Tüm Tasarımcıların Anlaması Gereken 30 Tipografi Terimi
Yayınlanan: 2021-08-03Tipografi, metnin daha iyi anlaşılması ve iletilmesi için yararlı olan tasarımda tamamen farklı bir dildir. Tasarımda yeni başlayan biriyseniz veya deneyimli bir grafik tasarım profesyoneliyseniz, çeşitli tasarım öğelerinin evrensel kelime dağarcığını bilmek çok önemlidir.
Tipografinin tasarım ve amaçlarla doğrudan bir ilişkisi vardır; bu nedenle, sadece tasarımcılar için bir araç olarak değil, ayrı bir karmaşık konu olarak bilinir. Ayrıca, tipografinin çeşitli tekniklerini açıklayan köklü bir terminolojiye sahiptir. Bu konuyu anlamak veya bilginizi tazelemek için hızlı bir bakış atmak istiyorsanız, bu yazı mükemmel.
Burada tüm tasarımcıların anlaması gereken 30 tipografi terimini tartışıyoruz. Bu terimler, tasarımdaki anlamlarını ve amaçlarını anlamanıza yardımcı olmak için ayrıntılı olarak açıklanmıştır. Bununla, bilginizi geliştirebilir ve tipografi ile ilgili akıllıca kararlar verebilirsiniz. Öyleyse her terimi ayrıntılı olarak inceleyelim.
1. Karakter:
Bu terimi mutlaka duymuşsunuzdur ya da belki günlük hayatta yüzlerce kez kullanmışsınızdır. Karakter, aynı stildeki diğer birçok bireyle birleşerek tüm karakter setini oluşturan tek sembol anlamına gelir. Herhangi bir harf, sayı veya noktalama, saygın tipografi stilinin bir karakteri olarak adlandırılabilir. Örneğin, a, 9, ? Arial tarzı karakterlerdir.
2. Yazı Tipi:
Yazı tipi ve yazı tipi eski zamanlarda farklı terimlerdi. Yazı tipi terimi, yazı tiplerinin genel tasarımı için kullanıldı ve yazı tipi, bu yazı tipinden belirli bir boyut ve stil anlamına geliyordu. Günümüzde ikisi de birbirine çok benziyor. Yine de size daha fazla netlik sağlamak için yazı tipi, tasarımınızdaki yazı tipi ailesine erişmek için indirdiğiniz ve bilgisayarınıza eklediğiniz dijital dosya anlamına gelir.
3. Yazı Tipi:
Tartışıldığı gibi, yazı tipi ve yazı tipi artık birbirinin yerine kullanılabilen terimler haline geldi. Ancak genel kullanıma göre, yazı tipi, yazı tipi ailesinin tam tasarımı ve stili için kullanılan bir terimdir. Benzer bir yazı tipi, sayı ve noktalama stili içerir.
4. Alternatifler / Glifler:
Bu terimi çeşitli pazaryerlerinde veya çevrimiçi platformlarda okumuş olmalısınız. Alternatif veya glifin basit anlamı, aynı yazı tipi stilinin farklı bir varyasyonudur. Yazı tipi stilinin alternatifleri, aynı yazı tipi temasına giren tasarımcı tarafından verilen tasarım seçenekleridir. Tamamen farklı bir tasarım değil, bazı tasarım varyasyonları, bu yüzden bu konuda kafanız karışmasın.
5. Şerif:
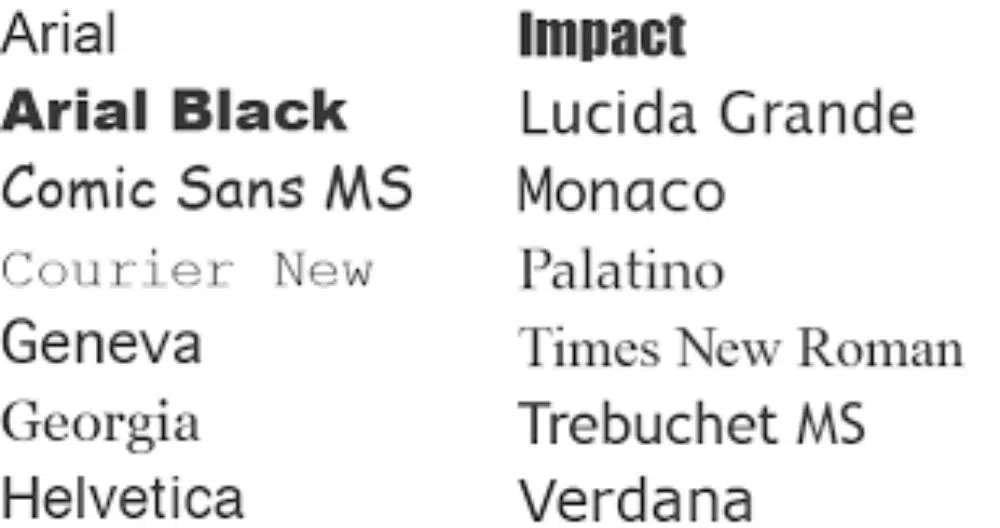
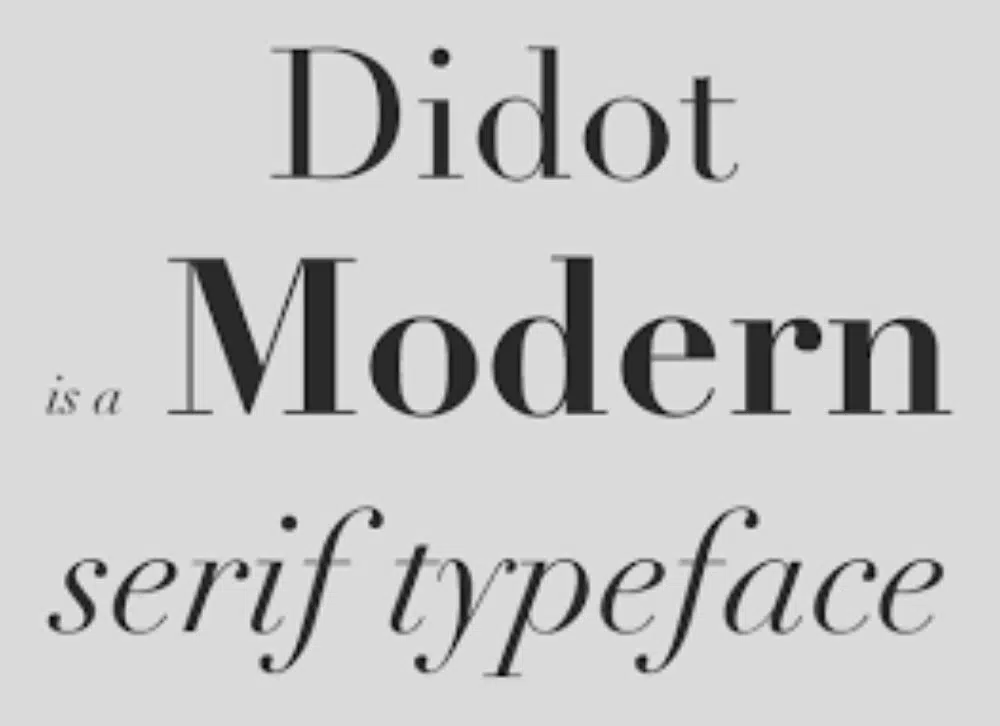
Serif, yazı tipi stillerinin bir özelliği olarak kabul edilir. Her dikey ve yatay harf vuruşunun sonuna eklenen bu ekstra vuruşlar, serif yazı tiplerinin sembolleridir. Bu nedenle, yazı tipi stilinin uçlarında genişletilmiş kontur olduğunda, yazı tipi stilinin serif kategorisi olarak bilinir. Times new roman ve Georgia, serif yazı tipi kategorilerinin yaygın örneklerinden bazılarıdır.
6. Sans-Serif:
Serifin tam tersi sans seriftir. Harf biçiminde genişletilmiş vuruş olmadığında, yazı tipi stilinin sans serif kategorisi olur. Yani serif formatı olmayan bir yazı tipinin sans serif yazı tipi stili olduğunu söyleyebilirsiniz. Sans serif kategorisinin bazı ünlü örnekleri Arial ve Verdana'dır.
7. İtalik:
İtalik, yazı tipi stilinin eğim yönüne göre kullanılan bir biçim terimidir. Normal yazı tipleri latin stili olarak kabul edilirken italik, soldan sağa doğru eğimli yazı tipleri anlamına gelir. İtalik stil daha el yazısı görünümü verir ve çeşitli dekoratif tasarımlar için kullanılır.
8. Temel:
Yazı tipi stilinin satır taban çizgisi, tüm karakterin oturduğu hayali çizgi anlamına gelir. Bu çizgi, yazı tipinin diğer birçok temel özelliğinin tasarımına referans verir. Ve fontları disiplinli ve düzgün yapıda tutar. Tasarım kısmına başlamak için tüm yazı tiplerinin taban çizgisiyle mükemmel bir dengede kalması gerekir.
9. Kapak Hattı:
Tıpkı taban çizgisinde olduğu gibi, başlık çizgisi de tipografi tasarımında dengeyi ve disiplini korumak için çok önemlidir. Yazı tiplerinin üst sınırını belirleyen hayali bir çizgidir. Bu sınır, büyük harfler ve küçük harfler dahil olmak üzere en yüksek vuruş sonudur. Bir başlık satırı ile her karakter, vuruşlarını bitirmek için uygun boşluk ve sınırı alır.
10. Orta hat:
Orta hat, taban çizgisi ile üst sınır çizgisi arasında kalan hayali bir çizgidir. Bu satır, küçük harflerin gövdesinin üst kısmının ulaştığı yerdir. Bu, satır taban çizgisi ve başlık satırı ile de mükemmel bir uygulama yapmak için küçük harflerinizin gövdesinin hayali orta çizgiyi geçmemesi gerektiği anlamına gelir.
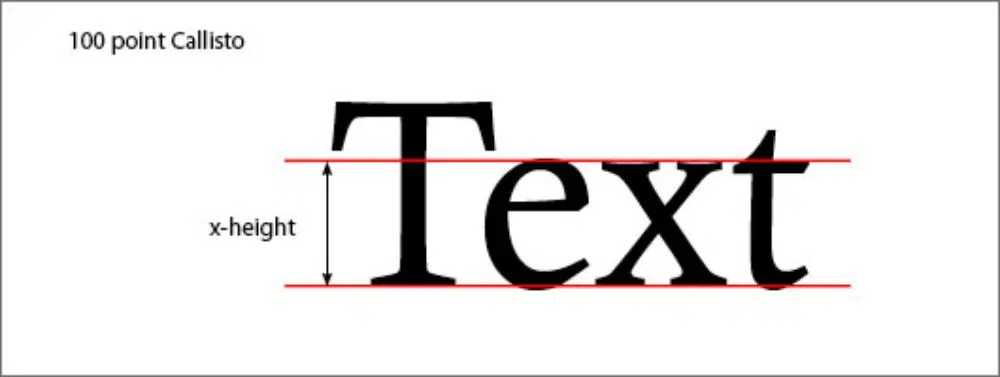
11. X-Yüksekliği:
Yükselen ve alçalanlardan bağımsız olarak küçük harflerinizin yüksekliğidir. Bu nedenle, taban çizgisi ile orta çizgi arasında bir yükseklik işareti olduğunu varsayabilirsiniz. Tasarım açısından anlaşılması gereken bir şey daha, X yüksekliği, belirli yazı tipinin boyutunu tanımlar.
12. Yükselen:
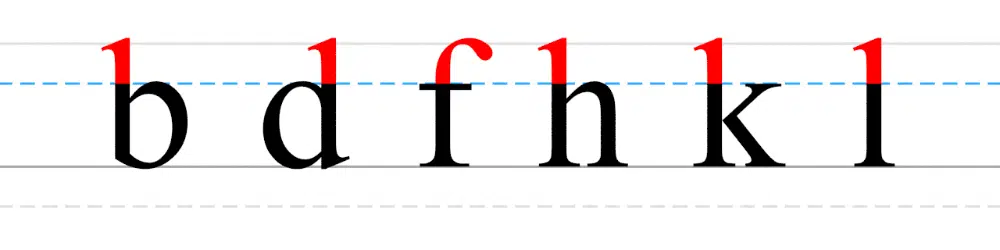
Yükselenler, X yüksekliğinin üzerinde uzanan bir harfin parçasıdır. Daha kesin olarak bilmek gerekirse, gövde kısmından ayrı olarak büyük harf çizgisine ulaşan uzun küçük harf vuruşu, yükselen olarak bilinir. Dolayısıyla k, l, b, f, h'nin uzatılmış çizgisi, yükselen teriminin bazı örnekleridir.
13. Azalan:
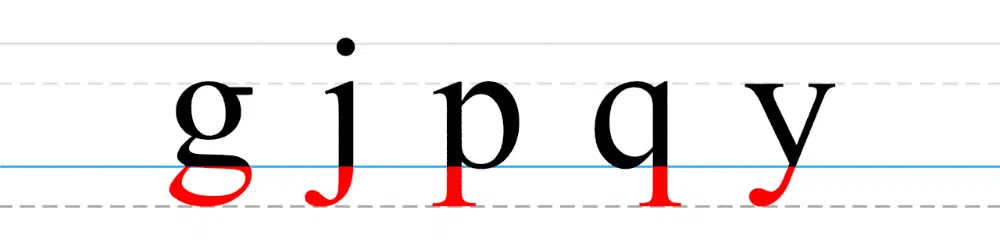
İniş terimi, bir harfin taban çizgisinin altına inen vuruşu anlamına gelir. Herhangi bir yazı tipi tasarımında, tasarımın veya temel yapının bir parçası olarak satır taban çizgisinin altına çizilen uzatılmış vuruş, iniş çizgisi olarak bilinir. Referans olarak, y, p, j ve q, inişli harf örneklerinden bazılarıdır.
14. Ligatür:
Ligatür, herhangi iki veya daha fazla harfin tek bir glif halinde birleştirildiği anlamına gelir. Dekoratif ve süslü yazı tipi tasarımlarında belirgin bir şekilde kullanılmaktadır. Ligatür bazı benzersiz ve değerli semboller veya nesneler sağlayabilir, bu nedenle yaratıcı yazı tipleri tasarlamayı seviyorsanız önemli bir unsur olabilir.

15. Kase:
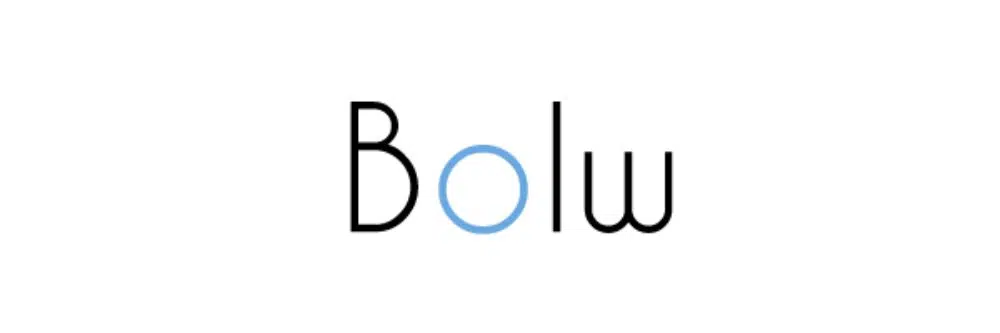
Tipografideki kase, mektubun herhangi bir kavisli ve kapalı kısmı anlamına gelir. Daha iyi anlaşılması için, o, p, d ve b gibi bazı harflerde gördüğünüz kapalı yuvarlak kısım, tipografi terminolojisine göre bir kase olarak bilinir.
16. Sayaç:
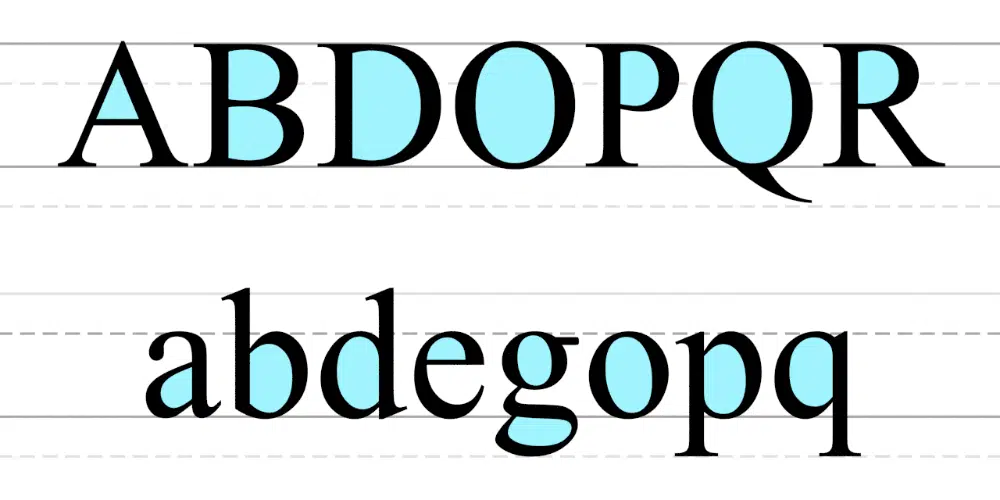
Sayaç, yazı tipinde kapalı veya kısmen kapalı bir alandır. Kaseye çok benzer görünebilir, ancak bu ikisi farklı terimlerdir. Sayaç, harf formlarındaki negatif aralığı temsil ederken, kase kesinlikle mektubun kapalı ve kavisli kısmı ile ilgilidir. Örneğin, D'nin tamamen kapalı bir sayacı vardır ve C'nin kısmen kapalı bir sayacı vardır. Aynı şekilde, 'a' harfinin hem kapalı hem de kısmen kapalı sayaçları vardır ve bu durum çift katlı olarak da bilinir. Resmi kontrol edin ve herhangi bir karışıklığı önlemek için bunu zihninizde netleştirmeye çalışın.
17. Terminal:
Adından da anlaşılacağı gibi, terminal bir harfin sonudur ancak serif içermez. Serif ve sans serif'ten farklı olarak, terminal genel bir kategori terimi değildir. Bunun yerine, tipografide bazı benzersiz sonlar önerir. Terminalin bilyalı terminal ve finial olmak üzere iki tipi vardır. Bilyalı terminaller yuvarlak uçlardır ve finialler konik olanlardır. Bazı yaratıcı terminallerle sans serif kategorisi yazı tipi stiline heyecan verici özellikler verebilirsiniz.
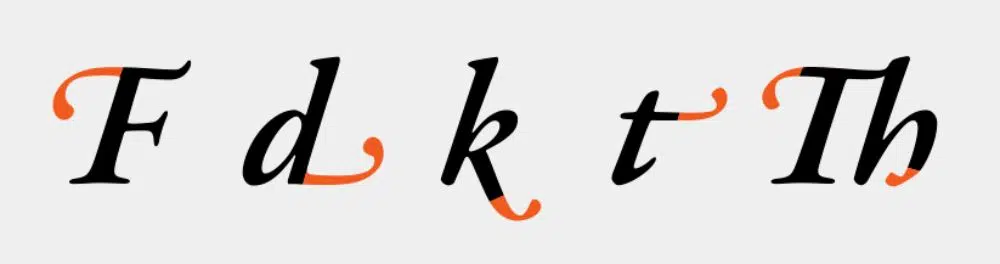
18. Eğme:
Swash, tasarımcılar için özel bir terimdir. Metinlerin herhangi bir teknik özelliğini belirtmemektedir. Ancak, yazı tipini daha çekici ve ilginç hale getirmek için harflerde verilen ekstra vuruşları anlatıyor. Pek çok dekoratif yazı tipi stili, güzel kıvrımlarda bir alternatifle gelir veya bazıları varsayılan olarak kıvrımlarla tasarlanmıştır. Dalgalı çizgiler serifleri veya terminalleri tanımlamıyor ve net olmanız gereken tek şey bu.
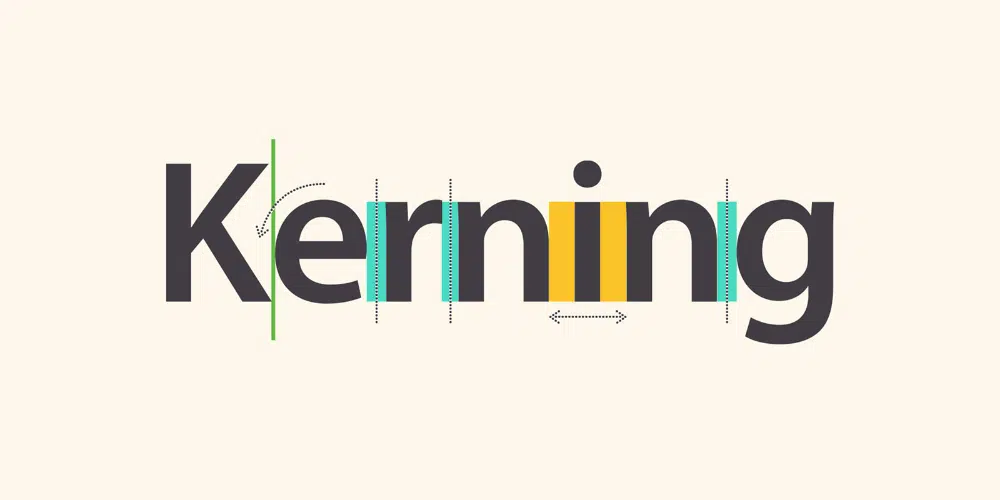
19. Karakter Aralığı:
Karakter aralığı, yazı tipi stilinde ardışık olarak yerleştirilen her harf arasındaki boşluğu açıklamak için kullanılan bir terimdir. Her karakter arasındaki yatay boşluk, tasarım açısından çok önemlidir. Biraz zor olabilir, ancak uygun karakter aralığı olmadan yazı tipi orantısız görünebilir. Ayrıca karakter aralığı, harf ve tasarım temalarının kombinasyonuna göre değişiklik gösterebilir. Bu nedenle, tasarımı mükemmel bir şekilde dengeli hale getirmek için harflerin eşit karakter aralığına sahip olması gerekmez. Ancak, karakter aralığı içindeki büyük farklılıklar herhangi bir yazı tipi tasarımına zarar verebilir.
20. İzleme:
İzleme, tipografi için belirleyici bir terimdir. Tam bir metin kümesindeki her karakter arasındaki eşit aralık miktarı anlamına gelir. İzlemeyi değiştirerek, karakterler arasındaki boşluğu eşit şekilde değiştireceksiniz. Yazı tipi stilindeki genel alan değişiklikleriyle doğrudan ilgilidir; bu, tasarımcıların yazı tipinde ayarlanan alan miktarını tek bir eylemle azaltmasına veya artırmasına yardımcı olur.
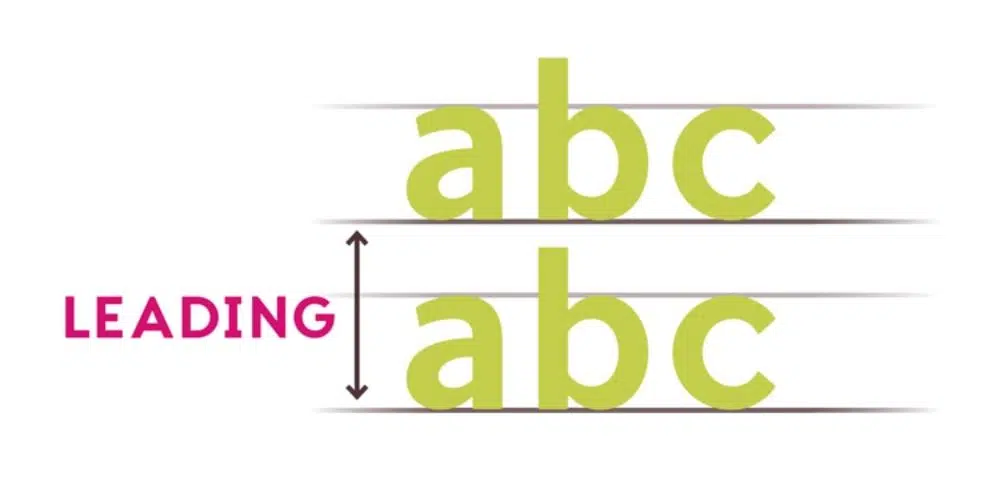
21. Lider:
Önde gelen, iki metin satırı arasındaki dikey mesafedir. Başka bir deyişle, bir karakter taban çizgisi ile başka bir karakter kümesinin diğer satır taban çizgisi arasındaki mesafeye satır başı olarak adlandırılabilir. Lideri değiştirerek, bir dizi cümle izleyiciler için uygun okunabilirlik elde eder.
22. Ağırlık:
Yazı tipinin ağırlığı, karakterlerin toplam kalınlığı anlamına gelir. Genellikle kalın veya ince harfler olarak adlandırılır. Yazı tipi tasarımında kalın, kalın veya blok harflerin yanı sıra ince, ince çizgi veya ekstra ince harfler olabilir.
23. Yazı Tipi Görüntüle:
Tasarım kariyerinizde bu terimi çok duymuş olmalısınız. Ekran yazı tipi, ideal olarak daha büyük boyutta okunacak şekilde tasarlanmış bir yazı tipi türüdür. Başlıklar ve alt başlıklar için bir yazı tipi stili kullanmanız gerektiğinde, herhangi bir ekran yazı tipi stiline gitmek her zaman daha iyidir. Bazı yaygın stiller satır içi, gölgeli ve oyulmuş stilleri içerir.
24. Ortak:
Basit bir anlamı olan basit bir terimdir. Eklem, tüm vuruşların gövdeye bağlandığı yerdir. Bu nedenle, vuruş ve gövdenin her birleşim noktası eklem olarak bilinir.
25. Köşe:
Vertex, herhangi bir karakterin altındaki iki vuruşun bağlantı noktasıdır. Her harfte yoktur ama bazılarında vardır. V ve w gibi, tepe noktasının en belirgin örnekleridir.
26. Tepe:
Apex, harflerin üstünde oluşan bir harfteki iki vuruşun birleşme merkezidir. Daha açık bir şekilde açıklamak gerekirse, apeks terimi, tepe noktasının zıttıdır. Örneğin, A ve M harflerinin iki vuruşunun merkezi apeks olarak bilinir. Yuvarlak, keskin veya künt olabilir.
27. Kasık:
Kasık, iki vuruş bir araya geldiğinde bir glifte oluşan iç açı anlamına gelir. İki vuruşun birleştirilmesiyle oluşturulan harflerle iç açısal bir şekildir. Örneğin, Y ve W harfleriyle köşenin iç tarafı kasık olarak bilinir.
28. Bar:
Çubuk, diğer vuruşlarla çevrelenmiş bir harfteki yatay vuruş anlamına gelir. Daha kesin olmak gerekirse, A ve H harfleriyle kapatılan yatay vuruş, çubuk teriminin ne anlama geldiğidir.
29. Çapraz çubuk:
Bir çapraz çubuk, bir çubuk türü olarak adlandırılabilir. Bir harfin içinden geçen yatay bir vuruştur. Bu nedenle, gövdeyi t ve f harfleriyle kesen yatay çizgi, çapraz çubuk olarak bilinir.
30. Omuz:
Omuz, harflerde aşağı doğru kavisli bir şekil oluşturan bir vuruştur. Tanımına göre gövdeden aşağı inen kemerli bir vuruştur. Daha iyi anlamak için, gövdeden başlayan ve omuz olarak bilinen başka bir dikey vuruşla birleştirilen m, h, n harfleriyle gösterilen kavisli vuruşa bakın.
Bir yazı tipi stili tasarlamaya gelince, yukarıda sıralanan terimleri derinlemesine anlamak gerekir. Tipografi terminolojilerinden habersiz veya net değilseniz, tasarımınız profesyonelliğin işaretini kaçırabilir. Ve bu olasılık, her tasarımcının kaçınmak istediği şeydir.
Her yetenekli tasarımcı, deneyimlerine ve tercihlerine göre hangi tipografinin işe yarayacağını söyleyebilir. Yine de tipografi teknikleriyle tasarımınızda tam olarak neyin işe yaramayacağını anlayabilirsiniz. Böylece kararlarınız için daha kesin ve net bir sonuca varırsınız. Bu nedenle hevesli tasarımcılar, elde edebilecekleri her küçük teknik bilginin farkında olmayı severler.
Ayrıca, bu çok basit ve uyarlanması kolay bir kelime hazinesidir. Tüm terimlerin anlamı açık olup, bunu daha iyi anlamanız için uygun örneklerle de açıkladık. Bu nedenle kendinize fayda sağlayın ve yukarıda sıralanan temel tipografi terimlerini tasarım bilgi tabanınıza dahil edin.