Tasarımcılar için 10 Paralaks Eklentisi ve Eğitimi
Yayınlanan: 2018-04-04Paralaks kaydırma , animasyonlu bir derinlik yanılsaması yaratmak için kullanılır ve web tasarımında oldukça popüler hale gelmektedir.
Bu trend her geçen gün daha popüler hale geldiğinden, paralaks kaydırma web siteleri hakkında çok konuştuk. Paralaks, arka plan görüntülerindeki görüntü katmanlarının ön plandakilerden daha yavaş hareket etmesini sağlayarak çalışır ve güzel 3D efektler elde edilir.
Video oyunları, birden çok görüntü katmanını farklı hızlarda hareket ettirerek derinlik oluşturmak için genellikle paralaks kaydırma tekniğini kullanır. Bu teknik, aynı zamanda, ziyaretçilerin dikkatini çekecek inanılmaz animasyonlu web siteleri oluşturmak için web tasarımında da uygulanır.
Tasarımlarınızda aynı etkiyi nasıl elde edebileceğinizi bilmek ister misiniz? Aşağıdaki Paralaks eklentileri ve öğreticileri, bu tekniği daha iyi anlamanıza kesinlikle yardımcı olacaktır. Onları kontrol edin ve onlardan öğrenin. Size çok yardımcı olacaklar!
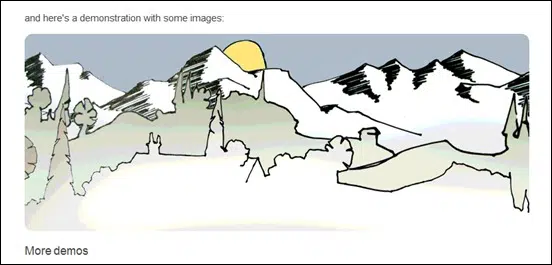
jQuery Paralaks Eklentisi
Bu jQuery Paralaks, harika bir paralaks efekti oluşturmanıza yardımcı olan bir komut dosyasıdır. jQuery Paralaks Eklentisi, düğümleri fareye yanıt olarak hareket eden kesinlikle konumlandırılmış katmanlara dönüştürür, böylece size bir katmanın davranışını kontrol etme özgürlüğü verir. Bu eklentiyi kullanan web siteleri ve bu eklentiyi kullanarak elde edilebilecek bazı harika efektler için harika referanslar almak için demoları da kontrol edebilirsiniz. jParallax'ı verimli kullanmanın en kolay yolu, katmanları CSS kullanarak farklı boyutlarda yapmaktır.
Imagine – Paralaks Kaydırma Efektleri ve Paralaks Animasyonları
Imagine, paralaks efekti oluşturmak için kullanılan gerçekten kolay ve hafif bir eklentidir. Birçok önceden hazırlanmış etkiye sahiptir. Ayrıca hız, yön ve hedef gibi birçok ayarı özelleştirebilirsiniz.
Katmanlar Kaydırıcısı
LayerSlider harika bir paralaks efekti kaydırıcısıdır. Son derece özelleştirilebilir ve çarpıcı bir yönetici kullanıcı arayüzüne sahiptir. Ayrıca o ünlü Paralaks Etkisi ve yüzlerce geçiş ile en gelişmiş Duyarlı WordPress Slider Eklentisidir! Birçok amaç için kullanabilir ve ayrıca harika slayt gösterileri ve fotoğraf galerileri oluşturabilirsiniz. Web sitenizin müşterileriniz üzerinde büyük bir etkisi olmasını sağlamak için animasyonlu açılış sayfaları için bu eklentiyi kullanmak en iyisidir! Herhangi bir web sitesi için Katmanlar Kaydırıcısını uygulayabilirsiniz.
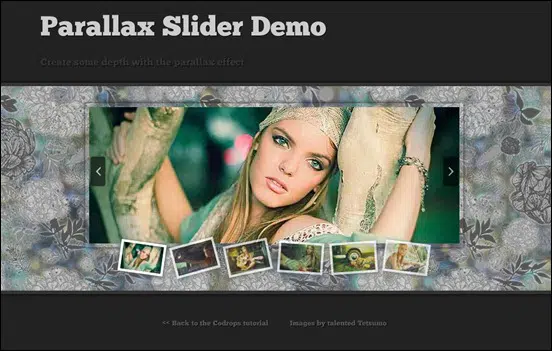
jQuery Eğitimi ile Paralaks Kaydırıcısı
Güzel bir perspektif yaratmak için bir görüntüye kaydırdığımızda farklı arka planları hareket ettirmek için paralaks ilkesi. Bu, paralaks efektli web sitelerinin nasıl oluşturulacağını daha iyi anlamak isteyen web geliştiricileri için harika bir eğitimdir. Başlamadan önce, paralaksın ne anlama geldiği hakkında daha iyi bir fikir edinmek için demoyu görüntüleyebilirsiniz. Hareket halindeyken, bu efekt web sitenizin kaydırıcısına büyük bir derinlik kazandıracaktır. Adım adım öğreticiyi izleyerek harika sonuçlar elde edebilirsiniz.
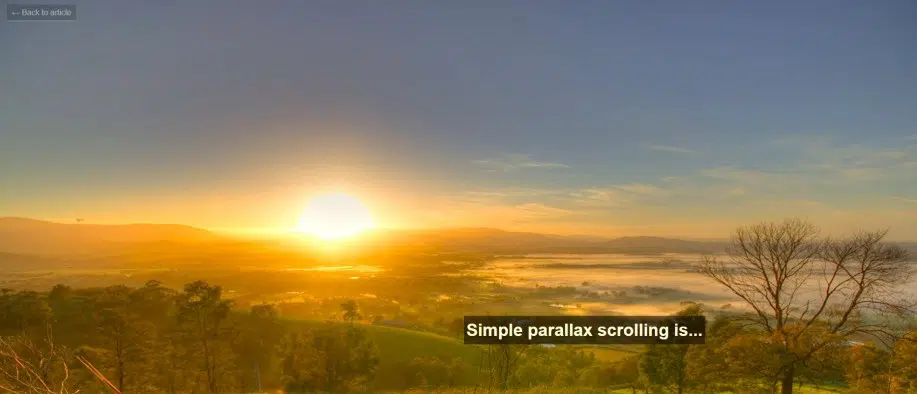
Basit Paralaks Kaydırma Eğitimi

Bu eğitimde, basit bir paralaks kaydırma efektinin nasıl oluşturulacağını öğreneceksiniz. Bu öğretici çoğunlukla başlangıç ve orta düzey geliştiricilere yöneliktir, bu nedenle bu sonucu elde etmek için çok fazla kodlama becerisine ihtiyacınız yoktur! Bu etkiyi elde etmenize yardımcı olabilecek birçok yol vardır, ancak bu öğreticide nasıl yapılacağını öğreneceksiniz. HTML'nizi bir paralaks web sitesi için ayarlayın, arka planların farklı hızlarda nasıl canlandırılacağını ve animasyonların süresini ve zamanlamasını tam olarak nasıl belirleyeceğinizi. Kulağa karmaşık gelse de, bu eğitim her şeyi gerçekten kolaylaştırıyor.
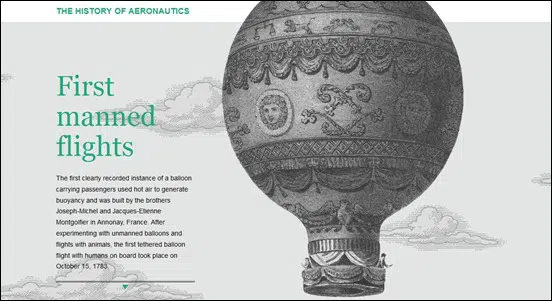
jQuery ve CSS ile Paralaks Kaydırmalı Web Sitesi Arayüzü oluşturun
Paralaks kaydırma web sitesi arayüzleri son zamanlarda her yerde ortaya çıkıyor ve bu makalede, jQuery ve CSS kullanılarak oluşturulmuş bir paralaks kaydırma demosu göreceksiniz. Makalelerinize ve arka planlarınıza belirli konumlar atayarak paralaks 2d animasyonlu kaydırmanın bu harika etkisini elde edebilirsiniz. Bu arayüzü elde etmek gerçekten çok kolay, sadece bu basit ve temiz öğreticide bulacağınız birkaç satır kod eklemeniz yeterli.
Hareketli Başlık Arka Planı
Bu öğreticide, başlık arka planınız için kullanabileceğiniz banner'ın animasyon özelliklerini yönetmek için jQuery kullanarak kendi paralaks arka plan efektinizi nasıl oluşturacağınızı öğreneceksiniz. Doğru kullanılırsa, paralaks efekti web sitenizi özel kılabilir ve onu ziyaret eden herkes için bir WOW efekti verebilir. Bu basit öğretici, ücretsiz vektör arka plan resimleri alabileceğiniz bazı web sitesi seçenekleri de sunar. Tek yapmanız gereken eklentiyi edinmek, resimleri, kodu eklemek ve hepsi bu!
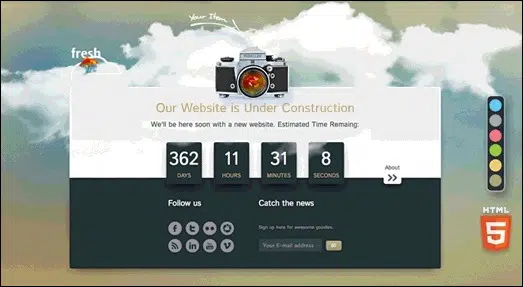
Paralaks İnşaat Geri Sayım Altında
Bu, “Yakında” sayfanızı, logonuz veya seçtiğiniz öğeyle dinamik bir 3D bulutlu gökyüzü ile yükselten yeni bir Paralaks Yapım Aşamasında Geri Sayımdır. Bu paralaks efekti her tarayıcıda (Chrome, Firefox, Safari, Opera, IE) çalışır. Sadece bu öğreticiyi izlemeniz ve belgeleri okumanız yeterlidir, ardından nihai sonuçlara gerçekten hızlı ve hiç çaba harcamadan ulaşabileceksiniz. Ayrıca benzersiz bir tasarım oluşturmak için 6 farklı renk düzeni arasından seçim yapabilirsiniz. Bu eğitim, yapım aşamasında olan ancak aynı zamanda dünyaya ulaşmak isteyen web siteleri için harika!
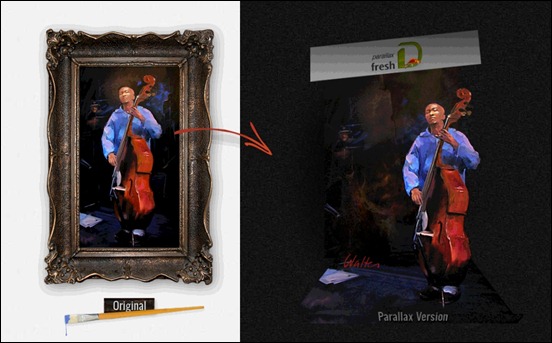
Editörlü 3D Paralaks jQuery Eklentisi
Bu jQuery 3D Paralaks Eklentisi, dinamik olarak oluşturulmuş bir 3D dünyada nesnelerinizi sihirli bir şekilde canlandırıyor. Bu eklenti sadece yana doğru hareket etmiyor, aynı zamanda gerçek bir derinliğe de sahip. 3D paralaks efektinin gerçekten ne anlama geldiğini görmek için canlı önizlemeyi deneyebilirsiniz. Eklentiyi tarayıcınızda açmanız, özelleştirmeniz ve ardından sonucunuzu kopyalayıp HTML web sitenize yapıştırmanız yeterlidir. Basit ve etkilidir ve sınırsız miktarda 3B nesne eklemenize olanak tanır.
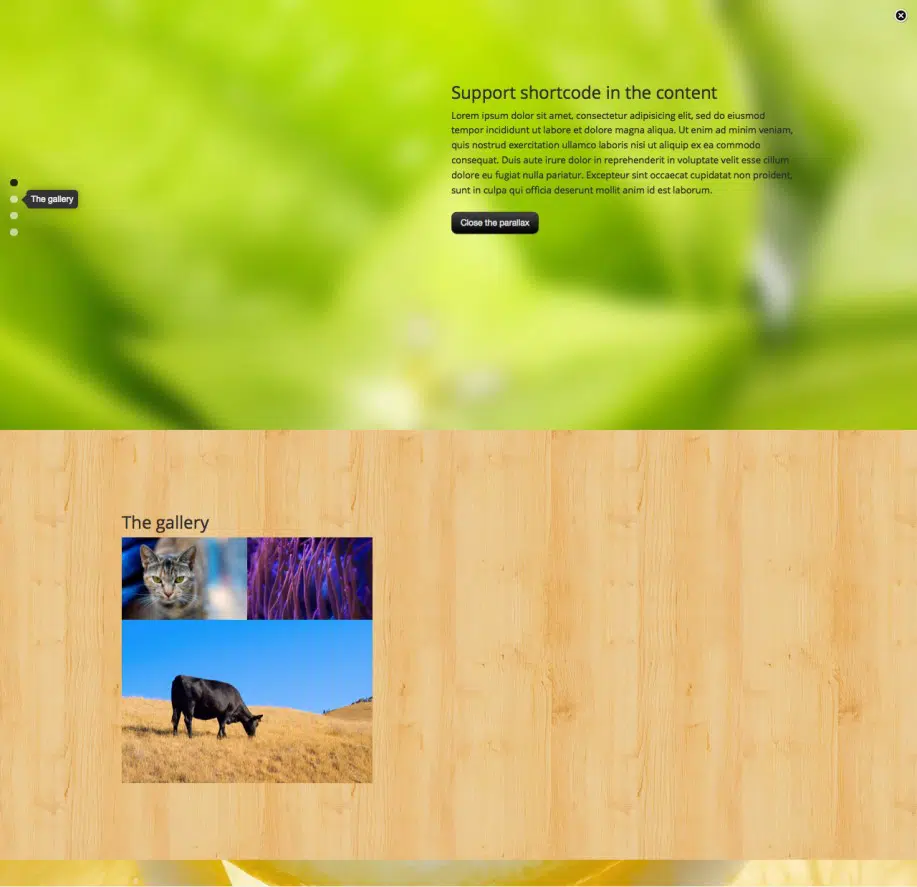
Tam Ekran Paralaks WordPress Eklentisi
Bu paralaks eklentisi, WordPress web sitenize tam ekran paralaks eklemek için harikadır. Genel olarak mı yoksa belirli bir sayfada mı görüntülemek istediğinizi seçebilir ve yerleşik renk seçici ile en sevdiğiniz renkleri seçebilirsiniz. Bu eklenti, en son jQuery ve en son WordPress ile uyumludur. Hepsinden iyisi: Arka uçta yarattığınız efektleri canlı olarak önizleyebilirsiniz!