Tasarımcıların Mobil Uyumlulukla Yaptığı 7 Yaygın Hata
Yayınlanan: 2021-04-13Tasarımcılar genellikle, bir masaüstünde olağanüstü çalışan mükemmel web sayfasını veya uygulamayı oluşturmak için saatler harcarlar. Ancak bir cep telefonunda açmaya çalıştığınızda, onu kullanmak sinir bozucu ve sıkıcı bir iş haline geliyor.
Akıllı telefonların karmaşık görevleri hızlı ve verimli bir şekilde işleyebildiği bu hızlı dünyada, web sayfanızı/uygulamanızı bir mobil arayüzle uyumlu hale getirmeniz çok önemlidir.
Mobil cihazlarla uyumlu olmayan kötü bir tasarıma sahip olmanın birçok dezavantajı vardır. İnsanların uygulamanızı indirmesini veya web sitenize erişmesini engellemekle kalmaz, aynı zamanda şirketinizin itibarına ve iyi niyetine de mal olur. Dolayısıyla, mobil arayüzle uyumlu olmayan bir web sayfasına/uygulamaya sahip olamazsınız.
Tasarımınızı yeniden değerlendirmenize ve bir mobil arayüzle daha uyumlu hale getirmenize yardımcı olmak için tasarımcıların yaptığı birkaç yaygın hatayı bir araya getirdik, böylece bunlardan kaçınabilirsiniz.
1. Mobil için ayrı URL'ler ayarlama
Cep telefonunuz için tamamen yeni bir URL oluşturmak işinizi sorunsuz hale getirecek gibi görünse de, bu doğru değil. Mobil uygulamalar için ayrı URL'ler eklemek yalnızca yarardan çok zarara neden olur.
Buradaki asıl sorun, tarayıcının yeniden yönlendirme yeteneğidir. Herhangi bir tarayıcıda bir URL çalıştırdığınızda, sunucuya gömülü komut dosyası, bir masaüstünde mi yoksa mobilde mi gezindiğinizi algılamaya çalışır. Bir cep telefonunda gezindiğinizi algıladığında, komut dosyası sizi cep telefonlarıyla daha uyumlu ayrı bir URL'ye yönlendirecektir. Ancak bu, arama motoru yerleşiminizi ciddi şekilde etkileyebilir.
Bununla birlikte, betiğin sizi hangi siteye yönlendirmesi gerektiğine karar vermesi daha uzun zaman alacaktır. Ve bu aynı zamanda alt çizginizi de etkileyecektir.
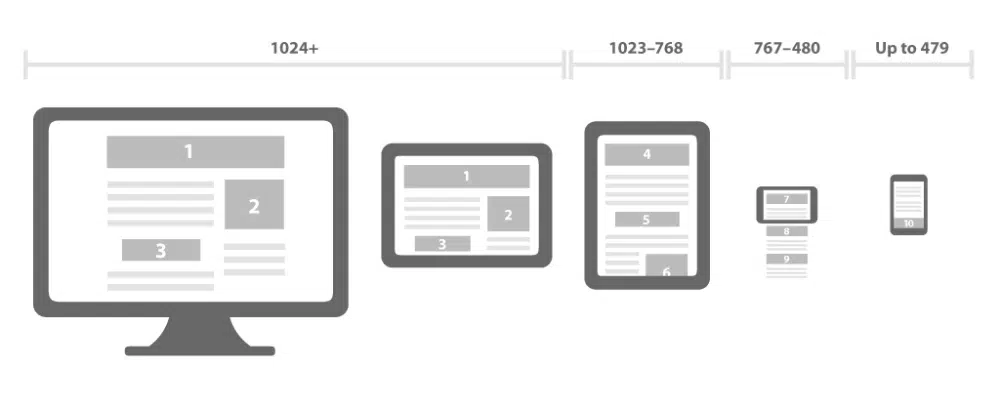
Bu nedenle, duyarlı bir web tasarım tekniği kullanmak daha mantıklıdır. Web sayfanızı, CSS3 medya sorgularını kullanarak web sayfasının düzenini değiştirebilecek şekilde oluşturur. Daha basit bir ifadeyle, bu, hangi cihazdan erişildiğine bakılmaksızın tüm sayfa için yalnızca bir HTML kodu olduğu ve CSS medya sorgularının yardımıyla kodun web sayfasının sunumunu değiştirebileceği anlamına gelir.
Bunun iki temel avantajı vardır, masaüstü ve mobil içeriğinizi tek bir URL'de derlemesi, Google'ın algoritmalarının web sayfasıyla etkileşimini kolaylaştırması ve içeriğinize indeksleme özellikleri atayabilmesidir. Bununla birlikte, bu, Google'ın içeriğinizi daha kolay ve verimli bir şekilde keşfetmesine yardımcı olur.
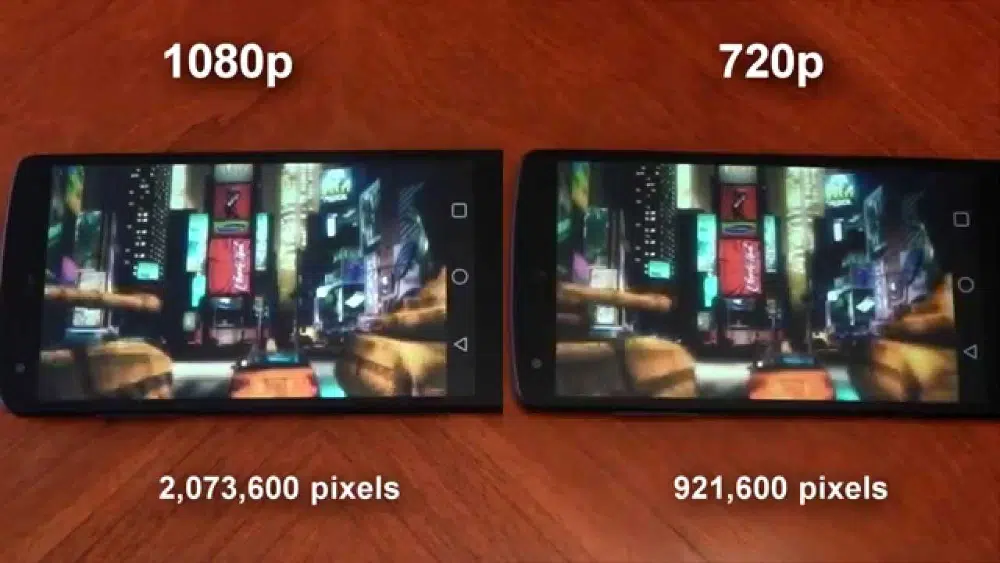
2. Yüksek yoğunluğu varsayılan olarak ayarlama
Parlak keskin ekranınızla övünmek ve müşterilerinize en iyi kalite performansı sağlamak istersiniz. Ancak, yüksek kaliteyi seçmenin kendi dezavantajları vardır.
- Daha fazla yükleme süresi tüketir: Yüksek yoğunluklu görüntüler ve grafikler, yüklenmesi daha uzun süren daha büyük dosya boyutuna sahiptir. Yüksek grafik kartlarıyla bile, dizüstü bilgisayarlar bu tür görselleri işlerken çoğu zaman çöküyor. Peki, bir telefona ne olur? Bu kadar yüksek çözünürlük, bir telefonun çalışmasını engelleyebilir ve müşterinizin deneyimini bozabilir.
- Daha Ağır Veri Kullanımı: Ağ planınız sınırsız veriye sahip olduğunuzu söylese de, bunlar gerçekten sınırsız değildir. Verilerinizin sınırlandırılacağı veya daha yavaş bir hıza düşürüleceği belirli bir sınır vardır. İzleyicilerinizi bu kadar veri tüketirseniz, web sitenizi terk ederler.
- Dolaşımdayken veri tüketimi : Şimdi, tüm senaryolarla birlikte, hayal edin, izleyiciniz ülke dışındaysa ve sitenizde dolaşım verileriyle geziniyorsa? Ve şaşırtıcı derecede yüksek roaming ücretleri ile müşterilerinizi bundan dolayı kaybetmeye mahkumsunuz.
Bu nedenle, web sitenizin yüksek yoğunluklu grafiklere ihtiyacı olup olmadığını veya yalnızca düşük çözünürlüklü bir alternatifin yeterli olup olmadığını değerlendirmek için biraz zaman ayırmalısınız. Bu durum için başka bir yararlı ipucu, bir görüntüyü mümkün olan her yerde vektör formatında kaydetmek veya kayıpsız sıkıştırma sağlayabilen bazı ultra yüksek sıkıştırma tekniklerini kullanmaktır.
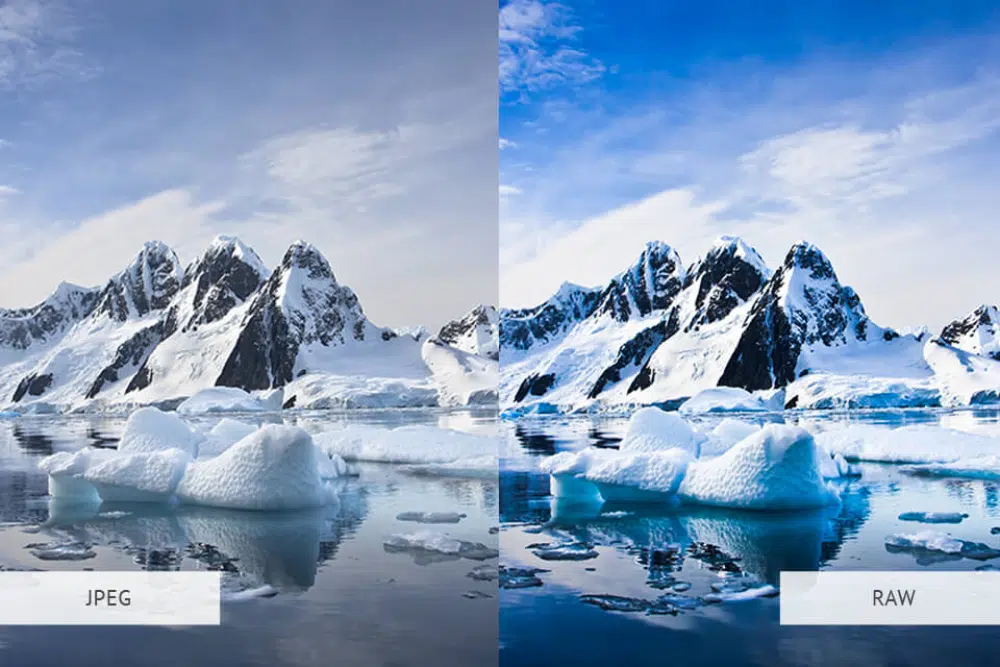
3. Sıkıştırılmamış PNG'leri yükleme
Yüksek yoğunluklu grafikler oluşturma sorununa ek olarak, çoğu tasarımcı bir resim veya grafik yüklerken PNG dosyalarını sıkıştırmayı unutur. Genellikle PNG-24 biçiminde olan bir dosyayı optimize etmeden doğrudan Photoshop'tan yüklemek konusunda çok rahatlar.
Photoshop'tan oluşturulan bir resim çok yoğundur ve çok fazla dijital alan tüketir. PNG-24 formatındaki görüntüler, web sayfanız/uygulamanız için gerekli olmayabilecek inanılmaz keskin ayrıntılara ve ultra ince tanımlamaya sahiptir.
Photoshop ile işlenmiş görüntülerinizi kullanılabilir hale getirmek için bu görüntüleri bir PNG optimizasyon akışında çalıştırmanız gerekir. İlk olarak, görüntüyü, kalitenin düşmesine izin vermeden görüntü boyutunu yarıya indirecek olan ImageAlpha adlı bir uygulama aracılığıyla almanız gerekir.
Ardından, görüntü üzerinde birçok teknik ve diğer uygulamaları kullanan ImageOptim'den geçiriyorsunuz. Bu, görüntü boyutunu büyük ölçüde azaltmanıza yardımcı olacaktır.
Bunu yaparak, dosyayı çok ağırlaştırmadan web sayfanızda/uygulamanızda yüksek çözünürlüklü bir görüntü kalitesine sahip olacaksınız. Web sayfasının işlenmesini kolaylaştırır ve kullanıcı deneyiminizi geliştirir. İzleyicinizin görevlerini yerine getirmek için burada olduğunu ve grafiklere hayran olmamak için burada olduğunu unutmayın. Düşük kaliteli bir görüntü bile çoğunlukla işinizi görecektir.
4. Karmaşık ve kafa karıştırıcı arayüzler

Tasarımcılar, en iyi ve en çekici arayüzü tasarlama çılgınlığı içinde, genellikle web sayfalarını kullanıcı için çok karmaşık ve kafa karıştırıcı hale getirirler.
Mobil web sayfası tasarlarken tüm sınıflar ve yaş grupları tarafından kullanılacağını anlamanız ve web sayfasının hepsiyle uyumlu olduğundan emin olmanız gerekir. Bazı genç ve daha ileri düzey kullanıcılar arayüzünüzü anlayabilirken, yaşlıların karmaşık bir arayüze adapte olmayı zor bulma olasılığı yüksektir.
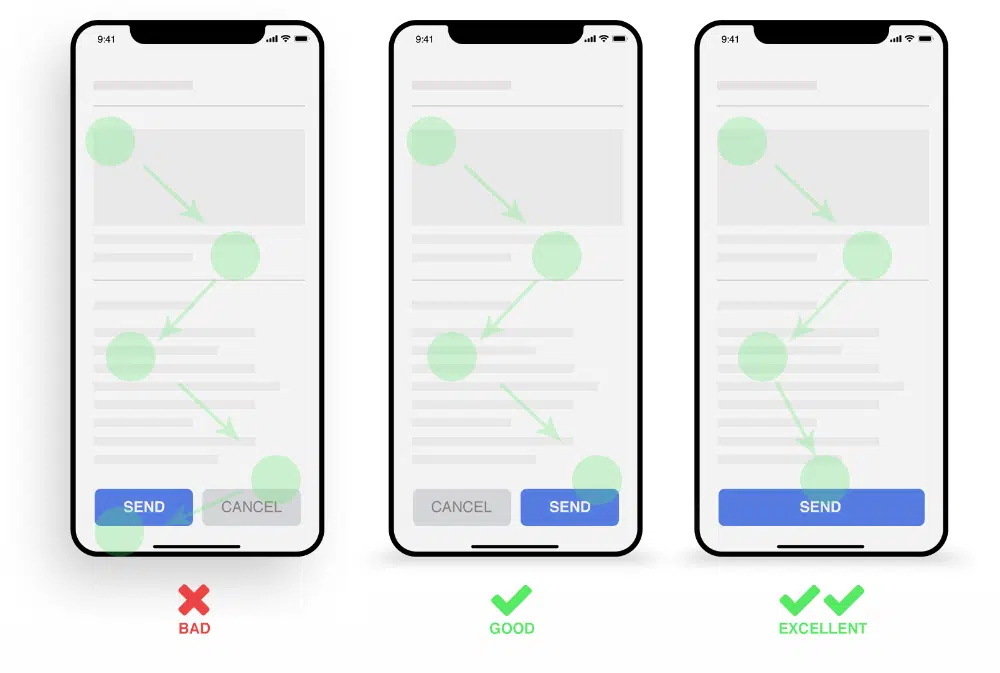
Bunu önlemek için, anlaşılması kolay simgeler ve semboller içeren tanıdık bir arayüz kullanmanız önerilir. Örneğin, yeşil bir düğme "evet", "ileri" veya "kabul edildi" anlamına gelirken kırmızı "hayır", "dur" veya "reddedildi" anlamına gelir.
Belirsiz ve ilk bakışta anlaşılamayan semboller kullanmaktan kaçının.
Ayrıca sayfanızı çok fazla renk ve yazı tipiyle karıştırmadığınızdan emin olun. Kullanıcılarınızın arayüze alışmasına yardımcı olacak tasarımınızda tutarlılık olmalıdır.
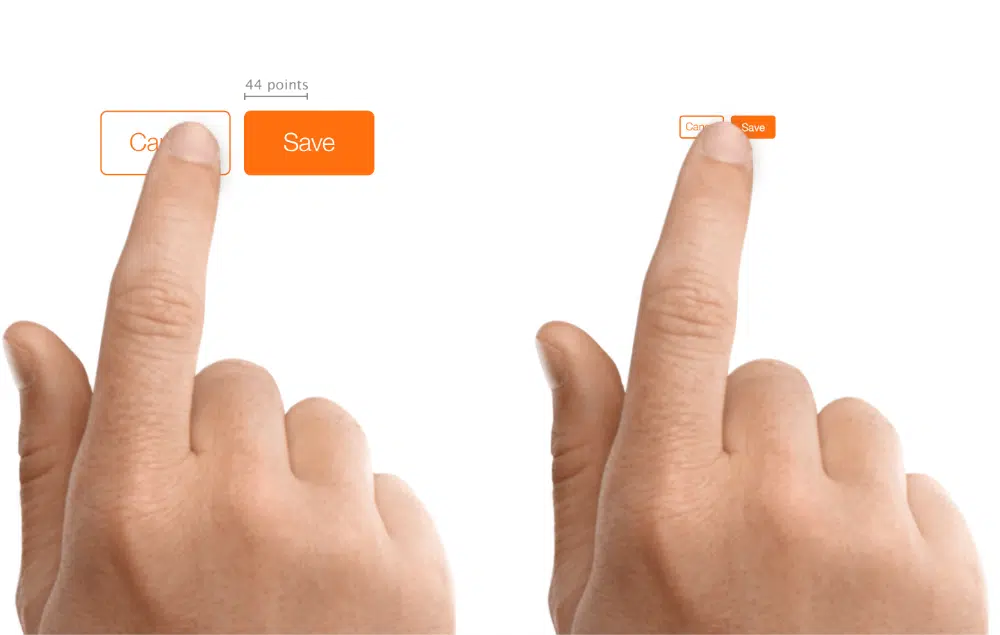
5. Küçük ve anlaşılmaz dokunma hedefleri
Mobil kullanıcıların genellikle rahatsız edici bulduğu şey, web sitelerindeki küçük ve anlaşılmaz dokunma hedefleridir. Bir fare imleci kolayca hareket ettirilebilir ve keskin ucu hassas olmasına yardımcı olurken, parmaklar mobil imleçlerden daha büyük ve daha geniştir.
Bu sorun, çoğu tasarımcının hedefleri piksel sayılarına göre oluşturması ve ekran yoğunluğunu dikkate almamasından kaynaklanmaktadır. Düşük uçtayken, çoğu akıllı telefon 150 dpi çözünürlüğe sahip olabilirken, bazı yüksek performanslı akıllı telefonlar 400 dpi işaretini geçebilir.
Şimdi, 44 piksel karelik bir hedef oluşturursanız, düşük DPI ekranında bu 7,4 mm kare olarak çıkacaktır. Ancak aynı piksel sayısı, daha yüksek yoğunluklu ekranda 2,5 mm'lik bir kutu oluşturacaktır.
Bu nedenle, hedeflerinizi ölçmek ve oluşturmak için fiziksel boyutları kullanmalısınız. Yetişkin bir parmağın genişliği 12 mm ile 20 mm arasında değişir ve telefonunuzun klavyesindeki tuşlar yaklaşık 5 mm genişliğindedir. Hedeflemeniz gereken minimum boyut bu olsa da, anahtarlarınızın ölçeği 9mm olduğunda en düşük hata oranlarına ulaşılabilir. İki anahtar arasındaki ideal mesafe 2 mm olmalıdır, aksi takdirde kullanıcıları yanlışlıkla yanlış hedefi tetikleme tehlikesiyle karşı karşıya bırakırsınız.
Bu nedenle, bu temelleri hesaplayın ve hedef anahtarlarınızın doğru boyutlarını belirleyin.
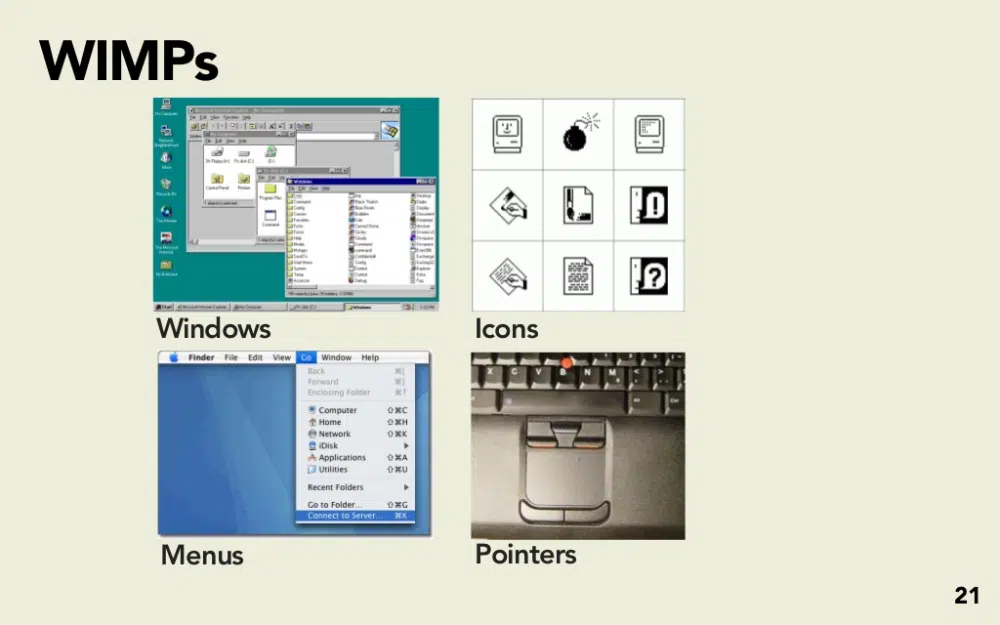
6. WIMP sözleşmelerine uymak
Yeni teknoloji çağı, gelişmiş ve yeniden geliştirilmiş bir arayüz gerektirir. WIMP (Windows, Simgeler, Menüler, İşaretçiler), önceki günlerde kullanıcı arayüzü için temel kuraldı. Ancak akıllı telefonların ve dokunmatik ekranların ortaya çıkmasıyla bu paradigma modası geçmiş oldu.
Yeni ve gelişmiş teknolojiye uyum sağlamak için bu geleneksel yöntemleri affetmeniz ve ileri teknolojinin avantajlarından yararlanabilecek yeni arayüzler oluşturmanız gerekiyor.
Birden çok pencere sağlama biçimi masaüstü bilgisayarlar için oldukça faydalı olsa da, cep telefonları söz konusu olduğunda yöntem çok sıkıcıdır. Bunun yerine geliştiriciler, cep telefonlarında sayfaları düzenli ve sıralı tutmaya yardımcı olan sekmeler işlevini kullanır.
Dokunmatik ekranlı bir cihaz kullanırken parmaklarınız işaretçi rolünü üstlenir. Kullanıcıyı web sitesinde yönlendirmek için işaretçiler gerekliyken, dokunmatik ekranlar bu ihtiyacı ortadan kaldırdı. Direkt olarak istediğiniz şeye tıklayabilirsiniz. Bir farenin işlevleriyle bile, fareye normal bir tıklama, ekrana iki kez dokunma ile değiştirildi.
Dokunmatik ekranlar, bir web sayfasında gezinme yöntemimizde de devrim yarattı. Seçim menüsü düzeni, bir menüdeki birden çok seçeneği küçülten ve onu küçük bir alana sığdıran popüler bir yöntemdir.
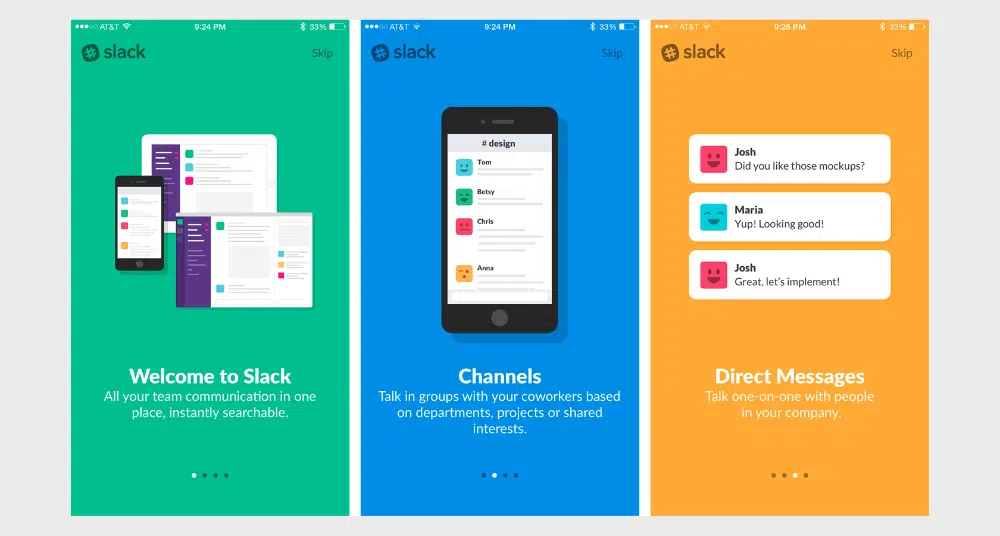
7. Kötü Alıştırma Deneyimi
Onboarding, uygulamanın veya web sayfasının kullanıcıyla ilk etkileşimini ifade eder. Bu, kullanıcının uygulamaya/web sitesine tanıtıldığı ve arayüzünün nasıl çalıştığına dair ilgili ipuçlarını anladığı aşamadır. Ve söylendiği gibi, ilk izlenim son izlenimdir.
Bu senaryoda, kullanıcı kötü bir onboarding deneyimi yaşarsa, bu durum web sitenizin düşüşüne dönüşebilir. Onboarding aşamasında, kullanıcı web sitesi hakkında belirli bir izlenim yaratır ve gelecekte kullanıp kullanmayacağına dair bir fikir edinir.
Kötü bir işe alım deneyimine yol açabilecek bazı faktörler şunlardır:
- İzleyicinin kafasını karıştırabilecek kötü tasarlanmış ve istilacı araç ipuçları
- Zorlu ve uzun kayıt süreci
- Google hesabınızla doğrudan bağlantı kurma seçeneği sunmamak
- Bot, izleyiciyi biraz endişelendirebilecek karşılama e-postaları oluşturdu
- İlk tanıtımdan sonra ileriye doğru net bir yol oluşturmamak
Birçok mobil uygulama geliştiricisi bu yönleri unutur ve sonunda kötü bir işe alım arayüzü oluşturur. Web sayfasını nasıl kullanacaklarına dair herhangi bir ipucu veya talimat bırakmazlar, bu da onları sevmemelerine neden olur.
Bu nedenle, kullanıcının web sitenize/uygulamanıza devam etmesini istiyorsanız, iyi bir onboarding deneyimi oluşturmanız gerekir. İşe başlama deneyiminiz, sizi sonuna kadar rahatça yönlendiren ve sizi ileride harika bir deneyime hazırlayan bir rehber gibi olmalıdır.
Hata yapmak insan doğasıdır ve kimse bundan muaf değildir. Ancak başarılı olmak için bu hataları düzeltmemiz ve dahası başkalarının yaptıklarından ders almamız gerekir.
İyi ve uyumlu bir arayüz oluşturmak istiyorsanız, tasarımınızı çok sayıda eleme sürecinden geçirin. Bunları çeşitli örnek gruplar aracılığıyla test edin ve tüm demografilerle nasıl performans gösterdiğini değerlendirin.
İyi bir kullanıcı deneyimi yaratmak için yeterince zaman ve çaba harcamazsanız, müşterileriniz de web sayfanıza/uygulamanıza ilgi duymaz. Tasarımınızı herkesle uyumlu hale getirmenin tek yolu, titiz bir çalışma ve uygulamanın her detayına dikkat etmekten geçiyor. Yerleştirme deneyiminden dosya boyutunun yoğunluğuna kadar, çekici hale getirmek için tasarımınızı tüm cephelerde optimize etmeniz gerekir.