20 Ücretsiz Gezinme Menüsü CSS ve Kod Parçacıkları
Yayınlanan: 2017-12-21Siteniz için harika bir gezinme menüsü oluşturmak için bir kod parçacığı arıyorsanız, başka yere bakmayın! Sabit, otomatik gizlenen, dikey, yatay, duyarlı, esnek, mega menü navigasyonu ve daha fazlasını oluşturmak için kullanabileceğiniz gezinme için 20 ücretsiz kod parçacığı!
Bu listede hemen hemen her tür web sitesi navigasyonunu bulacaksınız. Hepsi ücretsiz kod parçacıkları, mükemmel işlevsellik ve kolay uygulama ile birlikte gelir.
Harika olan şey, bunların çoğunun aynı zamanda duyarlı olmasıdır, bu nedenle farklı ekran boyutlarında mükemmel görüneceklerdir.
Onları kontrol et!
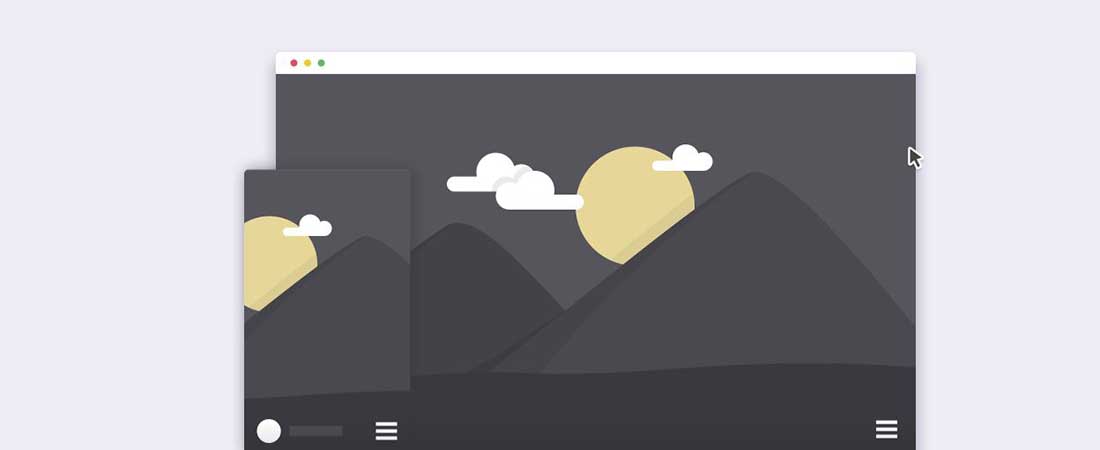
Gezinmeyi Otomatik Gizleme
Otomatik Gizlenen Gezinme, kullanıcı aşağı kaydırmaya başladığında otomatik olarak gizlenen basit bir gezinme kod parçacığıdır. Kullanıcı geri kaydırmaya başladığında görünür hale gelir. Otomatik gizlenen navigasyonlar, özellikle mobil cihazlarda bir süredir kullanılıyor. Bu UX modeli basit ve verimlidir. Gizleme efekti her şeyi kolaylaştırır ve içerik için daha fazla alan yaratır.
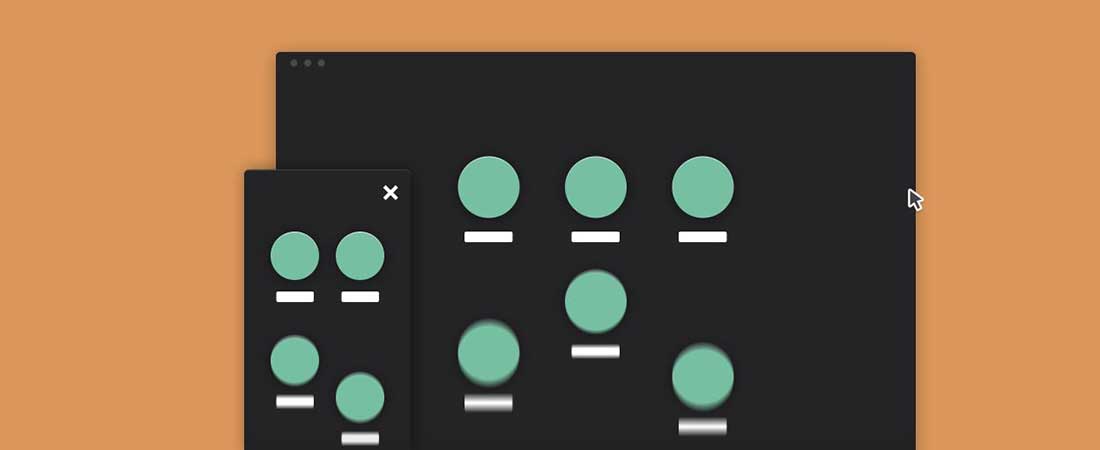
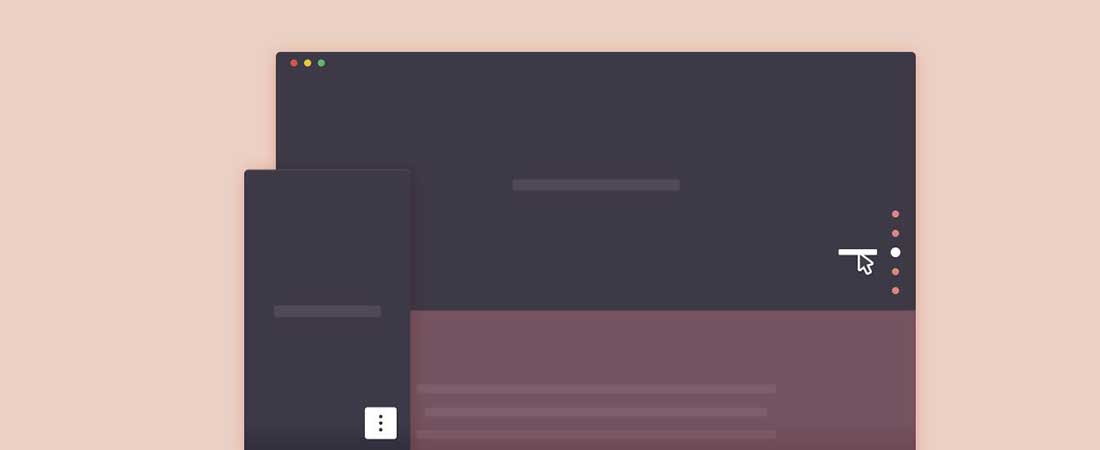
Dikey Sabit Navigasyon
Bu örnek, etkileşim üzerine etiketli simgelere dönüşen yuvarlak göstergeler içeren akıllı bir dikey gezinme menüsüdür. Yuvarlak göstergeleri devreye sokan bu konseptin arkasındaki fikir, kullanıcılara kaydırmak üzere oldukları bölümlerin sayısı hakkında bir ipucu vermekti. Her tur göstergesi temelde bir içerik bölümüdür ve altında kendi başlığı vardır.
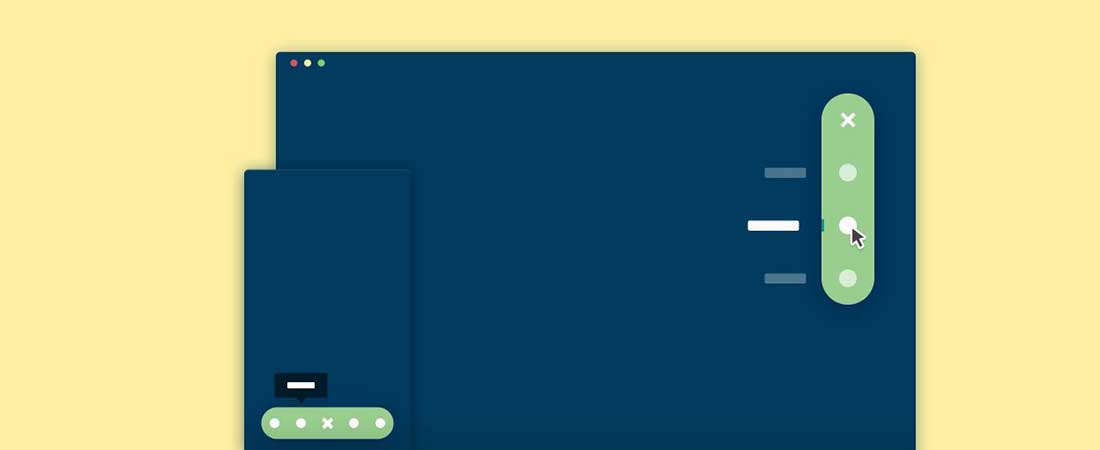
Esnek Gezinme
Esnek Gezinme, öğeleri uzatan ve ortaya çıkaran yuvarlak bir gezinme tetikleyicisidir. Bu navigasyon, Hila Peleg'in alışveriş listesi konseptinden ilham almıştır. Bu ekip, gezinmeyi genişleten ve snippet'in kullanışlı hale geldiği 3 farklı durum oluşturan benzer bir fikir uyguladı: 1) sabit gezinme, 2) içerik ekle düğmesi ve 3) içeriği düzenle düğmesi.
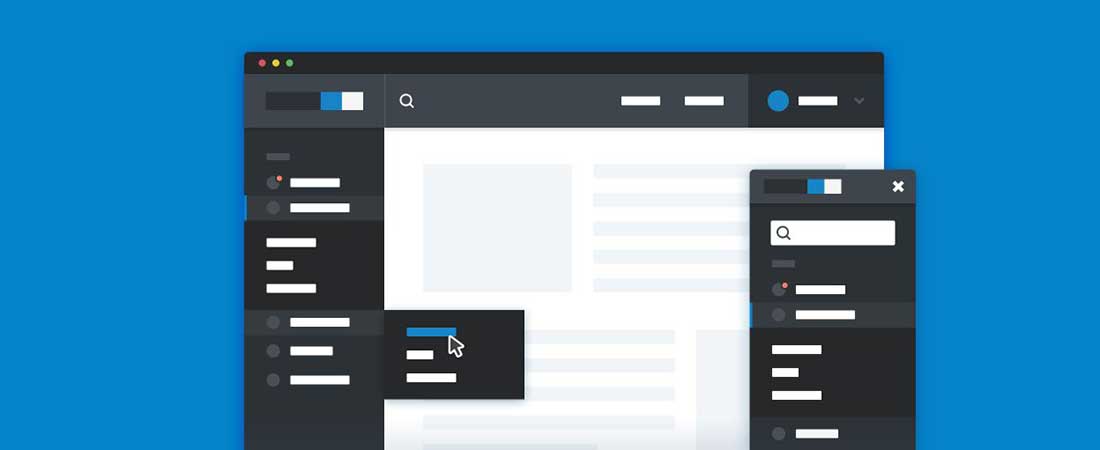
Duyarlı Kenar Çubuğunda Gezinme
Bu, tasarımınıza entegre edilmesi çok kolay olan bir yan, dikey gezinme menüsüdür. Ayrıca panolar ve yönetici alanları için idealdir ve duyarlı bir tasarıma sahiptir. Büyük siteler için duyarlı gezinmeler oluşturmak kolay değildir. Örneğin bir yönetici paneli üzerinde çalışıyorsanız, muhtemelen birçok alt kategoriye sahip bir dikey menü geliştirmeniz gerekecektir. Bu snippet sizi tüm bu dertlerden kurtaracak.
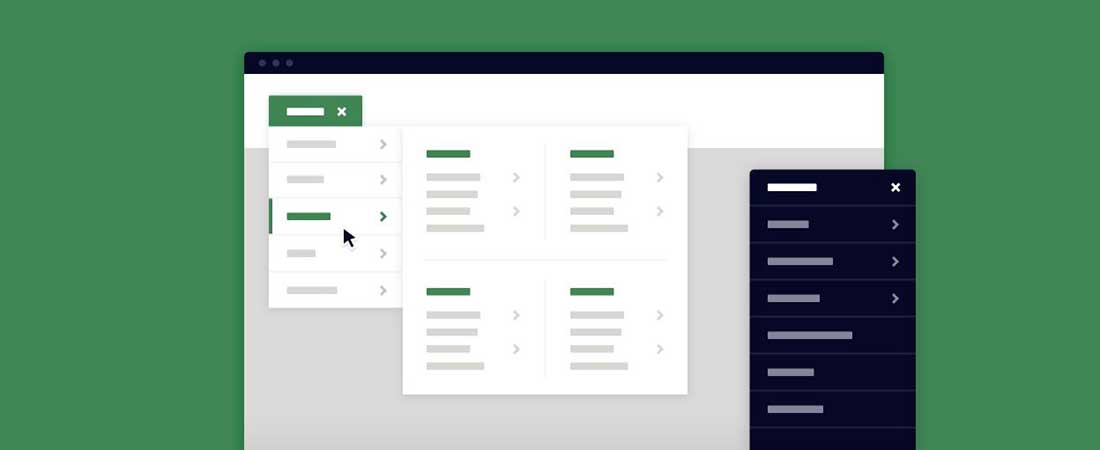
Mega Açılır Menü
Bu, duyarlı ve özelleştirmesi kolay bir mega açılır menü bileşenidir. Bir web projesi üzerinde çalışıyorsanız ve kullanmak için çok fazla içeriğiniz varsa, bu mega açılır menü imdadınıza yetişecektir. Kullanıcıların içerikte gezinmesini kolaylaştırır.
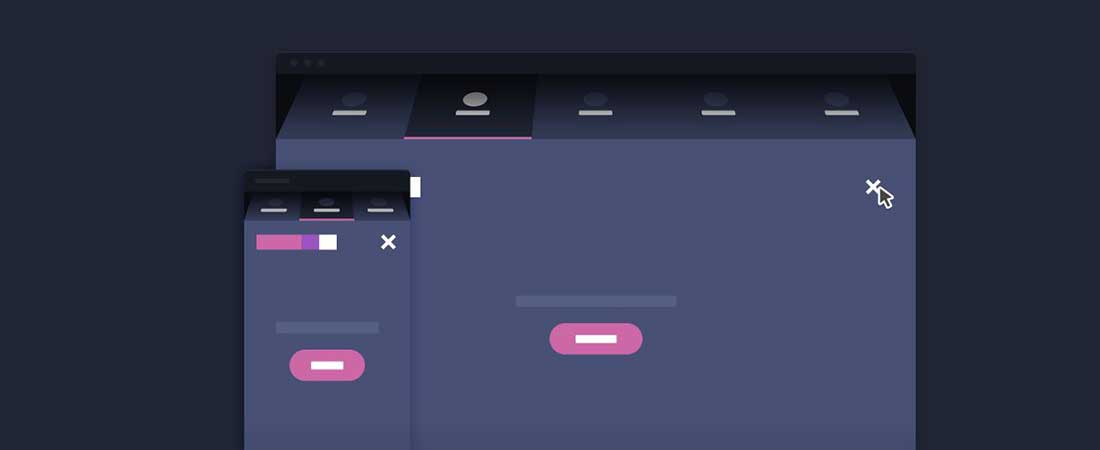
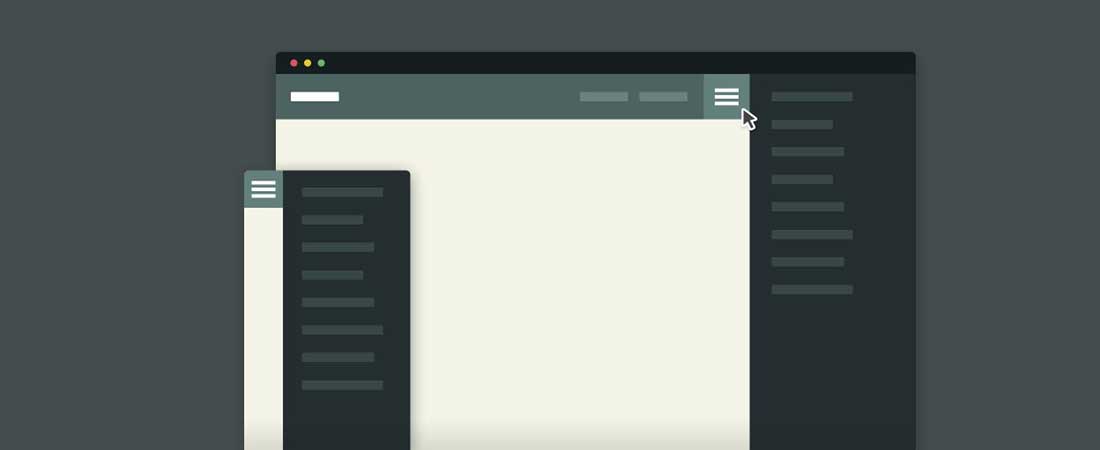
3D Kalın Gezinme
Bu gezinme kalındır ve etkin olduğunda kayar ve mevcut içeriği bir 3B alanda değiştirir. Bu gerçekten güzel bir kaynak ve bir web sitesinin navigasyonu için güzel bir yaklaşım.
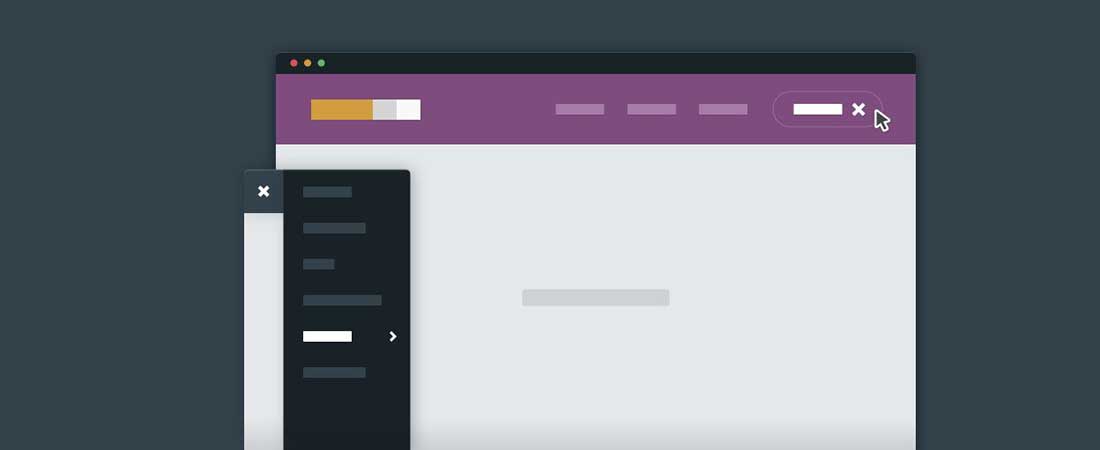
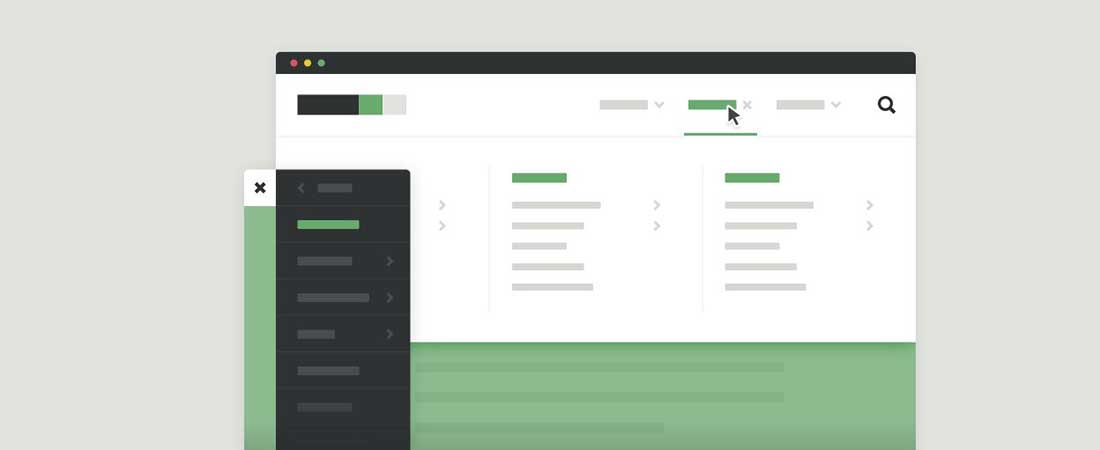
İkincil Kayar Gezinme
Bu, ana gezinme üzerinde kayan cesur, ikincil bir menüdür ve normal açılır menüye harika bir alternatif olabilir. Alt navigasyonu vurgulamanın bir yolunu arıyorsanız, bu pasaj gerçekten kullanışlı olacaktır.
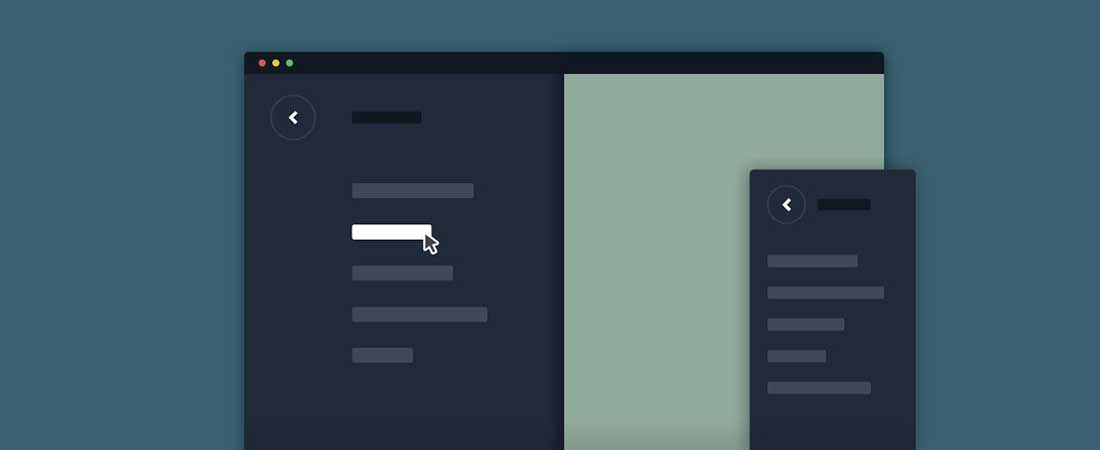
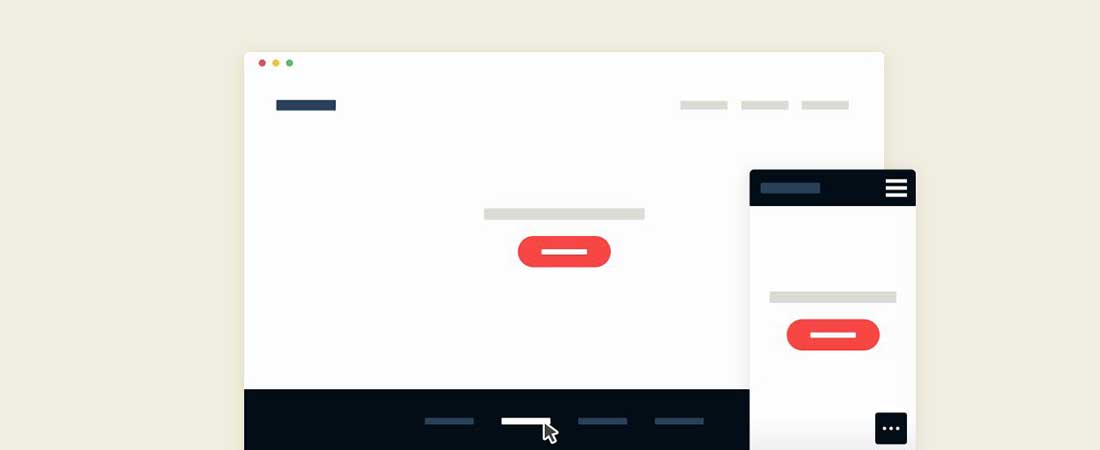
Tam Ekran İterek Gezinme
Bu tam ekran itme navigasyonu, mevcut içeriği ekranınızdan iterek değiştirir. Bu, tam boyutlu navigasyonuyla bu ekibin ilgi alanlarını yakalayan güzel Merhaba Pazartesi tasarımından ilham aldı.
Hareketli Gezinme
Bu aynı zamanda tam ekran bir navigasyondur, bu sefer kayan menü öğeleriyle. Bu örnek bir web uygulaması için idealdir. Bazı durumlarda, özellikle geniş bir kategori listeniz varsa, kullanıcılara web sayfasına odaklanmalarını kaybetmeden bir seçenek sunmak isteyebilirsiniz.

3D Döner Gezinme
Bu, skeuomorfik tasarımlar için mükemmel olan bir 3D dönen navigasyondur. Bu pasajı, web sitenizin gezinmesini cesur hale getirmek ve insanların dikkatini çekmek için kullanabilirsiniz. Bu örnek, becerileri göstermek için ajanslarda ve portföy web sitelerinde oldukça işe yarıyor.
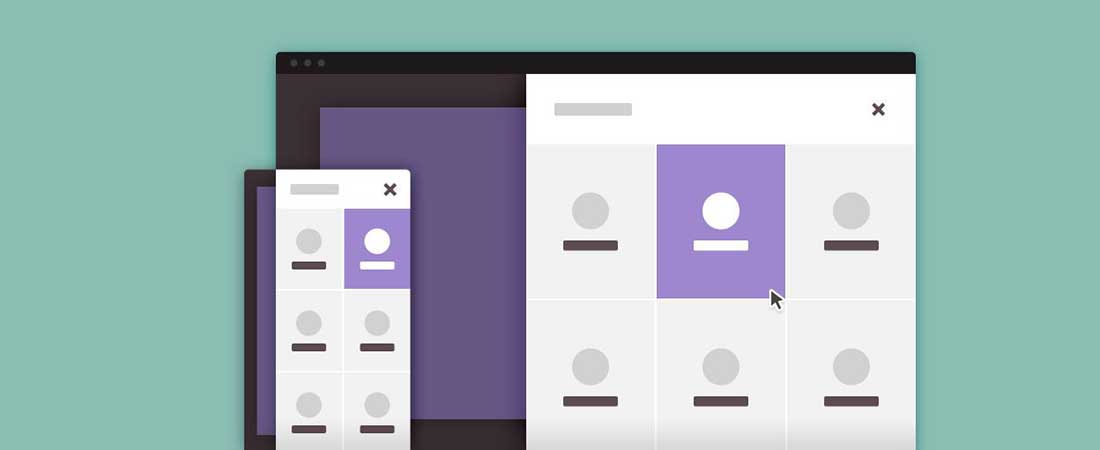
Mega Site Navigasyonu
Bu, özelleştirmesi çok kolay olan ve ince CSS animasyonları içeren duyarlı bir navigasyon mega menüsüdür.
Yuvarlak Hareketli Gezinme
Bu, CSS ve jQuery kullanan ve bir daire içinde genişleyen deneysel bir tam ekran yuvarlak animasyonlu gezinmedir. Bu etki işe yarar ve aynı zamanda oldukça havalı.
İkincil Sabit Navigasyon
Bu, sayfa içeriğine hızlı bir genel bakış isteyen kullanıcılar için özel olarak oluşturulmuş ikincil bir sabit navigasyondur. Bu snippet, bir bölümden diğerine geçmelerini kolaylaştırır. JQuery destekli bir kaydırma kullanır.
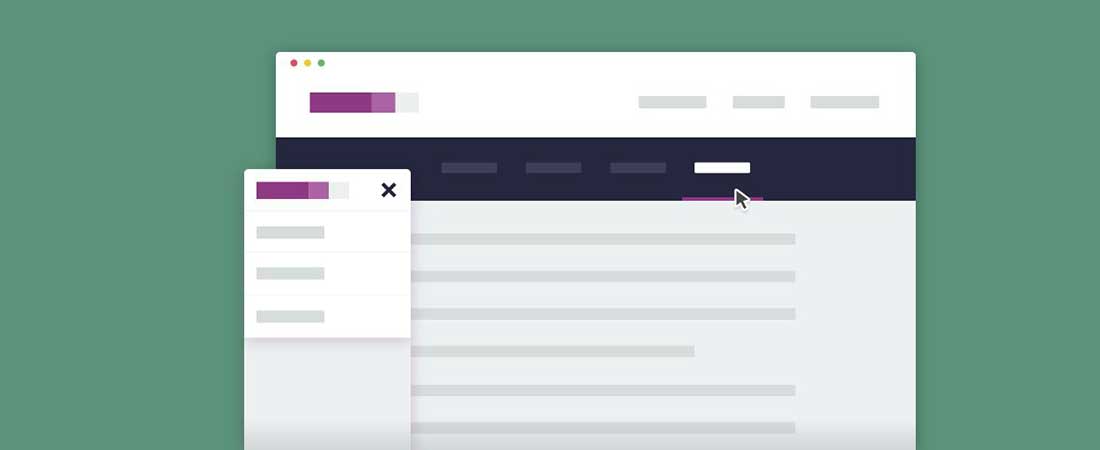
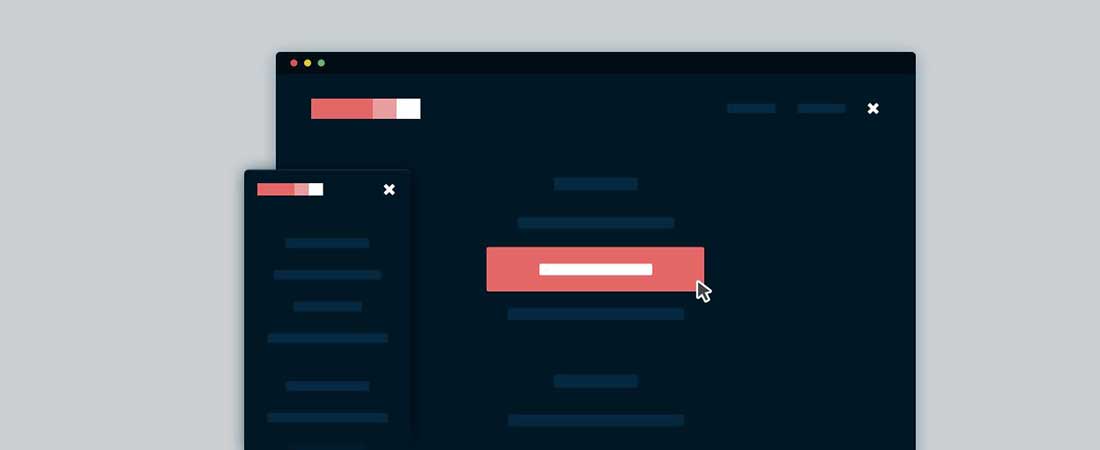
Tam Ekran Açılır Gezinme
Artık, sitenin tam ekran navigasyonunu keşfetmelerine izin vermeden önce, birkaç harekete geçirici mesaj düğmesiyle kullanıcıların dikkatini kolayca çekebilirsiniz. Bu, son zamanlarda birçok web sitesi için ortak bir yaklaşım haline geldi. Gezintileri gizleme fikri işleri kolaylaştırır ve içerik için daha fazla alan yaratır.
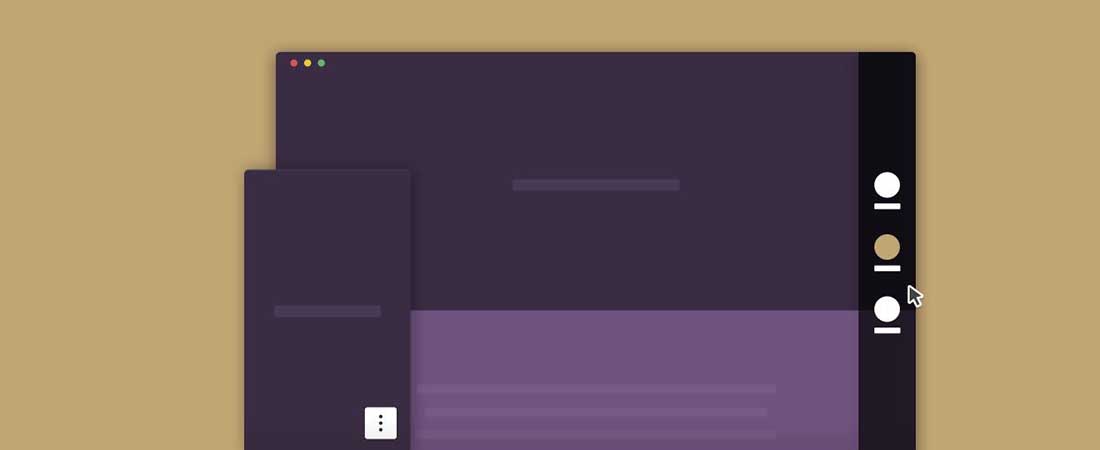
Dikey Sabit Navigasyon
Bu dikey sabit yan gezinme, kullanıcıların sayfada kolayca gezinmesine olanak tanır. Sitenin hangi bölümlerinden önce görmek istediklerini kolayca seçebilirler. Bu örnek, özellikle kullanıcıların çok sayıda içeriği kaydırması gerektiğinde çok kullanışlıdır. Bu onların aradıklarını bulmalarını kolaylaştıracaktır. Bu dikey gezinme, sayfaya tam bir genel bakış sağlar ve tarama süresini azaltır.
Akıllı Sabit Navigasyon
Bu, kullanıcıların herhangi bir zamanda menü çubuğuna erişmelerini sağlayan akıllı bir sabit navigasyondur. Önceki örnekte olduğu gibi, bu da okuyucularına gösterecek çok fazla içeriği olan web siteleri için tasarlanmıştır. Akıllı sabit navigasyon, en başa dönmek için hızlı bir yol sağlar. Bu snippet'in bir başa dön düğmesi olmasının nedeni budur. Kullanıcılar bir düğmeyi tıklayabilecekleri zaman neden en üste geri dönerler?
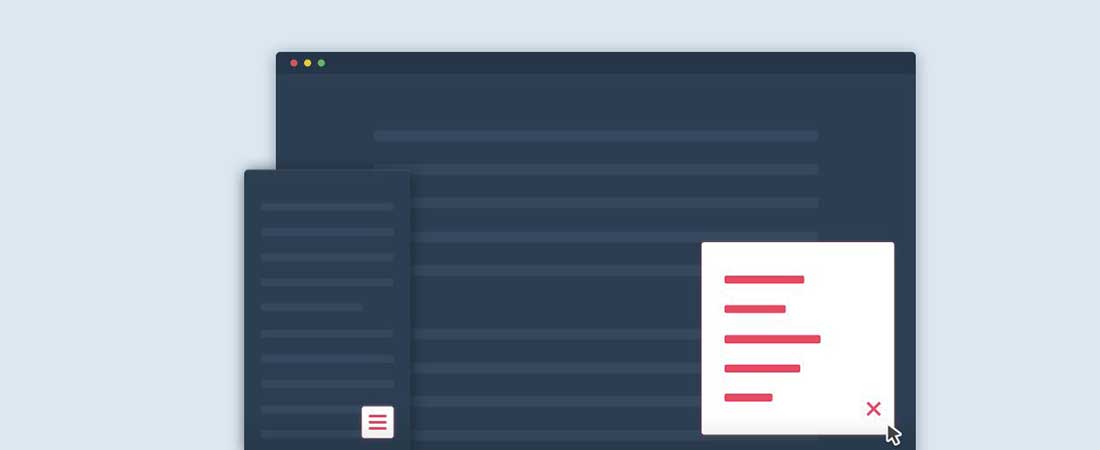
İkincil Genişletilebilir Gezinme
Bu, menüyü erişilebilir kılan basit ve duyarlı ikincil genişletilebilir bir gezinmedir. Gezinmelere herhangi bir kullanıcı erişebilmelidir ve bazı durumlarda, tüm menü öğelerini göstermek için başlığınızda yeterli alan olmayabilir. Bu snippet'in kullanışlı olduğu yer burasıdır. Ana öğeye sığmayan tüm menü öğelerini göstermek için ikincil genişletilebilir gezinmeyi kullanabilirsiniz.
Tam Sayfa Giriş ve Gezinme
Bu bağlantıda, tam genişlikte bir arka plan görüntüsüne ve harika animasyonlu bir menüye odaklanan gerçekten güzel bir giriş sayfası bulacaksınız. Bu örnekte, navigasyonun arkasında iOS efektine benzer hoş bir bulanık efekt vardır. Bu snippet ile kullanıcıları kolayca etkileyebilirsiniz. Örneğin, yüksek çözünürlüklü arka plan resimlerini gerçekten güzel tipografi ile karıştırabilirsiniz.
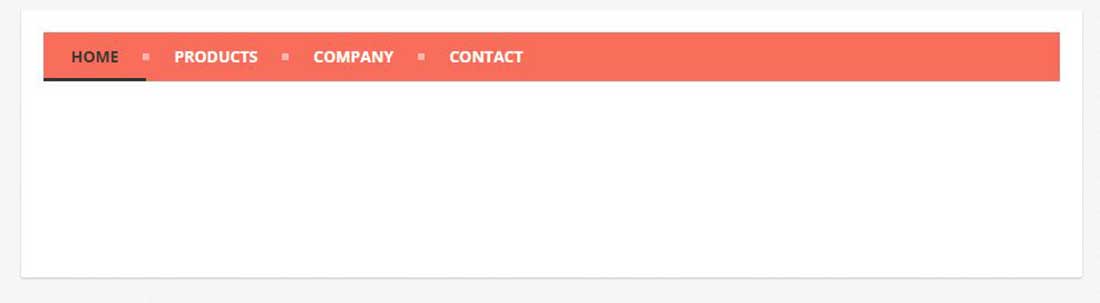
Basit Duyarlı HTML Gezinme
Bu, tüm tarayıcılarda ve cihazlarda harika görünecek duyarlı bir tasarıma sahip minimalist ve hafif bir yatay menüdür. Saf CSS ile inşa edilmiştir.
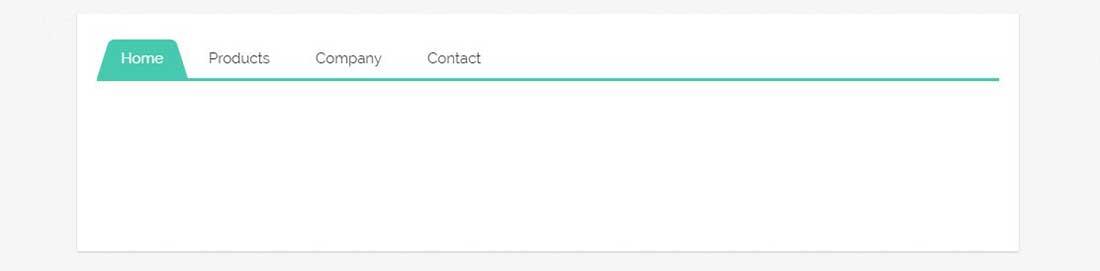
Düz Sekmeli Menü
Bu, kesinlikle kullanışlı olacak ve size büyük miktarda zaman kazandıracak düz sekmeli bir menü kodu parçacığıdır. Bu menü de duyarlı ve tüm ekran boyutlarında harika görünüyor.