2020 Web Tasarım Yılı İncelemede
Yayınlanan: 2020-12-21“Başka hiçbir şeye benzemeyen” bir yıl sona ermek üzere. 2020 kesinlikle herkes için benzersizdi - web tasarımcıları dahil. Ve bizi birkaç düzeyde zorladı.
Günlük çalışmamız, kapanmalar, ev ofisini istila eden çocuklar ve iş modellerini hızla değiştirmek için yardımımıza ihtiyaç duyan müşteriler tarafından karmaşıktı. Birçoğumuz evde mahsur kalsak da, sıkıcı bir an nadiren oluyordu.
Tüm bunlar bir yana, yıl pandemilerle veya diğer kaoslarla ilgisi olmayan birçok gelişmeye sahne oldu. Yeni araçlar piyasaya sürüldü, favori yazılımımız önemli güncellemeler gördü ve topluluk her zamanki gibi yaratıcı ve yardımcı oldu. Başka bir deyişle: 2020, tasarımcıların ve geliştiricilerin kutlayacağı pek çok olumlu şey oldu.
Geçtiğimiz yıl web tasarımcılarını etkileyen bazı önemli ve ilginç gelişmelere bir göz atalım.
Modern CSS Gelişiyor
2020'de CSS'de devrim niteliğinde bir değişiklik olmamasına rağmen bu, harika bir yıl geçirmediği anlamına gelmiyor. Tam tersine.
Dil, web tarayıcılarının sürekli evriminden yararlandı. Chrome, Edge, Firefox ve Safari'nin modern sürümleri çıktıkça, daha yeni CSS standartları ve özellikleri için destek artıyor.
Pratikte bu, web tasarımcılarının yeni teknikleri güvenle benimseyebilecekleri anlamına gelir. Örneğin CSS Izgara düzenleri, birkaç yıl öncesine göre çok daha güvenli bir bahis. Ve yedekler asla kötü bir fikir olmasa da, o kadar sert olmaları gerekmeyebilir.
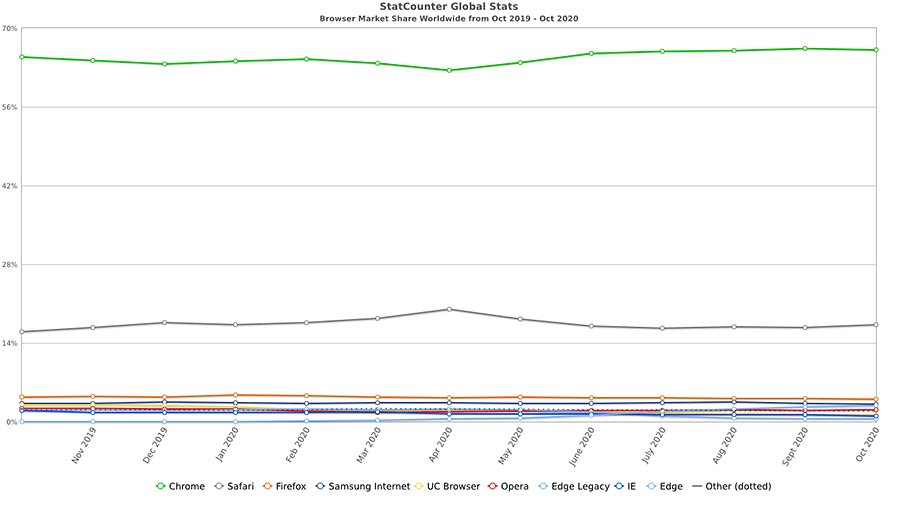
Bunun nedeni, Internet Explorer gibi eski tarayıcılar için azalan kullanıcı sayısıdır. StatCounter Global Stats'e göre, IE kullanımı Ekim 2020 itibariyle pazarın yaklaşık %1,05'ine düştü. Bunu bir yıl önce yakaladığı yaklaşık %2 ile karşılaştırın.

Grafik StatCounter Global Stats'in izniyle
IE ve diğer eski tarayıcılar arka görüşte ne kadar fazlaysa, en son CSS gelişmelerini üretim web sitelerine getirmek o kadar kolay olacaktır. Bu, dilin engin potansiyelini daha iyi yerine getirmesini sağlar. 2020 bu yönde büyük bir adımdı.
2020 için En İyi CSS Makaleleri
- Projelerinizde 'Zarar Veren' CSS'lerden Kaçınmak
- CSS'de BEM Metodolojisi: Hızlı Başlangıç Kılavuzu
- CSS ile 3D Çizimler Oluşturma
- CSS Perspektifi Nasıl Çalışır?
- CSS Değişkenleri Verimliliği ve Tutarlılığı Nasıl Artırabilir?
- CSS'de LCH renkleri: ne, neden ve nasıl?
- CSS Konumlandırmayı Öğrenin
- Metni CSS ile Yol Boyunca Konumlandırma
- CSS'de Düzen Sarmalayıcıları Şekillendirme
- CSS Sıfırlamalarını Görselleştirme
Başsız CMS Nişini Geliştiriyor
“Başsız” veya “bağımsız” içerik yönetim sistemlerinin kullanımı ivme kazanmaya devam etti. Bu uygulama, içeriği harici bir uygulamaya beslemek için bir CMS (WordPress gibi) kullanmayı içerir.
Bu, birkaç ilginç olasılığa yol açar. İçeriği bir mobil uygulamaya göndererek hem uygulamanızın hem de web sitenizin aynı blog gönderilerini paylaşmasına izin verebilirsiniz. Benzer şekilde, süper hızlı bir kullanıcı deneyimi oluşturmak için GatsbyJS veya 11ty gibi statik bir web sitesi oluşturucudan yararlanabilirsiniz - yoğun trafik alan siteler için mükemmeldir. Tüm bunlar, içerik oluşturucularınız için tanıdık bir arka uç kullanıcı arayüzü tutarken.

Ve bu teknoloji hala nispeten genç olmasına rağmen, tutunmaya başladığını görebilirsiniz. Birincisi, GatsbyJS geçen yıl çok yol kat etti. Tamamlayıcı sorgu dili olan GraphQL, istikrarlı bir şekilde olgunlaşıyor. Hem verimli hem de yüksek performanslı olmayı hedefler.
Ayrıca, başsız bir konfigürasyon oluşturma sürecini kolaylaştırmak için bir dizi araç inşa ediliyor. Şu anda yeni başlayanlar için uygun bir görev olmadığı için bu çok önemlidir. Bütün bunlar ne kadar kolaylaşırsa, kullanımı o kadar yaygın ve yaratıcı olacaktır.
Şimdilik, başsız CMS yapılandırmaları giderek daha fazla dağıtılıyor. Yine de, bir uzman değilseniz, ilk önce konuya dalmak ve bu teknolojiyi müşteri projeleri için benimsemek akıllıca olmayabilir.
Bu nedenle, küçükten başlamak ve deney yapmak muhtemelen en iyisidir. Sağlam bir zeminde olduğunuzda, başsız olmak harika bir çözüm olabilir.
2020 İçin En İyi Başsız CMS Makaleleri
- Gatsby'nin Dürüst Bir İncelemesi
- GatsbyJS ile Başsız Bir WordPress Web Sitesi Oluşturma
- Google Cloud Platform Kullanarak Sunucusuz Ön Uç Uygulamaları Oluşturma
- Frankenstein Web Sitesi Kurmayın!
- React, Serverless ve Airtable ile Jamstack'e Geçmek
- Başsız CMS: Ne ve Neden
- Başsız WordPress Siteleri Geliştirme Yolculuğunuza Nasıl Başlayabilirsiniz?
- JAMstack'te Başsız Bir WordPress Sitesi Nasıl Oluşturulur
- ButterCMS Headless Engine ile React Yerel Uygulamalarına Güç Verme
- Headless WordPress Kullanmak Ne Zaman Mantıklı?
Prototipleme Araçları İyileşir ve Gelişir
Web sitesi ve mobil uygulama prototiplerini oluşturma şeklimiz değişmeye devam ediyor. Birçok tasarımcı, Adobe XD, Figma ve Sketch gibi niş uygulamalar lehine Photoshop gibi geleneksel araçlardan kaçınıyor.
Bu araçların her biri, web ve mobil uygulamalar düşünülerek oluşturulmuştur. Bu nedenle, tasarımcılar statik maket görüntüleri istemcilere iletmekle yetinmek zorunda değiller. Bunun yerine, nihai ürünün ne yapacağını daha iyi temsil eden tamamen etkileşimli bir şey yaratabilirler.

Tabii ki, araçların kendisi yeni değil – birkaç yıldır piyasadalar. Ancak 2020'de bu uygulamalardan herhangi birini kullanma argümanı daha çekici hale geldi.

Birincisi, her birinin eklentiler ve UI kitleri gibi faydalı özellikler yayınlayan sağlam geliştirici toplulukları vardır. Tasarımcıların işlevselliği genişletmesine ve verimliliği artırmasına yardımcı olurlar. Ve uygulamaların kendileri, pürüzlü kenarları yumuşatmanın yanı sıra bazı heyecan verici özellikler yayınladı.
Bununla birlikte, prototip oluşturma uygulamalarının başka bir özelliği de çok önemli hale geldi: yerleşik işbirliği araçları. Hem müşterilerden hem de ekip üyelerinden uzaktan geri bildirim almayı kolaylaştırırlar. Bu yıl çoğumuz evden çalıştığımızdan, inceleme sürecini kolaylaştıran her şey büyük bir ikramiye.
2020 İçin En İyi Prototipleme Aracı Makaleleri
- Adobe XD'de Ustalaşmanıza Yardımcı Olacak 10 Öğretici
- Web ve Mobil Uygulama Tasarımcıları için 20 Ücretsiz Adobe XD UI Kiti
- Sketch Uygulaması için 20 Ücretsiz Mobil Kullanıcı Arayüzü ve Tel Çerçeve Kiti
- Figma için 35 Ücretsiz Web ve Mobil Kullanıcı Arayüzü Şablonu
- Adobe XD'nin Yeni Bir Görünümü Var
- Tasarımdan Mühendislik Aktarımına
- CSS, Figma ve Sketch'te gradyan açıları
- Figma Varyantları ile Bileşenlerinizi Nasıl Turbo Şarj Edebilirsiniz?
- Dünyanızın Bir Parçası: Gerçekten Yerel Bir Mac Uygulaması Oluşturmaktan Neden Gurur Duyuyoruz (Sketch)
- Sketch vs. Figma vs. Adobe XD: Yeni Başlayanlar için Hangi Tasarım Aracı En İyisidir?
WordPress Gutenberg Blok Düzenleyicisi Daha Parlak Oldu
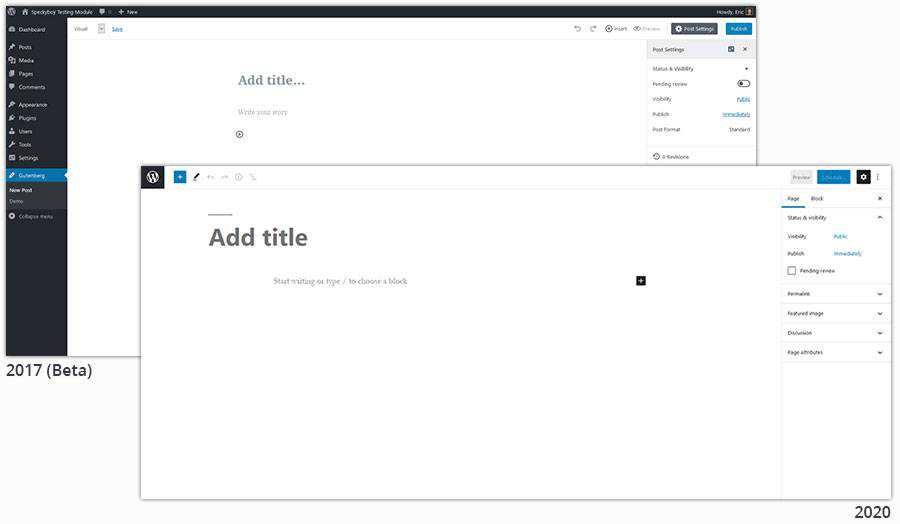
Aralık 2020, Gutenberg blok editörünün ikinci doğum gününü kutladı. Ancak, çoğu 2 yaşındaki çocuğun aksine, nöbetler ve öfke nöbetleri (çoğunlukla) geçmişte kaldı gibi görünüyor. Gutenberg yaşına göre oldukça olgunlaşıyor.
Editörün kullanıcı arayüzüne bakıldığında, başlangıçta bulunduğu yerden ışık yılı ötede. Arayüzü daha sezgisel hale getirmek için çok fazla geliştirme süresi harcandı. Tek tek blokları bulmak ve seçmek çok daha kolay.
Erişilebilirlik de büyük bir odak noktasıydı. Bu özel konu, web geliştirmenin tüm alanlarında önemlidir, ancak aynı zamanda Gutenberg'in önceki sürümlerine yönelik büyük bir eleştiriydi. Bu nedenle, hem kullanıcı arayüzünü iyileştirmek hem de daha erişilebilir hale getirmek 2020 için büyük kazançlar.

Yıl ayrıca, belirli bir düzeni kullanmayı ve yeniden kullanmayı kolaylaştıran özel blok kalıplarının tanıtımını da gördü. İhtiyaç duyulan her yerde özel bir düzen uygulama yeteneği küçük bir başarı değildir. Bu, blok düzenleyiciyi bazı kullanım durumları için zor bir satış haline getiren eksik özelliklerden biriydi.
Ve henüz prime time için hazır olmasa da, Gutenberg destekli tam site düzenleme (FSE) çalışmaları devam ediyor. Bu, uyumlu bir temaya sahip kullanıcıların blok düzenleyici aracılığıyla web sitelerinin tüm yönlerini düzenlemelerini sağlayacaktır. Bu tür ilk tema olan Q, bu yılın başlarında indirilebilir hale getirildi.
Tümüyle, WordPress'in artık hemen hemen her proje için ciddi olarak düşünülebilecek varsayılan bir düzenleme deneyimi var. Sayfa oluşturucuların hala bazı avantajları var - eski Klasik Düzenleyiciden bahsetmiyorum bile. Ama bloklar devam ediyor.
2020 için En İyi WordPress Gutenberg Blok Düzenleyici Makaleleri
- Blok Gezinme Eklentisi, WordPress Düzenleyici için Eksik Bağlam Tabanlı Anahat Sağlıyor
- WordPress Gutenberg Düzenleyicisi için Özel Renk Paleti Oluşturun
- WordPress Blok Düzenleyicisinin Ön Uç Tasarımına benzemesini sağlama
- WordPress'te Klasik Blokları Gutenberg'e Toplu Dönüştürme
- WordPress'te Basit Bir Gutenberg Blok Kalıbı Nasıl Oluşturulur
- WordPress Gutenberg Kapak Bloğu Nasıl Kullanılır
- Matt Mullenweg ve Matias Ventura Demo Gutenberg'e Gelen Yeni Resim Düzenleme Araçları
- WordPress'te Geniş ve Tam Genişlikte Gutenberg Bloklarını Şekillendirme
- Mevcut Bir WordPress Web Sitesini Gutenberg Blok Düzenleyicisini Kullanmak İçin Dönüştürme İpuçları
- Tam Site Düzenleme nedir ve yeni bir WordPress'i nasıl şekillendiriyor?
2020'de Odak Büyük Resimdeydi
Yukarıdaki maddelerle ilgili fark edebileceğiniz bir şey, hepsinin evrimsel değişim içermesidir. Buradaki hiçbir şey web tasarımcıları için bir dönüm noktası gibi görünmüyordu. Aslında bu konuyu Twitter'da açmak da sarsıcı tavsiyelerle sonuçlanmadı.
Belki de bu, ikna edici olmayan manşetlere neden olur. Yine de bu, kaotik bir yılda web tasarım endüstrisi için rahatlatıcı bir tutarlılık olduğu anlamına gelir. Halihazırda kullandığımız araçlar ve teknolojiler daha da iyi hale geldi. Orada şikayet edecek bir şey yok.
Bundan yıllar sonra geriye dönüp baktığımızda, 2020'den pek çok tarihi olay öne çıkacak. Ancak web tasarımcıları bunu daha büyük şeyler için masayı hazırlayan bir zaman olarak görebilirler.
