4 Göz Alıcı CTA Düğmesi Örneği
Yayınlanan: 2020-04-03Bugünün dünyasında başarılı olmaya çalışan herhangi bir işletme, çevrimiçi varlıklarına çok dikkat etmek zorunda kalacak. Bir web sitesi, bir kartvizitin 21. yüzyıldaki karşılığıdır, bu nedenle kendinizinkini öne çıkarmak isteyeceksiniz.
Şirketiniz ister ürün ister hizmet olsun, çevrimiçi satışlara güvendiğinde, CTA düğmelerinize çok dikkat etmeniz gerekir. 2018 ve 2019'daki ortalama dönüşüm oranının yaklaşık %3 olduğu göz alıcı bir Harekete Geçirici Mesaj, yeni bir müşteri edinme veya rekabette kaybetme arasındaki farkı yaratabilir. Pazarlama stratejilerine bir servet yatırabilir ve web sitenizin tasarımı dönüşüm yapmanıza yardımcı olmadığı için kârlılığınızda bir artış görmeyebilirsiniz.
Neyse ki, etkili CTA'ların nasıl oluşturulacağı konusunda web'de pek çok tavsiye var. Ancak, aradığınız şey harika bir iş çıkarmış şirketlerin örnekleriyse, burada dört göz alıcı CTA düğmesi örneğinin bir listesi bulunmaktadır.
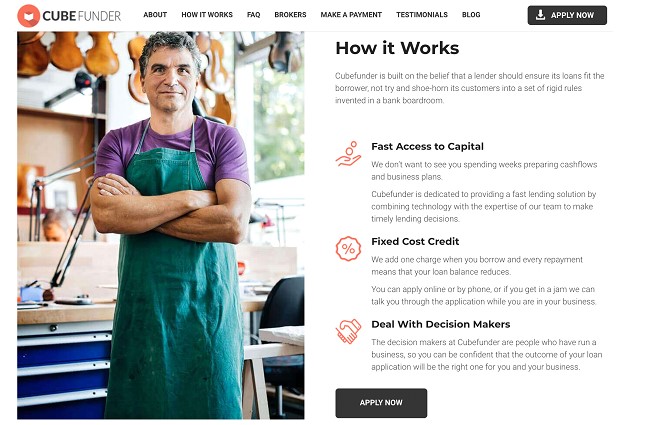
Spot tasarım: Cubefunder
Web siteniz için bir CTA düğmesi tasarlamaya gelince izlemeniz gereken birkaç kural vardır:
- Öne çıkmalı. Bu, sayfanın geri kalanının içerikle çok meşgul olmaması gerektiği anlamına gelir. Ayrıca yeterli miktarda beyaz alanla çevrili olmalıdır.
- Uygun bir boyutta olmalıdır – böylece üzerine tıklayarak yapılması gereken bir işlem olduğu anlaşılır.
- Arka planla kontrast oluşturmalıdır. Burada istediğiniz şey karışmak değil.
- Doğru alana yerleştirilmelidir. Merkezi yerleşim en iyi sonucu verir, ancak sağ üst köşenin de iyi bir nokta olabileceğini unutmayın.
Cubefunder'ın özellikle iyi yaptığı şey, müşterilerine göndermek istedikleri en önemli mesajlardan oluşan temiz bir web sitesi tasarımına sahip olmalarıdır. Ayrıca, ana sayfalarının her bölümünde, temel özelliklerin açıklandığı ve potansiyel müşterilerin başvurmaları için çağrıldığı aynı CTA düğmesi bulunur. Bu, müşterilerin, bu hizmetleri almak için herhangi bir ek (gereksiz) çaba harcamak zorunda kalmadan, şirketin hizmetleri hakkında aşağı inip kendilerini bilgilendirmelerini sağlar.

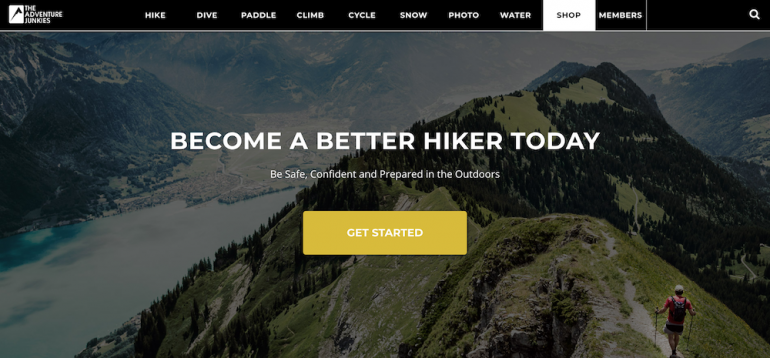
Renklerin bilim destekli kullanımı: The Adventure Junkies
İnsanların kendi web sitelerini tasarlarken yaptıkları en yaygın hatalardan biri renklere çıldırmaktır. Her şeyi basit tutacak kadar akıllı olsalar bile, her zaman araştırmaya ve renk anlamına göre en iyi seçimleri yapmazlar.
Ana sayfanıza bir CTA düğmesi eklerken, rengini sembolizme ve harekete geçirme yeteneğine göre seçmek istersiniz. Heyecan verici seyahat deneyimlerinde uzmanlaşmış bir site olan Adventure Junkies, tam olarak bunu yaptı. CTA'ları için turuncu kullanmayı seçtiler ve kafasına çiviyi vurdular.

Turuncu renkle ilgili gerçek, genellikle olumlu duygular ve eylemlerle ilişkilendirilmesidir. Neşe, samimiyet, macera ve coşku anlamına gelir. Ayrıca kendiliğindenlik ve pozitifliğe ilham vermesi muhtemeldir. Bir tasarımcının bakış açısından, web tasarımında yaygın olarak kullanılan diğer renklerle de uyumludur ve kırmızıda olduğu gibi göz yorgunluğuna neden olmaz.
CTA düğmeleri için diğer harika renk seçenekleri şunları içerir:
- Mavi – finans ve sigorta kurumları arasında popüler
- Yeşil – SEPETE EKLE işlemleri için harika
- Kırmızı – aciliyeti düşündürür
- Mor – özellikle kadınlar tarafından sevilir
- Siyah – lüks hissi verir
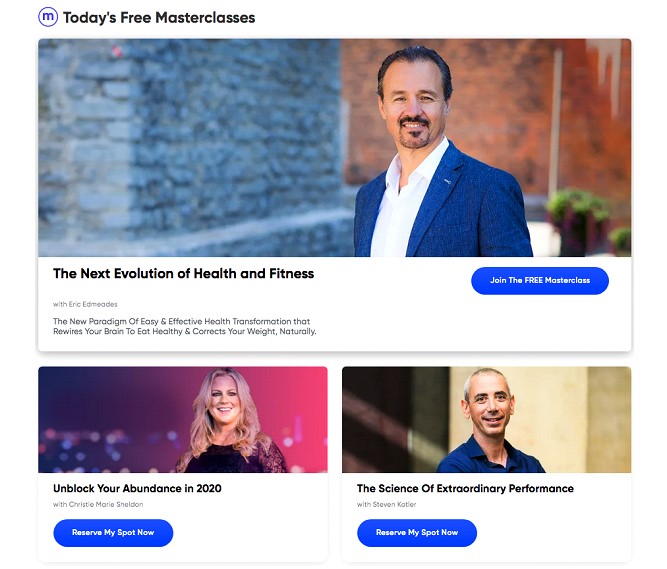
Aciliyet duygusu yaratmak: Mindvalley
Bir hizmet veya ürün satmak için müşterilerinizi buna gerçekten ihtiyaçları olduğuna ikna etmeniz gerektiği gerçeğinin bir sırrı yoktur. Ve sadece ihtiyaç duymakla kalmıyor, aynı zamanda hemen hemen ellerine geçmeleri gerekiyor. En başarılı işletmelerden bazıları bu taktiklere güvenerek alışveriş yapanlarda bir aciliyet duygusu yaratıyor.

Bu stratejinin CTA düğmeleri için bu kadar iyi çalışmasının nedeni, herkesin doğasında bulunan bir şeyi kaçırma korkusuna (kısaca FOMO) hitap etmesidir. FOMO, en yeni gelişmelerden haberdar olmak, belirli bir ürünü denemek, bir etkinliğe katılmak veya en son haberleri okumak için bizde bir gereklilik yaratıyor.
CTA'larınızla aciliyet yaratmanın kolay yolları şunları içerir:
- ŞİMDİ, ÜCRETSİZ veya GİTMEDEN ÖNCE gibi kelimeler ekleyerek
- belirli eylemleri gerçekleştirmek için bir geri sayım dahil
- ürünlerinizi zaten satın almış olan kullanıcıların sayısı hakkında istatistikler ekleyerek
- insanların aradıkları bilgiyi elde etmek için harekete geçmelerini gerektiren uçurumları kullanmak
Ancak, aciliyet yaratmak söz konusu olduğunda, etkili tasarım ile çok ileri gitmek arasında ince bir çizgi olduğunu unutmayın. İletiniz çok yoğunsa, potansiyel kullanıcıların sizi güvenilmez veya spam olarak görme riskiyle karşı karşıya kalırsınız. Bu yüzden bu stratejiye eleştirel bir gözle yaklaşmak en iyisidir.
Doğru miktarda aciliyeti kullanmayı başaran bir şirket örneği için çevrimiçi bir öğrenme platformu olan Mindvalley'e bakın. Ana sayfalarında, her biri birkaç kelimelik bir açıklama ve "Yerimi Şimdi Ayır" yazan bir CTA düğmesi bulunan üçten fazla vurgulanmış kurs yer almaz. Burada, mesaj açıktır. Kullanıcının, çok agresif bir dil kullanmadan, mümkün olan en kısa sürede harekete geçmesi teşvik edilir.

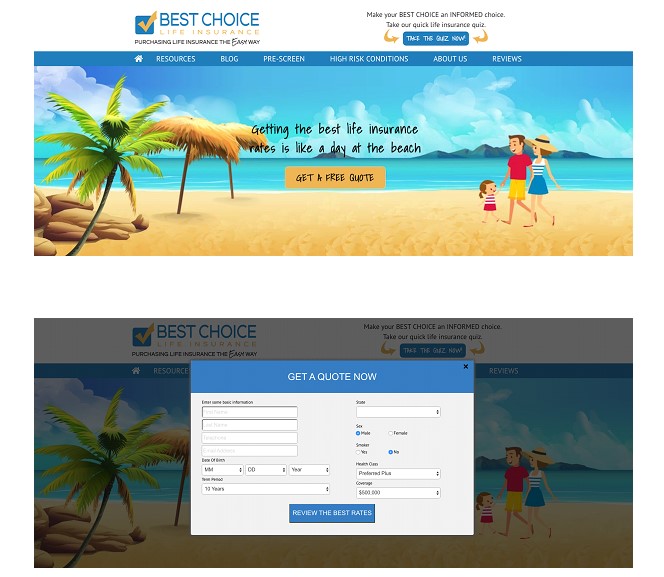
Etkileşimli CTA düğmeleri: En İyi Seçim Hayat Sigortası
Daha fazlasını yapabilen veya sadece rekabette öne çıkmak isteyen kişiler için etkileşimli içerik kesinlikle gidilecek yoldur. Bunu yapmanın beklenmedik bir örneği, kullanıcıların en iyi hayat sigortası oranlarını bulmalarına yardımcı olan bir şirket olan Best Choice Life Insurance'dan geliyor.
Bu şirketin ana sayfasında, müşterilerin ilgili verileri girerek anında yanıt almalarını sağlayan bir CTA düğmesi bulunur. Kullanıcılar adlarını, doğum tarihlerini, dönemlerini, eyaletlerini, cinsiyetlerini, sağlık sınıflarını ve kapsamlarını yazdıktan sonra, bilinçli bir seçim yapabilecekleri mevcut politikalara genel bir bakışa yönlendirilirler. Dahası, web sayfası, soruları olan herkesi, tüm bunların yanıtlanacağı bir telefon görüşmesi kurmaya davet ediyor.

Etkileşimli CTA düğmelerinin en güzel yanı, biraz çabayla onları kesinlikle ihtiyacınız olan her şeye dönüştürebilmenizdir. Kâr amacı gütmeyen kuruluşlar, tanışma siteleri ve temiz enerji işletmeleri tarafından başarıyla kullanılırlar. Bununla birlikte, olası bir düşüşleri, oldukça pahalı olabilmeleri ve deneyimli bir web geliştiricisi kiralamanızı gerektirmeleridir.
CTA düğmelerinizi çalıştırma
Bu göz alıcı CTA düğmeleri örneklerine baktıktan ve ana sayfanız için en iyi sonucu verecek stratejileri bulduktan sonra, çabalarınızın istenen etkiye sahip olması için ek adımlar atmanız gerekecektir.
Bunu yapmanın en iyi yolu test etmek ve analitikleri yakından takip etmektir. Unutmayın, ifadeler, tasarım ve yerleşim, dönüşüm oranları üzerinde önemli bir etkiye sahip olacaktır. Bu yüzden denemekten veya sonuç vermeyen şeyleri değiştirmekten korkmayın. Sonunda, web sitenizin hedef kitlenize hizmet etmesi gerekecek ve bunu yapmanın tek yolu, neyin işe yarayıp neyin yaramadığı konusunda net bir fikre sahip olmanızdır.
