Tasarımcılar için En İyi 17 Eskiz Eklentisi
Yayınlanan: 2019-04-01Sketch, birçok cihaz için kullanıcı arayüzü tasarlamak için kullanılabilecek çok yönlü bir tasarım aracıdır. Sadeliği ve kullanımı kolay arayüzü nedeniyle, bazen UI tasarımcıları arasında tercih edilen seçimdir. Sketch'in işlevselliğini genişletmeye yardımcı olabilecek birçok eklenti var. Bu eklentiler, kendi çiziminizi yapmanıza yardımcı olabilir ve özellikle iş akışınızı geliştirmek istiyorsanız yararlıdır.
Bu eklentiler yüklendikten sonra, taslak onları oldukça verimli bir şekilde yönetir. Bu eklentiler otomatik olarak güncellenir ve güncel olmayanlar genellikle devre dışı bırakılır. Eklentiler ve eklentiler, Sketch ve tasarım arayüzlerini kullanma şeklimizi büyük ölçüde değiştirebilir. Bu makalede, yalnızca güzel arayüzler tasarlamanıza yardımcı olmakla kalmayıp aynı zamanda iş akışınızı iyileştirmenize yardımcı olabilecek en iyi eskiz eklentilerinden bazılarını keşfetmenize yardımcı olacağız.
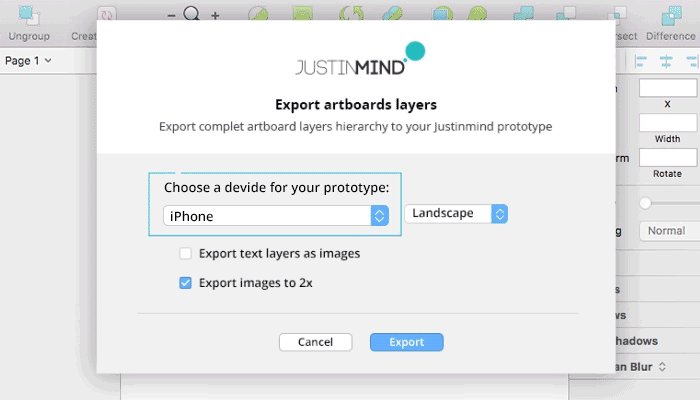
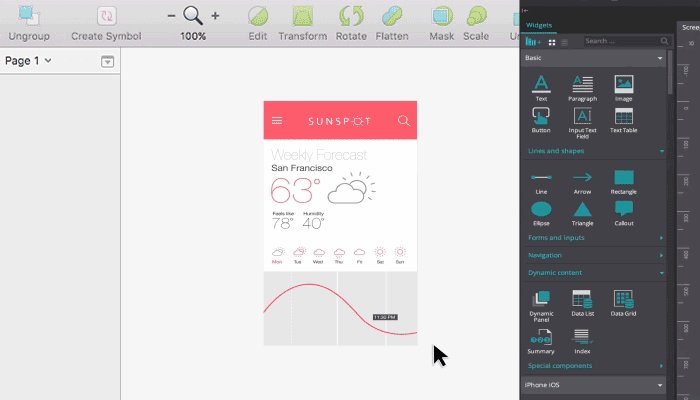
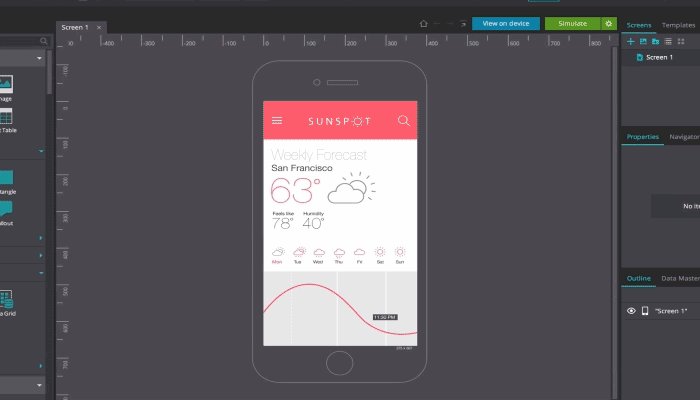
1. Justinmind Sketch
Bu, tasarımlarınıza animasyonlar eklemenize yardımcı olan harika bir araçtır. Sketch'te katmanlı bir dosya oluşturduktan sonra, bunları etkileşimli bir prototip oluşturma aracına aktarmak için dışa aktarmaya basın. Etkileşimli animasyonlar eklemek, çalışmanızı daha gerçekçi bir şekilde sergilemenize yardımcı olabilir ve tasarımlarınızı büyük ölçüde iyileştirmenize yardımcı olabilir.
2. Bul ve Değiştir
Eskiz belgesindeki bir kelimeyi kaç kez değiştirmek zorunda kaldınız? Belgeyi oluştururken bir marka adını veya bir kelimeyi yanlış yazmış olabilirsiniz. Bu eklenti, bu sorunu aşmanın mükemmel bir yoludur. Benzer sözcükleri bulmak için tüm belgeyi tarar ve bunları istediğiniz sözcükle değiştirmenize yardımcı olur. Bir çalışma yüzeyini tarayabilir veya aramanızı tek bir katmanla sınırlayabilirsiniz.
3. Çizim Ölçüsü
Eskiz ölçüsü, tasarımcı ile geliştirici arasındaki boşluğu doldurur. Spesifikasyonunuzu, bir tasarımı uygulamak için kullanılabilecek geçerli HTML/CSS kodlarına doğru bir şekilde aktarır.
4. Sihirli Ayna
Bu eklenti, Photoshop kullanmak zorunda kalmadan Sketch'te perspektif maketleri oluşturmanıza olanak tanır. Bu, Photoshop'ta oluşturulması bazen saatler süren piksel mükemmelliğindeki maketler oluşturmak için çalışma yüzeylerinizi şekillere yeniden şekillendirerek yapılabilir.
5. Lorem İpsum
Bu basit lorem ipsum oluşturucu aracı, tasarımlarınıza metin ekler ve oluşturur. Bu, çalışmanızı sergilemek için maket tasarımları oluştururken inanılmaz derecede faydalı olabilir.
6. İçerik Oluşturucu
Bu eklenti tam olarak lorem ipsum üreteci gibi çalışır. Çok çeşitli veri konumları, avatar adları, mesleklerden birkaçını oluşturur.
7. Animasyon
Bu eklenti, hızlı yanıt veren düzenler oluşturmanıza ve bunları HTML/CSS dosyalarına dönüştürmenize olanak tanır. Bu, Autolayout ve Launchpad eklentileri Sketch yazılımıyla birleştirilip kullanıldığında yapılır. Çalışma yüzeyinin yeniden boyutlandırıldığında aynı şekilde görünmesi ve tepki vermesi için kenar boşluklarını, boşlukları, düzen seçeneklerini ayarlamak için inanılmaz derecede kullanışlı araçlarla doludur. Tamamlanmış bir tasarımınız olduğunda, bunları kolayca geçerli kod dosyalarına aktarabilir ve dosyaları bir geliştiriciye teslim edebilirsiniz.

8. Dil
Bu çok yönlü eklenti, bir tasarım sistemi kurmanıza, oluşturmanıza ve yönetmenize olanak tanır. Tasarımlar üzerinde çalışırken baştan sona marka tutarlılığı sağlayabilir ve tüm ekiple tutarlı bir varlık kitaplığı paylaşabilirsiniz. Bu, ayrı UI kitaplıklarını yönetme ihtiyacını ortadan kaldırır.
9. sinsi
Bu eklenti, tasarım dosyalarınızı bir HTML e-posta şablonuna dönüştürür. Bu, tasarımlarını tek satır kod yazmadan HTML şablonlarına dönüştürmek isteyen grafik tasarımcıları için kullanışlı bir araçtır.
10. Kullanıcı Akışları
Taslak üzerinde zahmetsizce kullanıcı akış diyagramları oluşturmak mı istiyorsunuz? Kullanıcı akışı, bağlantılar oluşturmanıza, koşullu mantık eklemenize, bağlantıları kolayca göstermenize veya gizlemenize olanak tanır. Bu, bir mobil veya web uygulaması oluştururken kullanmak için harika bir eklentidir.
11. Beni Sırala
Bir eskiz belgesindeki her katmanı ve sayfayı gözden geçirmek, tasarımcılar için bir kabus olabilir. Sort me eklentileri, dosyaları kolayca düzenlemenize ve adlandırmanıza yardımcı olur. Bu, çok zaman kazandırabilir ve genel iş akışınızı iyileştirebilir.
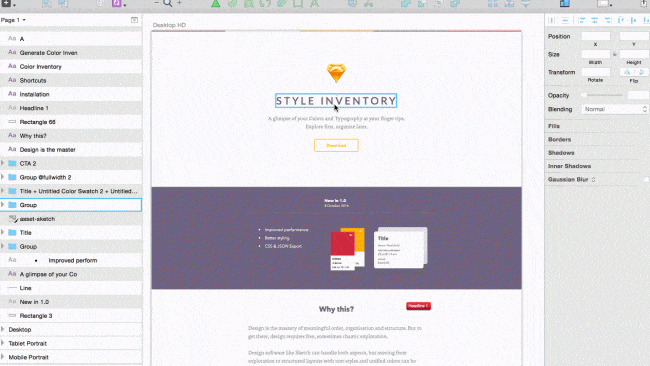
12. Eskiz stili envanter
Tasarımcılar, kullanmak istedikleri stili daraltmak için bir dizi yinelemeden geçer. Eskiz envanteri, keşiflerinizi ve deneylerinizi birleştirir ve benzer grupların stillerini tek bir grupta birleştirir. Sıfırdan bir tasarım üzerinde çalışıyorsanız bu çok kullanışlı bir araçtır.
13. Prizma
Prism eklentisi, belgenizdeki renkleri belirli bir renk paletinde toplamanıza olanak tanır. Tek yapmanız gereken, mevcut bir belgeye yeni bir renk örneği eklemek ve çalışma yüzeyinizden bir renk paleti oluşturmak için kontrol + komut + C tuşlarına basmaktır.
14. Simge Yazı Tipi
Bu eklentiyi kullanarak simgeleri bulmak ve takmak kolaydır. Görüntü varlıklarını içe aktarmak yerine, web tasarımlarınızda simgeleri bulun ve verimli bir şekilde kullanın. Kurulumdan sonra bu yazı tipi paketini indirin ve tüm SVG dosyalarını çizim belgenize aktarın.
15. Döngü
Looper, güzel organik desenler oluşturmak için katmanları ve grupları çoğaltır. Dönüşünü, ölçeğini ve opaklığını gerektiği gibi kontrol edebilirsiniz.
16. Piksel Mükemmelleştirici
Bu eklenti, piksel mükemmel desenler ve şekiller oluşturmanızı kolaylaştırır. Tek yapmanız gereken, değiştirmek istediğiniz nesneye tıklayın ve öğeyi dönüştürmek için Shift+ Control+Option+Commd+P tuşlarına basın.
17. Oranlar
Bu eklenti, tasarımınızı altın orana dayalı ızgara tabanlı bir sisteme karşı kontrol etmenize yardımcı olur. Bunu doğru kullanmak için katmana ve ardından orantı seçeneğine tıklayın. Öğelerinizi standart orana göre kontrol etmeniz için seçim içinde ızgara tabanlı bir anahat çizilecektir.
Çözüm
Tasarım araç kitinizi genişletmek mi istiyorsunuz? Bu eklentileri verin ve deneyin ve hangisinin sizin için en uygun olduğunu ve nedenini bize bildirin!