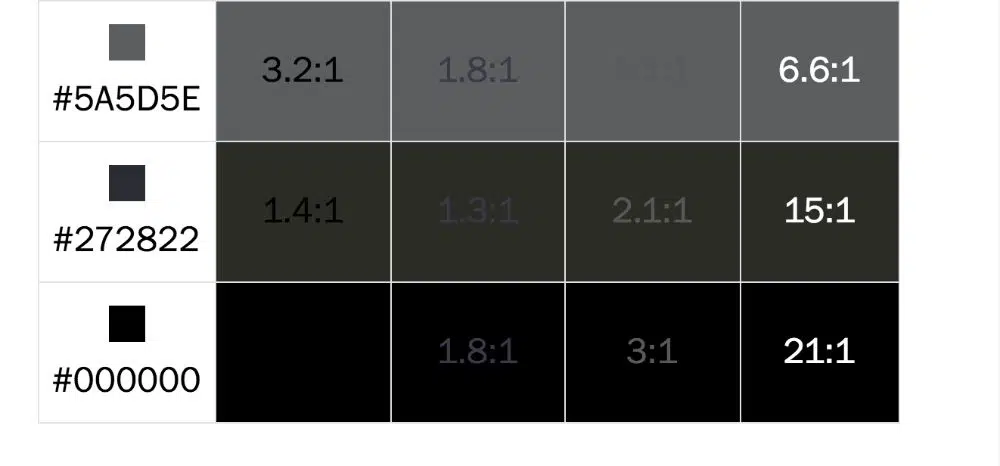
Okunabilirlik söz konusu olduğunda dikkate alınması gereken en temel faktör, arka plan ile yazı tipinin seçilen rengi arasındaki renk kontrastıdır. Web İçeriği Erişilebilirlik Yönergeleri olarak da bilinen WCAG, çeşitli standartlar için önceden tanımlanmış belirli bir yönerge listesine sahiptir. Arka plan ile web uygulamasındaki veya web sitesindeki metin arasında gereken doğru renk kontrastını tanımlar. Hem tasarım hem de geliştirme için kullanılabilen çeşitli araçları kullanarak kontrastı hesaplayabilirsiniz. Piyasada otomatik doğrulayıcılar var, ancak gerçek test kadar doğru çalışmıyorlar.
Renk kontrastını tanımlamak için CSS kullandığımızda, en iyi renk kontrastını sunmak için yazı tipi rengini dinamik olarak hesaplamak için bir "calc" ifadesi kullanabiliriz. Bu, temanın rengi ve arka plan dikkate alınarak hesaplanır. “Calc” faktörünü kullanan CSS kodu aşağıdaki gibidir:
makale
{
–kırmızı: 230;
–yeşil: 230;
–mavi: 230;
–aa-parlaklık: (
(var(–kırmızı) * 299) +
(var(–yeşil) * 587) +
(var(–mavi) * 114)
) / 1000;
–aa-renk: calc((var(–aa-parlaklık) – 128) * -1000);
arka plan: rgb(var(–kırmızı), var(–yeşil), var(–mavi));
renk: rgb(var(–aa-color), var(–aa-color), var(–aa-color));
}
Medya sorgu parametrelerine göre, kullanıcının tercihlerine göre koyu ve açık temalar arasında geçiş yapmasına da izin verebilirsiniz. Açık ve koyu temalar arasında geçişi etkinleştirmek için CSS'de "renk düzenini tercih et"i aşağıdaki gibi kullanabilirsiniz:
@media (renk şemasını tercih eder: koyu)
{
makale
{
–kırmızı: 30;
–yeşil: 30;
–mavi: 30;
}
}
7. Yazı tiplerine gölge ekleme:
Web yazı tipleri arasında seçim yapabileceğimiz önemli farklılıklar olsa da, standart yaklaşımı ve tutarlılığı tanımlayan geleneksel yazı tiplerini seçmekten sapmak kolaydır. Ancak, özel web yazı tiplerini seçmenin getirdiği bazı dezavantajlar vardır. Örneğin, tüm cihazlar yazı tiplerini farklı bir şekilde oluşturur. Apple bilgisayarların, kenar yumuşatma tekniklerini kullanarak piksel mükemmelliğinde yazı tipleri oluşturduğu bilinmektedir. Ancak Windows'ta, okunabilirliğe daha fazla önem verilen yaklaşımı tercih ediyorlar. Bu nedenle, aynı metne Apple ve Windows tabanlı cihazlarda bakarsanız, yazı tipleri belirli bir dereceye kadar farklı görünebilir.
Bu sorunu aşmak için web fontları kurtarmaya gelir. Web yazı tipleri, orijinal olarak göründükleri gibi web'de iyi işlenir. Ancak, yeni başlatılan özel web yazı tipleri için yazı tipleri beklentilerimize göre oluşturulmuyor. Bu nedenle, çeşitli cihazlarda farklı görünüyorlar. Bazen, değişen tarayıcılarda yazı tipleri de biraz farklı görünür. Bu gibi durumlarda fontlara gölge uygulamalısınız. Aşağıdaki CSS koduyla yazı tiplerine gölge uygulayabilirsiniz:
h1 { /* Seçiciniz */
font-family:”Bazı Özel Yazı Tipleri”, serif;
metin-gölge:0 0 1px şeffaf;
/* Veya, 0px sabit gölge uygulamanız gerekiyorsa,
* birden fazla metin gölgesi kullanabilirsiniz */
text-shadow:0 0 0 #f00, 0 0 1px şeffaf;
}
Çözüm:
Okuma, karmaşıklıklarla dolu bir etkinliktir ve okuyucunun okuma güçlüğü olduğunda daha da karmaşık hale gelir. Bir web sitesinin geliştirilmesini hedeflerken, engelli okuyucular da dahil olmak üzere düzenli okuyucularla ilgilenmelisiniz. Bu nedenle, bu blog, web sitesi okunabilirliğini dikkate alırken CSS kullanarak ele alınması gereken temel sorunları tartışmaktadır.