10 Olması Gereken Kullanıcı Arayüzü Tasarım Aracı
Yayınlanan: 2017-11-21Her tasarımcı, kullanıcılara yüksek kaliteli, değerli deneyimler sunmak ister. ancak iyi bir kullanıcı arayüzü tasarlamak çok zorlu bir iştir. Başarılı olmak için birçok web kullanıcı arayüzü kaynağına ve yapı taşına sahip olmak gerekir. Birçok Kullanıcı Arayüzü kaynağı, bir web tasarımcısı olarak iyi bir Kullanıcı Arayüzü'ne erişmenize ve oluşturmanıza olanak tanır. Bu makalede, kullanabileceğiniz Kullanıcı Arayüzü Tasarım araçlarının bir listesini bulacaksınız.
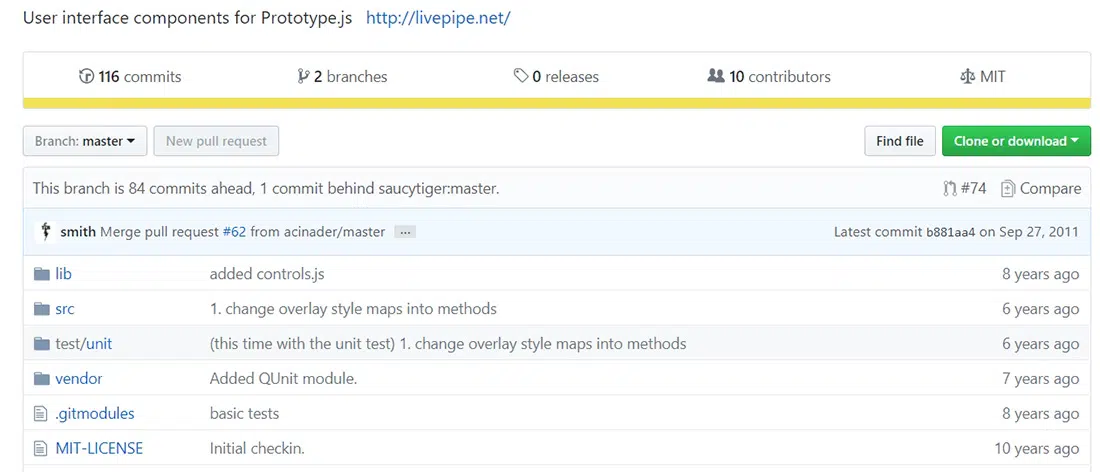
LivePipe Kullanıcı Arayüzü
LivePipe UI, iş sürecinizi kolaylaştırmak için kullanabileceğiniz gerçekten güzel bir araç takımıdır. Bu, Prototip JavaScript Çerçevesi kullanılarak oluşturulmuş web 2.0 uygulamaları için yüksek kaliteli pencere öğeleri ve kontrolleri paketidir. Her şey iyi test edilmiş, oldukça genişletilebilir ve tamamen belgelenmiştir.
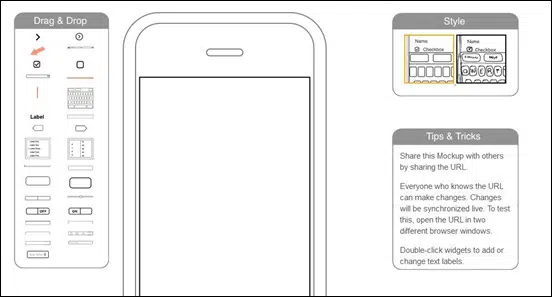
iPhone Maketi
iPhone Mockup, bir iPhone uygulaması için çok kolay ve etkileşimli bir şekilde bir kullanıcı arabirimi oluşturmanıza olanak tanır. Bu araç seti, maket tasarlama sürecini eğlenceli ve yaratıcı hale getirecek. UI tasarımcıları veya uygulama tasarımcıları için çok kullanışlıdır.
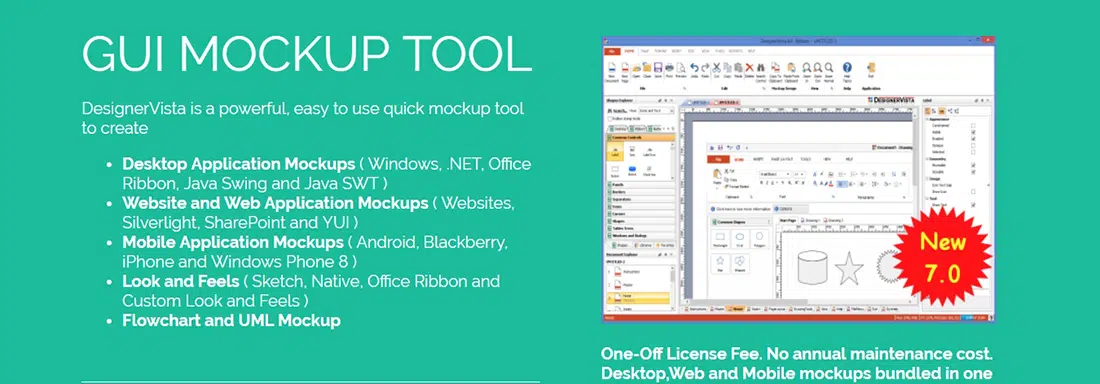
TasarımcıVista
DesignerVista, Masaüstü, Web ve Mobil Uygulamalar için GUI Modellerini hızlı bir şekilde tasarlamak için güçlü, kullanımı kolay GUI maket tasarım aracıdır. Bu araç seti, Akış Şeması ve UML Mockup, Look and Feels ( Sketch, Native, Office Ribbon ve Custom Look and Feels ) ve çok daha fazlası gibi birçok harika özellikle birlikte gelir.
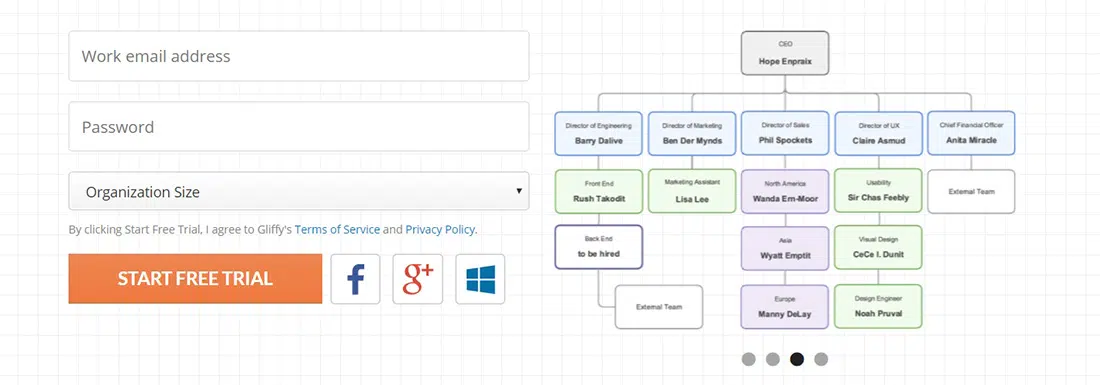
parlak
İşte başka bir kullanışlı araç seti. Buna Gliffy denir ve kullanımı kolaydır ve karmaşık yazılım kılavuzları gerektirmez. Kapsamlı bir kitaplıktan şekilleri basitçe sürükleyip bırakabilir ve biçimlendirmek için üzerine tıklayıp tıklayabilirsiniz. Gliffy ile yazılım veya tarayıcı uyumluluğu konusunda endişelenmeden herhangi bir yerden ve herkesle çalışabilirsiniz. Bu araç seti ile tüm ekibinizin oluşturabileceği, düzenleyebileceği ve paylaşabileceği özel şablonlar, logolar ve şekil kitaplıkları ile tutarlı sonuçlar elde edeceksiniz. Gliffy, Confluence, JIRA ve Google Drive ile entegre olur, böylece şirketinizin seçtiği platformda kolayca işbirliği yapabilirsiniz.
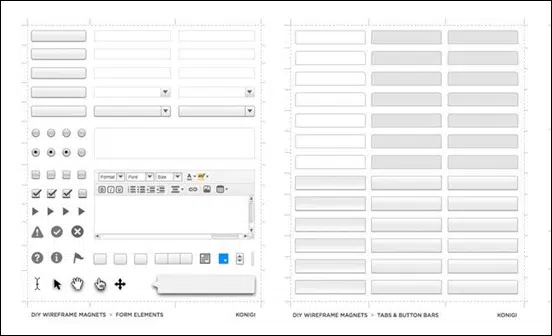
Tel Kafes Mıknatıslar
Bu bağlantıda, Tel Çerçeve Mıknatısları veya DIY mıknatıs şablonu adı verilen son derece kullanışlı bir araç seti bulacaksınız. Bu araç seti, Konigi tel kafes şablonlarına dayanmaktadır ve beyaz tahta prototiplemesinde kesinlikle faydalı olacak 3 yaprak eleman içermektedir. Tek yapmanız gereken ücretsiz olan araç setini indirmek ve PDF'leri mıknatıslı sayfalara yazdırmak. Bunları ayrıca lamine edebilirsiniz, ancak bu isteğe bağlıdır. Son adım onları kesmek.

desen
Patternry'yi kullanarak, yaşam tarzı kılavuzları ve tasarım sistemleri oluşturmanın, yönetmenin ve paylaşmanın etkili bir yolunu bulacaksınız. Bu, tasarım kalıpları, HTML ve CSS, tel çerçeveler, resimler, bağlantılar ve daha fazlasını içeren harika bir ön uç kaynaktır. Patternry, tasarımcılarınızın ve geliştiricilerinizin çalışmalarını paylaşmaya başlamasını ve daha hızlı tutarlı Web uygulamaları oluşturmasını kolaylaştırır. Bununla, basit bir stil kılavuzundan tüm tasarım öğeleri ve koduyla eksiksiz bir desen kitaplığına kadar her türlü şeyi oluşturabilirsiniz.
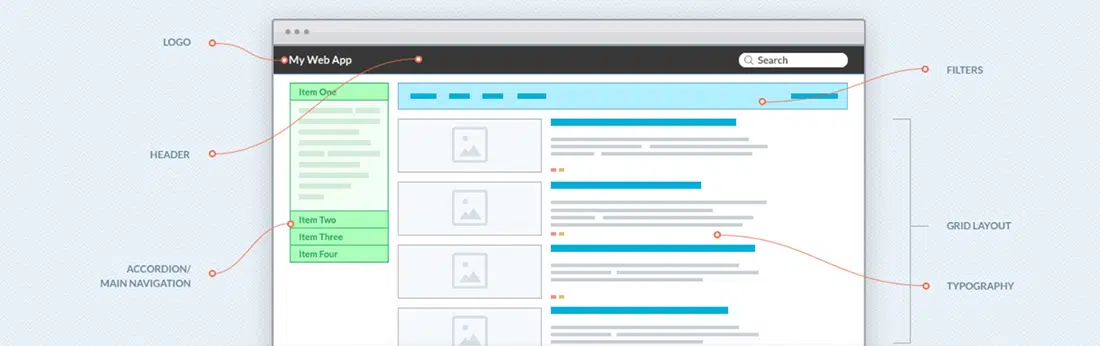
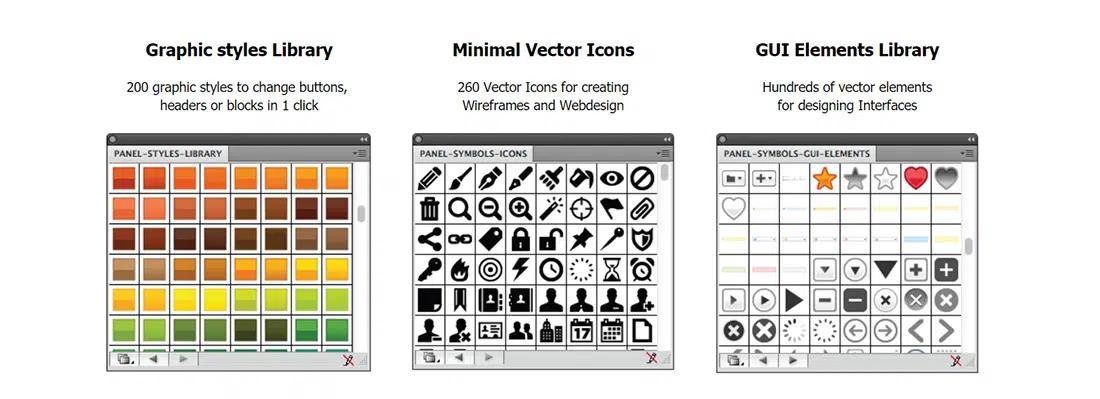
Kullanıcı Arayüzü Tasarım Çerçevesi
Bu bağlantıda, daha hızlı ve daha kolay tasarım yapmanıza yardımcı olacak harika bir uygulama bulacaksınız. Bu uygulama özellikle tel çerçeveleme işlemi için oluşturulmuştur ve Illustrator ile daha iyi maket çıktıları oluşturmak ve vektör GUI öğelerini kendi ihtiyaçlarınıza göre kolayca özelleştirmek için kullanılabilir. Bu örnekte, düğmeler, başlıklar ve bloklar için 200 grafik stili, tel çerçeveler ve web tasarımı oluşturmak için 260 vektör simgesi ve arayüz tasarlamak için yüzlerce vektör öğesi bulacaksınız.
Fontawesome
Bu bağlantıda, CSS kullanarak kolayca özelleştirebileceğiniz büyük bir ölçeklenebilir vektör simgeleri koleksiyonu bulacaksınız. Font Awesome, gerçekten kullanışlı olacak web ile ilgili eylemlerin resimli bir dilidir. Bu araç seti JavaScript bile gerektirmez. Her grafik öğesi tamamen ölçeklenebilir, yani her boyutta harika görünecek. Araç seti ayrıca hem kişisel hem de ticari projelerde kullanmakta serbesttir. Bu araç setini mümkün olan en kısa sürede indirin ve projelerinizde kullanmanın tüm faydalarını öğrenin.
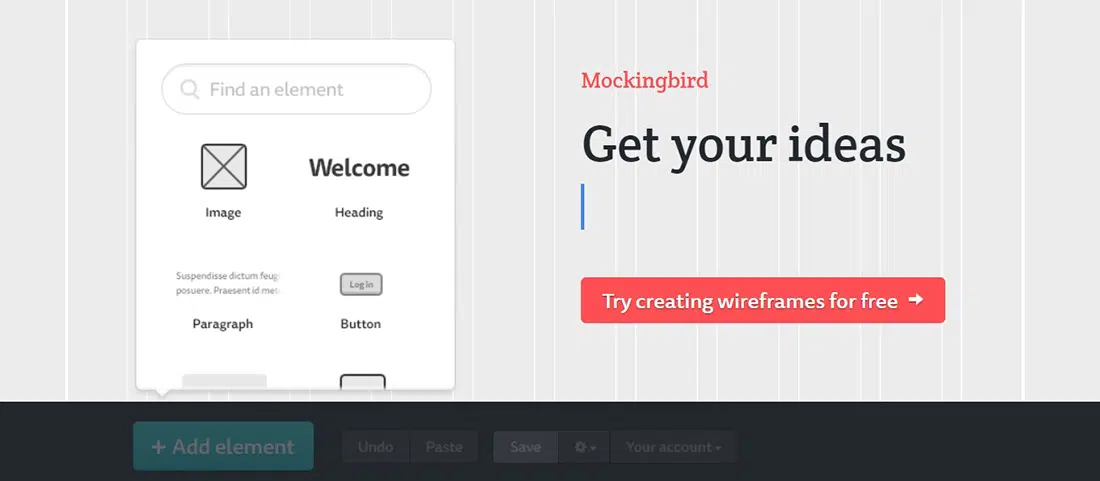
alaycı kuş
Mockingbird, web sitenizin veya uygulamanızın maketlerini oluşturmanızı, birbirine bağlamanızı, önizlemenizi ve paylaşmanızı kolaylaştıran çevrimiçi bir araçtır. Fikirlerinizi kafanızdan çıkarın ve artık gerçekleştirmesi daha kolay olan web projenize başlayın. Bu araç seti ile UI öğelerini sayfaya kolayca sürükleyip bırakabilecek, bunları yeniden düzenleyip yeniden boyutlandırabilecek ve çok daha fazlasını yapabileceksiniz. Bu özellik, birkaç dakika içinde basit bir fikirden bir modele geçmenizi sağlar. Başka bir harika özellik, birden fazla maketi birbirine bağlamanıza ve etkileşimli olarak önizlemenize olanak tanır. Bu şekilde, uygulamanızın hissi ve akışı hakkında bir ipucu alacaksınız. Bu araç seti ile yapabileceğiniz pek çok şey var ve bunların hepsi yaratıcı sürecinize yardımcı olacak. Müşterilerinizle ve ekip arkadaşlarınızla bağlantıları paylaşabilirsiniz ve onlar sizinle gerçek zamanlı olarak tel kafesleri düzenleyebilir.
dojo
Dojo Toolkit, sizin ve projeniz için işleri kolaylaştıracak, tarayıcılar arası bir 2D vektör grafik API'sidir. Araç seti, hem masaüstü hem de mobil cihazlarda zengin grafik web uygulamalarının geliştirilmesine olanak tanır. Artık tarayıcıların yerel grafik teknolojileriyle uğraşmak zorunda kalmayacaksınız. Araç seti de çok iyi belgelenmiştir. Bu bağlantıda, her bölümü için belgeler ve örnekler bulacaksınız. Web uygulamaları geliştirmek için Dojo'yu kullanmaya odaklanan adım adım kılavuzlarınız ve son derece ayrıntılı eğitimleriniz bile var. Sonuç olarak, bu araç seti kaynak kitaplığınızda harika görünecek. Size zaman kazandırır ve bir web uygulaması oluşturmak için ihtiyacınız olan her şeyi sağlar. Bu araç seti, yardımcı programları, UI bileşenlerini ve daha fazlasını tek bir yerde toplar!