เทรนด์การออกแบบเว็บ WordPress ยอดนิยม
เผยแพร่แล้ว: 2019-02-18เช่นเดียวกับวิธีที่แอปพลิเคชันทำให้ iPhone มีความพิเศษ โมดูล WordPress ที่ดีที่สุดจะเปลี่ยนไซต์ WordPress ทั่วไปให้น่าสนใจอย่างไม่ต้องสงสัย
ตั้งแต่ผู้นำด้าน SEO เช่น Yoast ไปจนถึงโมดูลเฟรมติดต่อ กระบวนการสร้างพื้นฐานสิบวินาทีขั้นพื้นฐานสามารถให้ผลลัพธ์ทางอารมณ์ได้อย่างไร
อย่างไรก็ตาม ไม่ใช่ว่าทุกโมดูลจะถูกสร้างขึ้นมาเทียบเท่ากัน บางคนมีการเข้ารหัสที่น่ากลัวซึ่งทำให้หัวเรื่องของคุณไม่พอใจ อื่น ๆ เต็มไปด้วยข้อบกพร่องทำให้ไร้ประโยชน์ในแง่ของประโยชน์ นั่นคือเหตุผลที่เราจำเป็นต้องนำเสนอโมดูล WordPress ที่ดีที่สุดโดยมีเป้าหมายเพื่อให้ไซต์ของคุณทำงานอย่างมีประสิทธิภาพสูงสุดอย่างสม่ำเสมอ แต่เราจะเน้นที่โมดูลที่ต้องมี น้ำหนักเบา และมีประโยชน์อย่างมากซึ่งไม่ได้พูดจาไร้สาระที่พวกเขาสมควรได้รับ
เพื่อให้ไซต์ของคุณอยู่ในขอบเขตของแผน คุณต้องเข้าใจสิ่งที่เป็นที่รู้จักในกลุ่มคนของ WordPress ที่สำคัญกว่านั้นคือ คุณต้องเข้าใจว่าทำไมรูปแบบบางรูปแบบจึงออกมาดีในขณะที่รูปแบบอื่นๆ ไม่
ไม่ว่ามันอาจดูราวกับว่าเป็นสิ่งที่รู้จักกันดีไม่ค่อยเป็นอัตนัย ด้วยการทำความเข้าใจว่าเมื่อใดและด้วยเหตุใดในการทำให้ส่วนประกอบโครงสร้างปกติเป็นจริง คุณจะสามารถเตรียมสร้างไซต์ WordPress ที่ยอดเยี่ยม ทันสมัย และมีประโยชน์มากขึ้น
เรามาเริ่มด้วยการสำรวจรูปแบบที่น่าสนใจที่สุด 10 รูปแบบในองค์ประกอบของเว็บไซต์ในวันนี้ เมื่อถึงจุดนั้น เราจะแสดงให้คุณเห็นถึงวิธีการทำให้เป็นจริงบนไซต์ WordPress
1. นักออกแบบเว็บไซต์
อันที่จริง แม้จะมีธีมที่เข้าถึงได้จำนวนมาก แต่ก็มักจะเป็นเรื่องยากที่จะสร้างสถาปัตยกรรมเว็บที่เป็นของคุณเองอย่างแท้จริง ไม่ว่าในกรณีใด โลกทัศน์นี้จะค่อยๆ เปลี่ยนไป เนื่องจากองค์ประกอบของเว็บไซต์มีความเป็นประชาธิปไตยมากขึ้น
เพื่อให้ทราบถึงคู่แข่งของพวกเขา WordPress ให้ความสำคัญกับประโยชน์ประเภทนี้มากขึ้น มีนักพัฒนาหลักบางคนที่สร้างขึ้นอย่างชัดเจนสำหรับ WordPress ซึ่งมีมาระยะหนึ่งแล้ว เช่น Beaver Builder และ Elementor
Gutenberg เป็นบรรณาธิการอีกรายหนึ่งที่มีจุดประสงค์เพื่อแทนที่ตัวพิสูจน์อักษรที่ใช้ TinyMCE ในปัจจุบันใน WordPress ทำให้มีชีวิตชีวาโดยนักพัฒนารายอื่น Gutenberg มีอินเทอร์เฟซที่เรียบง่ายซึ่งช่วยให้คุณสามารถทำซ้ำโพสต์หรือหน้าได้โดยไม่เสียค่าใช้จ่าย ไม่ใช่นักพัฒนาเพจทั้งหมด แต่จะไม่ช่วยให้คุณสามารถปรับแต่งหัวเรื่องได้ ตัวอย่างเช่น แต่จะได้รับผลกระทบจากลักษณะอินเทอร์เฟซผู้สร้างที่เข้าใจง่ายและเป็นไดนามิก

ตอนนี้ Gutenberg ตั้งใจที่จะออกพร้อมกับ WordPress 5.0 อย่างไรก็ตาม คุณสามารถดาวน์โหลดและลองใช้โมดูลเบต้าได้ในขณะนี้ เพียงแค่รู้ว่ามันควรจะถูกใช้ในไซต์การจัดระเบียบเนื่องจากเป็นการปลดปล่อยที่สม่ำเสมอและอาจทำให้เกิดปัญหาทุกครั้งที่ใช้งานบนไซต์สด
โดยปกติการเปลี่ยนแปลงนี้จะส่งผลต่อการเผชิญหน้าของ WordPress และการดำเนินการนี้เป็นที่น่าสงสัย เมื่อพิจารณาจากปัจจัยทั้งหมดแล้ว ดูเหมือนว่าผู้ผลิตหน้าเว็บจะเป็นแนวทางสำหรับอนาคต และเราน่าจะเห็นพวกเขาพัฒนาและมีจำนวนเพิ่มมากขึ้นในปีต่อๆ ไป
2. การกลั่นกรองวิวัฒนาการ
ดีไซน์เรียบๆ ได้รับความนิยมมาระยะหนึ่งแล้ว และดูเหมือนว่าจะไม่มีที่ไหนเลย การออกแบบที่เรียบง่ายประเภทนี้ใช้เฉดสีระดับความชัดเจนและพื้นที่สีขาวจำนวนมาก
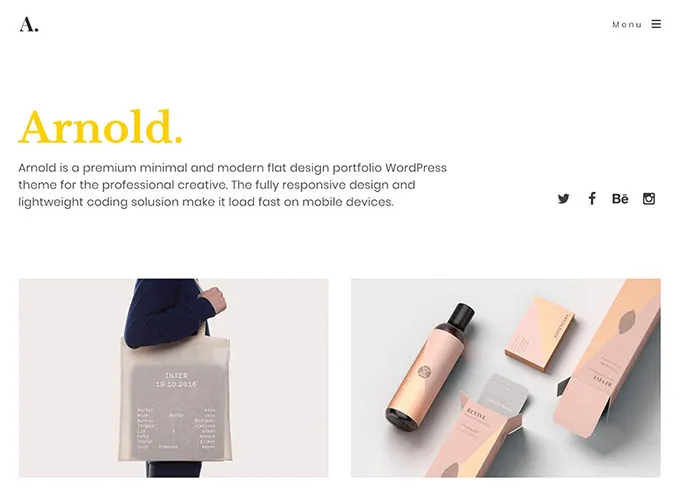
นอกเหนือจากข้อเท็จจริงที่ว่าสิ่งนี้ให้ความสนใจในการแสดงเนื้อหาของคุณแล้ว ยังรับประกันว่าไซต์ของคุณจะเรียงซ้อนอย่างรวดเร็วและดูดีบนอุปกรณ์ทั้งหมด การกลั่นกรองแบบนี้สามารถพบได้ใน ธีม Arnold ซึ่งมุ่งเป้าไปที่การสร้างสรรค์และใช้พื้นที่สีขาวอย่างเหลือเชื่อเพื่อให้เนื้อหาและรูปภาพเปล่งประกาย

รูปแบบนี้อาจเป็นกระดูกสันหลัง แต่นั่นไม่ได้หมายความว่ารูปแบบนี้จะไม่เก่า อันที่จริง โครงสร้างกำลังก้าวหน้าเพื่อรวมมุม เงา และรูปภาพในระดับที่ใหญ่ขึ้น สิ่งนี้ทำให้รู้สึกถึงความลึกที่น่าสังเกตมากขึ้นบนหน้าและสามารถกระตุ้นการออกแบบที่น่าดึงดูด
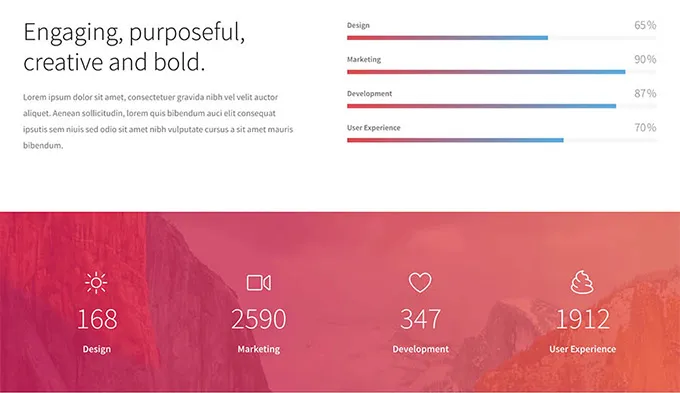
ตัวอย่างที่ดีของผลกระทบนี้คือ Hue ซึ่งทำให้ใช้ประโยชน์จากรูปแบบข้อความขนาดใหญ่ที่ชัดเจนและแผนแรเงาเอียงเพื่อสร้างรูปแบบที่น่าสังเกต

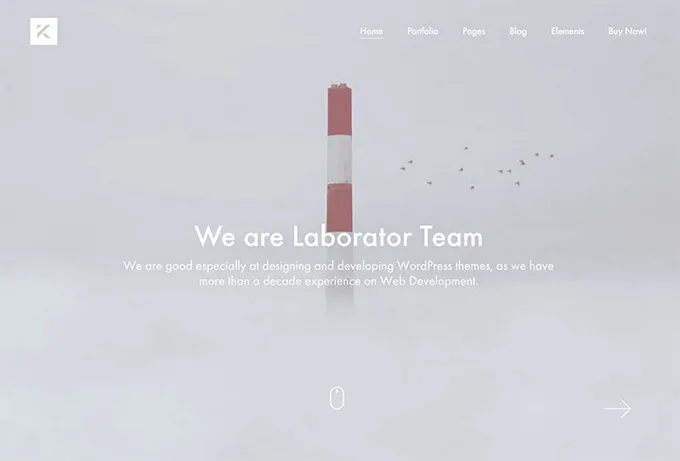
หัวข้อต่างๆ เช่น Kalium ใช้ประโยชน์จากสิ่งนี้ โดยเชื่อมโยงแผนระดับปานกลางทั่วไปกับส่วนหัวแบบเต็มความกว้าง การใช้สิ่งนี้จะเป็นวิธีที่เหมาะที่สุดในการจัดการกับแผน นอกจากนี้ยังสามารถช่วยเพิ่มอัตราการซ้อนของไซต์และทำให้แขกค้นพบข้อมูลที่ต้องการได้ง่ายขึ้น

3. ความอิ่มตัวสูงและสีสดใส
ทุกวันนี้ เฉดสีที่เข้มข้นและส่วนผสมที่สร้างความแตกต่างเป็นเรื่องธรรมดา แต่ละคนมีปฏิกิริยาตอบสนองต่อสีโดยสัญชาตญาณเป็นพิเศษ ดังนั้นการตัดสินใจของแผนจึงสามารถมีอิทธิพลอย่างมากต่อการที่เราเห็นแบรนด์หรือไซต์ นักวางแผน WordPress ไม่ได้พักผ่อนในรูปแบบนี้เช่นกัน ตัวแบบจำนวนมากมีความสนใจหลักที่ขับเคลื่อนด้วยสี
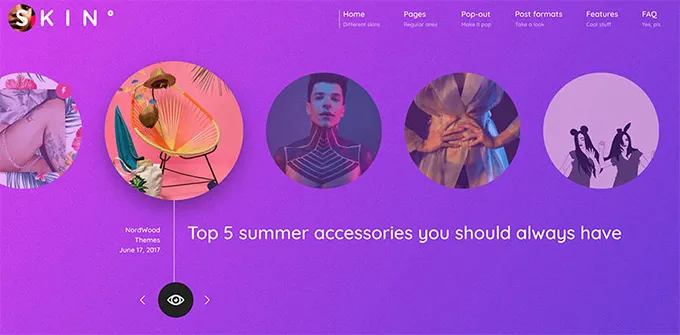
ตัวอย่างเช่น ธีมสกิน ช่วยให้คุณเลือกเฉดสีได้สองเฉด และมันจะทำให้ไซต์ของคุณมีความโน้มเอียง คุณยังสามารถทำมุมของคุณเองและรวมรูปแบบและโครงสร้างได้

การตีความรูปแบบนี้อีกประการหนึ่งและรูปแบบหนึ่งที่กำลังกลายเป็นกระแสหลักเมื่อเร็วๆ นี้ คือการใช้ประโยชน์จากสัญญาที่เฉียบแหลม การใช้เฉดสีที่แตกต่างกันทำให้ไซต์ของคุณมีความสนุกสนาน สร้างสรรค์ และสามารถช่วยในเรื่องความพร้อมใช้งานได้เช่นกัน
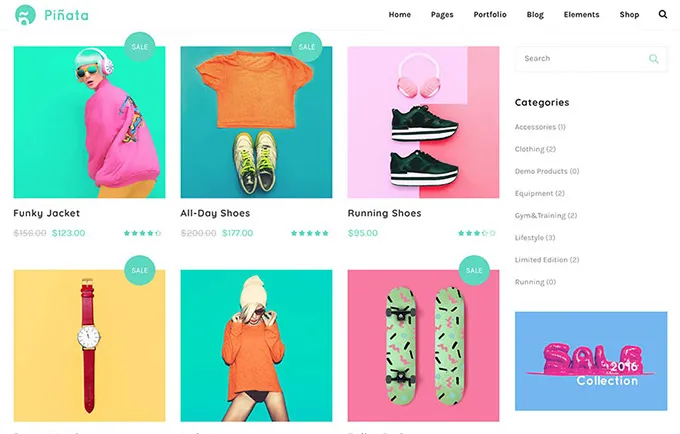
วิชาหนึ่งที่ดึงสิ่งนี้ออกมาได้ดีคือ Pinata ด้วยแผนการสีที่มีพลังซึ่งปรับได้อย่างสมบูรณ์

การใช้สีอย่างสร้างสรรค์สามารถทำอะไรได้บ้างเพื่อทำให้แผนพื้นฐานเด้งออกจากหน้า ธีม Pinata ควรมีความชัดเจนในการวางแผนสีที่น่าเชื่อถือบนไซต์ของคุณ รวมเข้ากับรูปภาพของคุณและแปลงเป็นสิ่งที่เปลี่ยนแปลงชีวิต
4. เลย์เอาต์อสมมาตรและหัก
การออกแบบที่เรียบง่ายและแบนเรียบนั้นดูดีและหรูหรา แต่ในบางครั้งคุณต้องการสิ่งที่ตรงกันข้ามกับรูปลักษณ์ที่สมบูรณ์แบบและไร้ที่ติ นักออกแบบเริ่มที่จะก้าวข้ามขีดจำกัดด้วยการสร้างเครือข่ายที่พังโดยเจตนาและการออกแบบที่ไม่สมมาตร
หัวข้อหนึ่งที่ประสบความสำเร็จเป็นอย่างดีนี้คือ อัลเบิร์ต มันใช้รูปภาพแบบเลื่อน ปิดส่วนประกอบ และรูปลักษณ์ที่บิดเบี้ยวโดยจงใจที่ดึงความสนใจของคุณและทำให้คุณมีสมาธิ

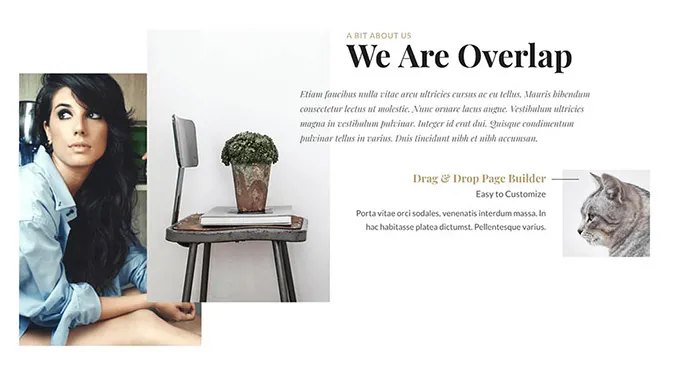
รูปแบบย่อยอีกรูปแบบหนึ่งจากรูปแบบนี้มาใน รูปแบบ Overlap ซึ่งใช้ส่วนประกอบที่ครอบคลุมและการกำหนดค่าโครงตาข่ายที่ชำรุดเพื่อทำให้ดูไม่เหมือนใคร

การกำหนดค่าประเภทนี้ยากที่จะดึงออก คาดหวังให้คุณก้าวข้ามความแตกต่างที่หายากระหว่างการจับภาพภายนอกและทำให้ไซต์ของคุณใช้งานได้และไม่รก แม้ว่าเนื้อหาจะกระจายไปทั่วหน้าในรูปแบบที่แปลกใหม่ แต่ทุกอย่างก็ยังควรสังเกตได้ชัดเจนและสามารถอ่านได้
เมื่อพิจารณาจากทั้งหมดแล้ว คุณไม่ต้องการปิดท้ายด้วยไซต์ที่มีสไตล์ซึ่งไม่มีใครเข้าใจวิธีใช้งาน
5. CSS Grids
พูดง่ายๆ ก็คือ เป็นประเภทกริดที่ตอบสนองซึ่งจะเปลี่ยนแปลงแบบไดนามิกตามตำแหน่งที่แสดง คุณคงใช้แผนนี้บ่อยในโทรศัพท์มือถือ ส่วนประกอบของหน้าจะหดตัวและจัดเรียงใหม่ขึ้นอยู่กับขอบเขตของหน้าต่าง เทียบเท่ากันได้ในโปรแกรมมาตรฐาน โดยที่การกำหนดค่าเพจจะเคลื่อนที่อย่างต่อเนื่องเมื่อคุณเปลี่ยนขนาดของหน้าต่าง

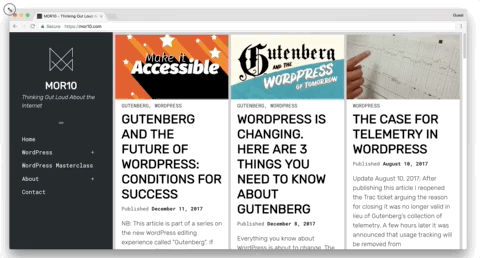
เป็นการเดิมพันที่สมเหตุสมผลที่แผน CSS matrix จะยังคงเป็นที่รู้จักมากขึ้น เทรนด์ของ WordPress บางส่วนกำลังนำไปใช้ประโยชน์ รวมถึง ธีม Kuhn ซึ่งคุณสามารถค้นหาได้ด้านล่าง สังเกตว่ารูปภาพ เนื้อหา และส่วนต่างๆ ถูกปรับแต่งอย่างค่อยเป็นค่อยไปเมื่อหน้าต่างพัฒนาและหดตัวอย่างไร นี่เป็นหนทางอีกยาวไกลจากการออกแบบที่คงที่และได้แรงบันดาลใจจากการพิมพ์

6. การออกแบบที่เหมาะกับอุปกรณ์พกพา
เมื่อพูดถึงการออกแบบที่ตอบสนอง เราควรพูดถึงโทรศัพท์มือถือ ในปี 2559 จำนวนไคลเอนต์เว็บบนโทรศัพท์มือถือมีมากกว่าจำนวนไคลเอนต์ในพื้นที่ทำงาน นี่เป็นช่วงเวลาที่กำหนดของการใช้งานเว็บและชี้แจงว่าการสร้างไซต์ที่ตอบสนองบนโทรศัพท์มือถือมีความสำคัญมากกว่าที่เคย
วิธีหนึ่งที่คุณสามารถทำได้คือการดาวน์โหลด ปลั๊กอิน WPtouch ซึ่งจะทำให้ธีมมือถืออเนกประสงค์ขึ้นอยู่กับหน้าเว็บของคุณ ซึ่งคุณสามารถทำซ้ำได้ตามที่เห็นสมควร ปลั๊กอินนี้กำหนดโดย Google และช่วยให้แน่ใจว่าธีมของคุณผ่านหลักเกณฑ์ของผู้ค้นหาทางอินเทอร์เน็ต คุณยังสามารถใช้ ปลั๊กอิน Jetpack เพื่อสร้างธีมมือถือสำหรับไซต์ของคุณได้อย่างรวดเร็ว

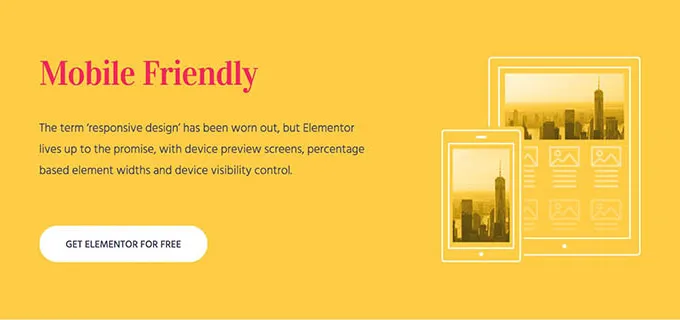
โมดูลอื่นที่ให้ความสำคัญกับความคล้ายคลึงกันในแนวขวางเหนือแกดเจ็ตคือ Elementor เครื่องมือที่ใช้งานได้หลากหลายนี้ช่วยให้คุณสามารถกำหนดความกว้างที่ไม่ซ้ำกันและจัดเรียงองค์ประกอบของหน้าเดียวตามแกดเจ็ต Showcase
ตัวสร้างเพจนี้สามารถใช้กับธีมใดก็ได้ ช่วยให้คุณสามารถดูไซต์ของคุณคัดลอกบนโทรศัพท์ แท็บเล็ต และพื้นที่ทำงาน คุณจึงมั่นใจได้ว่าไซต์จะดูเหลือเชื่อโดยไม่สนใจว่าจะมองเห็นอย่างไร
7. ไมโครอินเทอร์แอกชัน
แนวโน้มที่เพิ่มขึ้นของการโต้ตอบแบบไมโครมีจุดสนใจเล็กๆ น้อยๆ เหล่านั้น และกลายเป็นที่แพร่หลายมากขึ้นเรื่อยๆ ในช่วงไม่กี่ปีที่ผ่านมา ตามชื่อที่อนุมาน แนวคิดนี้หมายถึงวิธีที่ส่วนประกอบในไซต์ตอบสนองต่อความร่วมมือเพียงเล็กน้อยในรูปแบบต่างๆ
กรณีหนึ่งของแนวคิดนี้ในชีวิตจริงคือจุดที่แอนิเมชั่นสั้นเล่นในกรณีที่คุณคลิกหรือลอยเหนือสัญลักษณ์ คุณน่าจะมองข้ามสิ่งนี้ไปเอง เช่น ด้วยอีโมติคอนตอบกลับของ Facebook:

ไมโครอินเทอร์แอกชันทำให้ไซต์ของคุณมีชีวิตชีวา ให้ความรู้สึกเหมือนวัสดุ พวกเขาทำให้รู้สึกเหมือนกำลังทำงานร่วมกับเพจอย่างแท้จริง แทนที่จะเพียงแค่ดูข้อมูลจำนวนมากแบบคงที่
คุณสามารถเพิ่มผลกระทบเชิงเปรียบเทียบให้กับไซต์ของคุณเองได้ด้วย Animate It! ปลั๊กอิน โมดูลนี้เปิดโอกาสให้คุณเพิ่มความมีชีวิตชีวาให้กับหัวข้อต่างๆ รวมถึงรูปภาพและเนื้อหา คุณยังสามารถตัดสินใจได้ว่าจะทริกเกอร์กิจกรรมเมื่อใด แฮชซ้ำบ่อยเพียงใด และตั้งค่าทั้งจุดเริ่มต้นและจุดออก
ตรวจสอบโมเดลที่มาพร้อมกัน ซึ่งตั้งค่ารูปภาพให้แสดงกิจกรรม "ป๊อป" เมื่อเคอร์เซอร์ลอยอยู่เหนือรูปภาพ

ไมโครอินเทอร์แอกชันไม่ได้มีไว้สำหรับการเคลื่อนไหวและรูปภาพเท่านั้น แต่อย่างไรก็ตาม ระบบนี้ยังช่วยให้คุณใช้ข้อความในรูปแบบที่น่าสนใจได้เช่นกัน
ตัวอย่างเช่น หน้าเว็บสองสามหน้าให้คุณมีทางเลือกในการนำเสนอเนื้อหาและหลังจากนั้นแชร์ผ่านสื่อเครือข่ายบนเว็บ คุณสามารถเพิ่มองค์ประกอบนี้ในไซต์ของคุณเองด้วย ปลั๊กอิน Highlight and Share ซึ่งสนับสนุนระบบที่มีชื่อเสียง เช่น Facebook, Pinterest และ LinkedIn

8. ความเอียงและเส้นทแยงมุม
การทำให้ไซต์ของคุณดูไม่สมดุลอาจดูเหมือนไม่ใช่ความคิดที่ดีที่สุด แต่ก็เป็นหนึ่งในรูปแบบแผนการพัฒนาที่รวดเร็วที่สุด เส้นลาดเอียงและเส้นทแยงมุมไม่เพียงแต่ทำให้ไซต์ของคุณดูล้ำสมัย แต่ยังช่วยนำสายตาลงมาที่หน้าอีกด้วย
วิธีนี้ใช้ได้ผลดีกับแผนหน้าเดียว โดยแยกแต่ละพื้นที่ในลักษณะที่น่าพอใจจากภายนอก นอกจากนี้ยังมีธีม WordPress บางส่วนที่ช่วยให้คุณสามารถสร้างรูปลักษณ์ที่เอียงบนไซต์ของคุณได้
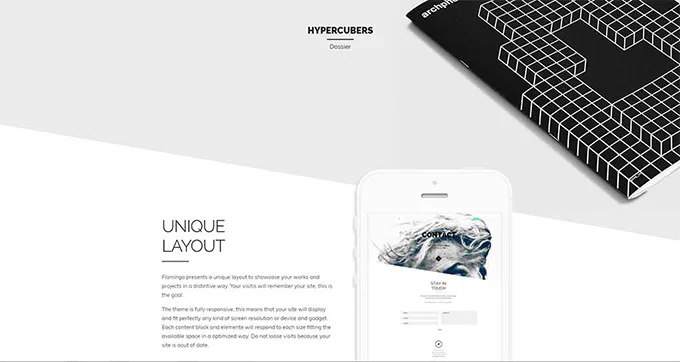
สำหรับตัวอย่าง คุณสามารถตรวจสอบ ธีมฟลามิงโก ซึ่งช่วยให้คุณสามารถสร้างโครงสร้างที่ไม่เหมือนใครด้วยตัวคั่นแบบมุมหนึ่งไปยังอีกมุมหนึ่ง ผลลัพธ์นั้นน่าดึงดูดใจอย่างเห็นได้ชัด และความสามารถในการปรับตัวของธีมช่วยให้คุณสร้างสรรค์สิ่งใหม่ๆ ด้วยแผนสุดท้าย

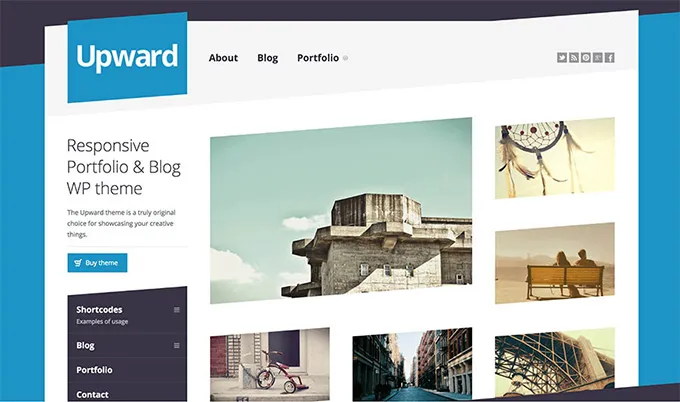
การตีความการออกแบบแนวเอียงอีกประการหนึ่งมาจากหัวข้อ Upward ตัวเลือกนี้ใช้โครงสร้างที่อิงตามกรอบงานทั่วไป อย่างไรก็ตาม ทำให้เส้นเอียงขึ้นจริงเพื่อให้ดูแปลกตาและฉูดฉาด มันยังปรับเปลี่ยนได้อย่างสมบูรณ์ด้วยตัวเลือกมากมาย

ควรจะชัดเจน การใช้โครงสร้างที่ผิดปกติสามารถทำให้ไซต์ของคุณแสดงออกได้อย่างมาก นอกจากนี้ยังเป็นวิธีการพิเศษในการแยกเนื้อหาออกอย่างชัดเจนและเป็นแนวทางในการพิจารณาของแขกของคุณเกี่ยวกับองค์ประกอบที่จำเป็นที่สุด
9. แบบอักษรตัวหนาขนาดใหญ่
วิชาการพิมพ์เป็นงานฝีมือในการจัดเตรียมและการพิมพ์ สุดท้ายนี้ เป็นแนวทางในการเปลี่ยนคำให้เป็นเศษของงานฝีมือ ด้วยการใช้สไตล์ข้อความจำนวนมาก คุณสามารถกำหนดโทนสำหรับไซต์ของคุณด้วยส่วนหัวที่สวยงามได้ในพริบตา ยิ่งไปกว่านั้น เนื้อหาจำนวนมากจะรับประกันว่าข้อความจะทำงานแม้บนหน้าจอเพียงเล็กน้อย
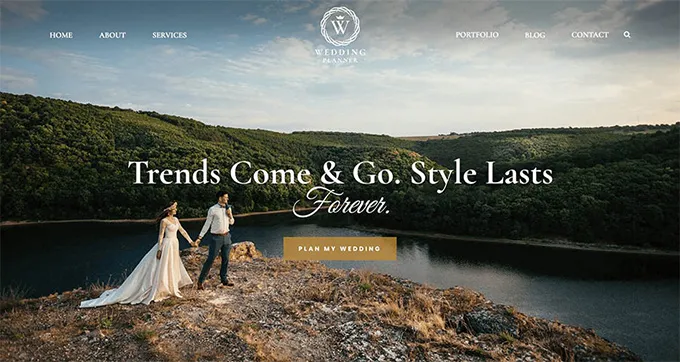
ธีมหนึ่งที่แสดงให้เห็นสิ่งนี้ได้เป็นอย่างดีคือ Wedding Planner

ชุดรูปแบบนี้ยังสรุปรูปแบบปัจจุบันอื่น: ความหลากหลายของรูปแบบข้อความ แทนที่จะยึดมั่นในการตัดสินใจเปรียบเทียบ การใช้รูปแบบข้อความ serif และ sans-serif ร่วมกันสามารถสร้างผลลัพธ์พิเศษได้
การใช้รูปแบบข้อความอย่างสร้างสรรค์ไม่ได้มีไว้สำหรับส่วนหัวเท่านั้น ชุดรูปแบบ Retro Portfolio ระบุว่าคุณสามารถใช้รูปแบบข้อความที่แตกต่างกันสองสามแบบเพื่อสร้างรูปลักษณ์ที่มีแรงบันดาลใจย้อนยุคบนหน้าเว็บได้อย่างไร

สิ่งสำคัญที่ต้องจำคือความชัดเจนยังคงเป็นประเด็น ไม่ว่าเนื้อหาของคุณจะยังแยกวิเคราะห์ได้นานแค่ไหนก็ตาม คุณควรไม่ลังเลที่จะสำรวจลู่ทางต่างๆ เกี่ยวกับสไตล์ ขนาด และตำแหน่งของข้อความที่โดดเด่น
10. ภาพประกอบที่เปลี่ยนแปลง
ตามธรรมเนียมแล้ว เว็บไซต์ส่วนใหญ่ยึดถือการใช้ภาพถ่ายและแอนิเมชั่นจากเนื้อหา สิ่งนี้กำลังพัฒนาอย่างรวดเร็ว เท่าที่ควร นักออกแบบหลายคนเข้าใจดีว่าการเป็นตัวแทนเรียกเก็บเงินช่วยให้พวกเขาสร้างบุคลิกที่ไม่เหมือนใครและเปิดโอกาสให้พวกเขามากขึ้นอย่างมากเกี่ยวกับการสร้างแบรนด์ด้วยภาพของพวกเขา
การใช้รายละเอียดในโครงสร้างของเว็บไซต์ของคุณเป็นวิธีที่น่าทึ่งในการทำให้รู้สึกใกล้ชิดกับบ้านมากขึ้น และเล่าเรื่องราวด้วยรูปภาพเพียงอย่างเดียว การจัดหาศิลปินที่มีความสามารถอาจมีราคาถูกกว่าการแต่งตั้งกลุ่มคนถ่ายภาพไม่ว่าจุดใดก็ตามที่เว็บไซต์ของคุณต้องการการฟื้นฟู
ไม่เหมือนส่วนใหญ่ของรูปแบบที่เราสำรวจในงานชิ้นนี้ ไม่มีการจัดเรียงแบบดาวน์โหลดง่ายๆ ที่นี่ ประเด็นสำคัญคือคุณควรค้นหาศิลปินที่มีสไตล์เข้ากับไซต์ของคุณ เป็นเรื่องสำคัญเช่นกันที่คุณจะต้องพยายามจ่ายเงินสำหรับงานของพวกเขา ความสามารถต้องใช้เงินสด และไม่มีใครจำเป็นต้องทำงานเพื่อ "แนะนำตัว" อย่างแท้จริง
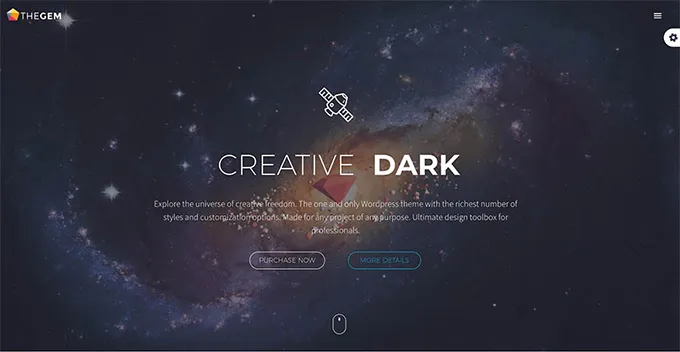
ธีมที่ควรค่าแก่การดูคือ TheGem ซึ่งมีโครงสร้างเต็มความกว้างที่ตอบสนองได้ดี เหมาะอย่างยิ่งกับรูปภาพขนาดใหญ่อย่างไม่มีที่ติ ชุดรูปแบบนี้มีความยืดหยุ่นเป็นพิเศษ โดยมีรูปแบบที่เหมาะสมกับร้านค้า พอร์ตโฟลิโอ และธุรกิจ

สรุป…
สมมติว่า: ปี 2019 จะเป็นปีแห่งพลังสำหรับลูกค้า WordPress และคุณจะต้องทำงานเล็กน้อยเพื่อรับทราบถึงความก้าวหน้าล่าสุด ครีเอเตอร์ไม่เคยหยุดพัก และพวกเขามักจะเข้าใจถึงแนวทางที่ดีกว่าเพื่อช่วยให้ WordPress มีรูปลักษณ์และความสามารถที่ดีขึ้นอยู่เสมอ
