Web Sitenizin Temel Web Verilerini Geliştirmenin 10 Yolu
Yayınlanan: 2021-09-17SEO puanınızı iyileştirmek sürekli bir süreçtir. Web sitelerinin sürekli değişen dinamikleri ile Google ve diğer arama motorları, sayfa sıralama algoritmalarını değiştirmeye devam ediyor. Şimdiye kadar hiç kimse Google'ın sayfaları nasıl sıraladığını tamamen çözemedi. Google'ın SEO puanını hesaplamak için kullandığı birçok onaylanmış parametre olmasına rağmen, tüm süreç oldukça karmaşıktır. SEO topluluğu kodu kırmaya her yaklaştığında, Google, sayfa sıralamasını iyileştirmek için herhangi bir hack veya kısayolu ortadan kaldıran bir güncelleme ile çıkıyor.
Geleneksel SEO, içerikte organik olarak mümkün olduğu kadar çok anahtar kelime kullanmakla ilgiliydi. Resimler boyuta göre optimize edildi ve bunlara Alternatif Metin eklendi. H1, Meta Etiketler, Meta açıklamaları güncel tutuldu. Zamanla, geri bağlantıların önemi de arttı. İnsanlar, güvenilir olmayan kaynaklara birçok geri bağlantı atacakları siyah şapka SEO'ya başvurmaya başladılar. Bunu azaltmak için Google, nicelikten ziyade geri bağlantıların kalitesini tercih etmeye başladı. İçerikte de benzer bir şey oldu. İnsanların 2000-3000 kelimelik makaleler yazdığı bir zaman vardı, içerik ne kadar fazla olursa SEO o kadar iyi olur. Bunu azaltmak için Google, içeriğin kalitesine ve yetkisine öncelik vermeye başladı.
Ancak artan sayıda web sitesi ve daha da artan sayıda SEO ajansı ile Google, en iyi sonuçları sunmak için iki adım önde kalması gerektiğini fark etti. En son güncellemede Google, Sayfa Deneyimini sıralamalar için en önemli kriterlerden biri olarak ekledi. Bu, kullanıcılara internette bulunan en iyi web sayfalarını arama sonuçları olarak sunmak için yapılır. Sayfa sonuçlarının kalitesi ne kadar iyi olursa, insanlar Google'ı o kadar çok sevecek ve ona bağlı kalmaya devam edecektir.
En son Google güncellemesine göre, sayfa sıralaması algoritması için büyük ölçüde aşağıdaki Web Hayati Değerlerine güveniyor:
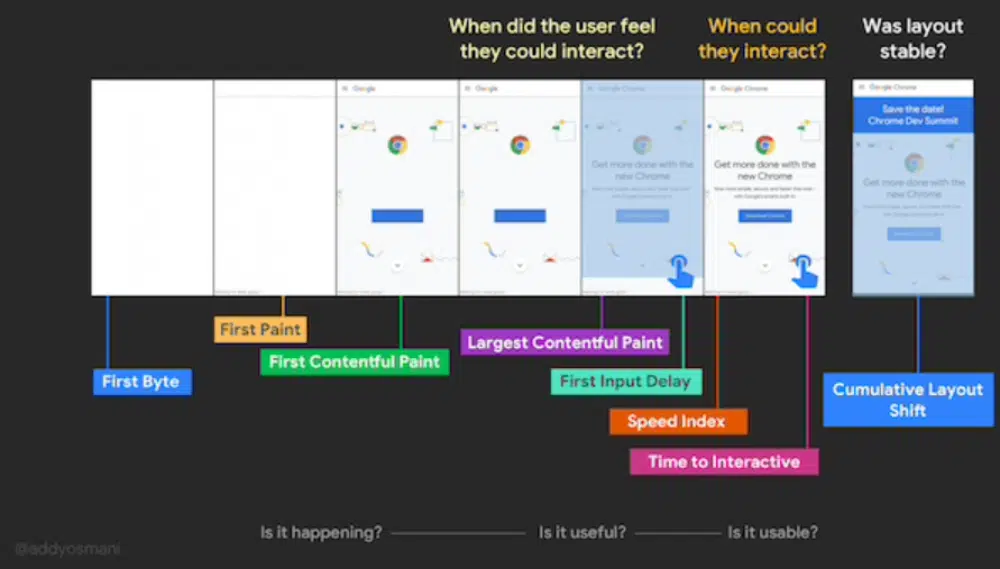
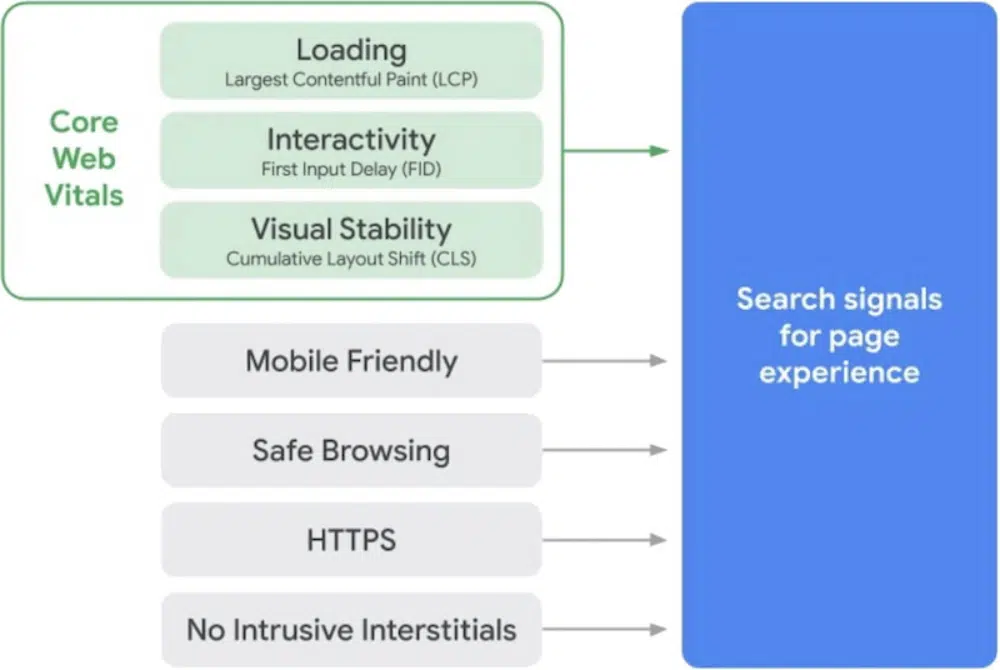
Temel Web Verileri:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
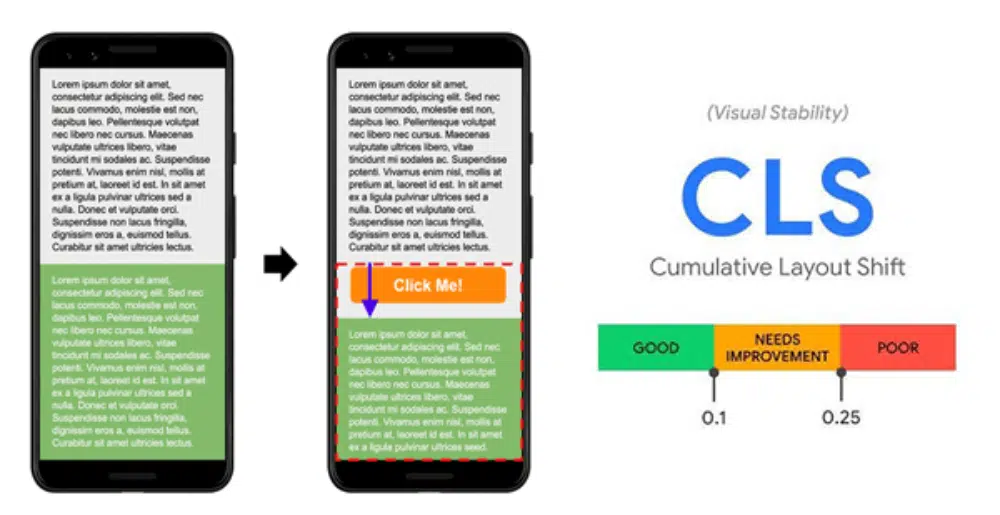
- Kümülatif Düzen Kaydırma (CLS)
Temel Olmayan Web Verileri:
- Toplam Engelleme Süresi (TBT)
- İlk Contentful Paint (FCP)
- Hız İndeksi (SI)
- Etkileşim Zamanı (TTI)
Önemli Web Verilerinin Kodunu Çözmek:
Sıradan olmayan terimlerle açıklamak gerekirse, Temel Web Verileri, web sitesinin hızı, yanıt verebilirliği ve görsel kararlılığı ile ilgili kullanıcı son ölçümleri olarak düşünülebilir. Bu hayati değerler, web sitesinin kullanıcılara ne kadar iyi bir deneyim sağlayacağını ölçer.
Önemli Web Verileri aşağıdaki nedenlerden dolayı önemlidir:
- Ziyaretçiler, hızlı yüklenen ve sorunsuz olan web sitelerini severler.
- Ziyaretçiler, arama sorgularının sonucuyla eşleşen bölüme hızlı bir şekilde ulaşmak isterler.
- Web sitesi trafiğinin büyük bir kısmı mobil cihazlardan geliyor ve bu da duyarlı sitelerin önemini artırıyor.
- Kullanıcılar, çevrelerinde kandırıldıklarını anlayacak kadar akıllı hale geldiler ve bundan hoşlanmıyorlar.
- Google, Önemli Web Verileri algoritmasını kurmak için çok fazla kaynak harcadı ve bu nedenle burada kalmak ve SEO'da önemli bir rol oynamak için burada.
- Pek çok insan bu yeni değişimi anlamıyor ve bu nedenle, ilk hamlenin avantajını kullanmalı ve Önemli Web Verilerini optimize ederek sıralamanızı iyileştirmelisiniz.
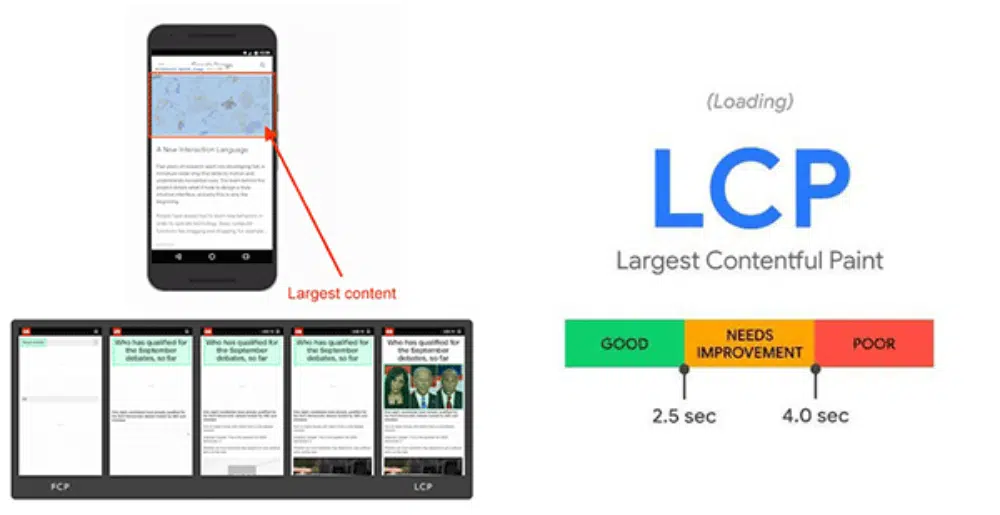
En Büyük İçerikli Boya (LCP):
Önemli Web Verilerinin ilk ölçümü, sitenin ne kadar hızlı yüklendiğinin bir göstergesidir. Bunun için web sitesinin en büyük içerik parçasını Google belirler. Kahraman resminiz, başlık metniniz veya bir video bloğunuz olabilir. Ardından, web sayfasının bu en büyük içerik parçasını ekranda göstermesinin ne kadar zaman aldığını ölçer. Bir web sitesi için ideal LCP, 2,5 saniyeden az olmalıdır.
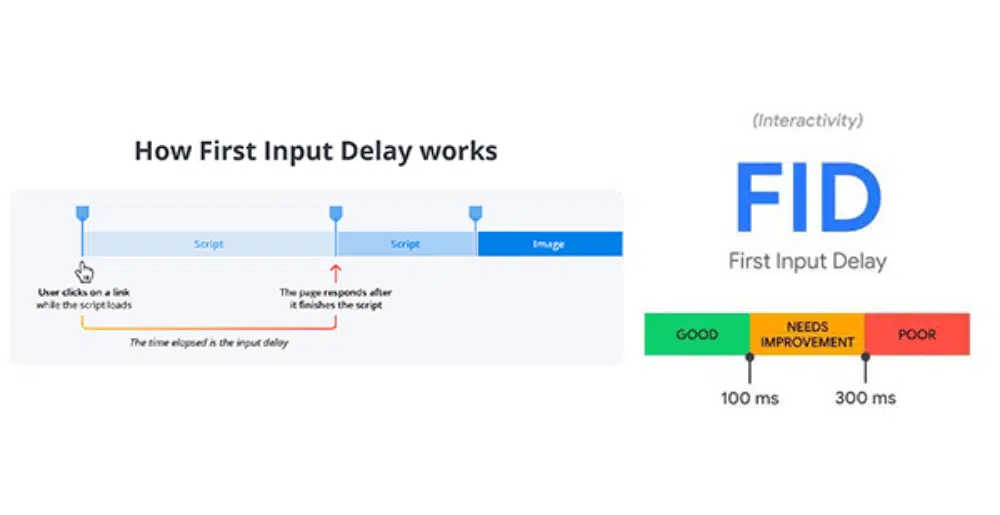
İlk Giriş Gecikmesi (FID):
Önemli Web Verilerinin ikinci metriği, web sitesinin yanıt verme hızını ve kullanım kolaylığını ölçer. Bir kullanıcının etkileşimine yanıt vermek için web sitesi tarafından geçen süreyi not eder. Örneğin, kullanıcı "Şimdi Alışveriş Yap" düğmesini tıklarsa, FID, web sitesinin bu kullanıcı eylemine yanıt vermesinin ne kadar sürdüğünü ölçecektir. Google, web sitenizin FID puanının 100 milisaniyeden az olmasını ister.
Kümülatif Düzen Kayması (CLS):
Önemli Web Verilerinin üçüncü metriği, web sayfasının genel görsel kararlılığını değerlendirir. Web sitesi bölümler halinde yüklendiğinden, bir resim veya video gibi ağır bir içeriğin yüklenmesinin daha uzun sürdüğü ve yüklendiğinde diğer içeriği aşağı ittiği ve kötü bir kullanıcı deneyimine yol açtığı zamanlar vardır. CLS, zamana bağlı bir metrik değildir; bunun yerine, iki çerçeve arasında hareket eden öğelerin sayısına göre hesaplanır. Google, web sitesindeki bu tür kararsız öğeleri azaltmanız ve CLS puanını 0,1'in altında tutmanız konusunda ısrar ediyor.
Web Sitesinin Temel Web Verileri Nasıl Ölçülür:
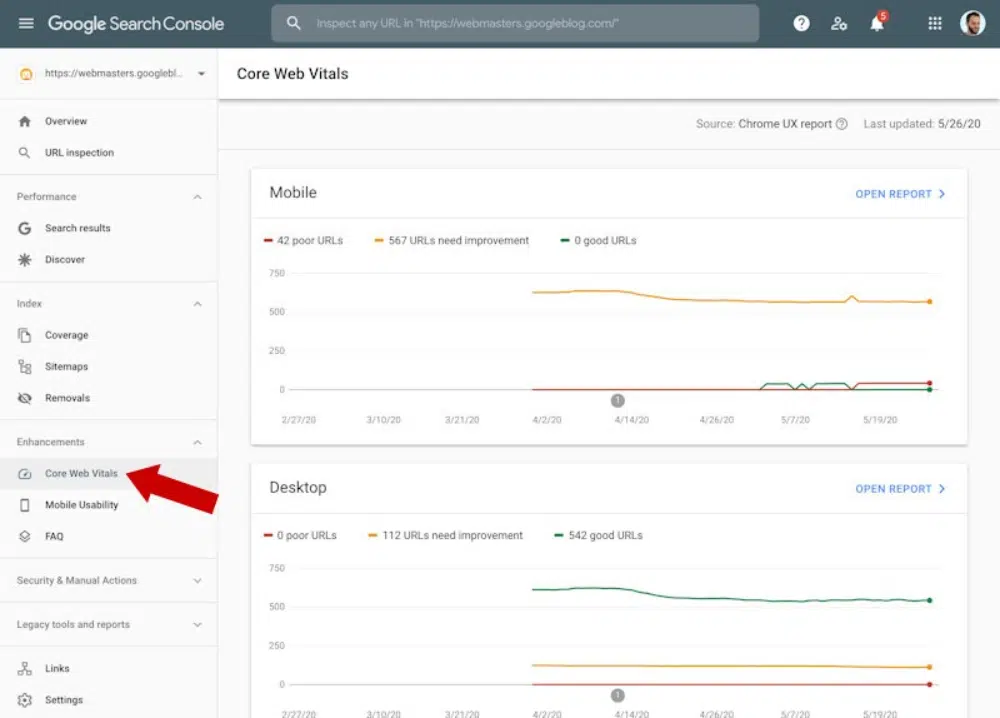
Web sitenizin Önemli Web Verilerini kontrol etmenin en iyi yolu Google Arama Konsolu'dur. İlk olarak, web sitenizin arama konsoluna gitmeniz gerekiyor ve Geliştirmeler bölümünün altındaki sol menü çubuğunda Önemli Web Verileri için bir sekme göreceksiniz.
Rapor, web sayfalarının değil, bir bütün olarak web sitesinin sonuçlarını üretir. Ancak size tüm Önemli Web Verileri hakkında çeşitli ayrıntılar sağlar. Çeşitli sekmelerle oynayabilirsiniz ve gösterge tablosu size cihazlarla, web sitesinin eksik olduğu yerler ve puanı artırmak için yapılması gerekenler ile ilgili sonuçlar sağlar. Önemli Web Verileri puanını aşağıdaki kaynaklardan da kontrol edebilirsiniz:
- deniz feneri
- PageSpeed Insights Raporu
- Chrome Geliştirme Araçları
- web.dev Ölçü
- Chrome'un Web Vitals uzantısı
- Chrome UX Rapor API'sı
Web Sitenizin Temel Web Verilerini Nasıl İyileştirirsiniz:
1. Yavaş Sunucu Yanıt Süresini Ortadan Kaldırın:
Sunucunuz web sitenizin yükünü taşıyacak kadar iyi değilse, LCP metriğinde sefil bir şekilde başarısız olacaksınız. Sunucunun kod bilgisini sağlaması ne kadar uzun sürerse, web sayfasının ekranda görüntülenmesi o kadar uzun sürer. Aşağıdaki yollarla optimize etmek için sunucunuzun İlk Bayt Süresini yakından takip etmeniz gerekir:
- Doğru web çerçevesini sağlayarak sunucunuzu optimize edin
- Kullanıcıları yakındaki bir İçerik Dağıtım Ağı'na (CDN) yönlendirin
- Sayfaları yeniden oluşturmamak için varlıkları sunucu tarafında önbelleğe alın
- Yüklemeleri daha kolay ve hızlı olduğu için HTML sayfalarını önbelleğe alarak sunun
- Üçüncü taraf bağlantılarını azaltın ve bunları erkenden kurun
- Daha iyi bir Google puanı için imzalı borsaları kullanın
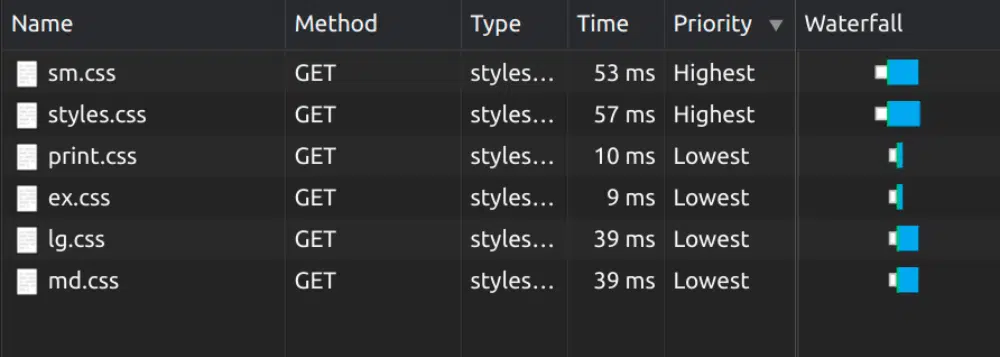
2. CSS Engelleme Süresini Azaltın:

Pek çok geliştirici, site görünümlerini CSS aracılığıyla kontrol etmeyi sever, ancak bu, özellikle CSS, web sayfasının oluşturulmasını engelliyor ve yükleme süresini artırıyorsa, zararlı olabilir. CSS dosyalarınızı taramalı ve aşağıdaki adımlarla optimize etmelisiniz:
- Koddaki gereksiz karakterleri kaldırmak için eklentileri kullanarak CSS'yi küçültün
- Stil sayfasından kullanılmayan CSS öğelerini bulun ve kaldırın
- Yüklemenin daha az zaman alması için kritik CSS komut dosyasını doğrudan koda taşıyın
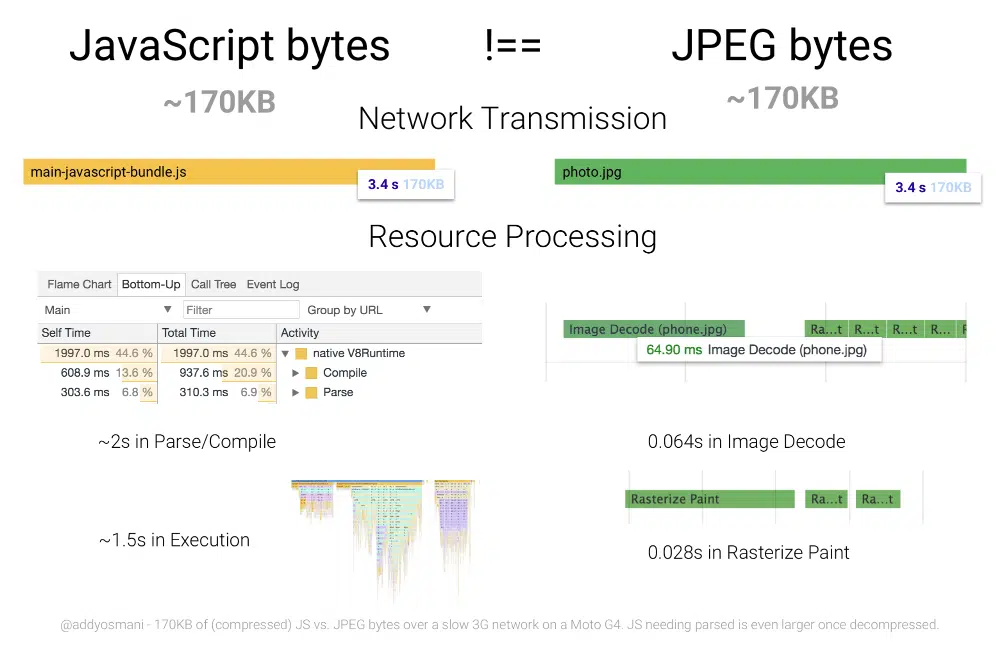
3. JavaScript Engelleme Süresini Azaltın:
Tıpkı CSS gibi, Javascript'ler bile web sitesinin hızlı yüklenmesini engelleyebilir. Geliştiricilerin web sitelerindeki bazı özellikler için üçüncü taraf javascript kullandığı ve bu nedenle kaynak kodunu tam olarak anlayamadığı zamanlar vardır. JavaScript yükleme süresini aşağıdaki şekilde optimize etmeniz size yardımcı olacaktır:
- Tüm JavaScript dosyalarını küçültün ve sıkıştırın
- Koddaki tüm Javascript'i kontrol edin ve gereksiz komut dosyalarını veya kodları kaldırın
- Çok fazla yükleme süresi alan veya web sitesi içeriği üzerinde büyük etkisi olan Javascriptlerden kaçınmaya çalışın
4. Görüntüleri Optimize Edin ve Sıkıştırın:
Çoğu web sitesindeki en büyük öğe genellikle resimlerdir. Bu görüntüleri optimize etmek önemlidir, ister kahraman görüntüsü, ister başlık görüntüsü, hatta paralaksın arka plan görüntüleri olsun. Temel SEO kuralları, görselin boyutunu mümkün olduğunca küçültmeniz ve görselleri web sayfasının gerekli boyutunda kullanmanız gerektiğini önerir. Görüntüleri optimize etmenin diğer yolları şunlardır:
- Görselleri yalnızca kesinlikle gerekliyse kullanın. Mümkünse metin içeriğiyle değiştirmeyi deneyin.
- Görüntüyü olabildiğince sıkıştırmak için üçüncü taraf araçları kullanın
- Modern formatları kullanmak ve kullanmak için doğru görüntü formatını düşünün (JPEG 2000, JPEG XR veya WebP)
- Duyarlı görüntülerin nasıl çalıştığını anlayın ve bunları mümkün olduğunca kullanın
5. Metin Dosyalarını Sıkıştırın:
Tıpkı diğer kaynaklar gibi, web sitesi yüklenirken metin dosyaları bile sunucudan sunucuya aktarılır. Gerçekten küçük bir boyuta sahip olmalarına rağmen, metin dosyalarını sıkıştırmak yine de yardımcı olacaktır. Bunun için birçok iyi üçüncü taraf aracı mevcuttur. Herhangi bir standart web sitesi için, metin dosyalarının sıkıştırılmasının 0,8 ila 0,9 saniyeye kadar tasarruf sağlayabileceği gözlemlenmiştir.
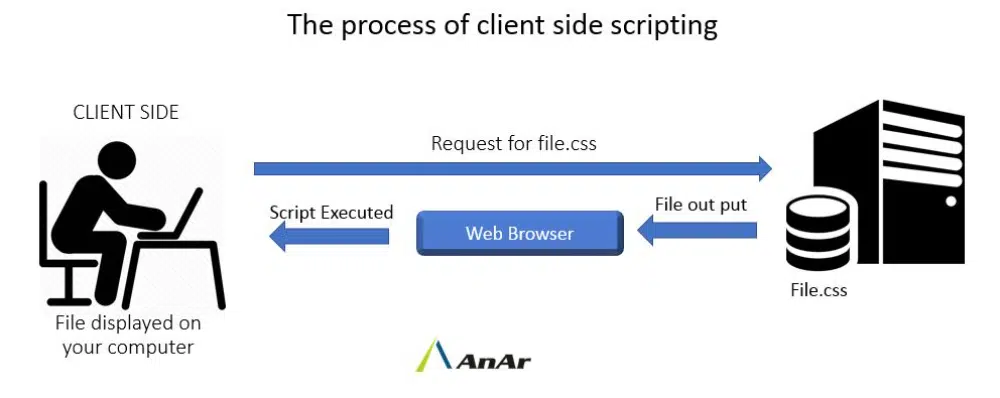
6. İstemci Tarafı Oluşturma:
Yapabileceğiniz en önemli iyileştirmeler, ister kod ve medyayı sıkıştırmak ister komut dosyalarını optimize etmek olsun, her zaman web sitesi sunucusu kısmındadır. İstemci tarafı oluşturma bölümünde kontrol edebileceğiniz pek bir şey olmasa da, aşağıdaki adımları uygulamanız yine de yardımcı olacaktır:
- Kritik JavaScript paketlerini en aza indirin
- Sunucu tarafı oluşturmayı ve önbelleğe almayı optimize edin
- Ön işleme araçlarını kullanın
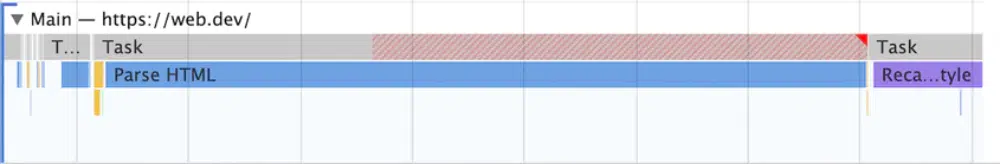
7. Uzun Görevleri Dağıtın ve Önceliklendirin:
Bu, kulağa işletme yönetimi tavsiyesi gibi gelebilir, ancak web sayfası yükleme bağlamında da iyi sonuç verir. Uzun süredir çalışan kodu küçük ve eşzamansız görevlere ayırmaya her zaman yardımcı olur. Yürütülmesi 50 milisaniyeden uzun süren herhangi bir web sitesi kodu, uzun bir görev olarak adlandırılabilir ve FID'nin artmasına neden olabilir. Bu tür görevleri incelemeniz ve daha az zaman alacak şekilde optimize etmeniz veya daha küçük parçalara ayırmanız gerekir.
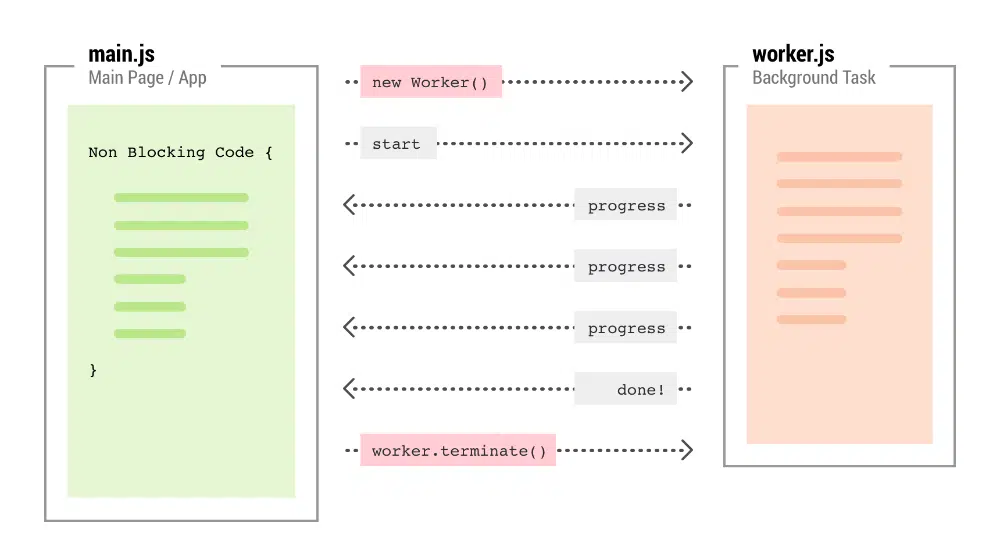
8. Bir Web Çalışanı Kullanın:
Giriş gecikmesinin ve zayıf FID puanının ana nedenlerinden biri engellenmiş bir ana iş parçacığıdır. Çoğu zaman, ağır Javascript kodu bundan sorumludur. Bunu azaltmak için, bu Javascript'i ayrı bir arka plan iş parçacığında çalıştıran ve ana iş parçacığını tıkamayan Web Çalışanlarını kullanabilirsiniz. Ayrıca, ana iş parçacığını serbest bırakacağı ve böylece onu daha hızlı yükleyeceği ve FID dizinini iyileştireceği için, kullanıcı olmayan arabirim işlemlerini başka bir iş parçacığına taşımanız da önerilir. Comlink , Workway ve Workerize gibi Web Çalışanlarını kullanmayı düşünebilirsiniz .
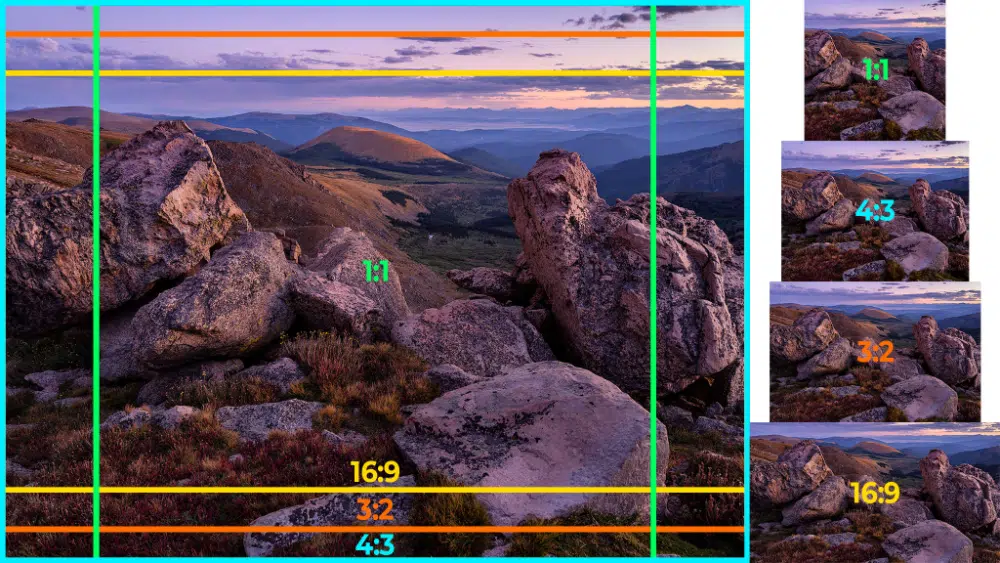
9. Görüntülerde En Boy Oranını Kullanın:
Web geliştiricileri başlangıçta uğraştıkları medya dosyalarına, özellikle de görüntülerin nasıl işleneceğine fazla dikkat etmediler. Artık görüntüleri doğru boyutta ve doğru formatta kullanma konusunda çok dikkatliler. Ancak hala iyileştirilmesi gereken şey, doğru boyutları eklemektir. Pek çok geliştirici, görüntünün boyutunu tanımlamak için hala yükseklik ve genişlik boyut etiketlerini kullanıyor. Bu, daha sonra, web sitesinin yanıt vermesine yardımcı olan resim boyutunun % tanımı ile değiştirildi. Ancak CLS puanınızı yükseltmek istiyorsanız, görüntüleri ayarlamak için en boy oranını kullanmaya başlayın. Bu bilgi tarayıcıya doğru bilgiyi sağlayacak ve yükleme sırasında görüntü için ayarlanan alanı tahsis edecektir.
10. Üçüncü Taraf Öğelerini Gömme:
Bir web sitesi oluşturduğumuzda, web sitesine belirli üçüncü taraf öğeleri yerleştirmekle yükümlüyüz. Bu, YouTube videoları veya Google Ads biçiminde olabilir. Buradaki sorun, bu gömülü öğelerin web sitesinin Kümülatif Düzen Kaydırma dizini üzerinde büyük bir etkisi olmasıdır. Bu nedenle, CLS'yi olumsuz etkilememelerini sağlamak için bu en iyi uygulamaları izlemeniz gerekir:
- Web sayfasındaki Reklam / Video için mümkün olan en geniş alanı statik olarak ayırın
- Web sitesi başlığının yanına yapışkan olmayan reklamlar yerleştirirken kaçının veya ekstra özen gösterin
- Hiçbir Reklam görüntülenmiyorsa Reklam kapsayıcısını daraltmayın; bunun yerine, beyaz boşluk olarak bırakın
- iFrame düzenini sonlandırın ve statik kod aracılığıyla bunun için bir kapsayıcı boyutu ayarlayın
- İçeriği çevrimdışı yüklemek yerine sonsuz kaydırmadan kaçınmaya çalışın ve daha fazla oku düğmesi sağlayın
Önemli Web Verilerinin anlaşılması ve bunların SEO sıralaması üzerindeki etkisi hala gelişmektedir. Ancak, aşağıdaki noktalar PageRank üzerinde en fazla etkiyi yaratıyor gibi görünüyor. Öncelikle web sitenizi optimize etmek için rutin işlemleri çalıştırmanız önerilir. Ardından, yukarıda bahsedilen Önemli Web Verileri izleme araçlarından bazılarını kullanarak her bir dizinin puanını kontrol edebilirsiniz. Bu girdilere dayanarak, web sitesini daha da optimize etmeye ve daha iyi bir puan elde etmeye çalışabilirsiniz. Ayrıca, tıpkı SEO gibi, sonuçlar anlık olmayacak ve bu nedenle Temel Web Verilerinizi iyileştirmek için sabırla çalışmaya devam etmeniz gerekecek.