WordPress Bakımını Sorunsuz Hale Getirmek için 10 İpucu
Yayınlanan: 2020-03-16Bir kez oluşturulduktan sonra web sitelerinin bir ömür boyu etkili bir şekilde çalışacağını düşünüyorsanız, daha fazla yanılmış olamazsınız. Tüm siteler, özellikle WordPress tabanlı olanlar, sık bakım gerektirir. Web sitesinde örnek kitap raporları yayınlamak veya bloglar yazmak istiyorsanız, zaman zaman hataları düzeltmeniz, güncellemeniz veya düzenleme ile uğraşmanız gerekir.
Elinizde en güçlü açık kaynaklı İçerik Yönetim Sistemlerinden birine sahip olduğunuzu unutmamalısınız. Bundan en iyi şekilde yararlanmak istiyorsanız, bakım amacıyla paradan tasarruf edebilmeniz için cebinizde bazı hileler olması gerekir.
Altı yıldır farklı web sitesi geliştirme projeleri yürütüyorum. Bu nedenle, WordPress geliştirme, özelleştirme ve bakım alanında biraz deneyimim olduğuna inanıyorum. Bu son derece esnek sistemi yönetmek için bazı gerekliliklere ışık tutacağım.
1. Düzenli Yedeklemeler Gerçekleştirin

Şansınızın kaderinize karar vermesine izin vermek istemiyorsanız, WordPress sitenizi düzenli olarak yedeklemeniz gerekir. Bu, emrinizde sorunsuz çalışan bir web sitesi istiyorsanız, izlemeniz gereken en temel ancak en önemli husustur. Verilerinizi bilgisayar veya harici sabit disk gibi fiziksel konumlarda yedekleyebilir ve ayrıca bulutta ek bir yedeklemeye sahip olabilirsiniz.
Ancak zamanınız sizin için çok değerliyse, bilgisayarınızda ayrı bir alanda otomatik yedekleme sağlayan WordPress yedekleme eklentilerini tercih edebilirsiniz. Yedekleme olayı sıralandığında, diğer eylem biçimlerine geçebilirsiniz. Ayrıca, yedeklemeler, belirli bir zamanda ihtiyaç duyduğunuzda belirli verileri almanıza yardımcı olur.
2. 404 Sayfayı ve Bozuk Bağlantıları Düzeltin
Her şey sırayla. Uzak bir sunucuda bakım yapıyorsanız, derhal durdurmanız gerekir. Gizlilik son derece önemli olduğundan, verilerinizi yetkisiz bir üçüncü tarafa ifşa etmek istemezsiniz. Bunu takiben, 404 sayfayı düzeltmeniz gerekir. Ziyaretçilerinizi mevcut olmayan sayfalarla beslemek istemiyorsanız, 404 sayfa trafiğini izlemeniz gerekir.
Sorunun basit bir çözümü var. Tek yapmanız gereken 301 yönlendirmeleri ile ziyaretçilerinizi uygun sayfaya yönlendirmek. Ayrıca Google Analytics'in veya Yönlendirme eklentisi gibi eklentilerin yardımını da alabilirsiniz (özellikle konseptte yeniyseniz). Benzer şekilde, SEO faktörünü geliştirmek için bozuk bağlantıları düzeltmeniz gerekir. Eklentiler veya Broken Link Checker gibi araçlar aracılığıyla düzenleme görevinizi gerçekleştirebilirsiniz.

3. Gereksiz Dosyaları ve Eklentileri Silin
Gereksiz dosyaların, eklentilerin veya kodların birikmesi nedeniyle web sitesi genellikle yavaşlar. Zamanla, bu dosyalar birikir. 6 ay sonra bu dosyaları kaldırmak için oturursanız; bu eklentileri izlemek son derece zorlaşıyor.
Bu nedenle, işiniz biter bitmez istenmeyen dosyaları kaldırmanız zorunludur. Sitenizi başka bir geliştirici kullanıyorsa, onların da aynı şeyi yaptığından emin olun. PHP dosyaları, kullanılmayan medya dosyaları 'wp-content' klasörünü doldurur. Bu, web sitesinin mevcut tüm dosyaları yüklemesi gerektiğinden düzenli çalışmayı engeller ve sonuçta sitenin yavaşlamasına neden olur.
İşlemi basitleştirmek istiyorsanız Media Cleaner gibi eklentilerden yardım alabilirsiniz. Eklenti, üzerinde çalışmakta olduğunuz dosyaları saklayabileceğiniz dahili bir çöp kutusundan oluşur. Belirli dosyalara ihtiyaç duymadığınızdan emin olduğunuzda bunları silin.
4. “Git'ing”e Alışın.
Siz veya ekip üyeleriniz kurmak konusunda isteksizseniz, sadece yapın, buna değer. Sürüm denetimi, yaptığınız değişiklikleri izlemenize, bağımsız görevler için dalları ayırmanıza vb. yardımcı olur. Git kullanıyorsanız işlem daha kolay hale gelir.
Git'i harici sunucuda kurduktan sonra dallardan yararlanın. İdeal olarak, geliştirme ve üretim sürecini sürdürmek için iki şube yeterlidir. Geliştirme dalındaki tüm işleri sizin yapmanız gerekiyor ve görev tamamlandıktan sonra üretim şubesine geçiyorsunuz. Canlı sitedeki her şeyin uygun şekilde çalıştığından emin olun.
5. Yorumlamayı Dahil Edin
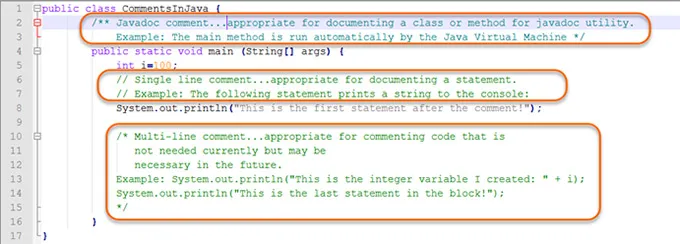
Sadece sağlıklı bir “yorum yapma” alışkanlığını dahil ederek, düzenleme sırasındaki iş yükünü azaltabileceğinizi biliyor musunuz? Siz ve ekibiniz kod bloğunun yanına bir yorum eklerseniz, daha sonra kodun amacını anlamaya çalıştığınızda bu size yardımcı olacaktır. Örneğin, rolünü anlamak için ayrıntılı belirtimi olan bir işlev yazabilirsiniz:
function heapsorting (int) {
return int;
}
Burada blok, geniş bir veri dizisini yığın sıralamak üzere olduğunuzu gösterir. Benzer şekilde, şöyle yorum yapabilirsiniz:

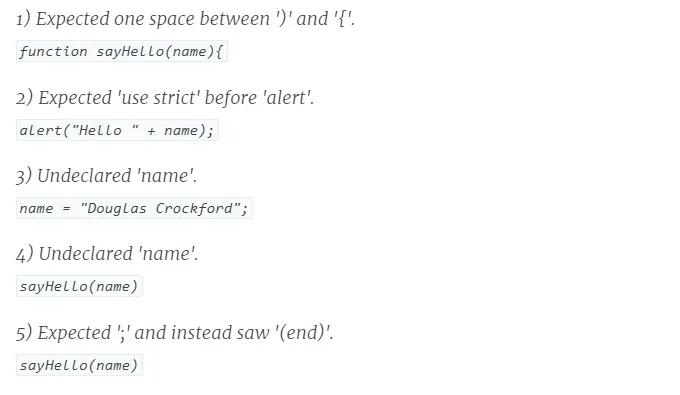
6. Kodu Biçimlendirmek için Linting Kullanın
WordPress sitenizi sorunsuz bir şekilde çalıştırmayı hedefliyorsanız, kod yazarken neden uygun önlemleri almıyorsunuz? Linting'e aşina değilseniz, buna alışmalısınız. Kodlama şeklimiz için belirli kuralları (WordPress Kodlama Standartları) belirleyen dinamik bir özelliktir. Ayrıca, kodun kendisinin biçimlendirilmesine de yardımcı olur.

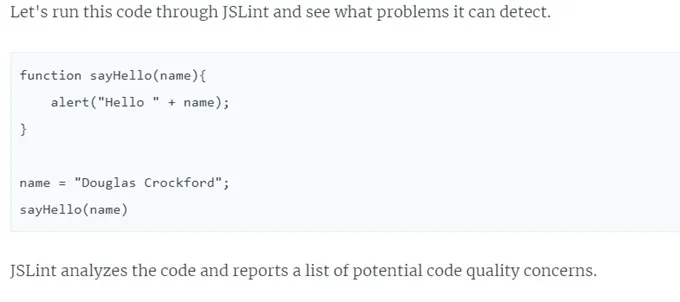
PHP, HTML, CSS ve JavaScript için Linting kurmamıza izin verilir. Böylece bu platformlarda etkili sonuçlar için hemen hemen kesin kodlar yazabilirsiniz. Örneğin, JavaScript kullanıyorsanız, kodlama hatalarını tespit etmek için JSHint veya JSlint gibi linterleri kullanabilirsiniz. Aşağıdaki kodu inceleyin.


7. Dosya Adlandırma İçin Tek Bir Standarda Bağlı Kalın
İş yükünü azaltmak için her zaman kısayollar ve yollar arıyoruz. Bakım sürecini kolaylaştırmak için, dosyalar veya kodlarla uğraşırken karışıklığı önlemek için etkili bir adlandırma sistemi geliştirebilirsiniz. Tek bir standart isimlendirme sistemine bağlı kalmanız daha iyidir.
Sözleşmelere göre, dosya, işlev, medya adlarını açık ve kesin tutmalısınız. Dosyaları adlandırmanın bir başka yararlı yolu da dosyanın türünü kullanmak olabilir. Örneğin, dosya 'Gen Düzenleme' başlıklı bir blogun ekran görüntüsünden oluşuyorsa, dosyaya 'geneeditsrceen.dll' adını verebilirsiniz. png.' Bu şekilde, klasörünüze göz atmanıza ve dosyayı bulmanıza yardımcı olacaktır. İş akışı sorunsuz hale gelecek ve bakım sırasında da yardımcı olacaktır.
8. Hangi Formların İyi Çalıştığını Kontrol Edin
Pratik dünyada, küçük bir değişiklik her şeyi değiştirir. WordPress sitenizde daha fazla etkileşim sağlamak istiyorsanız, iletişim formunu, e-posta abonelik formunu vb. kontrol etmelisiniz. Özellikle siteniz üzerinden bir iş yürütüyorsanız, formların çekici olması gerekir.
Bunun dışında formların doğru çalışıp çalışmadığını kontrol etmeniz gerekiyor. Örneğin, siz ve ekibiniz, doğru çalışıp çalışmadığını görmek için birbirinize e-posta göndermeyi deneyebilir ve e-posta gönderebilirsiniz. Birkaç kez değiştirmeniz gerekebilir, ancak sorun değil. Canlı işlevsiz bir formu paylaşmaktansa test etmek için zaman harcamak daha iyidir.
9. Anında Düzenlemek İçin Etkili Yapı
Verimli düzenleme, kod bloklarının stiline ve girintisine bağlıdır. Kodun tamamını yazdıktan sonra düzenlemek istediğiniz blokların hızlı bir şekilde tanımlanmasına yardımcı olur. Bu yüzden sürekli JS, PHP ile bağlı kalmak yerine CSS'ye dikkat etmelisiniz. Kendi tecrübelerime dayanarak söyleyebilirim ki, baştan dikkatli olmazsanız CSS çok fazla sorun çıkarabilir.
Satır içi stil kullanmaktan kaçınmalı ve BEM (Block Element Modifier) gibi iyi bir adlandırma uygulaması uygulamalısınız. Ayrıca, ortak kalıpları kullanmak, CSS'yi stilize etmenin etkili bir yoludur. Ancak, yükleme performansı konusunda endişeleriniz varsa, birden fazla dosyayı tek bir dosyada barındıracak bir önbellek eklentisi kullanarak sorunu kolayca çözebilirsiniz. Aşağıdaki örneği inceleyin.

10. Web Sitesi İndeksleme ve SEO'yu Kontrol Edin
Son önerim, web sitesi trafiği ve SEO ile ilgilidir. Bu kriterlerin her ikisi de bakım sürecinin önemli bir parçasını oluşturur. Sitenizin Google veya Yahoo gibi arama motorlarında indekslenip indekslenmediğini kontrol etmelisiniz. Bunu basitçe 'site:mysite.com' yazarak yapabilirsiniz, burada 'sitem' web sitenizin adını ifade eder.

Bunun dışında belirli aralıklarla sitenizin arama motorlarındaki sıralamasını kontrol etmeniz gerekmektedir. Web sitesi arama sonuçlarının en üstünde görünüyorsa, endişelenmenize gerek yok. Olmazsa, SEO'yu izlemeniz gerekir. Sayfada mükemmel anahtar kelimeler içeren PPC (tıklama başına ödeme), görünürlüğü artırmanıza yardımcı olur. İçeriğinizi hızlı bir şekilde taramak için Yoast SEO gibi WordPress eklentilerini de kullanabilirsiniz.
Gerekli tüm araçlara ve stratejilere sahipseniz, WordPress bakımı uzun sürmez. Veri düzenleme, yedekleme, SEO izleme vb. gibi gerekli tüm etkinlikleri gerçekleştireceğiniz düzenli bir bakım programı belirlemeniz gerekir. Herhangi bir sorun olması durumunda, bu alanda adil deneyim paylarına sahip diğer geliştiricilerden yardım isteyin.
Web sitenizi çalıştırmak ve daha fazla ziyaretçiyle etkileşim kurmak için yukarıda önerilen ipuçlarını uygulayın. Zamanla, WordPress'i tam potansiyeliyle geliştirecek ve kullanacaksınız. Önerilerinizi veya bakım deneyiminizi paylaşmak isterseniz, aşağıya yorum yapmaktan çekinmeyin.
