กลยุทธ์การออกแบบปรมาณูที่น่าสนใจที่ช่วยปรับปรุงขั้นตอนการทำงานของคุณ
เผยแพร่แล้ว: 2020-01-17การออกแบบเว็บไซต์ยังคงพัฒนาทุกวัน!
ในการออกแบบเว็บไซต์ที่สร้างสรรค์ น่าสนใจ และน่าดึงดูดยิ่งขึ้นซึ่งเป็นส่วนหนึ่งของวิวัฒนาการ นักออกแบบเว็บไซต์จึงใช้วิธีการ เทคนิค และปรัชญาที่หลากหลาย นักออกแบบทุกคนมีความชอบของตัวเอง บางคนปรารถนาที่จะทำงานจากบนลงล่าง โดยเริ่มจากองค์ประกอบพื้นฐานที่สุด นี่เป็นแนวทางทั่วไปที่นำไปสู่การออกแบบที่มีคุณภาพ
ในทางกลับกัน นักออกแบบบางคนชอบที่จะทำงานโดยใช้เทคนิคจากล่างขึ้นบน พวกเขาปฏิบัติตามแนวทางที่เรียบง่ายถึงซับซ้อนโดยเริ่มจากองค์ประกอบที่เล็กที่สุดแล้วสร้างการออกแบบภาพรวม
Backpedal สู่วิชาเคมีระดับมัธยมศึกษาตอนต้น
คุณต้องจำชั้นเรียนเคมีทั่วไปในสมัยเรียน!
การออกแบบอะตอมค่อนข้างคล้ายกัน!
หากคุณใส่ใจในตอนนั้น คุณต้องตระหนักถึงปฏิกิริยาเคมีที่ธาตุอะตอมรวมกันเป็นโมเลกุล ซึ่งรวมกันเป็นสารประกอบที่ซับซ้อนมากขึ้น
ให้ฉันบอกคุณเกี่ยวกับปฏิกิริยาเคมีพื้นฐาน:
ไฮโดรเจน + ออกซิเจน = น้ำ (H2 + O2 = H2O)
การออกแบบอะตอมก็เช่นเดียวกัน!
มาเจาะลึกการออกแบบอะตอมกัน
เป็นวิธีการจากล่างขึ้นบนที่ได้รับอิทธิพลจากเคมีและประทับตราโดย แบรด ฟรอ สต์ ทุกเรื่องประกอบด้วยอะตอมที่หลอมรวมกันจนกลายเป็นโมเลกุล ซึ่งจะทำให้เป็นเนื้อเดียวกันในสิ่งมีชีวิตที่ซับซ้อนมากขึ้น ในทำนองเดียวกัน การออกแบบอะตอมจะขึ้นอยู่กับแนวคิดของการสร้างองค์ประกอบแล้วรวมเข้าด้วยกันเพื่อสร้างการออกแบบที่ดีขึ้นสำหรับผู้ใช้
เป็นวิธีที่มีประสิทธิภาพในการสร้างเว็บไซต์ขั้นสูงและมีส่วนร่วม มีข้อดีหลายประการของการออกแบบอะตอมมิกมากกว่าวิธีการอื่นๆ ในการสร้างเว็บไซต์ ในการออกแบบปรมาณู อินเทอร์เฟซประกอบด้วยส่วนประกอบที่มีขนาดเล็กกว่า ซึ่งหมายถึงการแบ่งอินเทอร์เฟซทั้งหมดออกเป็นบล็อกพื้นฐาน แล้วสร้างการออกแบบที่สวยงาม
ความคล้ายคลึงของการออกแบบปรมาณู

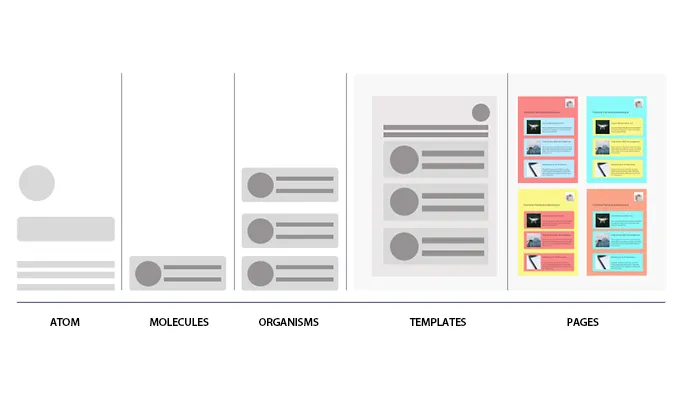
การออกแบบปรมาณูประกอบด้วย 5 ขั้นตอนที่โดดเด่นซึ่งใช้ในการสร้างระบบการออกแบบส่วนต่อประสาน ทุกขั้นตอนแตกต่างกันและมีบทบาทสำคัญในการสร้างระบบการออกแบบส่วนต่อประสานแบบไดนามิก การให้ความสนใจกับขั้นตอนเหล่านี้จะช่วยรับประกันว่าผู้ใช้จะได้รับประสบการณ์ที่มีคุณภาพ
เราเคยเรียนวิชาเคมีระดับมัธยมศึกษามาแล้วว่าอะตอมเป็นองค์ประกอบพื้นฐานของสสาร อะตอมหรือองค์ประกอบแต่ละตัวมีคุณสมบัติที่แตกต่างกันซึ่งไม่สามารถแยกย่อยได้อีก
มาเชื่อมโยงสิ่งนี้กับระบบการออกแบบของเรา โดยที่อะตอมเป็นสินทรัพย์พื้นฐานที่สุดของการออกแบบใดๆ นี่คือองค์ประกอบ UI พื้นฐานที่ประกอบด้วยอินเทอร์เฟซผู้ใช้ทั้งหมดของเรา เช่น ป้ายกำกับ ประเภท การเว้นวรรค และสี
อะตอมรวมตัวและก่อตัวเป็นโมเลกุล เพื่อให้ได้คุณสมบัติใหม่ หรือเพื่อทำหน้าที่ให้สำเร็จ ในทำนองเดียวกัน ในระบบการออกแบบ โมเลกุลถือเป็นกลุ่มของอะตอมที่รวมกันเพื่อสร้างองค์ประกอบเชิงฟังก์ชัน
กลุ่มโมเลกุลหรือส่วนประกอบ UI ที่ซับซ้อนซึ่งประกอบด้วยกลุ่มของโมเลกุลที่เชื่อมต่อกันเพื่อสร้างส่วนต่อประสานที่แยกจากกัน สร้างสิ่งมีชีวิต ในระบบการออกแบบ ทั้งอะตอมและโมเลกุลเป็นรูปแบบการทำงานพื้นฐานที่สามารถนำมาใช้ซ้ำได้ในทุกการออกแบบ อย่างไรก็ตาม สิ่งมีชีวิตนั้นซับซ้อนกว่าเล็กน้อย และสร้างชิ้นส่วนที่ใหญ่ขึ้นในการออกแบบของเรา
ตัวอย่างเช่น: ที่ซึ่งอะตอมรวมกันและสร้างโมเลกุลเพื่อจัดโครงสร้างคุณลักษณะการค้นหา โมเลกุลสามารถรวมเข้ากับอีกโมเลกุลหนึ่งเพื่อสร้างการนำทางของหน้า ซึ่งหมายถึงการนำทางหน้าเว็บที่สมบูรณ์ด้วยคุณลักษณะการค้นหา
นี่เป็นขั้นตอนที่สำคัญที่สุดของการออกแบบอะตอม เมื่อเราสรุปโครงสร้างพื้นฐานของระบบการออกแบบ ซึ่งรวมถึงส่วนประกอบพื้นฐาน เช่น อะตอม กลุ่มอะตอม โมเลกุลและกลุ่มของโมเลกุล – สิ่งมีชีวิต จะทำให้หลอมรวมเข้าด้วยกันได้ง่ายขึ้นและสร้างการออกแบบที่ใช้งานง่ายและสอดคล้องกันโดยรวม
เทมเพลตคือกลุ่มของสิ่งมีชีวิตที่ทำงานร่วมกันเพื่อวางส่วนประกอบภายในเลย์เอาต์ของไซต์ สร้างออบเจ็กต์ระดับหน้าที่เชื่อมโยงถึงโครงสร้างของการออกแบบ คุณสามารถใช้สิ่งมีชีวิตที่ซับซ้อนเพื่อสร้างเทมเพลตต่างๆ ของเลย์เอาต์ขนาดใหญ่ซึ่งเต็มไปด้วยฟีเจอร์มากมาย
เหล่านี้เป็นอินสแตนซ์ของเทมเพลตที่แสดงอินเทอร์เฟซผู้ใช้ บทบาทของเพจคือการนำเนื้อหาจริงไปใช้กับเทมเพลตและทดสอบความยืดหยุ่นของระบบการออกแบบ หน้ามีความสำคัญต่อการทดสอบประสิทธิภาพของระบบการออกแบบพื้นฐาน หน้ามีที่สำหรับรูปแบบต่างๆ ที่เข้าใจได้ง่ายในเทมเพลต ซึ่งจำเป็นสำหรับการสร้างระบบการออกแบบที่แข็งแกร่งและดี
ออกแบบได้ดีขึ้น & เร็วขึ้น
ในยุคของการเติบโตอย่างรวดเร็วในปัจจุบันซึ่งทุกอุตสาหกรรมเฟื่องฟู ระบบการออกแบบมีบทบาทสำคัญอย่างยิ่ง ระบบการออกแบบคืออะไรกันแน่?
ในภาษาที่เรียบง่าย ระบบการออกแบบคือชุดของส่วนประกอบพื้นฐานที่นำกลับมาใช้ใหม่ได้ ซึ่งรวมกันเพื่อสร้างแอปพลิเคชันจำนวนหนึ่ง การออกแบบอะตอมมีบทบาทสำคัญในการสร้างระบบการออกแบบที่มีประสิทธิภาพ
การออกแบบอะตอมมิกให้วิธีการสำหรับผู้สร้างในการกระตุ้นประสบการณ์ผู้ใช้ที่แข็งแกร่ง (UX) เป็นวิธีการอธิบายและฝึกฝนระบบการออกแบบ ระบบการออกแบบช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างสรรค์งานออกแบบได้ดีและรวดเร็วยิ่งขึ้น
การออกแบบปรมาณูต้องการให้นักออกแบบหรือนักพัฒนาทำงานตั้งแต่เริ่มต้น ซึ่งทำให้อินเทอร์เฟซการออกแบบมีจุดมุ่งหมาย ช่วยประหยัดเวลาและความพยายามสำหรับนักพัฒนาและนักออกแบบ ด้วยการออกแบบแบบปรมาณู นักออกแบบสามารถพึ่งพาความคิดสร้างสรรค์ได้อย่างง่ายดายโดยไม่ขัดแย้งกับนักพัฒนา การออกแบบอะตอมให้การประกันคุณภาพ
แทนที่จะสร้างส่วนประกอบที่เหมือนกันตั้งแต่เริ่มต้น ระบบการออกแบบช่วยให้นักออกแบบและนักพัฒนาสามารถนำส่วนประกอบพื้นฐานกลับมาใช้ใหม่ได้ และด้วยเหตุนี้จึงเพิ่มประสิทธิภาพ นอกจากนี้ ระบบการออกแบบยังแนะนำแนวทางมาตรฐานที่ชัดเจนเพื่อรักษาความสม่ำเสมอในส่วนประกอบอาคาร
ทำไมต้องมีการออกแบบปรมาณู?


การออกแบบอะตอมให้ความสามารถในการเปลี่ยนระหว่างนามธรรมและรูปธรรมได้ทันที ในขั้นต้น อินเทอร์เฟซแบ่งออกเป็นองค์ประกอบอะตอมและรวมเข้าด้วยกันเพื่อสร้างประสบการณ์ที่ยอดเยี่ยม การออกแบบอะตอมมิกช่วยสร้างระบบการออกแบบส่วนต่อประสานผู้ใช้ที่มีประสิทธิภาพและยืดหยุ่นมากขึ้น ต้องมีการวางแผนมากมายด้วยความคิดสร้างสรรค์!
สร้างระบบส่วนประกอบ
เมื่อคุณแยกส่วนประกอบออกเป็นส่วนพื้นฐานที่สุด เช่น อะตอม การระบุว่าส่วนใดของเว็บไซต์ที่สามารถนำกลับมาใช้ใหม่ได้จะง่ายกว่า และวิธีที่คุณจะผสมผสานองค์ประกอบเหล่านั้นเพื่อสร้างโมเลกุล สิ่งมีชีวิตที่ซับซ้อน และเทมเพลตมากขึ้น ด้วยความช่วยเหลือขององค์ประกอบพื้นฐานทั้ง 5 นี้ คุณสามารถสร้างหน้าต่างๆ ที่แสดงอินเทอร์เฟซผู้ใช้ได้
ลองพิจารณาเว็บไซต์ที่มีอะตอมไม่เกิน 5 อะตอม ได้แก่ รูปภาพขนาดเล็ก ย่อหน้า รูปภาพขนาดใหญ่ รายการ และลิงก์ ด้วยการทำความเข้าใจการจัดหมวดหมู่นี้ คุณสามารถสร้างหน้าเว็บที่มีการโต้ตอบและใช้งานได้มาก โดยการรวมอะตอมพื้นฐานเหล่านี้เข้ากับโมเลกุล สิ่งมีชีวิตที่ซับซ้อน และเทมเพลตที่น่าดึงดูด
เลย์เอาต์ที่เรียบง่ายและชัดเจน
ในการออกแบบเว็บอะตอมมิก อินเทอร์เฟซง่ายต่อการเขียนโค้ด ง่ายกว่าที่จะเข้าใจโค้ดของเว็บไซต์ที่ออกแบบโดยปรมาณู จากนั้นเป็นเว็บไซต์ที่สร้างขึ้นในวิธีดั้งเดิม เนื่องจากมันใช้ได้ในขณะออกแบบ แต่ภายหลังจะซับซ้อนเมื่อคุณกลับมาปรับแต่งเล็กน้อย
แม้แต่สำหรับนักออกแบบและนักพัฒนามือใหม่ การทำความเข้าใจ Codebase นั้นค่อนข้างง่ายในการสร้างการออกแบบที่สวยงามอย่างรวดเร็ว การออกแบบอะตอมมิกช่วยลดความเสี่ยงในการเขียนโค้ดที่ซ้ำกัน ขณะที่คุณกำลังใช้คำว่า "อะตอม" เพื่อสร้างเค้าโครงเริ่มต้น นักพัฒนาหรือนักออกแบบจะเห็นว่าส่วนประกอบอื่นๆ ของไซต์ใช้ที่ใดได้ง่าย หากคุณต้องการทำสำเนารหัสที่มีอยู่ที่ใดก็ได้บนเว็บไซต์ การค้นหาตำแหน่งที่จัดเก็บนั้นทำได้ง่ายขึ้น
การสร้างคู่มือสไตล์ของคุณเป็นเรื่องง่าย
การออกแบบเว็บไซต์ตามแนวคิดของการออกแบบอะตอมตั้งแต่ต้น ช่วยให้คุณสามารถดูดซึมอะตอมและโมเลกุลทั้งหมดลงในคู่มือสไตล์ของคุณได้ แม้แต่สำหรับเว็บไซต์ที่ไม่ได้ออกแบบมาอย่างเป็นกลาง ก็ไม่ยากที่จะรวมองค์ประกอบพื้นฐานและรวมเข้าด้วยกันเพื่อสร้างหน้าเว็บแบบโต้ตอบมากขึ้น
แต่วิธีที่ดีที่สุดคือการออกแบบเว็บไซต์ตั้งแต่เริ่มต้น แทนที่จะพยายามคาดการณ์มาตรฐานการออกแบบปรมาณูไปยังไซต์อื่นในตอนท้าย เว็บไซต์ที่ออกแบบโดยอะตอมจะช่วยคุณในการสร้างการออกแบบที่น่าสนใจและมีส่วนร่วม
การสร้างต้นแบบที่เร็วขึ้น
ในการออกแบบอะตอมมิก คุณมีรายชื่ออะตอมอยู่แล้วก่อนที่จะสร้างเว็บไซต์ ซึ่งหมายความว่าการสร้างหน้าจำลองและต้นแบบของเว็บไซต์ของคุณทำได้ง่ายและรวดเร็วยิ่งขึ้น คุณเพียงแค่ต้องรวมอะตอมหรือองค์ประกอบพื้นฐานที่จำเป็นในการออกแบบหน้าเว็บแล้วปรับแต่งและปรับแต่งตามนั้นเพื่อไปยังขั้นตอนสุดท้าย
ปรับปรุงหน้าเว็บได้ง่ายขึ้น
การเปลี่ยนแปลงในหน้าเว็บที่ออกแบบโดยปรมาณูทำได้ง่ายขึ้น เนื่องจากการออกแบบถูกจัดประเภทเป็นองค์ประกอบพื้นฐาน เช่น อะตอม โมเลกุล หรือสิ่งมีชีวิต นักออกแบบหรือนักพัฒนาจึงเข้าใจได้ง่ายขึ้นและง่ายต่อการอัปเดตส่วนประกอบทั่วทั้งเว็บไซต์ ในทำนองเดียวกัน ส่วนประกอบที่ไม่ต้องการสามารถถอดออกได้ง่ายตามแนวทางการออกแบบปรมาณู
รหัสมีความสอดคล้องกันมากขึ้น
ด้วยการออกแบบอะตอมมิก นักออกแบบใช้บล็อคพื้นฐานที่กำหนดไว้ล่วงหน้าที่เรียกว่าอะตอมเพื่อสร้างเลย์เอาต์เว็บไซต์ ทำให้ง่ายต่อการระบุส่วนประกอบที่ใช้ในการสร้างส่วนต่างๆ ของเว็บไซต์ ซึ่งช่วยลดความเป็นไปได้ในการสร้างโค้ดที่ซ้ำกัน
ลองมาดูตัวอย่างกัน หากคุณมีเว็บไซต์และต้องการค้นหาปุ่มสีน้ำเงิน คุณต้องอ่าน Codebase ทั้งหมดเพื่อค้นหาปุ่มเดียว อย่างไรก็ตาม ด้วยการออกแบบอะตอมมิก คุณไม่จำเป็นต้องอ่านโค้ดทั้งหมด คุณสามารถดูรายการอะตอมและพบปุ่มสีน้ำเงินตรงนั้นได้เลย!
โครงสร้างไฟล์แบบโมดูลาร์เพิ่มเติม
การออกแบบอะตอมมิกเป็นเรื่องธรรมดา เมื่อพูดถึงภาษามาร์กอัปไฮเปอร์เท็กซ์ (HTML) แนวทางนี้อาจใช้สำหรับ JavaScript, CSS หรือภาษาอื่นๆ ที่นักออกแบบหรือนักพัฒนาใช้เพื่อสร้างเว็บไซต์เพื่อทำให้โค้ดที่สมบูรณ์และนำมาใช้ซ้ำได้
ไม่จำเป็นต้องมีการออกแบบซ้ำๆ
ตามที่กล่าวไว้ข้างต้น การออกแบบอะตอมเกี่ยวข้องกับการใช้หน่วยการสร้างพื้นฐานที่เรียกว่าอะตอมเพื่อสร้างเว็บไซต์ แทนที่จะสร้างอะตอมเดี่ยวสำหรับสิ่งที่เหมือนกัน นักออกแบบเว็บไซต์ต้องการดูรายการอะตอมที่มีอยู่ เลือกสิ่งที่ดีที่สุดตามความต้องการ ปรับแต่งและนำมาใช้ใหม่ในการออกแบบหน้าเว็บ มันเหมือนกับว่าคุณกำลังสร้างเว็บไซต์และคุณจำเป็นต้องเพิ่มชื่อหรือส่วนหัวหลักบนเว็บไซต์ ดังนั้นหากคุณมีเว็บไซต์ที่ออกแบบอย่างอะตอมมิกก็ไม่จำเป็นต้องสร้างมันขึ้นมาอีก คุณสามารถปรับแต่งได้ตามที่คุณต้องการ
ส่วนประกอบน้อย ประโยชน์มากกว่า
หากครีเอเตอร์มีรายการส่วนประกอบพื้นฐาน โมเลกุล และสิ่งมีชีวิตที่ชัดเจนก่อนเริ่มสร้างเว็บไซต์ การนำกลับมาใช้ใหม่จะง่ายกว่าการสร้างองค์ประกอบใหม่สำหรับการแปรผันเล็กน้อย ซึ่งช่วยประหยัดเวลาและทำให้การออกแบบทั้งหมดมีความสอดคล้องกันมากที่สุด
สรุป!
ไม่ต้องสงสัยเลยว่าการออกแบบปรมาณูเป็นแนวคิดที่ต่างไปจากเดิมอย่างสิ้นเชิงสำหรับการสร้างเว็บไซต์ที่น่าดึงดูดใจ! อย่างไรก็ตาม มันต้องใช้ความพยายามอย่างมาก แต่มีเวลาสำหรับครีเอเตอร์ กระบวนการนี้มีโครงสร้างที่ดีและให้ผู้สร้างมุ่งเน้นไปที่รายละเอียดเล็กน้อย ตรวจสอบให้แน่ใจว่าได้คำนึงถึงภาพรวมซึ่งจะช่วยให้การออกแบบที่มีคุณภาพของโครงการ ช่วยคุณในการสร้างระบบการออกแบบที่เร่งเวิร์กโฟลว์ของทีม การใช้มาตรฐานการออกแบบปรมาณูช่วยให้นักออกแบบและนักพัฒนาเข้าใจตรงกัน ซึ่งจะนำไปสู่การออกแบบที่ดีขึ้นและความพึงพอใจของลูกค้าที่สูงขึ้น
หากคุณกำลังเริ่มโครงการใหม่หรืออินเทอร์เฟซใหม่เร็วๆ นี้ การพิจารณาใช้มาตรฐานการออกแบบปรมาณูจะเป็นประโยชน์อย่างยิ่ง คุณอาจจะรักมัน!
