เคล็ดลับและแฮ็ก WordPress ที่ต้องการมากที่สุด 17 ข้อ
เผยแพร่แล้ว: 2017-09-13มีหลายคนที่สงสัยว่าเคล็ดลับและเทคนิคของ WordPress ถูกใช้อย่างไรในเว็บไซต์ WordPress ยอดนิยมมากมาย
ในโพสต์ของแขกนี้ เราจะพูดถึง 17 เคล็ดลับ เคล็ดลับและแฮ็ก WordPress ที่ต้องการมากที่สุด ซึ่งจะช่วยคุณในการเป็นผู้เชี่ยวชาญ WordPress ได้อย่างแน่นอน
ต่อไปนี้เป็นคำแนะนำเคล็ดลับและเคล็ดลับของ WordPress 17 ข้อที่กล่าวถึงด้านล่างเพื่อให้คุณเป็นผู้เชี่ยวชาญในการพัฒนา WordPress:
การติดตั้ง Google Analytics ใน WordPress
Google Analytics เป็นหนึ่งในเครื่องมือสำคัญสำหรับนักพัฒนาเว็บไซต์ WordPress ช่วยให้พวกเขาเห็นว่าผู้ใช้ของพวกเขามาจากไหนและเข้าชมเว็บไซต์ของพวกเขาได้มากเพียงใดในหนึ่งวันเต็ม
นอกจากนี้ ทางออกที่ดีที่สุดในการติดตั้ง Google Analytics คือการใช้ปลั๊กอิน MonsterInsights หลังจากนั้น คุณสามารถแทรกโค้ด Google Analytics ลงในไฟล์ธีมของคุณได้ ดังนั้นหลังจากป้อนรหัสแล้ว โค้ดจะถูกลบหรือจะเปลี่ยนธีมของคุณ
ไดเรกทอรีผู้ดูแลระบบ WordPress สำหรับการป้องกันด้วยรหัสผ่าน
WordPress Admin Directory ใช้เพื่อดำเนินการดูแลระบบทั้งหมดบนเว็บไซต์ มีการป้องกันด้วยรหัสผ่านแล้ว เนื่องจากผู้ใช้ที่นี่จำเป็นต้องป้อนชื่อผู้ใช้และรหัสผ่านก่อนเข้าถึงไดเร็กทอรีผู้ดูแลระบบ
นอกจากนี้ การเพิ่มระดับการรักษาความปลอดภัยทำให้แฮกเกอร์เข้าถึงเว็บไซต์ WordPress ของคุณได้ยาก
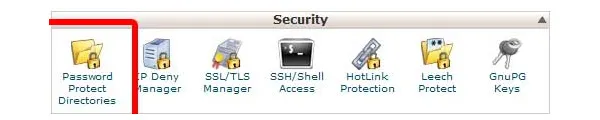
สำหรับเปิดใช้งานการป้องกันรหัสผ่านเข้าสู่ระบบแดชบอร์ด cPanel ในบัญชีโฮสติ้ง WordPress ของคุณ หลังจากนั้น ในส่วนความปลอดภัย ให้คลิกที่ไอคอน "ป้องกันรหัสผ่าน"

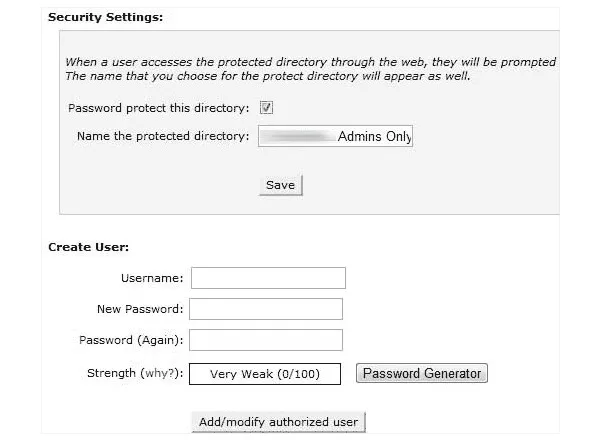
ตอนนี้ ผู้ใช้จะถูกขอให้เลือกไดเร็กทอรีที่ต้องการป้องกัน จากนั้นเลือกโฟลเดอร์ /wp-admin/ จากนั้นสร้างชื่อผู้ใช้และรหัสผ่าน

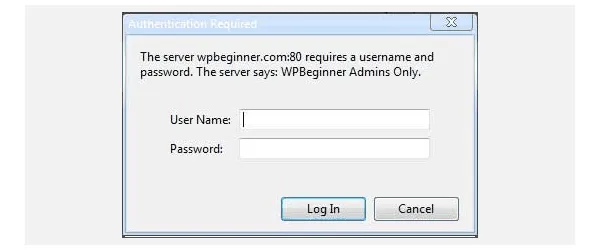
หลังจากนั้น หากคุณต้องการเข้าถึงไดเร็กทอรี wp-admin คุณต้องป้อนชื่อผู้ใช้และรหัสผ่านที่คุณสร้างขึ้น

การแสดงรูปภาพในแถวและคอลัมน์
เมื่อใดก็ตามที่คุณเพิ่มรูปภาพในโพสต์ WordPress โดยค่าเริ่มต้น รูปภาพนั้นจะปรากฏติดกันหรืออยู่ด้านบนสุดของกันและกัน ยิ่งกว่านั้นมันดูไม่ดีเพราะผู้ใช้จะต้องเลื่อนลงเพื่อดูภาพทั้งหมด
อย่างไรก็ตาม สามารถแก้ไขได้ด้วยการแสดงภาพขนาดย่อของรูปภาพในรูปแบบเค้าโครงตาราง ดังนั้นจึงทำให้เว็บไซต์ของคุณได้รับประสบการณ์การรับชมที่ยอดเยี่ยม

อนุญาตให้ผู้ใช้สมัครรับความคิดเห็น
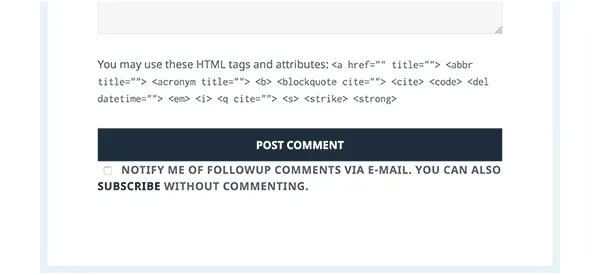
ในสถานการณ์ปกติเมื่อผู้ใช้ต้องการแสดงความคิดเห็นบนเว็บไซต์ของคุณ เพื่อที่ผู้ใช้ต้องเข้าสู่เว็บไซต์ของคุณเพื่อเยี่ยมชมบทความเดียวกันอีกครั้งเพื่อดูว่าใครตอบความคิดเห็นของคุณที่โพสต์โดยคุณ
จะดีกว่าถ้าผู้ใช้เริ่มได้รับการแจ้งเตือนทางอีเมลเกี่ยวกับความคิดเห็นใหม่ในโพสต์ของตน เพื่อที่พวกเขาจะต้องทำการติดตั้งและเปิดใช้งาน Subscribe to Comment Reload Plugin เมื่อเปิดใช้งานแล้ว ผู้ใช้จะต้องไปที่การตั้งค่า จากนั้นสมัครรับความคิดเห็นเพื่อกำหนดการตั้งค่าปลั๊กอิน

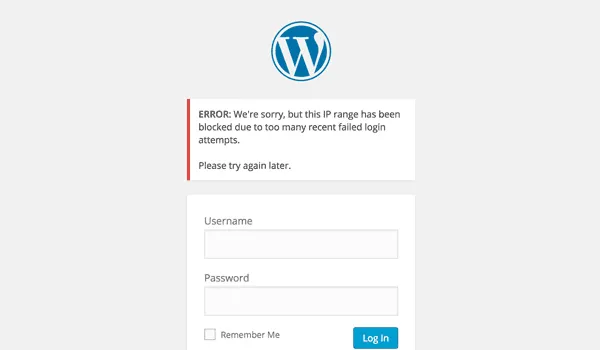
จำกัดความพยายามในการเข้าสู่ระบบ
ผู้ใช้ WordPress สามารถเข้าสู่ระบบบนเว็บไซต์ WordPress ได้ไม่จำกัดจำนวนครั้ง ดังนั้นจึงทำให้ทุกคนสามารถเดาชื่อผู้ใช้และรหัสผ่านได้จนกว่าจะได้ชื่อผู้ใช้ที่ถูกต้อง
ในทางกลับกัน สำหรับการควบคุมผู้ใช้ WordPress รายนี้ จำเป็นต้องติดตั้งและเปิดใช้งานปลั๊กอินล็อคอินล็อคอิน ซึ่งช่วยให้คุณกำหนดขีดจำกัดจำนวนครั้งที่ผู้ใช้พยายามลงชื่อเข้าใช้เว็บไซต์ไม่สำเร็จ

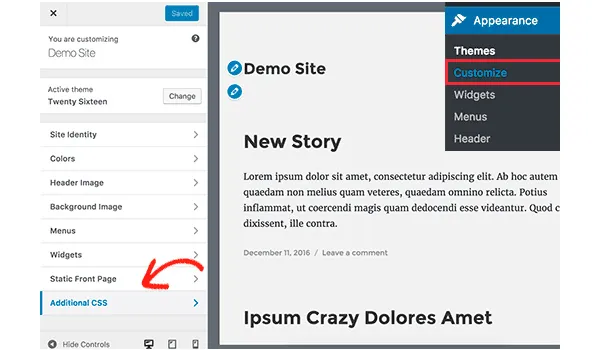
การใช้ CSS ที่กำหนดเองกับธีม WordPress
ในฐานะนักพัฒนา WordPress บางครั้งคุณอาจต้องเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณ CSS ช่วยให้นักพัฒนา WordPress เปลี่ยนรูปลักษณ์และรูปแบบของเว็บไซต์ WordPress ของตน เช่น การเพิ่มสีใหม่ แบบอักษรใหม่ ระยะขอบ ฯลฯ
วิธีที่ง่ายที่สุดในการเพิ่ม CSS แบบกำหนดเองให้กับธีม WordPress ใด ๆ คือการคลิกที่ Appearances จากนั้นคลิกที่ Settings ใน WordPress admin เมื่อเปิดตัว WordPress Theme Customizer คุณจะสามารถดูตัวอย่างเว็บไซต์ของคุณได้ที่แผงด้านขวา
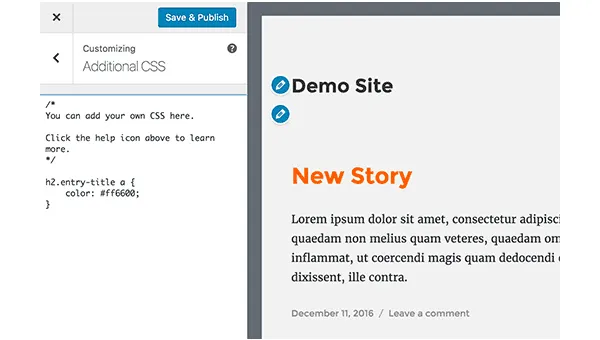
หลังจากนั้นคลิกตัวเลือก CSS เพิ่มเติมที่แผงด้านซ้ายเพื่อขยาย

หลังจากนั้น คุณจะเห็นกล่องข้อความธรรมดาที่คุณสามารถป้อน CSS ที่กำหนดเองได้ตามต้องการ เมื่อคุณป้อนกฎ CSS กฎดังกล่าวจะสะท้อนถึงการเปลี่ยนแปลงบนเว็บไซต์ WordPress

นอกจากนี้ อย่าลืมคลิกที่ปุ่ม "บันทึกและเผยแพร่" เมื่อเสร็จสิ้น
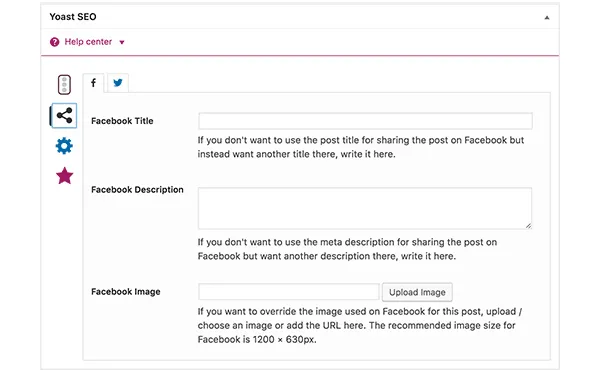
เพิ่มรูปภาพขนาดย่อของ Facebook
Facebook จะเลือกรูปภาพจากบทความที่สร้างขึ้นโดยอัตโนมัติทุกครั้งที่มีการแบ่งปันโดยคุณหรือบุคคลอื่น โดยทั่วไปจะเลือกภาพเด่นหรือภาพหลักที่มีอยู่ในบทความ นอกจากนี้ บางครั้งก็สุ่มเลือกรูปภาพจากบทความที่ไม่เหมาะสมเลย
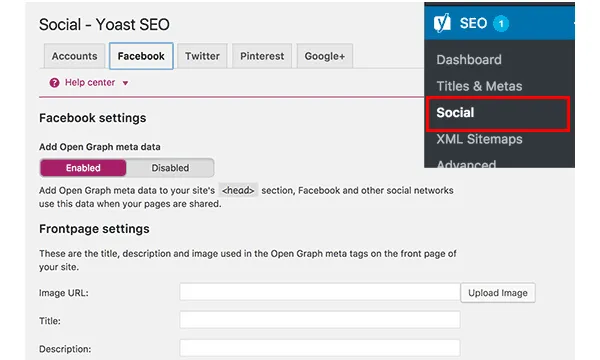
ในกรณีที่คุณใช้ปลั๊กอิน Yoast SEO ให้เลือกภาพขนาดย่อของ Facebook ในกล่องเมตาของ Yoast SEO ในหน้าจอแก้ไขโพสต์ตามที่ระบุด้านล่าง

หลังจากนั้น คุณสามารถเลือกภาพขนาดย่อของ Facebook จากหน้าแรกได้โดยคลิกที่ SEO จากนั้นไปที่หน้าโซเชียล

เพิ่มรูปขนาดย่อของโพสต์หรือรูปภาพเด่นลงในฟีด RSS
ฟีด RSS ใน WordPress จะแสดงรายการบทความล่าสุดของคุณ นอกจากนี้ หากคุณกำลังแสดงบทความฉบับเต็มในฟีด ระบบจะแสดงภาพทั้งหมดที่อยู่ในบทความนั้น แต่รูปภาพเด่นหรือรูปขนาดย่อของโพสต์จะไม่รวมอยู่ในบทความ
สำหรับการแก้ไขปัญหานี้ คุณสามารถเพิ่มโค้ดต่อไปนี้ลงในธีม functions.php หรือปลั๊กอินเฉพาะบางไซต์ได้
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
แสดงข้อความที่ตัดตอนมาในฟีด RSS
WordPress แสดงบทความเต็มของคุณในฟีด RSS โดยค่าเริ่มต้น นอกจากนี้ยังช่วยให้เครื่องขูดเนื้อหาสามารถขโมยและดึงบทความฉบับเต็มของคุณได้ นอกจากนี้ยังป้องกันไม่ให้สมาชิก RSS ของคุณเยี่ยมชมเว็บไซต์ของคุณ

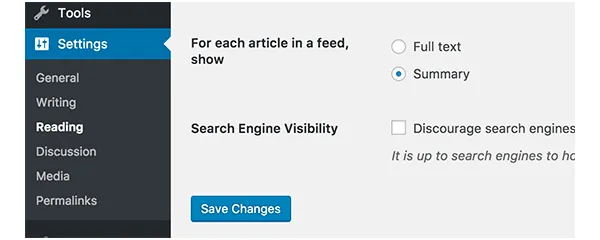
ในการแก้ไข ให้ไปที่การตั้งค่า จากนั้นเลือกหน้าการอ่าน จากนั้นเลื่อนลงมาสำหรับแต่ละบทความในฟีดโดยใช้ตัวเลือกแสดง หลังจากนั้น เลือกสรุป จากนั้นคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง

การใช้รหัสย่อภายในวิดเจ็ตข้อความ
รหัสย่อช่วยให้บางคนเพิ่มฟังก์ชันการทำงานเล็กๆ ในบทความและบทความของ WordPress ได้อย่างง่ายดาย แต่มันใช้ไม่ได้กับวิดเจ็ตข้อความ
สำหรับการเรียกใช้รหัสย่อในวิดเจ็ตข้อความแถบด้านข้าง คุณต้องเพิ่มรหัสที่กล่าวถึงด้านล่างในไฟล์ function.php ของธีมหรือปลั๊กอินเฉพาะไซต์ของคุณ
add_filter('widget_text', 'do_shortcode');
นอกจากนั้น คุณยังสามารถใช้ปลั๊กอิน Shortcode Widget ซึ่งเพิ่มวิดเจ็ตข้อความที่เปิดใช้งานรหัสย่อไปยังเว็บไซต์ WordPress ใดก็ได้
เพิ่มรูปภาพในแถบด้านข้างของ WordPress
WordPress ไม่ใช่วิธีง่ายๆ ในการอัปโหลดและแสดงภาพบนแถบด้านข้าง ในปัจจุบัน หากคุณต้องการเพิ่มรูปภาพในแถบด้านข้าง คุณจะต้องเพิ่มโค้ด HTML ให้เหมือนกัน
ขั้นแรก คุณต้องอัปโหลดรูปภาพไปยังเว็บไซต์ WordPress ด้วยความช่วยเหลือของผู้อัปโหลดสื่อและคัดลอก URL
หลังจากนั้น คลิกที่ตัวเลือก Appearances และเลือกหน้า Widgets จากนั้นเพิ่มวิดเจ็ตลงในแถบด้านข้างของคุณ ตอนนี้ ภายในวิดเจ็ต คุณจะต้องเพิ่มโค้ด HTML ต่อไปนี้ที่กล่าวถึงด้านล่าง:
<img src="Paste image URL here" alt="Alternate text" />
ดังนั้น คุณสามารถบันทึกการตั้งค่าวิดเจ็ตและดูตัวอย่างบนเว็บไซต์ของคุณได้
การเพิ่มเนื้อหาลงในบทความในฟีด RSS
หากคุณต้องการจัดการฟีด WordPress RSS ของคุณโดยการเพิ่มเนื้อหาในบทความของคุณ จากนั้น เพิ่มข้อมูลต่อไปนี้ลงในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
รหัสต่อไปนี้แสดงข้อความ “โพสต์นี้เขียนโดย John Doe” ก่อนบทความใดๆ จากนั้นจะแสดง “ตรวจสอบ JohnDoeBlog” หลังบทความ
ความล่าช้าในการโพสต์ในฟีด RSS
มีหลายครั้งที่ผู้ใช้บังเอิญเผยแพร่บทความก่อนที่บทความนั้นจะไม่พร้อมที่จะเผยแพร่
นอกจากนี้ ผู้อ่านฟีด RSS และสมาชิกอาจได้รับอีเมลในกล่องจดหมายของพวกเขา ด้วยเหตุนี้จึงมีวิธีแก้ปัญหาง่าย ๆ ในการชะลอการโพสต์ให้ปรากฏในฟีด RSS นี่คือรหัสที่กล่าวถึงด้านล่างซึ่งจะถูกเพิ่มลงในไฟล์ function.php ของธีมหรือปลั๊กอินเฉพาะไซต์ของคุณ
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
เมื่อเขียนโค้ดนี้แล้ว โพสต์ที่เผยแพร่ของคุณจะไม่ปรากฏในฟีด RSS ของคุณเป็นเวลา 10 นาที
การแสดงรูปภาพส่วนหัวแบบสุ่มใน WordPress
หากคุณต้องการแสดงรูปภาพส่วนหัวแบบสุ่มบนเว็บไซต์ WordPress ของคุณ จากนั้น ธีม WordPress จำนวนมากจะรวมเข้ากับการสนับสนุนในตัวสำหรับการแสดงรูปภาพส่วนหัวทั่วทั้งเว็บไซต์ แต่คุณสามารถอัปโหลดรูปภาพส่วนหัวได้หลายภาพ และอนุญาตให้ธีมของคุณสุ่มแสดงรูปภาพส่วนหัวทั้งหมดได้
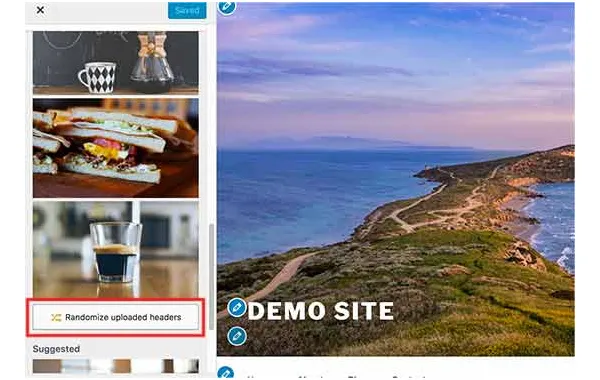
ในการดำเนินการนี้ให้เลือกตัวเลือกลักษณะที่ปรากฏแล้วเลือกปรับแต่งหน้า หลังจากนั้น คลิกที่ส่วนหัวเพื่อขยาย ดังนั้นตอนนี้ให้เพิ่มหรืออัปโหลดรูปภาพส่วนหัวทั้งหมดที่คุณต้องการใช้แล้วคลิกปุ่ม "สุ่มรูปภาพส่วนหัว"

การเพิ่มโอเวอร์เลย์การค้นหาแบบเต็มหน้าจอใน WordPress
หากคุณคลิกที่ไอคอนค้นหาที่มุมบนขวาของหน้าเว็บใด ๆ บน WPBeginner ผู้ใช้จะสังเกตเห็นว่าการซ้อนทับการค้นหาแบบเต็มหน้าจอปรากฏขึ้น นอกจากนี้ยังปรับปรุงเครื่องมือค้นหาและทำให้หน้าเว็บมีส่วนร่วมมากขึ้น
ผู้ใช้สามารถเพิ่มฟังก์ชันนี้ลงในเว็บไซต์ WordPress ได้อย่างง่ายดายโดยติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Full-Screen Search Overlay
ปลั๊กอินนี้ใช้งานได้ทันที และไม่มีการตั้งค่าดังกล่าวที่จำเป็นในการกำหนดค่า เมื่อเปิดใช้งานแล้ว ฟิลด์ฟอร์มเริ่มต้นของ WordPress จะเปลี่ยนเป็นโอเวอร์เลย์การค้นหาแบบเต็มหน้าจอ

การเพิ่มเมนูการนำทางแบบลอยเหนียว
เมนูการนำทางแบบลอยติดหนึบจะอยู่ที่ด้านบนของหน้าจอเมื่อผู้ใช้เลื่อนลง ธีม WordPress บางชุดมีคุณสมบัตินี้เป็นตัวเลือกในการตั้งค่า หากธีมที่กำหนดเองของคุณไม่มีตัวเลือกนี้ คุณควรลองใช้วิธีนี้
สำหรับสิ่งนี้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Sticky Menu on Scroll ก่อน
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้าการตั้งค่าปลั๊กอินในตำแหน่งการตั้งค่า จากนั้นคลิกที่ Sticky Menu ตอนนี้เพิ่มคลาส CSS สำหรับเมนูการนำทางและบันทึกการเปลี่ยนแปลง
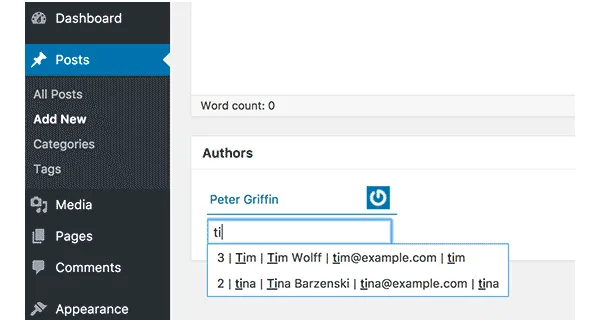
การเพิ่มผู้เขียนหลายคนใน WordPress Post
มีบางสถานการณ์ที่คุณอาจต้องการเพิ่มผู้เขียนหลายคนในบทความของคุณบนเว็บไซต์
WordPress กำหนดผู้เขียนเพียงคนเดียวสำหรับบทความโดยค่าเริ่มต้น แต่ถ้าคุณต้องการเพิ่มผู้เขียนหลายคน มีวิธีง่ายๆ ในการทำเช่นนี้
สำหรับสิ่งนั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Co-Authors ก่อน
ดังนั้น ตอนนี้ แก้ไขหรือสร้างโพสต์ที่คุณต้องการเพิ่มผู้เขียนหลายคน สำหรับสิ่งนี้ ไปที่หน้าจอแก้ไขโพสต์ และคุณจะสังเกตเห็นกล่องผู้เขียนใหม่ ซึ่งอยู่ด้านล่างตัวแก้ไขบทความ ซึ่งผู้ใช้สามารถเพิ่มผู้เขียนได้หลายคน

ห่อ
เราหวังว่าบล็อกของผู้เยี่ยมชมนี้จะช่วยคุณในการค้นหาเคล็ดลับ เคล็ดลับ และแฮ็ก WordPress ใหม่ๆ ที่คุณไม่เคยรู้มาก่อน ดังนั้นให้ฝึกฝนและนำไปใช้ในเว็บไซต์ WordPress ของคุณ
