Web Sitenizde Navigasyon Oluştururken Kaçınmanız Gereken 10 Şey
Yayınlanan: 2020-02-26Ziyaretçileriniz web sitenizi ilk kez ziyaret ettiğinde, bu onların web sitenizle ilk etkileşimidir. Web sitesine girer girmez, önce tasarım yapısına bakarlardı. İyi bir web sitesinin bir sonraki önemli yönü kullanım kolaylığıdır. İlgili tüm bilgilere kolayca ulaşılabilmeli ve açıkça tanımlanmış olmalıdır. Farklı bölümler hakkında net sınırları olmayan tek bir sayfaysa, ziyaretçilerin kafası karışabilir ve rahatsız olabilir. Bu, benzer hizmetler sunan ancak organize edilmiş başka bir web sitesi arayacakları için hemen çıkma oranında bir artışa yol açacaktır. Bu nedenle, yeterli web sitesi navigasyonunun yerinde olması çok önemlidir.
Web sitesinde gezinme, ziyaretçilere web sitesinin tüm bölümlerine kolaylıkla erişmeleri için ideal bir site haritası sağlar. Ayrıca, aradıklarını bulma sürecini hızlandırmaya yardımcı olur. Ayrıca, ziyaretçinin web sitesinde kalma süresini artırmaya yardımcı olur. İyi navigasyona sahip bir web sitesi, ziyaretçilerin sitenin gerçek ve özgün olduğunu garanti eder. Ayrıca, web sitesinde gezinme, bir web sitesinin çekebileceği trafik üzerinde bir etki yapma potansiyeline de sahiptir. Web sitesinin sıralamasını etkiler, dolayısıyla SEO faydaları da vardır. Etkili navigasyona sahip olmak, potansiyel bir ziyaretçinin potansiyel bir potansiyel müşteriye veya müşteriye dönüşme şansını artırmaya yardımcı olur.
Navigasyonun sunduğu tüm etkili avantajlardan yararlanmak için, web sitesi navigasyonumuzu oluştururken kaçınılması gereken en önemli şeyleri anlamamız gerekir –
1. Çoklu seçenekler:
Web sitenizin büyük bir gezinme noktası yığını olmasını istemezsiniz. Aşırı web sitesi gezinme ipuçları olduğunda, amacı aşma eğilimindedir. Tüm web sitesi birden fazla gezinme noktasıyla dolu olduğundan, ziyaretçiye yardımcı olmaktan çok kafasını karıştırır. Bunaltıcı ve dağınık hissedebilir. Web sitesinde gezinme, kapsamlı ve anlaşılması kolay olmalıdır. Önemli olduğunu düşündüğünüz çok fazla ürün, hizmet veya iç sayfanız varsa, en önemlilerini kısa listeye alın.
Veya benzer ürünleri veya hizmetleri bir grupta toplayabilir ve o grubu gezinme çubuğuna koyabilirsiniz. Ortalama bir insan aynı anda 7 öğeyle ilgili bilgileri hatırlayabilir. Bu, navigasyon tasarlamak için mükemmel bir işaretçi olmalıdır. Yedi veya daha az öğe kullanarak tüm önemli bilgileri sağlama hedefini koruyun. Kaldırdığınız her ek gezinme menüsü seçeneği için, kalanlar daha çekici görünür.
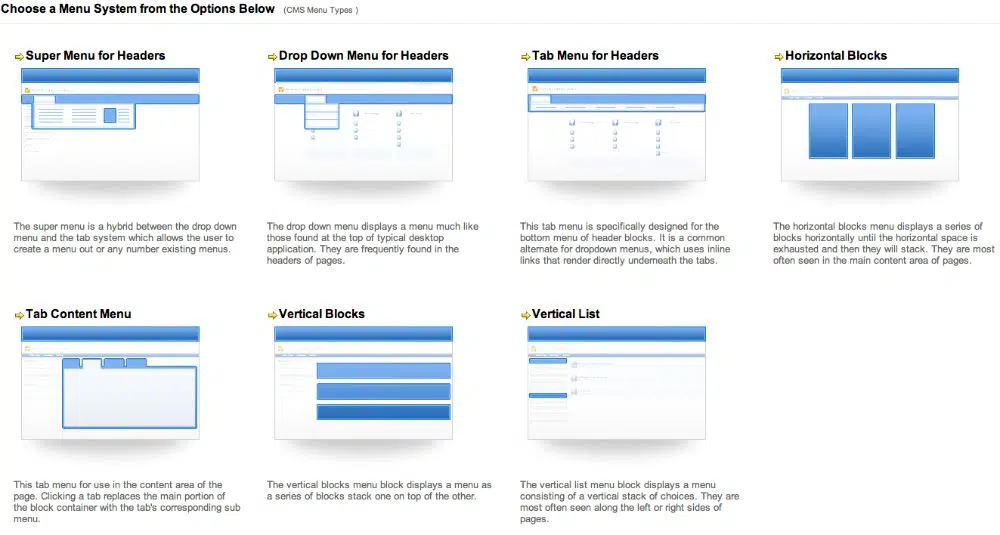
2. Alışılmamış web sitesi gezinme stilini kullanma:
Bir web sitesi tasarımcısı olarak yaratıcı olmak çok önemlidir. Ancak, web sitesi gezinme menüsü, aşırı yaratıcı olmak için en iyi yer değildir. Bir web sitesinde alışılmadık yerlere yerleştirilmiş bazı tuhaf düğmeler, simgeler ve kısayollar kullanırsanız, bu yalnızca daha az işlevsel ve kullanışlı olmakla kalmaz; aynı zamanda web sitesinin estetiğini de bozar. Ziyaretçilerin web sitelerinin tonlarını ziyaret ederken takip ettikleri genel bir ipucu vardır. Web sitesi gezinme çubuğu, web sitesinin belirli yerlerinde olması beklenen böyle durağan bir tasarım öğesidir. Başka bir yere taşırsanız, ziyaretçilerin web sitenizi ziyaret ederken sahip olması gereken sinerjiyi bozabilirsiniz. Hangi bisiklet olursa olsun, bisikletlerin değişmeyen bazı yönleri vardır. Benzer şekilde, bir web sitesinin iskeletinde, web sitesi gezinme çubuğu dikkatsizce hareket ettirilmemelidir.
Web sitesi navigasyonu için konumu etkin bir şekilde kullanmak için, navigasyonunuzun olmasını istediğiniz önceden tanımlanmış yerlerden birini seçin. Birden fazla sayfaya sahip web siteleri için, web sitesi navigasyonunun genellikle web sitesinin üst kısmında olması tercih edilir. Tek sayfa web siteleri için, sayfanın kenarlarından birine sabitlenmiş bir gezinme menüsüne sahip olmak idealdir. Tek sayfalık web sitesi aşağı kaydırmalı bir web sitesi olduğundan, kullanıcıların gezinme menüsünü sabitlemeleri daha kolay olacaktır. Bu nedenle, web sitesi tasarımının kullanılabilirliğini anlayın ve bu tasarım stiline uygun bir gezinme çubuğu oluşturun.
3. Okunabilirlikten taviz verin:
Herhangi bir web sitesi tasarımı uygulaması, içeriğin her zaman okunabilir olduğundan emin olmalıdır. Web sitenizin üst sıralarda yer alması ve siteye gelen ziyaretçilere herhangi bir değer sağlayabilmesi için web sitesi içerik optimizasyonuna sahip olmak önemlidir. Örneğin, bir web sitesinde birden fazla yazı tipi kullanmak, web sitesinin dağınık görünmesine neden olabilir. Ayrıca, uygun sınırlar olmadan büyük içerik levhalarına sahip olmak, içeriğin görsel estetiğini de bozabilir. Ziyaretçilerin yazılı içeriği okumasını veya anlamlandırmasını zorlaştırır. Ziyaretçiler her kelimeyi okumazlar; içeriği gözden geçirirler ve özünü özümserler.
Bu nedenle, görseller ve bilgiler kullanıcıyı bunalttığında bir web sitesi tasarımına sahip olmak, daha yüksek hemen çıkma oranlarına yol açacaktır. Aynısı navigasyon menüsü için de geçerlidir; metin için parlak kontrast zemin renkleri ve benzer renkler kullanırsanız, okunabilirlik yönünden ödün verir. Genel kullanıcılar, herhangi bir web sitesinin yüzde 50 ila 60'ını kaydırır, bu nedenle okunabilirlik sorunu yaşamaktan kaçınmak istediğiniz bir şeydir. Tartışmalı renk şemaları kullanmayın, iki veya daha az yazı tipinin kullanılması mümkündür ve gezinme simgelerinin net olduğundan emin olun.
4. Yanıt vermeyen web sitesi tasarımı:
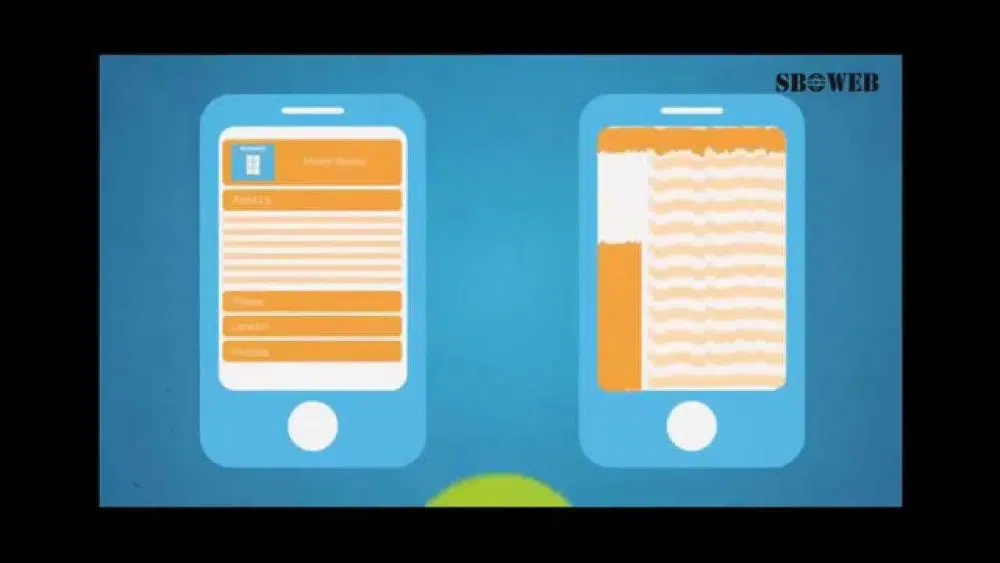
Web sitesi tasarımı ve tasarım öğeleri gerekli olsa da, teknik özellikler de bir o kadar önemlidir. Günümüz çağında yanıt vermeyen bir web sitesine sahip olmak, rakiplerinizin on kat gerisinde kalmanızı sağlamaktır. Günümüzde internet kullanıcılarının yarısından fazlası internete akıllı telefonları üzerinden göz atmaktadır. Bunlar, web siteniz yanıt vermiyorsa kaybedeceğiniz potansiyel müşteriler ve dönüşümlerdir. Bunun nedeni, yanıt vermeyen web sitesi tasarımının, mobil cihazlarda veya diğer akıllı cihazlarda görüntülendiğinde web sitesinin görünümünü bozmasıdır. Metinler genellikle üst üste gelir, görseller arama kutusunun bulunması zorlaşır. Birbirinin üzerine atılan böyle bir bilgi karmaşası ile ziyaretçi, içeriğin daha kolay anlaşılabilir olduğu bir rakibe geçiş yapacaktır.
Bu hatayı önlemek için web sitenizi duyarlı hale getirmek en iyisidir. Duyarlı web sitelerinin bakımı maliyetli değildir ve web sitesinin kullanıcılar arasındaki güvenilirliğini artırır. Google'ın kendisi mobil uyumlu web sitelerini tercih ediyor. Potansiyel müşterilerinize web sitenize erişmek için kullanmak istedikleri cihazı seçme kolaylığı sağlayın.

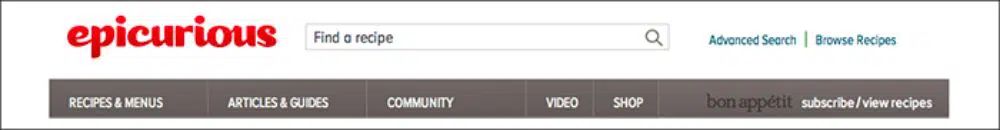
5. Web sitesi gezinme menüsündeki seçeneklerin yanlış kronolojisi:
Böylece, normal kişinin dikkat süresine göre minimum 7 veya daha az gezinme menüsü öğesine sahip olma ihtiyacını anlıyorsunuz. Değişiklikler yapar ve gereksiz menü öğelerini azaltırsınız, ancak süreç burada bitmez. Bu kalan seçenekleri doğru sırayla düzenlemek çok önemlidir. Bunu doğru yapamayan kişiler, genellikle ziyaretçilere kafa karıştırıcı ve aceleci görünen web sitesi gezinme menüleri oluşturur. Gezinme öğelerinin kronolojisi veya sıralaması, alfabetik sıra, alaka düzeyi, öncelik ve diğer birçok faktör açısından yapılabilir. Genel olarak, bir web sitesi gezinme menüsü tasarlamanın ve düzenlemenin en iyi yolu öncelik olmalıdır. Ana sayfa düğmesinin gezinme menü çubuğunun dördüncü veya beşinci olduğu bir web sitesi hakkında doğru hissetmezsiniz.
Genel bir kullanıcı, dizideki ilk ve son şeyi aradakilerden daha fazla hatırlama eğiliminde olduğundan, diziyi olabildiğince sıkı tutmak için idealdir. Bu nedenle, tüm temel öğeleri gezinme menü çubuğunun önüne ve sonuna yerleştirdiğinizden emin olun. Daha az önemli olanlar ortada gidebilir. Ancak, kaydolma ve oturum açma gibi bir CTA'nız varsa, bu düğmeler web sitesi tasarımında geleneksel konumlarına sahiptir. Yerlerini değiştirmeyin.
6. Navigasyon formatınızı temel almaktan kaçının:

Ziyaretçileri fotoğraf videolarına ve web sitesinin bu gibi diğer bölümlerine yönlendirmek için fotoğraflar, videolar ve daha fazlası gibi gezinme seçeneklerine sahip olmak kulağa doğal gelebilir. Ancak bu, web sitesi gezinme tasarımı için en ideal uygulama değildir. Bu etiketler, ziyaretçilerin bu düğmelere tıkladıklarında görmeyi bekleyebilecekleri içeriğin biçimini doğrular. Konunun ne olduğuyla ilgili bağlam ve alaka sağlamaz. Ziyaretçiler sitenizi ziyaret ettiklerinde video veya resim aramazlar. Onları web sitenize çeken konuyla ilgili bilgi istiyorlar. Bu nedenle, formatı tanımlayan etiketlerin kullanılması, ziyaretçiler için açıklayıcı veya yararlı değildir.
Gezinme menüsü öğelerinizi daha iyi adlandırın. Ürün ve hizmetlerinizle alakalı olsun ve bir ziyaretçinin bakış açısından düşünün. Bu sayfanın içeriğini açıklamak için belirli bir anahtar kelime kullanmanın bir müşterinin bakış açısından doğal ve etkili görünüp görünmediğini anlayın. Gezinme düğmesi içeriği, herkesin o sayfanın içeriğini ilişkilendirebileceği ilk kelime olmalıdır.
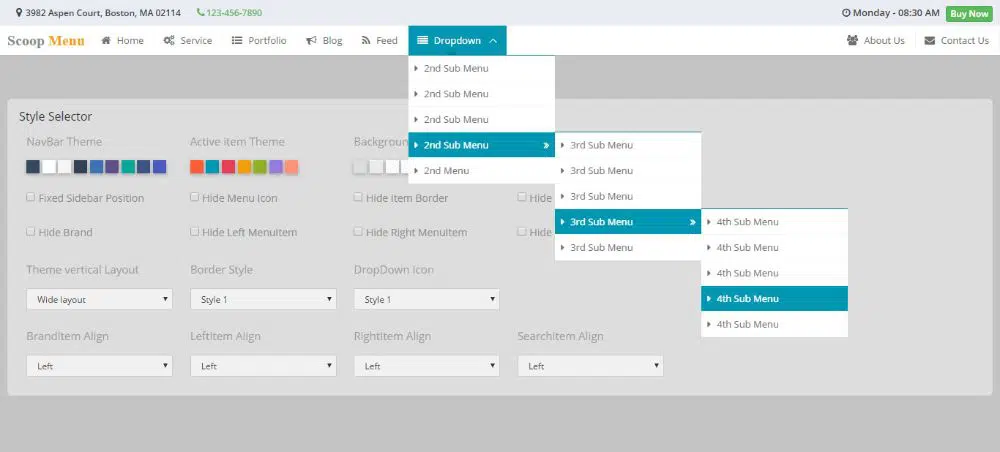
7. Açılır Menüler:
Açılır menüler çekici görünüyor ve web sitesi tasarımında popüler bir trend. Ancak, web sitesi sıralaması için web sitesi tasarımı için en iyi seçenek değildirler. Açılır menüler, arama motorlarının taramasını zorlaştırabilir. Bu, SEO sıralamanızı potansiyel olarak etkileyebilir. Üstelik ziyaretçilerin de sevmediği bir şey. Gözleri fareden daha hızlı hareket eder ve ziyaretçi bir menü seçeneğine gitmeye karar verdiğinde, tıklamaya çoktan karar vermiştir. Tıklamayı gerçekleştirmek için farelerini üzerine getirdiklerinde, açılır menüler onlara daha fazla seçenek sunar. Bu, ziyaretçinin zihninde sürtüşme yaratır ve onları ek seçenekler arasında gezinmekten caydırır. Ancak, web sitenizin gezinme çubuğuna eklemeniz gereken çok sayıda önemli sayfanız varsa, mega açılır menüleri kullanmayı deneyin. Sürtünmeyi haklı çıkaran birçok seçenek sunarlar.
8. Gezinme menüsünün tutarsızlığı:
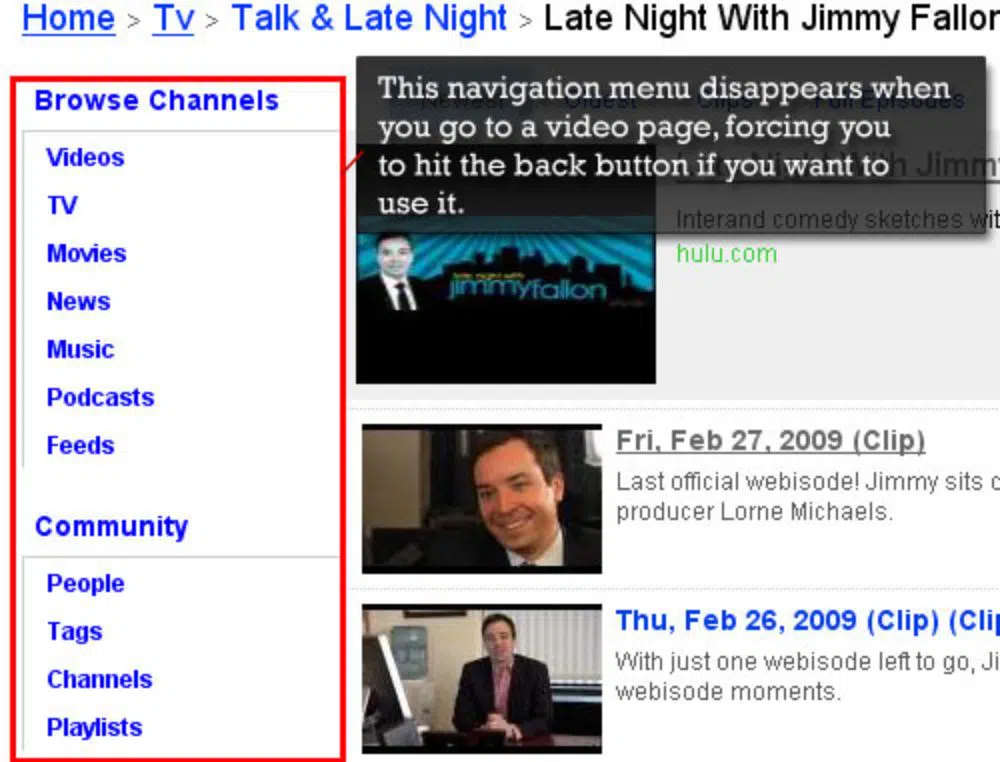
Ana sayfa için mükemmel bir gezinme menüsü tasarlamış olabilirsiniz. Ziyaretçiler, web sitenizin gezinme menüsünü kullanarak gezinmeyi çok yararlı ve kolay bulabilir. Diğer iç sayfalarınızda onlar için değiştirmeyin. Ana sayfaya yatay bir gezinme menüsü eklemeye ve iç sayfalardaki konumunu değiştirmeye çalışmayın. Kullanışlı bir web sitesi, web sitesinde aynı gezinme menüsüne sahip olacaktır. Her öğe, yineleme web sitesi gezinme tasarımı tutarlı kalmalıdır. Gezinme menüsünün tutarsızlığına sahip web siteleri, genellikle ziyaretçileri rahatsız eder ve bu da sitenin neler sunabileceğini anlamadan siteden ayrılmalarına neden olur.
9. Ton ve web sitesi içeriğinde uyumsuzluk:
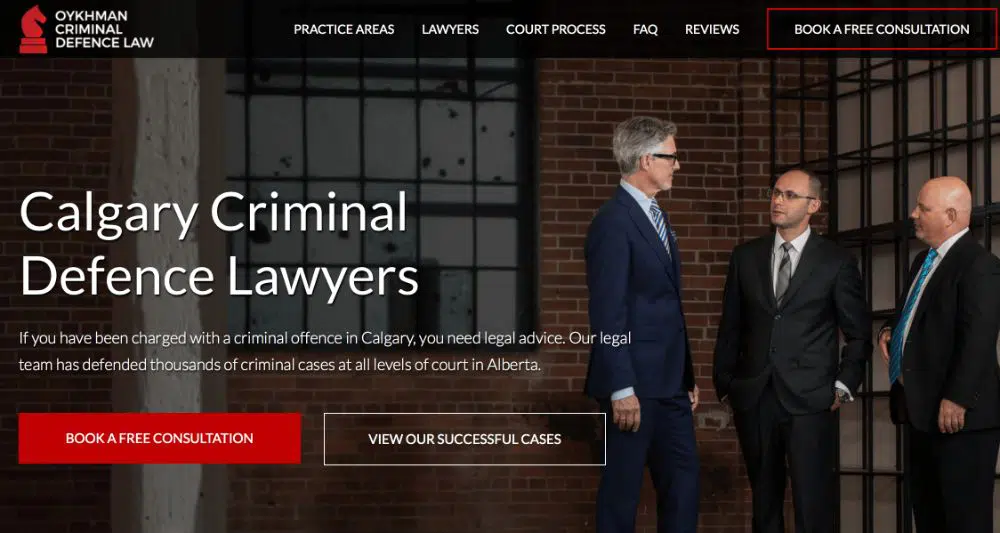
Her web sitesinin farklı bir tonu vardır. Bazı web siteleri resmi ve daha ciddi bir konuya hitap ederken, bazı web siteleri samimi ve rahattır. Web sitesinin içeriğinin, yansıttığı işletmenin tonuna uygun bir tonda olacağını anlamak önemlidir. Ayrıca, web sitesi gezinme çubuğu da genel web sitesinin tonunu yansıtmalı ve uyumlu olmalıdır. Sıradan ve eğlenceli bir web sitesi için "Size nasıl yardımcı olabiliriz" yazan bir düğmenin olması "Hizmetler"den daha çekici görünecektir. Öte yandan, “Maceramıza başlayalım” gibi bir CTA, bir hukuk firması web sitesi gibi resmi bir web sitesinde uygunsuz görünecektir. Orada CTA “Şimdi Sorgula” gibi bir şey olmalı.
10. Gereksiz yere uzun:
Gezinme çubuğunun etiketlerinin metni çok önemlidir. Kısa ve öz olmalıdır. Bu, etiketin uzunluğunun belirli bir karakter sayısının altında olması gerektiği anlamına gelmez. Fazla değer katmayan ek sıfatlar olmadan söylemek istediklerinizi aktarmanızı sağlamaktır. Örneğin, "Şirketimiz hakkında her şey" etiketli bir düğme gereksiz yere uzundur.
Daha iyi bir alternatif, aynı mesajı kısa ve öz ve kısa karakterlerle ortaya koyan “Şirketimiz”dir. İki ila dört karakterin kaldırılması bile önemli görünmeyebilir, ancak web sitesinde gezinmenin daha kesin ve doğru görünmesine yardımcı olabilir. Ancak bu, sözcükleri etiketin anlam ifade etmeyeceği şekilde azaltmanız gerektiği anlamına gelmez. Herhangi bir nedenle navigasyon menü öğelerinizden biriyse, çalışan sayısı gibi sözcükleri kullanmaya çalışmayın. Kelime sayısını kısaltmak için kısaltma kullanmayın.
Bunlar, web sitenizin navigasyonunu oluştururken kaçınmanız gereken 10 şeydi. Web sitesinde gezinme, web sitesinin pusulası ve ziyaretçi kılavuzudur. Web sitenizin içerik hazinesinde etkili ve verimli bir şekilde gezinmelerine yardımcı olur. Diğer şeylerin yanı sıra kullanıcı deneyimini ve web sitenize gelen trafiği engelleyebileceğinden, gezinme menünüzü tasarlarken aynı yaygın hataları yapmadığınızdan emin olun.