Web Tasarım Tarihi Dersi: Web Tasarımında 20 Yıl
Yayınlanan: 2015-12-23Neredeyse çılgın görünüyor. 1996 yılında yerel gazetemde çalışan bir web tasarımcısı olarak yolculuğuma başladım. Matematiğim doğruysa, yirminci yılıma girmek üzereyim. Hayatımın yarısından fazlası internette çalışarak geçti.
Bu nedenle, web'in o zamanlar nasıl çalıştığına (veya çalışmadığına) bir göz atmanın ve bugün karşılaştığımız bazı zorluklarla karşılaştırmanın ilginç olabileceğini düşündüm. Sorum şu: Web'de tarih tekerrür mü ediyor?
Ticaret Araçları
1996 yılında web tasarımı en azından ticari anlamda emekleme dönemindeydi. O zamanlar HTML'yi Windows 95'in Not Defteri'nde elle kodladım (ve bu çok nazikçe yaptım).
Coffee Cup gibi bazı ilkel web editörleri vardı. Ancak WYSIWYG gerçeğe yakın bile değildi. Çoğu zaman, herhangi bir HTML editörünün özensiz kod yazdığını gördüm (tıpkı benim yaptığım gibi). Bu, Macromedia'nın Dreamweaver'ın (daha sonra Adobe tarafından satın alınan) ilk sürümünü piyasaya sürdüğü 1997 yılına kadar gelişmeye başlamadı.

Macromedia, Dreamweaver'ı 1997'de piyasaya sürdü
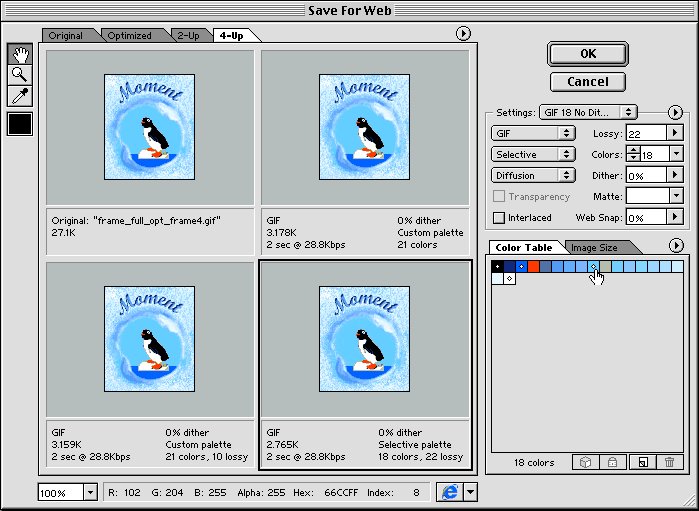
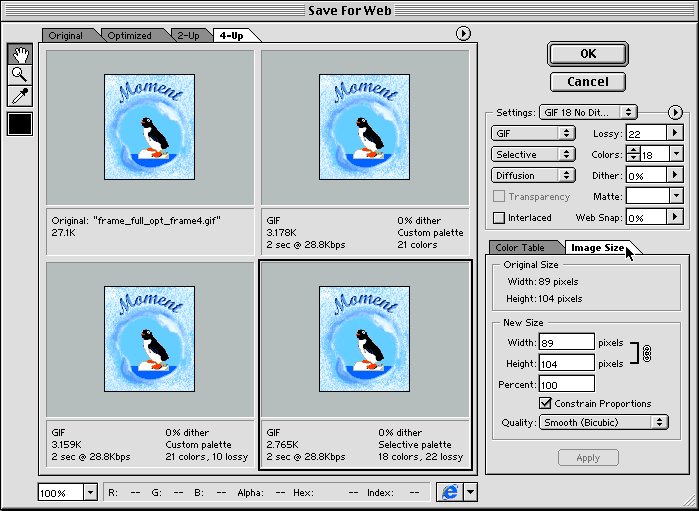
Adobe'den bahsetmişken, onun saygıdeğer Photoshop'u hiç de bugünkü web tasarımı dostu uygulama değildi. Sürüm geçmişine bakıldığında, her zaman var olan "Web için Kaydet..." seçeneğinin 1999'da piyasaya sürülen 5.5 sürümüne kadar Photoshop'a gelmediğini düşünmek şaşırtıcı.

Photoshop 5.5'in Web İletişim Kutusu için Kaydet. (Görüntü Kaynağı)
Artık zevk aldığımız tüm CSS3 iyilik günlerinden önce, Photoshop gölgeler, yuvarlatılmış köşeler ve gradyanlar için tek seçeneğinizdi. Web kullanımı için görüntüleri sıkıştırmak o zamanlar Adobe'nin aklında bir düşünce bile değildi.
Grafik ve kod düzenlemenin ötesinde, bir tasarımcının tercih ettiği ana araç, eski güzel bir FTP istemcisiydi. 56 bin modem üzerinden web tabanlı dosya yüklemeleri bir seçenek değildi.
Tarih Kendini Tekrar Eder mi?
Kesinlikle değil. Dreamweaver ve Photoshop hala oldukça popüler ve iyi çalışıyor. Tasarım ve geliştirmeyi çok daha kolay hale getirmek için yüzlerce, hatta binlerce başka araçtan bahsetmiyorum bile. Zevkiniz ve gereksinimleriniz ne olursa olsun, büyük olasılıkla size mükemmel şekilde uyan bir araç vardır.
tarayıcılar
NCSA Mozaiği'ni hatırlayan var mı? Daha sonra Netscape'i geliştirecek olan Marc Andreessen tarafından ortaklaşa geliştirilen Mosaic, birçok internet servis sağlayıcısı (ISP) başlangıç kitiyle birlikte geldi. Hem Netscape 2.0 hem de Internet Explorer 3.0, 1996'da piyasaya sürüldü.

Mosaic 1.0 web tarayıcısı
Tarayıcılar hatalı ve kararsızdı. Belirli bir web sitesinin (özellikle Shockwave/Flash çalıştıran bir sitenin) tarayıcı oturumunuzu tekrar tekrar çökmesi alışılmadık bir durum değildi - bu, siteyi hiçbir zaman gerçekten kontrol edemeyecek olmanız anlamına geliyordu.
Bu dönemin en kötü trendlerinden biri, yalnızca Internet Explorer'da çalışacak özel kod içeren sitelerdi (teşekkürler, Microsoft). Bu aynı zamanda IE olmayan tarayıcıları kullanırken çoğunlukla kullanılamaz sitelere yol açtı.
Tarih Kendini Tekrar Eder mi?
Neyse ki, hayır. Hala bazı eski felaketlerle, yani IE'nin versiyonlarıyla uğraşmak zorunda olsak da, şimdi her şey açıkça 90'lardan daha iyi. Mosaic ve Netscape markaları uzun süredir toza dönüşürken, IE de gitti ve yerini Edge aldı. Chrome, Firefox, Safari ve Opera, tümü sağlam seçeneklerdir. Tarayıcı tabanlı tuhaflıklar hala ortalıkta ama eskisi kadar yaygın değil.
Tasarım Yöntemleri ve Sınırlamalar
90'ların ortaları şüphesiz tasarım için "vahşi batı" idi. O zamanki slogan "Çalıştırsın" idi. Yukarıda belirtildiği gibi, web tarayıcıları oldukça korkunçtu. Bazen, yaratmak istediğiniz görünüm veya özellik ne olursa olsun, işbirliği yapmaları için onları kandırmanız gerekiyormuş gibi görünüyordu.
Tabii ki Tablolar ile yapıyorsunuz :
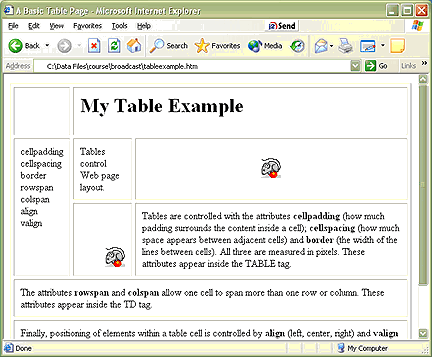
CSS1 henüz yayınlanmak üzere hazırlandığından, hemen hemen her büyük site tablo tabanlı bir düzen kullandı. Tablo tabanlı bir düzen oluşturmadıysanız, biraz eğlenceyi kaçırdınız.


Tablolardan oluşan bir web sayfası. (Görüntü Kaynağı)
Birden çok sütunu olan bir düzen oluşturmak yeterince kolay olsa da, diğer düzenler büyük düzeyde yaratıcılık gerektiriyordu. Çoğu zaman, çözüm basitçe bir masayı diğerinin içine tekrar tekrar yerleştirmekti. Kod aşırı derecede şişirilmiş ve yavaş bağlantılara vergi uygulanmıştı.
Salyangoz Yarışları :
Bağlantı hızları bir site oluşturmanın önündeki en büyük engellerden biriydi. 56k modemler yavaştı ama aman tanrım, 14.4 ve 28.8 modelleriyle karşılaştırıldığında geniş bant gibi görünüyorlardı. Genel olarak, ana sayfanızın (kod ve resimler) toplamda 50 kb'den az alan olmasını istediniz.
Tabii ki, şimdi 1 MB'ın üzerinde tam genişlikte kaydırıcılara sahip siteler görüyoruz. Yavaş internet bağlantıları, sürekli olarak farkında olmanız gereken zorlu bir meydan okuma sağladı.
Çözünürlükler/Cihazlar :
Elindeki akıllı telefonu biliyor musun? Eh, büyük olasılıkla, 1996'daki çoğu masaüstü bilgisayardan daha yüksek bir çözünürlüğe sahip. Çökmeye meyilli Packard Bell'im, 640×480'lik bir ekran çalıştırdı. Bakın, önce biz mobildik !
Ama cidden, bu küçük bir ekrandı. Bazı kullanıcılar 800×600 ve hatta ara sıra 1024×768 (gerçekten üst düzey bir sistem çalıştırıyorsanız) çalışıyorlardı, ancak halihazırda bir tane üzerinde çalışmıyorsanız daha büyük çözünürlüklere erişmek zordu. Bu, birçok sitenin küçük ekranlar için tasarlanmasına yol açtı - yalnızca daha büyük ekranlarda kırılmak için.
Web'de gezinebilen mobil cihazlar, o günlerde neredeyse boş bir hayaldi. Ve o zamanlar hiç böyle hissetmememe rağmen, ne tür ekranlar için tasarladığınız açısından işler aslında daha basitti. Artık neredeyse her ekranda çalışacak duyarlı düzenlerimiz var.
Site Yönetimi :
Yani evet, o zamanlar WordPress gibisi yoktu. Sitenizin içeriğini düzenlemek veya daha da kötüsü, yeni bir gezinme bölümü eklemek istiyorsanız, statik bir HTML sitesindeki potansiyel olarak yüzlerce dosyayı hackliyordunuz.
Sunucu taraflı içerikler bazı bilgili kişiler (ben değil) tarafından kullanılırken, diğerleri (ben) sitedeki her bir dosyayı değiştirmekle görevlendirildi. Küresel arama ve değiştirme çok yardımcı oldu.
90'ların ortalarından sonlarına kadar olan herhangi bir içerik yönetim sistemi, genellikle bir şirket için özel olarak inşa edildi ve oldukça büyük miktarda paraya mal oldu. Yine de pek iyi çalışmadılar. Tarayıcı ve komut dosyası sınırlamaları, çoğu durumda bu sistemleri büyük bir para israfı haline getirir. Ayrıca, IE 6'nın kullanım ömrünün çok ötesinde takılıp kalmasının bir nedeni de budur.
Tarih Kendini Tekrar Eder mi?
Kendisini tekrar eden (ve çoğaltan) tek şeyin ekran çözünürlükleri ve tasarlamamız gereken çok sayıda cihaz olduğunu söyleyebilirim. Duyarlı tasarımın ortaya çıkışı, bu zorluğun üstesinden gelmeyi kesinlikle çok daha kolay hale getirdi.
Daha önce bahsettiğim gibi, bu "klasik" tarayıcılar genellikle aynı kodu alır ve onu çok farklı şekillerde oluştururdu. Bu sorun zaman zaman ortaya çıkmaya devam edecek olsa da, bir zamanlar olduğu gibi neredeyse tasarım felaketi değil. Bu, tüm ekranlarda çalışan tasarımlar oluşturmamıza izin veren bir başka büyük adımdır.
Burada ve şimdi
Elektronik ve otomobiller gibi, web tasarımı da nispeten kısa sürede çok yol kat etti. Yetenekli tasarımcıların ve geliştiricilerin neler yarattığını görmek harika, başladığımda böyle şeyleri asla hayal etmemiştim.
Neyse ki donanım ve yazılımdaki gelişmeler hem işlerimizi kolaylaştırdı hem de çevrimiçi yayıncılığı demokratikleştirdi. Artık bize bir CMS inşa etmeleri için büyük firmalar kiralamak zorunda değiliz. Ücretsiz olarak sunulan birçok harika var. Barındırma sağlayıcılarından tek tıklamayla yapılan yüklemeler, profesyonel olmayanların bile web'de hızlı bir başlangıç yapmasına olanak tanır. Bu hepimiz için daha fazla fırsat yarattı.
Web tasarımcısı olarak yolculuğunuz ne zaman başladı? O zamandan bugüne en göze çarpan farklardan bazıları nelerdir?
