14 Harika Web Sitesi Renk Kombinasyonu ve Paleti
Yayınlanan: 2019-03-18Web siteniz için doğru renk paletini seçmek zor. Bir web sitesi tasarımı çeşitli öğelerden oluşur - metin, düğmeler, bağlantılar, logo, afiş görüntüleri birkaç isim. Bir web sitesiyle ilgili ilk değerlendirmemizin %90'ından fazlası yalnızca renk üzerinden yapılır, bu nedenle renk şemalarınızı dikkatli seçmeniz mantıklı olacaktır. Tasarımcılar, ilginç ve çekici renk paletleri bulmak için renk teorisini incelemek ve diğerlerinden daha fazla eğilim gösteren şemaları takip etmek için çok zaman harcarlar.
Başlamak için, ilham alabileceğiniz en iyi web sitesi renk şemalarından bazılarını bir araya getirdik. Her tasarım için renk kodları ekledik – bu şekilde kodları ekleyebilir ve orijinal siteyle aynı görünüm ve hissi uyandıran bir site oluşturabilirsiniz.
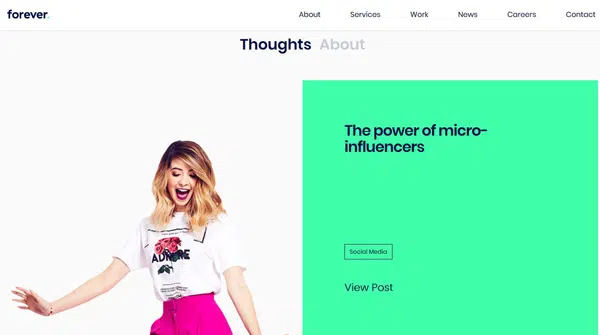
1. Sonsuza Kadar Ajans

Bu web sitesinde koyu renk kullanımı belirgindir. Parlak yeşil, ana renk olmaya devam ederken, ekranın diğer çeşitli bölümlerinde diğer parlak tonların vurguları tanıtılıyor. Bu renk tonu, web sitesi tasarımcıları arasında oldukça popüler olan bir trend. Burada görülen yeşil, çok daha parlak olduğu ve alt bilgi, simgeler, kenar çubuğu ve web sitesinin diğer kısımları gibi yerlerde görüldüğü için diğerlerinden biraz farklıdır.
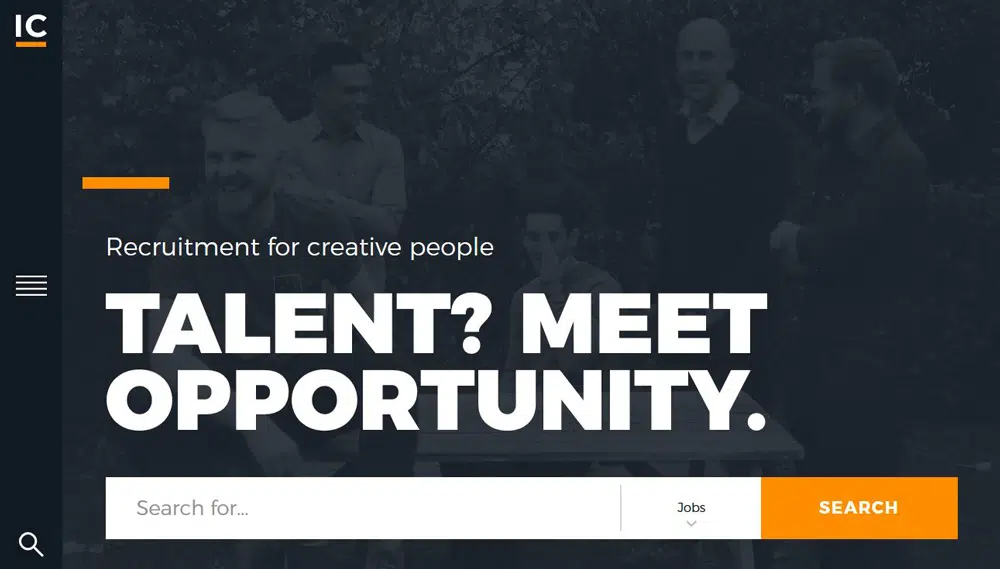
2. IC Yaratıcı

Arka plan kaplaması ve kontrast renkteki büyük boy başlık, izleyici üzerinde büyük bir etki yaratır. Renk bindirmeleri, bu yıl çokça gördüğümüz bir diğer önemli trend. Koyu bir kaplama üzerinde parlak sarı ile izleyicinin gözünü ekrana çeken dramatik bir etki yaratır.
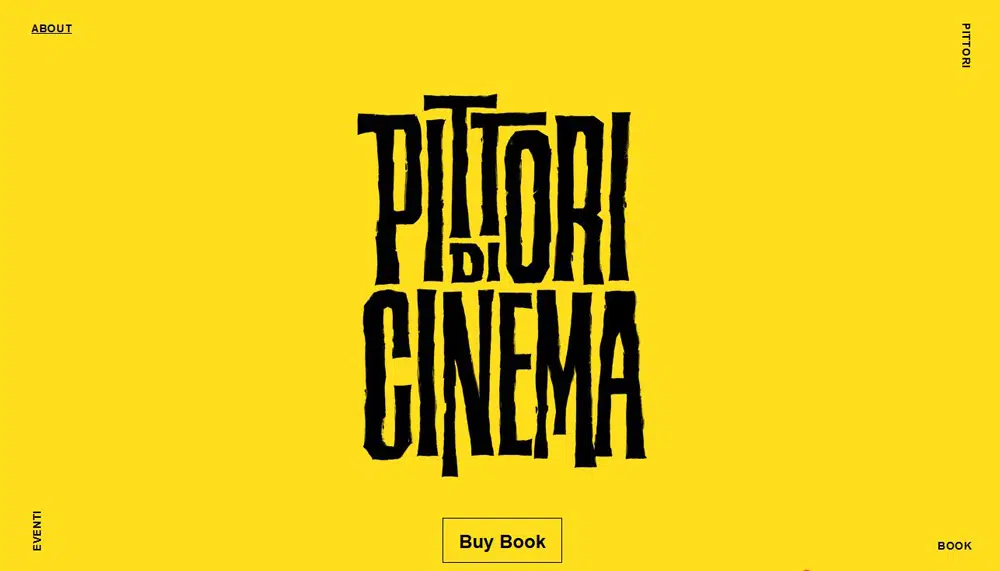
3. Pittori ve Sinema

Bu site, yüksek renk minimalizminin bir izleyici üzerindeki etkilerini sergilemek için harika bir örnektir. Siyahla birlikte parlak sarı renk, yaygın olarak kullanılan bir renk şemasıdır ve bu tür üzerinde çalışan tasarımcılar arasında oldukça popülerdir. Palet ne kadar parlak olursa, etki o kadar yüksek olur.
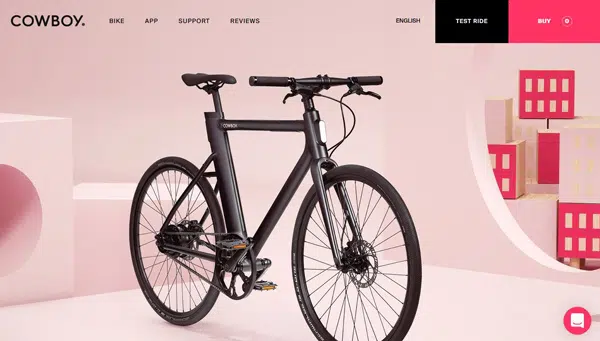
4. Kovboy Bisikleti
Bu web sitesindeki renk şeması, izleyiciyi içeriğe çekiyor. Parlak, monoton bir palete yerleştirilen siyah renk, ana içeriği yüzeye çıkarmaya yardımcı olur.
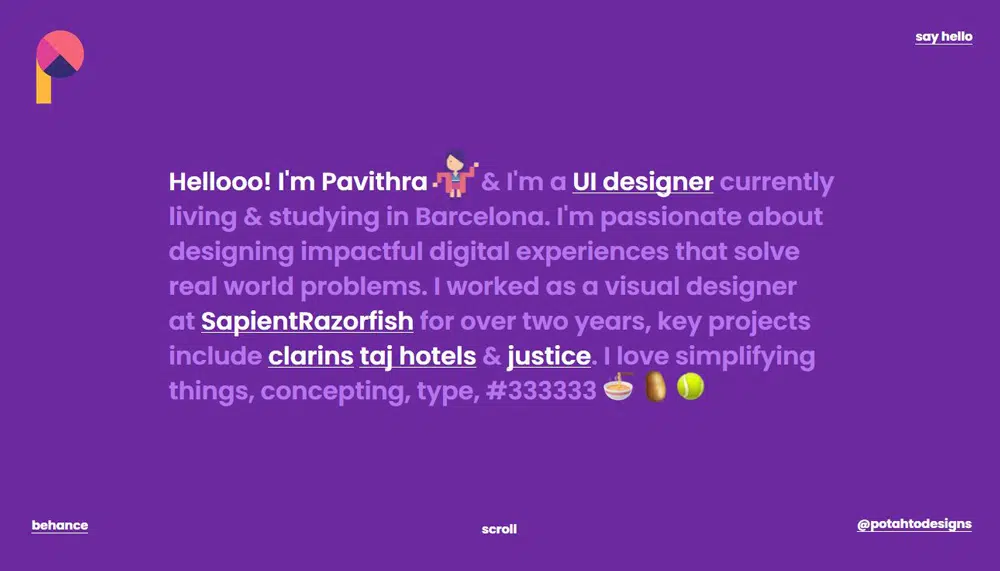
5. Pavithra Portföyü

Bu parlak renkli web sitesi, izleyiciyi en başından beri içine çekiyor. Tasarımcıların kayan her ekranda düz renkli arka planlar kullanması, malzeme tasarımı renk paletini andırıyor. İlk bakışta çok renkli gibi görünse de, tonlanmış tonlar garip bir şekilde sakinleştirici bir etki yaratıyor.
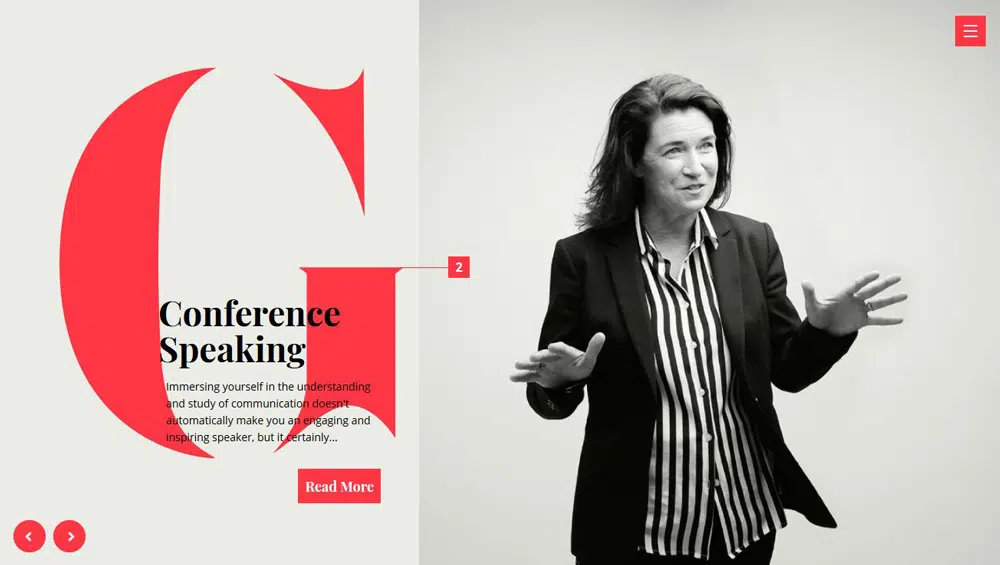
6. Gabrielle Dolan

Gabrielle Dolan'ın web sitesi gri-beyaz ve kırmızı kombinasyonunu kullanıyor. Bu web sitesindeki ciddi renk eksikliği, kırmızı rengin ekrandan sıçramasına neden oluyor. G harfi, mükemmel odak noktasını ve doğru miktarda kontrastı oluşturur.
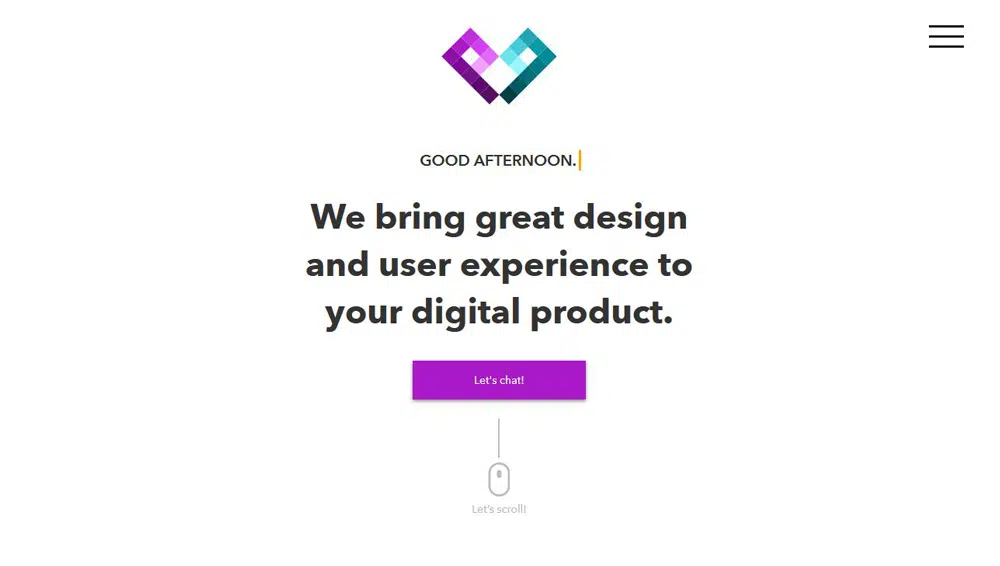
7. Piksel Kiler

Pixel kiler, markasını sergilemek için iki farklı renk kullandı: mor ve deniz mavisi. Farklı tonlar, tonlar ve gölgelerin bir kombinasyonu ile piksel-mükemmel, kullanıcıyı ana içeriğe çeken mükemmel dengeli görseller oluşturur. Bu renk şemasının varyasyonları web sitesinde görülmektedir.
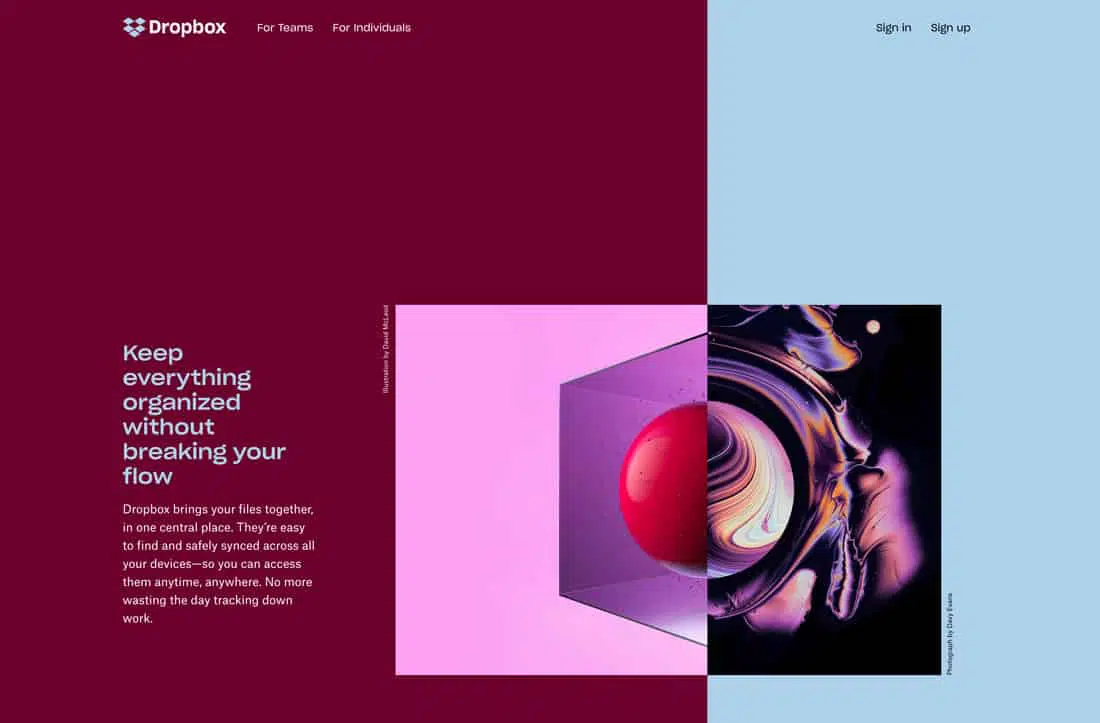
8. Dropbox


Dropbox, genellikle birlikte eşleşmeyen iki renk kullanır. Derin kestane ve bebe mavisi arasındaki kontrast ilginç bir hareket yaratıyor. Metin için zıt renk şemaları kullanmak, genel renk şemasını ve tasarımı dengeler. Bazen işe yarayıp yaramadıklarını görmek için ilginç eşleştirmeler denemeniz gerekir.
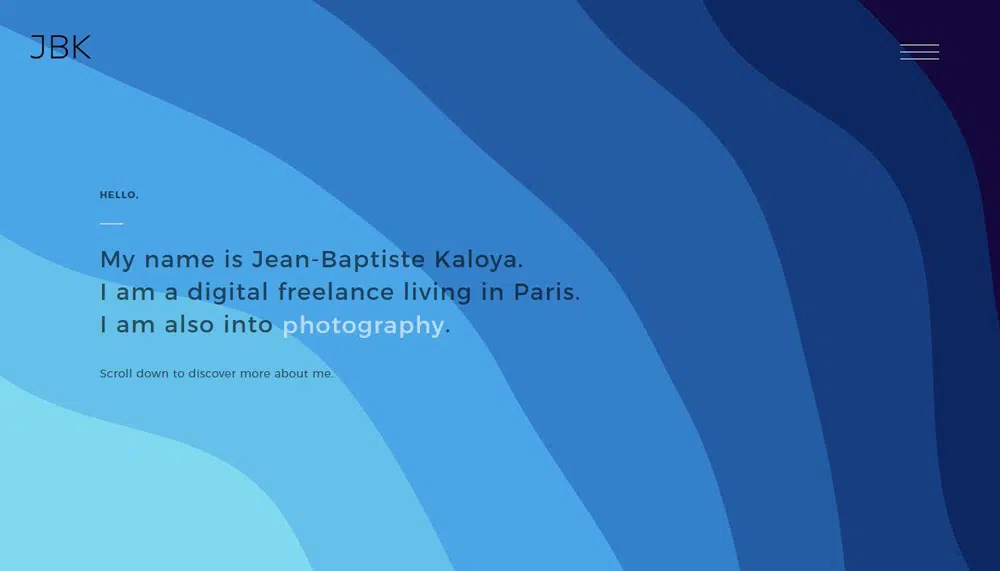
9. Jean-Baptiste Kaloya Portföyü
Jean Baptiste Kaloya bu portföy sitesinde mavinin farklı tonlarıyla oynuyor. Sitede gezinirken bu renk paletinin çeşitli şekillerde görüntülendiğini göreceksiniz.
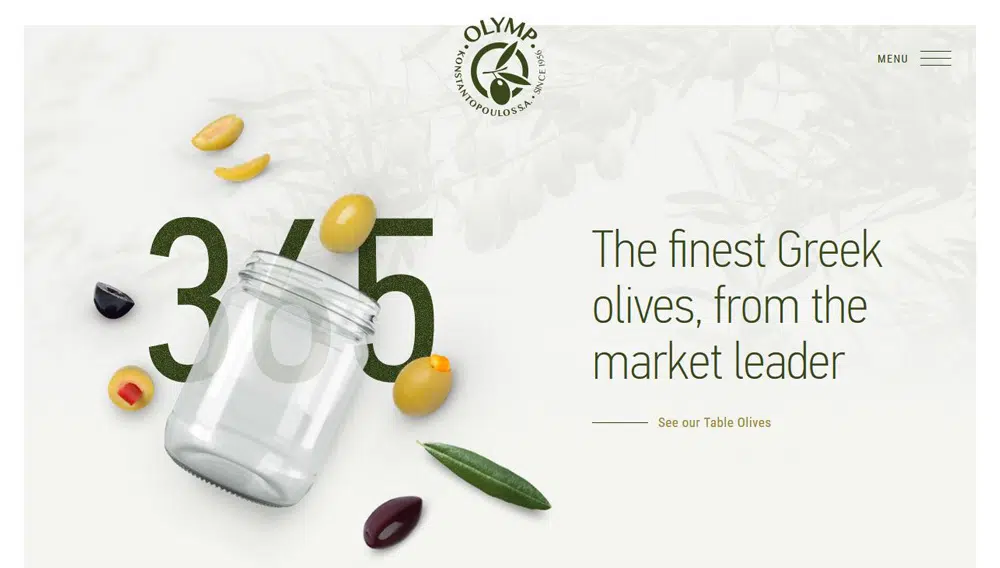
10. Konstantopoulos/Olimpiyat

Bu site, her şeyi bir araya getiren koyu yeşil logolu açık yeşil bir arka plana sahiptir. Açık sarının farklı derecelerde yeşil ile birlikte kullanılması, tasarımın ana unsurlarını vurgulayan ilginç bir kombinasyon oluşturur.
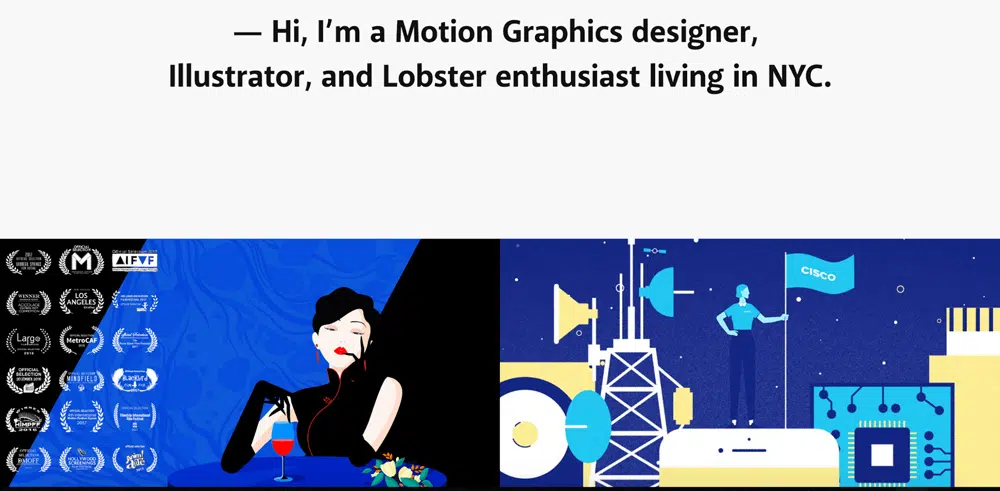
11. Amber Xu
Amber Xu, NYC'de yaşayan bir hareketli grafik tasarımcısı ve illüstratördür. Çalışmalarında siyah ve düz arka planların bir kombinasyonunu kullanır. Paletindeki ana renklerin kırmızı ve mavi olduğunu göreceksiniz.
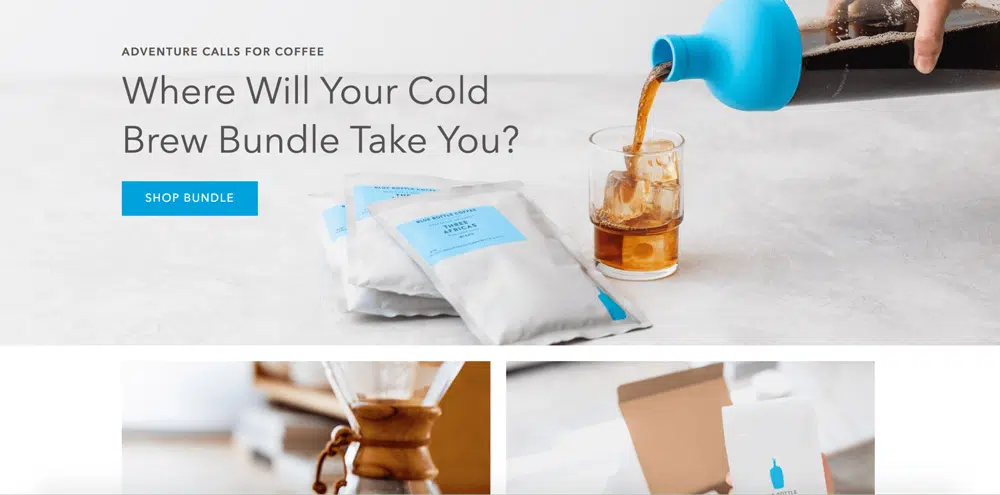
12. Bluebottle
Bluebottle popüler bir kahve zinciridir. Web sitesinin renk şeması, markanın en önemli yönünü öne çıkarıyor - kahve servis etmeleri ve ana rengin mavi olması. Diğer tonlar site genelinde vurgu rengi olarak kullanılır.
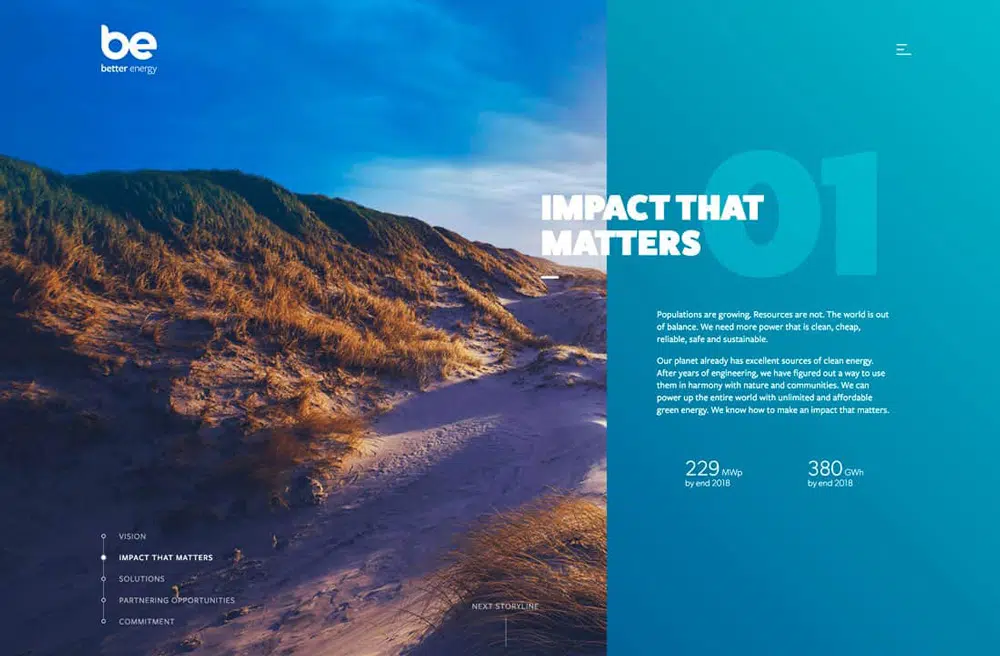
13. Daha İyi Enerji

Daha iyi enerji, doğayla ilişkili daha parlak renk ve görüntüler kullandı. Kullanıcıyı eğlendiren bir hikaye anlatmak için metin eşleştirmeleri ile birlikte ilginç renk kombinasyonları ve görüntüler kullanabilirler.
14. Gururlu ve yırtık

Bu web sitesi, sessiz bir renk mücevher tonu kombinasyonunu sergiliyor. Bu sınırlı palet, renksiz görüntülerin vurgulanmasına yardımcı olur ve grafikleri ve diğer öğeleri yüzeye çıkarır.
Çözüm:
Tasarımlarınızı yapma veya bozma gücüne sahip olduğundan, web sitenizi oluştururken renkleri akıllıca seçmek önemlidir. Hangi duyguları iletmek istediğinize dair bir fikre sahip olmak, renk seçim sürecinizde size yardımcı olacaktır. Trendleri incelemek, kullanıcının ilgisini çekebilecek bir web sitesi oluşturmanıza da yardımcı olabilir. Rengin psikolojiyle bağlantılı olduğunu biliyor muydunuz? Farklı renklerin farklı anlamları vardır ve diğerlerinden tamamen farklı bir duyguyu uyandırmaya yardımcı olabilir. Örneğin, kırmızı renk güven, sarı eğlence ve yeşil barış anlamına gelir. Web sitenizin tonunu ayarlamak için bu renkleri etkili bir şekilde kullanın. Bu kılavuzları ve renk kodlarını doğru şekilde kullanırsanız, yalnızca iyi görünmekle kalmayıp aynı zamanda iyi dönüşüm sağlayan bir site oluşturabilirsiniz.