Tüm Tasarımcıların Kaçınması Gereken 16 Tipografi Hatası
Yayınlanan: 2021-02-01Tipografi, en basit ve basit tasarım öğelerinden biri gibi görünebilir. Teorik olarak, tek yapmanız gereken bir yazı tipi seçmek, boyutla oynamak ve belki de projeye daha iyi uyacak şekilde rengi değiştirmek, değil mi? Yanlış. Pek çok tasarımcıya ve müşteriye potansiyeli olan iyi projelere mal olan tipografi hakkındaki yaygın yanlış algı budur. Tipografi, görünmeyen bir sanat formu olarak kabul edilebilir. Doğru, uygun özen ve dikkatle yaparsanız, içerik, sitenizi ziyaret ettiklerinde her şeyden önce okuyucuların dikkatini kolayca çekecektir. Tipografi, bir web sitesinin amacına sadık kaldığınız bir araçtır - onu estetik ve diğer tasarım öğelerinden ziyade sunmanız gereken içerik ve bilgilerle ilgili hale getirir.
Sözlerinizin parlaması gerekiyor. Bununla birlikte, mükemmel tipografi, bir web sitesi için doğru renkleri kullanmak veya doğru animasyonları kullanmak kadar ilgi veya alkış toplamak zorunda değildir. Bu nedenle, tipografinin yanlış anlaşılması kolaydır ve fazla dikkat edilmez. Ancak, artık tipografinin değerini bildiğinize göre, sonraki projeleriniz için yapabileceğiniz ve kaçınmanız gereken bazı yaygın hatalar şunlardır:
1. Aşırı pozitif izleme kullanma:
İzleme, bir kelimenin veya tümcenin iki harfi arasındaki boşluklara atıfta bulunan bir tipografi kavramıdır; iki karakter arasındaki izleme ne kadar fazlaysa, her iki taraftaki karakterler arasındaki boşluk o kadar büyük olur. İzleme, çoğunlukla, türü bir satıra doğru şekilde sığdırmak için ayarlamak için kullanılır. Bu küçük değişiklikleri burada ve sonra yaparken bu gibi durumlarda yardımcı olabilir, çok fazla eklemek kopyanın okunabilirliğini ve okunabilirliğini azaltabilir. Her yazı tipi, yazı tipinin en iyi okunabilirliğini sağlamak için varsayılan harf aralığıyla gelir. Estetik nedenlerle izlemeyi değiştirmeniz gerekiyorsa, görsel çekiciliğe öncelik vermesi gerektiği için okunabilirliği etkilemediğinden emin olun.
2. Karakter aralığı ve izleme konusunda net olmamak:
Tasarımcılar genellikle tipografilerini düzeltmek, izlemek ve karakter aralığı belirlemek için saatler harcarlar. Bununla birlikte, çoğu genellikle ikisi arasındaki farklar konusunda net değildir. Bazı insanlar bu kavramları eşanlamlı olarak kabul eder, ki bu geçerli değildir. İzleme, daha önce tartışıldığı gibi, bir kelime öbeği veya kelime boyunca karakterler arasındaki boşluk anlamına gelir. Karakter aralığı, iki ardışık karakter arasındaki belirli boşluğun boşluk ayarlamaları hakkında daha belirgindir. Karakter aralığı, aşırı boşluk içeren karakterleri komşu karakterlere yaklaştırmaya yardımcı olur. İdeal bir örnek, çoğu yazı tipinin doğal olarak tutacağından daha yakın oturabilen 'W' ve 'A'dır. Bunun nedeni tamamlayıcı açılara sahip olmalarıdır.
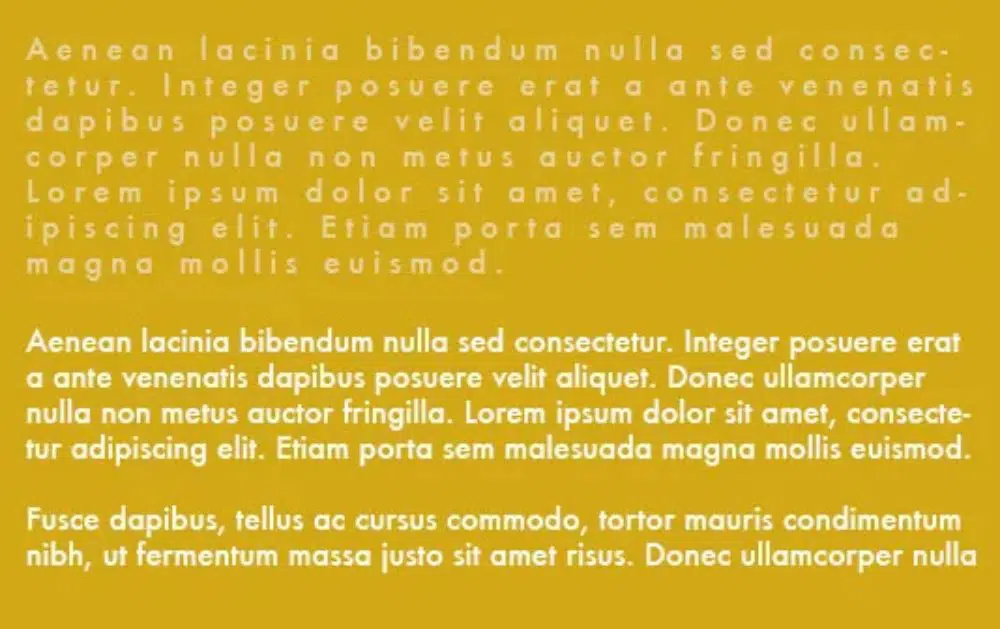
3. Yeterince lider kullanmamak:
Şimdi önde gelen, iki yazı satırı arasındaki boşluktur. MS Word ve web gibi yazılımlar bu kavramı satır aralığı olarak ifade eder. Çok az satır aralığınız varsa, kopyanın buruşuk ve okunması zor görünmesine neden olur. Başlamayı aşırıya kaçarsanız, türün satırları arasında devamsızlık görünebilir. Liderliğin sabit bir değeri yoktur; ancak bir tasarımcı olarak hem estetik çekiciliği hem de okunabilirliği tatmin edecek bir karar vermeniz gerekiyor.
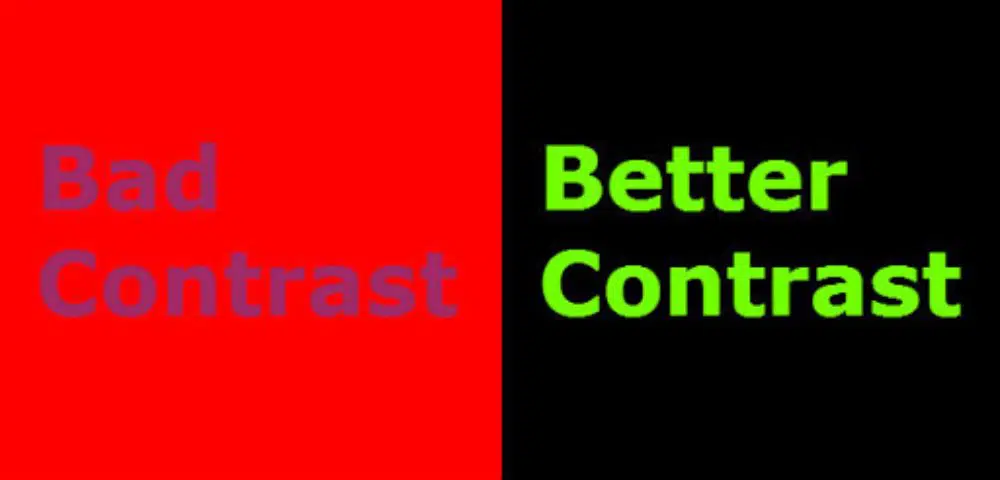
4. Yeterli kontrast kullanmamak:
Modern yazılımlar birçok süslü özellik ile birlikte gelir. Ancak, sadece var olmaları onları kullanmanız gerektiği anlamına gelmez. Kopyanız oluşturulduktan sonra donuk görünebilir. Bunun arkasındaki birincil neden, metin ve zemin arasındaki yetersiz kontrast olacaktır. Bu, metni okumada ve anlamada zorluklara yol açacaktır. Kopyanız üzerinde çalışırken gözlerinizi ovuşturun ve karakterlerin hala görünür olup olmadığına bakın. Bu, renk algısını azaltır ve farklı renklerin altında yatan tonalitenin ötesini görmenize yardımcı olur.
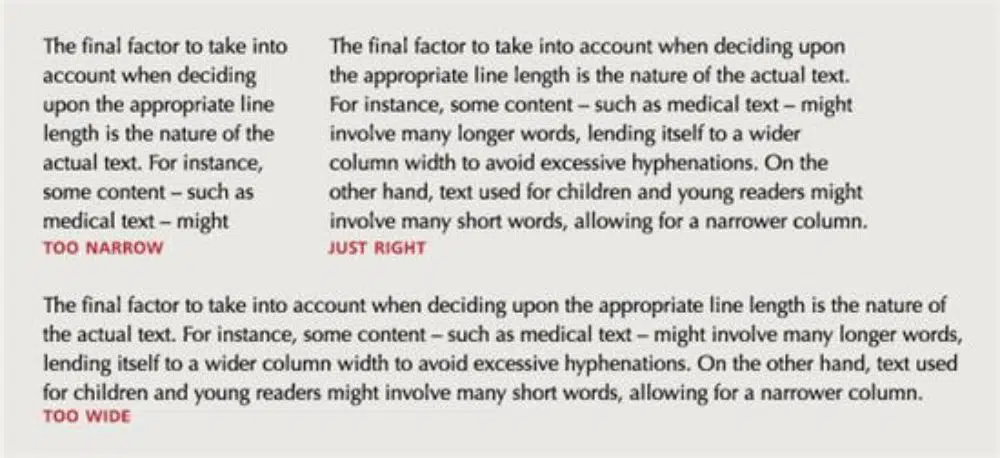
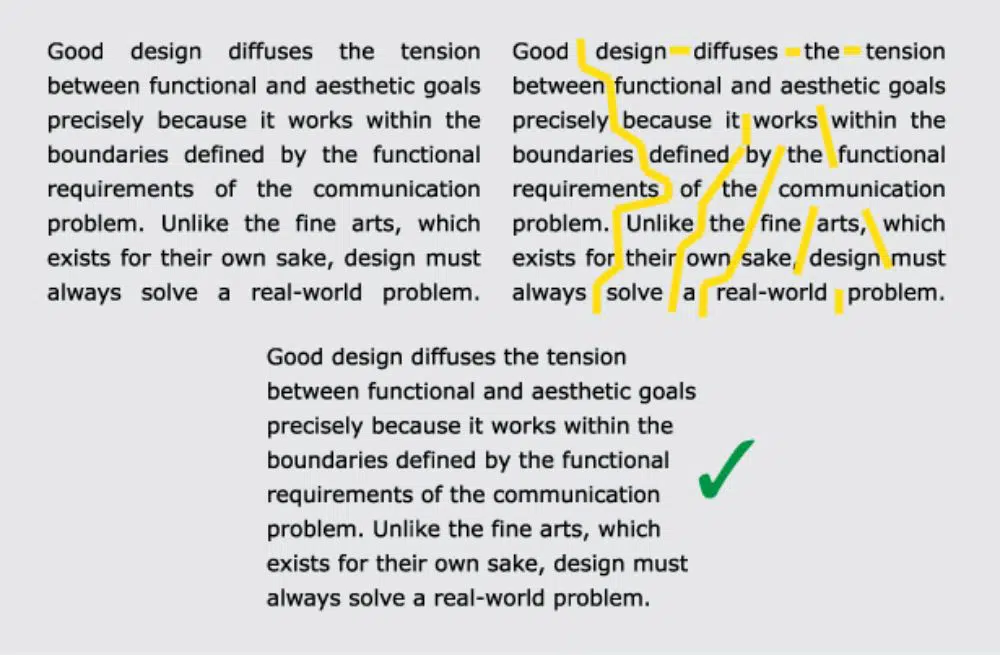
5. Doğru uzunlukları ayarlama konusunda yetersiz yargı:
Bu, genellikle gözden kaçan en önemli okunaklılık sorunlarından biridir. Bir satır aşırı uzunsa, okuyucunun takip etmesi ve bir sonraki satırda yerini bulması zorlaşacaktır. Bu, genel akışlarını ve içeriği anlamalarını etkileyecektir. Gazete ve dergilerin satır sınırlaması 75 karakterle sınırlıdır. Bu, satır uzunluklarınıza biraz disiplin kazandırmak için iyi bir referans noktası olabilir. Buna sıkı sıkıya bağlı kalmak mümkün olmasa da, ne kadar çok denerseniz ve belirli bir aralığa ne kadar yaklaşırsanız, kopyanız takip etmek ve anlamak için o kadar iyi olacaktır.
6. Aşırı ağırlık ve yüz kullanımı:
Herhangi bir alanda nispeten yeniyseniz, mümkün olduğunca çok araçla deneme yapma eğilimindesiniz. Tasarımcılar da bu acemi hatasını yapar ve bir tasarımda çok fazla ağırlık ve yazı tipi kullanma eğilimindedir. Genel olarak, bir proje çalışmasını en fazla üç farklı yazı tipine sahip olacak şekilde sınırlama alıştırması yapmalısınız. Bunu yaptıktan sonra, yazı tipi eşleştirmesine de bir göz atmalısınız. Belirli yazı tipleri, belirli yazı tiplerini tamamlar. Üçten fazla yazı tipine ihtiyaç duyduğunuz veya daha fazlasına ihtiyaç duyduğunuz projeler olabilir. Bunu yapmanın sorunu, okuyucuyu/izleyiciyi rahatsız etmesi ve tasarımın kopuk görünmeye başlamasıdır. Benzer şekilde, aynı yazı tipinin çok fazla ağırlık varyasyonu kullanmak okuyucular için bulanık olabilir.
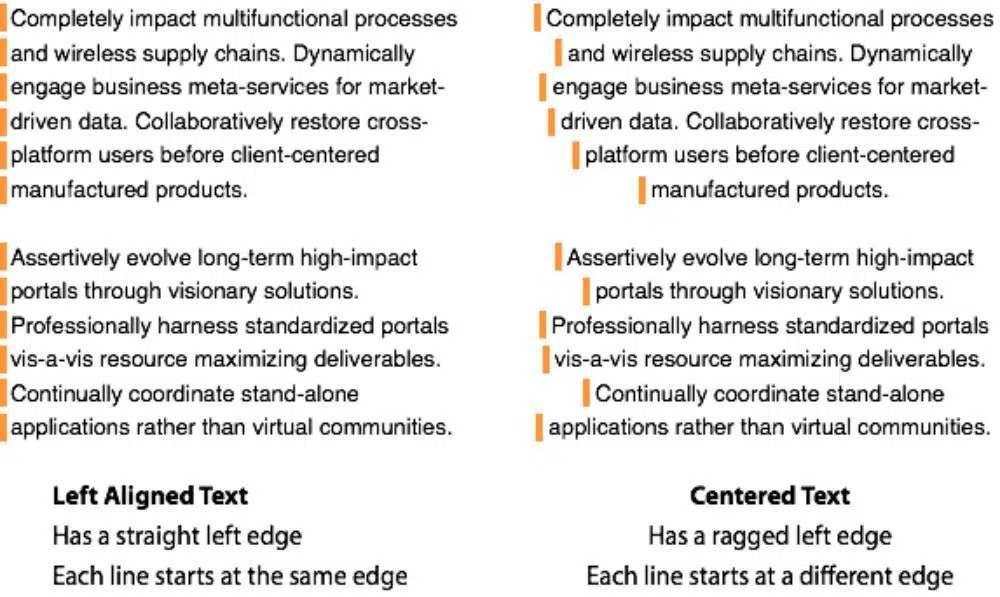
7. Merkez hizalamayı aşırı kullanarak yanlış bir denge hissi varsayalım:
Çoğu tasarımcı asla merkeze hizalamamanız gerektiğini söyler. Tasarımda katı ve hızlı kurallar ve hiçbir amaca hizmet etmeyen hizalamalar yoktur. Yani dikkatli, doğru yerde ve doğru kullanımla merkez harikalar yaratabilir. Bununla birlikte, yeni başlayanlar olarak, tasarımcıların bir denge duygusu hakkında oldukça belirsiz bir fikri vardır. Metinlerini ortalayarak hizalayarak, bir denge duygusu elde edeceklerini düşünüyorlar. Bununla birlikte, özellikle içerik daha uzun uzunluklarda çalıştığında, ortaya hizalanmış metnin simetrisini takip etmek zordur.
8. Metnin yanlış biçimlendirilmesi:

Web için yazma, bir içerik yazarının içeriği bir klavye ve kelime işlemci yazılımı kullanarak yazmasını gerektirir. Yapacak çok işiniz olduğunda, bilmeden iki kelime arasında fazladan boşluk bırakır veya sürekli tekrar eden kelimeler eklersiniz. Bu tür hatalar ve hatalar insan hataları olarak bilinir. Gerçekleşmesi doğaldır. Ancak kabul edilemez. Gözlerinin görmemesi durumunda dilbilgisini ve biçimlendirmeyi düzeltmek için oluşturulmuş yazılımlar ve SaaS uygulamaları vardır. Yine de bir tasarımcı olarak, belirgin boşluk veya başka bir biçimlendirme sorunu olan bir kopya alırsanız, onu fark ettiğiniz anda düzeltmelisiniz. Uygun olmayan biçimlendirme, bir okuyucuyu dengeleyebilir ve ayrıca söz konusu çalışmaya özgünlüğünüzü ve bağlılığınızı getirebilir. Bu nedenle, sahip olduğunuz içeriği mümkün olduğunca sorumlu bir şekilde sunarken çok dikkatli olmalısınız.
9. Metni yaslayarak düz olmayan kenarları çözme:
İçeriğiniz yan çubuk grafiği gibi görünüyorsa, düzensiz kenarlardan muzdariptir. Bu eşit olmayan çizgi uzunlukları göze hoş görünmeyebilir. Birçok tasarımcı, bu sorunu çözmek için metnin hizalamasını 'haklı' olarak değiştirmeye yönelir. Bunu yapmak, garip kenarları ortadan kaldırmanıza yardımcı olur; ancak, eşit kenarlar elde etmek için kelimeler arasında doğal olmayan boşluklar oluşturabilir. Bu, bunu yapmanın en iyi yolu değil, çünkü bir sorunu çözmek bir başkasına yol açacaktır. Bunun yerine, uygun olmayan yerlere kesme satırlarını manuel olarak eklemelisiniz. Ders kitabı mükemmel olmayacak, ancak önceki alternatiften çok daha iyi olurdu.
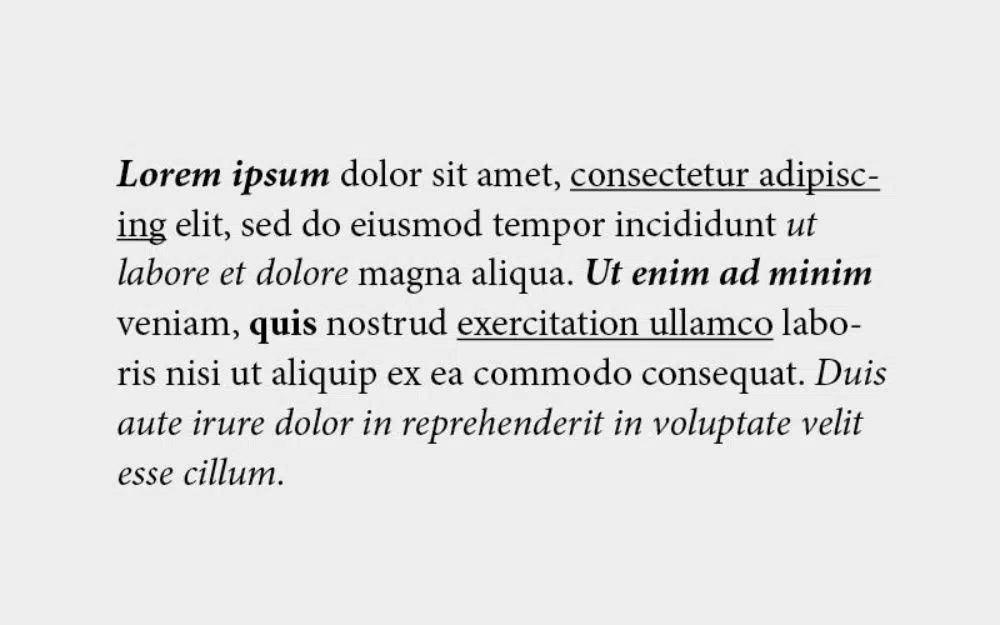
10. Aşırı vurgulama:
İçerik, tasarım çabalarınızın kahramanıdır. Aynı zamanda projenizin bilgilendirici bir yönü olan tasarım öğesidir. Ne istediğinizi, okuyucuların/izleyicilerin görmesini, hissetmesini ve gözlemlemesini iletir. Ancak, içeriğin kendisinin farklı öncelik seviyeleri vardır. İçeriğinizin belirli bir bölümünün önce tüketicinizin dikkatini çekmesini ve ardından ikincil veya sonraki içeriğe geçmelerini istersiniz. Doğru vurgulama, aksi takdirde içeriğinizle uğraşmayacak olan okuyucuları dönüştürmeye yardımcı olabilir. İnsanlar, italik yazı tiplerini, alt çizgileri, kalın karakterleri, alıntıları ve diğer içerik biçimlendirme seçeneklerini kullanarak sorunu gereğinden fazla vurgulama eğilimindedir. Kapalı alanda çok fazla farklı stil veya aynı stil tekrar tekrar kullanıldığında, kafa karıştırıcı ve çekici olmayan bir kopya parçası oluşturabilir. Ayrıca okuyucuları bunaltacak ve nereye odaklanacakları konusunda kafaları daha fazla karışacaktı.
11. Neyin önemli olduğunu unutmak:
Bir tasarımcı olarak, piyasada bulunan güzel yazı tiplerinin çeşitliliği karşısında büyülenmek kolaydır. Ancak bu, içinizdeki profesyoneli bunaltmamalıdır. Çoğu zaman yazı tiplerinin sanatsal doğası, tasarımcıları projelerinde kullanma amacından uzaklaştırır. Bir yazı tipinin okunaklı olmadığından veya kısmen kafa karıştırıcı olduğundan en ufak bir şüpheniz varsa, kopyayı değerlendirmek için ikinci bir çift gözünüz olsun. Profesyonel görünme pahasına güzel bir yazı tipi kullanmanın uygun olduğunu düşünmeyin.
12.Negatif aralığın önemini anlamamak:
Acemi tasarımcılar, negatif boşluk kavramını anlamıyorlar. İstenmeyen ve kötü olduğunu düşünüyorlar. Bu nedenle, herhangi bir olumsuz alan olasılığını önlemek için çalışma alanlarını doldurma ihtiyacı hissederler. Bazı tasarımcılar kavramı teorik olarak anlıyor ancak pratikte uygulayamıyor. Çoğu tasarımcı başlangıçta çalışma alanlarını resimler, grafikler ve hatta yazı gibi tasarım öğeleriyle doldururdu. Tasarımınızda biraz nefes alma alanının önemini her zaman hatırlayın.
13. Zayıf ölçekleme:
Tasarımcıların tipografi ile yaptığı en belirgin hatalardan biri, sözcükleri dar bir alanda ayarlamak için yetersiz şekilde germek veya yoğunlaştırmaktır. Bu hata, harfleri mahvedebilir ve orijinal görünümlerinden uzakta tuhaf görünümlü karakterlere dönüştürebilir. Ölçeklendirme konusunda tutarlı ve verimli olmanın farkında olmalısınız. Bir ders kitabını büyütüp küçülttüğünüzde orantıları daima göz önünde bulundurun.
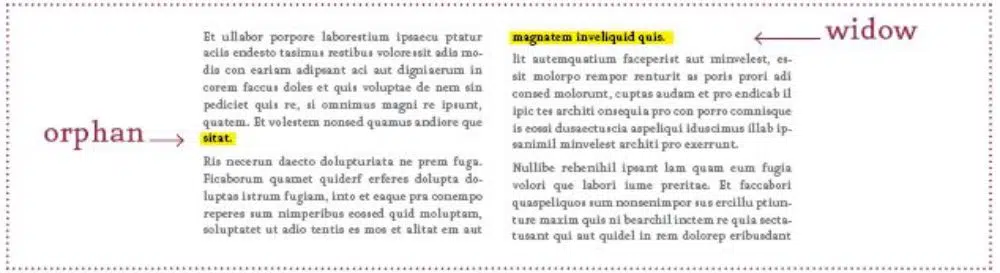
14. Yetim ve dulları yok saymak:
Bu muhtemelen herhangi bir tasarımcının dikkatini çabucak kaçırabilecek en gizli tipografi hatalarından biridir. Yetim ve dullar, bir sütunun veya sayfanın altında veya üstünde görünen kelimeler ve kısa satırlar için teknik terimlerdir. Bu tür kelimeler veya ifadeler, kopyanın geri kalanından bağımsız olacaktır. Metin ağırlıklı kopyanızı dizerken, köşelerde dolaşan bu sorunlara ekstra dikkat etmeniz gerekir. Bunun düzeltilmesi gerekiyor çünkü metin akışını kesintiye uğratan çok fazla boşluk yaratıyor. Kesme noktalarındaki satırları manuel olarak değiştirerek bunu halledebilirsiniz.
15. Sığ özel efektlerin yanlış kullanımı:
Tipografinize zil ve ıslık eklemek yanlış değil. Birçok durumda tipografinize değer katar. MS Word'deki 'Kelime Sanatı' aracı aynı zamanda bir tasarımcının çekici tip tasarımlar oluşturmasına yardımcı olan kullanışlı bir araçtır. Sorun, nerede kullanılmayacağını anlayamamaktır. Tüm tasarımlar, alt gölge, 3d efekt ve hatta kabartma gibi özel efektler için en uygun değildir. Bazen, bu tür efektler bir kopyanın aldatıcı ve ucuz görünmesine neden olabilir. Bu nedenle, özel efektler hakkında bir çağrı yapmadan önce hedef kitlenizi ve müşterinizi tanımanız gerekir.
16. Kendi türünüzdeki hiyerarşiye odaklanmamak:
Hiyerarşi, okuyucularınıza en kritik içeriğe odaklanmaları için görsel bir ipucu vermede ve daha sonra odaklarını aşağıdaki ek sütun içeriğine kaydırmada önemlidir. Bir okuyucunun önce nereye odaklanacağını anlayamadığını varsayalım. Bu durumda, göndermeyi amaçladığınız iletişim hakkında net bir bilgi sağlamayan bir şeyi okumak için dikkat sürelerini kullanma ihtimalleri vardır. Yalnızca farklı öncelikli içeriğe kontrast ekleyerek okuyucuların ve izleyicilerin takip etmesini kolaylaştırabilirsiniz. ABC yaklaşımını kullanabilirsiniz. 'A'yı en büyük ve en belirgin metin blokları olarak düşünün – ideal olarak başlıklar. Ek etki için bunları tamamen büyük veya kalın olarak ayarlayabilirsiniz. 'B'yi, başlığın fikrini daha fazla karakterle ifade ederek devam ettiren biraz daha küçük bir alt başlık olarak alın. Bunu ayırt etmek için, kontrast eklemek için italik veya yarı kalın ağırlıklar kullanabilirsiniz. Ve son olarak, 'C', okunaksız olmak için çok küçük olmayan, ancak doğru boyutta ve kolay görüntüleme için herhangi bir biçimlendirme içermeyen gövde metni olabilir.
Bunlar, tüm tasarımcıların tasarım projeleri üzerinde çalışırken kaçınmaları gereken 16 tipografi hatasıdır. Tipografi, markanın mesajı ile tüketicinin aynı şeyi algılaması arasında köprü oluşturmada çok önemli bir rol oynar. Kötü bir iş çıkarırsanız, iletişim etkisiz olabilir ve mesaj süreçte kaybolabilir. Bu hataları sürekli olarak farkında olmak ve mümkün olduğunca kaçınmak için gözden geçirdiğinizden emin olun.