Web Tabanlı UX ve Mobil UX için Tahminler ve Gelecek Trendleri 2017
Yayınlanan: 2017-11-172017 yılı, özellikle teknoloji meraklıları, web tasarımcıları ve UX uzmanları için daha büyük beklentiler ve trendlerle parladı. Bazıları kendilerini ileriye taşıyacak gelecek tahminlerine ve eğilimlerine bağlıyken, diğerleri hareketsiz ve tembel bir hayvan gibi tembeldi.
Web endüstrisinde her yıl yeni araçlar, çerçeveler, yeni teknolojiler ve yeni trendler görülmektedir. Kaydırıcılar, flash tabanlı web animasyonları ve stok görüntüleri dahil olmak üzere birçok tasarım trendinin çöküşünü birlikte gördük. Bir web sitesinin kullanıcı deneyimi hakkında konuşmak, metrikleri iyileştirmek, hemen çıkma oranı ve dönüşüm, bir işletmenin önde kalması için temel itici güçlerdir.
İster mobil ister web olsun, genel tasarım trendleri, istatistikler hangi tasarım trendlerinin popüler olduğunu, tüketicilerin beklentilerinin neler olduğunu ve inovasyona nasıl tepki verdiklerini ortaya koyuyor. Devam etmeden önce, tasarım trendleri hakkında şaşırtıcı ve şaşırtıcı gerçekleri ortaya çıkaran göstergelere bir göz atalım.
İşte daha akıllı bir web sitesi ve daha iyi bir kullanıcı deneyimi tasarımı için gerekli olan istatistiklerden birkaçı.
- İçeriği tüketmek için 15 dakika verildiğinde, insanların üçte ikisi sade bir şeyden çok güzel tasarlanmış bir şeyi okumayı tercih ediyor (Adobe)
- İçerik/düzen çekici değilse, insanların %38'i bir web sitesiyle etkileşime girmeyi bırakacaktır (Adobe)
- Çevrimiçi tüketicilerin %88'inin kötü bir deneyimden sonra bir siteye geri dönme olasılığı daha düşüktür (e-Danışmanlık)
- Şirketlerin %84'ü müşteri deneyimi ölçümlerine ve ölçümlerine odaklanmayı artırmayı bekliyor
- 2020 yılına kadar müşteri deneyimi, temel marka farklılaştırıcısı olarak fiyatı ve ürünü geçecek (Customers 2020 Report)
- Tüketicilerin %44'ü, üstün bir müşteri deneyimi için %5 veya daha fazla yüksek bir fiyat ödemeye razı olacaktır (Gartner)
İstatistiklerden, tasarımın geleceğindeki olasılıkları aramak kolaydır. 2017 ve gelecek yıllarda gerçekleşen devrimin dramatik yükselişine derinlemesine bir göz atalım.
Web Tabanlı UX Trendleri 2017
Gelişmiş Okuyucu Süresi

Çok uzun ve akılda kalıcı görsellerin eksik olduğu, dikkatinizi çekemeyen bir içerikle karşılaştığınızda ne olur? Ya okumadan sonuna kadar kaydırırsın ya da vazgeçersin. Makaleyi veya blog gönderisini okumak için gereken tahmini süre hakkında onları bilgilendirerek okuyuculara zaman kazandırmak daha iyidir. Muhtemelen okuyucuları rahatlatacak ve üzerinde zaman harcayıp harcamamaya karar vermelerine yardımcı olacaktır.
New Yorklulara göre, “Tam olarak ne kadar zaman tüketeceği de dahil olmak üzere, bir şey hakkında ne kadar çok şey bilirsek, onu taahhüt etme şansımız o kadar artar”.
Medium, bu özelliği bir yıldan fazla bir süredir kullanıyor ve okuyucuların ne kadar zaman harcamaları gerektiğini bilmelerini sağlıyor. Bazı makaleler, esas olarak biçimlendirme nedeniyle, gerçekte olduğundan daha uzun görünebilir. Aynı şey, zamanı kısıtlı olan, enerjisini ve zamanını gereksiz ya da zaman alıcı şeylere harcamak istemeyen okuyucular için de geçerli.
Chatbot'larla Daha İyi Konuşma Deneyimi

Süper bir mağazanın koridorlarında dolaşırken, istediğiniz ürünü ararken sorunla karşılaştığınızda ne yaparsınız? Genellikle mağaza görevlisinden yardım istersiniz. Ancak online alışveriş söz konusu olduğunda, ürünü bulmak için ya ilgili kategoride ürünü ararsınız ya da arama anahtar kelimelerini girersiniz. Şirketler, müşterilerin sorunlarını bekletmek yerine hızlı yanıt vererek çözmek için genellikle web sitelerine sohbet robotları entegre eder.
Botlar ve doğal dil arayüzleri gibi teknolojilerin tüccar entegrasyonu, 2021 yılına kadar toplam 2,1 trilyon ABD doları tutarında mobil cihazlarla uzaktan mal satın alımlarına yol açacaktır (Juniper Research)
Makine öğrenimindeki son gelişmelerle birlikte, sohbet robotları Google tarafından ve ShopBot eBay tarafından yaygın olarak kullanılmaktadır. ShopBot, yanıt arayan müşterilerin alışveriş deneyimini bir arama motorundan daha iyi bir şekilde geliştirir.
Jest ve Sese Dayalı Deneyim

Grafiksel kullanıcı arayüzünden sonra işler oldukça değişti çünkü artık ses ve jest tabanlı arayüzlere de odaklanılıyor. Ses girişlerini anlayabilen Android telefonunuzda muhtemelen kendi iPhone Siri Microsoft Cortana ve Google Assistant ile deneyimlemişsinizdir. Ses tanıma özelliği ile elinizi hareket ettirmeden Google'da sorgunuzu arayın.
Örneğin, iOS cihazınızda size en yakın hamburgerciyi SIRI'ye sorabilirsiniz. Bu özelliklerin tümü, bir web veya uygulamadaki kullanıcı deneyimini iyileştirmeye yardımcı oldu.
Anlamlı Mikro Etkileşim

Birçok web sitesi, sayfayı aşağı kaydırdığınızda görsel öğenin oluşmaya başladığı benzersiz animasyonlar içeriyor. Kaydırma ile tetiklenen animasyonlar olarak bilinir. Anlamlı Mikro Etkileşim, müşterilere bir demo vermek veya benzersiz bir hikaye anlatmak için harikadır. Web sitesine entegre edilen görsel öğeler herhangi bir metne ihtiyaç duymaz, bu da görsel öğeler aracılığıyla izleyicinin ilgisini çeker.
Kaydırılan tetik animasyonu, birden çok bölümü olan tek sayfalık bir web sitesinde de işlevseldir. Kullanıcı sayfayı aşağı kaydırdığında, animasyon, web sitesinin hangi bölümüne baktığını gösterir. Bu tür web sitelerinin en iyi örneklerinden biri Apple Mac Pro'dur. Kaydırma tabanlı animasyonlar, ürünlerini içten dışa sergiler. Uzun ve sıkıcı bir metin olmadan, izleyiciler ürünü daha etkili bir şekilde anlayacaktır.
Az ama öz

Çok sayıda metin ve resim içeren dağınık web siteleri, kullanıcıların hemen kapatmasına neden olur. Bu, daha yüksek hemen çıkma oranı ve sıfır dönüşüm oranı ile sonuçlanacaktır. En iyi çözüm, kullanıcılara daha fazla içeriğe odaklanmaya ve stok görseller ve kaydırıcılarla daha az dikkat dağıtmaya yardımcı olan negatif alan sunmaktır.
Örneğin, media.com'a bakarsak, hem solda hem de sağda negatif boşlukları var ve bu da içeriği odak haline getiriyor. Ancak bu, tıpkı alt bilgide gezinme gibi web sitenizdeki tüm öğeleri kaçırmanız gerektiği anlamına gelmez.

UX Mobil Trendleri 2017
Nesnelerin interneti

Nesnelerin İnterneti, küresel olarak işletmelere muazzam bir değer kattı. Sensör teknolojisinin daha ucuz kullanılabilirliği ile IoT gelişmeye devam edecek. Bir IoT uygulamasının UX'i, başarısında önemli bir rol oynar. Şu anda, UX tasarımcıları, kullanıcıların dikkatini dağıtmadan veya ekstra şeylerle rahatsız etmeden kesin bilgileri kullanıcılara sunma konusunda zorluklarla karşı karşıya.
IoT uygulamasında hizmet sağlayıcılar, nesneler, insanlar ve uygulamalar arasındaki bilgi akışı, bilgilerin kısa, öz, ilgi çekici ve kullanıcı için net olduğunu doğrulamalıdır.
UX tasarımcılarının ve işletme sahiplerinin en büyük endişesi, bilgilerin güvenliğini doğrulamaktır. IoT uygulamalarının deneyimi, kişisel kullanıcılardan ve iş kullanıcılarından büyük ölçüde farklıdır. Uygulama UX'i yapılırken her durumda uygulama işlevselliği açıkça anlaşılmalıdır.
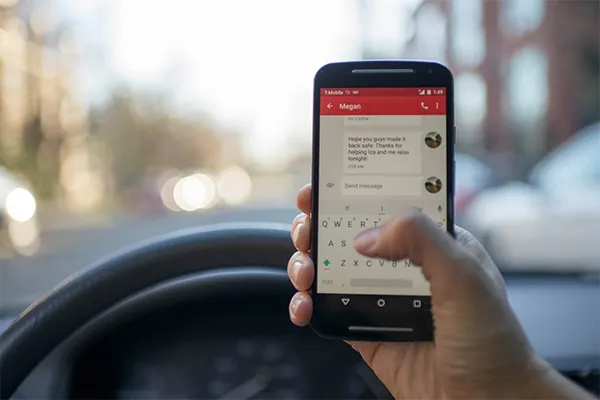
Dokunsal geribildirim

Haptik teknolojisi, yıllar içinde popülerlik kazandı ve akıllı telefonlardaki yaygın şeylerden biri. Ek duyumlar, uygulama özelliklerinin kullanılabilirliğini büyüleyici kılıyor. Dokunsal ipuçları, kullanıcılar sanal klavyede yazmak veya bir düğmeye basmak gibi bir eylemi gerçekleştirmek için cihazın dokunmatik işlevini kullanırken etkileşimde bulunmak için kullanılır.
Bu teknolojinin kullanımıyla UX tasarımcıları, kullanıcıyı uygulamada istenen eylemi gerçekleştirmeye zorlamak için basit duyumları kullanabilir. Geliştiriciler, teknolojiyi geliştirmek ve daha akıcı bir kullanıcı arayüzü sunmak için işin çoğunu yapıyor. Trend şimdi yeni uygulamalarda sıkça kullanılıyor ve gelecekte ilerleyecek.
VR Tabanlı UX

Sanal gerçeklik, sanal dünyada gerçek yaşam deneyimini getiriyor. Sanal gerçeklik ile hayal edilemez olanı deneyimleyebilirsiniz, örneğin uzayda yolculuk. Gelecekte, Sanal Gerçeklik Uygulamaları tarafından sağlanan deneyim olarak bilinen sanal bir fantezi için mobil UX tasarlamaya yönelik eğilim daha fazladır. Sanal gerçeklik deneyimi, bir kullanıcının keyfini çıkarabileceği VR deneyimlerinin türüne de bağlıdır.
UX tasarımcısı, belirli kullanıcıya yönelik deneyimi birleştirmek için VR uygulamasının 3D mimarisine odaklanmalıdır. Deneyim tasarlanırken, kullanıcının konumu ve hareket etme sınırlamaları göz önünde bulundurulur.
UX tasarımcısının, tasarımın ayrıntılı ve iyi olmasını sağlamak için uygulamanın gerektirdiği katılım düzeyini de anlaması gerekir. VR teknolojisi hype alıyor ve UX trendi 2017 ve önümüzdeki yıllarda kesinlikle etkilenecek.
Navigasyon Deneyimi

Uygulamayı kullanırken müşterilere daha iyi bir deneyim sunmanın bir diğer yönü de, kullanıcıların aktivite yaparken kaybettiği zamanı azaltmak ve verimliliği artırmaktır. Uygulamanızda daha uzun zaman geçiren bir kullanıcının daha iyi etkileşimin işareti olması gerekli değildir.
Bu aşama gerçekte iyi tasarlanmış bir kullanıcı arayüzüne bağlıdır. Uygulamanızın düzenini tasarladığınız ilk adımda, kullanıcıların farklı sayfalarda gezinirken karşılaşacakları deneyime göre iyi tasarlanmış olmalıdır.
İster içerik tabanlı gezinme, kaydırıcı, çekmeceler veya açılır pencereler için gidin, ana odak, kullanıcıların gerçek görevlere konsantre olmalarını sağlamak için spontane yönergeler sunmaya olmalıdır.
Uygulama İçi Hareketler

İnsanlar cihazlarıyla etkileşime girmeyi sever. Uygulamanızı kişisel davranışlarla geliştirmek, kullanıcıları çekmek için belirleyici bir faktör olacaktır. Geniş çapta dikkat çeken trendlerden biri, müşterilerin uygulamanıza erişme şeklini kolaylaştıracak uygulama içi hareketlerdir.
Uygulamaların çoğu aynı hareketleri farklı şekillerde yönettiğinden, akışı daha sezgisel hale getirmek için kullanıcılarınıza bazı ipuçları vermenin iyi bir yolu. Şu anda, Tamagotchi Hareketi yaygın olarak popülerdir; bir uygulama içindeki deneyim için insan dokunuşunu geliştirmek. Twitter bu tekniği kullanan en popüler uygulamadır.
Tüketici ile Kurumsal Uygulamalar

MarketsandMarkets, Kurumsal Uygulama Entegrasyon pazarının 2014'te 7,85 milyar dolardan 2019'da 13,35 milyar dolara çıkacağını tahmin ediyor.
Kurumsal çalışanlar, genellikle karmaşık olan ve birkaç iş akışını destekleyen intranet uygulamalarıyla etkileşime girmek zorundadır. Çalışanların beklentileri ve kurumsal uygulamaların yıllar içinde neler getirdiği konusunda yıllar içinde büyük bir boşluk gözlemlendi. Çalışanlar tarafından kullanılan kurumsal uygulamalar normalde akıllı telefonlar gibi tüketici uygulamaları olarak algılanır. Bu nedenle, tüketici uygulamalarının çalışma şekline göre çalışan kurumsal uygulamalar yüksek talep görmektedir.
Kurumsal uygulamaların teknoloji sağlayıcılarıyla çalışan bir dizi startup, yalnızca özellikler, ölçekler ve işlevler açısından rekabet edemeyecekleri için kullanıcı deneyimine dayalı olarak seçim yapıyor. Buradan, Kurumsal Uygulama Sağlayıcılarının 2017'nin ötesinde gelişmiş kullanıcı deneyimlerine ve daha iyi tasarıma daha fazla yatırım yapacağı sonucuna varılabilir.
Çözüm
Mobil ve web tasarımlarının hakimiyeti insanların algısını değiştirmiştir. 2017'de düz tasarım normunu kıracak yenilikleri ve tasarım estetiğini ve kullanıcı deneyimi eksikliğini görmeyi umuyoruz. Şirketler, hedef kitlelerinin neye ihtiyacı olduğunu ve etkileşimi nasıl geliştirebileceklerini belirlemek için kendi özel nişlerine ve hedef kitlelerine göre tasarımlar benimsemelidir.
Mobil uygulamalar şüphesiz büyük bir potansiyele sahiptir ve nasıl çalıştıklarını ve uzun vadeli faydalarının ne olduğunu anlamalarını sağlamak için birkaç yıldır popüler olmuştur. Uygulamalar, her yaştan herkes tarafından kullanıldığı için, yalnızca yaşa özel teknoloji meraklıları (gençler ve gençler) için tasarlanmamıştır.
Ayrıca, herkes iyi uygulamaların neye benzediğini bilecek kadar deneyime sahiptir ve bu da onu daha zorlu hale getirir. Sürekli değişen teknolojik genişleme ve kullanıcılar için deneyim, tasarım deneyiminin çekirdeğini oluştururken, kullanıcılar daha talepkar ve elde tutması daha zor hale geldi.
