Web Sitesi Düzeni Oluştururken Yapılmaması Gereken 10 Şey
Yayınlanan: 2020-09-25Web sitesi söz konusu olduğunda yapılacak en zorlu şeylerden biri bir web sitesi düzeni oluşturmaktır. Birçok şirket, muazzam dönüşümler ve çok fazla gelir çeken bir web sitesi oluşturmak için mücadele ediyor. Web siteniz görsel olarak çekici olmalıdır, ancak para kazanamazsa anlamını kaybeder. Birçok işletme, iyi görünmesi için tasarıma odaklanmaları gerektiğini düşünüyor. Ancak tasarımın size maksimum dönüşüm sağlayacak şekilde olması gerektiğini anlayamıyorlar. Bu tür hatalar uzun vadede işinize zarar verir. Bu tür sorunlar, web sitesi ziyaretçilerini uzaklaştırma eğilimindedir ve işletmenize onlarca veya yüzbinlerce gelir kaybına mal olabilir.
Ziyaretçilerinizi ve gelirinizi artırmak için günümüzde işletme sahipleri tarafından yapılan en yaygın hatalardan bazılarını yapmaktan vazgeçmelisiniz. Hataları bulup düzeltmek biraz zor ama imkansız bir iş değil. Tutarlı çabalar uygularsanız, olası satış yaratma, web sitesi trafiğinizi ve dönüşümlerinizi artırabilirsiniz. Bu blog sizi bir web sitesi tasarlarken yapmamanız gereken şeyleri ele alıyor. Bir göz atalım.
1. Yanıt Vermeyen Tasarım:
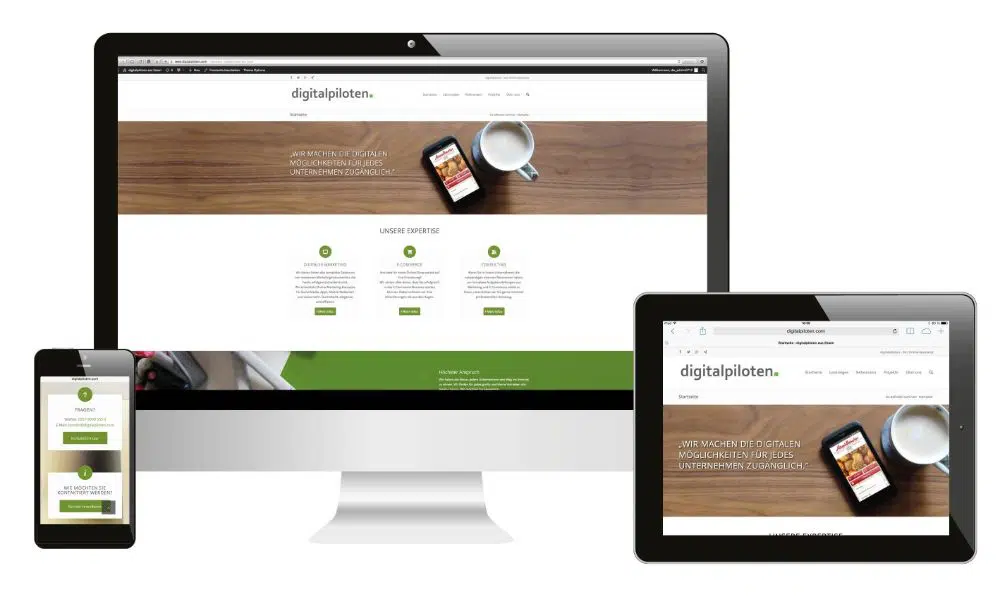
Web sitenizin sahip olması gereken en önemli özelliklerden biri duyarlı tasarımdır. Duyarlı tasarım, web sitesi tasarımınızın, kullanıcının kullandığı cihaza veya ekrana göre kendini ayarladığı tasarımdır. Duyarlı tasarım, web sitesi düzeninin en önemli özelliklerinden biri olarak listelenir. Bir web sitesinin duyarlı tasarımı, cihazdan veya kullanıcının konumundan bağımsız olarak gezegendeki her kullanıcının web sitenize erişmesini sağlar.
Web sitenizin tasarımının çeşitli cihazlar için optimize edilmiş olması en iyisi olacaktır. Bu cihazlar bir dizüstü bilgisayar, masaüstü, cep telefonlarından PS4 cihazına kadar değişebilir. Ve bu, Google'ın web siteniz söz konusu olduğunda sahip olmakta ısrar ettiği bir şeydir. Web siteniz, cihazlar değişse bile aynı URL'nin kullanıldığı türden bir optimizasyona sahip olmalıdır. Ve web sitesinin düzeni CSS dosya koduna göre değişir.
2. Favicon'un Yokluğu:
Favicons, tarayıcı sekmesinin sol üst köşesinde bulunan ve kullanıcıya o sekmede hangi web sitesinin açık olduğunu söyleyen simgelerdir. Web sitesini tasarlarken favori ikonlarını kullansaydınız en iyisi olurdu, böylece sadece site ikonuna bakarak web sitesini kolayca tanıyabilirsiniz. Pek çok kullanıcı, başka bir sekmede bir şeyler okurken tarayıcılarında çok sayıda sekmenin açık olmasını tercih ediyor. Bu gibi durumlarda, favicon'a göz atabilir ve o sekmede hangi web sitesine erişilebilir olduğunu görebilirsiniz. Bu favori simgeler, yalnızca bir web sitesine göz atarken yararlı olmakla kalmaz, diğer sekmelerde birden fazla web sitesi bulunur. Yer imlerini veya tarama geçmişini incelerken, favicon'lar hangi web sitelerinin bunlar olduğunu görmenize yardımcı olur.
Sitenin kullanılabilir olduğunu ve arama motoru sonuç sayfasında üst sıralara çıkmasını sağladığı için SEO açısından favicon’a sahip olmak gereklidir. Kullanıcıya, birden fazla web sitesinde gezinirken ve bu web sitelerinde gezinirken çok zaman kazandırır. Bu nedenle, web sitenizin favicon'u yoksa, kullanıcının web sitenizi ziyaret etmeye değer görme olasılığı vardır.
3. Genel 404 sayfa:
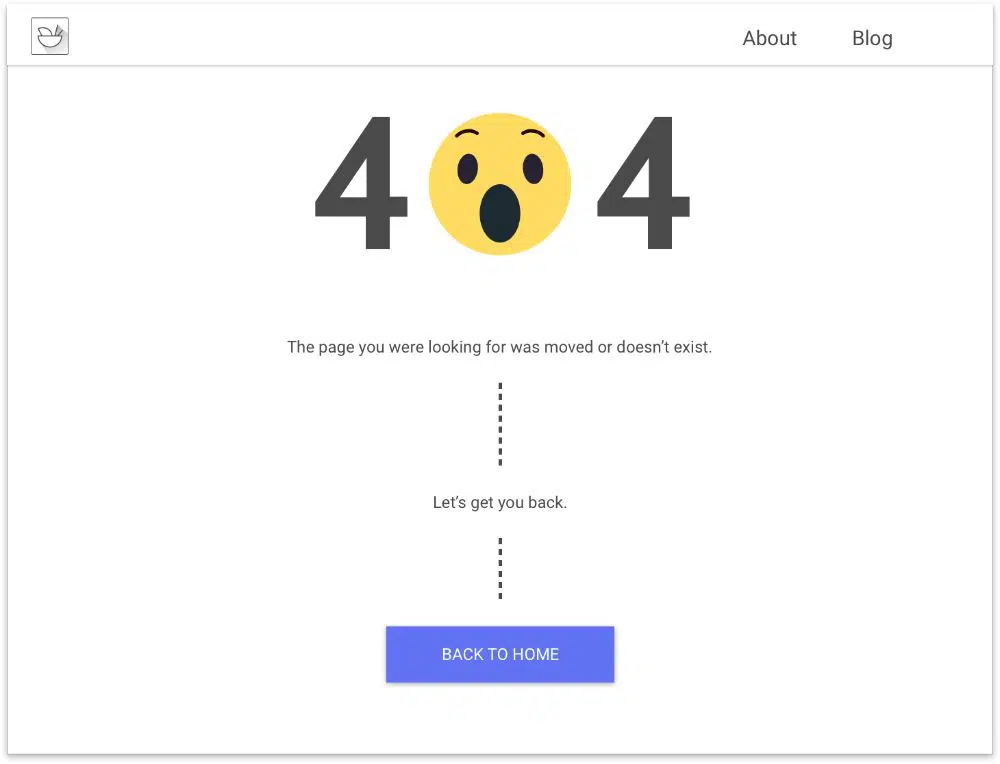
404 sayfa, kullanıcının aradığı sayfayı bulma hatası olduğunda web sitenizin göstermesi gereken hata sayfalarıdır. 404 hatası genellikle web sitesi tasarımı ve geliştirme dünyasında bulunmayan sayfaya çevrilir. 404 sayfa, web sitenizin trafiğini sessizce öldürür. Ve bu sayfaya ulaşan kullanıcılar neredeyse her zaman web sitenizden çıkmayı seçerler. Üstelik bu kullanıcılar sorunu çözmek için herhangi bir inisiyatif almazlar.
Bu nedenle, web sitenizde 404 sayfanız varsa, kullanıcının yapabileceği bir işlem vermelisiniz. Örneğin, kullanıcıya bozuk bağlantıyı bildirmesini veya kullanıcıyı bu sayfaya geldiği sayfaya götürmesini söyleyebilirsiniz. Kullanıcının 404 sayfadan ana sayfaya geri dönmesini de seçebilirsiniz. Web sitenize 404 sayfa ekliyorsanız, kullanıcıyı yönlendirmek için uygun CTA'yı eklediğinizden emin olun.
4. Ana sayfanızda Dönen Karuselleri kullanma:
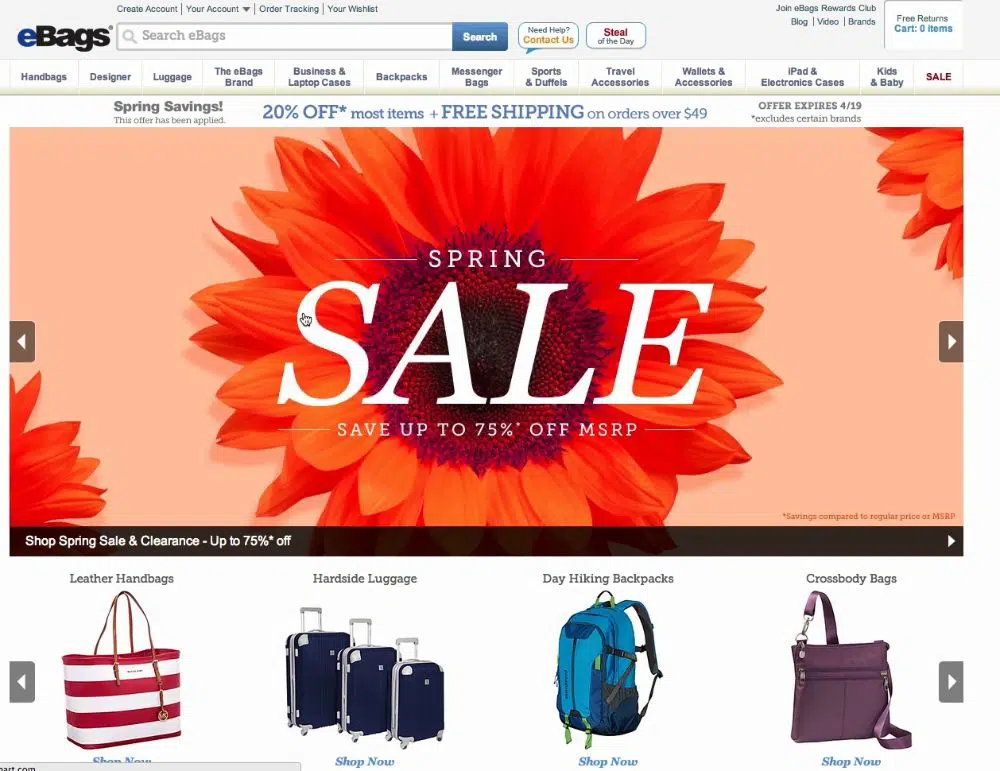
Döner kaydırıcıya, bir web sitesinin en çok satan ürünlerini veya profesyonel portföyünü sergilemek için kullandığı atlıkarınca denir. Web sitenizde bir carousel kullanmayı seçebilirsiniz, ancak carousel'de ilgili bilgileri göstermeniz gerekir. Bir atlıkarıncadaki şeyleri gözden geçirdiğinizde, atlıkarıncanın diğer tarafında bir şey görmek istediğinizde atlıkarıncayı döndürmeyi seçebilirsiniz. Karuseldeki eşyaları hareket ettirebildiğiniz kadarıyla işler iyi görünüyor.
Ancak sorun, atlıkarınca otomatik olarak hareket etmeye başladığında başlar. Bu, kullanıcınıza ürünleri veya öğeleri doğru bir şekilde görme şansı vermez. Ayrıca, bu günlerde reklamlar da dönen atlıkarıncalara çok benziyor. Bu, banner körlüğüne neden olur ve kullanıcı atlıkarıncanın bir reklam olduğunu düşünebilir. Bu nedenle, bir kullanıcının fark etmesi gereken en önemli şey genellikle fark edilmez. Bir atlıkarınca, kullanıcının dikkatini dağıttığı veya rahatsız ettiği bilinmektedir ve bu, bir müşterinin web sitenize dönüşüm sağlamadan gitmesine neden olabilir. Bu nedenle atlıkarıncayı sadece gerekliyse kullanmalısınız.
5. Yavaş bir web sitesi:

Hiçbir şey bir kullanıcıyı, web sayfalarını ve web sayfası öğelerini yüklemek için uzun zaman alan bir web sitesi kadar kapatamaz. Hızlı tempolu İnternet'te, bir web sitesinin yüklenmesi 4 saniyeden fazla sürüyorsa, yavaş olarak kabul edilir. Google yaptığı bir çalışmada, en fazla web sitesinin yüklenmesinin yedi veya daha fazla saniye sürdüğünü buldu. Yavaş bir web sitesiyle karşılaştığınızda ne yaparsınız? Web sitesini terk eder ve nispeten daha hızlı görünen başka bir web sitesine gidersiniz.
Ziyaretçinizi web sitenizde tutmak istiyorsanız, sahip olduğunuz her şeyi yüklemek için maksimum 3 ila 4 saniye süren bir web sitesi geliştirmelisiniz. Bu pencerede kullanıcıya hizmet vermezseniz, kullanıcınız web sitenizi yavaş olarak görebilir. Web sitenizden ayrılmayı seçebilir. Buna Hemen Çıkma oranı denir. Web sitenizin hemen çıkma oranı arttıkça web sitenizin trafiği azalır. Ayrıca, web sitenizin hemen çıkma oranı yüksekse, arama motorundaki sıralamanıza zarar verebilir. Hemen çıkma oranının artmasıyla arama motoru, web sitenizin çok yavaş olduğunu ve web sitenizi olması gerekenden daha düşük sıralayabileceğini düşünür.
6. Düşük sunucu yanıt süresi:
Sunucu, tarayıcının, kullanıcının URL'sini istediği bir web sayfasını talep ettiği veya çağırdığı bir yerdir. Kullanıcı web sayfasını istediğinde tarayıcının web sayfasını oluşturmak için geçen süre, sunucu yanıt süresidir. Sunucu yanıt süresi arttıkça, web sitesi yavaş yavaş oluşturur. Yavaş bir sunucu yanıt süresi, performansla ilgili temel bir sorunun göstergesidir.
İdeal olarak, web sitesi sunucudan istendiğinde yanıt süresi 200 ms veya daha az olmalıdır. Yavaş sunucu yanıt süresine yol açan aşağıdaki bir veya daha fazla sorun olabilir:
- Web sitesinin arkasında çalışan daha yavaş uygulama mantığı
- Veritabanı sorguları daha yavaştır.
- Çerçeveler ve kitaplıklarla ilgili sorunlar.
- CPU kaynak açlığı sorunları.
- Hafızanın aç kaldığı sorunlar.
Daha hızlı yanıt süresi, artan web sitesi hızının ve iyileştirilmiş web sitesi performansının anahtarıdır. Web sitenizi sunucuda barındırmadan önce her zaman yukarıda verilen konulara bakmanız en iyisi olacaktır. Bu sorunlar göz ardı edilirse web siteniz trafik kaybedebilir ve buna karşılık siz de dönüşümü kaybedebilirsiniz.
7. Çok fazla farklı yazı tipi kullanmak:
Web sitenize metinsel içerik koymak söz konusu olduğunda yazı tiplerinin seçimi çok önemlidir. Yazı tipi, metin okunabilir olacak şekilde olmalıdır. Kullanıcının okuma tercihi için ne çok küçük ne de çok büyük olmalıdır. Benzer yazı tiplerini benzer amaçlar için kullanmak sağduyudur. Örneğin, tüm başlıklar Times New Roman yazı tipinde yazılmalıdır. Ancak alt başlıklar Arial yazı tiplerinde olabilir. Web sitesindeki metin içeriği birkaç yazı tipi varyasyonuyla sınırlandırılmalıdır.
Yazı tiplerinde çok sayıda varyasyon kullanmak, içeriği okumak için web sitenizdeyken kullanıcının kafasını karıştırabilir. Çok sayıda yazı tipi kullanırsanız, kullanıcının dikkati dağılabilir ve içeriğin hiyerarşisini anlayamaz. Ayrıca, kullanıcının bilişsel akıcılığını azaltır veya zayıflatır. Farklı yazı tiplerinin kullanılması, web sitesinin içeriğini okurken kullanıcının odağını bozabilir. Bu nedenle, web sitenizde çok fazla farklı yazı tipi kullanmaktan kaçının.
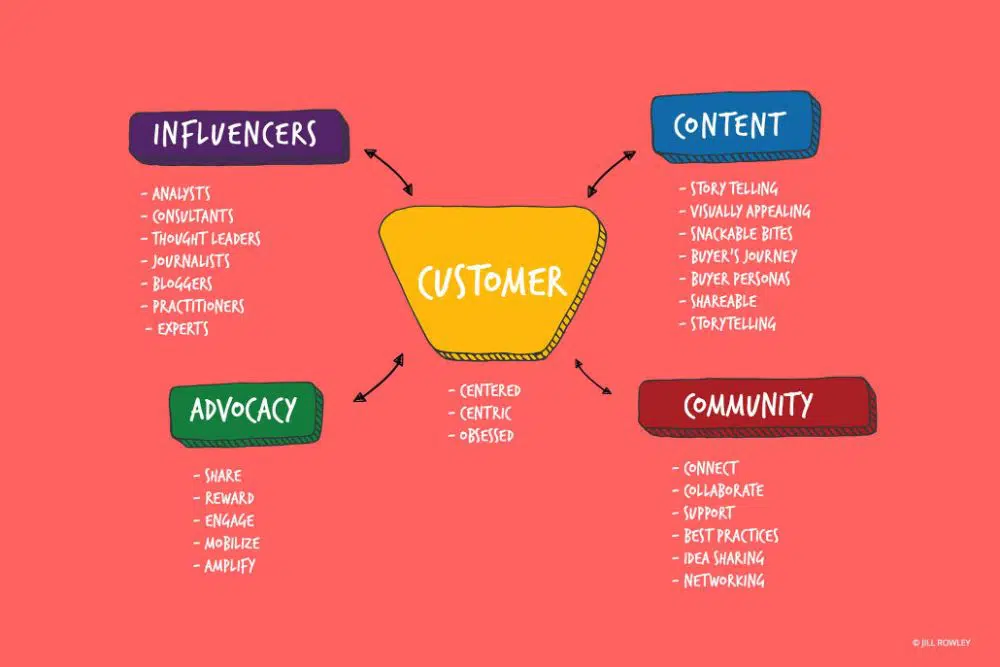
8. İçerik ziyaretçi odaklı değildir:
İçerik, web sitesinin kalbidir. Okuyucular, web sayfalarındaki görsellere odaklanmak yerine web sitesindeki metinsel içeriği okumayı tercih etmektedir. Bir içerik parçası, kullanıcıya web sitesi hakkında bilgi veren metnin küçük kısmıdır. Örneğin, web siteniz kahve ürünleriyle ilgileniyorsa, işletmenizin müşteriye sunabileceği kahve türlerini yazmanız zorunludur.
Bu nedenle, metin içeriği, ziyaretçinin ürün hakkında ne anlaması gerektiğine dikkat ettiğiniz ziyaretçi merkezli olmalıdır. Ziyaretçi ne sunduğunuzu mükemmel bir şekilde anlarsa, bu ona dönüşüm yapma fırsatı verir. Ağızdan ağza iletişim yoluyla, web sitenize daha fazla trafik alma olanağına sahip olabilirsiniz. Her zaman web sitenizin kullanıcıya nasıl fayda sağlayabileceğini açıklayan içeriğe sahip olmalısınız.
9. Boşluğu yetersiz kullanmak:
Beyaz boşluk, farklı içerik parçaları ile herhangi bir web sayfasındaki resimler arasındaki boşluktur. Beyaz boşlukların varlığı nedeniyle kullanıcının metin içeriğine odaklanmasını sağlar. Beyaz boşluk, okunabilirliği, metnin anlaşılmasını artırır, kullanıcının dikkatini artırır ve netliği artırır. Beyaz boşlukla, farklı içerik türleri arasında bir ayrım sunarsınız.
Web sitenizde yeterli boşluk yoksa içeriğiniz web sayfasında çok fazla yer kaplıyor demektir. Yeterli beyaz alan olmamasıyla web sayfanız darmadağın görünebilir. Ve kimse kötü organize edilmiş şeylere bakmaktan hoşlanmaz. İçeriği akıllıca yönetmeye dikkat etmelisiniz. Üstelik sayfada çok fazla eleman bulunan sayfayı sardalya yaparsanız, kullanıcı aradığı parçayı bulamayabilir. Bu nedenle, iyi miktarda beyaz alanla, web sitenizin kullanıcısına pek çok fayda sağlar.
10. Zayıf Dilbilgisi:
Herhangi bir metnin en önemli kısmı gramerdir. Metniniz dilbilgisi hataları içeriyorsa, bir kullanıcıyı anında kapatır. Ve hiçbir şey, bir kez oluşturulduktan sonra, yanlış izlenimi canlandıramaz. Zayıf gramer, işinizin imajını yapılır yapılmaz yok eder. Ayrıca, küresel iş sektörünü hedeflerken her zaman iyi İngilizce gereklidir.
Herhangi bir dilbilgisi hatası olmadan doğru yazımlara sahip iyi bir İngilizce metin içeriğine sahip olmak zorunludur. Bu nedenle, web sitenize yazdığınız içeriğin dilbilgisi sorunlarından arınmış olduğundan her zaman emin olmalısınız.
Çözüm:
Web sitesinin tasarımı, bilgileri veritabanından almak için kullandığınız arka uç kadar önemlidir. Bir web sitesi, işinizin bir uzantısıdır ve dijital bir ayak izi oluşturmanıza yardımcı olur. Web sitenizi tasarlama ve geliştirme yönteminizle dijital baskıyı genişletebilir veya büyütebilirsiniz. Bir web sitesi, yalnızca oluşturulma sırasında belirli standartlar kullanılarak yapılırsa başarılı olur. Bir web tasarımcısı olarak, web sitesi tasarımını kullanıcının bakış açısından anlamalısınız. Ve kullanıcının zihinsel modelini anladıktan sonra tasarım yapmak, kullanıcıda yankı uyandıran bir web sitesi oluşturmanıza yardımcı olur. Bu, esas olarak uzun vadede işletmenize fayda sağlayabilir ve size çok sayıda dönüşüm getirebilir.