Mükemmel Bir Web Sitesi Alt Bilgisi Tasarlarken Uzak Durmanız Gereken 10 Şey
Yayınlanan: 2020-04-20Çoğu zaman, bir web sitesi altbilgisi, web sitesinin diğer içeriği kadar önemli kabul edilmez. Genellikle üst katlama bölümünde veya siz kaydırmaya başlamadan önce gelen bilgilerin daha önemli olduğu varsayılır. Gerçek şu ki, web sitesi altbilgisi, bir ziyaretçinin yararlanabileceği hayati bilgiler içerir. Ayrıca, çalışmalar, daha kolay gezinilebilir altbilgi tasarımlarının müşteri sayısını artırabileceğini ve geliri artırabileceğini göstermiştir.
Bir web sitesi altbilgisi tasarladığınızda, aklınızda bulundurmanız gereken en önemli şey, tasarımın mobil cihazlar için optimize edilmiş olması gerektiğidir. Dağınıklığı azaltın ve her zaman ilgili bağlantılar için sütunlar tasarlayın. Navigasyon uygun şekilde uygulanmalı ve uygun renk kontrastını gözlemlemelisiniz. Bir web sitesi için mükemmel altbilgi tasarımı oluştururken uzak durmanız gereken 10 şey:
1. Tasarım Kümesi:
Evet, çok fazla tasarımla web sitelerini aşırı yüklemeyin. Aşırı yükleme, bir web sitesi tasarlarken kaçınılması gereken en önemli şeylerden biridir, sadece altbilgi değil, aynı zamanda herhangi bir bölüm. Çok fazla tasarım eklemek yalnızca altbilgiyi aşırı yükleyecektir. Altbilginin aşırı yüklenmesi zorlanmaya neden olur. Tartışıldığı gibi, izleyicilerin çoğu, öğeler web sitesinin üstbilgi ve gövde bölümlerine yüklenmeden önce bile altbilgiye ilerler.
Bu nedenle, unutmayın, hiçbir izleyici, başlarını ağrıtan altbilgi içeren bir web sitesini görüntülemek istemez. Evet, web sitesini çok fazla tasarımla karıştırırsanız, bu sadece izleyici için acıya neden olabilir. Bu nedenle, izleyici hiçbir zaman siteden ayrılacak ve web sitesini tekrar ziyaret etmek istemeyecektir. Bu nedenle, tasarımları prezentabl ve basit ama yaratıcı tutun.
2. Renk Seçimi:
Web sitesi alt bilgisinde birden çok renk kullanmaktan kaçının. Bir web sitesi tasarlarken renkler de önemli bir rol oynar. Altbilgi, bir web sitesinin en çok ziyaret edilen bölümlerinden biri olduğundan, izleyicilerin daha fazla dikkatini çekmek için lütfen sert veya çok parlak renklerle yüklemeyin. Parlak renkleri korursanız, izleyenlerin gözlerini yorabilir; bu yüzden tekrar bakmak istemezler. Bu bir izleyici kaybına yol açacaktır.
Bir izleyici altbilgiyi ziyaret etmek için daha fazla zaman harcadığından, altbilgiyi tasarlarken renkleri seçerken çok dikkatli olmalısınız. Müşterilerin de kendilerine bir seçenek bırakarak cezbedecekleri yatıştırıcı renkleri seçmelisiniz, bu web sitesi hakkında onlar için gerekli bilgilere sahip olduğunuz için bu bölümden ayrılmamalısınız. Web sitesi altbilgisini tasarlamak için renkleri seçerken dikkatli olun.
3. Altbilgiyi Bilgiyle Aşırı Yükleme:
Altbilgi, izleyicilerin bir web sitesini kontrol ederken ilk kez geçirdikleri bölüm olduğu için, bu bölümü çok fazla bilgi ile aşırı yüklemeniz gerektiği anlamına gelmez. Bu bölümü aşırı bilgiyle doldurursanız, altbilgi web sitesinin alt kısmında bir gövdeye dönüşecektir ve bu bölümün amacı bu değildir.
İlk olarak, altbilgide sınırlı alanınız olduğunu ve aşırı bilgi ile karıştırılmaması gerektiğini unutmayın. Çok fazla bilgi altbilgide bir küme oluşturur ve izleyicinin kafasının karışması ihtimali yüksektir. Kimse kafasının karışmasını sevmez ve bu olursa, web sitesinde daha fazla ilerlemeye olan ilgilerini kaybedebilirler. Ve bu, web sitesini tasarlamadaki başarısızlık olacaktır.
Herhangi biri tarafından görülme olasılığı daha yüksek olan temel bilgilerin ne olduğuna karar vermek için kendinize iyi bir zaman verin.
Ayrıca, bilgilerin izleyicinin web sitesini daha fazla keşfetmesine nasıl yardımcı olabileceği. Bilgilerden kısaca ve objektif olarak bahsedilmelidir. İzleyicinin bunları kontrol etmesini ve onları web sitesinde gezinmeye yönlendirmesini kolaylaştırmak için yeterli boş alan olmalıdır.
Bu nedenle, altbilgide bulunması gereken doğru bilgileri belirlemek esastır.
4. Eksik veya Yanlış İletişim Bilgileri:
İletişim bilgilerini altbilgide tutmak iyi bir fikirdir. Ancak, tüm bilgileri barındırmak için altbilgide minimum alana sahip olduğunuzdan, iletişim detayı olmasına rağmen altbilgideki her ayrıntıyı güncelleyememeniz çoğu zaman bir sınırlamadır. Daha fazla bilgi, altbilgideki ana alanınızı kullanmamanıza yol açacaktır. Sadece alanı kapatmak için, asla eksik veya yanlış iletişim bilgilerini eklememelisiniz.
Web sitesi altbilgisi, bir web sitesinin en önemli bölümlerinden biridir. Altbilgiyi tasarlarken eklenen bilgilerin doğru ve kullanışlı olduğundan emin olmalısınız. Altbilgiye bilgi eklediğinizde, bulunan boşluk bilgileri doldurmak için daha azsa, bitirmek için metni kısaltın ve bilgileri eksik bırakmayın.
5. Açılır kutular:

Açılır kutular, web sitesi altbilgisinin bir parçasıdır. Dikkate almanız gereken en önemli şey, bir sohbet kutusu dışında herhangi bir açılır kutu olmaması gerektiğidir.
Ziyaretçilerin sorguları anında çözmesi ve yönlendirmesi için bir sohbet kutusu açılır penceresi şarttır. Diğer açılır kutular, ziyaretçilerin web sitelerinin diğer içeriğine dikkatlerini kesebileceği için can sıkıcı olabilir.
6. Reklamlar:
Web sitenizin altbilgisindeki reklamlar gerçek bir dönüş olabilir. Web sitesinin kendisi marka hakkında bir yansıma olduğu için, markanın ekstra öne çıkan özelliklerini göstermeye gerek yoktur.
Benzer şekilde, altbilgi, daha fazla dikkat çekmek için markanın reklamlarının sergilendiği bir alan olarak düşünülmemelidir. Sayfanın altbilgisindeki reklamlar işe yaramaz olduğu için gerekli değildir. Pazarlamaya ihtiyaç duyuluyorsa, sosyal medya reklam için en iyisidir. Ziyaretçiler bilgi almak için sayfaya gelirler ve iletişime geçmeleri veya daha fazla bir işlem yapmaları gerekiyorsa web sitesi ona göre gezinir. Reklamlar gerçekten de web sitesinin altbilgisinde tutulmanın düşüncesiz bir parçasıdır.
7. Önemli bilgileri gizleme:
Sayfa altbilgisinde veya başka bir yerde herhangi bir bilgi sabitlenmeden önce içeriğin önemi derecelendirilmelidir. İletişim bilgileri münhasıran gösterilmesi gereken kritik bir içeriktir ve sayfa altbilgisinde tutulursa görünmeyebilir.
Site tasarımı ve altbilginin öne çıkması, yalnızca görüntülenen içeriğin uygun dikkati çekip çekmemesini sağlayacaktır. Bu nedenle, içeriği hareket ettirmeden önce bir kullanılabilirlik testi yapın. Yetersiz alan nedeniyle gerekli bilgilerin gizlenmesi yanlış bir uygulama olacağından içerik kısa olacaktır. İçerikler, sayfadaki farklı düzeylerde önemlerine göre ayrılmalıdır. Bilgileri gizlemek, altbilgide yapmanız gereken son şeydir.
8. Aşırı Optimizasyon:
Yararlı bir Arama Motoru Sonuç Sayfasına (SERP) ihtiyacınız varsa, optimizasyon gereklidir. Ancak, iyi SERP için bir kısayol olmadığı için aşırı optimizasyon önerilmez.
Birçok marka, anahtar kelimeleri içeriğe yerleştirme ve tam olarak anahtar kelimeleri alt bilgide bağlantı metni olarak kullanma eğilimindedir. Bu tür uygulamalar Google tarafından izlenir ve bu tür sayfalar veya markalar, sonuç olarak sıralamalarının düştüğünü görebilir. Önemli olan, altbilgi için kaliteli ve hedeflenen içeriği korumak ve onları gereksiz yere anahtar kelimelerle doldurmamaktır.
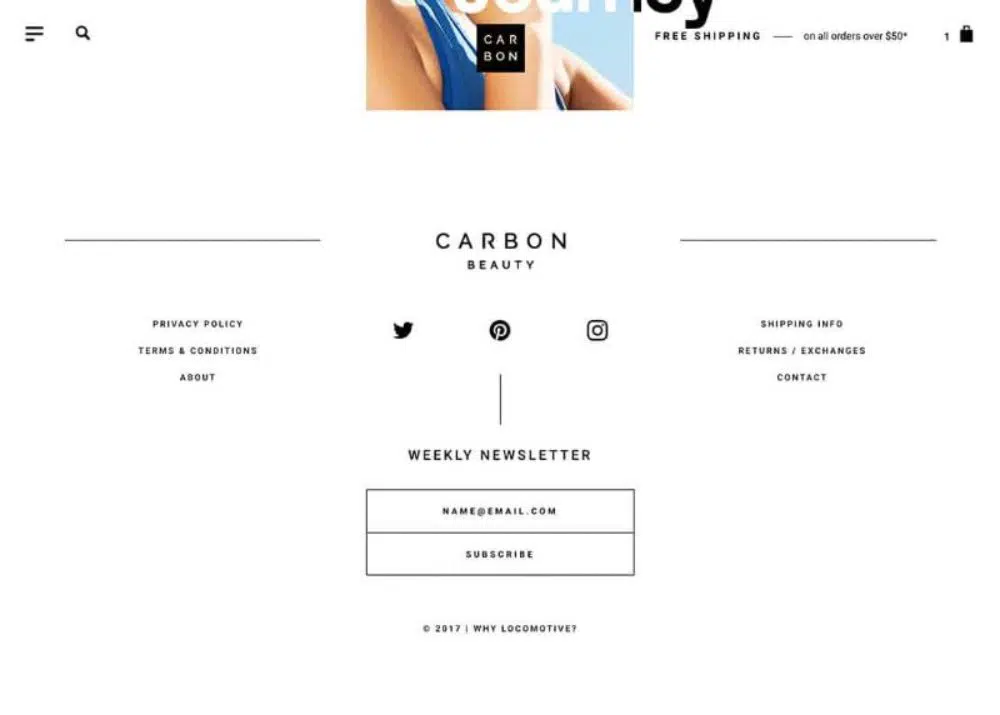
9. Çeşitli bağlantılar:
Sayfanın altbilgisi genellikle 'Hakkında', 'İletişim' ve 'Yardım'dan oluşur ve bu da sayfanın sonuna güzel bir şekilde yerleşir. İkincil gezinme olarak kullanılan altbilgi, ziyaretçilerin gezinmesine yardımcı olabilir. Temel hizmetlere, ürün kategorilerine bağlantılar altbilgide ayarlanabilir.
Dikkat etmeniz gereken en önemli şey, altbilgide bir şeyler yığmamak ve onu masanızın alt çekmecesi olarak görmemektir. Web sitesinin altbilginizle uyuşmadığını ve gereksiz yığılmaların yapıldığını düşünüyorsanız, gerekli olup olmadığını düşünebilirsiniz.
Markalar geliştiğinde, kullanılan içeriğin şimdi web sitesiyle uyumlu olmama ihtimali var. Sayfaya dayalı herhangi bir bağlantının gidecek yeri olmadığında, onu altbilgiye yapıştırmayın, yalnızca var olup olmadığını değerlendirmek için zaman ayırın. Web sitesi alt bilgisinde bulunması gereken içerikleri tekrar gözden geçirmek, altbilginin iyi görünmesine yardımcı olacaktır.
10. Uzaydan korkmak:
Web sitenizdeki altbilgi çok önemli bir unsurdur. Tüm web sayfası sistematik olmalı ve aynısı alt bilgi olmalıdır. Bülten kaydı, bağlantılar ve sosyal düğmeler, altbilgideki alanı karıştırmamalıdır. Temel unsurları ön plana çıkardığı için boşluktan korkmamalısınız. Uygun alanla, altbilgi bir web sayfasında olduğu kadar önemli görünebilir.
Birçoğunuz için mükemmel bir web sitesi altbilgisi tasarlamak için neden bu kadar çok düşüncenin tartışmaya değer olduğunu merak edeceksiniz. Sitede bulunma sebebi site teknik ve hukuki bilgileri, site navigasyonu, SEO ve sayfanın alt bilgisinde yer alan güvenlik ve güvenilirliktir.
Ayrıca, web sitesi altbilgisini tasarlarken içerik, estetik ve yapı olmak üzere üç temel husus vardır. Ayrıca, en kritik yönlerden biri telif hakkı bilgisidir. Web sitenizi intihalden korumanın kolay bir yolu, telif hakkını altbilginizde tutmaktır. Küçük bir kodlama ile telif yılını da içinde bulunulan yıla değiştirebilirsiniz.
Bir web sitesi altbilgisi tasarlarken göz önünde bulundurulması gereken birçok unsur olabilir. Altbilgide kullanılacak içerik konusunda asla kafanız karışmasın. Ayrıca, onları asla tüm bilgilerle üst üste yığmayın. Bir web sitesi altbilgisi, web sitesi ziyaretçileri için birincil odak noktasıdır. Bu nedenle eski dolaplarınız gibi dağınık olmamalıdır. Altbilgiye içerikleri yerleştirmeden önce ilgili bilgilere odaklanarak gereksiz bağlantılardan kurtulun.
İlk olarak, kategorileri sıralayın ve bu kategorilerin altına bilgi koyun. Herhangi bir başlık altına girmeyen bilgileri bulursanız, muhtemelen gerekli değildir. Kritik bilgiler altbilgide gizlenmemelidir. Kullanıcıların dikkati oraya gitmeme eğilimindedir. Altbilgi, sayfada başka hiçbir yerde bulamayacağınız bilgilerin yansımasıdır. Tavsiye etmeye değmeyeceğinden, SEO için web sitesi altbilgisini aşırı optimize etme pratiğini her zaman bırakın. Google, altbilgideki anahtar kelimelerin doldurulmasını izliyor ve kısa sürede sayfanızın sıralamasının kademeli olarak düştüğünü göreceksiniz.