Formlarınızı Mobil İçin Optimize Etmenin 10 Yöntemi
Yayınlanan: 2020-12-30Ortalama bir yetişkine evden hangi nesneyi almadan çıkamayacaklarını sorun ve cevap için anahtarlar ve cüzdanlarla birlikte cep telefonları alacaksınız. Birbiri ardına filizlenen mobil cihaz üreticileri ve bir öncekinden daha iyi modeller piyasaya sürmeleriyle birlikte, büyüyen trende abone olmamak neredeyse imkansız.
Veriler, yalnızca ABD'de yetişkinlerin %90'ının cep telefonuna sahip olduğunu ve %58'inin akıllı telefon sahibi olduğunu ortaya koyuyor. Amerikalıların %42'sinin de bir tablet bilgisayara sahip olduğu kaydedildi.

Bu rakamlar sadece mobil cihazların lüks olma sınırını aşarak temel bir ihtiyaç haline geldiğini kanıtlıyor. Geçmişte telefonlarımız sadece iletişim için bir araç olsaydı, bugün çalışırken, eğlenirken ve alışveriş yaparken onlara güveniyoruz.
Mobil Cihazlar için Formları Optimize Etme
Örneğin akıllı telefonların yükselişi sadece tüketiciler için alışverişi kolaylaştırmadı. Ayrıca, zaten büyümekte olan çevrimiçi alışveriş endüstrisine hoş bir katkı oldu. Zamanla, girişimciler sadece fiziksel mağazalarına ve/veya çevrimiçi mağazalarına yönelmekle kalmadı, müşterilerine ulaşmada diğer kanalların yanı sıra mobil cihazların önemini de fark etmeye başladılar.

Formlar, çevrimiçi alışverişte büyük rol oynuyor ve mobil platformda da temel bir unsur haline geldi. Bunları genellikle ödemeye hazır olduğumuzda buluruz ve site bizden gönderi adı, adres, telefon numarası ve kredi kartı bilgileri gibi belirli ayrıntıları sağlamamızı ister. Ancak, birçok müşteri form doldurmayı sıkıcı bulur ve bu da müşterilerin ilgisinin azalmasına neden olabilir. Ek olarak, çevrimiçi alışveriş yapan kişiler genellikle zaman baskısı ve düzensiz bir İnternet bağlantısı olasılığı ile karşı karşıya kalır ve bunların her ikisi de mobil dönüşüm oranınızı etkileyebilir.
Aşağıda, müşterilerinizin mobil işlemlerinin performansını hızlandırmanın, online alışveriş deneyimini tatmin edici hale getirmenin 10 yolu listelenmiştir.
1. Formlarınıza yalnızca önemli ayrıntıları ekleyin
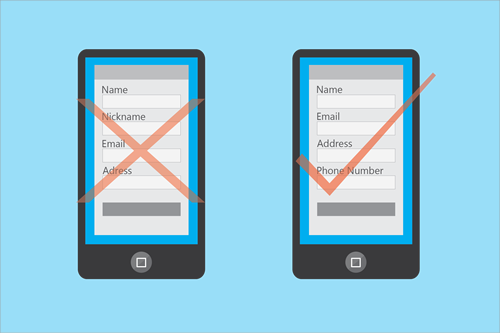
Çevrimiçi alışveriş yaparken tüm bir web sayfasının değerindeki formları doldurma sabrınız yoksa, müşterileriniz de muhtemelen aynı şeyi hissediyordur. Eksiksiz bir üyelik formunu yanıtlamak ile basit bir formu doldurmak ve bir çevrimiçi mağazadan bir şey satın almak arasında fark vardır. İkinci seçenekle karşılaştırıldığında, ilk seçenek sürüklenebilir ve müşteriniz üç farklı telefon numarası vermeleri gerektiğini öğrendikten sonra sıkıldıklarında kaybetme riskiyle karşı karşıya kalırsınız.

Müşterilerinize basit ama eksiksiz bir sipariş formu vererek mobil alışverişi kolaylaştırın. Bunu yalnızca tam adı, bir e-posta adresi, bir telefon numarası, gönderim ayrıntıları ve kredi kartı bilgileri gibi önemli ayrıntıları sorarak yapın. Ayrıca, teslimat yaptığınız eyaletlerin veya ülkelerin bir açılır menüsünü ekleyebilir veya daha iyisi, mobil uygulamanızın müşterilerden konumlarını kullanmalarını istemesine izin verebilirsiniz. Bu şekilde adreslerini almak daha hızlı ve doğru olacaktır.
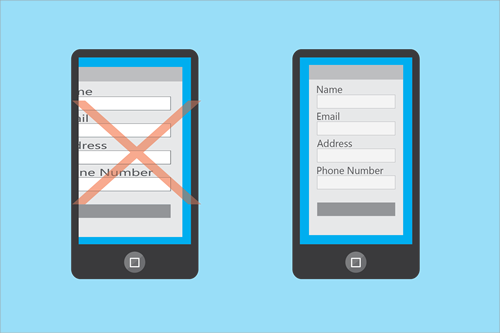
2. Üste hizalanmış etiketler ve alanlar kullanın
Akıllı telefonlar, bilgisayarlara kıyasla çok daha sınırlı görüşe sahiptir, bu nedenle bu kısıtlamayı en üst düzeye çıkarabilecek bir form tasarlamanız önemlidir. Bunu yapmanın bir yolu, formunuzun alanları için dikey hizalamayı kullanmaktır. Görüyorsunuz, yatay olarak hizalanmış bir form kullandığınızda, her şeyin bir akıllı telefonun görünümüne sığmama eğilimi vardır ve bu, ya etiket ya da giriş alanı tehlikeye girer. Böyle bir durum alışveriş yapanlar için külfetli olabilir ve ilgilerini azaltabilir.

Öte yandan, bir formun etiketleri ve giriş alanları dikey olarak düzenlenirse, müşterilerinizin istenen bilgileri ve yazdıkları bilgileri görmeleri daha kolay olacaktır. Bu, işlem konusunda kendilerini güvende hissetmelerine yardımcı olacaktır. Ayrıca, bir alanı kaçırmalarını en aza indirecek veya daha da kötüsü, her şeyi tekrar yapmak zorunda kalacaklar.
Ayrıca, formlarınızdaki görsel dağınıklığı en aza indirin. 'Bu Nedir' ve 'Daha Fazla Bilgi' düğmeleriniz sitenizin mobil versiyonuna yerleştirilebilir. Formda olması gerekiyorsa, sayfada müşterilerinizin alışverişten alıkoymayacağı bir yere koyun.

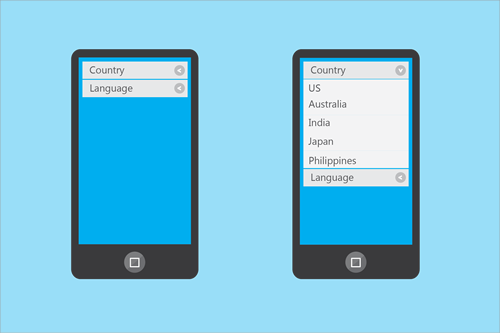
3. Daraltılabilir menülerden ve açılır listelerden yararlanın
Mobil cihazların sınırlı görünümünden kaynaklanan bir diğer kısıtlama, bir sayfanın tamamını görmek veya bir formu doldurmak için çok fazla kaydırma yapmamız gerektiğidir. Akıllı telefon kullanırken ekranlar arasında gezinmek normal olsa da, alışveriş yapanların çoğu çevrimiçi ürün satın almak için hızlı bir yolu tercih eder.

Daraltılabilir menüler ve açılır listeler kullanmak, müşterilerinizin mobil formları tamamlamak için harcadıkları zamanı azaltmanıza yardımcı olabilir. Müşterilerinizi birden fazla seçenekten oluşan bir havuzda seçimlerini bulana kadar taramak yerine, belirli öğeleri kategoriler halinde gruplandırabilirsiniz. Katlanabilir menüler, tek bir sayfaya koymak istediğiniz birkaç ana ürünün detaylarını birleştirmek için de kullanışlıdır. Ayrıntılara çökmüş olarak başlamamayı unutmayın.

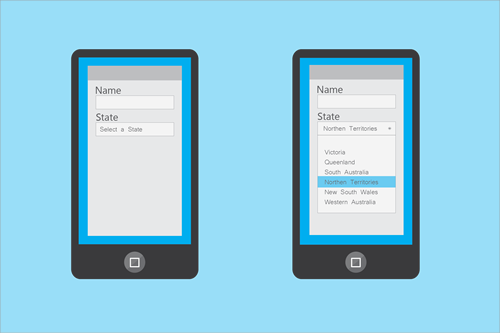
4. Uygun liste seçimlerini kullanın
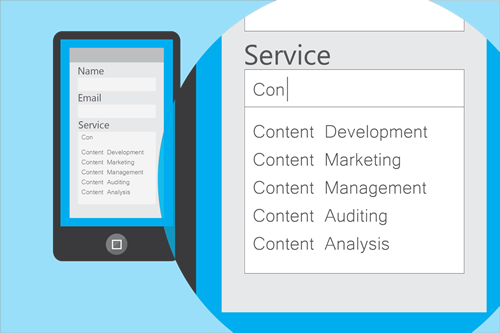
Açılır listelerin veya daraltılabilir menülerin mobil formlarınız için ideal olmadığı durumlarda, açık tahmine dayalı arama alanlarında ve kilitli açılır listelerde iki seçeneğiniz daha vardır.

Açık bir tahmine dayalı arama alanı , müşterilerinizin aradıkları ürün veya hizmetin anahtar sözcüklerini girmelerine olanak tanır ve olası en yakın sonuçları listeler. Bu tür bir form, uzun aramalar veya belirli bir düzenlemeye uymayan ürünler için idealdir. Kilitli açılır listeler ise, menüdeki belirli öğeleri listelemek ve alfabetik veya kronolojik olarak belirli bir sırayı takip etmek için idealdir.
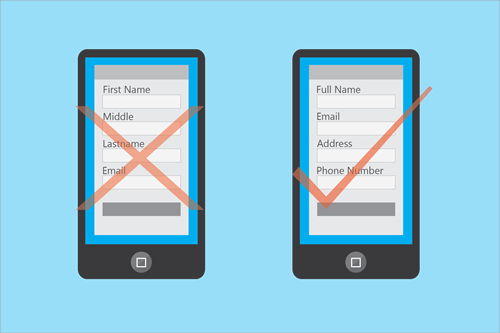
5. Tek girişli varlıkları tercih edin
Web sitelerinin hem masaüstü hem de mobil sürümlerinde formlarda bulunan giriş alanlarını muhtemelen biliyorsunuzdur. Bazı durumlarda, bu giriş alanları adlar, adresler ve telefon numaraları gibi iki ila üç bölüme ayrılır. Bunun sitelerin masaüstü sürümlerinde geçerli bir amacı olsa da, mobil cihazlar için formlarda kullanıldığı kadar etkili olmayabilir.

Çoğu zaman, bölünmüş girdi varlıkları, mobil alışveriş yapanların yalnızca bir etiketi yanıtlamak için üç (veya iki) alanın tümüne dokunmasını gerektirir. Bunu tek bir formda çok yapacaksanız, müşterileriniz ödemeye devam etme ilgilerini kaybedebilir.
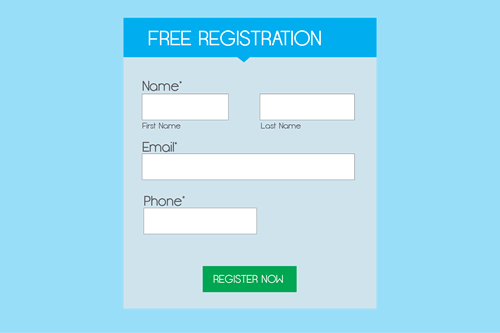
Diğer durumlarda, bölünmüş varlıklar da belirsiz olabilir ve müşterilerin kafasını karıştırabilir. Mobil platformlar için formlar tasarlarken, bölmek yerine daha basit alanlar kullanın. Örneğin, ad ve soyadı için iki ayrı alan koymak yerine, tam ad için bir alan kullanın. Bu, müşterilerinizin formu daha hızlı tamamlamasına yardımcı olacaktır.
6. Formunuzun düğmelerini biçimlendirin
'Gönder' düğmesi çevrimiçi alışverişin son adımıdır ve aynı zamanda formunuzdaki en önemli düğmedir. Bu nedenle, müşterilerinizin işlemin sonuna kadar meşgul kalması için onu öne çıkarmanız gerekir.

Formunuzdaki düğmeyi, genişliğini formunuzun yaklaşık 1/3'ü kadar yaparak ve parlak bir renk atayarak çekici hale getirin. Ayrıca, sadece 'gönder' veya 'gönder' kelimelerini kullanmak yerine, 'Şimdi Kaydolun' veya 'Başvuruyu Gönder' gibi daha enerjik harekete geçirici mesajlar kullanın.
Ancak, çok parlak renkler kullanmaktan kaçının veya düğmelerinizi çok fazla hareket ettirin, çünkü bunlar müşterilerinizin tıklamasını engelleyebilir. Müşterilerinizin işlemin bittiğini bilmeleri için, tıklandığında renkte ince bir değişiklik veya düğmenin üzerine gelmeyi kullanabilirsiniz.
7. Görünüm alanı meta etiketiyle ölçeği ayarlayın
Bir mobil cihazın sağladığı görünüm, müşterileri sayfayı yakınlaştırmaya zorlayabilir, ancak yanlışlıkla bunu yapmak, alışveriş yapanların sayfaya odaklanmasını kaybetmesine neden olabilir. Bunu, formlarınızda bir görünüm meta etiketi kullanarak kontrol edebilirsiniz. Bu, müşterilerinizin yanlışlıkla sayfayı yakınlaştırmasını veya daha kötüsü, formun izini tamamen kaybetmesini önleyecektir.

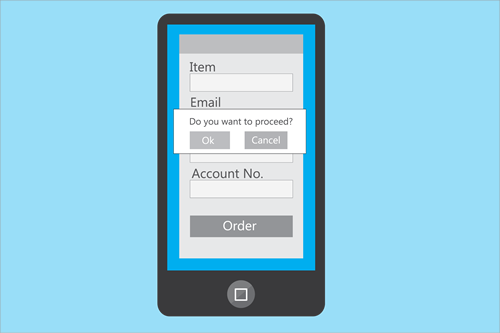
8. Veri kalıcılığından yararlanın
Cep telefonları üzerinden alışveriş yapmak bazı müşteriler için göz korkutucu olabilir, çünkü bir önceki sayfaya geri dönmek ve müşteriniz verilerini kaybettikten sonra sepetini terk etmeye karar verene kadar yeniden yüklemek daha fazla risk taşır. Müşterilerinize, formda olmayan herhangi bir bağlantıyı tıkladıklarında yeni bir sekmede açma seçeneği vererek bu olası sorunu azaltın.

Ayrıca önceki sayfalara geri dönemedikleri durumlarda 'Kabul', 'Tamam' veya 'İptal' gibi uyarı işaretleri verin. Bunu yaparak, müşterilerinize verilerin sitenizde mi yoksa tarayıcınızda mı depolandığını söyleyebilir ve ödemeye devam etmeye karar vermelerine yardımcı olabilirsiniz.
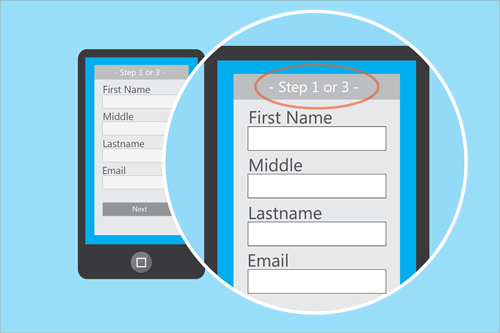
9. Müşterilerin ilerlemelerini takip etmelerine yardımcı olun
Tüm müşteriler form doldurma konusunda istekli değildir. Onlara, yapılmaya ne kadar yakın olduklarını söylemenin bir yolunu sağlayabilirseniz, bu yardımcı olacaktır. Bunu, formun üstünde bir ilerleme çubuğu göstererek ve bunların hangi adım olduğunu (örneğin yüzde veya basit bir kronoloji) belirleyerek yapabilirsiniz. Müşterilerinizin zamanını kurtarmak için mümkün olduğunca adımları sınırlamayı unutmayın.

10. Formun hızlı yüklenmesini sağlayın
Unutmamanız gereken bir diğer faktör de mobil formunuzun yüklenme hızıdır. Sayfanın tamamlanması biraz zaman alırsa müşteriniz dönüşüm gerçekleştiremeyebilir. Müşterilerinizin forma ulaşması, size satın almaya hazır olduklarını söyler. Yavaş yüklenen sayfalarla onları hayal kırıklığına uğratmayın. Formlarınızın hızı, sayfaya koyduğunuz öğelere de bağlı olacaktır, bu nedenle büyük resimlere karşı dikkatli olun.

Her Zaman Olduğu Gibi, Sistemler ve Kurulumlar Arasında Test Edin
Bu günlerde, mobil cihazların çeşitliliği ve arayüzleri, formlarınızı her biri için uyarlamayı biraz zorlaştırabilir. Bu nedenle, formlarınızın testlerini farklı mobil cihazlarda yaptığınızdan ve işletim sistemlerini, boyutları ve tarayıcıları dikkate aldığınızdan emin olun. Test yoluyla her bir tabanı kapsayabilecek ve formunuzun mevcut her cihazda çalıştığından emin olacaksınız.
