Tasarımcıların Uyması Gereken 10 Ana Tasarım Trendi
Yayınlanan: 2021-07-29Şu anda internette 1.8 Milyardan fazla web sitesi var. Tasarladığınız veya geliştirdiğiniz herhangi bir web sitesi, bu devasa web siteleri okyanusundan biri olacaktır. Bu nedenle, web sitenizi öne çıkacak şekilde tasarlamanız önemlidir.
Ziyaretçi ayrıldıktan sonra web sitenizi hatırlamalıdır. Bir internet kullanıcısı olarak, genellikle çeşitli web sitelerine göz atmaya devam edersiniz ve bunların çoğu birbirine çok benzer görünür. Sadece özellikle kendi başlarına öne çıkanları hatırlayacaksınız.
Soru, web sitenizi diğerlerinden nasıl öne çıkaracağınızdır. Bunu yapmanın iyi bir yolu tasarım trendlerini takip etmektir. Tıpkı diğer tasarım uygulamaları gibi, web sitelerinin bile gelip giden kendi tasarım trendleri vardır. Bir tasarımcı olarak, onları takip etmeniz ve onlar hakkında güncel kalmanız gerekir. Eldeki projeye bağlı olarak, web sitenizi benzersiz kılmak için bu trendlerden bazılarını uygulayabilirsiniz. Ana sayfa, web sitesinin en önemli sayfasıdır. Web sitenizin ilk izlenimini sağlar ve dedikleri gibi, ilk izlenim son izlenimdir. Bu nedenle, ana sayfanızın, kullanıcıların web sitenize göz atmaya devam etmesi için yeterince etkileyici olmasını sağlamak için ekstra çaba sarf etmeniz gerekir. Bu konuda size yardımcı olmak için, yılın 10 ana sayfa tasarım trendinin derlenmiş bir listesini paylaşıyoruz:
1. Modern Minimalizm:
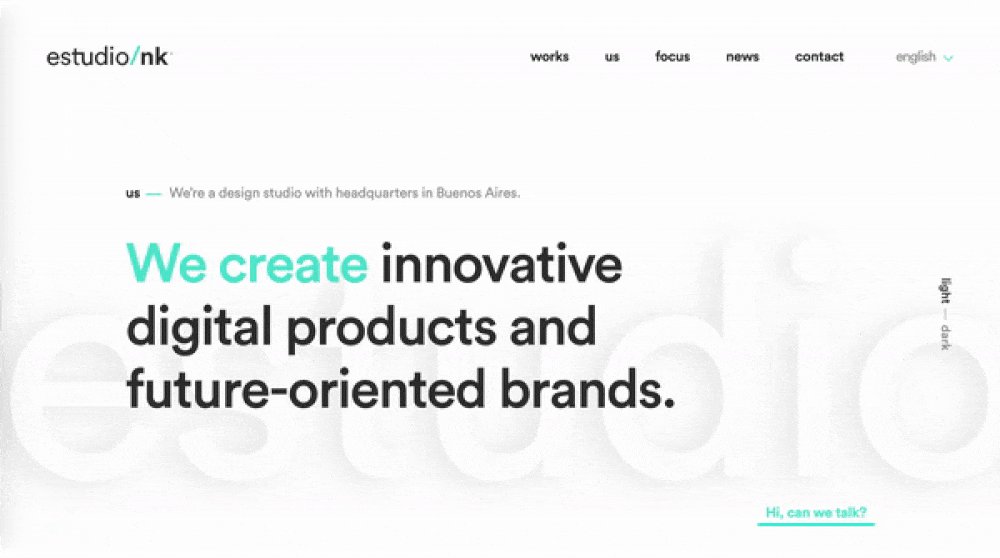
Minimalist tasarımın son trendi, web sitesi ana sayfalarına da yansıdı. Az ama öz. Kullanıcılar, aradıklarını kolayca bulabilmeleri için dağınık bir ana sayfa sunulduğunda bundan hoşlanırlar. Bu, kullanıcılar web sitesinde hızlı bir şekilde gezinebildikleri için kullanıcı arayüzü ve hatta kullanıcı deneyimi için büyük bir destektir. Basit yazı tipleri iki veya üç renkle birlikte kullanılır. Bunlar genellikle logolarından çıkarılan marka renkleridir. Tasarımın zarif, düzenli ve temiz görünmesini sağlamak için beyaz alanlara çok önem verilir. Popüler inancın aksine, minimal ana sayfalar tasarlamak da kolay değildir. Ana sayfada birçok şeyi sergilemek her zaman cezbedici olurdu, ancak bu tasarımın kötü görünmesine neden olur. Bu nedenle tasarımcılar, minimum tasarım öğelerini kullanarak maksimum bilgiyi sergilemek için kendilerine meydan okumalıdır.
2. Karanlık ve Işık Modu arasında geçiş yapma:
Twitter, Instagram ve diğerleri gibi BT devleri açık ve koyu temalar sağlamaya başladığından beri, kullanıcılar artık web siteleri de dahil olmak üzere neredeyse tüm web uygulamalarından bunu bekliyor. Aydınlık veya karanlık mod için ön yargılarını toplamaya başladılar ve web sitelerinin bu modda sunulmasını istiyorlar. İyi haber şu ki, bu seçeneği sağlayan birçok hazır web sitesi teması var. Bunu başarmanıza yardımcı olacak çok sayıda eklenti de vardır. Ancak sorun modlar arasında geçiş yapmak değil; zorluk, web sitesini iki farklı modda mükemmel bir şekilde tasarlamaktır. Işık modu için çok fazla beyaz ve buna karşılık gelen renkleri atmanız gerekir. Karanlık tema için onu cesur ve çekici hale getirmelisiniz. Bu nedenle tasarımcının neredeyse iki farklı web sitesi tasarlama çabası göstermesi gerekiyor. Ancak istatistikler, giderek daha fazla kullanıcının gözlerini memnun etmek için modlar arasında geçiş yapma seçeneğini aradığı için buna değer olduğunu gösteriyor.
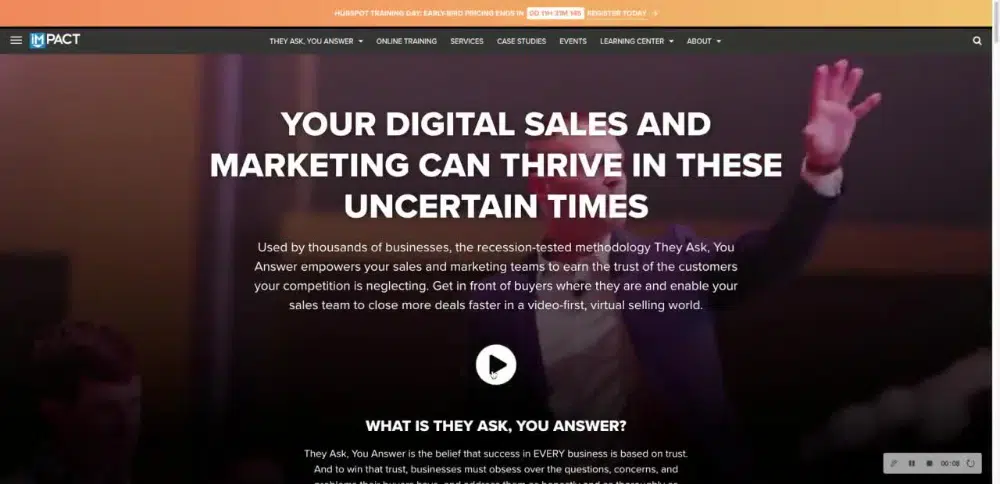
3. İlgi Çekici Videoları Yerleştirme:
Videolar şu anda içerik üretmenin ve tüketmenin en iyi biçimidir. İnsanların web sitenizin, markanızın veya şirketinizin tüm ayrıntılarını gözden geçirecek zamanı yok. Bu nedenle, onlara bu bilgileri veren güzel bir kısa video sağlayabilirseniz, izlemekten mutlu olacaklardır. Bu nedenle, birçok web sitesi, web sitesi başlıklarına video yerleştirmeye başladı. Bir bakıma geleneksel sürgülerin yerini aldılar. Videolar açısından bile markalar, neyin en iyi sonucu verdiğini görmek için deneyler yapıyor. İnsanların değerli bir şey hakkında konuştuğu veya hayranlık uyandıran bir şey gösterdiği ilgi çekici bir video, daha iyi çalışan video türüdür. Video oluşturma artık kolaylaştı ve dünyanın büyük bir bölümünde mevcut olan iyi internet hızıyla videolar web sitenizde iyi oynatılacak. Videonuzu her zaman gömmeniz ve sunucunuza yüklememeniz önerilir. Bu, web sitenizin yükleme süresini birkaç saniye artırabilir. Bunun yerine YouTube veya Vimeo gibi video platformlarını kullanın ve videolarınızı oradan arayın.
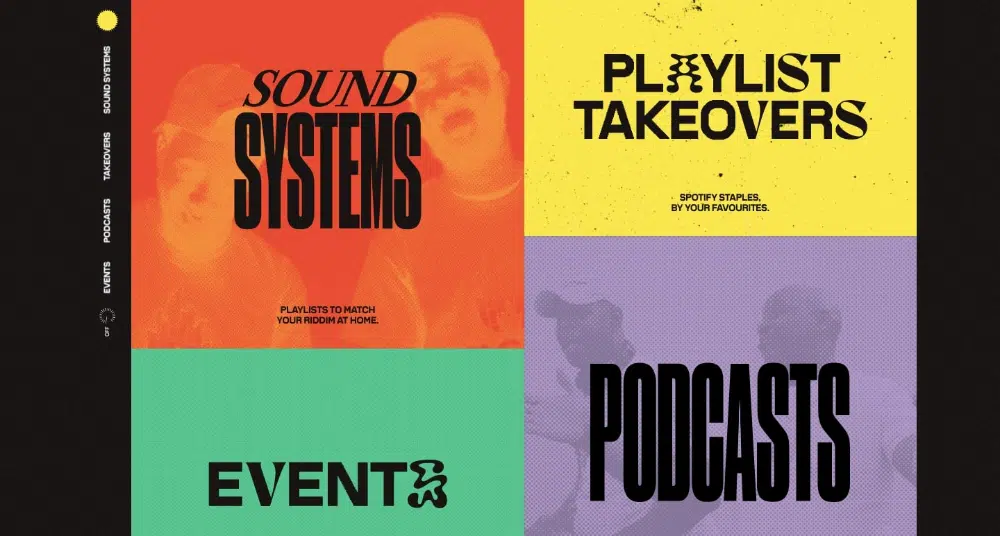
4. Retro Yazı Tiplerinin Kullanımı:
Yukarıdaki noktalar tasarımdan çok geliştirme ile ilgili olsa da, bu ana sayfa eğilimi tamamen tasarıma dayanmaktadır. Retro yazı tipleri, tasarım endüstrisindeki bir sonraki harika şeydir. Tasarımcılar, sosyal medya gönderileri, posterler, tişörtler ve hatta logolar olsun, bunu yoğun bir şekilde kullanıyor. Web sitesi tasarımında da yollarını bulmalarına şaşmamalı. Bir web sitesinde retro yazı tipi stili kullanmanın yararı, metninizin bağımsız olarak öne çıkmasına yardımcı olmasıdır. Metin bilgisi ve tasarım öğelerinin güzel bir birleşimidir. Metni tamamlamak için başka herhangi bir öğe tasarlamanıza gerek yoktur. Tasarımcılar, insanların dikkatini çekmede etkili oldukları için web sitesi başlıkları için retro yazı tiplerini kullanıyorlar. Bunun dışında tasarımcılar, retro yazı tiplerini kullanarak yaratıcı tipografiyi de deniyorlar. Bu, web sitenizin yaratıcı yönüne ekstra bir avantaj sağlar ve ona iyi bir hatırlama değeri sağlar. Retro yazı tipleri yalnızca başlıklar için ve diğer içerikler için az miktarda kullanılmalıdır. Standart metin için bile bu yazı tiplerini kullanarak tasarımı aşırıya kaçmayın. Bunun yerine, web sitesi içeriği için güzel bir serif veya el yazısı yazı tipi stiliyle eşleştirin.
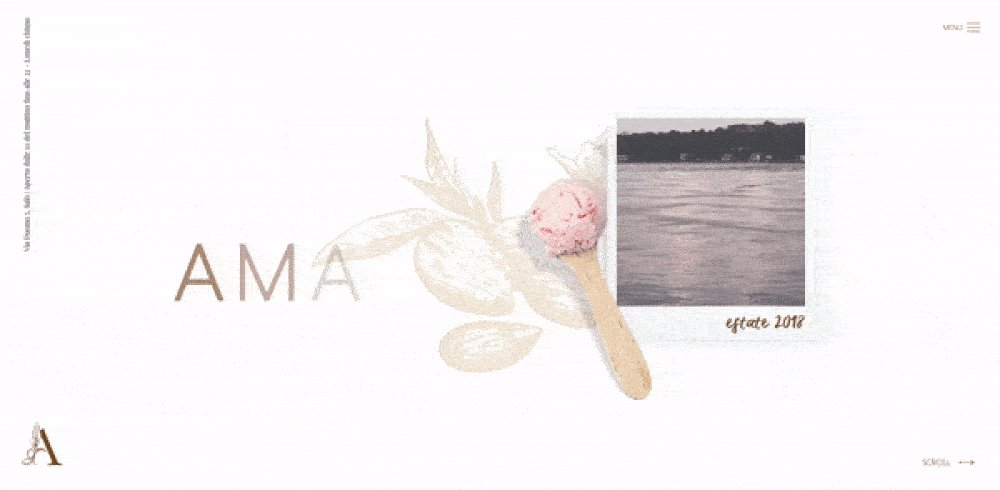
5. Geleneksel Olmayan Kaydırma Etkisi:
Standart kaydırma biçimine o kadar alışkınız ki, bunun ötesindeki her şey çok yabancı ve hayranlık uyandıran bir şey gibi görünüyor. Bu nedenle tasarımcılar, web sitelerinin farklı görünmesini sağlamak için yatay ve dikey eğimli kaydırma üzerinde ellerini deniyorlar. Bu tasarım trendi, birçok yaratıcı ajansı yakalıyor. Ama sadece garip kaydırma kalıpları sizin için kesmeyecek. Ayrıca, kaydırma efektiyle başlayan benzersiz bir web sitesi deneyimi sunmaya devam etmek için onu zarif görüntüler, metin animasyonları, tipografi ve diğer bu tür tasarım öğeleriyle eşleştirmeniz gerekecek. Yatay kaydırma, web sitenizi nasıl değiştirebileceğinize ve farklı görünmesini sağlayabileceğinize iyi bir örnektir. Standart dikey kaydırma bile, havalı görünmesi için değiştirilebilir. Web sitesine sayfalandırma sağlayan slayt kaydırmayı deneyebilirsiniz. Web siteniz, kaydırmaya göre birbiri ardına gelen birkaç slayta bölünmüştür. Bu, marka hikayenizi anlatmak veya önemli ürünlerinizi veya hizmetlerinizi sergilemek için güzel bir şekilde kullanılabilir.

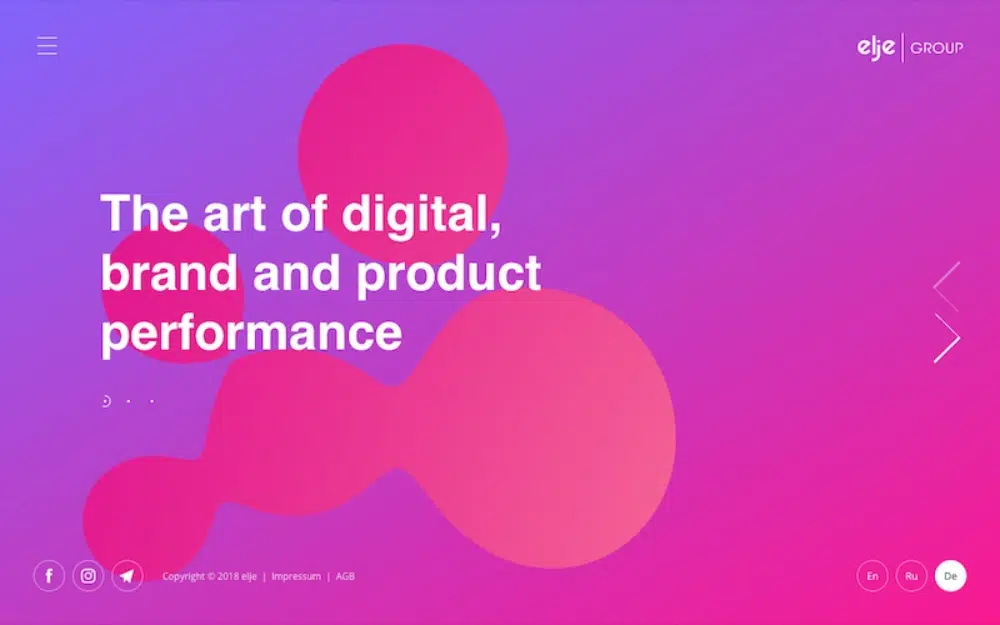
6. Soyut Şekiller ve Akan Gradyanlar:
Bu noktada iki iyi tasarım trendi var: soyut şekiller ve akıcı gradyanlar. Birçok tasarımcı bunların güzel bir kombinasyonunu kullanırken, web sitenizin tasarımını vurgulamak için bunları ayrı ayrı da kullanabilirsiniz. Soyut şekillerin kullanımı, yaratıcılığını soyut sanat hareketinden alır. Web sitesinde metninizle birlikte geometrik şekiller ve hatta rastgele yamalar gibi çeşitli şekiller kullanabilirsiniz. Ancak bu trendde ateşle oynuyor olacaksınız çünkü eğer doğru anlamazsanız tüm tasarım eski püskü ve marka ile uyumsuz görünecek. Bu nedenle, soyut şekilleri kullanırken gerçekten akıllı olmanız ve tasarımınızla tutarlı olmanız gerekir. Öte yandan, akan gradyanlar bir güzellik eseridir. Renkleri doğru alırsanız, bu gradyanlar tasarımlarınızı başka bir seviyeye taşıyabilir. Oldukça rahatlatıcıdırlar ve metninizi ve diğer tasarım öğelerini yerleştirmeniz için mükemmel bir arka plan oluştururlar. Soyut şekilleri bu kadar canlı gradyanlar üzerinde birleştirebilirsiniz. Çok az tasarımcı, şekillere ve gradyanlara animasyon ekleyerek bir sonraki seviyeye taşıyor. Bunu yapabiliyorsanız, web siteniz gerçekten güzel görünecek ve yer imlerine eklenmeye değer olacaktır.
7. Etkileşimli Hikaye Anlatımı:
Web sitenizin temel amacı ziyaretçilere bir hikaye anlatmaktır. Bu hikaye markanız, şirketiniz veya ürünleriniz hakkında olabilir. Web sitesi sadece hikayeyi iletmek için bir araçtır. Bu düşünceden ilham alan tasarımcılar, web sitelerine etkileşimli hikaye anlatımı formatları eklemeye başladılar. Bununla birlikte, bir web sitesinde bu tür deneyimler oluşturmak zaman alıcıdır, kaynak gerektirir ve birçok görselleştirme becerisi gerektirir. Bu nedenle, bunu uygulayan sadece birkaç iyi web sitesi görüyoruz. Ancak doğru yapılırsa, bu web sitesi için büyük bir pazarlama potansiyeli olabilir. Örneğin, kullanıcıları doğru noktalara tıklatarak kuruluşunuzun zaman çizelgesini anlatabilirsiniz. Bu özelliğin en büyük kullanımı, özellikle birden fazla adım söz konusu olduğunda, ürünlerinizi veya hizmetlerinizi açıklamaktır. Kullanıcının doğru alanlara tıkladığı ve yeni bilgilerin gelmeye devam ettiği etkileşimli bir adım adım süreç tasarlayabilirsiniz. Bu, kullanıcının onu daha iyi anlamasına yardımcı olacak ve size ürün veya hizmetlerinizi daha yaratıcı ve inandırıcı bir şekilde satmanın bir yolunu sağlayacaktır. Bu tasarımların karşılaştığı bir dezavantaj, hikaye anlatımını daha küçük cihazlarda yürütemeyebileceğiniz için mobil uyumluluktur.
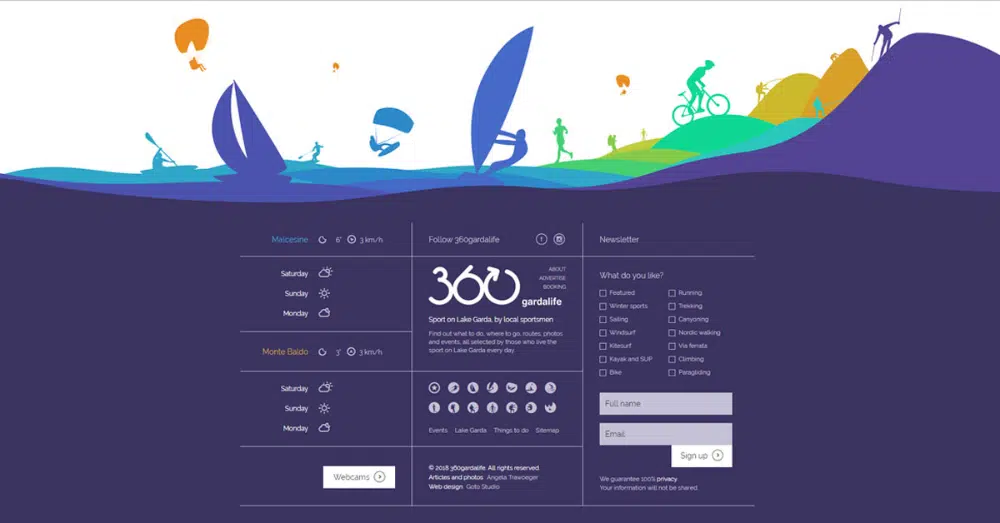
8. Ayrıntılı Altbilgi:
Altbilgiler, web sitesi tasarımının en ihmal edilen yönlerinden biri olmuştur. Birçok tasarımcı, alt bilgileri olduğu gibi kabul eder ve daha az önemli içeriği veya bağlantıları altbilgiye serpiştirir. Ancak, hem tasarımcılar hem de kullanıcılar altbilgileri daha ciddiye almaya başladıkça bu eğilim değişiyor. Yeni bir ağır yüklü ve uzun altbilgi trendi ortaya çıkıyor. Geliştiricilere, istedikleri tüm ilgili içeriği göndermeleri için alan sağlar. Buna, web sitesinde tüm bilgilerin neler olduğunu ve bunlara nasıl hızlı bir şekilde erişileceğini bilmek için iyi tasarlanmış bir site haritası dahildir. Bu, UI açısından çok avantajlıdır. Kullanıcı ayrıca akıllı hale geldi ve genellikle hızlı bağlantıları almak için altbilgiye kaydırıyor. Altbilgiye ekstra linkler ekleyerek ana menüdeki yükü de kaldırabilir ve çok daha iyi ve görsel olarak çekici bir şekilde tasarlayabilirsiniz. Kullanıcı deneyiminizi iyileştirmek için altbilgiye iletişim formları ve diğer harekete geçirici mesajlar da ekleyebilirsiniz.
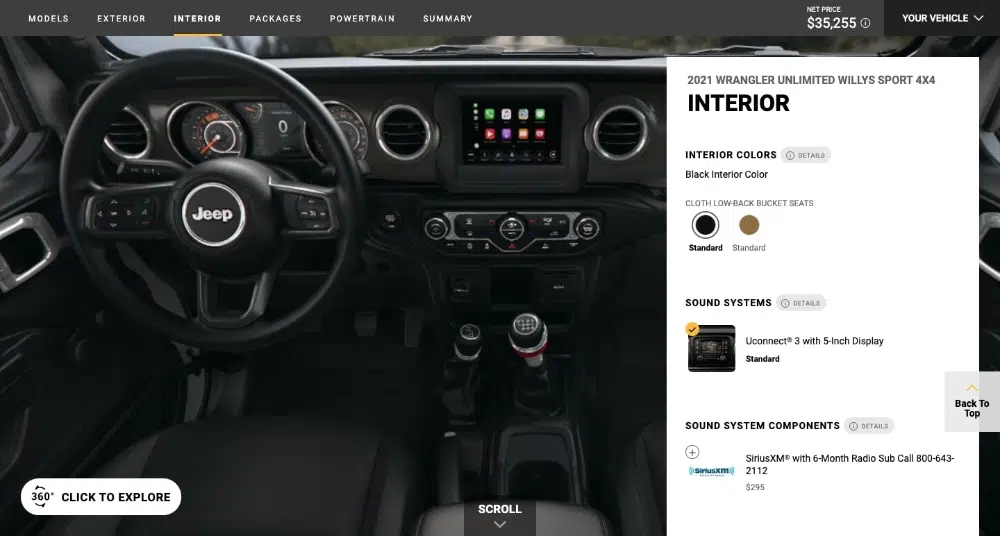
9. Sanal ve Artırılmış Gerçeklik:
Tüm teknoloji yönlerini fırtınadan alan en büyük iki trend, sanal gerçeklik ve artırılmış gerçekliktir. Kullanıcılara son derece benzersiz ve kişiselleştirilmiş bir deneyim sağlamak için bunları web sitesinde kullanma potansiyelini hayal edin. Her ikisi de kendi içinde iki büyük web sitesi trendidir. Genellikle ürünler veya hizmetler hakkında daha fazla bilgi sağlamak için ürünler sayfasında kullanılırlar. Ancak, kullanıcıların zaman ve enerjisinden tasarruf etmek ve onları doğrudan çok farklı bir şeye daldırmak için bunları doğrudan ana sayfada da dağıtabilirsiniz. Bu, büyük ölçüde görsel hislere dayanan B2C ürünleriniz olduğunda en iyi sonucu verir. Örneğin, kullanıcıdan boyamak istediği duvarı veya dekore etmek istediği odayı fotoğraflamasını isteyebilir ve ardından seçeceği ürünler ve gelişmiş kişiselleştirme seçenekleri sunabilirsiniz. Bu trendler, bu tür ağır teknolojilere yatırım yapacak kaynaklara sahip köklü markalar için en iyi şekilde çalışır.
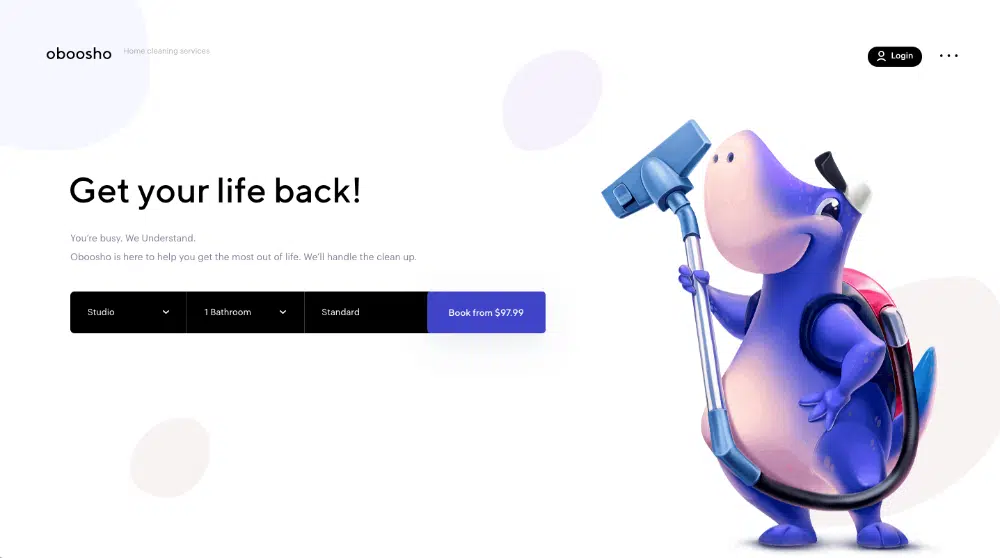
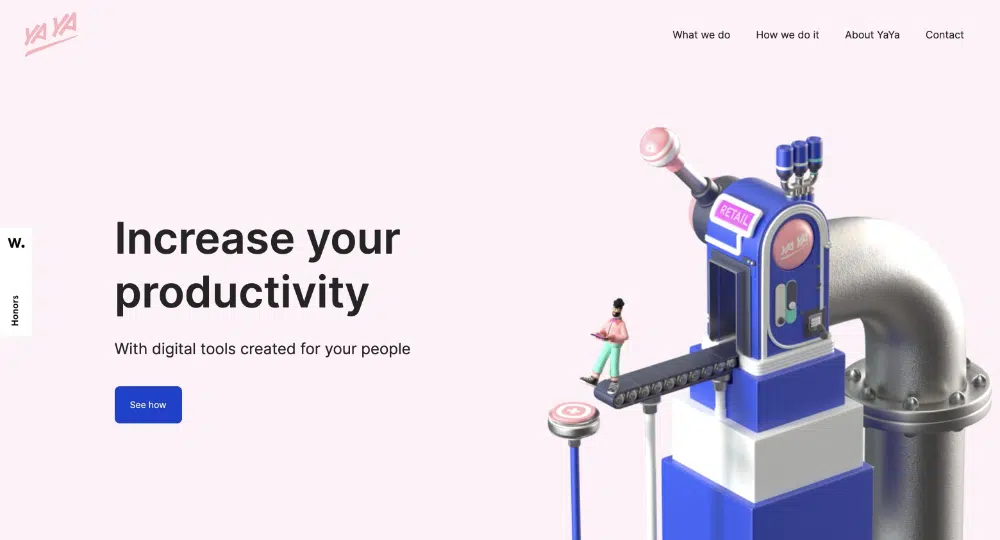
10. 3B Vektörler ve Çizimler:
3D tasarım varlıklarını kullanmak, web sitesi ana sayfası tasarımında yükselen trendlerden biridir. Bu tasarım trendinin uygulanması kolaydır ve tasarımlarınızı geliştirmek için çok fazla potansiyele sahiptir. Bir tasarımcı olarak buna yaklaşmanın iki yolu var. Freepik gibi web sitelerinde kolayca bulunabilen kullanıma hazır 3D tasarım varlıklarını seçebilirsiniz. Onları marka temanızla uyumlu hale getirmek için ince ayar yapmalısınız. Diğer yaklaşım, web sitesi için sıfırdan 3D çizimler oluşturmaktır. Bu rota zaman alır ve ağır kaynaklar gerektirir. Ancak, web sitenize değer katan ve USP'leri, süreçleri veya hizmetleri açıklayan kısa ve öz çizimler oluşturma konusunda size yaratıcı bir özgürlük sağlayacaktır. Ayrıca, web sitesinde kalan ve doğru bilgileri sunmaya yardımcı olan bir marka maskotu da oluşturabilirsiniz.
Tasarım trendlerini takip etmenin iyi yanı, mevcut tasarım dünyası ile ilgili kalmanız ve ayrıca kullanıcıların iyi bir deneyim yaşamasıdır. Web sitesi ana sayfalarını tasarlamaya gelince, tasarım trendleri benzersiz ve kalıcı bir izlenim sağlamanıza yardımcı olabilir. Kuşkusuz, iyi tasarlanmış, görsel olarak çekici ana sayfalar daha iyi bir dönüşüm oranına ve daha düşük bir hemen çıkma oranına sahiptir. Ayrıca yukarıdaki ana sayfa tasarım trendlerinden faydalanabilir ve oldukça zenginleştirici web sitesi ana sayfaları oluşturabilirsiniz.