คำแนะนำของคุณสำหรับการเลื่อนแบบพารัลแลกซ์
เผยแพร่แล้ว: 2020-02-18การเลื่อนแบบพารัลแลกซ์ไม่จำเป็นต้องมีการแนะนำเมื่อพูดถึงแนวทางการออกแบบที่น่าดึงดูดที่สุด โดยทั่วไป Parallax Scrolling จะพบเห็นได้ทั่วไปในเว็บไซต์ WordPress เป็นเอฟเฟกต์ที่ภาพพื้นหลังเคลื่อนที่ในอัตราที่ช้ากว่าองค์ประกอบเบื้องหน้า สิ่งนี้ทำให้เกิดภาพลวงตาว่ามีสามมิติในพื้นผิวสองมิติที่แบนราบ หลายเกมใช้เทรนด์นี้มาเป็นเวลานาน อย่างไรก็ตาม เกมดังกล่าวได้เข้ามามีบทบาทในการออกแบบเว็บเมื่อไม่นานมานี้และได้รับความนิยมอย่างมาก เป็นที่แพร่หลายมากจนคุณน่าจะเคยเห็นที่ไหนสักแห่งเมื่อคุณท่องเว็บ แม้ว่าคุณจะไม่รู้ว่ามันคืออะไร แนวคิดของการเลื่อนแบบพารัลแลกซ์ทำงานเพื่อสร้างภาพลวงตาที่ดูน่าดึงดูดและไม่เหมือนใคร เพิ่มคุณค่าด้านสุนทรียภาพให้กับการออกแบบเว็บและดึงความสนใจไปที่เนื้อหาบนแถบเลื่อนพารัลแลกซ์ ซึ่งช่วยเน้นเนื้อหาที่มีค่าจากความยุ่งเหยิง
เทรนด์การออกแบบนี้เกิดขึ้นเมื่อเทรนด์การออกแบบแนวราบหยิบขึ้นมา ก่อนเทรนด์การออกแบบแนวราบ การออกแบบที่สมจริงนั้นกำลังเป็นที่นิยม ด้วยเทรนด์นี้ การเน้นจะเน้นที่เงาตกกระทบ แสงสะท้อน และกลอุบายอื่นๆ เพื่อสร้างความรู้สึกของความลึกและลุคสามมิติ การออกแบบเรียบๆ เป็นสองมิติมากเกินไป และลูกเล่นดังกล่าวใช้ไม่ได้ผลเพื่อสร้างรูปลักษณ์สามมิติ เมื่อเห็นช่องว่างนี้ การเลื่อนแบบพารัลแลกซ์จึงเป็นแนวคิดที่จะแนะนำสามมิติให้กับการออกแบบเรียบๆ
เพื่อให้เข้าใจการเลื่อนแบบพารัลแลกซ์ในรายละเอียดมากขึ้น อันดับแรก เราควรพิจารณาว่าเหตุใดจึงควรค่าแก่การลงทุน
1. ประสบการณ์ผู้ใช้ดีขึ้นอย่างมาก:
บางคนมองว่าการเลื่อนแบบพารัลแลกซ์เป็นคุณลักษณะเพิ่มเติมที่เพิ่มความซับซ้อนให้กับ UI โดยไม่ต้องมีส่วนร่วมใดๆ อย่างไรก็ตาม มันไม่เป็นความจริงเพราะการโต้ตอบและแอนิเมชั่นขนาดเล็กสร้างความแตกต่างอย่างมากในการสร้างส่วนต่อประสานผู้ใช้ที่น่าดึงดูดเมื่อเทียบกับใบหน้าของผู้ใช้ทั่วไป ถือเป็นคุณค่าที่ยอดเยี่ยมคือประสบการณ์ผู้ใช้ (UX)
2. ช่วยในกระบวนการเล่าเรื่อง:
หากเราต้องเล่าเรื่องให้คนอื่นฟัง เราก็สามารถทำได้โดยง่าย อย่างไรก็ตาม ความง่ายและความลื่นไหลของการเล่าเรื่องในการออกแบบเว็บไซต์นั้นเป็นเรื่องที่ท้าทายมาก การเชื่อมต่อจุดต่างๆ และทำให้การเปลี่ยนแปลงง่ายขึ้นและทำให้ผู้ฟังติดใจอยู่เสมอนั้นมักเป็นเรื่องยาก การเลื่อนแบบพารัลแลกซ์ช่วยแก้ปัญหานี้โดยการสร้างประสบการณ์ที่น่าดึงดูดและน่าติดตามเพื่อให้เรื่องราวดำเนินไป เนื่องจากความเร็วขององค์ประกอบพื้นหลังและเบื้องหน้ามีความแตกต่างกัน การกำหนดจังหวะองค์ประกอบอย่างมีประสิทธิภาพสามารถปรับปรุงประสบการณ์การเล่าเรื่องได้อย่างมาก
3. อัตราตีกลับลดลงอย่างมีนัยสำคัญ:
อัตราตีกลับหมายถึงจำนวนผู้ที่คลิกบนเว็บไซต์และคลิกปุ่มย้อนกลับบนแท็บก่อนจะเข้าสู่เว็บไซต์อย่างละเอียด อัตราตีกลับบ่อยครั้งและสูงอาจส่งผลต่อการจัดอันดับ SEO อย่างมาก เว็บไซต์การเลื่อนแบบพารัลแลกซ์มีอัตราตีกลับน้อยกว่ามาก เนื่องจากส่วนใหญ่เป็นเว็บไซต์เลื่อนหน้าเดียว ประสบการณ์แบบไดนามิกที่ผู้ใช้ได้รับจากการเห็นการเลื่อนแบบพารัลแลกซ์ช่วยให้พวกเขามีส่วนร่วม
ตอนนี้เราได้ครอบคลุมข้อดีของการใช้การเลื่อนพารัลแลกซ์แล้ว เราสามารถพูดคุยเกี่ยวกับเทคนิคการเลื่อนพารัลแลกซ์ประเภทต่างๆ ที่มีให้สำหรับนักออกแบบเว็บไซต์ มีสองหมวดหมู่กว้างๆ สำหรับเอฟเฟกต์พารัลแลกซ์ เอฟเฟกต์พารัลแลกซ์แบบเลื่อนตามและเอฟเฟกต์พารัลแลกซ์ที่ใช้เมาส์
เอฟเฟกต์พารัลแลกซ์แบบเลื่อนเป็นเอฟเฟกต์พารัลแลกซ์ที่คุณจะพบเมื่อคุณเลื่อนลงผ่านเว็บไซต์ การเลื่อนพารัลแลกซ์แต่ละประเภทตอบสนองความต้องการและวัตถุประสงค์ที่แตกต่างกัน เอฟเฟกต์การเลื่อนพารัลแลกซ์บางส่วน ได้แก่ –
1. เลื่อนพื้นหลังพารัลแลกซ์:
เป็นหนึ่งในวิธีที่เก่าแก่ที่สุดแต่มีประสิทธิภาพในการใช้การเลื่อนพารัลแลกซ์ เมื่อใช้สิ่งนี้ เมื่อผู้ใช้เลื่อนดูเว็บไซต์ ภาพพื้นหลังจะเปลี่ยนไป ซึ่งจะช่วยบอกเล่าเรื่องราวที่น่าสนใจอย่างมีสไตล์
2. เลื่อนแนวตั้ง Parallax:
Parallax Vertical Scroll เหมาะอย่างยิ่งสำหรับเว็บไซต์ที่คุณต้องการให้ผู้ใช้รู้สึกว่าเว็บไซต์กำลังเคลื่อนไหวด้วยการใช้องค์ประกอบแบบลอยตัวที่จะเคลื่อนที่ด้วยความเร็วต่างกัน สามารถทำได้หลายชั้นเช่นกัน
3. เอฟเฟกต์ความโปร่งใสของพารัลแลกซ์:
Parallax Transparency Effect เป็นเอฟเฟกต์ที่ราบรื่นโดยที่ข้อความหรือรูปภาพจะค่อยๆ จางลงเมื่อผู้ใช้เลื่อนลง มันจะจางหายไปเมื่อผู้ใช้เลื่อนขึ้น
4. Parallax เลื่อนแนวนอน:
Parallax Horizontal scroll สร้างความรู้สึกของการเคลื่อนไหวในแนวนอนเมื่อผู้ใช้เลื่อนลงเว็บไซต์ องค์ประกอบทางด้านซ้ายจะเข้าใกล้ศูนย์กลางมากขึ้น สิ่งนี้สร้างความรู้สึกของการเคลื่อนไหว
5. เอฟเฟกต์มาตราส่วนพารัลแลกซ์:
Parallax Scale Effect ให้ผู้ใช้สร้างการซูมเข้าและซูมออกจากเอฟเฟกต์อุโมงค์ การซูมเป็นไปตามสัดส่วนของอัตราส่วนภาพ ดังนั้นจึงสร้างภาพลวงตาที่ดูเท่ไม่เหมือนใคร รู้สึกเหมือนเอฟเฟกต์แปรปรวนที่นำผู้ใช้ไปสู่อีกมิติหนึ่ง
ตอนนี้เราได้พูดถึงรูปแบบต่างๆ ของเอฟเฟกต์การเลื่อนพารัลแลกซ์แล้ว เราสามารถดำเนินการต่อไปเพื่อหารือเกี่ยวกับแนวทางปฏิบัติในการออกแบบที่จำเป็นเพื่อคำนึงถึงในขณะออกแบบเอฟเฟกต์การเลื่อนพารัลแลกซ์สำหรับเว็บไซต์ของคุณ:
1. จำวัตถุประสงค์หลักของเว็บไซต์ของคุณไว้เสมอ:
การเลื่อนแบบพารัลแลกซ์นั้นสนุกและน่าดึงดูด ไม่เฉพาะสำหรับผู้ชมเท่านั้น แต่ยังรวมถึงนักออกแบบด้วย สิ่งนี้ไม่ควรแปลว่ามีเว็บไซต์ที่มีเอฟเฟกต์การเลื่อนพารัลแลกซ์ที่น่าประทับใจและไม่ได้เน้นที่เนื้อหา การเลื่อนแบบพารัลแลกซ์เช่นเดียวกับองค์ประกอบการออกแบบอื่นๆ ควรทำหน้าที่เป็นตัวชี้นำภาพที่จะนำทางผู้เยี่ยมชมไปยังสถานที่ที่คุณตั้งใจให้พวกเขาไป ควรช่วยให้บรรลุวัตถุประสงค์ทางธุรกิจ เช่น การขายผลิตภัณฑ์ การเผยแพร่เนื้อหา หรือการสร้างโอกาสในการขาย
หากคุณใช้การเลื่อนแบบพารัลแลกซ์มากเกินไปโดยไม่ได้คำนึงถึงบริบทหรือจุดประสงค์ คุณอาจสร้างความประทับใจให้ผู้ชมในไซต์ของคุณ แต่พวกเขาจะไม่แปลเป็นลูกค้าเป้าหมายหรือผู้เปลี่ยนใจเลื่อมใสที่มีประสิทธิภาพ ใช้การเลื่อนแบบพารัลแลกซ์เพื่อเพิ่มโอกาสในสิ่งที่คุณต้องการให้ผู้ใช้ทำ แฮ็คที่ยอดเยี่ยมสำหรับสิ่งนี้คือการตรึง CTA ที่น่าสนใจและละเอียดอ่อนไว้ที่ส่วนท้ายของหน้า ด้วยวิธีนี้ เมื่อผู้ใช้เลื่อนดูไซต์ พวกเขาจะเห็นการทำงานของการเลื่อนพารัลแลกซ์ พวกเขายังมีปุ่มคงที่หนึ่งหรือสองปุ่มที่คงที่และอยู่ทั่วไปทุกหนทุกแห่ง สิ่งนี้จะดึงดูดผู้เข้าชมให้คลิกที่ปุ่มเพื่อดูว่าเกิดอะไรขึ้น
2. อย่าใช้เอฟเฟกต์การเลื่อนพารัลแลกซ์มากเกินไป:

เอฟเฟกต์การเลื่อนแบบพารัลแลกซ์มีปัจจัยว้าวติดอยู่ มันทำลายธรรมชาติและนิ่งของเว็บไซต์ใด ๆ ที่สร้างความสนใจอย่างฉับพลันในสายตาของผู้เข้าชม เนื่องจากการใช้การเลื่อนแบบพารัลแลกซ์ทำให้องค์ประกอบต่างๆ ของเว็บไซต์เคลื่อนที่ด้วยความเร็วที่ต่างกัน การค้นหาความสมดุลระหว่างความสนุกและความโกลาหลจึงเป็นสิ่งสำคัญเมื่อใช้การเลื่อนแบบพารัลแลกซ์ หากเว็บไซต์มีองค์ประกอบที่เคลื่อนไหวเร็วจำนวนมากหรือมีองค์ประกอบที่เคลื่อนไหวมากเกินไปด้วย อาจทำให้ผู้เยี่ยมชมต้องติดตามอย่างล้นหลาม มันจะละทิ้งคำแนะนำภาพของพวกเขาไปทั่วทั้งเว็บไซต์และสร้างความสับสน
3. สร้างเอฟเฟกต์การเลื่อนพารัลแลกซ์ต้นแบบและทดสอบ:
เป็นความคิดที่ดีเสมอที่จะสร้างต้นแบบเชิงโต้ตอบก่อนที่จะสรุปในขั้นตอนการพัฒนา ซึ่งจะช่วยให้นักออกแบบทดสอบเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์ก่อนที่จะเผยแพร่ นักออกแบบควรทดสอบผลกระทบต่อการใช้งานและประสบการณ์ของผู้ใช้ เนื่องจากพารัลแลกซ์มีความหลากหลายและแตกต่างกันในแนวทางของพารัลแลกซ์ มันจึงสามารถส่งผลกระทบต่อผู้คนที่แตกต่างกันในรูปแบบต่างๆ มันง่ายที่จะเปลี่ยนจากพารัลแลกซ์ที่มีประโยชน์ไปเป็นการสร้างเอฟเฟกต์การเลื่อนพารัลแลกซ์ที่ทำให้เกิดความฟุ้งซ่าน ดังนั้นทดสอบอย่างละเอียดกับผู้ใช้จริงที่มีจุดมุ่งหมายและมีความรู้สึกในการออกแบบเว็บ นอกจากนี้ ให้ทดสอบกับผู้ชมทั่วไป เนื่องจากพวกเขาเป็นผู้ที่คุณสร้างเอฟเฟกต์ให้
4. วางแผนเนื้อหาสำหรับใช้งานบนมือถือ:
การท่องเน็ตไม่ได้จำกัดอยู่แค่คอมพิวเตอร์อีกต่อไป ผู้ใช้มากกว่าครึ่งหนึ่งชอบท่องเว็บบนสมาร์ทโฟนและแท็บเล็ตแทน Google ยังได้เปลี่ยนผลลัพธ์ของเครื่องมือค้นหาโดยพิจารณาจากการควบคุมและจัดอันดับเว็บไซต์ให้แตกต่างกันสำหรับมือถือเมื่อเทียบกับเดสก์ท็อป ซึ่งหมายความว่าหากเว็บไซต์ของคุณมีอันดับที่ดีในการท่องเว็บบนเดสก์ท็อป แต่มีการออกแบบสำหรับมือถือที่ไม่เป็นมิตร เว็บไซต์ของคุณจะไม่ติดอันดับสูงใน Google เมื่อคุณค้นหาผ่านโทรศัพท์ของคุณ การเลื่อนแบบพารัลแลกซ์ไม่เหมาะกับอุปกรณ์เคลื่อนที่ แท็บเล็ตรองรับได้ในระดับหนึ่ง แต่ไม่ใช่มือถือ วิธีแก้ปัญหาที่ใช้งานได้จริงคือไม่ใช้เอฟเฟกต์พารัลแลกซ์สำหรับไซต์บนมือถือของคุณ
เลย์เอาต์พื้นฐานของไซต์ของคุณควรได้รับการออกแบบในลักษณะที่สามารถแปลไปยังอุปกรณ์เคลื่อนที่ได้อย่างง่ายดาย ส่วนใดที่ทับซ้อนกันและล้นควรระวัง พื้นหลังไม่ควรขัดแย้งกับความชัดเจนของเนื้อหา สำหรับไซต์บนมือถือ ให้เก็บเฉพาะองค์ประกอบการออกแบบที่จำเป็นเท่านั้น สิ่งนี้จะช่วยคุณได้สองวิธี – ผู้ใช้ที่ใช้เบราว์เซอร์บนมือถืออาจใช้ข้อมูลมือถือ การมีไซต์ที่เบากว่าจะช่วยให้พวกเขาโหลดไซต์ได้เร็วขึ้นและใช้การเรียกดูข้อมูลผ่านไซต์ของคุณน้อยลง นอกจากนี้ยังจะไม่ส่งผลต่อการจัดอันดับ SEO ของคุณในลักษณะนั้น
5. การตอบสนองของเว็บไซต์ของคุณ:
เราไม่มีการเชื่อมต่อเครือข่ายที่ต้องใช้เวลาหลายนาทีหรือหลายชั่วโมงในการโหลดเว็บไซต์อีกต่อไป ทุกคนสามารถเข้าถึงอินเทอร์เน็ตด้วยความเร็วที่ผู้ใช้สามารถเข้าเว็บไซต์หนึ่งวินาทีและเปลี่ยนไปใช้เว็บไซต์อื่นในอีกไม่กี่วินาที ด้วยความง่ายของความเร็วนี้ ความสะดวกของตัวเลือกต่างๆ ผู้คนเรียกดูเว็บไซต์หลายแห่งในแต่ละวัน หากเว็บไซต์ของคุณไม่โหลดค่อนข้างเร็ว พวกเขาจะไม่รอจนกว่าเว็บไซต์ของคุณจะโหลดและแสดงเอฟเฟกต์พารัลแลกซ์ที่น่าทึ่ง Parallax เป็นกลอุบายที่หนักหน่วงและแม้ว่าคุณจะปรับให้เหมาะสมก็ตาม มันจะใช้เวลาในการโหลดหน้า เป็นหน้าที่ของคุณที่จะเพิ่มประสิทธิภาพให้มากที่สุดหากคุณรู้สึกว่าการเลื่อนพารัลแลกซ์มีส่วนสำคัญต่อเว็บไซต์ของคุณอย่างมาก
ตอนนี้เราเข้าใจทุกแง่มุมของการเลื่อนแบบพารัลแลกซ์และวิธีใช้ประโยชน์สูงสุดแล้ว มาดูบางเว็บไซต์ที่นำการเลื่อนพารัลแลกซ์มาใช้ในการออกแบบเว็บไซต์ได้อย่างมีประสิทธิภาพ:
1. เรื่องราวของ The Goonies:
เว็บไซต์นี้ใช้เอฟเฟกต์การเลื่อนพารัลแลกซ์โดยเฉพาะเพื่อเน้นภาพยนตร์คลาสสิกเรื่อง The Goonies ใช้การเลื่อนพารัลแลกซ์ที่สมจริงเพื่อพูดคุยเกี่ยวกับโครงเรื่องภาพยนตร์และรายละเอียดอื่นๆ เช่น ชื่อผู้กำกับ วันที่ออกฉาย โปรไฟล์ตัวละคร และอื่นๆ มันถูกสร้างขึ้นโดยใช้ WebFlow และทำงานเป็นบรรณาการให้กับภาพยนตร์คลาสสิก เมื่อคุณเยี่ยมชมเว็บไซต์ การโต้ตอบครั้งแรกจะใช้ Parallax Scale Effect ที่ช่วยให้ผู้ใช้รู้สึกเหมือนกำลังเดินทางภายในเรื่องราวกับเว็บไซต์ เอฟเฟกต์พารัลแลกซ์แต่ละอันใช้เพื่อกำหนดทิศทางการมองเห็นสำหรับผู้มาเยี่ยม และทำได้อย่างง่ายดาย นอกจากนี้ยังใช้เสียงเพื่อประสบการณ์การเล่าเรื่องที่สมจริง
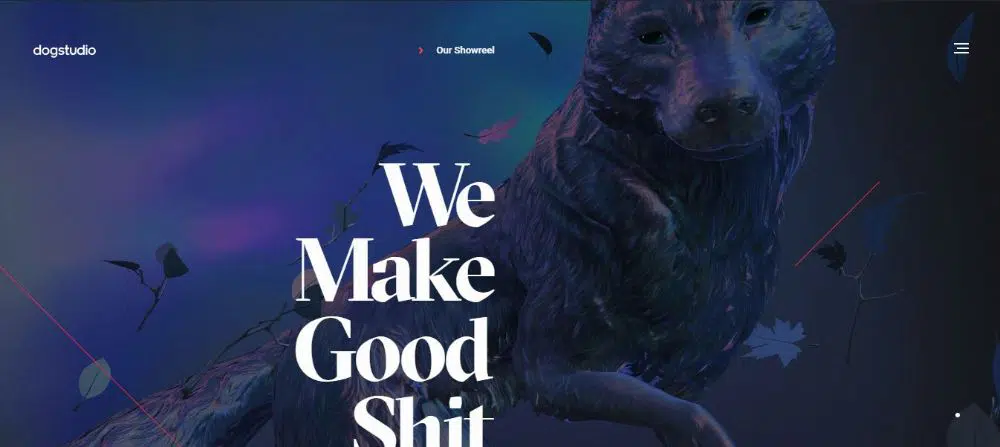
2. ด็อกสตูดิโอ:
Dogstudio เป็นสตูดิโอสร้างสรรค์ที่ผสมผสานศิลปะ เทคโนโลยี และการออกแบบ เพื่อแสดงสิ่งนี้พวกเขาได้ออกแบบเว็บไซต์อย่างชาญฉลาด ศูนย์กลางของเว็บไซต์มีสุนัขที่จะปรับขนาดและหมุนเมื่อผู้ใช้เลื่อนดูเว็บไซต์ แสงสว่างบนตัวสุนัขยังเปลี่ยนแปลงอยู่เสมอเมื่อคุณวางเมาส์เหนือโปรเจ็กต์ล่าสุด นอกจากนี้ยังมีเอฟเฟกต์พารัลแลกซ์ที่ใช้เมาส์ ในช่วงเริ่มต้นของหน้าเว็บ หากคุณเลื่อนเมาส์ไปทางซ้าย สุนัขจะเอียงไปทางขวาและในทางกลับกัน เป็นการใช้การเลื่อนแบบพารัลแลกซ์อย่างมีประสิทธิภาพ
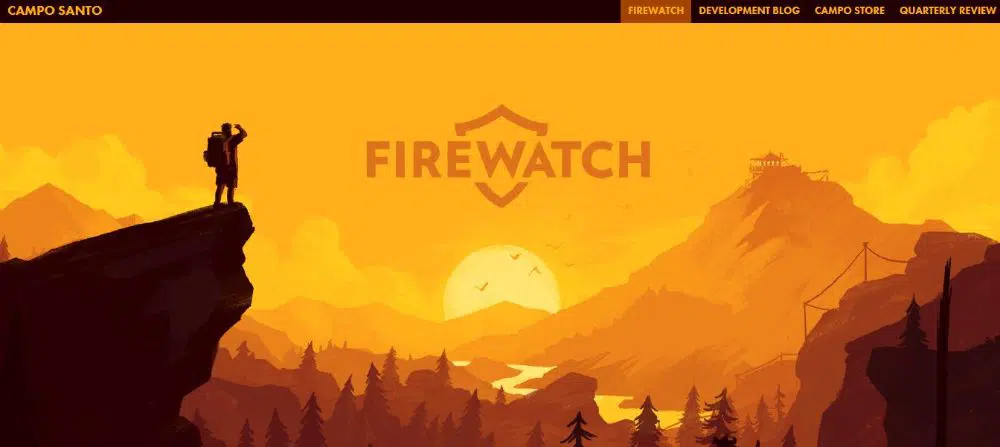
3. Firewatch:
Firewatch เป็นเกมที่สร้างโดย Campo Santo มีเว็บไซต์สำหรับโปรโมตเกมนี้ซึ่งใช้การเลื่อนแบบพารัลแลกซ์อย่างละเอียดแต่น่าประทับใจที่สุด เมื่อคุณเยี่ยมชมไซต์ คุณจะได้รับการดูแลด้วยภาพแบนเนอร์ที่ดูสมจริงดังที่เป็นอยู่ เมื่อคุณเลื่อนเว็บไซต์ลง รูปภาพและเนื้อหาจะเลื่อนขึ้น สร้างเอฟเฟกต์การเลื่อนพารัลแลกซ์ที่เรียบง่ายแต่มีประสิทธิภาพ เว็บไซต์ใช้ 6 เลเยอร์เพื่อให้ราบรื่นเหมือนเดิม ส่วนที่เหลือของเว็บไซต์เป็นแบบคงที่ซึ่งมีเนื้อหาทั้งหมดอยู่ ซึ่งจะช่วยให้คุณอ่านเนื้อหาและทำความรู้จักกับเกมโดยไม่เมาเรือด้วยเอฟเฟกต์พารัลแลกซ์ที่ทำมากเกินไป พวกเขาใช้เอฟเฟกต์พารัลแลกซ์เพื่อดึงดูดความสนใจ จากนั้นให้ข้อมูลที่เกี่ยวข้องเพื่อดึงดูดความสนใจของผู้เข้าชม
ตอนนี้คุณรู้แล้วว่าทำไมการเลื่อนแบบพารัลแลกซ์จึงเป็นเทรนด์การออกแบบที่ได้รับความนิยมในยุคปัจจุบัน มีข้อดีหลายประการที่นักออกแบบเว็บไซต์สามารถใช้ประโยชน์ได้ ไม่มีขอบเขตของการทำซ้ำกับเว็บไซต์อื่นเนื่องจากมีการเลื่อนแบบพารัลแลกซ์หลายรูปแบบ เว็บไซต์ที่กล่าวถึงในรายการนี้ยังครอบคลุมถึงวิธีการใช้เอฟเฟกต์ทั้งหมดเพื่อการเล่าเรื่องหรือเป็นองค์ประกอบเพิ่มเติมเพื่อเพิ่มความรู้สึกของเว็บไซต์ ทำความเข้าใจว่าทำไมและที่ใดที่คุณต้องใช้การเลื่อนพารัลแลกซ์ในเว็บไซต์ของคุณและใช้ประโยชน์จากมัน อย่าบังคับเพียงเพื่อคุณค่าทางสุนทรียะ