2018'den En Sevilen 100 CSS Kitaplığı, Çerçevesi ve Aracı
Yayınlanan: 2019-01-24CSS'nin son birkaç yılda geçirdiği tüm değişiklikler ve hızlı gelişmelerle birlikte, sürekli olarak piyasaya sürülen çok sayıda açık kaynaklı kaynak ve araç karşısında şaşırmamalıyız.
Bu zaman kazandıran CSS kitaplıkları, çerçeveleri ve araçları, hayatımızı biraz daha kolaylaştırmak ve tam olarak anlayamayabileceğimiz CSS alanlarına bir öğrenme penceresi sunmak için oluşturulmuştur.
Bu koleksiyonda, tümü bu yıl (2018) piyasaya sürülen en sevdiğimiz CSS kitaplıklarından, çerçevelerinden, kaynaklarından ve araçlarından 100'ünü bulacaksınız. Hiç şüphe yok ki, ilginç bir şey bulacaksınız!
Hızlı Atlama: CSS Kitaplıkları, CSS Yardımcı Programları, CSS Görüntü Efektleri, CSS Düzen Çerçeveleri, Flexbox Çerçeveleri, Web Tabanlı CSS Araçları, CSS Öğrenme Kaynakları ve CSS Parçacıkları.
Yeni CSS Kitaplıkları
WickedCSS Animations – Saf CSS animasyonlarından oluşan bir kitaplık. 
Motus – Kaydırırken CSS ana karelerini taklit eden bir animasyon kitaplığı. 
ScrollOut – Gösterim, paralaks ve CSS değişken efektleri için kaydırmadaki değişiklikleri algılar. 
SimpleBar – Saf CSS kullanarak tarayıcılar arası, özel kaydırma çubukları oluşturun. 
Repaintless.css – Hafif bir CSS animasyon kitaplığı. 
Three Dots – Yükleme animasyonlarından oluşan bir koleksiyon – tümü yalnızca 3 küçük noktadan oluşur. 
Bölme – Metin ve ızgaraları CSS değişkenleriyle canlandırmak için kitaplık. 
Epic Spinners – VueJS entegrasyonuna sahip, yalnızca CSS'ye yönelik dönen simgeler koleksiyonu. 
Boilerform – Formlarla çalışmanın zahmetini ortadan kaldırmak için bir HTML ve CSS ortak plakası. 
Micron.js – CSS ve JS üzerine kurulu bir mikro etkileşim kitaplığı. 
AnimTrap – Animasyonlar için bir CSS ve JavaScript çerçevesi. 
Saf HTML5 ve CSS3 SVG Yükleyiciler – Ücretsiz olarak indirebileceğiniz çekici bir yükleme resimleri koleksiyonu. 
CSS Yardımcı Programları
basicScroll – Kaydırma konumuna bağlı olarak CSS değişkenlerini değiştirmenize izin veren bir araç. 
Kullanılmayan CSS – Kullanılmayan CSS seçicileri için web sitenizi tarayan bir araç. 
Purgecss – Kullanılmayan CSS'yi sitenizden kaldıran bir araç. 
sanitize.css – Bu CSS kitaplığı, bozuk ve eksik stilleri düzeltir. 
CSS Gridish – Projenizin özelliklerinden bir Sketch dosyası ve CSS Grid kodu oluşturun. 
OptiCSS – Şablona duyarlı bir CSS optimize edici. 
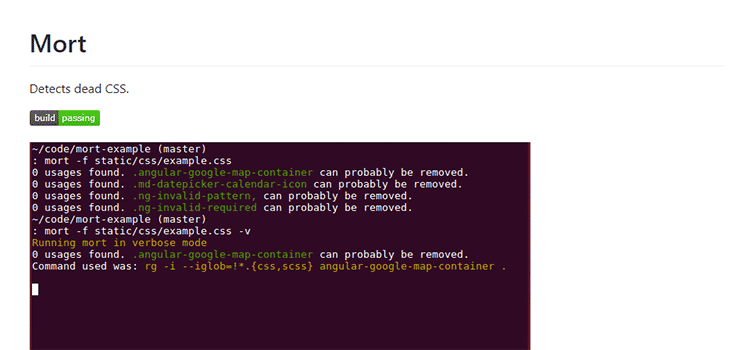
Mort – “Ölü” CSS'yi tespit etmek için bir araç. 
CSS Görüntü Efektleri
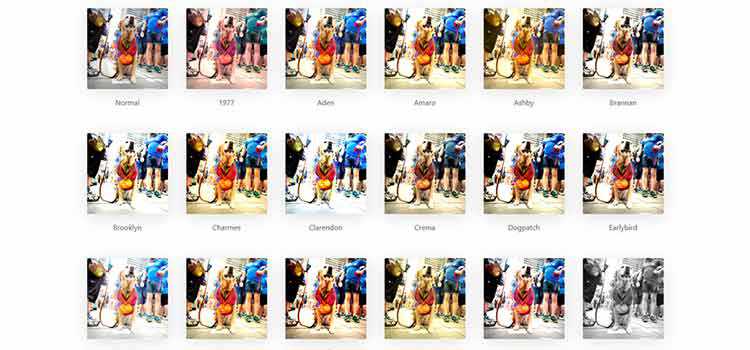
Instagram.css – Saf CSS'de eksiksiz bir Instagram filtreleri seti. 
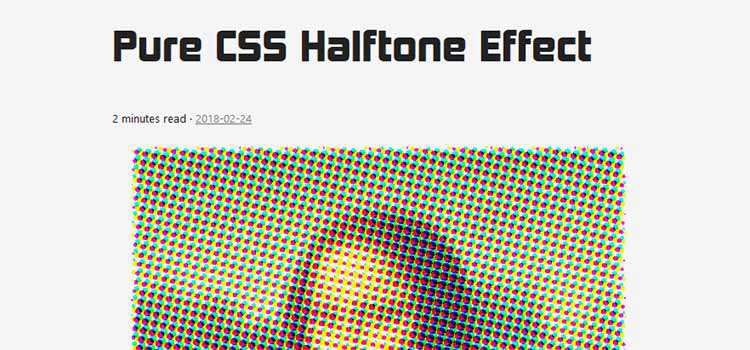
Saf CSS Yarım Ton Etkisi – CSS ile büyüleyici bir efekt nasıl oluşturulur. 
CSS Aksaklık Etkisi – Mary Lou, CSS animasyonları ve klip yolu özelliği tarafından desteklenen deneysel bir aksaklık efektini paylaşır. 
Yöne Duyarlı Vurgulu Efektler – Bir kullanıcının geldiği yöne bağlı olarak şık CSS/JS vurgulu efektleri. 
Daha fazla CSS tabanlı görüntü efekti için bu kitaplık koleksiyonuna bir göz atın.
CSS Düzen Çerçeveleri
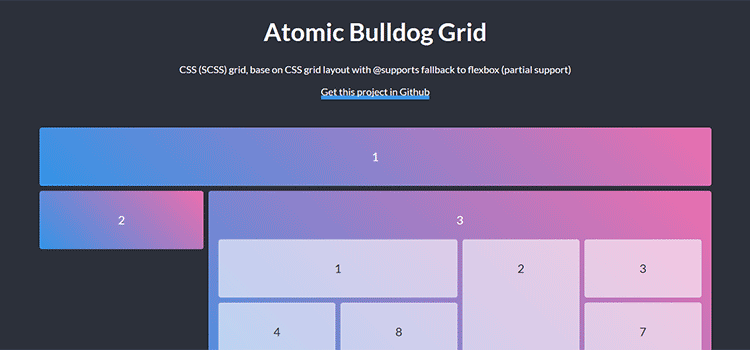
Atomic Bulldog Grid – Flexbox'a kısmi geri dönüşlü bir CSS Izgarası düzeni. 
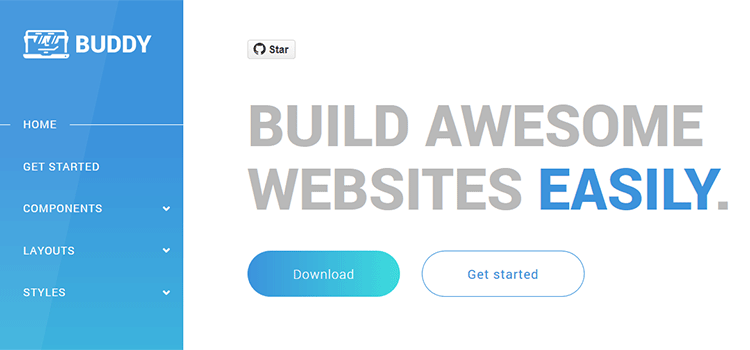
BuddyCSS – Geliştirmeyi kolaylaştırmayı amaçlayan basit bir CSS çerçevesi. 
60GS – 60 sütunlu bir CSS Izgarası başlangıç seti. 
Teutonic CSS – Sadece 12KB ağırlığında modern bir CSS çerçevesi. 
ModestaCSS – Hem karanlık hem de duyarlı olan temiz bir CSS çerçevesi. 
Flat Remix CSS Kitaplığı – Daha hızlı geliştirme sağlayan bir dizi önceden tasarlanmış öğe. 
FICTOAN - Bir UI kiti olarak da ay ışığı alan sezgisel bir SCSS çerçevesi. 
Hardal Kullanıcı Arayüzü – “Aslında iyi görünen” bir CSS çerçevesi olarak faturalandırılır. 
Materyal – Bu çerçeve, Bootstrap 4'ü Google'ın Materyal Tasarımı ile birleştirir. 
Akıllı CSS Izgarası – Minimal ve duyarlı bir CSS Izgara sistemi. 
Biyomatik Kullanıcı Arayüzü – Esnek, atomik odaklı bir CSS çerçevesi. 

Tailwind CSS – Hızlı UI geliştirme için bir yardımcı program ilk CSS çerçevesi. 
PaperCSS – Daha az resmi CSS çerçevesi. 
Daha fazla CSS düzeni çerçevesi için bu koleksiyona bir göz atın.
CSS Flexbox Çerçeveleri
Frow CSS – Flexbox kullanan açık kaynaklı bir HTML ve CSS çerçevesi. 
Cirrus – Flexbox kullanan duyarlı bir CSS çerçevesi. 
Butter Cake – Flexbox'a dayalı açık kaynaklı bir CSS çerçevesi. 
Flexit – Basit ve temiz bir CSS Flexbox ızgarası. 
Çilek – Hafif bir CSS Flexbox çerçevesi. 
Katana.scss – CSS Flexbox tabanlı bir düzen sistemi. 
Esnek Izgara – CSS Flexbox'ı uygulamanıza yardımcı olacak bir çerçeve. 
Daha fazla esnek kutu kaynağı için bu makaleye bir göz atın.
Web Tabanlı CSS Araçları ve Üreticileri
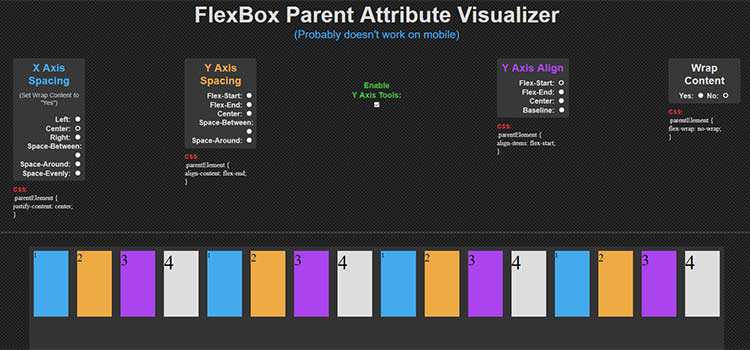
FlexBox Ana Nitelik Görselleştiricisi – Çeşitli CSS Flexbox ayarlarının etkisini görmenin etkileşimli bir yolu. 
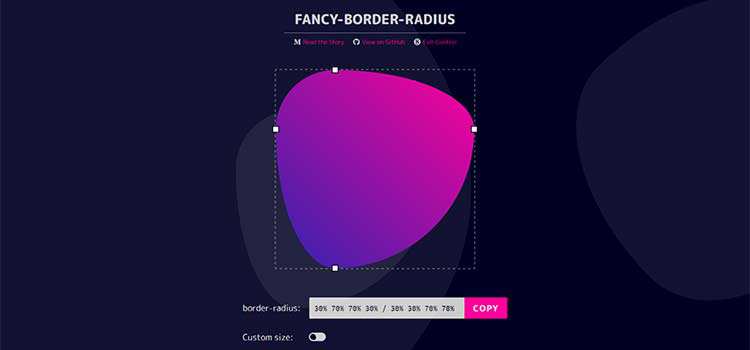
Fancy Border Radius Generator – Temel yuvarlatılmış köşelerin ötesine geçen bir araç. 
TinyEditor – Bu süper hafif uygulama ile HTML/CSS/JS'yi düzenleyin. 
css-doodle – CSS ile desen çizmek için web tabanlı bir araç. 
Fonty – Web yazı tiplerini doğrudan canlı bir web sitesinde test etmek için bir araç. 
CSS Çift Ton Oluşturucu – HTML ve CSS ile harika, özelleştirilmiş bir çift ton görüntü oluşturun. 
StyleURL – CSS'de ortaklaşa değişiklik yapmaya izin veren bir araç. 
Gradient Joy – Degradeleri yer tutucu görüntüler olarak kullanın. 
Font Playground – Değişken fontlarla oynayabileceğiniz bir yer. 
Keyframes.app – CSS animasyonları oluşturmak için bir web uygulaması ve Chrome uzantısı. 
CSS Izgarası ile Görsel Olarak Duyarlı Düzenler Oluşturun – Duyarlı bir CSS ızgarası oluşturmanıza yardımcı olacak bir araç. 
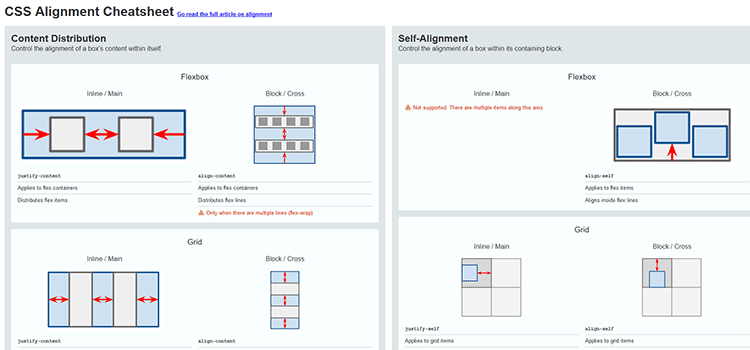
CSS Alignment Cheatsheet – Her şeyi hizalamak için güzel bir şekilde resimli bir kılavuz. 
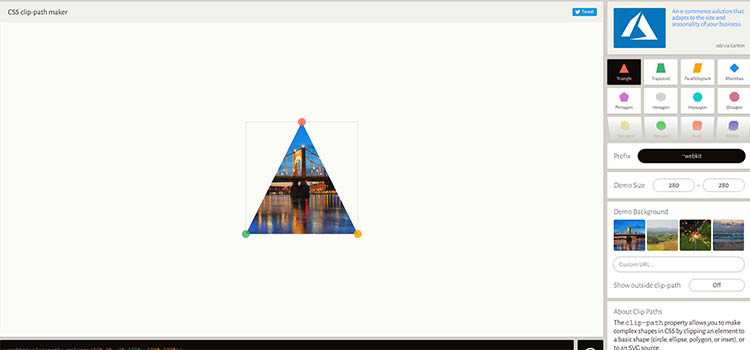
Clippy – Bir CSS clip-path oluşturmak için kullanabileceğiniz çevrimiçi bir araç. 
GradPad – CSS renk gradyanları oluşturmak için bir çevrimiçi. 
Trianglify.io – PNG veya SVG formatında özel düşük poli desenleri oluşturun. 
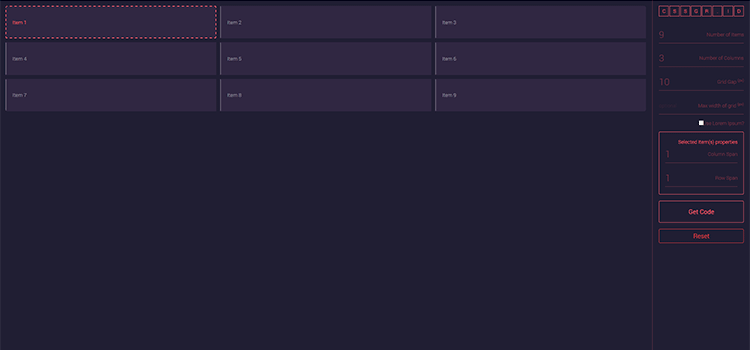
cssgr.id – Etkileşimli bir CSS Izgara oluşturucu. 
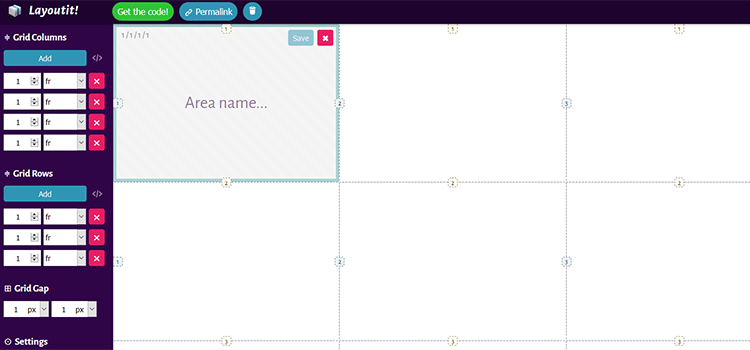
Düzen! – Etkileşimli bir CSS Izgarası oluşturma aracı. 
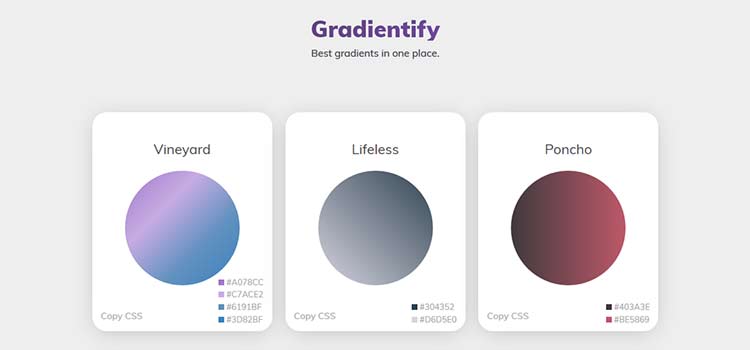
Gradientify – CSS kodunu kopyalayıp yapıştıran bir üst degradeler koleksiyonu. 
Büyük bir ücretsiz web tabanlı CSS araçları ve oluşturucu koleksiyonu için bu makaleye göz atın.
CSS Öğrenme Kaynakları
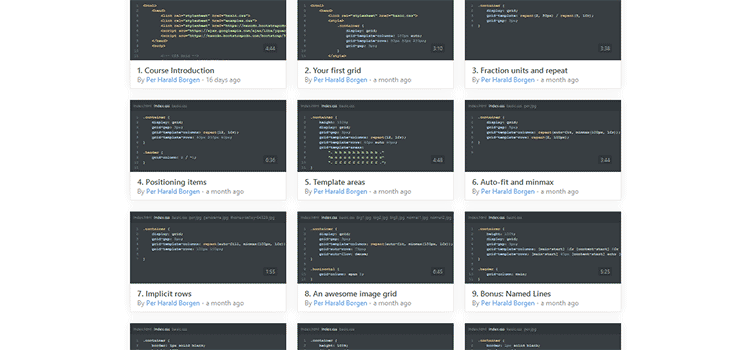
CSS Izgarasını ücretsiz öğrenin – Sizi başlangıçtan ileri düzeye götürecek 14 etkileşimli ekran görüntüsü seti. 
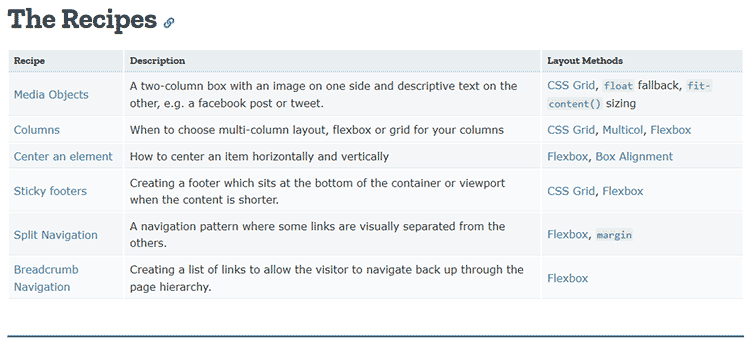
CSS Düzeni yemek kitabı – Ortak düzenler oluşturmak için “tariflere” erişin. 
Brutalist Web Tasarımı için Yönergeler – Brutalist tasarımı doğru şekilde uygulamak. 
Erişilebilirlik Hile Sayfası – Tasarımlarınızın herkes tarafından erişilebilir olmasını sağlamak için kullanışlı bir kontrol listesi. 
MODALZ MODALZ MODALZ – Modalların ne zaman kullanılacağına (ve ne zaman kullanılmayacağına) ilişkin bir kılavuz. 
GRID – CSS Grid için görsel bir hile sayfası. 
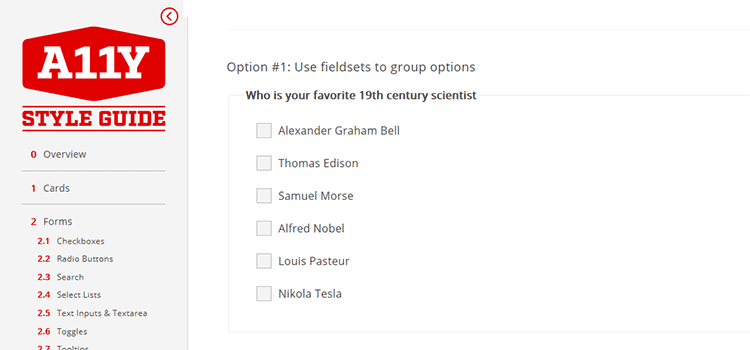
A11Y Stil Rehberi – Erişilebilirliğe önem veren bir yaşayan desen kitaplığı. 
Yazı Tipi Yükleme Kontrol Listesi – Performansı ve kullanıcı deneyimini en üst düzeye çıkarmanıza yardımcı olacak bir liste. 
Modüler CSS nedir? – Büyük ölçekte CSS yazan ayrıntılı bir kılavuz. 
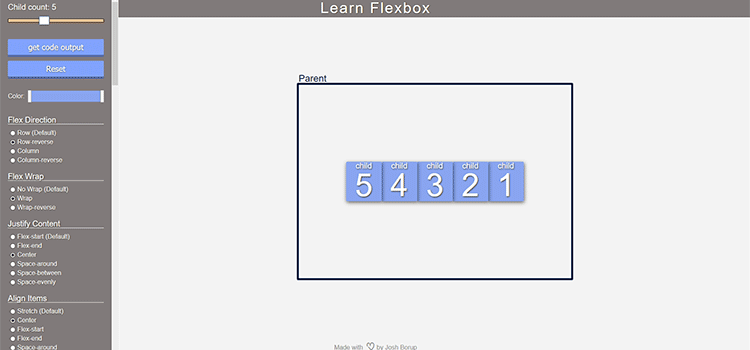
Flexbox'ı Öğrenin - CSS Flexbox'ın çeşitli özelliklerini gösteren çevrimiçi araç. 
Sıcak İpuçları CSS - Projelerinizi geliştirmek için küratörlüğünde bir CSS parçacıkları seçimi. 
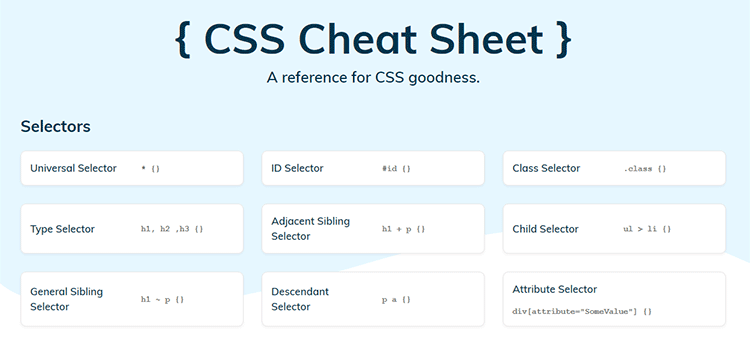
CSS Hile Sayfası – CSS özelliklerinin iyi bir şekilde bir araya getirilmiş referansı. 
Ön Uç Tasarım Kontrol Listesi – Tasarımda kaliteyi sağlamanıza yardımcı olacak kapsamlı bir öğe listesi. 
Grid to Flex – CSS Grid kullanan projeler için CSS Flexbox yedekleri. 
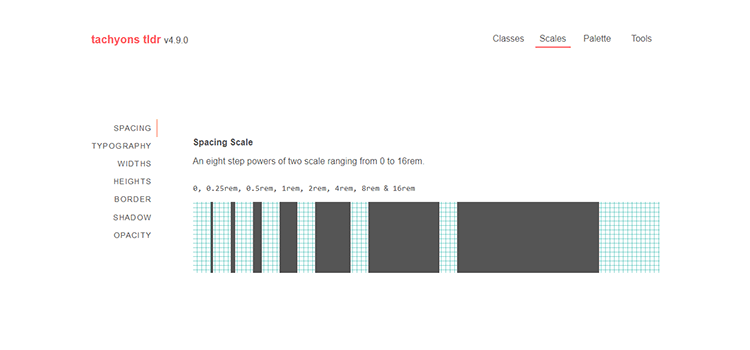
Takyonlu Bileşen Tabanlı Tasarım Sistemi – İşlevsel bir CSS çerçevesine / tasarım sistemine giriş. 
30 Saniyelik CSS - 30 saniye veya daha kısa sürede anlayabileceğiniz, küratörlüğünde bir yararlı CSS parçacıkları koleksiyonu. 
100 Days CSS Challenge – Benzersiz bir şey yaratın ve becerilerinizi geliştirin. 
CSS nasıl çalışır: Kademeyi anlama – Daha verimli kod için CSS'nin gerçek temellerinden birini öğrenin. 
CSS Değişkenleri ile Yönetilebilir Yardımcı Sistemler – Sass değişkenleri ile yeni CSS değişkenleri arasındaki farka bir bakış. 
Harika CSS Kreasyonları
Piyano Klavyesi – Bu CSS/JS sitesi sayesinde klavyenizde veya farenizde piyano çalabilirsiniz. 
CSS Snake & Ladders – HTML ve CSS ile geliştirilmiş çok oyunculu bir oyun. 
CSS'de Solar System Explorer – Tek bir JavaScript biti olmadan oluşturulmuş bu simülasyonu görüntüleyin. 
Saf CSS Francine - 18. yüzyıldan kalma bir yağlı boya resminin HTML/CSS işlemesi. 
Air Bomb – Saf CSS ile yazılmış eğlenceli bir oyun (JS gerekmez). 
CSS Snippet Koleksiyonlarımız (2018)
- 10 CSS Animasyonlu Altı Çizili Metin Efektleri Parçacıkları
- 10 Gelişmiş Görüntü Vurgulu Efekt Parçacıkları
- 8 Tip-Top Geçiş Anahtarı CSS Parçacıkları
- Tamamen HTML ve CSS ile Oluşturulmuş 10 Karakter Tasarımı
- 10 İnanılmaz CSS, JS ve SVG Logo Tasarımı Örneği
- CSS ile Oluşturulan 10 Alışılmadık Şekil Örneği
- Web Tasarımcıları İçin 9 Ücretsiz İlerleme Çubuğu JavaScript Eklentisi
- CSS Izgarasının Gücünü Gösteren 8 Kod Parçacığı
- 10 Ücretsiz CSS ve JavaScript Select Box Snippet'i
- Arama Alanını CSS ile Seksi Hale Getirmenin 8 Yolu
- 9 Özel Açık Kaynak Dosya Yükleme Alanı Parçacıkları
- 10 Heyecan Verici CSS ve JavaScript Sayfa Geçiş Efektleri
- İllüstrasyonu Geliştirmek için 8 Çarpıcı CSS ve JavaScript Kod Parçacığı
- Bölünmüş Ekran Düzenleri Oluşturmak için 10 Parçacık
- 10 Harika CSS ve JavaScript Metin Animasyon Parçacığı
- 10 Harika CSS Düğme Kitaplığı ve Koleksiyonu
- https://speckyboy.com/free-modal-window-libraries-plugins/
Daha Fazla CSS Kaynağı
Ayrıca önceki CSS koleksiyonlarımıza da göz atmak isteyebilirsiniz: 2017, 2016, 2015, 2014 veya 2013.
Daha da fazla CSS çerçevesi, aracı, snippet veya şablon arıyorsanız, kapsamlı ve sürekli güncellenen CSS arşivlerimize göz atmalısınız.
